在搭载 iOS 9 及更高版本的设备上,您可以使用通用链接在拥有 Google 地图网址时启动 Google 地图。
您可以使用 Google 地图网址方案启动 iOS 版 Google 地图应用,并执行搜索、获取路线请求和显示地图视图。当您启动 Google 地图时,系统会自动将您的软件包标识符作为请求的一部分发送。
您无需 Google API 密钥即可使用 Google 地图网址方案。
通用链接和 Google 地图
适用于 iOS 的 Google 地图支持在搭载 iOS 9 或更高版本的设备上使用通用链接。
如果您的网址与以下正则表达式匹配,并且设备搭载的是 iOS 9 或更高版本,您不妨考虑直接使用 open网址: 方法。
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
例如,
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
概览
借助网址方案,您可以从另一个 iOS 应用或 Web 应用启动 iOS 应用。您可以在传递给启动的应用的网址中设置选项。iOS 版 Google 地图应用支持以下网址方案:
comgooglemaps://- 此方案可让您启动 iOS 版 Google 地图应用并执行以下多项操作之一:- 在指定位置以指定的缩放级别显示地图。
- 搜索地点或位置,然后在地图上显示出来。
- 请求从一个地点到另一个地点的路线。系统可以返回四种交通方式的路线:驾车、步行、骑车和乘坐公共交通。
- 为您的应用添加导航功能。
comgooglemapsurl://- 此方案可让您使用从桌面版 Google 地图网站派生的网址启动 iOS 版 Google 地图应用。这意味着,您可以为用户提供移动体验,而不是加载 Google 地图网站。- 原始网址可以是
maps.google.com或google.com/maps,也可以使用任何有效的顶级国家/地区网域(而非com)。您还可以传递goo.gl/maps重定向网址。
- 原始网址可以是
启动 iOS 版 Google 地图应用并执行特定功能
如需启动 iOS 版 Google 地图应用并选择性地执行其中一项受支持的功能,请使用以下格式的网址方案:
comgooglemaps://?parameters
本文档中稍后将详细描述相关参数。
检查设备上 Google 地图应用的可用性
在应用中向用户显示其中一个网址之前,您应先验证相应应用是否已安装。您的应用可以使用以下代码检查网址方案是否可用:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
例如,如需显示纽约中央公园的地图,您可以使用以下代码:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
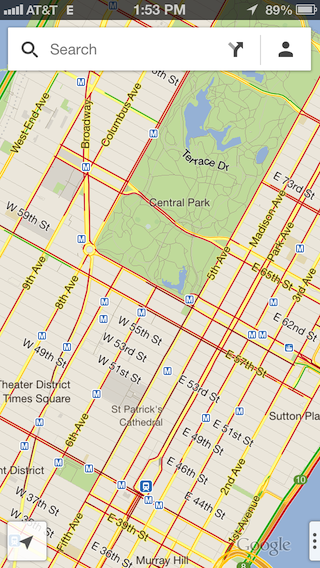
显示地图
使用网址方案以指定缩放级别和位置显示地图。 您也可以在地图上叠加其他视图,或显示街景图像。
参数
以下所有参数都是可选的。如果未设置任何参数,该网址方案将启动 iOS 版 Google 地图应用。
center:这是地图视口的中心点。格式为以逗号分隔的latitude,longitude字符串。mapmode:设置显示的地图类型。可以设置为:standard或streetview。如果未指定,则使用当前应用设置。views:开启/关闭特定视图。可设置为:satellite、traffic或transit。您可以使用逗号分隔符设置多个值。如果指定了该参数但未提供值,则会清除所有视图。zoom:指定地图的缩放级别。
以下示例网址显示了以纽约为中心、缩放级别为 14 且开启了交通视图的地图:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

以下是一些其他示例:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
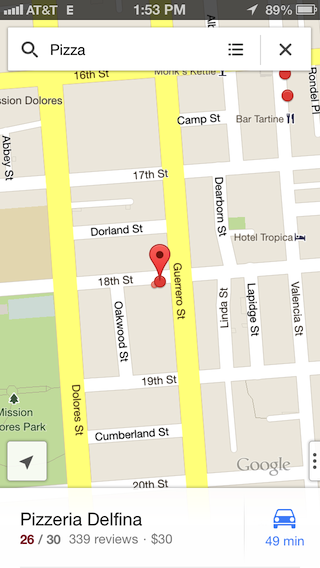
搜索
使用此网址协议可以在指定的视口位置显示搜索查询。
参数
除了用于显示地图的参数外,搜索还支持 q 参数。
q:搜索的查询字符串。
此示例网址用于搜索指定位置附近的“披萨”:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

以下是一些其他示例:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
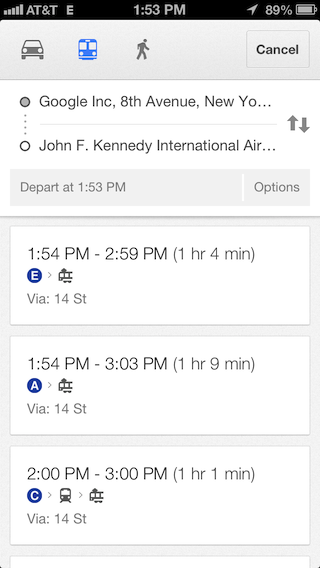
显示路线
使用此方案可请求并显示两个位置之间的路线。 您还可以指定交通方式。
参数
saddr:设置路线搜索的起点。可以是纬度、经度或查询格式的地址。如果它是返回多个结果的查询字符串,系统将选择第一个结果。如果该值留空,则使用用户的当前位置。daddr:设置路线搜索的终点。具有与saddr相同的格式和行为。directionsmode:交通方式。可设置为:driving、transit、bicycling或walking。
以下示例网址显示了从 Google 纽约办事处到 JFK 机场的公交路线:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

以下是一些其他示例:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
向应用添加导航
通过路线请求启动 Google 地图 iOS 应用,可让用户在您的应用中使用精细导航。您可以使用 comgooglemaps:// 网址架构。
通过 Google 地图桌面版网址启动 iOS 版 Google 地图应用
如果您的应用可以访问预先存在的 Google 地图网址(例如网页上或数据库中),则可以使用此方案在 Google 地图 iOS 版应用中打开该网址,从而为用户提供最佳移动体验。
- 将
http://或https://方案替换为comgooglemapsurl://。
支持的 Google 地图网址格式
comgooglemapsurl:// 方案支持与此正则表达式匹配的网址,其中 {TLD} 是指任何有效的顶级国家/地区域名。为了清楚起见,我们添加了换行符:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
检查 Google 地图应用的可用性
首先,验证设备上是否提供适用于 iOS 的 Google 地图应用,以及该应用是否支持网址方案:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
示例
通用 Google 地图网址示例:
原来的 Google 地图网址:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
使用网址架构:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
通用 Google 地图网址示例:
原来的 Google 地图网址:
https://maps.google.com/?q=@37.3161,-122.1836
使用网址架构:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
