Sur les appareils équipés d'iOS 9 ou version ultérieure, vous pouvez utiliser les liens universels pour lancer Google Maps lorsque vous disposez d'une URL Google Maps.
Vous pouvez utiliser le schéma d'URL Google Maps pour lancer l'application Google Maps pour iOS, effectuer des recherches, obtenir des demandes d'itinéraire et afficher des vues de carte. Lorsque vous lancez Google Maps, votre identifiant de bundle est automatiquement envoyé dans la requête.
Vous n'avez pas besoin de clé API Google pour utiliser le schéma d'URL Google Maps.
Liens universels et Google Maps
Google Maps pour iOS est compatible avec les liens universels sur les appareils équipés d'iOS 9 ou version ultérieure.
Si votre URL correspond à l'expression régulière suivante et que l'appareil exécute iOS 9 ou une version ultérieure, vous pouvez envisager d'utiliser directement la méthode openURL:.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Par exemple,
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
Présentation
Un schéma d'URL vous permet de lancer une application iOS depuis une autre application iOS ou une application web. Vous pouvez définir des options dans l'URL qui seront transmises à l'application lancée. L'application Google Maps pour iOS est compatible avec les schémas d'URL suivants :
comgooglemaps://: ce schéma vous permet de lancer l'application Google Maps pour iOS et d'effectuer l'une des actions suivantes :- Afficher une carte à un emplacement et un niveau de zoom spécifiés.
- Rechercher des lieux et les afficher sur une carte.
- Demandez un itinéraire d'un lieu à un autre. Les itinéraires peuvent être fournis pour quatre modes de transport : voiture, marche, vélo et transports en commun.
- Ajoutez la navigation à votre application.
comgooglemapsurl://: ce schéma vous permet de lancer l'application Google Maps pour iOS à l'aide d'une URL dérivée du site Web Google Maps pour ordinateur. Cela signifie que vous pouvez offrir à vos utilisateurs une expérience mobile au lieu de charger le site Web Google Maps.- L'URL d'origine peut être
maps.google.com,google.com/mapsou tout autre domaine de premier niveau valide pour un pays au lieu decom. Vous pouvez également transmettre des URL de redirectiongoo.gl/maps.
- L'URL d'origine peut être
Lancer l'application Google Maps pour iOS et effectuer une fonction spécifique
Pour lancer l'application Google Maps pour iOS et éventuellement exécuter l'une des fonctions prises en charge, utilisez un schéma d'URL de la forme suivante :
comgooglemaps://?parameters
Les paramètres sont décrits en détail ci-après dans le présent document.
Vérifiez la disponibilité de l'application Google Maps sur l'appareil.
Avant de présenter l'une de ces URL à un utilisateur dans votre application, vous devez d'abord vérifier que l'application est installée. Votre application peut vérifier que le schéma d'URL est disponible avec le code suivant :
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
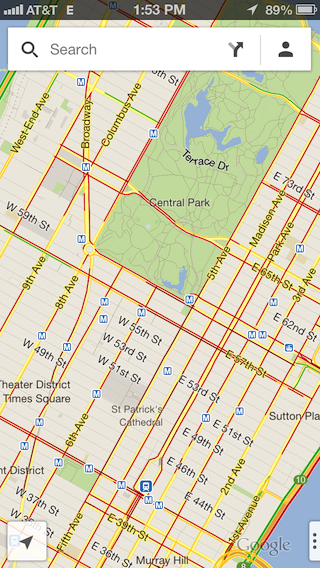
Par exemple, pour afficher une carte de Central Park à New York, vous pouvez utiliser le code suivant :
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
Afficher une carte
Utilisez le modèle d'URL pour afficher la carte au niveau de zoom et à la position géographique spécifiés. Vous pouvez également superposer d'autres vues à votre carte ou afficher des images de Street View.
Paramètres
Tous les paramètres suivants sont facultatifs. Si aucun paramètre n'est défini, le schéma d'URL lancera l'application Google Maps pour iOS.
center: Ceci est le point central de la fenêtre d'affichage de la carte. Formaté sous forme de chaîne de caractèreslatitude,longitudeséparée par des virgules.mapmode: Définit le type de carte affichée. Peut être défini sur :standardoustreetview. Si aucune valeur n'est spécifiée, les paramètres actuels de l'application seront utilisés.views: active ou désactive des vues spécifiques. Peut être défini sursatellite,trafficoutransit. Vous pouvez définir plusieurs valeurs à l'aide d'un séparateur de virgule. Si le paramètre est spécifié sans valeur, toutes les vues seront effacées.zoom: Spécifie le niveau de zoom de la carte.
Cet exemple d'URL affiche la carte centrée sur New York au niveau de zoom 14 avec la vue du trafic activée :
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

Voici quelques exemples supplémentaires :
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
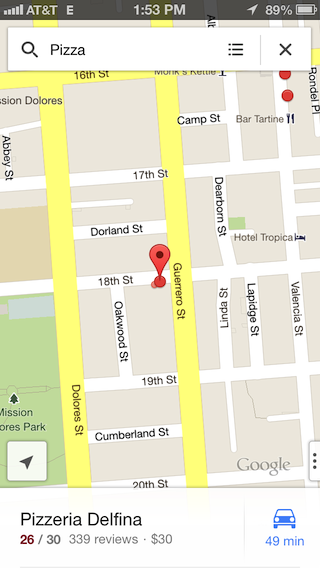
Rechercher
Utilisez ce modèle pour afficher des requêtes de recherche pour le point géographique spécifié de la fenêtre d'affichage.
Paramètres
En plus des paramètres utilisés pour afficher une carte, la recherche est compatible avec le paramètre q.
q: chaîne de requête pour votre recherche.
Voici un exemple d'URL pour rechercher des "pizzas" autour de la position spécifiée :
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

Voici quelques exemples supplémentaires :
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
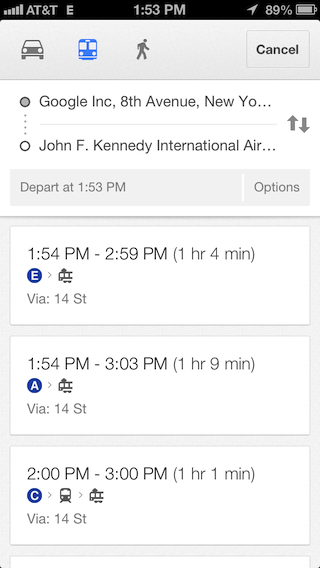
Afficher un itinéraire
Utilisez ce modèle pour demander et afficher l'itinéraire entre deux points géographiques. Vous pouvez également préciser le mode de transport.
Paramètres
saddr: définit le point de départ des recherches d'itinéraire. Il peut s'agir d'une latitude et d'une longitude,ou d'une adresse formatée sous forme de requête. S'il s'agit d'une chaîne de requête qui renvoie plusieurs résultats, le premier résultat sera sélectionné. Si la valeur est laissée vide, la position actuelle de l'utilisateur sera utilisée.daddr: définit le point de terminaison pour les recherches d'itinéraires. Il présente le même format et le même comportement quesaddr.directionsmode: moyen de transport. Peut être défini surdriving,transit,bicyclingouwalking.
L'URL de l'exemple affiche les itinéraires en transports en commun entre Google NYC et l'aéroport JFK :
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

Voici quelques exemples supplémentaires :
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
Ajouter la navigation à votre application
Le lancement de l'application Google Maps pour iOS avec une demande d'itinéraire permet à vos utilisateurs d'accéder à la navigation détaillée depuis votre application. Vous pouvez utiliser le schéma d'URL comgooglemaps://.
Lancer l'application Google Maps pour iOS à partir d'une URL Google Maps pour ordinateur
Si votre application a accès à une URL Google Maps préexistante, par exemple sur une page Web ou dans une base de données, vous pouvez utiliser ce schéma pour ouvrir l'URL dans l'application Google Maps pour iOS, offrant ainsi à vos utilisateurs la meilleure expérience mobile possible.
- Remplacez le schéma
http://ouhttps://parcomgooglemapsurl://.
Formats d'URL Google Maps acceptés
Le schéma comgooglemapsurl:// est compatible avec les URL correspondant à cette expression régulière, où {TLD} fait référence à n'importe quel domaine de premier niveau valide. Les sauts de ligne sont ajoutés pour plus de clarté :
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Vérifier la disponibilité de l'application Google Maps
Vérifiez d'abord que l'application Google Maps pour iOS est disponible sur l'appareil et qu'elle est compatible avec le schéma d'URL :
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
Exemples
Exemple d'URL Google Maps générique :
URL Google Maps d'origine :
https://www.google.com/maps/preview/@42.585444,13.007813,6z
Avec le modèle d'URL :
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
Exemple d'URL Google Maps générique :
URL Google Maps d'origine :
https://maps.google.com/?q=@37.3161,-122.1836
Avec le modèle d'URL :
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836

