Consentire agli sviluppatori di attivare un cookie per lo spazio di archiviazione "partizionato", con un file cookie separato per ogni sito di primo livello.
Stato dell'implementazione
- Opzione supportata per impostazione predefinita in Chrome 114 e versioni successive.
- Una prova dell'origine, ora completata, era disponibile da Chrome 100 a 116.
- Leggi le sezioni Intent to esperimento e Intent to Ship.
Che cos'è CHIPS?
CHIPS (Cookies Having Independent Partitioned State) consente agli sviluppatori di attivare un cookie nello spazio di archiviazione partizionato, con cookie jar separati per ogni sito di primo livello, migliorando la privacy e la sicurezza degli utenti.
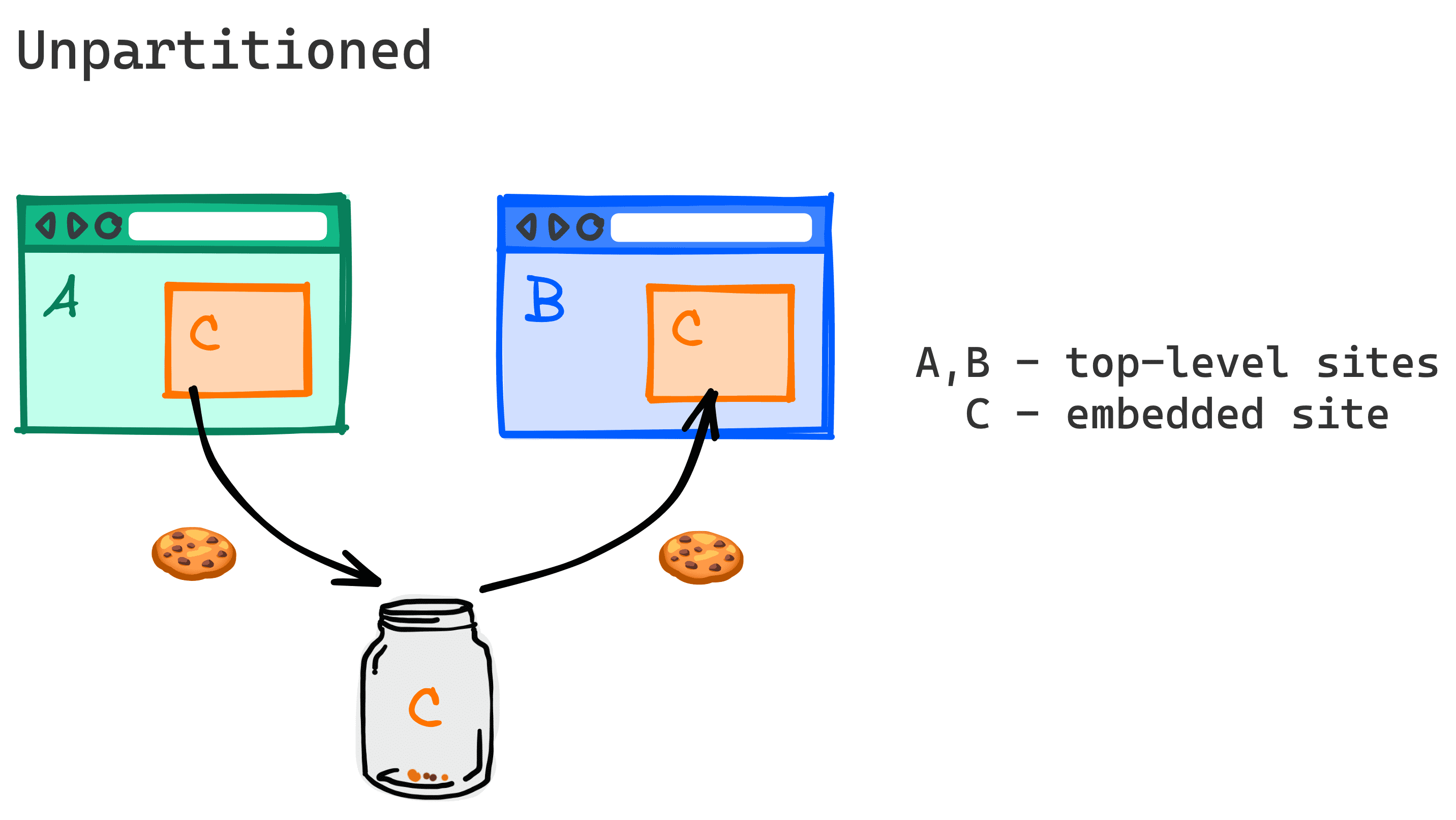
Senza la suddivisione, i cookie di terze parti possono consentire ai servizi di monitorare gli utenti e unire le loro informazioni provenienti da molti siti di primo livello non correlati. Questo è noto come monitoraggio tra siti.
CHIPS, l'API Accesso allo spazio di archiviazione e i set di siti web correlati sono l'unico modo per leggere e scrivere cookie da contesti cross-site, come gli iframe, quando i cookie di terze parti sono bloccati.

CHIPS introduce un nuovo attributo cookie, Partitioned, per supportare i cookie cross-site suddivisi per contesto di primo livello.
Intestazione Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
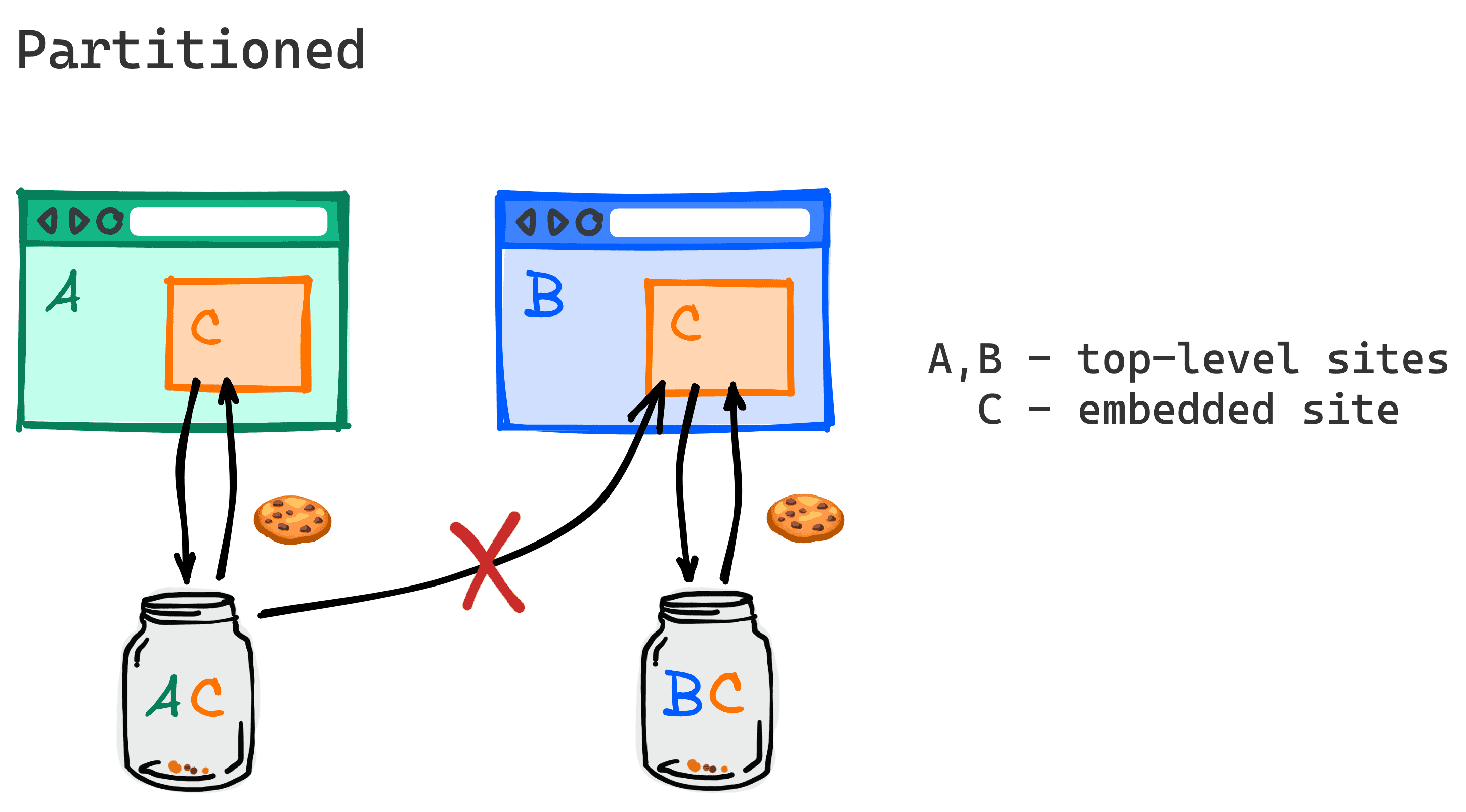
Un cookie di terze parti partizionato è associato al sito di primo livello in cui è impostato inizialmente e non è accessibile da altri siti. In questo modo, i cookie impostati da un servizio di terze parti possono essere letti solo nello stesso contesto incorporato del sito di primo livello in cui sono stati impostati inizialmente.

Con i cookie suddivisi, quando un utente visita il sito A e i contenuti incorporati del sito C impostano un cookie con l'attributo Partitioned, il cookie viene salvato in un jar suddiviso destinato solo ai cookie impostati dal sito C quando è incorporato nel sito A. Il browser invierà il cookie solo quando il sito di primo livello è A.
Quando l'utente visita un nuovo sito, ad esempio il sito B, un frame C incorporato non riceverà il cookie impostato quando C è stato incorporato nel sito A.
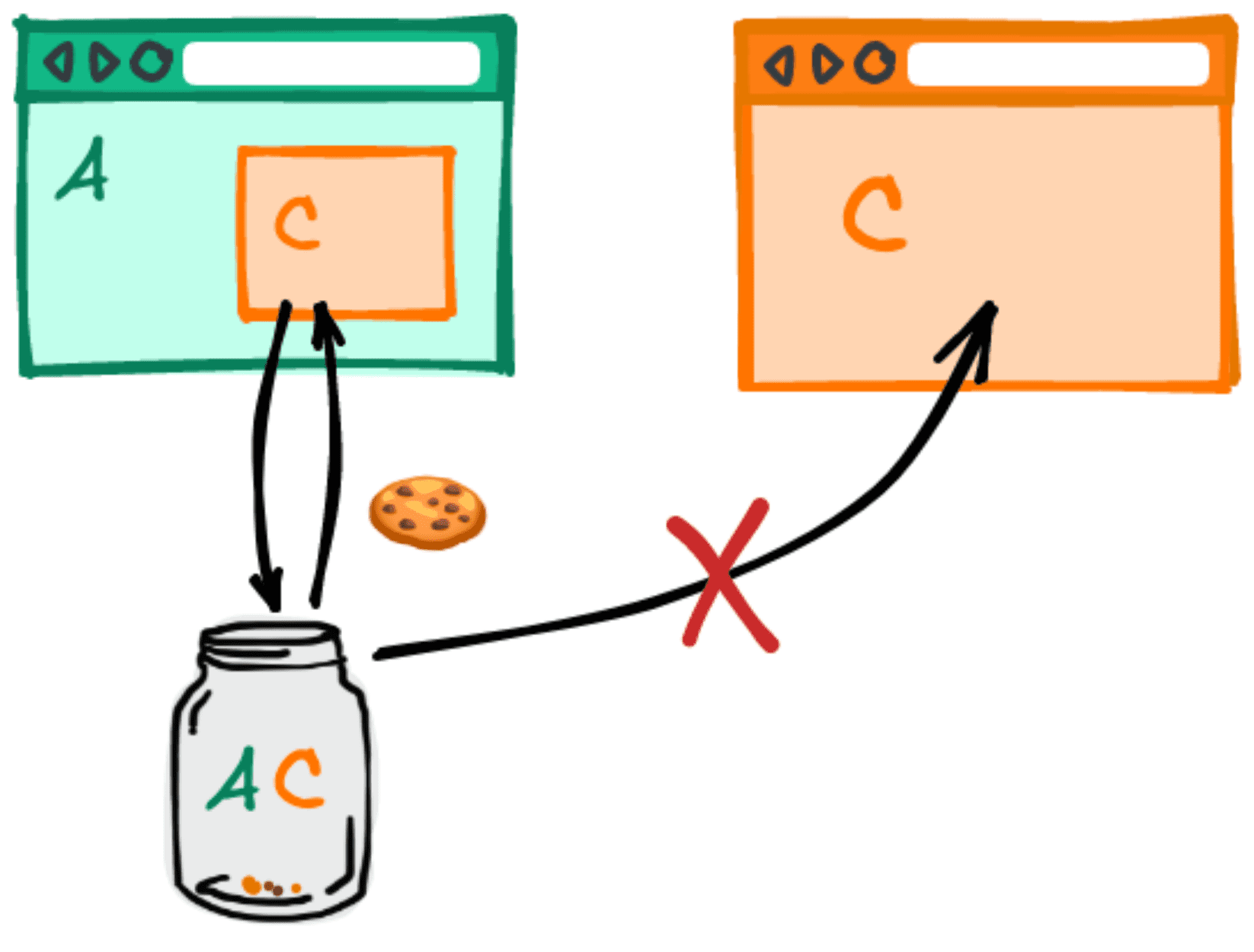
Se un utente visita il sito C come sito web di primo livello, il cookie partizionato impostato da C quando è stato incorporato in A non verrà inviato nemmeno in questa richiesta.

Casi d'uso
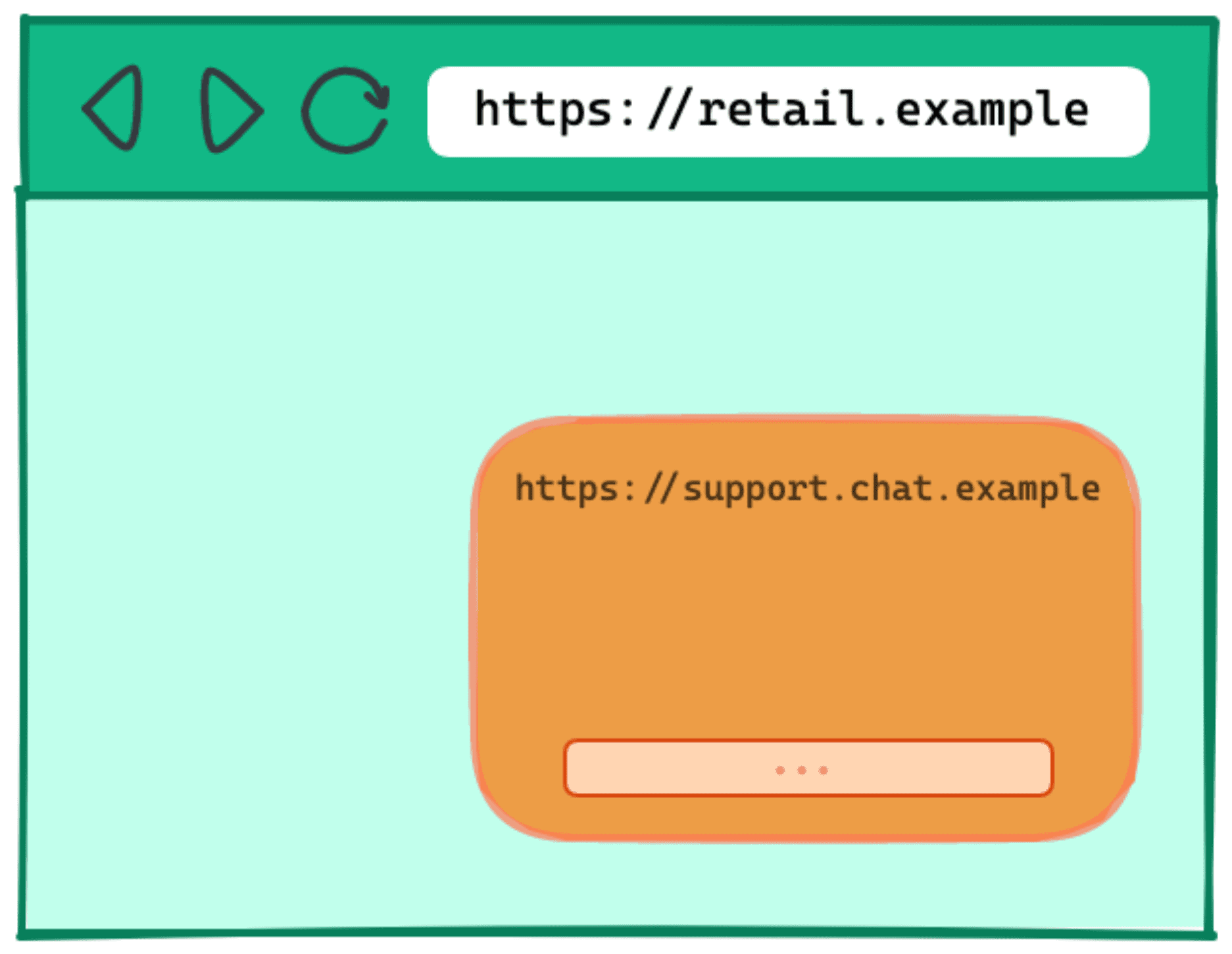
Ad esempio, il sito retail.example potrebbe voler collaborare con un servizio di terze parti support.chat.example per incorporare una casella di chat di assistenza sul proprio sito. Molti servizi di chat incorporabili oggi si basano sui cookie per salvare lo stato.

support.chat.example.Senza la possibilità di impostare un cookie cross-site, support.chat.example dovrebbe trovare metodi alternativi, spesso più complessi, per memorizzare lo stato. In alternativa, deve essere incorporato nella pagina di primo livello, il che comporta rischi perché consente allo script support.chat.example di avere privilegi elevati su retail.example, ad esempio la possibilità di accedere ai cookie di autenticazione.
CHIPS offre un'opzione più semplice per continuare a utilizzare i cookie cross-site, senza i rischi associati ai cookie non suddivisi.
Alcuni esempi di casi d'uso di CHIPS sono gli scenari in cui le risorse secondarie cross-site richiedono un concetto di sessione o stato persistente limitato all'attività di un utente su un singolo sito di primo livello, ad esempio:
- Chat incorporate di terze parti
- Mappe incorporate di terze parti
- Incorporamenti di pagamenti di terze parti
- Bilanciamento del carico CDN delle risorse secondarie
- Fornitori di CMS headless
- Domini sandbox per la pubblicazione di contenuti utente non attendibili (ad esempio googleusercontent.com e githubusercontent.com)
- CDN di terze parti che utilizzano i cookie per pubblicare contenuti il cui accesso è controllato dallo stato di autenticazione sul sito proprietario (ad esempio, le immagini del profilo sui siti di social media ospitati su CDN di terze parti)
- Framework frontend che si basano su API remote che utilizzano cookie nelle loro richieste
- Annunci incorporati che richiedono l'ambito dello stato per publisher (ad es. per acquisire le preferenze degli utenti per gli annunci per quel sito web)
Perché CHIPS utilizza un modello di partizione che richiede l'attivazione
Se l'accesso ai cookie di terze parti non partizionati è bloccato, sono stati tentati un paio di altri approcci alla partizione.
Firefox ha annunciato che partiziona tutti i cookie di terze parti per impostazione predefinita nella modalità ETP Strict e nella modalità di navigazione privata, in modo che tutti i cookie cross-site vengano suddivisi in base al sito di primo livello. Tuttavia, il partizionamento dei cookie senza l'attivazione di terze parti può portare a bug imprevisti, poiché alcuni servizi di terze parti hanno creato server che si aspettano un cookie di terze parti non partizionato.
In passato, Safari ha provato a suddividere i cookie in base a criteri di euristica, ma alla fine ha scelto di bloccarli del tutto, citando la confusione degli sviluppatori come uno dei motivi. Di recente, Safari ha espresso il proprio interesse per un modello basato su attivazione.
Ciò che distingue CHIPS dalle implementazioni esistenti dei cookie suddivisi è l'attivazione di terze parti. I cookie devono essere impostati con un nuovo attributo per poter essere inviati nelle richieste tra parti una volta che i cookie di terze parti (non partizionati) saranno obsoleti.
Sebbene i cookie di terze parti esistano ancora, l'attributo Partitioned consente di attivare un tipo di comportamento dei cookie più restrittivo e più sicuro. CHIPS è un passaggio importante per aiutare i servizi a effettuare una transizione senza problemi verso un futuro senza cookie di terze parti.
Progettazione tecnica della partizione dei cookie
Attualmente, i cookie sono basati sul nome host o sul dominio del sito che li ha impostati, ovvero sulla relativa chiave host.
Ad esempio, per i cookie di https://support.chat.example, la chiave host è ("support.chat.example").
In CHIPS, i cookie che attivano il partizionamento avranno una doppia chiave sulla chiave host e sulla chiave di partizione.
La chiave di partizione di un cookie è il sito (schema e dominio registrabile) dell'URL di primo livello visitato dal browser all'inizio della richiesta all'endpoint che ha impostato il cookie.
Nell'esempio precedente, in cui https://support.chat.example è incorporato in https://retail.example, l'URL di primo livello è https://retail.example.
In questo caso, la chiave di partizione è ("https", "retail.example").
Analogamente, la chiave di partizione di una richiesta è il sito dell'URL di primo livello visitato dal browser all'inizio di una richiesta. I browser devono inviare un cookie con l'attributo Partitioned solo nelle richieste con la stessa chiave di partizione del cookie.
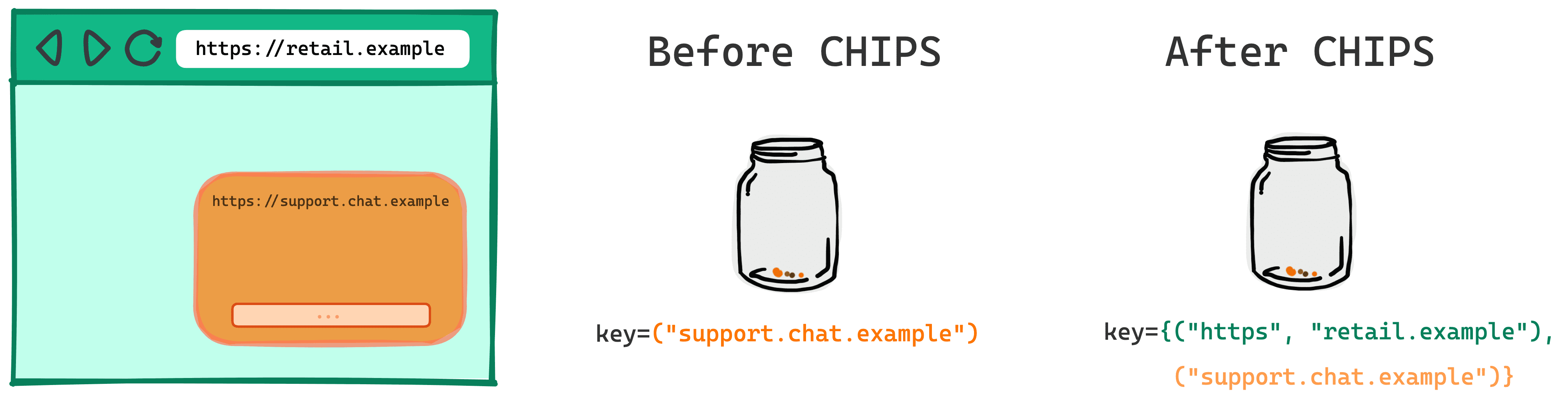
Ecco come appare la chiave del cookie nell'esempio precedente prima e dopo CHIPS.

Prima di CHIPS
key=("support.chat.example")
Dopo CHIPS
key={("support.chat.example"),("https", "retail.example")}
Progettazione di sicurezza
Per incoraggiare buone pratiche di sicurezza, con CHIPS i cookie vengono impostati e inviati solo tramite protocolli sicuri.
- I cookie con stato partizionato devono essere impostati con
Secure. - Ti consigliamo di utilizzare il prefisso
__Host-quando imposti i cookie partizionati per associarli all'host name (e non al dominio registrabile).
Esempio:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternative a CHIPS
L'API Accesso allo spazio di archiviazione e i set di siti web correlati (RWS) associati sono meccanismi della piattaforma web che consentono l'accesso limitato ai cookie cross-site per scopi specifici rivolti agli utenti.
Si tratta di alternative al partizionamento CHIPS quando è richiesto l'accesso a cookie non partizionati in più siti.
Valuta l'API Accesso allo spazio di archiviazione e i set di siti web correlati nelle situazioni in cui è necessario che lo stesso cookie sia disponibile per un servizio incorporato in più siti correlati.
CHIPS consente a un servizio di agire come componente isolato su più siti, dove lo stesso cookie non deve essere disponibile su più siti. Se il servizio imposta un cookie partizionato, la relativa chiave di partizione sarà il sito di primo livello e il cookie non sarà disponibile per altri siti che utilizzano il servizio.
Il design dei set di siti web correlati si basa sull'API Accesso allo spazio di archiviazione e non si integra con il partizionamento CHIPS. Se hai un caso d'uso che si basa su una partizione dei cookie condivisa tra i siti all'interno di una rete RWS, puoi fornire esempi e feedback sul problema di GitHub.
Demo
Questa demo illustra il funzionamento dei cookie suddivisi e come puoi ispezionarli in DevTools.
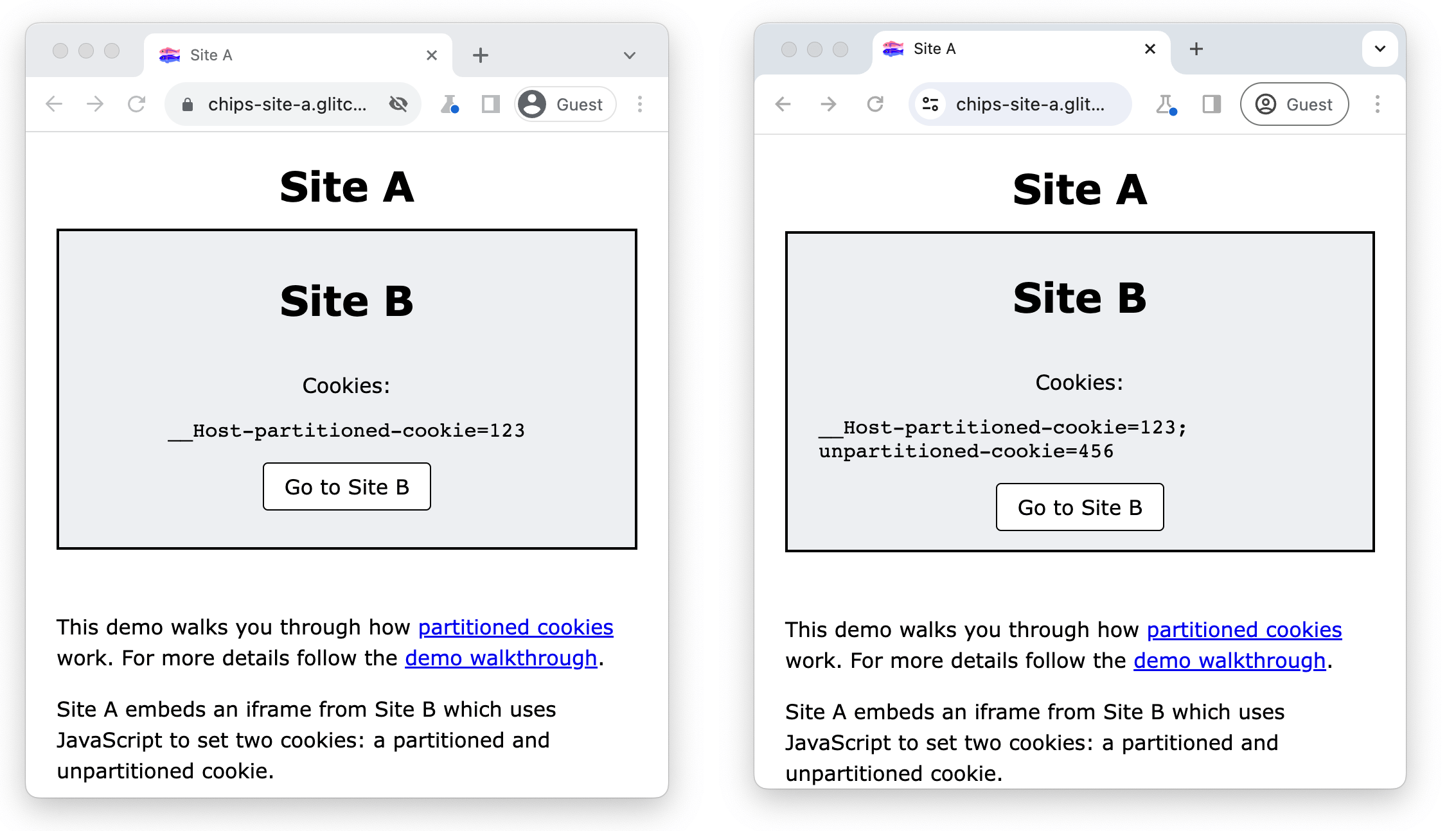
Il sito A incorpora un iframe del sito B che utilizza JavaScript per impostare due cookie: uno suddiviso e uno non suddiviso. Il sito B mostra tutti i cookie accessibili da quella posizione utilizzando document.cookie.
Quando i cookie di terze parti sono bloccati, il sito B potrà impostare e accedere al cookie con l'attributo Partitioned solo nel contesto cross-site.
Quando i cookie di terze parti sono consentiti, il sito B è in grado di impostare e accedere anche al cookie non partizionato.

Prerequisiti
- Chrome 118 o versioni successive.
- Visita la pagina
chrome://flags/#test-third-party-cookie-phaseoute attiva questa impostazione
Utilizzare DevTools per ispezionare i cookie partizionati
- Visita il sito https://chips-site-a.glitch.me.
- Premi
Control+Shift+J(oCommand+Option+Jsu Mac) per aprire DevTools. - Fai clic sulla scheda Richiesta.
- Vai ad Applicazione > Spazio di archiviazione > Cookie.
- Fai clic su
https://chips-site-b.glitch.me.
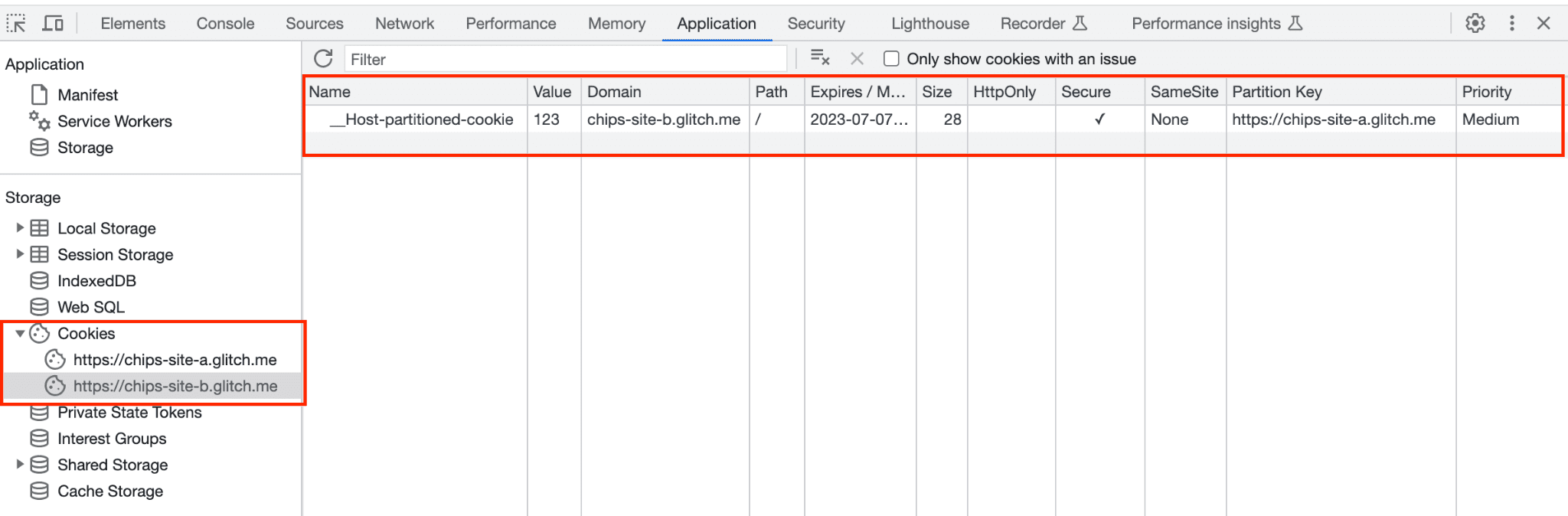
DevTools mostrerà tutti i cookie dell'origine selezionata.

Il sito B può impostare il cookie partizionato solo nel contesto cross-site, mentre il cookie non partizionato verrà bloccato:
- Dovresti vedere
__Host-partitioned-cookiecon la chiave di partizione del sito di primo livellohttps://chips-site-a.glitch.me.

- Fai clic su Vai al sito B.
- In DevTools, vai ad Applicazione > Spazio di archiviazione > Cookie.
- Fai clic su
https://chips-site-b.glitch.me.

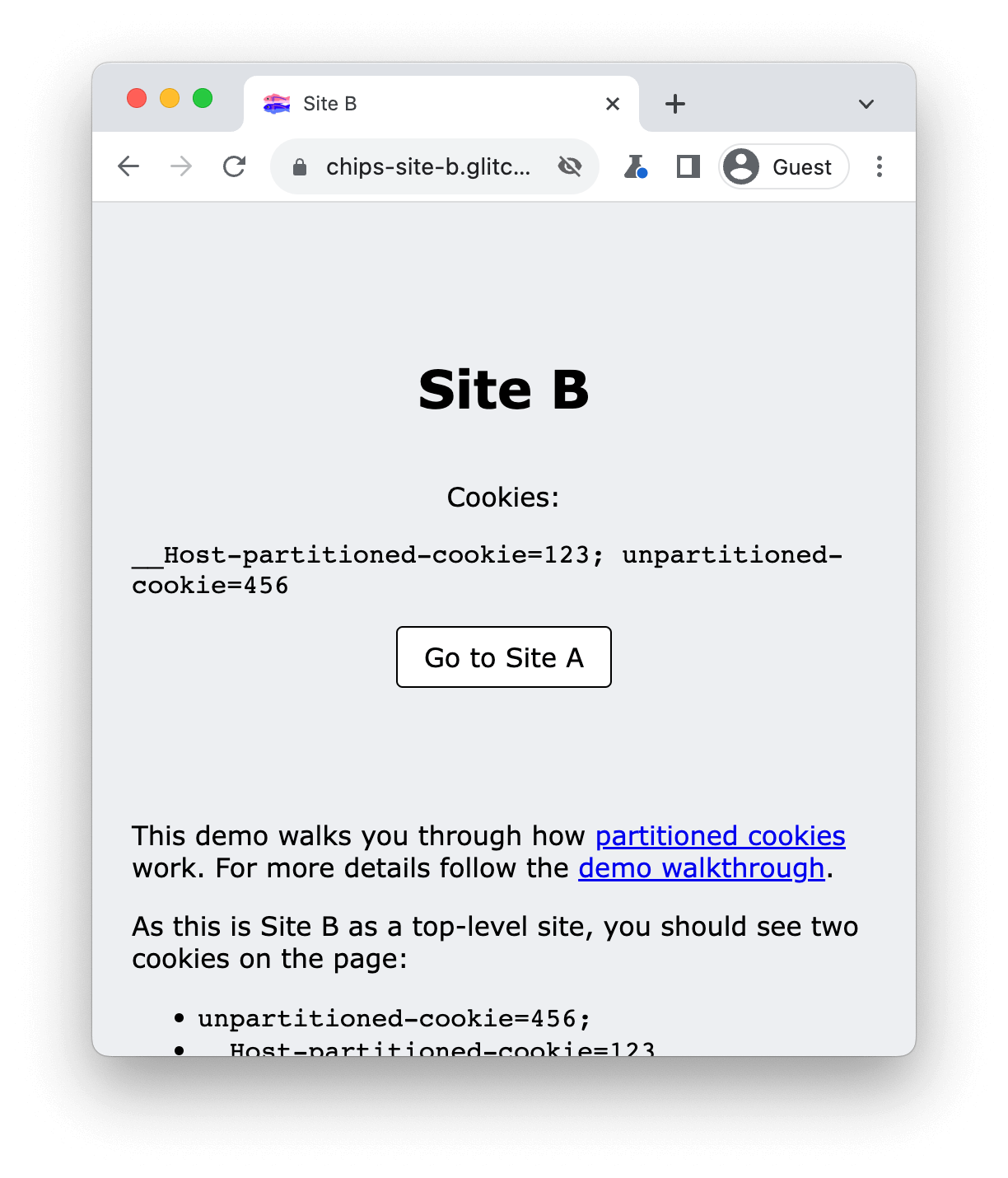
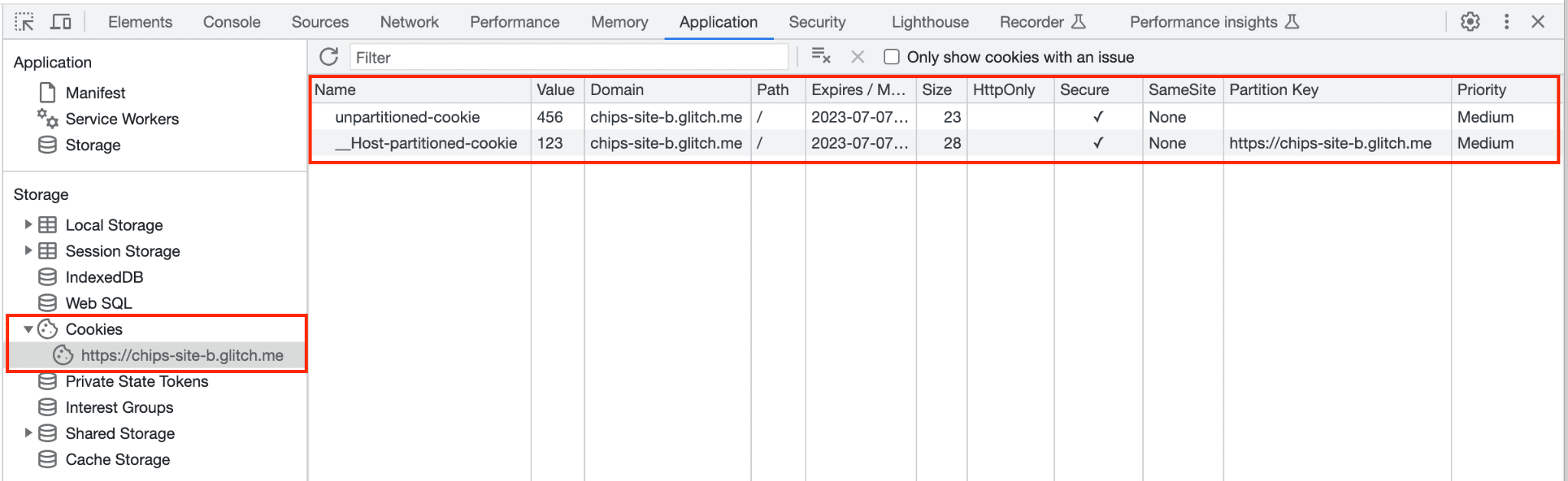
In questo scenario, poiché ti trovi sul sito B nel contesto di primo livello, il sito può impostare e accedere a entrambi i cookie:
unpartitioned-cookieha una chiave di partizione vuota.- Il cookie
__Host-partitioned-cookieha la chiave di partizionehttps://chips-site-b.glitch.me.

Se torni al sito A, unpartitioned-cookie viene memorizzato nel browser, ma non sarà accessibile dal sito A.
- Fai clic su Vai al sito A.
- Fai clic sulla scheda Rete.
- Fai clic su
https://chips-site-b.glitch.me. - Fai clic sulla scheda Cookie.
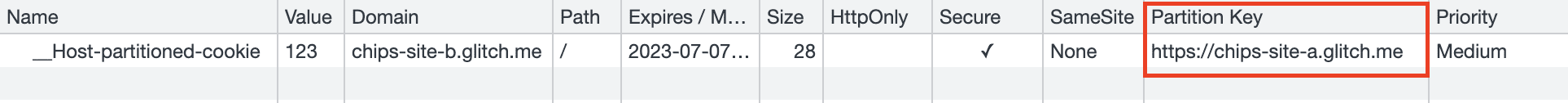
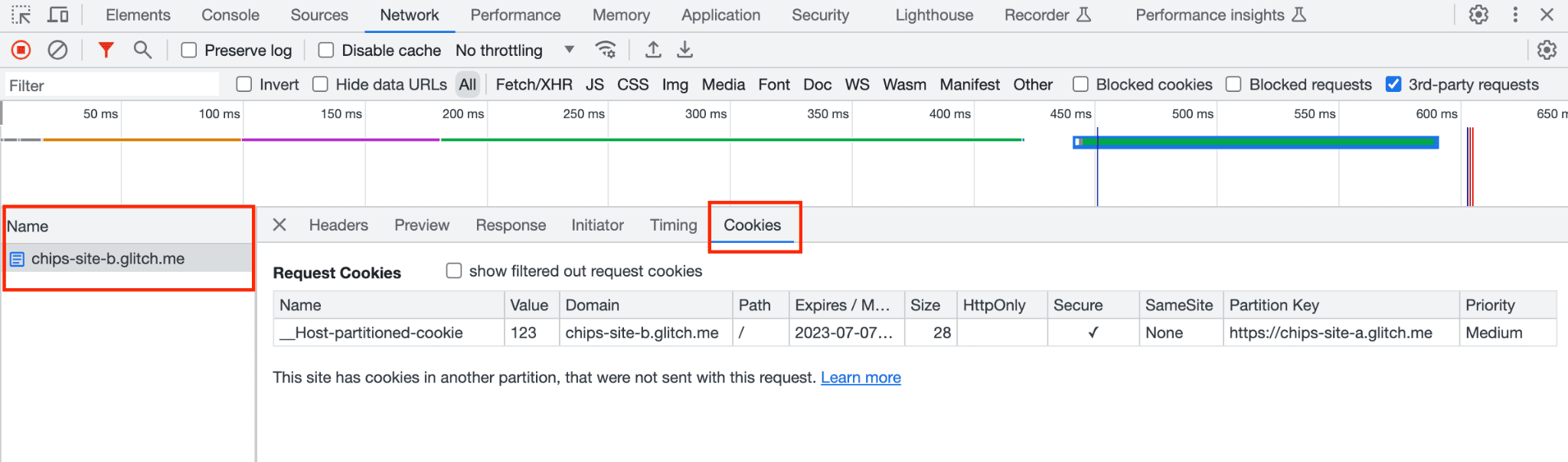
Sul sito A dovresti vedere __Host-partitioned-cookie con la chiave di partizione del sito di primo livello https://chips-site-a.glitch.me.

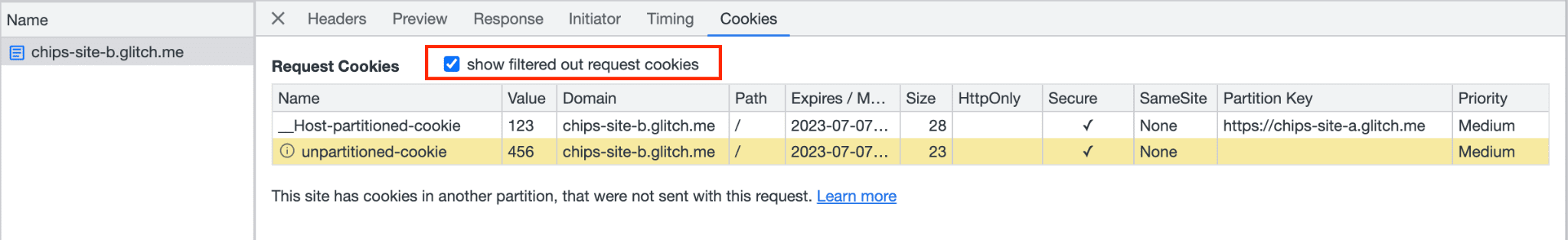
Se selezioni mostra richieste con cookie filtrati, DevTools mostrerà che il cookie non partizionato è bloccato, evidenziato in giallo con una descrizione comando: "Questo cookie è stato bloccato a causa delle preferenze dell'utente".

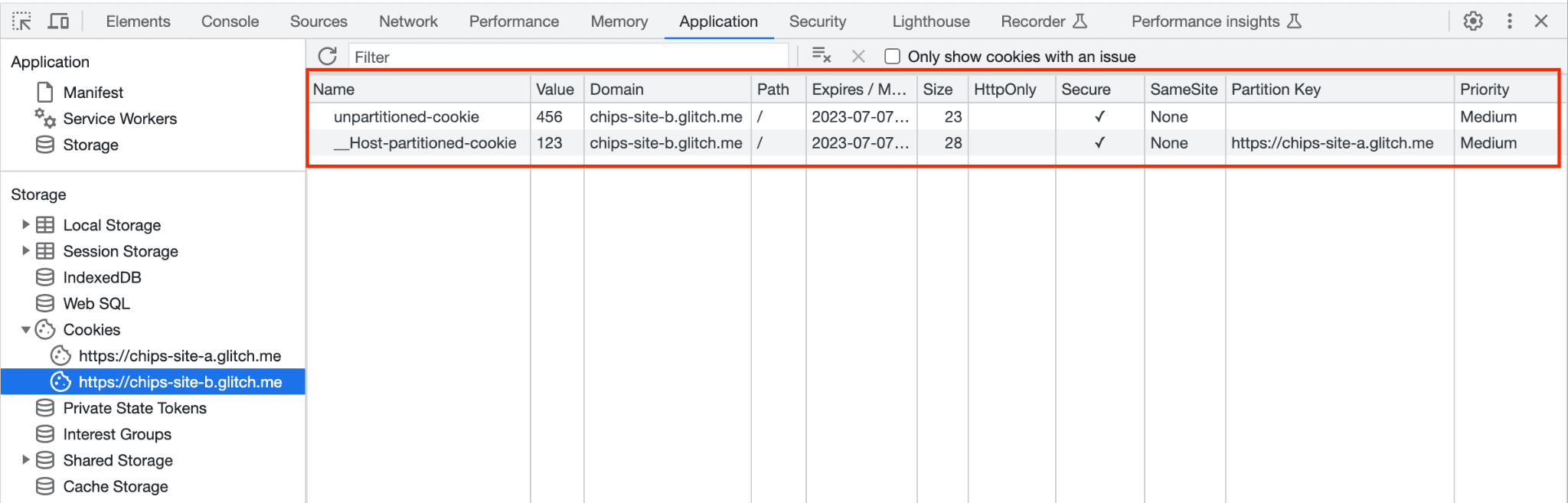
In Applicazione > Spazio di archiviazione > Cookie, facendo clic su https://chips-site-b.glitch.me
viene visualizzato quanto segue:
unpartitioned-cookiecon la chiave della partizione vuota.__Host-partitioned-cookiecon la chiave di partizionehttps://chips-site-a.glitch.me.

__Host-partitioned-cookie ha la chiave di partizione https://chips-site-a.glitch.me. unpartitioned-cookie viene visualizzato, ma non è accessibile all'iframe del sito B quando è incorporato nel sito A.Cancella cookie
Per reimpostare la demo, cancella tutti i cookie del sito:
- Premi
Control+Shift+J(oCommand+Option+Jsu Mac) per aprire DevTools. - Fai clic sulla scheda Richiesta.
- Vai ad Applicazione > Spazio di archiviazione > Cookie.
- Fai clic con il tasto destro del mouse su
https://chips-site-b.glitch.me. - Fai clic su Cancella.
Risorse
- GitHub: leggi l'explainer, poni domande e segui la discussione.
- Assistenza per gli sviluppatori: fai domande e partecipa alle discussioni nel repository Privacy Sandbox Developer Support.

