当 Web 服务器响应对资源的请求时,服务器可以将 Set-Cookie 标头附加到其响应中。该标头会指示浏览器存储 Cookie。例如:Set-Cookie:cat=tabby。Cookie 是什么?介绍了 Cookie 的运作方式。
除了提供 Cookie 名称和值之外,Set-Cookie 还可以包含用于控制是否设置 Cookie 以及 Cookie 到期时间的属性。Cookie 属性之间用英文分号分隔。例如:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
本文介绍了最重要的 Cookie 属性:
使用 HTTP Cookie 更详细地介绍了 Cookie 属性。
安全
👉? 默认情况下,您应为所有 Cookie 添加 Secure。
如果 Set-Cookie 标头包含 Secure,则 Cookie 仅会包含在使用 HTTPS 协议的加密请求中,而不会包含在 HTTP 请求中。这有助于阻止中间人攻击,这种攻击是指攻击者秘密干扰浏览器与服务器之间的通信,以传递信息,并可能对其进行更改。
HTTPOnly
👉? 默认情况下,您应为所有 Cookie 添加 HTTPOnly。仅在需要 JavaScript 访问权限时才省略。
如果 Set-Cookie 标头包含 HTTPOnly,则无法使用 document.cookie 访问 Cookie。这有助于防范针对 Cookie 的某些类型的攻击。
SameSite
👉? 如果未设置任何值,则默认值为 SameSite=Lax。SameSite=None 允许跨网站 Cookie,但这意味着,如果存在第三方 Cookie 限制,系统会阻止 Cookie。
从与您正在访问的网站不同的网站请求资源是跨网站请求。为响应跨网站请求而设置的 Cookie 称为第三方 Cookie。了解详情:什么是第三方 Cookie?
SameSite 属性控制请求中是否包含第三方 Cookie。它有三个可能的值:Strict、Lax 或 None。
严格
只有在响应来自 Cookie 源网站上的网页的请求时,才会发送 Cookie。例如:假设用户访问了 cats.example,并设置了具有属性 SameSite=Strict 的 Cookie。之后,用户访问了其他网站,并点击了指向 cats.example 上某个网页的链接。该请求中不会包含设置的 Cookie。
Lax
这与 Strict 的运作方式相同,但当用户点击指向 Cookie 源网站的链接时,浏览器也会包含该 Cookie。(在上面的 Strict 示例中,当用户点击指向 cats.example 的链接时,系统会包含 Cookie。)如果 Set-Cookie 标头中未包含 SameSite 属性,则默认值为 Lax。
无
无限制:无论请求是否跨网站,Cookie 都会包含在请求中。使用 SameSite=None 时,Cookie 还必须具有 Secure 属性。
了解详情:SameSite Cookie 说明。
分区
👉? 如果您要创建第三方 Cookie,则应默认添加 Partitioned 属性,除非您明确知道该 Cookie 需要在多个嵌入中共享。
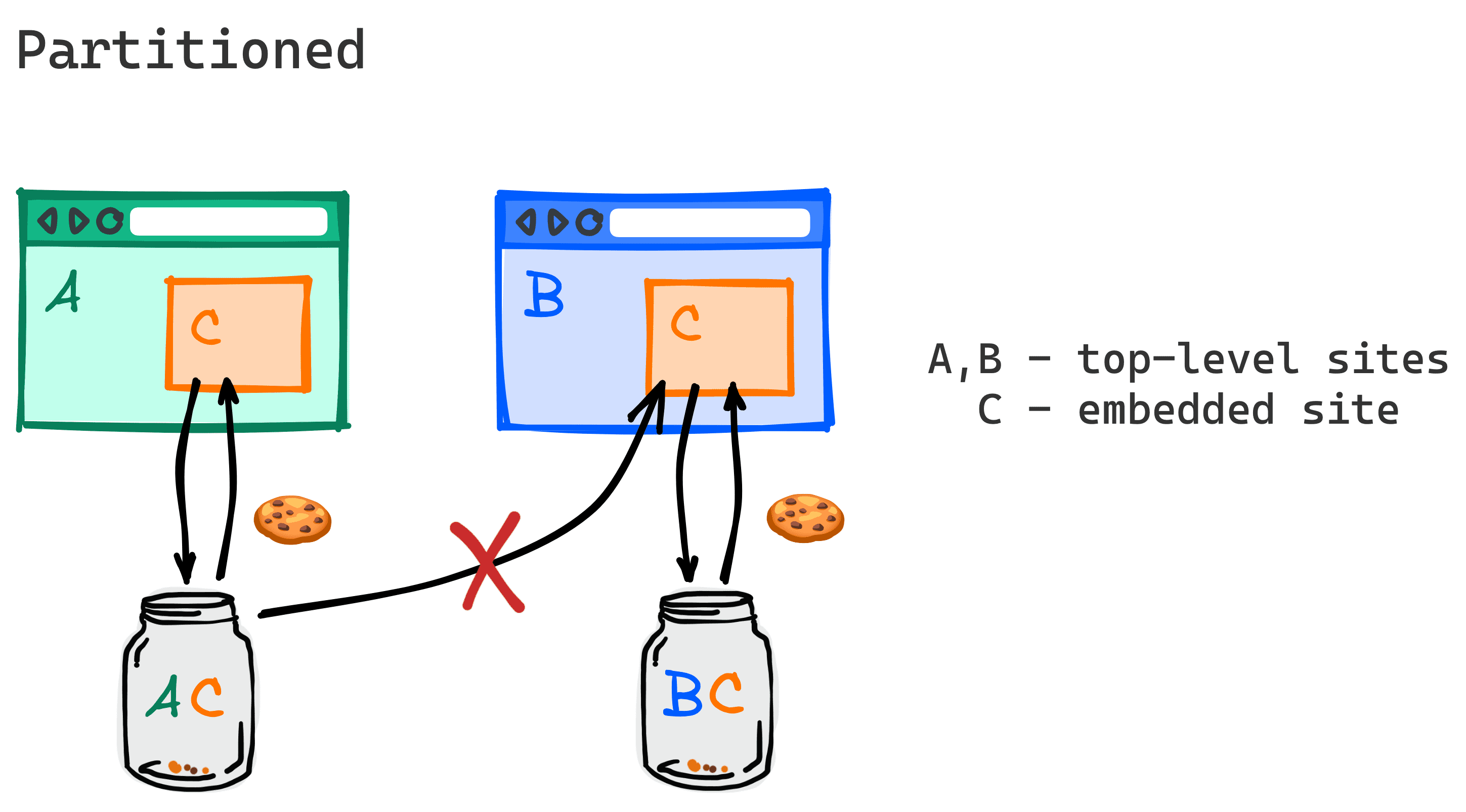
借助此属性,您可以选择将 Cookie 存储到分区存储空间中,每个顶级网站都有一个单独的“Cookie Jar”。该 Cookie 采用双键值,分别由顶级网站和设置它的网域提供。
例如:假设网站 A 和网站 B 都包含来自网站 C 的 iframe。网站 A 上的 iframe 设置的分区 Cookie 无法被网站 B 上的 iframe 访问:AC Cookie 与 BC Cookie 是分开的。

具有 Partitioned 属性的 Cookie 称为 CHIPS:具有独立分区状态的 Cookie。
分区 Cookie 必须具有 Secure 属性。
了解详情:具有独立分区状态的 Cookie。
Expires 和 Max-Age
👉? 除非您需要 Cookie 的有效期超过当前会话,否则请忽略 Max-Age 和 Expires 属性。浏览器会使 Cookie 失效,因此设置数年后的失效时间是没有意义的。相反,您应考虑在用户再次访问您的网站时刷新 Cookie。
您可以指定 Expires 日期和时间,或以秒为单位的 Max-Age,系统会在该时间之后删除 Cookie 并停止发送。例如:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
如果您未指定 Max-Age 或 Expires 属性,系统会在当前会话结束时删除 Cookie。这种 Cookie 有时也称为“会话 Cookie”。
网域
👉? 除非您需要将 Cookie 添加到对子网域的请求中,否则请勿添加 Domain 属性。
如果 Set-Cookie 标头具有 Domain 属性,则 Cookie 将包含在对指定网域及其任何子网域的请求中。
如果 Set-Cookie 标头不包含 Domain 属性,则 Cookie 不会包含在对子网域的请求中。
换句话说,添加 Domain 属性会减少网域限制。
例如,如果响应来自网站 cats.example:
Set-Cookie:cat=tabby
此 Cookie 仅会包含在对cats.example的请求中Set-Cookie:cat=tabby; Domain=cats.example
该 Cookie 将包含在对cats.example的请求中,以及对fluffy.cats.example或user.assets.cats.example等子网域上的资源的任何请求中
路径
👉? 如果您需要网站上所有路径的所有请求都包含 Cookie,请将 Path=/ 与 Cookie 一起添加。请勿依赖 Path 进行安全保护。
如果 Set-Cookie 响应标头中包含 Path 属性,则设置的 Cookie 仅会包含在与 Path 值匹配的网址(在设置 Cookie 的网站上!)的请求中。
例如:
Set-Cookie:cat=tabby; Path=/articles
系统会在对以/articles开头的任何网址路径的请求中包含该 Cookie:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
对网站上任何网址的所有请求都将包含该 Cookie。
如果 Set-Cookie 响应标头没有 Path 值,则 Cookie 仅会包含在对同一目录的请求中。例如,假设您在响应 cats.example/images/tabby.jpg. 请求时设置了 cat=tabby Cookie。如果未设置 Path,则该 Cookie 仅会包含在对 cats.example/images 目录中文件的请求中。
演示
- 1pc.glitch.me:第一方 Cookie 演示
- 3pc.glitch.me:第三方 Cookie 演示

