Kể từ Chrome 125, Button Mode API sẽ bắt đầu một bản dùng thử theo nguyên gốc trên máy tính. Với API Chế độ nút, nhà cung cấp danh tính có thể sử dụng API FedCM ngay cả khi người dùng của họ không có phiên IdP đang hoạt động dựa trên lệnh gọi API. Sau đó, người dùng có thể đăng nhập vào một trang web bằng tài khoản liên kết mà không cần chuyển đến trang web của Nhà cung cấp dịch vụ nhận dạng (IdP). Giao diện người dùng FedCM ở chế độ nút nổi bật hơn so với giao diện người dùng trong luồng tiện ích hiện có vì giao diện này được kiểm soát bởi cử chỉ của người dùng và phản ánh rõ hơn ý định đăng nhập của người dùng.
API Chế độ nút
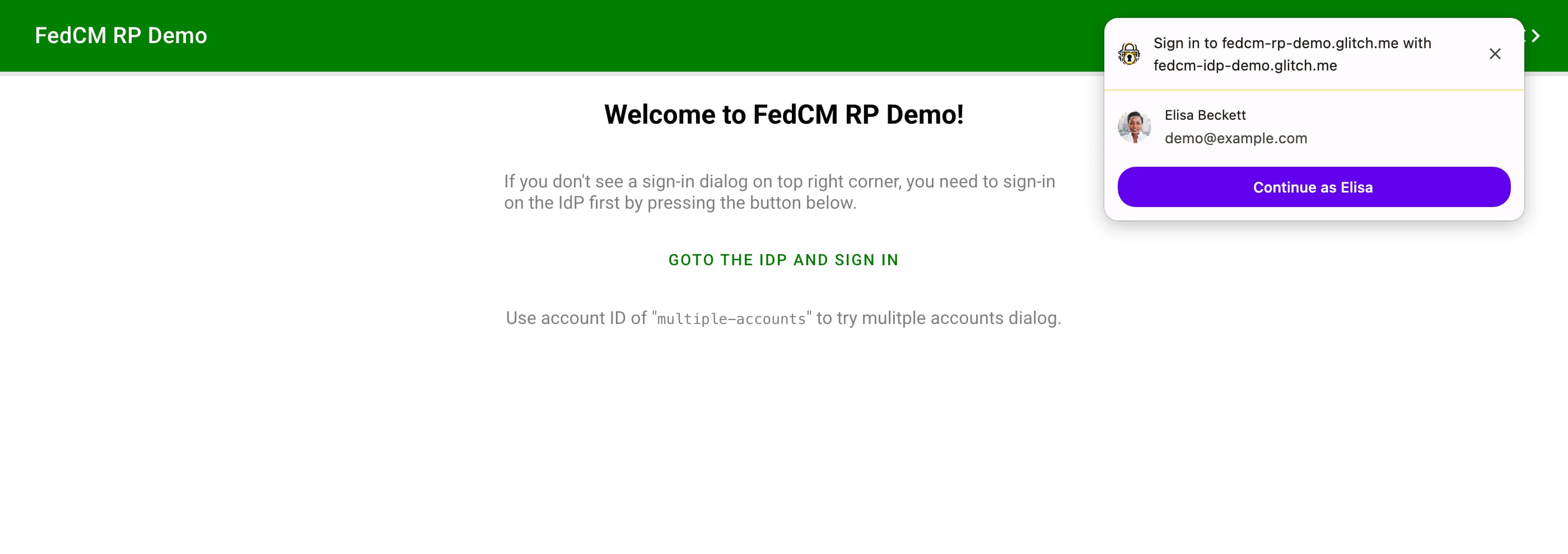
Giao diện người dùng FedCM được cung cấp dưới dạng một tiện ích hiển thị ở góc trên cùng bên phải trên máy tính hoặc dưới dạng bảng dưới cùng trên thiết bị di động, ngay khi API được gọi, có thể là khi người dùng truy cập vào bên đáng tin cậy (RP). Đây được gọi là chế độ tiện ích. Để hiển thị tiện ích, người dùng phải đăng nhập vào IdP trước khi truy cập vào RP. FedCM tự nó không có cách đáng tin cậy để cho phép người dùng đăng nhập vào IdP trước khi cho phép người dùng đăng nhập vào RP bằng tài khoản có trên IdP. FedCM sắp thêm một cách để thực hiện việc này.

API Chế độ nút mới thêm một chế độ giao diện người dùng mới có tên là chế độ nút. Không giống như chế độ tiện ích, chế độ nút không được gọi ngay khi người dùng truy cập vào RP. Thay vào đó, phương thức này được gọi khi người dùng bắt đầu quy trình đăng nhập, chẳng hạn như nhấn vào nút "Đăng nhập bằng IdP".
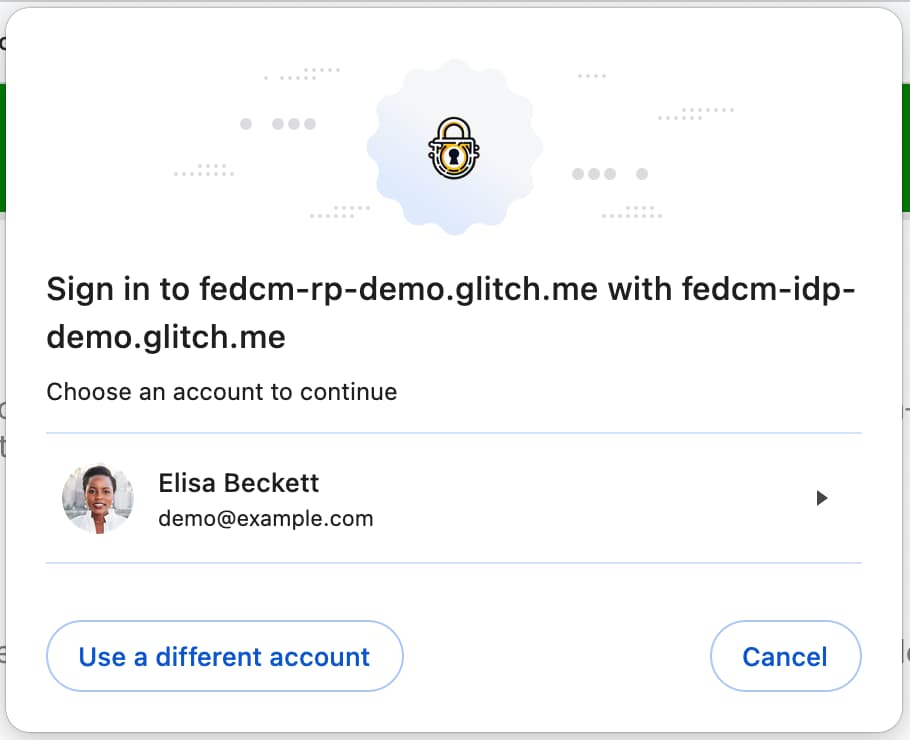
Ngay khi người dùng nhấn nút, FedCM sẽ kiểm tra xem người dùng có đăng nhập vào IDP hay không thông qua tìm nạp đến điểm cuối của tài khoản hoặc trạng thái đăng nhập được lưu trữ vào trình duyệt. Nếu người dùng chưa đăng nhập, FedCM sẽ yêu cầu người dùng đăng nhập vào IdP bằng login_url do IdP cung cấp thông qua cửa sổ bật lên. Nếu trình duyệt biết rằng người dùng đã đăng nhập vào IdP hoặc ngay khi người dùng đăng nhập vào IdP bằng cửa sổ bật lên, FedCM sẽ mở một hộp thoại phương thức để người dùng chọn một tài khoản IdP để đăng nhập. Bằng cách chọn một tài khoản, người dùng có thể tiếp tục đăng nhập vào RP bằng tài khoản IdP.
Trong giao diện người dùng ở chế độ nút, hộp thoại đăng nhập hiển thị lớn hơn so với chế độ tiện ích, do đó, biểu tượng thương hiệu cũng phải lớn hơn để duy trì tính nhất quán về hình ảnh. Mặc dù kích thước biểu tượng tối thiểu cho chế độ tiện ích là 25x25px, nhưng kích thước tối thiểu cho biểu tượng ở chế độ nút là 40x40px. Tệp nổi tiếng của IdP cho phép chỉ định nhiều URL biểu tượng như sau:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Hãy tự mình dùng thử bằng Chrome 125 tại https://fedcm-rp-demo.glitch.me/button_flow.
Cách sử dụng Button Mode API:
- Bật tính năng thử nghiệm
FedCmButtonModetrongchrome://flags. - Hãy nhớ gọi API hỗ trợ việc kích hoạt người dùng tạm thời, chẳng hạn như nhấp vào nút.
- Gọi API bằng tham số
modenhư sau:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Trình duyệt sẽ gửi một tham số mới đến điểm cuối xác nhận mã nhận dạng đại diện cho loại yêu cầu bằng cách đưa mode=button vào:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Phát hiện tính năng
Để xác định xem trình duyệt có đủ điều kiện sử dụng chế độ nút hay không, bạn có thể kiểm tra bằng mã sau:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Sử dụng lựa chọn khác cho tài khoản
RP có thể cho phép người dùng "sử dụng các tài khoản khác" trong trình chọn tài khoản, chẳng hạn như khi IdP hỗ trợ nhiều tài khoản hoặc thay thế tài khoản hiện có.
Cách bật lựa chọn sử dụng tài khoản khác:
- Bật tính năng thử nghiệm
FedCmUseOtherAccounttrongchrome://flagshoặc đăng ký bản dùng thử theo nguyên gốc Button Mode API (API Chế độ nút). - IdP chỉ định những thông tin sau trong tệp cấu hình IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Tham gia dùng thử theo nguyên gốc
Bạn có thể thử Button Mode API cục bộ bằng cách bật cờ Chrome chrome://flags#fedcm-button-mode trên Chrome 125 trở lên.
IdP cũng có thể bật Chế độ nút bằng cách đăng ký bản dùng thử theo nguyên gốc:
- Đăng ký dùng thử nguồn gốc bên thứ ba cho RP.
Bản dùng thử theo nguyên gốc cho phép bạn dùng thử các tính năng mới và đưa ra ý kiến phản hồi về tính hữu dụng, tính thực tế và hiệu quả của các tính năng đó cho cộng đồng tiêu chuẩn web. Để biết thêm thông tin, hãy xem Hướng dẫn dùng thử theo nguyên gốc dành cho nhà phát triển web.
Bản dùng thử theo nguyên gốc Button Mode API có trong Chrome 125 đến Chrome 130.
- Truy cập vào trang đăng ký thử nghiệm nguồn gốc.
- Nhấp vào nút Register (Đăng ký) rồi điền thông tin vào biểu mẫu để yêu cầu mã thông báo.
- Nhập nguồn gốc của IdP là Nguồn gốc web.
- Kiểm tra tính năng So khớp bên thứ ba để chèn mã thông báo bằng JavaScript trên các nguồn gốc khác.
- Nhấp vào Gửi.
- Nhúng mã thông báo đã phát hành vào trang web của bên thứ ba.
Để nhúng mã thông báo trên trang web của bên thứ ba, hãy thêm mã sau vào thư viện JavaScript hoặc SDK của IdP được phân phát từ nguồn gốc của IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Thay thế TOKEN_GOES_HERE bằng mã thông báo của riêng bạn.
Cần có CORS và SameSite=None trong Chrome 125
CORS
Kể từ Chrome 125, Chrome sẽ thực thi CORS trên điểm cuối xác nhận mã nhận dạng.
CORS (Chia sẻ tài nguyên trên nhiều nguồn gốc) là một hệ thống, bao gồm việc truyền tiêu đề HTTP, xác định xem trình duyệt có chặn mã JavaScript giao diện người dùng truy cập vào phản hồi cho các yêu cầu trên nhiều nguồn gốc hay không. Điểm cuối xác nhận mã nhận dạng trên máy chủ IdP phải phản hồi yêu cầu bằng các tiêu đề bổ sung. Sau đây là ví dụ về tiêu đề phản hồi cho một yêu cầu từ https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Thông số SameSite của cookie khai báo liệu cookie có bị hạn chế ở bối cảnh bên thứ nhất hay cùng trang web hay không. Bằng cách chỉ định giá trị này là None, cookie có thể được gửi đến một miền của bên thứ ba.
Trong FedCM, Chrome gửi cookie đến điểm cuối tài khoản, điểm cuối xác nhận danh tính và điểm cuối ngắt kết nối. Kể từ Chrome 125, Chrome sẽ gửi các yêu cầu có thông tin xác thực đó chỉ bằng những cookie được đánh dấu rõ ràng là SameSite=None.


