Chrome 125 থেকে, বোতাম মোড API ডেস্কটপে একটি অরিজিন ট্রায়াল শুরু করছে। বোতাম মোড API এর সাথে, পরিচয় প্রদানকারীরা FedCM API ব্যবহার করতে পারে এমনকি যদি তাদের ব্যবহারকারীদের API কলে সক্রিয় IdP সেশন না থাকে। ব্যবহারকারীরা তারপরে আইডিপি সাইটে নেভিগেট না করে তাদের ফেডারেটেড অ্যাকাউন্ট দিয়ে একটি ওয়েবসাইটে সাইন ইন করতে পারেন। বোতাম মোডে FedCM UI বিদ্যমান উইজেট প্রবাহের তুলনায় আরও বিশিষ্ট কারণ এটি একটি ব্যবহারকারীর অঙ্গভঙ্গি দ্বারা গেট করা হয়েছে এবং সাইন ইন করার জন্য ব্যবহারকারীর অভিপ্রায়কে আরও ভালভাবে প্রতিফলিত করে৷
বোতাম মোড API
FedCM ইউজার ইন্টারফেসটি ডেস্কটপে উপরের-ডান কোণায় প্রদর্শিত উইজেট হিসাবে বা মোবাইলে একটি নীচের শীট হিসাবে পাওয়া যায়, যত তাড়াতাড়ি API চালু করা হয় যা ব্যবহারকারী যখন নির্ভরকারী পক্ষ (RP) এ অবতরণ করে তখন হতে পারে। একে উইজেট মোড বলা হয়। উইজেট প্রদর্শনের জন্য, ব্যবহারকারীকে অবশ্যই RP-এ অবতরণের আগে আইডিপি-তে সাইন ইন করতে হবে। IdP-এ উপলব্ধ অ্যাকাউন্ট ব্যবহার করে ব্যবহারকারীকে RP-এ সাইন ইন করতে দেওয়ার আগে ব্যবহারকারীকে IdP-এ সাইন ইন করার অনুমতি দেওয়ার জন্য FedCM-এর কাছে নিজেই একটি নির্ভরযোগ্য উপায় ছিল না। FedCM এটি করার জন্য একটি উপায় যোগ করতে চলেছে৷

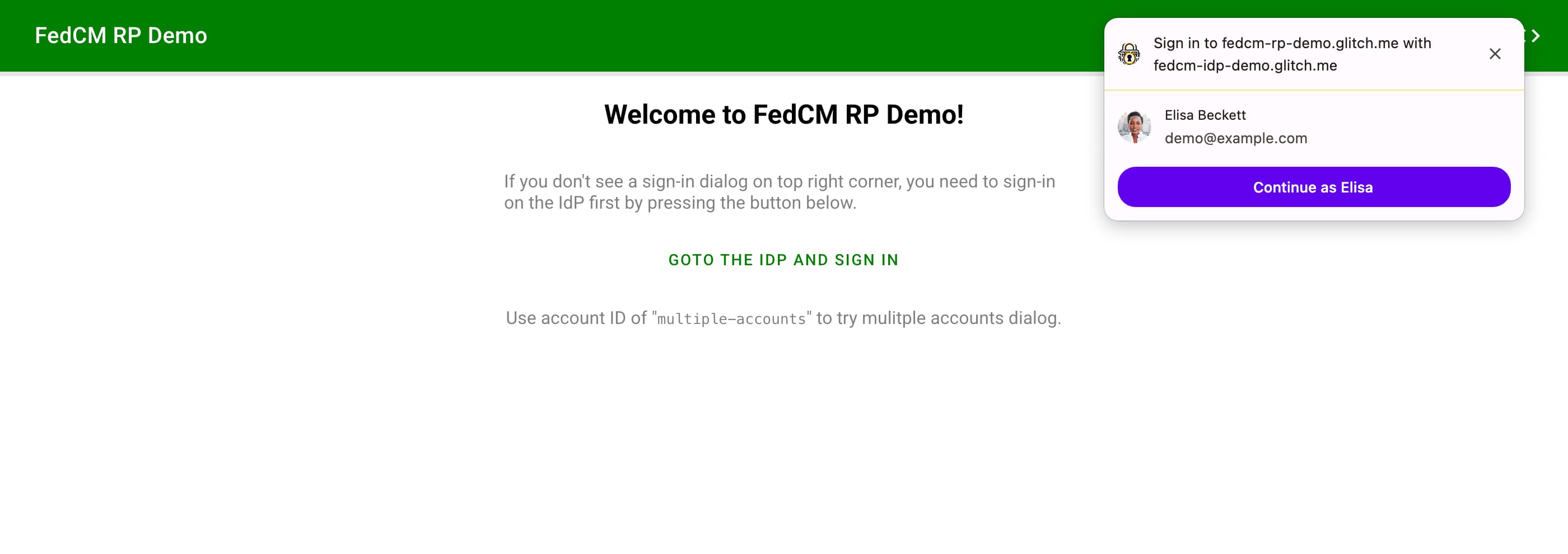
নতুন বোতাম মোড API বোতাম মোড নামে একটি নতুন UI মোড যোগ করে। উইজেট মোডের বিপরীতে, ব্যবহারকারী RP-এ অবতরণ করার সাথে সাথে বোতাম মোড ব্যবহার করতে হবে এমন নয়। এর পরিবর্তে ব্যবহারকারী যখন একটি সাইন-ইন প্রবাহ শুরু করেন যেমন একটি "IdP দিয়ে সাইন-ইন" বোতাম টিপে তখন এটিকে আহ্বান করা হয়৷
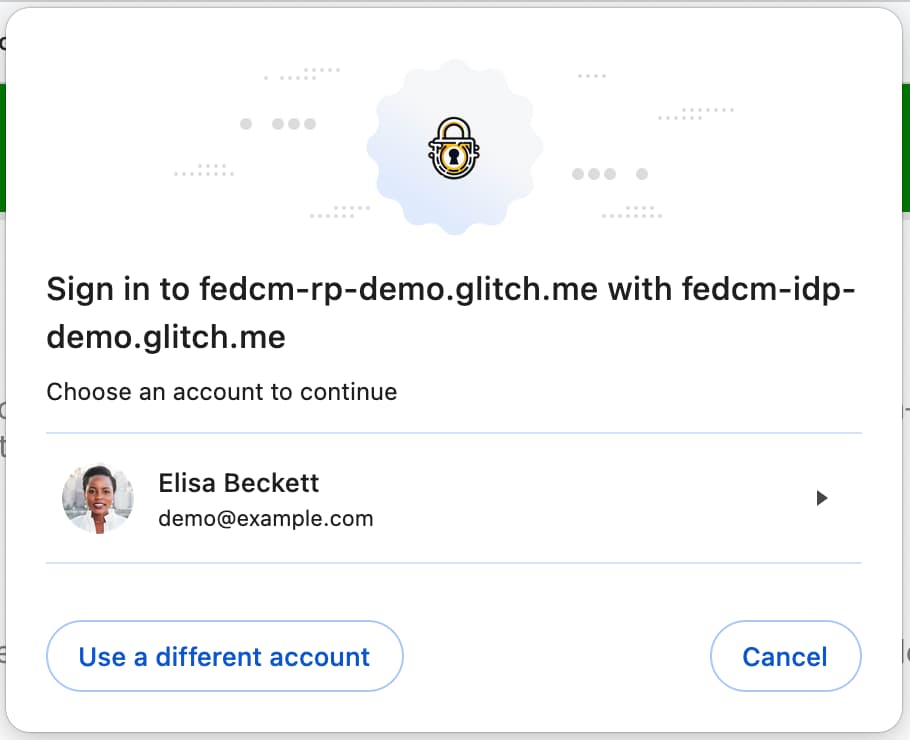
বোতাম টিপানোর সাথে সাথে, FedCM চেক করে যে ব্যবহারকারী আইডিপি-তে সাইন ইন করেছেন কিনা অ্যাকাউন্টের এন্ডপয়েন্টে আনার মাধ্যমে বা ব্রাউজারে সংরক্ষিত লগইন স্থিতি । যদি ব্যবহারকারী এখনও সাইন ইন না করে থাকেন, FedCM একটি পপআপ উইন্ডোর মাধ্যমে IdP দ্বারা প্রদত্ত login_url ব্যবহার করে আইডিপিতে সাইন ইন করতে বলে। যদি ব্রাউজার জানে যে ব্যবহারকারী ইতিমধ্যেই আইডিপিতে সাইন ইন করেছেন বা ব্যবহারকারী পপআপ উইন্ডো দিয়ে আইডিপিতে সাইন ইন করার সাথে সাথেই, ফেডসিএম ব্যবহারকারীকে সাইন ইন করার জন্য একটি আইডিপি অ্যাকাউন্ট বেছে নেওয়ার জন্য একটি মডেল ডায়ালগ খোলে। একটি অ্যাকাউন্ট নির্বাচন করে, ব্যবহারকারী আইডিপি অ্যাকাউন্ট ব্যবহার করে RP-তে সাইন ইন করতে এগিয়ে যেতে পারেন।
বোতাম মোড UI-তে, প্রদর্শিত সাইন-ইন ডায়ালগটি উইজেট মোডের তুলনায় বড়, এবং তাই ভিজ্যুয়াল সামঞ্জস্য বজায় রাখতে ব্র্যান্ডিং আইকন হওয়া উচিত। উইজেট মোডের জন্য সর্বনিম্ন আইকনের আকার 25x25px, বোতাম মোডে আইকনের সর্বনিম্ন আকার হল 40x40px। IdP এর সুপরিচিত ফাইলটি নিম্নরূপ একাধিক আইকন URL উল্লেখ করার অনুমতি দেয়:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

https://fedcm-rp-demo.glitch.me/button_flow- এ Chrome 125 ব্যবহার করে এটি নিজে ব্যবহার করে দেখুন।
বোতাম মোড API ব্যবহার করতে:
-
chrome://flagsএ পরীক্ষামূলক বৈশিষ্ট্যFedCmButtonModeসক্ষম করুন৷ - ক্ষণস্থায়ী ব্যবহারকারী সক্রিয়করণ যেমন একটি বোতাম ক্লিক পিছনে API আহ্বান নিশ্চিত করুন.
-
modeপ্যারামিটার সহ API-কে এইভাবে আহ্বান করুন:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
ব্রাউজারটি mode=button অন্তর্ভুক্ত করে অনুরোধের প্রকারের প্রতিনিধিত্ব করে আইডি অ্যাসারশন এন্ডপয়েন্টে একটি নতুন প্যারামিটার পাঠাবে:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
বৈশিষ্ট্য সনাক্তকরণ
ব্রাউজারটি বোতাম মোড ব্যবহার করার যোগ্য কিনা তা নির্ধারণ করতে, আপনি নিম্নলিখিত কোড দিয়ে পরীক্ষা করতে পারেন:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
অন্য অ্যাকাউন্ট বিকল্প ব্যবহার করুন
RP ব্যবহারকারীদের অ্যাকাউন্ট চয়নকারীতে "অন্যান্য অ্যাকাউন্ট ব্যবহার করার" অনুমতি দিতে পারে, উদাহরণস্বরূপ, যখন IdPs একাধিক অ্যাকাউন্ট সমর্থন করে বা বিদ্যমান অ্যাকাউন্ট প্রতিস্থাপন করে।
অন্য অ্যাকাউন্ট ব্যবহার করার বিকল্প সক্রিয় করতে:
-
chrome://flagsএ পরীক্ষামূলক বৈশিষ্ট্যFedCmUseOtherAccountসক্ষম করুন বা বোতাম মোড API অরিজিন ট্রায়াল নথিভুক্ত করুন৷ - IdP IdP কনফিগারেশন ফাইলে নিম্নলিখিতগুলি নির্দিষ্ট করে:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
মূল বিচারে অংশগ্রহণ করুন
আপনি Chrome 125 বা পরবর্তীতে Chrome ফ্ল্যাগ chrome://flags#fedcm-button-mode চালু করে স্থানীয়ভাবে বোতাম মোড API ব্যবহার করে দেখতে পারেন।
IdPs একটি অরিজিন ট্রায়াল নিবন্ধন করে বোতাম মোড সক্ষম করতে পারে:
- RP-এর জন্য একটি তৃতীয় পক্ষের মূল ট্রায়াল নিবন্ধন করুন।
অরিজিন ট্রায়ালগুলি আপনাকে নতুন বৈশিষ্ট্যগুলি চেষ্টা করার অনুমতি দেয় এবং তাদের ব্যবহারযোগ্যতা, ব্যবহারিকতা এবং ওয়েব স্ট্যান্ডার্ড সম্প্রদায়ের কার্যকারিতা সম্পর্কে প্রতিক্রিয়া জানায়৷ আরও তথ্যের জন্য, ওয়েব ডেভেলপারদের জন্য অরিজিন ট্রায়াল গাইড দেখুন।
বোতাম মোড API অরিজিন ট্রায়াল Chrome 125 থেকে Chrome 130 এর মাধ্যমে উপলব্ধ।
- অরিজিন ট্রায়াল রেজিস্ট্রেশন পেজে যান।
- রেজিস্টার বোতামে ক্লিক করুন এবং একটি টোকেন অনুরোধ করতে ফর্মটি পূরণ করুন।
- ওয়েব অরিজিন হিসাবে আইডিপির উত্স লিখুন৷
- অন্যান্য উত্সগুলিতে জাভাস্ক্রিপ্টের সাথে টোকেন ইনজেক্ট করতে তৃতীয় পক্ষের মিল পরীক্ষা করুন৷
- জমা দিন ক্লিক করুন.
- একটি তৃতীয় পক্ষের ওয়েবসাইটে জারি করা টোকেন এম্বেড করুন।
একটি তৃতীয় পক্ষের ওয়েবসাইটে টোকেনটি এম্বেড করতে, IdP এর জাভাস্ক্রিপ্ট লাইব্রেরিতে নিম্নলিখিত কোডটি যোগ করুন বা IdP এর উত্স থেকে পরিবেশিত SDK৷
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
আপনার নিজের টোকেন দিয়ে TOKEN_GOES_HERE প্রতিস্থাপন করুন।
CORS এবং SameSite=None প্রয়োজন হবে না
CORS
Chrome 125 থেকে শুরু করে আইডি অ্যাসারশন এন্ডপয়েন্টে CORS বলবৎ করবে।
CORS (ক্রস-অরিজিন-রিসোর্স-শেয়ারিং) হল একটি সিস্টেম, যা HTTP শিরোনাম প্রেরণ করে, যা নির্ধারণ করে যে ব্রাউজারগুলি ক্রস-অরিজিন অনুরোধের প্রতিক্রিয়াগুলি অ্যাক্সেস করা থেকে ফ্রন্টএন্ড জাভাস্ক্রিপ্ট কোড ব্লক করে কিনা। আইডিপি সার্ভারে আইডি অ্যাসারশন এন্ডপয়েন্টকে অবশ্যই অতিরিক্ত হেডার সহ অনুরোধের জবাব দিতে হবে। নিম্নলিখিত https://fedcm-rp-demo.glitch.me থেকে একটি অনুরোধের একটি উদাহরণ প্রতিক্রিয়া শিরোনাম:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
একইসাইট=কোনও নয়
কুকির SameSite প্যারামিটার ঘোষণা করে যে কুকিটি একটি প্রথম-পক্ষ বা একই-সাইট প্রসঙ্গে সীমাবদ্ধ কিনা। এটি None বলে উল্লেখ করে, কুকিটি তৃতীয় পক্ষের ডোমেনে পাঠানো যেতে পারে।
FedCM-এ, Chrome অ্যাকাউন্টের এন্ডপয়েন্ট , আইডি অ্যাসারশন এন্ডপয়েন্ট এবং ডিসকানেক্ট এন্ডপয়েন্টে কুকি পাঠায়। Chrome 125 থেকে শুরু করে, ক্রোম শুধুমাত্র SameSite=None হিসাবে স্পষ্টভাবে চিহ্নিত কুকিগুলির সাথে সেই শংসাপত্রযুক্ত অনুরোধগুলি পাঠাবে।


