Wenn ein Webserver auf eine Anfrage für eine Ressource antwortet, kann er zusammen mit der Antwort einen Set-Cookie-Header enthalten. Dieser Header weist Ihren Browser an, ein Cookie zu speichern. Beispiel: Set-Cookie:cat=tabby
Was sind Cookies?
Neben einem Cookienamen und ‑wert kann Set-Cookie Attribute enthalten, mit denen gesteuert wird, ob Cookies gesetzt werden und wann sie ablaufen. Cookie-Attribute werden durch Semikolons getrennt. Beispiel:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
In diesem Artikel werden die wichtigsten Cookie-Attribute erläutert:
Unter HTTP-Cookies verwenden werden Cookie-Attribute ausführlicher erläutert.
Sicher
👉 Secure sollte standardmäßig für alle Cookies enthalten sein.
Wenn ein Set-Cookie-Header Secure enthält, wird das Cookie nur in verschlüsselten Anfragen mit dem HTTPS-Protokoll eingeschlossen. Es wird nicht in HTTP-Anfragen eingeschlossen. So lassen sich Angriffe von Dritten verhindern, bei denen ein Angreifer heimlich in die Kommunikation zwischen dem Browser und dem Server eingreift, um Informationen weiterzugeben und möglicherweise zu ändern.
HTTPOnly
👉 HTTPOnly sollte standardmäßig für alle Cookies enthalten sein. Lassen Sie das Attribut nur weg, wenn Sie JavaScript-Zugriff benötigen.
Wenn ein Set-Cookie-Header HTTPOnly enthält, kann nicht über document.cookie auf das Cookie zugegriffen werden. So können Sie sich vor bestimmten Arten von Angriffen schützen, die auf Cookies abzielen.
SameSite
👉 SameSite=Lax ist der Standardwert, wenn kein Wert festgelegt ist. SameSite=None ermöglicht websiteübergreifende Cookies, aber Cookies werden blockiert, wenn Einschränkungen für Drittanbieter-Cookies gelten.
Eine Anfrage für eine Ressource von einer anderen Website als der, die Sie gerade besuchen, ist eine websiteübergreifende Anfrage. Ein Cookie, das als Reaktion auf eine websiteübergreifende Anfrage gesetzt wird, wird als Drittanbieter-Cookie bezeichnet. Weitere Informationen: Was sind Drittanbieter-Cookies?
Mit dem Attribut SameSite wird festgelegt, ob ein Drittanbieter-Cookie in eine Anfrage eingeschlossen wird. Es gibt drei mögliche Werte: Strict, Lax oder None.
Strikt
Das Cookie wird nur als Antwort auf Anfragen von einer Seite gesendet, die sich auf der Ursprungswebsite des Cookies befindet. Angenommen, ein Nutzer besucht cats.example und hat ein Cookie mit dem Attribut SameSite=Strict festgelegt. Später befindet sich der Nutzer auf einer anderen Website und folgt einem Link zu einer Seite auf cats.example. Das festgelegte Cookie wird in dieser Anfrage nicht berücksichtigt.
Lax
Das funktioniert genauso wie bei Strict, mit der Ausnahme, dass der Browser das Cookie auch dann einschließt, wenn der Nutzer einem Link zur Ursprungswebsite des Cookies folgt. Im vorherigen Strict-Beispiel würde das Cookie eingeschlossen, wenn der Nutzer dem Link zu cats.example folgt. Lax ist der Standardwert, wenn in einer Set-Cookie-Überschrift kein SameSite-Attribut enthalten ist.
Keine
Keine Einschränkungen: Das Cookie wird in eine Anfrage eingeschlossen, unabhängig davon, ob es websiteübergreifend ist. Bei SameSite=None muss das Cookie außerdem das Attribut Secure haben.
Weitere Informationen: Erläuterungen zu SameSite-Cookies
Partitioniert
👉 Das Attribut Partitioned sollte standardmäßig enthalten sein, wenn Sie ein Drittanbieter-Cookie erstellen, es sei denn, Sie wissen ausdrücklich, dass es für mehrere Einbettungen freigegeben werden muss.
Mit diesem Attribut können Sie ein Cookie für den partitionierten Speicher aktivieren, wobei für jede Website der obersten Ebene ein separater „Cookie-Topf“ verwendet wird. Das Cookie ist doppelt verschlüsselt, sowohl von der Website der obersten Ebene als auch von der Domain, die es setzt.
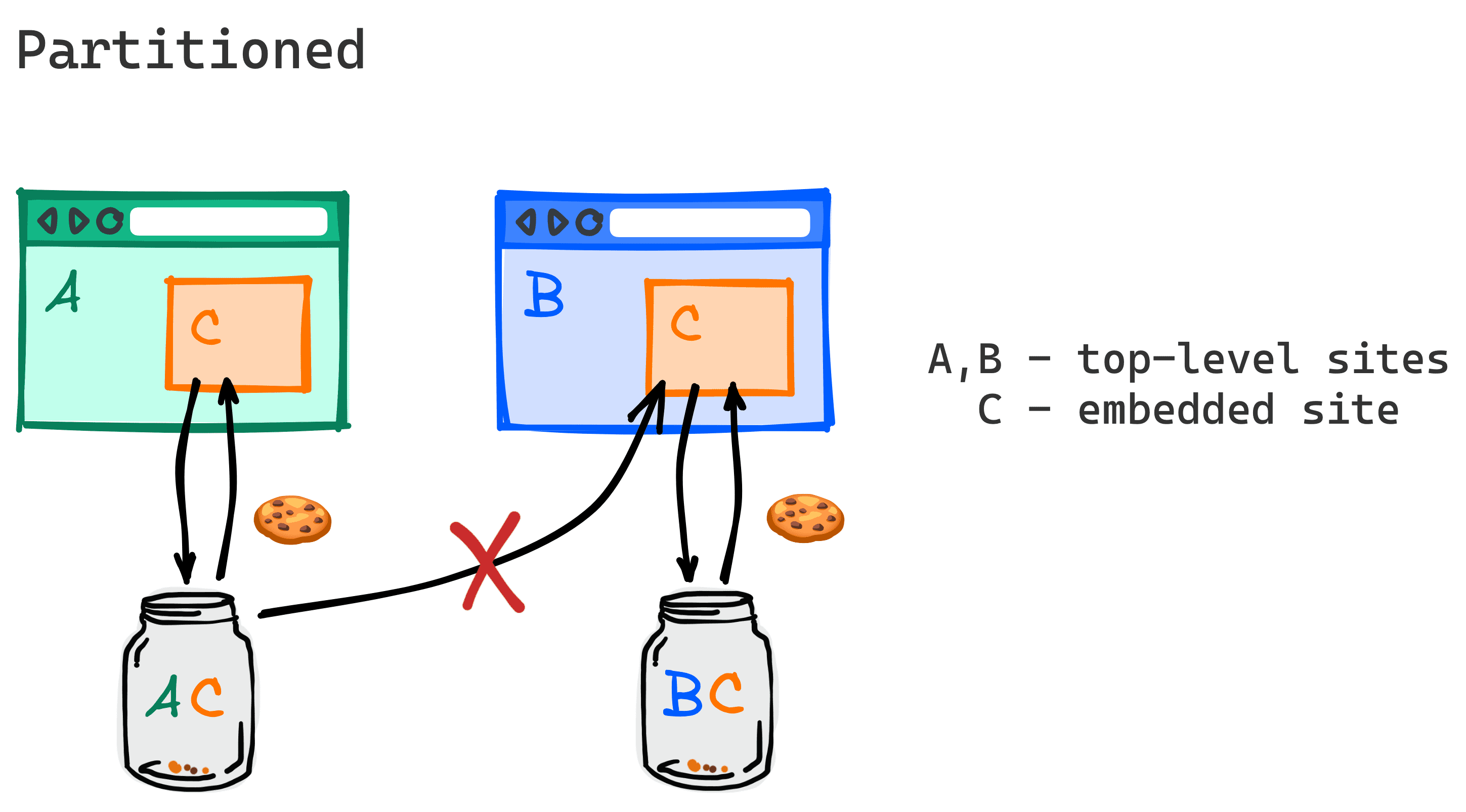
Angenommen, Website A und Website B enthalten beide einen Iframe von Website C. Auf ein partitioniertes Cookie, das vom iFrame auf Website A gesetzt wurde, kann nicht über den iFrame auf Website B zugegriffen werden: Das AC-Cookie ist unabhängig vom BC-Cookie.

Cookies mit dem Attribut Partitioned werden als CHIPS (Cookies Having Independent Partitioned State) bezeichnet.
Partitionierte Cookies müssen das Secure-Attribut haben.
Weitere Informationen: Cookies mit unabhängigem partitioniertem Status
Expires und Max-Age
👉 Lassen Sie die Attribute Max-Age und Expires weg, es sei denn, Sie benötigen ein Cookie, das länger als die aktuelle Sitzung gültig ist. In Browsern laufen Cookies ab. Es hat also keinen Sinn, ein Ablaufdatum festzulegen, das erst in Jahren erreicht wird. Stattdessen sollten Sie Cookies aktualisieren, wenn ein Nutzer Ihre Website noch einmal besucht.
Sie können ein Expires-Datum und ‑Uhrzeit oder eine Max-Age in Sekunden angeben, nach denen ein Cookie gelöscht und nicht mehr gesendet werden soll. Beispiel:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
Wenn Sie kein Max-Age- oder Expires-Attribut angeben, wird ein Cookie gelöscht, wenn die aktuelle Sitzung endet. Diese Art von Cookie wird manchmal auch als Sitzungscookie bezeichnet.
Domain
👉 Fügen Sie kein Domain-Attribut hinzu, es sei denn, ein Cookie muss in Anfragen an Subdomains eingeschlossen werden.
Wenn ein Set-Cookie-Header ein Domain-Attribut hat, wird das Cookie in Anfragen an die angegebene Domain und alle zugehörigen Subdomains eingeschlossen.
Wenn ein Set-Cookie-Header kein Domain-Attribut hat, wird das Cookie nicht in Anfragen an Subdomains eingeschlossen.
Mit anderen Worten: Wenn Sie das Domain-Attribut einschließen, werden Domaineinschränkungen reduziert.
Beispiel für eine Antwort von der Website cats.example:
Set-Cookie:cat=tabby
Das Cookie wird nur in Anfragen ancats.exampleeingefügt.Set-Cookie:cat=tabby; Domain=cats.example
Das Cookie wird in Anfragen ancats.exampleund in Anfragen an Ressourcen auf Subdomains wiefluffy.cats.exampleoderuser.assets.cats.exampleeingeschlossen.
Pfad
👉 Fügen Sie Path=/ in ein Cookie ein, wenn alle Anfragen an einen beliebigen Pfad auf Ihrer Website das Cookie enthalten sollen. Verlassen Sie sich nicht auf Path für den Sicherheitsschutz.
Wenn ein Path-Attribut in einem Set-Cookie-Antwortheader enthalten ist, wird das festgelegte Cookie nur in Anfragen an URLs (auf der Website, auf der das Cookie festgelegt wurde) eingeschlossen, die mit dem Path-Wert übereinstimmen.
Beispiel:
Set-Cookie:cat=tabby; Path=/articles
Das Cookie wird in Anfragen für jeden URL-Pfad eingeschlossen, der mit/articlesbeginnt:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
Alle Anfragen an eine URL auf der Website enthalten das Cookie.
Wenn ein Set-Cookie-Antwortheader keinen Path-Wert hat, wird das Cookie nur in Anfragen an dasselbe Verzeichnis eingeschlossen. Angenommen, ein cat=tabby-Cookie wird als Antwort auf eine Anfrage für cats.example/images/tabby.jpg. gesetzt. Wenn kein Path festgelegt ist, wird das Cookie nur in Anfragen für Dateien im Verzeichnis cats.example/images eingeschlossen.
Demos
- 1pc.glitch.me: Demo für eigene Cookies
- 3pc.glitch.me: Demo für Drittanbieter-Cookies
Tools
- Cookies in den Chrome-Entwicklertools ansehen, hinzufügen, bearbeiten und löschen
- Privacy Sandbox Analysis Tool

