Khi phản hồi một yêu cầu về tài nguyên, máy chủ web có thể thêm tiêu đề Set-Cookie cùng với phản hồi. Tiêu đề đó yêu cầu trình duyệt lưu trữ một cookie. Ví dụ: Set-Cookie:cat=tabby.
Bài viết Cookie là gì? giải thích cách hoạt động của cookie.
Ngoài việc cung cấp tên và giá trị cookie, Set-Cookie có thể bao gồm các thuộc tính để kiểm soát việc đặt cookie và thời điểm cookie hết hạn. Các thuộc tính cookie được phân tách bằng dấu chấm phẩy. Ví dụ:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
Bài viết này giải thích các thuộc tính cookie quan trọng nhất:
Bài viết Sử dụng cookie HTTP giải thích các thuộc tính cookie theo hướng kỹ thuật chi tiết hơn.
Bảo mật
👉 Theo mặc định, bạn nên thêm Secure cho tất cả cookie.
Nếu tiêu đề Set-Cookie bao gồm Secure, thì cookie sẽ chỉ được đưa vào các yêu cầu được mã hoá sử dụng giao thức HTTPS: cookie sẽ không được đưa vào các yêu cầu HTTP. Điều này có thể giúp ngăn chặn các cuộc tấn công trung gian, trong đó kẻ tấn công bí mật can thiệp vào hoạt động giao tiếp giữa trình duyệt và máy chủ để truyền thông tin và có thể thay đổi thông tin đó.
HTTPOnly
👉 Theo mặc định, bạn nên thêm HTTPOnly cho tất cả cookie. Chỉ bỏ qua nếu bạn cần quyền truy cập JavaScript.
Nếu tiêu đề Set-Cookie bao gồm HTTPOnly, thì bạn không thể truy cập cookie bằng document.cookie. Điều này giúp bảo vệ khỏi một số loại tấn công nhắm đến cookie.
SameSite
👉 SameSite=Lax là giá trị mặc định nếu bạn không đặt giá trị nào. SameSite=None cho phép cookie trên nhiều trang web, nhưng đồng nghĩa với việc cookie sẽ bị chặn khi có các quy định hạn chế về cookie của bên thứ ba.
Yêu cầu về tài nguyên từ một trang web khác với trang web bạn đang truy cập là yêu cầu trên nhiều trang web. Cookie được đặt để phản hồi một yêu cầu trên nhiều trang web được gọi là cookie của bên thứ ba. Tìm hiểu thêm: Cookie của bên thứ ba là gì?
Thuộc tính SameSite kiểm soát việc liệu một cookie của bên thứ ba có được đưa vào yêu cầu hay không. Thuộc tính này có thể có 3 giá trị: Strict, Lax hoặc None.
Nghiêm ngặt
Cookie sẽ chỉ được gửi để phản hồi các yêu cầu từ một trang trên trang web gốc của cookie. Ví dụ: giả sử một người dùng truy cập vào cats.example và đặt cookie bằng thuộc tính SameSite=Strict. Sau đó, người dùng truy cập vào một trang web khác và họ nhấp vào một đường liên kết đến một trang trên cats.example. Cookie đã đặt sẽ không được đưa vào yêu cầu đó.
Lax
Phương thức này hoạt động giống như Strict, ngoại trừ việc trình duyệt cũng sẽ bao gồm cookie khi người dùng nhấp vào đường liên kết đến trang web gốc của cookie. (Trong ví dụ Strict trước, cookie sẽ được đưa vào khi người dùng nhấp vào đường liên kết đến cats.example.) Lax là giá trị mặc định, nếu không có thuộc tính SameSite nào được đưa vào tiêu đề Set-Cookie.
Không có
Không có quy tắc ràng buộc: cookie sẽ được đưa vào yêu cầu, cho dù yêu cầu đó có trên nhiều trang web hay không. Với SameSite=None, cookie cũng phải có thuộc tính Secure.
Tìm hiểu thêm: Giải thích về cookie SameSite.
Đã phân vùng
👉 Theo mặc định, bạn nên thêm thuộc tính Partitioned nếu đang tạo cookie của bên thứ ba, trừ phi bạn biết rõ rằng cookie đó cần được chia sẻ trên nhiều phần nhúng.
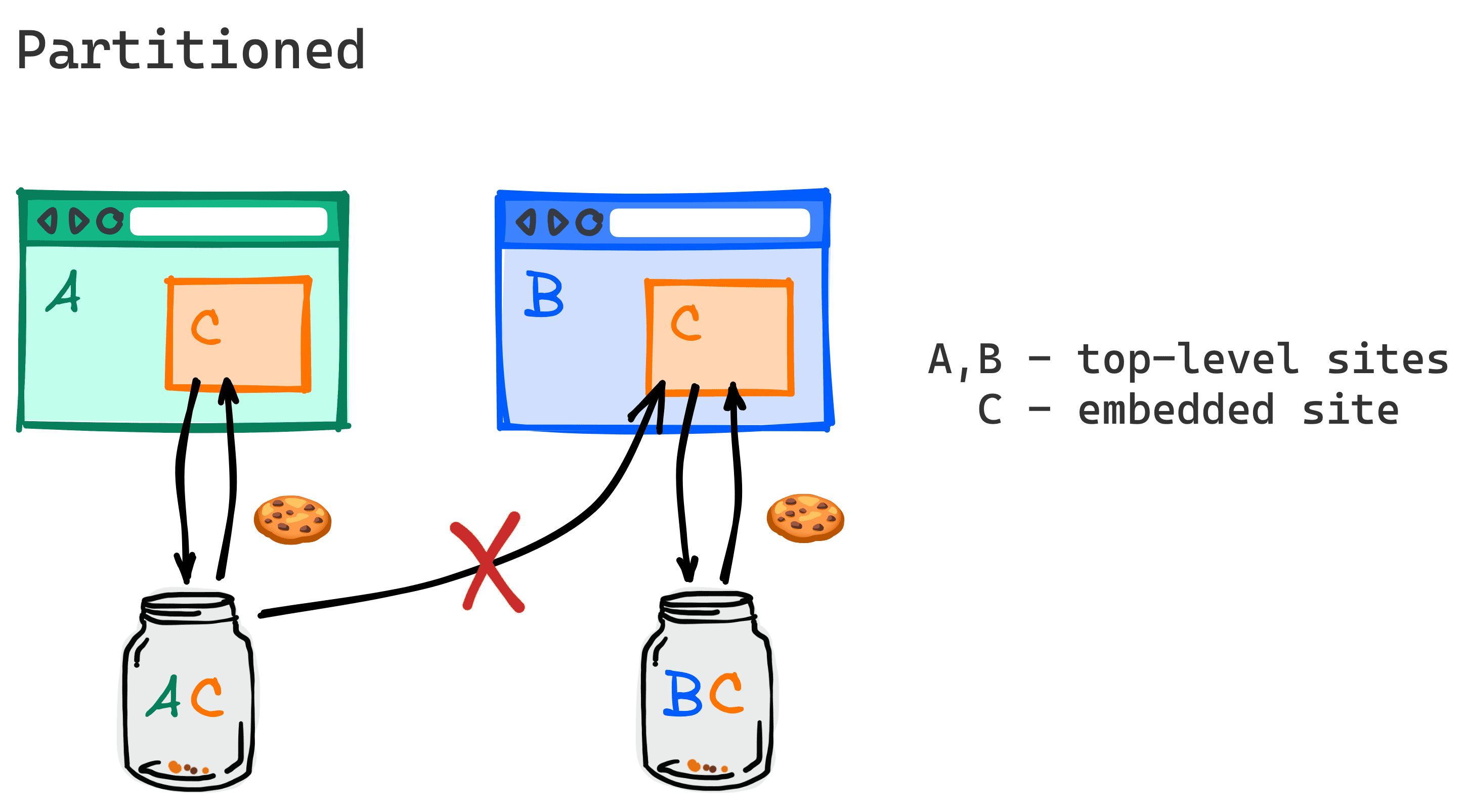
Thuộc tính này cho phép bạn chọn sử dụng cookie cho bộ nhớ được phân vùng, với một "hộp đựng cookie" riêng biệt cho mỗi trang web cấp cao nhất. Cookie này được khoá kép, theo trang web cấp cao nhất cũng như miền đặt cookie.
Ví dụ: hãy tưởng tượng rằng trang web A và trang web B đều có một iframe từ trang web C. Iframe trên trang web B không thể truy cập vào cookie được phân vùng do iframe trên trang web A đặt: cookie AC tách biệt với cookie BC.

Cookie có thuộc tính Partitioned được gọi là CHIPS: Cookies Having Independent Partitioned State (Cookie có trạng thái được phân vùng độc lập).
Cookie được phân vùng phải có thuộc tính Secure.
Tìm hiểu thêm: Cookie có trạng thái được phân vùng độc lập.
Expires và Max-Age
👉 Bỏ qua các thuộc tính Max-Age và Expires, trừ phi bạn cần cookie tồn tại lâu hơn phiên hiện tại. Trình duyệt kết thúc thời hạn cookie, vì vậy, bạn không nên đặt thời hạn hết hạn là nhiều năm sau. Thay vào đó, bạn nên cân nhắc làm mới cookie khi người dùng truy cập lại trang web của bạn.
Bạn có thể chỉ định ngày và giờ Expires hoặc Max-Age tính bằng giây, sau đó cookie sẽ bị xoá và không còn được gửi nữa. Ví dụ:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
Nếu bạn không chỉ định thuộc tính Max-Age hoặc Expires, cookie sẽ bị xoá khi phiên hiện tại kết thúc. Loại cookie này đôi khi được gọi là cookie phiên.
Lâu đài
👉 Trừ phi bạn cần thêm cookie vào các yêu cầu đến miền con,
hãy bỏ thuộc tính Domain.
Nếu tiêu đề Set-Cookie có thuộc tính Domain, thì cookie sẽ được đưa vào các yêu cầu đến miền được chỉ định và mọi miền con của miền đó.
Nếu tiêu đề Set-Cookie không có thuộc tính Domain, thì cookie sẽ không được đưa vào các yêu cầu đến miền con.
Nói cách khác, việc thêm thuộc tính Domain giảm các quy định hạn chế đối với miền.
Ví dụ: với phản hồi từ trang web cats.example:
Set-Cookie:cat=tabby
Cookie này sẽ chỉ được đưa vào các yêu cầu đếncats.exampleSet-Cookie:cat=tabby; Domain=cats.example
Cookie này sẽ được đưa vào các yêu cầu đếncats.example, cũng như mọi yêu cầu về tài nguyên trên miền con nhưfluffy.cats.examplehoặcuser.assets.cats.example
Đường dẫn
👉 Thêm Path=/ vào cookie nếu bạn cần tất cả các yêu cầu đến bất kỳ đường dẫn nào trên trang web của mình đều phải thêm cookie. Đừng dựa vào Path để bảo vệ bảo mật.
Nếu thuộc tính Path có trong tiêu đề phản hồi Set-Cookie, thì cookie được đặt sẽ chỉ được đưa vào các yêu cầu đến URL (trên trang web đặt cookie!) khớp với giá trị Path.
Ví dụ:
Set-Cookie:cat=tabby; Path=/articles
Cookie sẽ được đưa vào yêu cầu đến bất kỳ đường dẫn URL nào bắt đầu bằng/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
Tất cả yêu cầu đến bất kỳ URL nào trên trang web sẽ bao gồm cookie này.
Nếu tiêu đề phản hồi Set-Cookie không có giá trị Path, thì cookie sẽ chỉ được đưa vào các yêu cầu đến cùng một thư mục. Ví dụ: hãy tưởng tượng rằng cookie cat=tabby được đặt để phản hồi yêu cầu về cats.example/images/tabby.jpg.. Nếu không đặt Path, cookie sẽ chỉ được đưa vào các yêu cầu về tệp trong thư mục cats.example/images.
Bản thu thử
- 1pc.glitch.me: bản minh hoạ cookie của bên thứ nhất
- 3pc.glitch.me: minh hoạ cookie của bên thứ ba
Công cụ
- Xem, thêm, chỉnh sửa và xoá cookie trong Công cụ của Chrome cho nhà phát triển
- Công cụ phân tích Hộp cát về quyền riêng tư

