當網路伺服器回應資源要求時,伺服器可以將 Set-Cookie 標頭與回應一併提供。該標頭會告知瀏覽器儲存 Cookie。例如:Set-Cookie:cat=tabby。請參閱「什麼是 Cookie?」一文,瞭解 Cookie 的運作方式。
除了提供 Cookie 名稱和值,Set-Cookie 還可納入屬性,用於控制是否設定 Cookie,以及 Cookie 到期時間。Cookie 屬性以分號分隔。例如:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
本文將說明最重要的 Cookie 屬性:
使用 HTTP Cookie 會以更技術性的詳細資料說明 Cookie 屬性。
安全
👉? 您應預設為所有 Cookie 加入 Secure。
如果 Set-Cookie 標頭包含 Secure,Cookie 只會納入使用 HTTPS 通訊協定的加密要求,不會納入 HTTP 要求。這有助於阻止中介攻擊,攻擊者會秘密介入瀏覽器和伺服器之間的通訊,藉此傳遞資訊,甚至修改資訊。
HTTPOnly
👉? 您應預設為所有 Cookie 加入 HTTPOnly。只有在需要 JavaScript 存取權時才省略。
如果 Set-Cookie 標頭包含 HTTPOnly,則無法使用 document.cookie 存取 Cookie。這有助於防範鎖定 Cookie 的特定類型攻擊。
SameSite
👉? 如未設定值,預設值為 SameSite=Lax。SameSite=None 允許跨網站 Cookie,但這表示在第三方 Cookie 限制生效時,Cookie 會遭到封鎖。
如果您要求的資源來自您造訪的網站以外的網站,就是跨網站要求。為了回應跨網站要求而設定的 Cookie,稱為「第三方 Cookie」。進一步瞭解:什麼是第三方 Cookie?
SameSite 屬性會控制要求是否會納入第三方 Cookie。可能的值有三種:Strict、Lax 或 None。
嚴格
只有在回應 Cookie 來源網站上網頁的要求時,Cookie 才會傳送。舉例來說,假設使用者造訪 cats.example,且 Cookie 集合含有屬性 SameSite=Strict。之後,使用者在其他網站上,並點選連結前往 cats.example 的網頁。系統不會將已設定的 Cookie 納入該要求。
Lax
這與 Strict 的運作方式相同,差別只在於當使用者點選連結前往 Cookie 的來源網站時,瀏覽器也會納入 Cookie。(在先前的 Strict 範例中,使用者點選連結前往 cats.example 時,系統會包含 Cookie)。如果 Set-Cookie 標頭中未包含 SameSite 屬性,預設值為 Lax。
無
無限制:無論是否跨網站,Cookie 都會納入要求中。使用 SameSite=None 時,Cookie 也必須具有 Secure 屬性。
進一步瞭解:SameSite Cookie 說明。
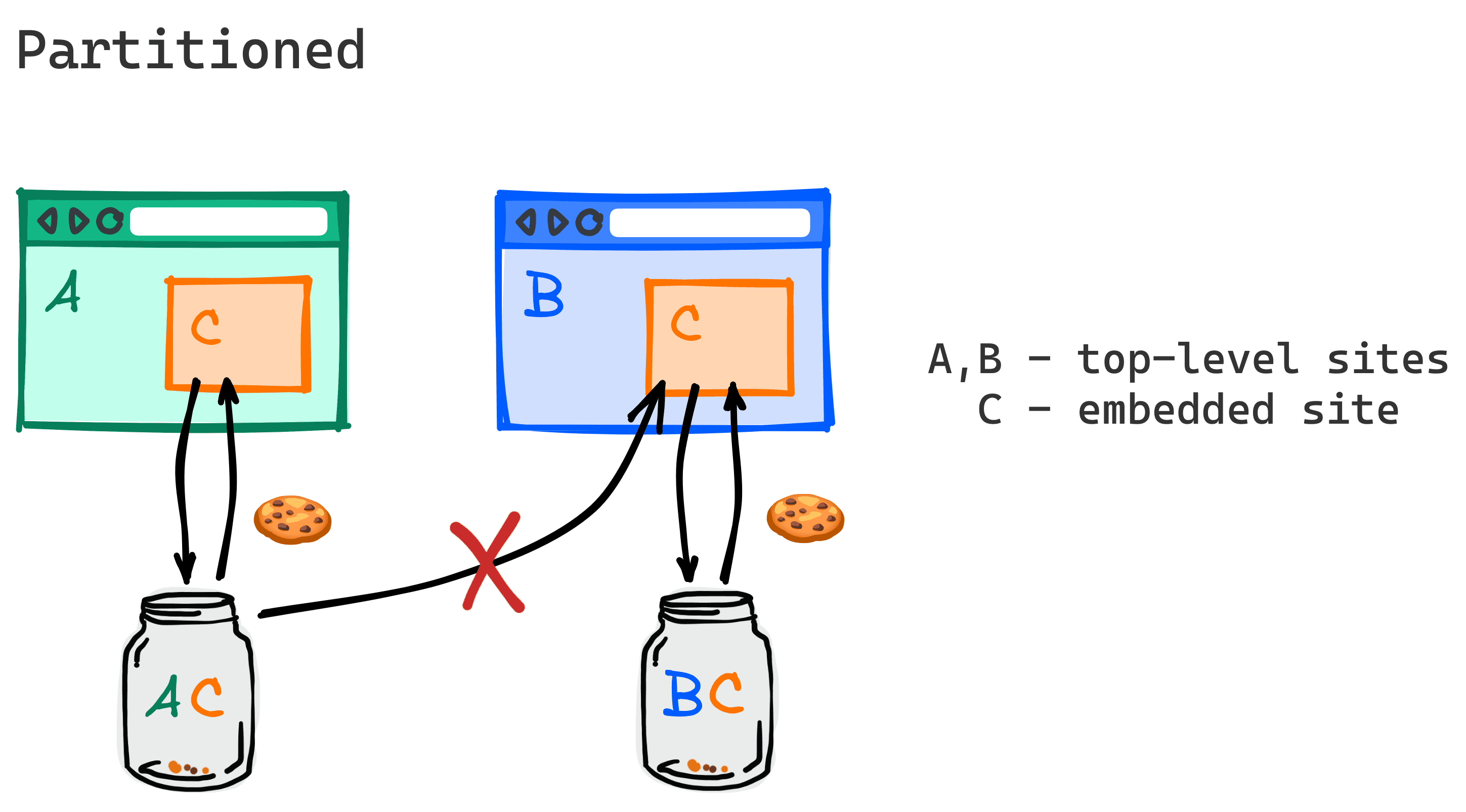
已分區
👉? 建立第三方 Cookie 時,除非明確知道需要在多個嵌入項目中共用,否則應預設加入 Partitioned 屬性。
這個屬性可讓您選擇使用 Cookie 進行分割儲存空間,每個頂層網站都有一個獨立的「Cookie Jar」。Cookie 會以雙重鍵值 (由頂層網站和設定 Cookie 的網域組成) 進行設定。
舉例來說:假設網站 A 和網站 B 都包含來自網站 C 的 iframe。網站 A 的 iframe 設定的分割 Cookie 無法由網站 B 的 iframe 存取:AC Cookie 與 BC Cookie 是分開的。

具有 Partitioned 屬性的 Cookie 稱為 CHIPS:具有獨立分區狀態的 Cookie。
分區 Cookie 必須包含 Secure 屬性。
進一步瞭解:具有獨立分區狀態的 Cookie。
Expires 和 Max-Age
👉? 除非您需要 Cookie 的存留時間比目前工作階段長,否則請略過 Max-Age 和 Expires 屬性。瀏覽器會讓 Cookie 失效,因此不建議設定數年後的失效日期。建議您改為在使用者再次造訪網站時更新 Cookie。
您可以指定 Expires 日期和時間,或以秒為單位的 Max-Age,系統會在指定時間過後刪除 Cookie,並停止傳送 Cookie。例如:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
如果您未指定 Max-Age 或 Expires 屬性,Cookie 會在目前工作階段結束時刪除。這類 Cookie 有時也稱為「工作階段 Cookie」。
網域
👉? 除非您需要在子網域要求中加入 Cookie,否則請勿加入 Domain 屬性。
如果 Set-Cookie 標頭含有 Domain 屬性,系統就會在對指定網域和任何子網域提出要求時,一併傳送 Cookie。
如果 Set-Cookie 標頭沒有 Domain 屬性,Cookie 就不會納入對子網域的要求。
換句話說,加入 Domain 屬性會減少網域限制。
例如,使用網站 cats.example 的回應:
Set-Cookie:cat=tabby
Cookie 只會納入cats.example的要求Set-Cookie:cat=tabby; Domain=cats.example
Cookie 會納入對cats.example的請求,以及對fluffy.cats.example或user.assets.cats.example等子網域資源的任何要求
路徑
👉? 如果您需要網站上所有路徑的所有要求都包含 Cookie,請將 Path=/ 與 Cookie 一併加入。請勿依賴 Path 提供安全防護。
如果 Set-Cookie 回應標頭包含 Path 屬性,則只有在網址 (在設定 cookie 的網站上) 要求與 Path 值相符時,才會納入該 cookie 的設定。
例如:
Set-Cookie:cat=tabby; Path=/articles
如果要求的網址路徑以/articles開頭,系統就會加入 Cookie:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
網站上所有網址的所有要求都會包含 Cookie。
如果 Set-Cookie 回應標頭沒有 Path 值,Cookie 只會納入對同一目錄的要求。舉例來說,假設系統在回應 cats.example/images/tabby.jpg. 要求時設定 cat=tabby Cookie。如果未設定 Path,Cookie 只會納入 cats.example/images 目錄內檔案的要求。
示範
- 1pc.glitch.me:第一方 Cookie 示範
- 3pc.glitch.me:第三方 Cookie 示範

