When a web server responds to a request for a resource, the server can include a
Set-Cookie header along with its response. That header tells your browser to
store a cookie. For example: Set-Cookie:cat=tabby.
What are cookies? explains how cookies work.
In addition to providing a cookie name and value, Set-Cookie can include
attributes to control if cookies are set, and when they expire. Cookie
attributes are separated by semicolons. For example:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
This article explains the most important cookie attributes:
Using HTTP cookies explains cookie attributes in more technical detail.
Secure
👉 You should include Secure by default for all cookies.
If a Set-Cookie header includes Secure, the cookie will only be included
with encrypted requests that use the HTTPS protocol: the cookie won't be
included in HTTP requests. This can help stop
intermediary attacks,
where an attacker secretly intervenes in communications between the
browser and the server — to pass on information, and potentially alter it.
HTTPOnly
👉 You should include HTTPOnly by default for all cookies. Only omit if you
need JavaScript access.
If a Set-Cookie header includes HTTPOnly, the cookie cannot be accessed
using document.cookie. This helps protect against certain types of attack
that target cookies.
SameSite
👉 SameSite=Lax is the default if no value is set. SameSite=None allows
cross-site cookies, but means cookies will be blocked where third-party cookie
restrictions are in place.
A request for a resource from a site that's different from the site you're visiting is a cross-site request. A cookie set in response to a cross-site request is known as a third-party cookie. Find out more: What are third-party cookies?
The SameSite attribute controls whether a third-party cookie will be included
in a request. It has three possible values: Strict, Lax, or None.
Strict
The cookie will only be sent in response to requests from a page that's on the
cookie's origin site. For example: imagine a user visits cats.example and has
a cookie set with the attribute SameSite=Strict. Later on, the user is on a
different site, and they follow a link to a page on cats.example. The cookie
that was set won't be included in that request.
Lax
This works the same way as Strict, except that the browser will also include
the cookie when the user follows a link to the cookie's origin site. (In the
previous Strict example, the cookie would be included when the user follows the
link to cats.example.) Lax is the default, if no SameSite attribute is
included in a Set-Cookie header.
None
No constraints: the cookie will be included with a request, whether or
not it's cross-site. With SameSite=None, the cookie must also have the
Secure attribute.
Find out more: SameSite cookies explained.
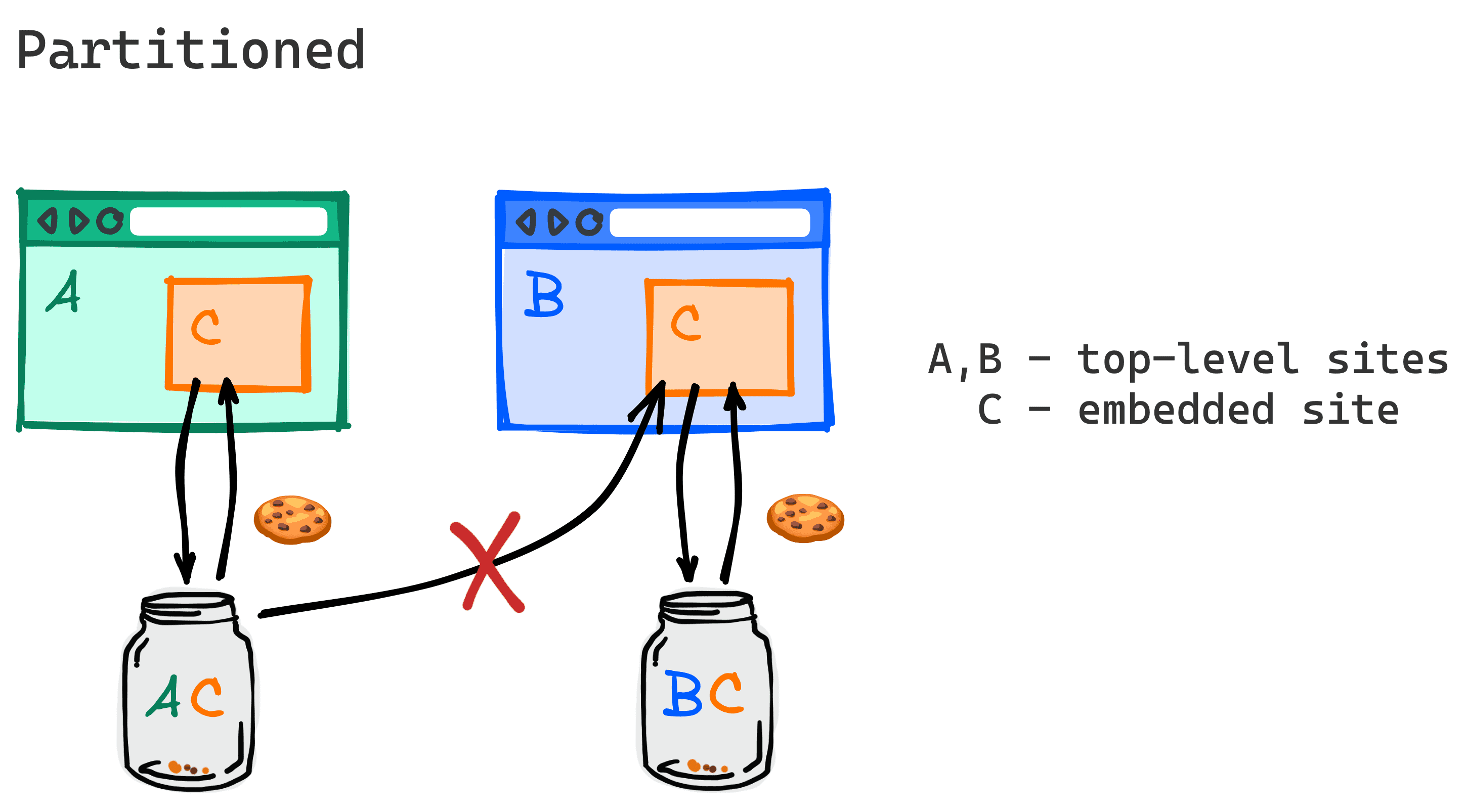
Partitioned
👉 You should include the Partitioned attribute by default if you're creating
a third-party cookie, unless you explicitly know that it needs to be shared
across multiple embeds.
This attribute lets you opt in a cookie to partitioned storage, with a separate "cookie jar" per top-level site. The cookie is double-keyed, by the top-level site as well as the domain that sets it.
For example: imagine that website A and website B both include an iframe from website C. A partitioned cookie set by the iframe on website A cannot be accessed by the iframe on website B: the AC cookie is separate from the BC cookie.

Cookies with a Partitioned attribute are known as CHIPS: Cookies Having Independent Partitioned State.
Partitioned cookies must have the Secure attribute.
Find out more: Cookies Having Independent Partitioned State.
Expires and Max-Age
👉 Leave out the Max-Age and Expires attributes unless you need a cookie to
last longer than the current session. Browsers expire cookies, so there's no point setting an expiry that's years in the future. Instead, you
should consider refreshing cookies when a user re-visits your site.
You can specify an Expires date and time, or a Max-Age in seconds, after
which a cookie should be deleted and no longer sent. For example:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
If you don't specify a Max-Age or Expires attribute, a cookie will be
deleted when the current session ends. This kind of cookie is sometimes known as
a session cookie.
Domain
👉 Unless you need a cookie to be included with requests to subdomains,
don't include a Domain attribute.
If a Set-Cookie header has a Domain attribute, the cookie will be included
with requests to the domain specified, and any of its subdomains.
If a Set-Cookie header doesn't have a Domain attribute, the cookie won't
be included with requests to subdomains.
In other words, including the Domain attribute reduces domain restrictions.
For example, with a response from the website cats.example:
Set-Cookie:cat=tabby
The cookie will only be included with requests tocats.exampleSet-Cookie:cat=tabby; Domain=cats.example
The cookie will be included with requests tocats.example, and also any requests for resources on subdomains such asfluffy.cats.exampleoruser.assets.cats.example
Path
👉 Include Path=/ with a cookie if you need all requests to any path on your
site to include the cookie. Don't rely on Path for security protection.
If a Path attribute is included in a Set-Cookie response header, the cookie
that's set will only be included in requests to URLs (on the site that set the
cookie!) which match the Path value.
For example:
Set-Cookie:cat=tabby; Path=/articles
The cookie will be included for a request to any URL path that begins with/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
All requests to any URL on the site will include the cookie.
If a Set-Cookie response header doesn't have a Path value, the cookie will
only be included with requests to the same directory. For example, imagine that
a cat=tabby cookie is set in response to a request for
cats.example/images/tabby.jpg. If no Path is set, the cookie will only be
included with requests for files within the cats.example/images directory.
Demos
- 1pc.glitch.me: first-party cookie demo
- 3pc.glitch.me: third-party cookie demo