Demo berikut menunjukkan perilaku browser saat cookie ditetapkan oleh situs yang Anda kunjungi (cookie pihak pertama) atau dari situs yang berbeda (cookie pihak ketiga).
Setiap halaman demo yang ditautkan akan memberikan petunjuk lengkap.
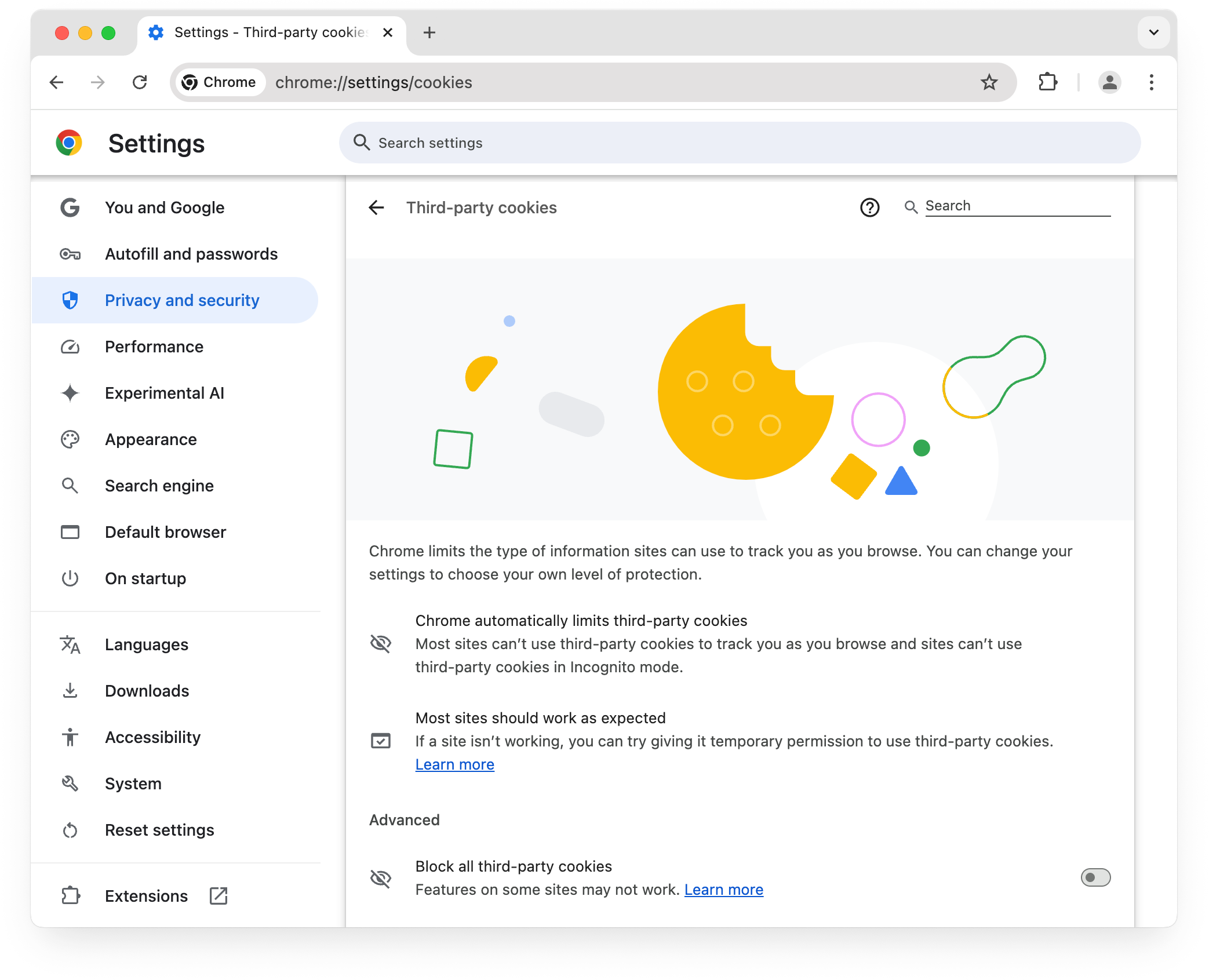
Untuk memfasilitasi pengujian, cookie pihak ketiga dibatasi secara default untuk 1% pengguna Chrome. Jika Anda termasuk dalam grup ini, cookie pihak ketiga akan dibatasi secara default, dan cookie pihak ketiga akan diblokir untuk demo cookie pihak ketiga yang tercantum di halaman ini. Halaman chrome://settings/cookies Anda akan muncul sebagai berikut.

Artikel Pusat Bantuan Chrome Mengelola setelan cookie pihak ketiga untuk pengguna grup pengujian menjelaskan cara pengguna dalam grup ini dapat memblokir cookie pihak ketiga sepenuhnya.
Demo cookie pihak pertama
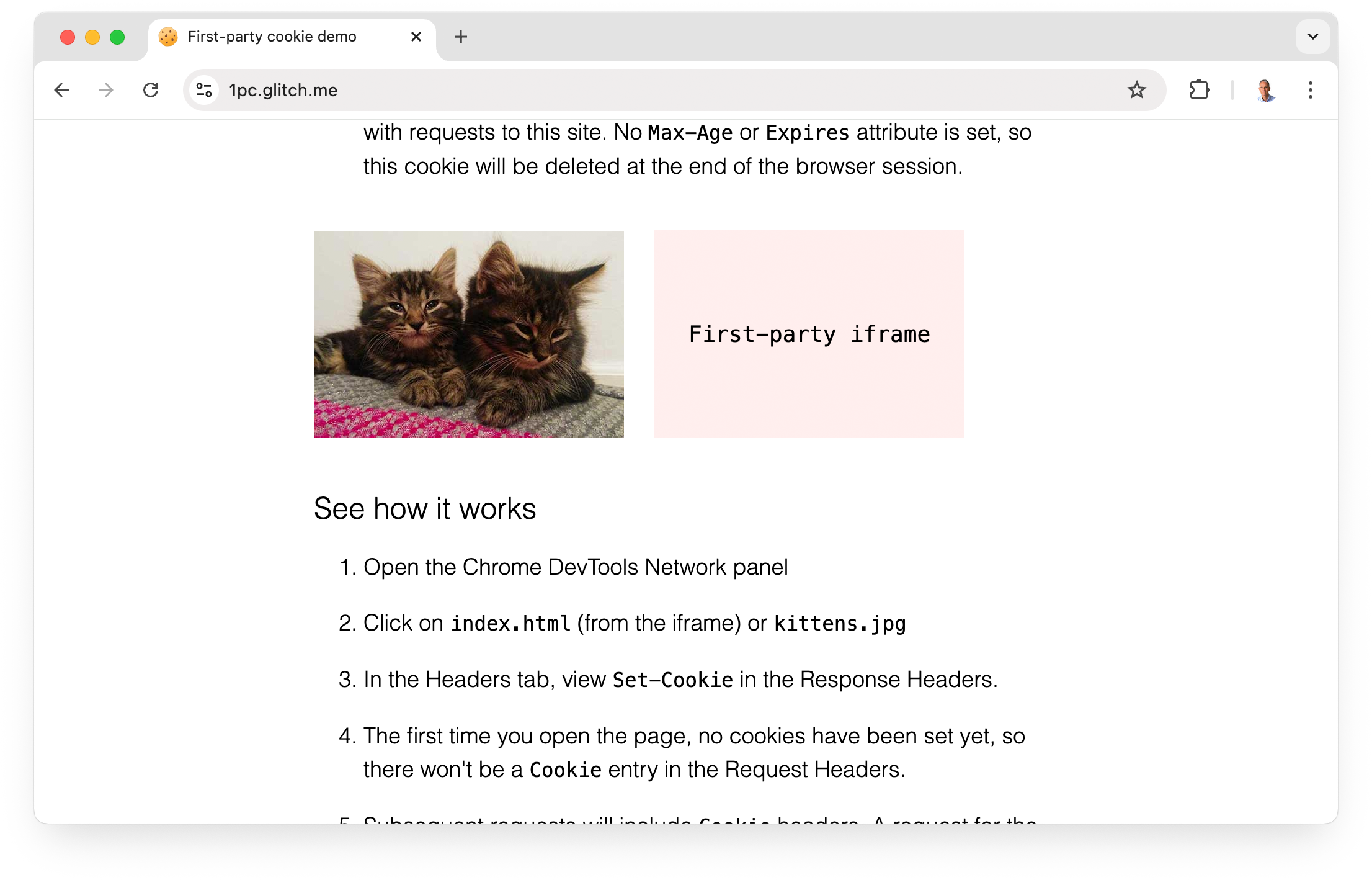
👉 Demo: 1pc.glitch.me
Halaman demo menyertakan gambar dan iframe, dari situs yang sama dengan
halaman tingkat teratas. Header Set-Cookie disertakan dengan respons terhadap
permintaan untuk gambar dan iframe, tetapi header Set-Cookie memiliki
nilai Path dan
Max-Age yang berbeda.

Demo cookie pihak ketiga
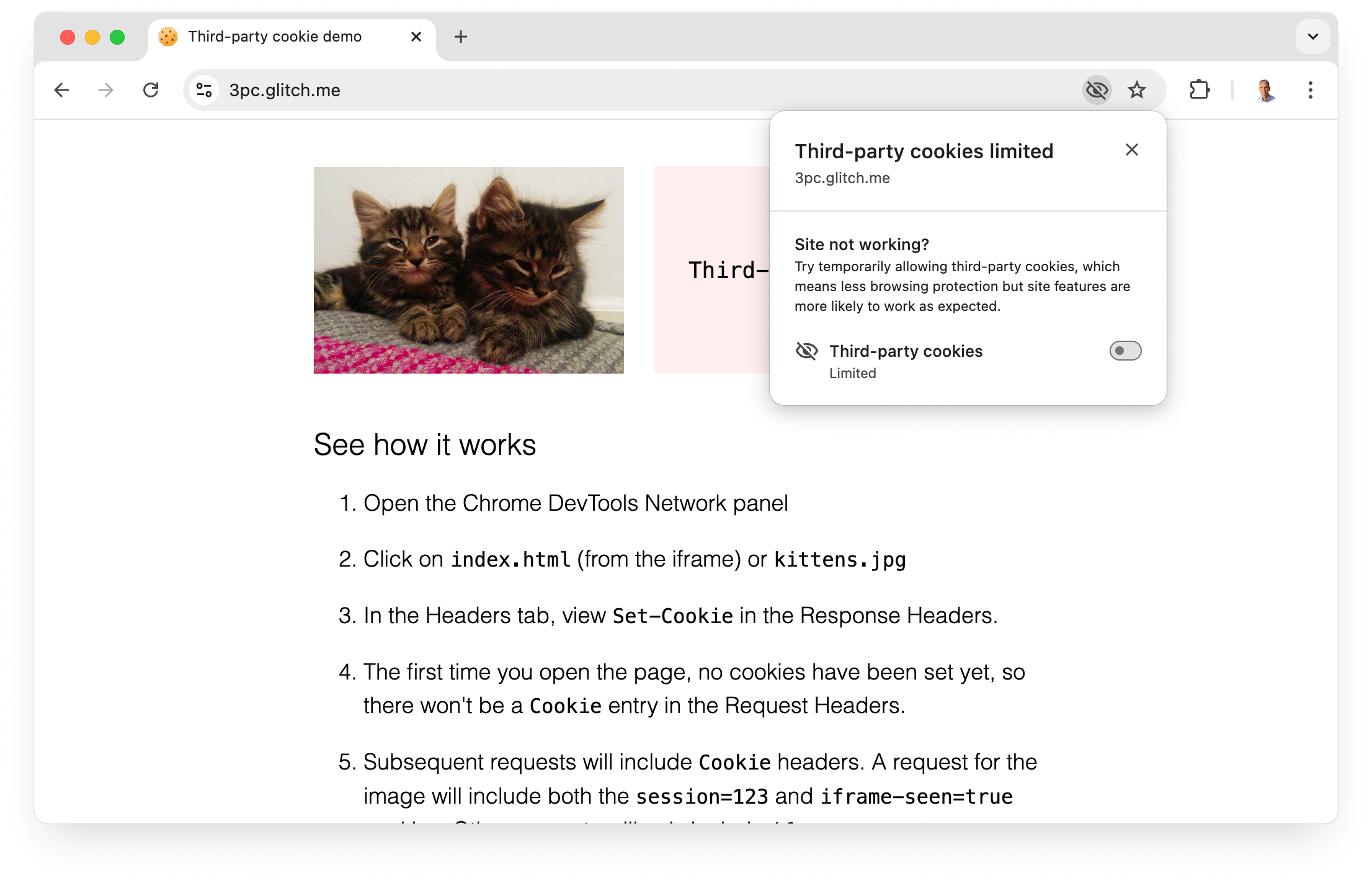
👉 Demo: 3pc.glitch.me
Gambar dan iframe di halaman demo berasal dari situs lain: 3p-site.glitch.me.
Header Set-Cookie disertakan dengan respons terhadap permintaan untuk gambar dan iframe. Namun, header respons Set-Cookie untuk gambar
dan iframe masing-masing memiliki nilai SameSite
yang berbeda, dan hal ini memengaruhi cara penanganannya oleh browser.
Demo ini menunjukkan cara cookie pihak ketiga dapat diblokir oleh batasan browser, setelan pengguna, tanda developer, atau kebijakan perusahaan.
Pelajari lebih lanjut:

Demo cookie JavaScript
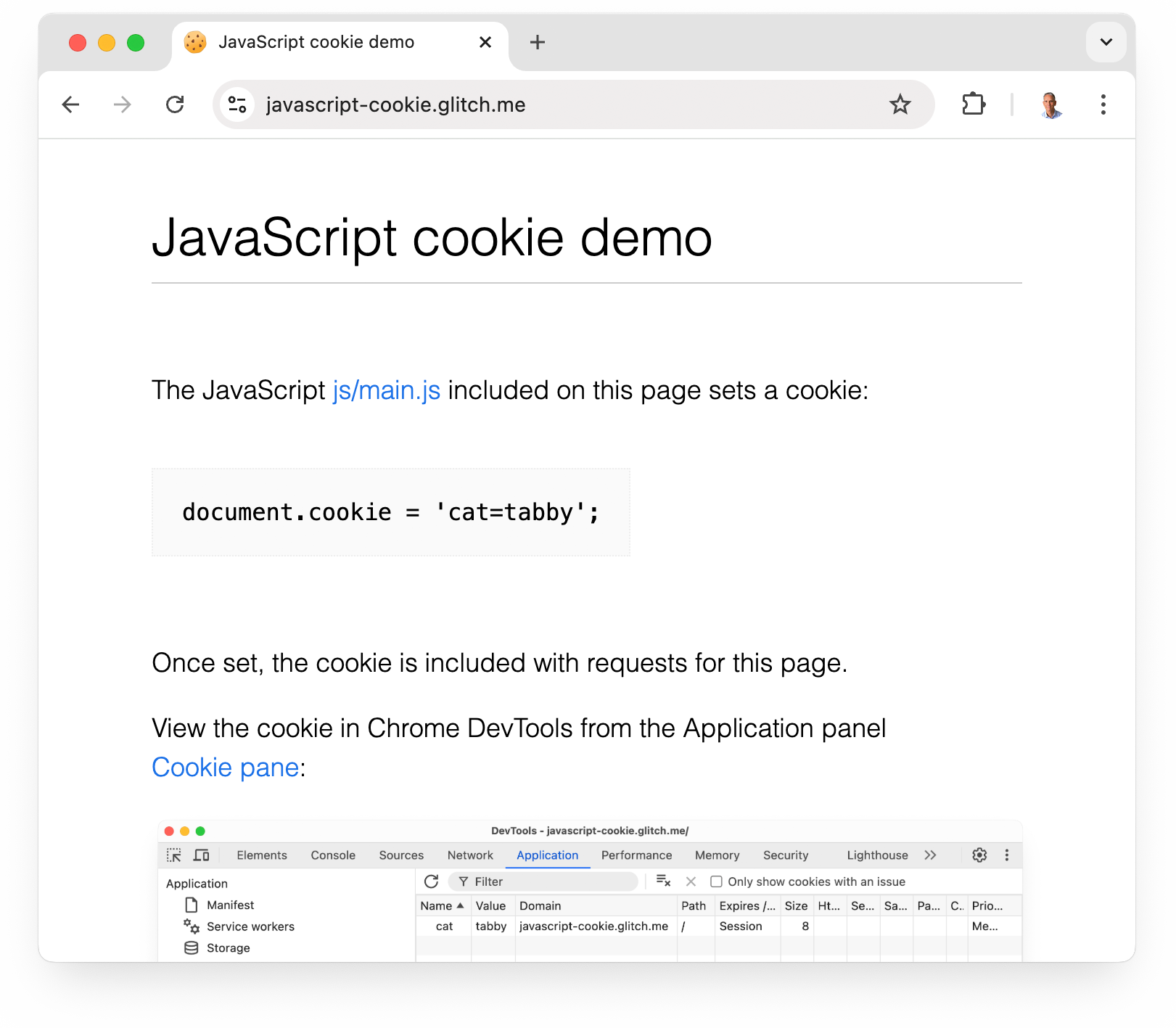
👉 Demo: javascript-cookie.glitch.me
JavaScript yang disertakan di halaman demo menetapkan cookie:
document.cookie = 'cat=tabby';
Setelah ditetapkan, cookie akan disertakan dengan permintaan ke resource di javascript-cookie.glitch.me. Cookie ini dianggap sebagai cookie pihak pertama karena ditetapkan oleh situs yang Anda kunjungi. Jika JavaScript yang sama dipanggil di iframe lintas situs, JavaScript tersebut akan diperlakukan oleh browser sebagai cookie pihak ketiga.

Demo cookie SameSite
Demo ini terdiri dari dua halaman web, masing-masing di situs yang berbeda
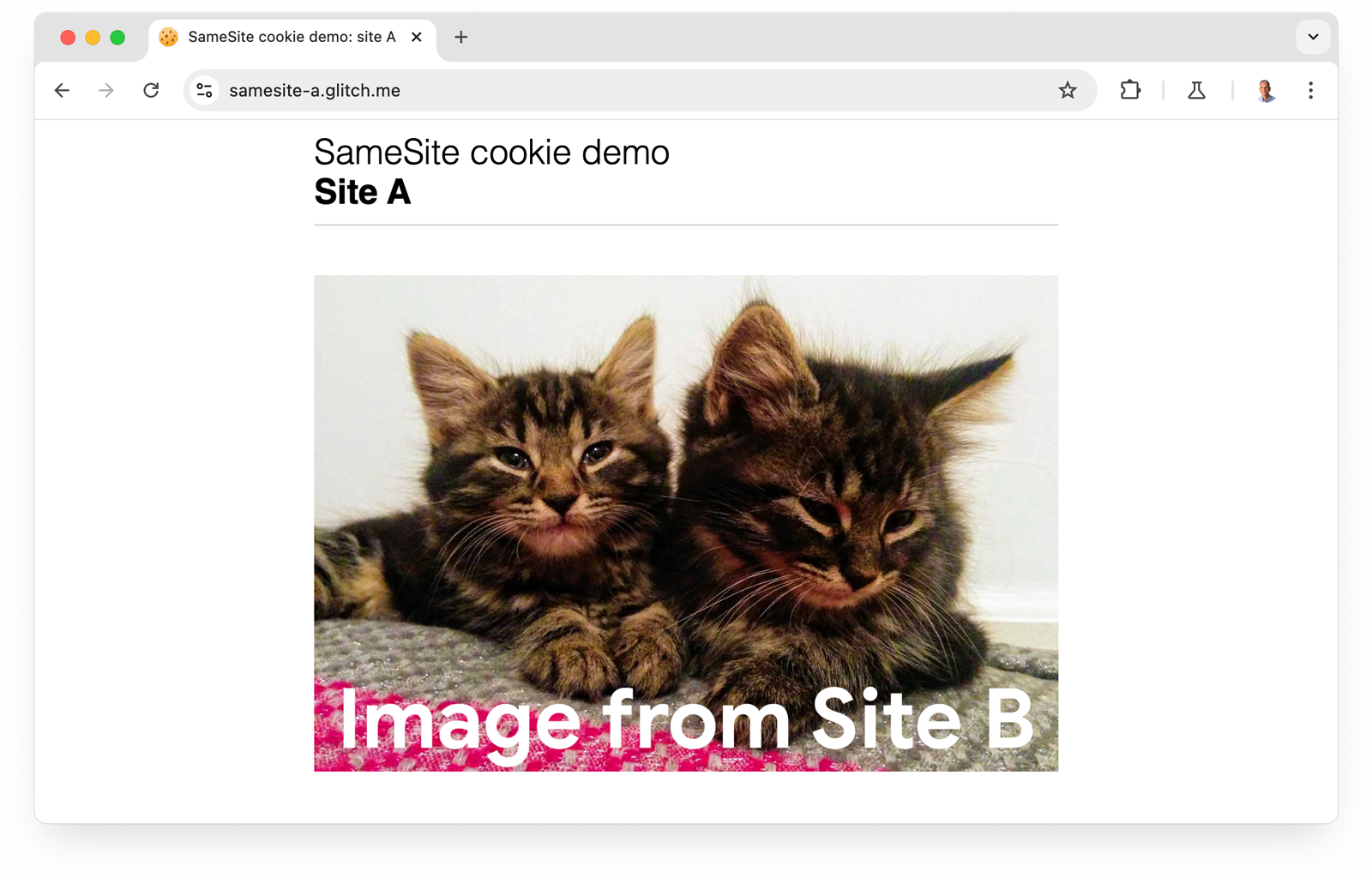
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Setiap halaman ini menyertakan:
- Gambar dari situs lain.
- Link ke situs lain.
Kedua situs menetapkan cookie sebagai respons terhadap permintaan, menggunakan
nilai SameSite
default Lax.
SameSite=Lax memungkinkan cookie ditetapkan sebagai respons terhadap permintaan navigasi lintas situs (mengikuti link), tetapi tidak dalam permintaan lintas situs lainnya (seperti memuat gambar).
Buka halaman demo untuk melihat cara cookie SameSite=Lax ditangani secara berbeda
oleh browser, saat mengikuti link, dan saat memuat gambar.

Demo pelacakan cookie lintas situs
Demo ini terdiri dari dua situs:
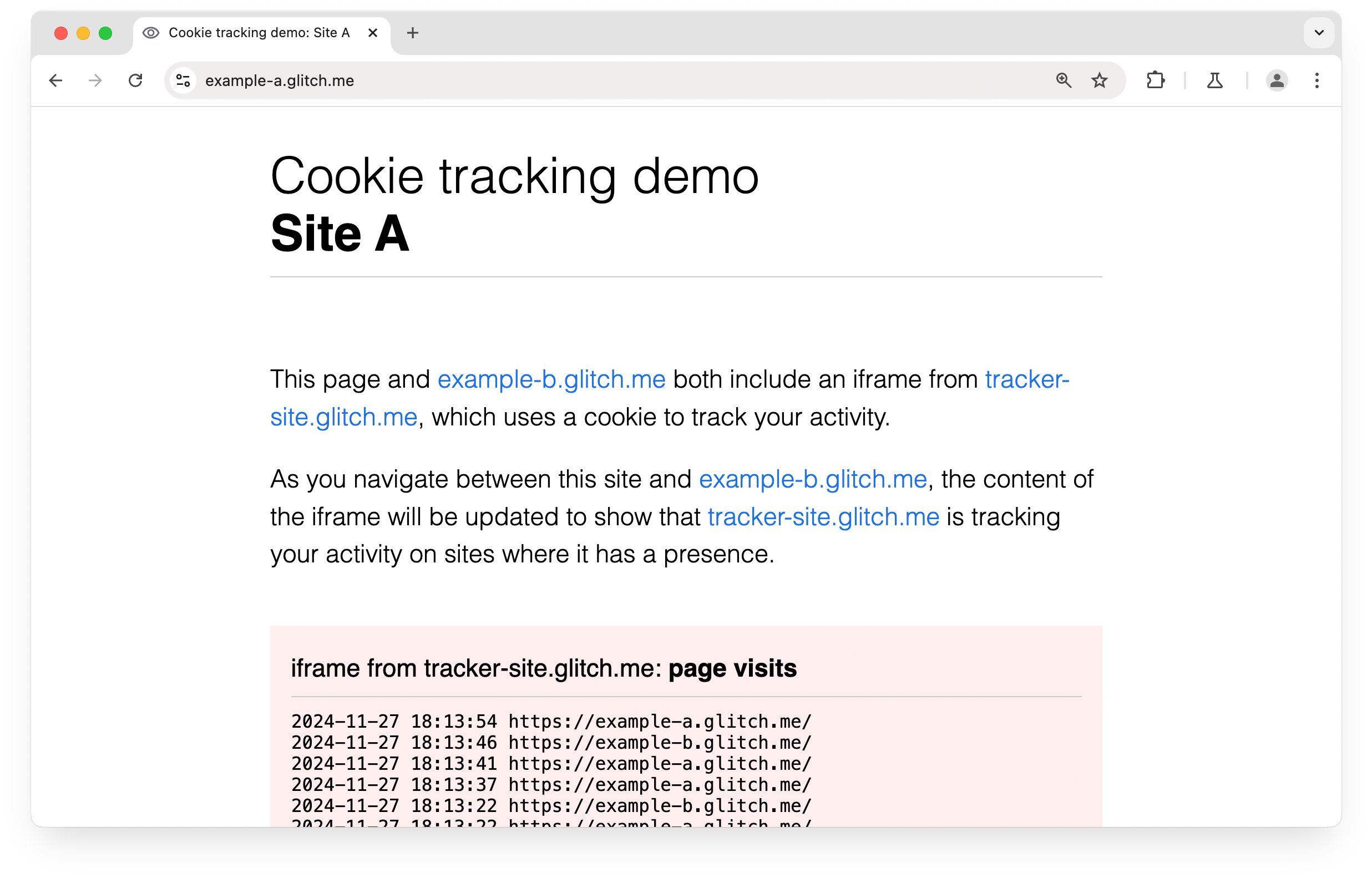
👉 example-a.glitch.me
👉 example-b.glitch.me
Halaman beranda di example-a.glitch.me dan example-b.glitch.me menyertakan iframe dari tracker-site.glitch.me, yang menggunakan cookie untuk melacak aktivitas penjelajahan di halaman tempat iframe disematkan.
Saat Anda beralih antara example-a.glitch.me dan example-b.glitch.me, konten iframe pelacak akan diperbarui untuk menunjukkan bahwa tracker-site.glitch.me melacak aktivitas Anda di kedua situs ini. (Tidak disematkan di situs lain.)
Demo ini menunjukkan cara pelacak dapat menggunakan cookie untuk merekam aktivitas Anda di berbagai situs.

Demo piksel pelacakan
Demo ini terdiri dari dua situs:
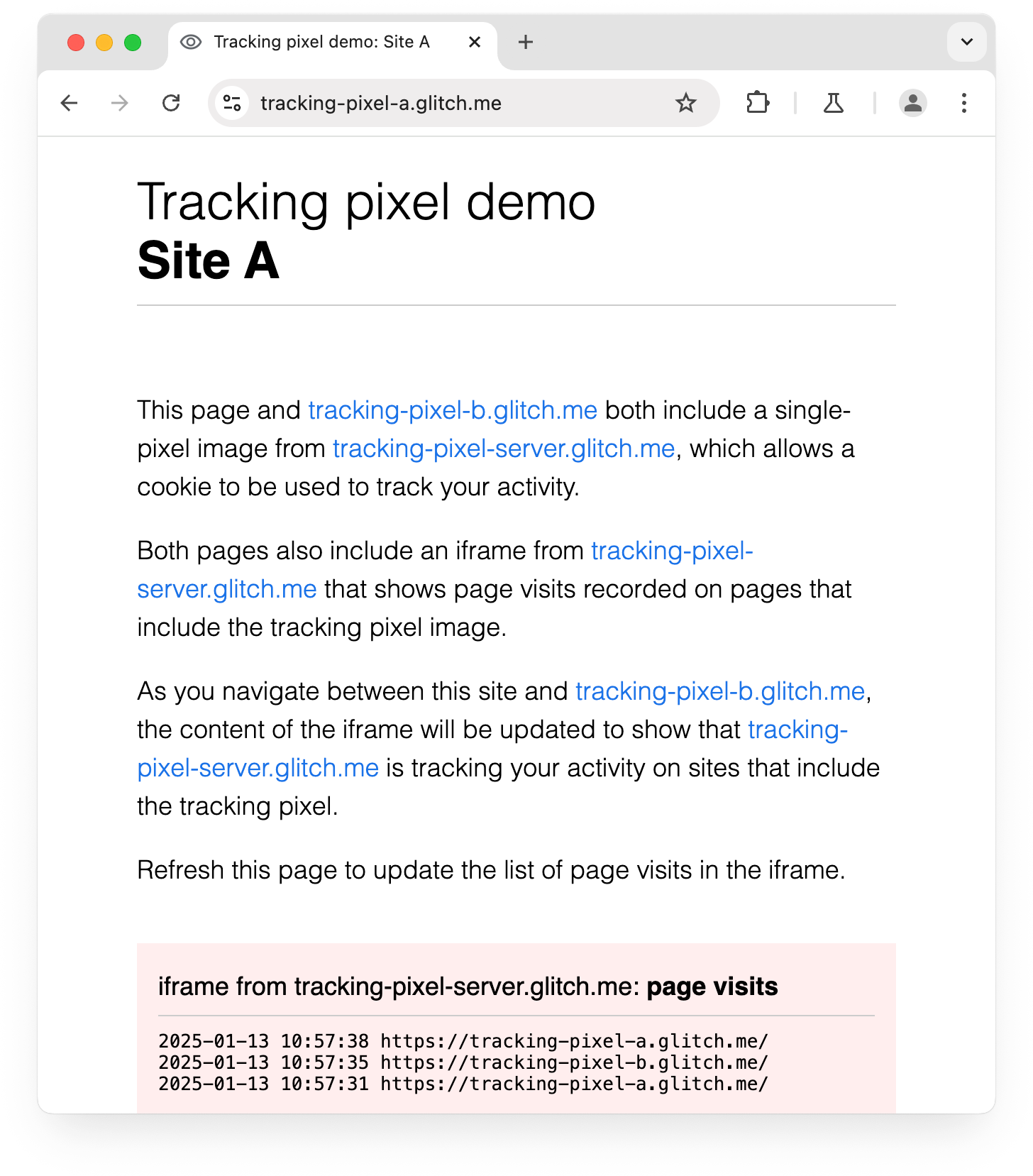
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Keduanya menyertakan gambar satu piksel dari tracking-pixel-server.glitch.me, yang memungkinkan cookie digunakan untuk melacak aktivitas Anda di situs yang menyertakan gambar tersebut.
Kedua halaman juga menyertakan iframe dari tracking-pixel-server.glitch.me yang menampilkan kunjungan halaman yang dicatat untuk halaman yang menyertakan piksel pelacakan.
Demo ini menunjukkan cara piksel pelacakan dapat digunakan dengan cookie untuk mencatat aktivitas Anda di beberapa situs.

Demo pengambilan cookie
👉 Demo: fetch-cookie.glitch.me
JavaScript yang disertakan di halaman ini membuat panggilan fetch() lintas situs ke
3p-site.glitch.me/fetch, yang menetapkan cookie fetch=true sebagai respons.