Le seguenti dimostrazioni mostrano il comportamento del browser quando i cookie vengono impostati dal sito web che stai visitando (cookie proprietari) o da un altro sito (cookie di terze parti).
Ogni pagina di demo a cui è collegato fornisce istruzioni complete.
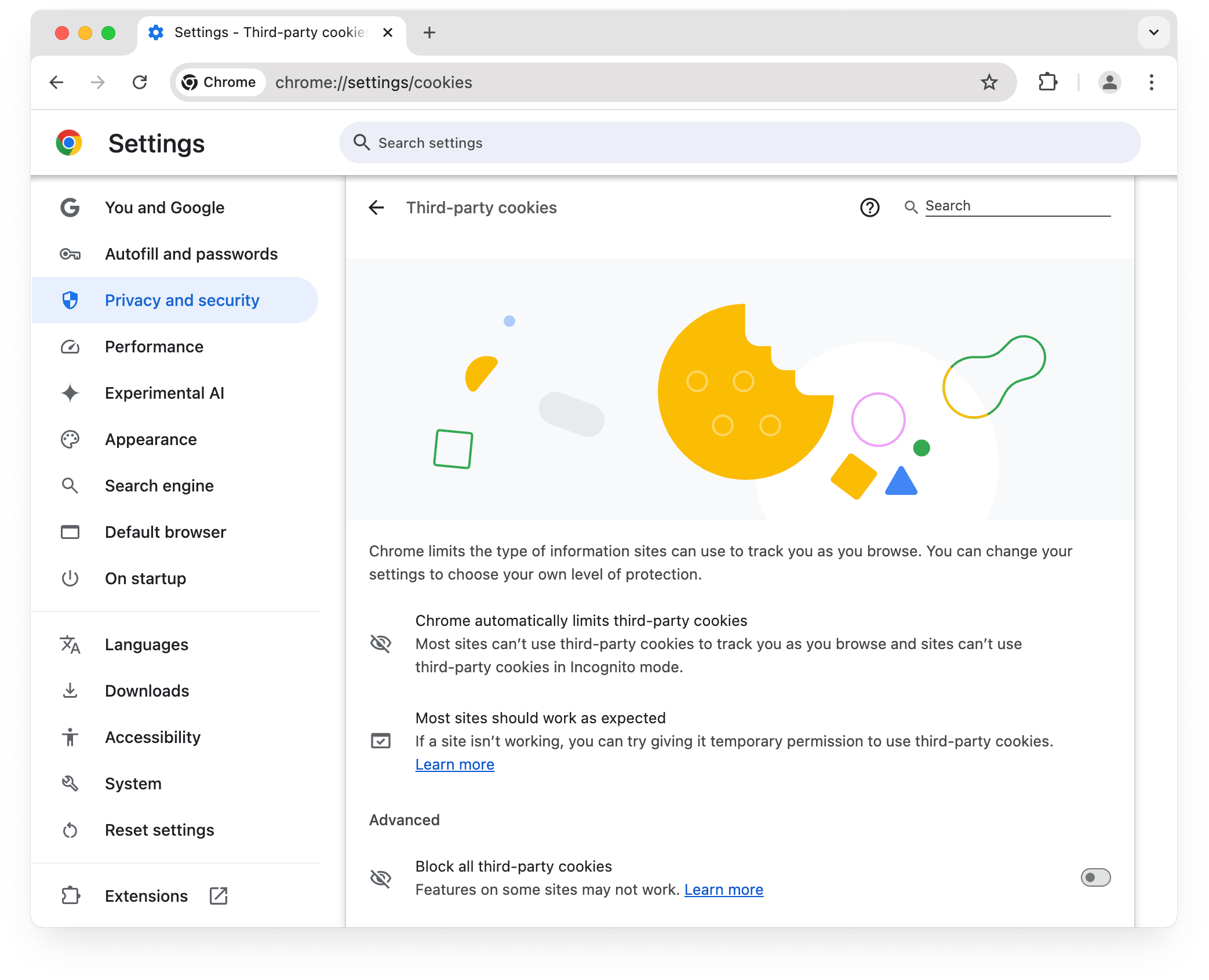
Per semplificare i test, i cookie di terze parti sono limitati per impostazione predefinita per l'1% degli utenti di Chrome. Se fai parte di questo gruppo, i cookie di terze parti sono limitati per impostazione predefinita
e verranno bloccati per le demo dei cookie di terze parti elencate
in questa pagina. La pagina chrome://settings/cookies sarà visualizzata come segue.

L'articolo del Centro assistenza Chrome Gestire le impostazioni dei cookie di terze parti per gli utenti del gruppo di test spiega in che modo gli utenti di questo gruppo possono bloccare completamente i cookie di terze parti.
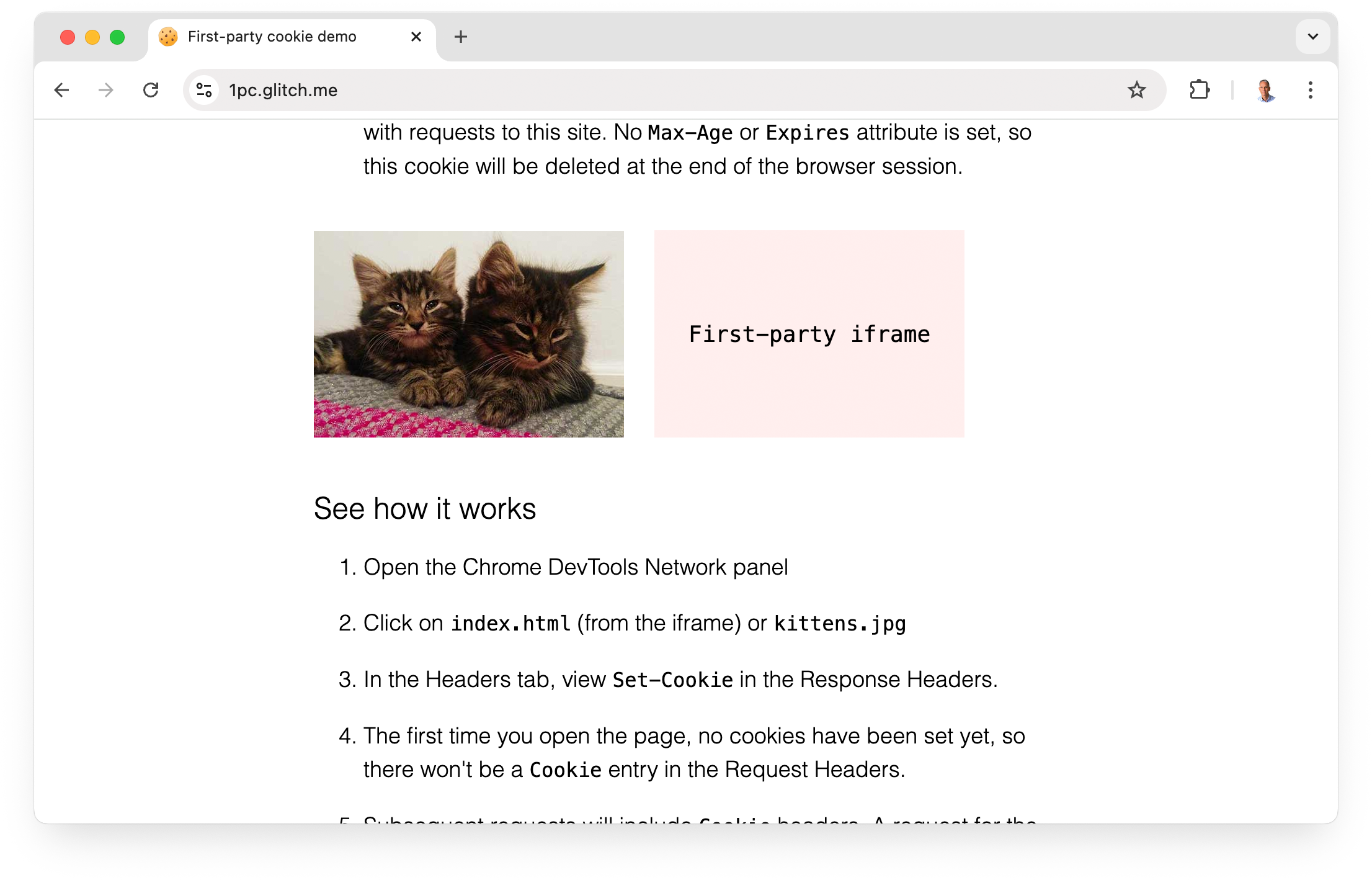
Demo dei cookie proprietari
👉 Demo: 1pc.glitch.me
La pagina di dimostrazione include un'immagine e un iframe dello stesso sito della pagina di primo livello. Un'intestazione Set-Cookie è inclusa nella risposta alle richieste sia per l'immagine sia per l'iframe, ma le intestazioni Set-Cookie hanno valori Path e Max-Age diversi.

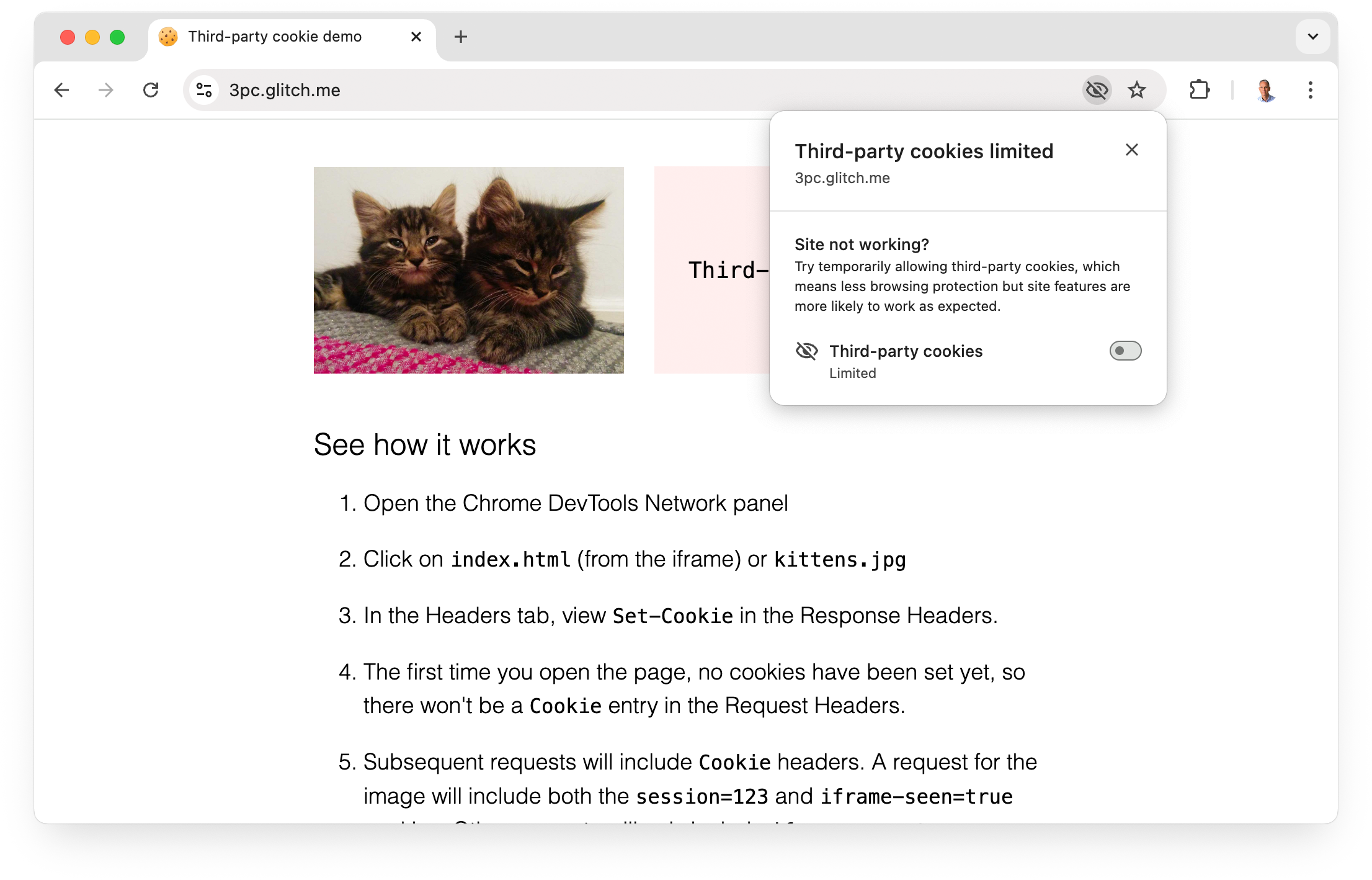
Demo sui cookie di terze parti
👉 Demo: 3pc.glitch.me
L'immagine e l'iframe nella pagina dimostrativa provengono da un altro sito: 3p-site.glitch.me.
Un'intestazione Set-Cookie è inclusa nella risposta alla richiesta sia per l'immagine sia per l'iframe. Tuttavia, l'intestazione di risposta Set-Cookie per l'immagine
e l'iframe hanno ciascuno un valore SameSite
diverso e questo influisce sul modo in cui vengono gestiti dal browser.
Questa demo mostra come i cookie di terze parti possono essere bloccati da limitazioni del browser, impostazioni utente, flag per sviluppatori o norme aziendali.
Scopri di più:

Demo del cookie JavaScript
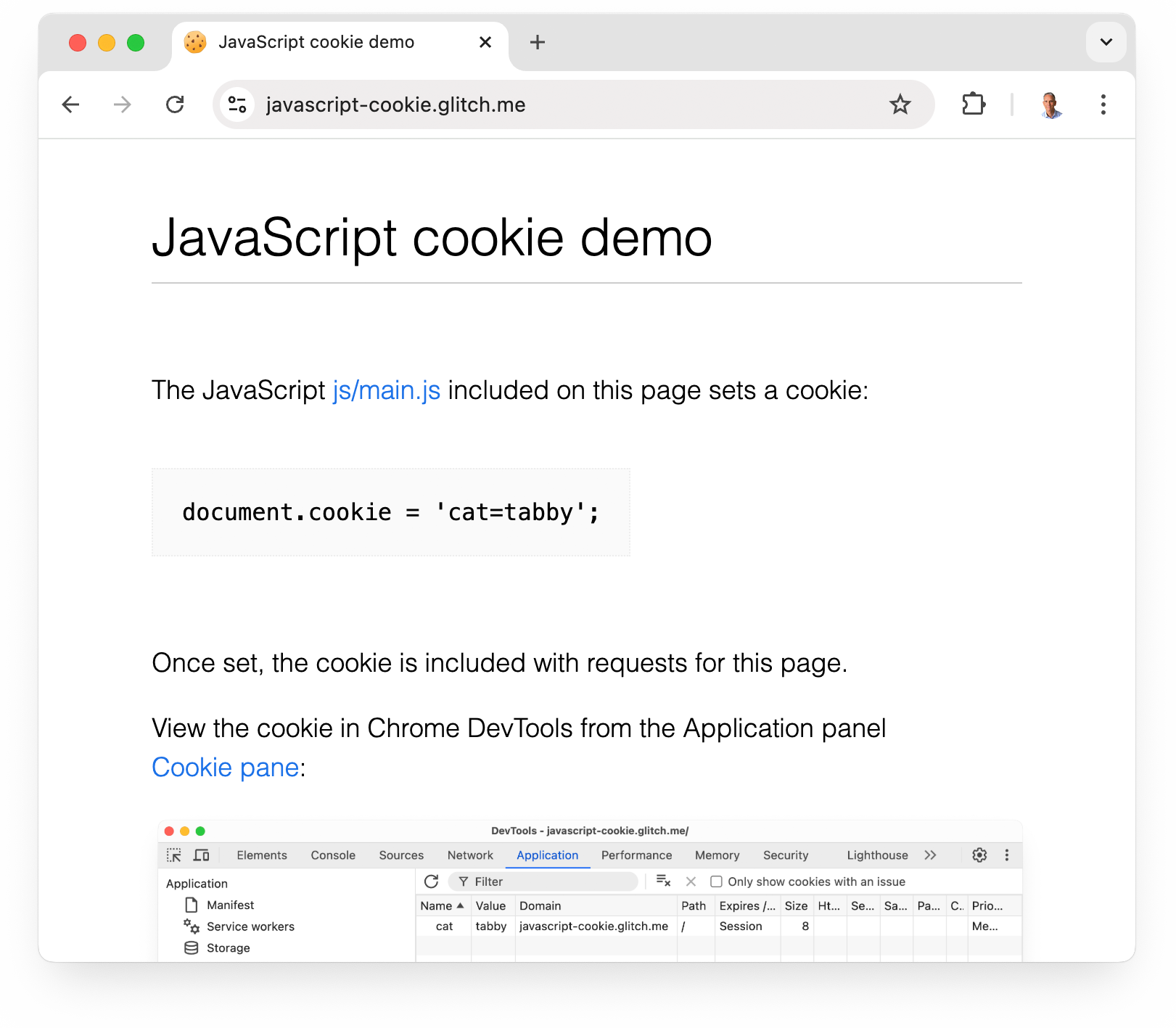
👉 Demo: javascript-cookie.glitch.me
Il codice JavaScript incluso nella pagina di demo imposta un cookie:
document.cookie = 'cat=tabby';
Una volta impostato, il cookie viene incluso nelle richieste alle risorse su javascript-cookie.glitch.me. Questo è considerato un cookie proprietario perché viene impostato dal sito che stai visitando. Se lo stesso codice JavaScript fosse chiamato in un iframe cross-site, il browser lo tratterebbe come un cookie di terze parti.

Demo del cookie SameSite
Questa demo è composta da due pagine web, ciascuna su un sito diverso
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Ognuna di queste pagine include:
- Un'immagine dell'altro sito.
- Un link all'altro sito.
Entrambi i siti impostano un cookie in risposta alle richieste, utilizzando il valore Lax predefinito per SameSite.
SameSite=Lax consente di impostare i cookie in risposta alle richieste di navigazione cross-site (dopo aver seguito un link), ma non in altre richieste cross-site (ad esempio il caricamento di un'immagine).
Visita le pagine di demo per scoprire in che modo i cookie SameSite=Lax vengono gestiti in modo diverso dal browser quando si segue un link e si carica un'immagine.

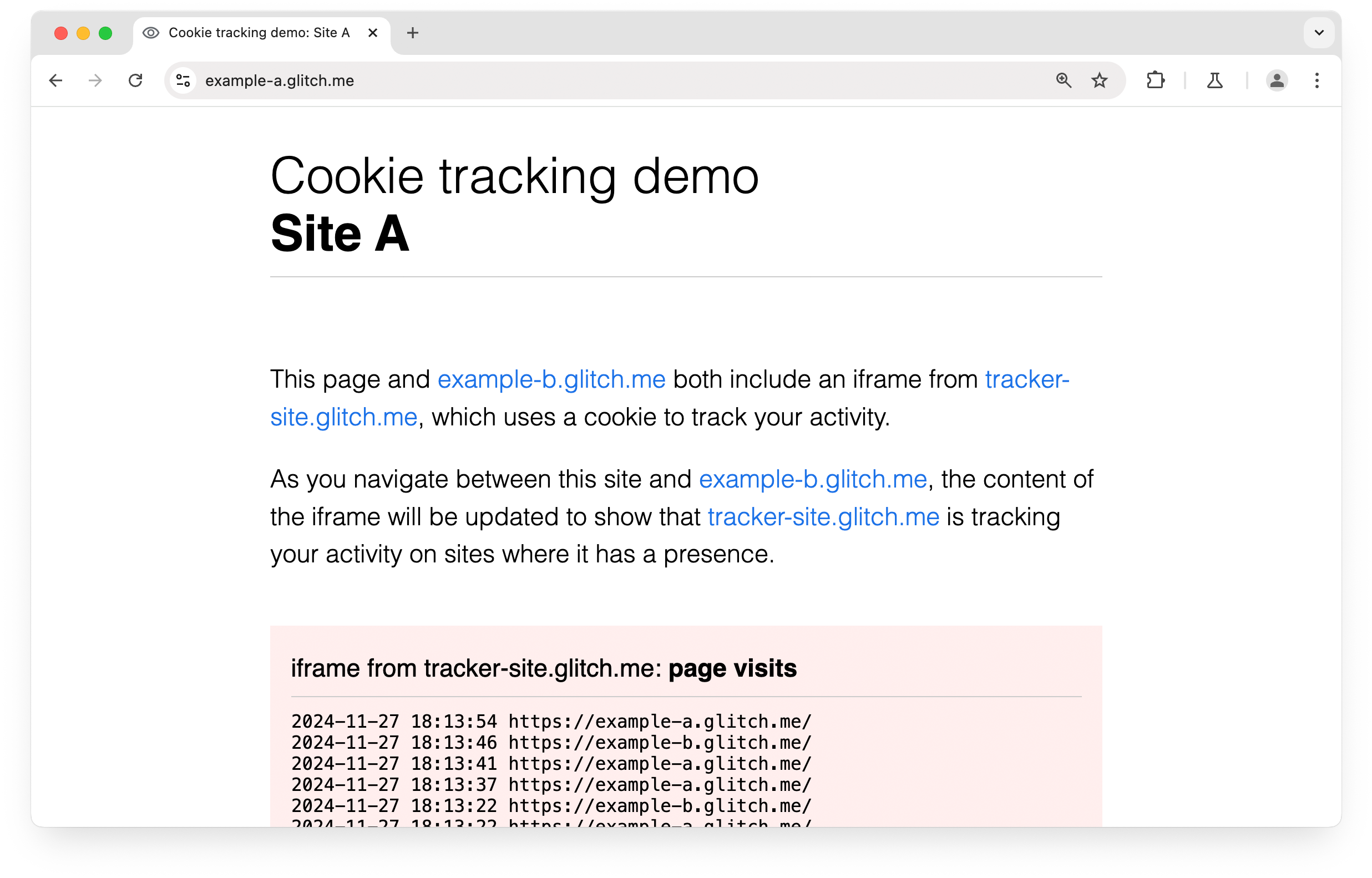
Demo del monitoraggio dei cookie tra siti
Questa demo è composta da due siti:
👉 example-a.glitch.me
👉 example-b.glitch.me
Le home page di example-a.glitch.me e example-b.glitch.me includono entrambe un iframe di tracker-site.glitch.me, che utilizza un cookie per monitorare l'attività di navigazione nelle pagine in cui è incorporato l'iframe.
Quando navighi tra example-a.glitch.me e example-b.glitch.me, i contenuti dell'iframe del tracker vengono aggiornati per mostrare che tracker-site.glitch.me monitora la tua attività su questi due siti. Non è incorporato su altri siti.
Questa demo mostra come un tracker può utilizzare i cookie per registrare la tua attività su diversi siti.

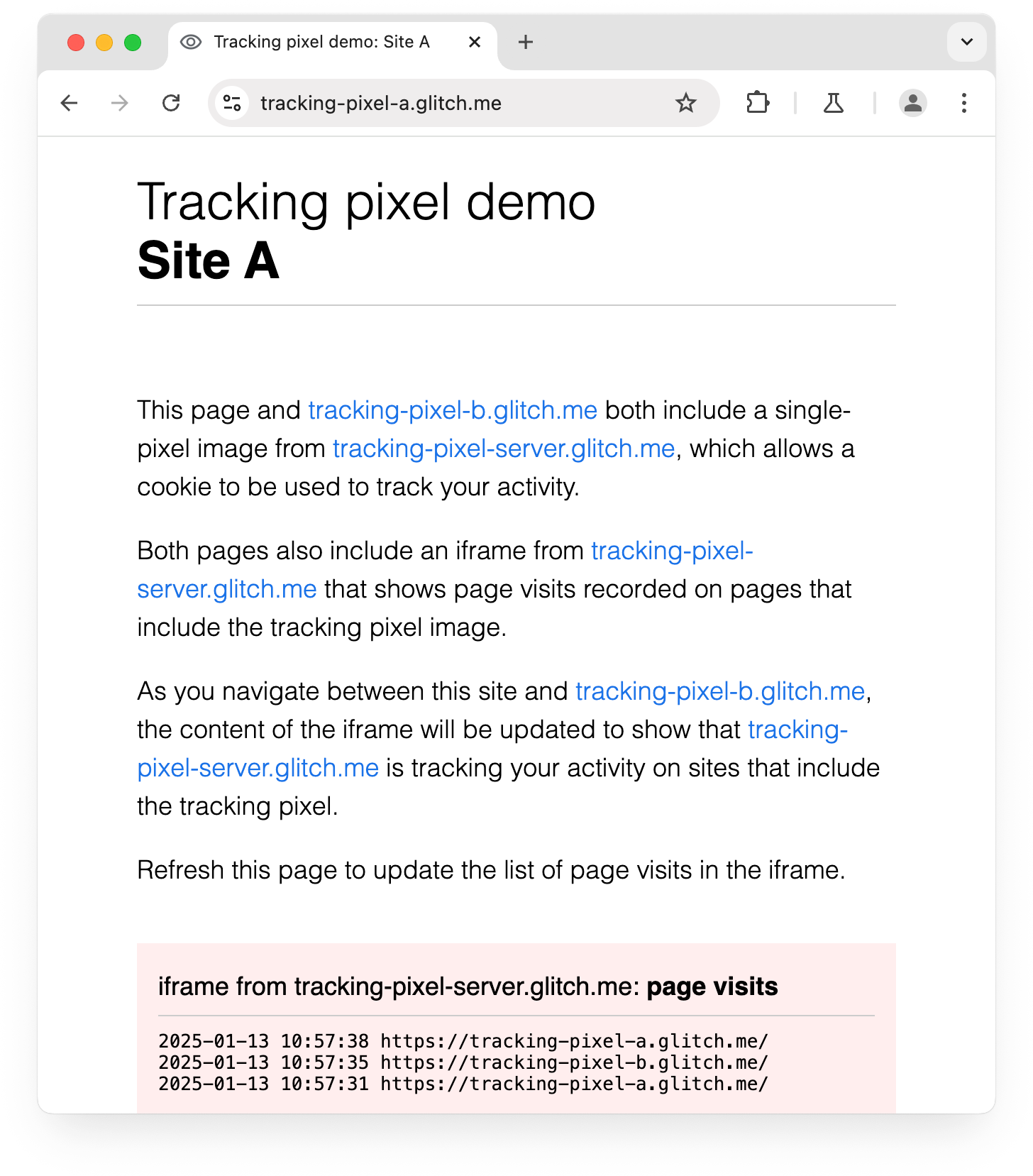
Demo del pixel di monitoraggio
Questa demo è composta da due siti:
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Entrambi includono un'immagine di un solo pixel da tracking-pixel-server.glitch.me, che consente di utilizzare un cookie per monitorare la tua attività sui siti che includono l'immagine.
Entrambe le pagine includono anche un iframe da tracking-pixel-server.glitch.me che mostra le visite di pagina registrate per le pagine che includono il pixel di monitoraggio.
Questa demo mostra come un pixel di monitoraggio può essere utilizzato con i cookie per registrare la tua attività su più siti.

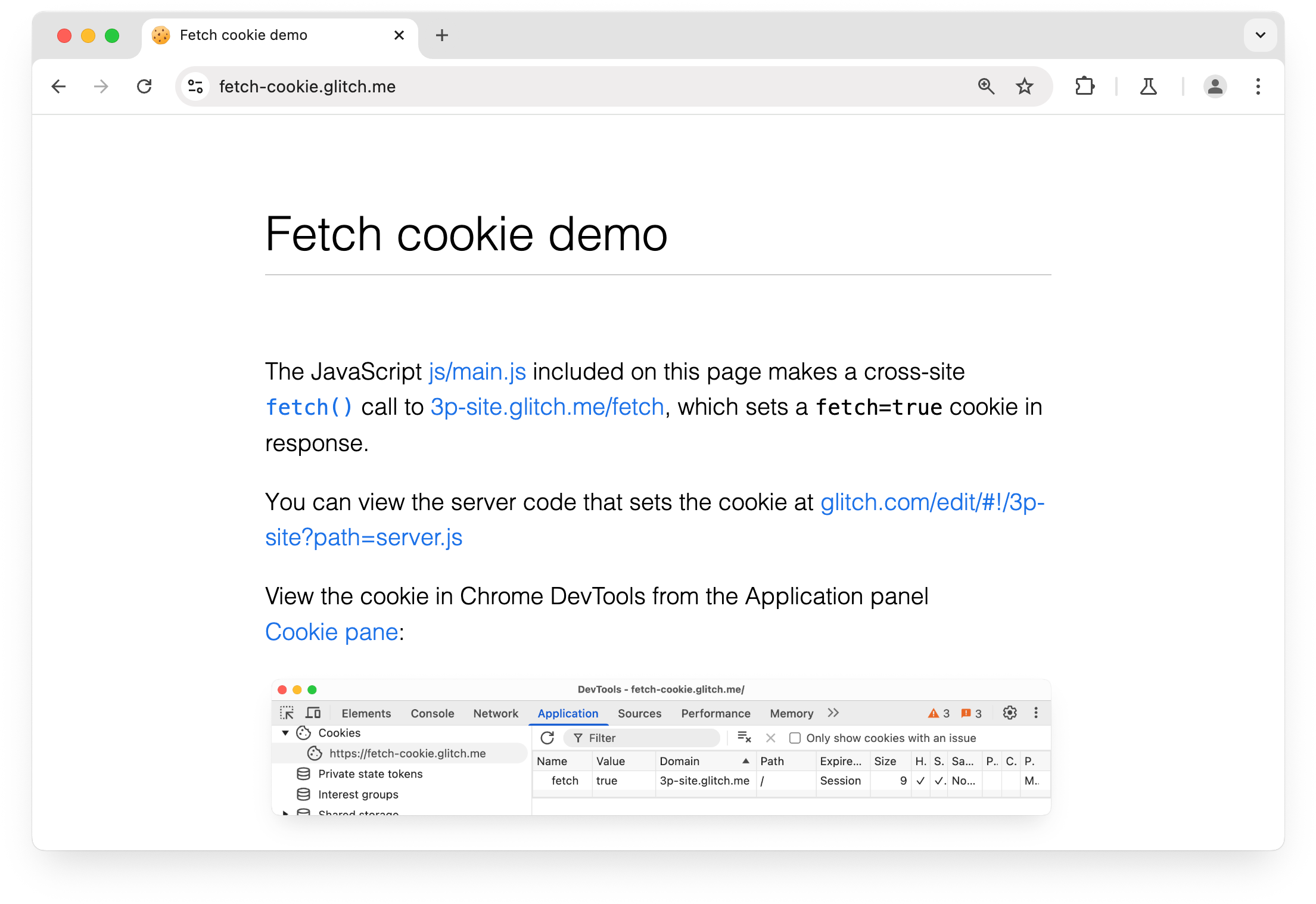
Demo del recupero dei cookie
👉 Demo: fetch-cookie.glitch.me
Il codice JavaScript incluso in questa pagina effettua una chiamata fetch() cross-site a
3p-site.glitch.me/fetch, che imposta un cookie fetch=true in risposta.