다음 데모에서는 방문 중인 웹사이트 (퍼스트 파티 쿠키) 또는 다른 사이트 (서드 파티 쿠키)에서 쿠키가 설정될 때의 브라우저 동작을 보여줍니다.
링크된 각 데모 페이지에서 전체 안내를 확인할 수 있습니다.
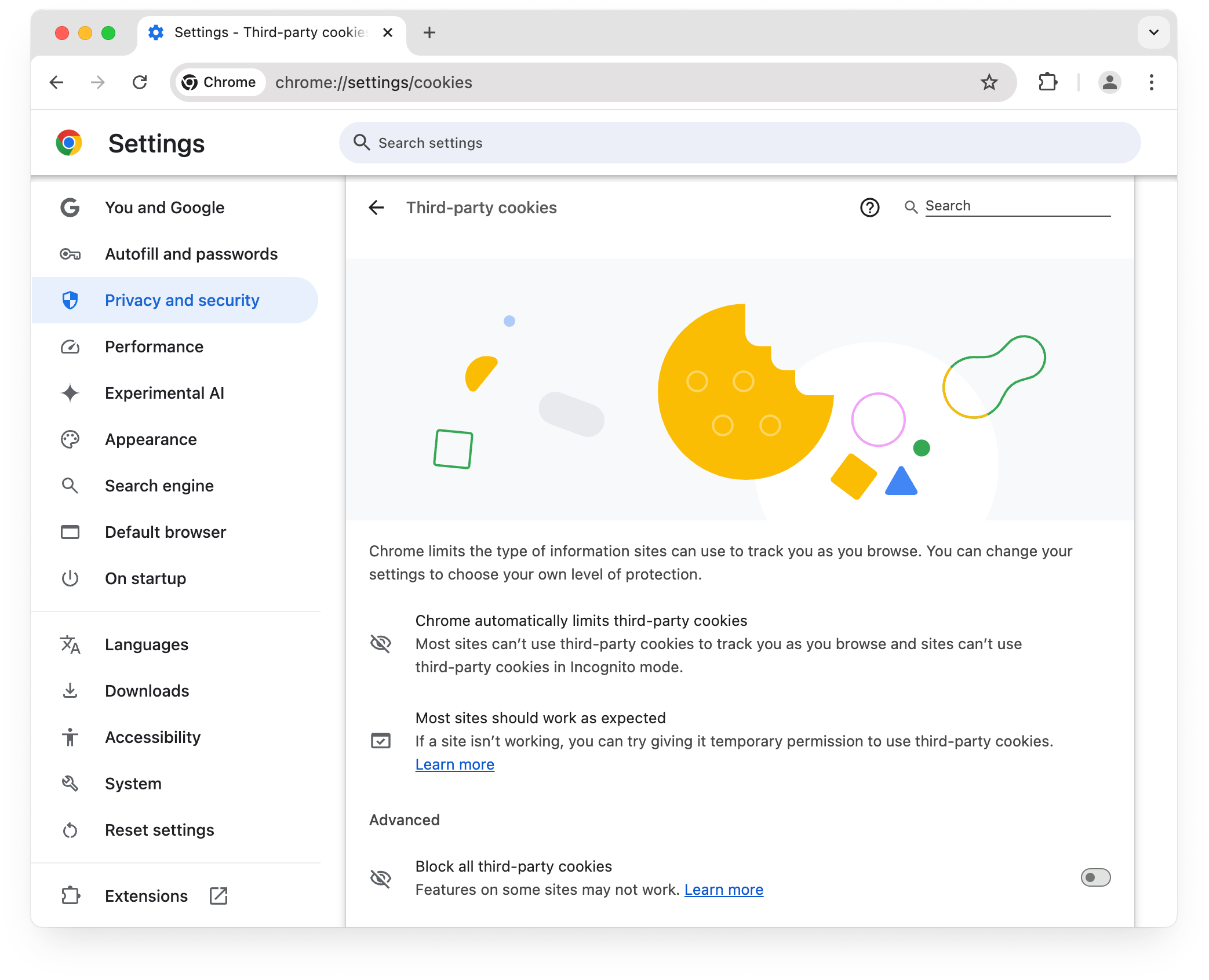
테스트를 원활하게 진행할 수 있도록 Chrome 사용자의 1% 를 대상으로 서드 파티 쿠키가 기본적으로 제한됩니다. 이 그룹에 속해 있는 경우 서드 파티 쿠키는 기본적으로 제한되며 이 페이지에 나열된 서드 파티 쿠키 데모의 경우 서드 파티 쿠키가 차단됩니다. chrome://settings/cookies 페이지가 다음과 같이 표시됩니다.

Chrome 고객센터 도움말 테스트 그룹 사용자의 서드 파티 쿠키 설정 관리에서는 이 그룹의 사용자가 서드 파티 쿠키를 완전히 차단하는 방법을 설명합니다.
퍼스트 파티 쿠키 데모
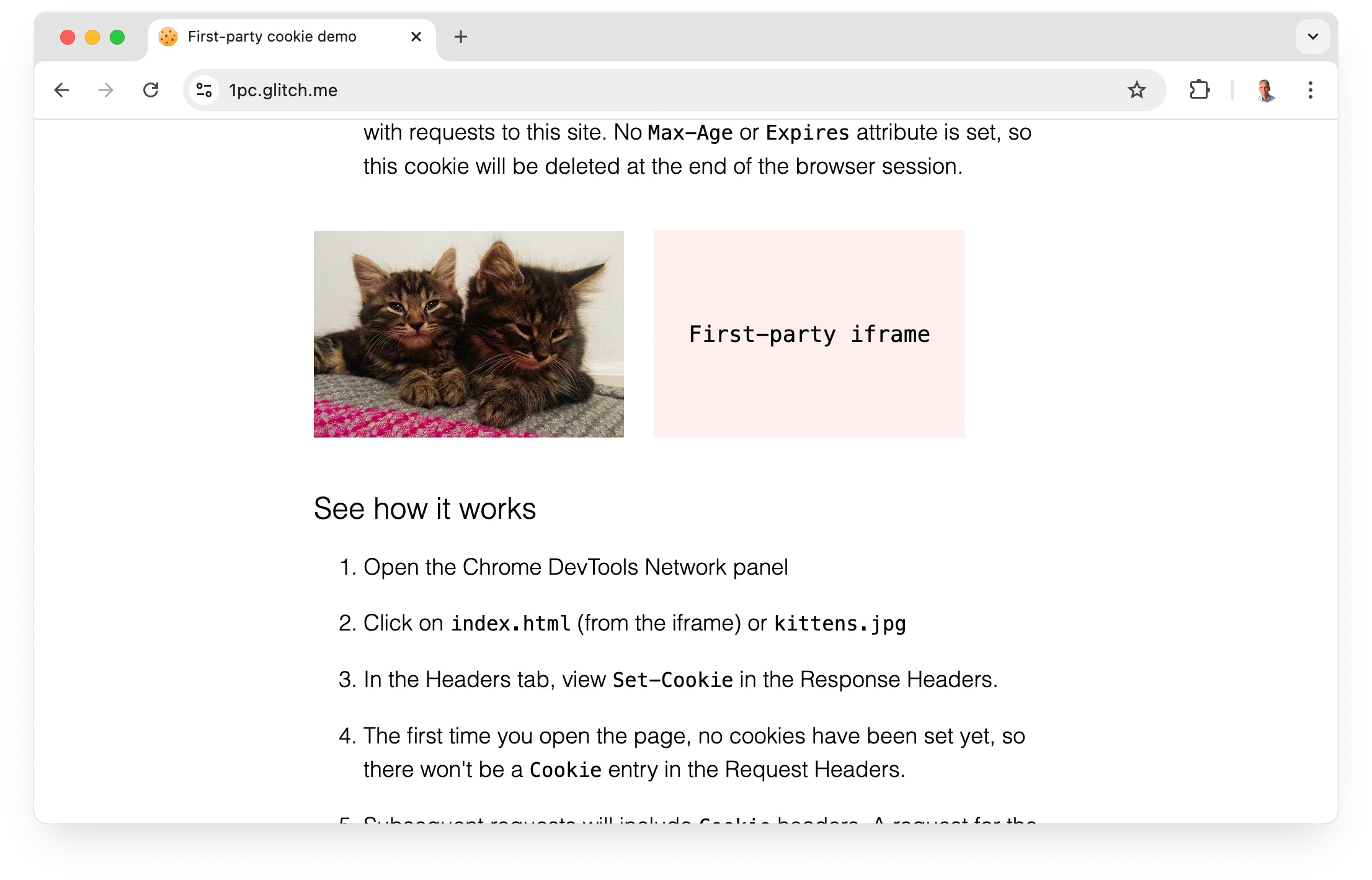
👉 데모: 1pc.glitch.me
데모 페이지에는 최상위 페이지와 동일한 사이트의 이미지와 iframe이 포함되어 있습니다. Set-Cookie 헤더는 이미지와 iframe 요청에 대한 응답에 모두 포함되지만 Set-Cookie 헤더의 Path 및 Max-Age 값은 다릅니다.

서드 파티 쿠키 데모
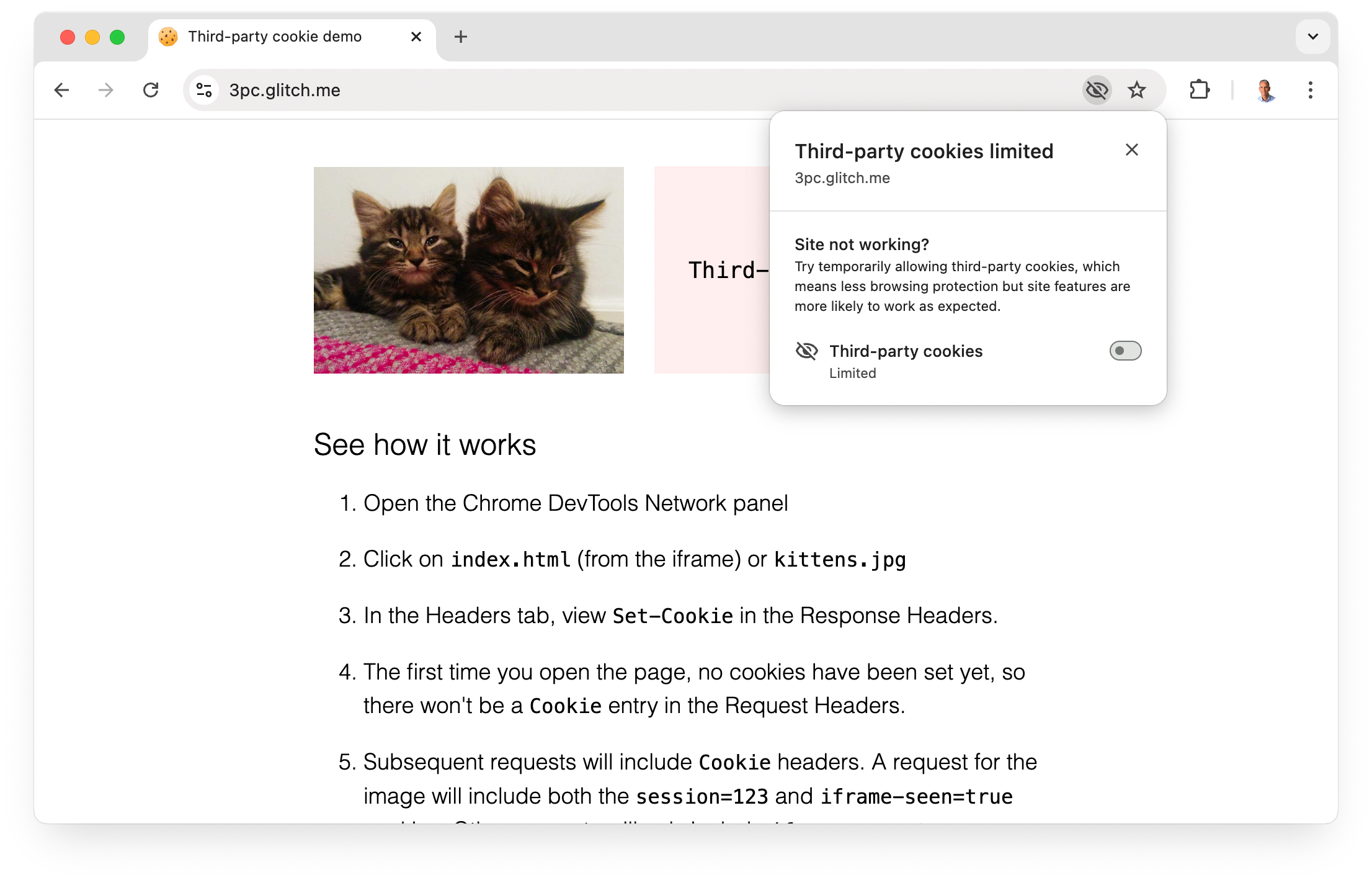
👉 데모: 3pc.glitch.me
데모 페이지의 이미지와 iframe은 다른 사이트(3p-site.glitch.me)에서 가져온 것입니다.
Set-Cookie 헤더는 이미지와 iframe 요청에 대한 응답에 모두 포함됩니다. 그러나 이미지와 iframe의 Set-Cookie 응답 헤더는 각각 다른 SameSite 값을 가지며 이는 브라우저에서 이미지와 iframe을 처리하는 방식에 영향을 미칩니다.
이 데모에서는 브라우저 제한, 사용자 설정, 개발자 플래그 또는 기업 정책에 의해 서드 파티 쿠키가 차단되는 방식을 보여줍니다.
자세히 알아보기:

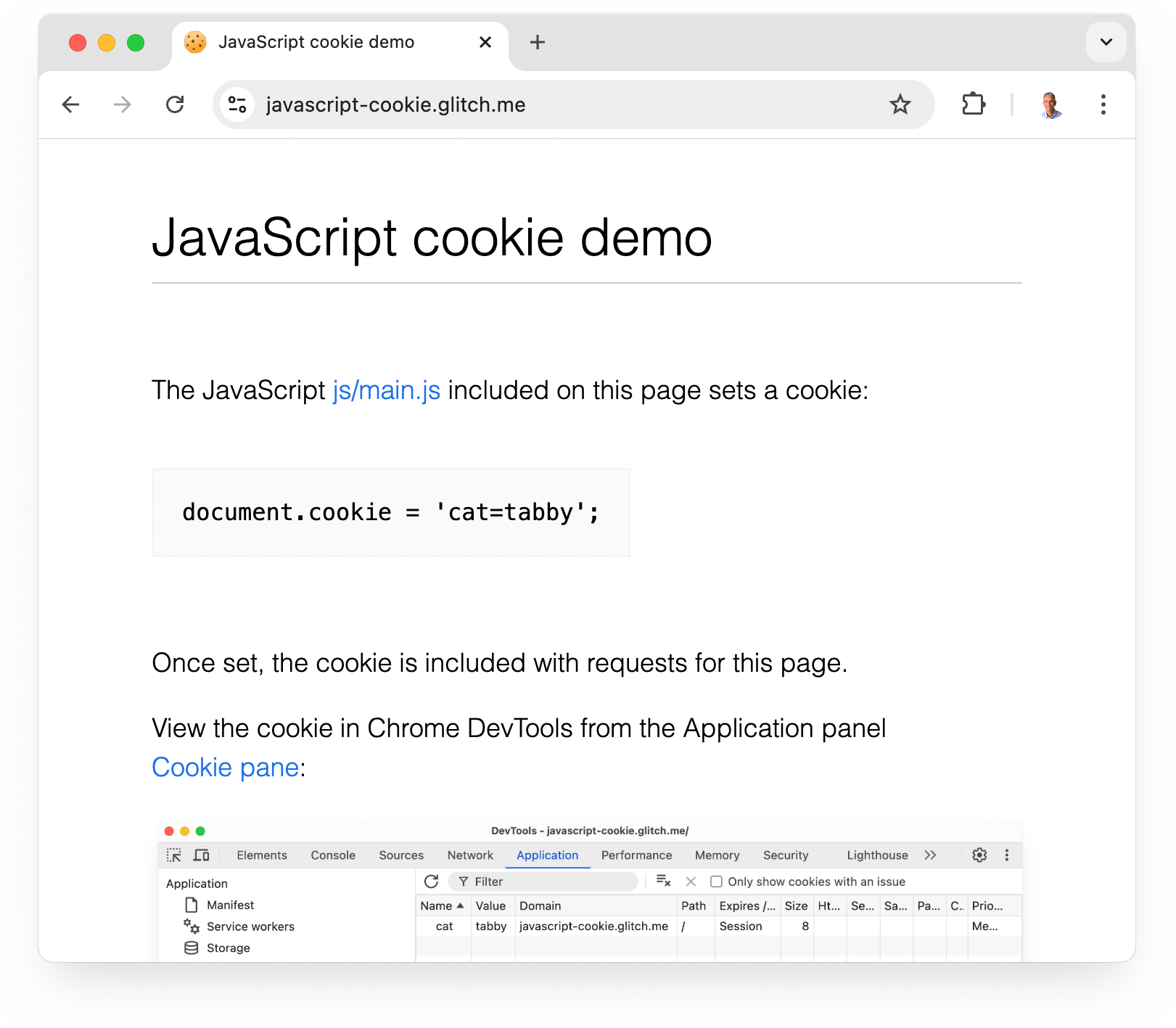
JavaScript 쿠키 데모
👉 데모: javascript-cookie.glitch.me
데모 페이지에 포함된 JavaScript가 쿠키를 설정합니다.
document.cookie = 'cat=tabby';
설정되면 쿠키는 javascript-cookie.glitch.me의 리소스 요청에 포함됩니다. 방문 중인 사이트에서 설정하므로 퍼스트 파티 쿠키로 간주됩니다. 교차 사이트 iframe에서 동일한 JavaScript가 호출되면 브라우저에서 서드 파티 쿠키로 처리됩니다.

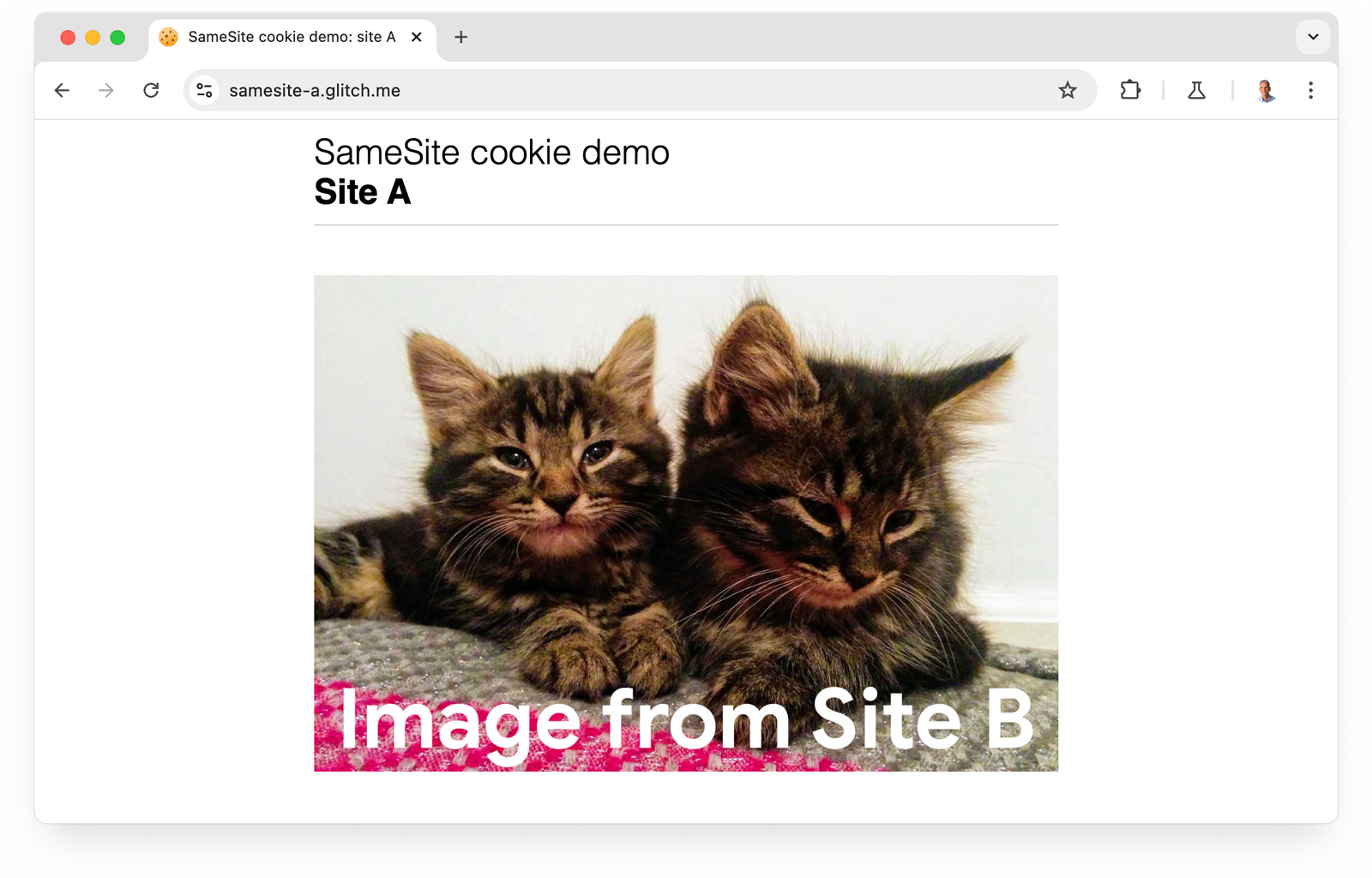
SameSite 쿠키 데모
이 데모는 각각 다른 사이트에 있는 두 개의 웹페이지로 구성됩니다.
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
각 페이지에는 다음이 포함됩니다.
- 다른 사이트의 이미지
- 다른 사이트의 링크
두 사이트 모두 요청에 응답하여 기본 SameSite 값 Lax를 사용하여 쿠키를 설정합니다.
SameSite=Lax를 사용하면 교차 사이트 탐색 요청 (링크를 따라 이동)에 대한 응답으로 쿠키를 설정할 수 있지만 다른 교차 사이트 요청 (예: 이미지 로드)에는 설정할 수 없습니다.
데모 페이지를 방문하여 SameSite=Lax 쿠키가 브라우저에서 링크를 클릭할 때와 이미지를 로드할 때 다르게 처리되는 방식을 확인하세요.

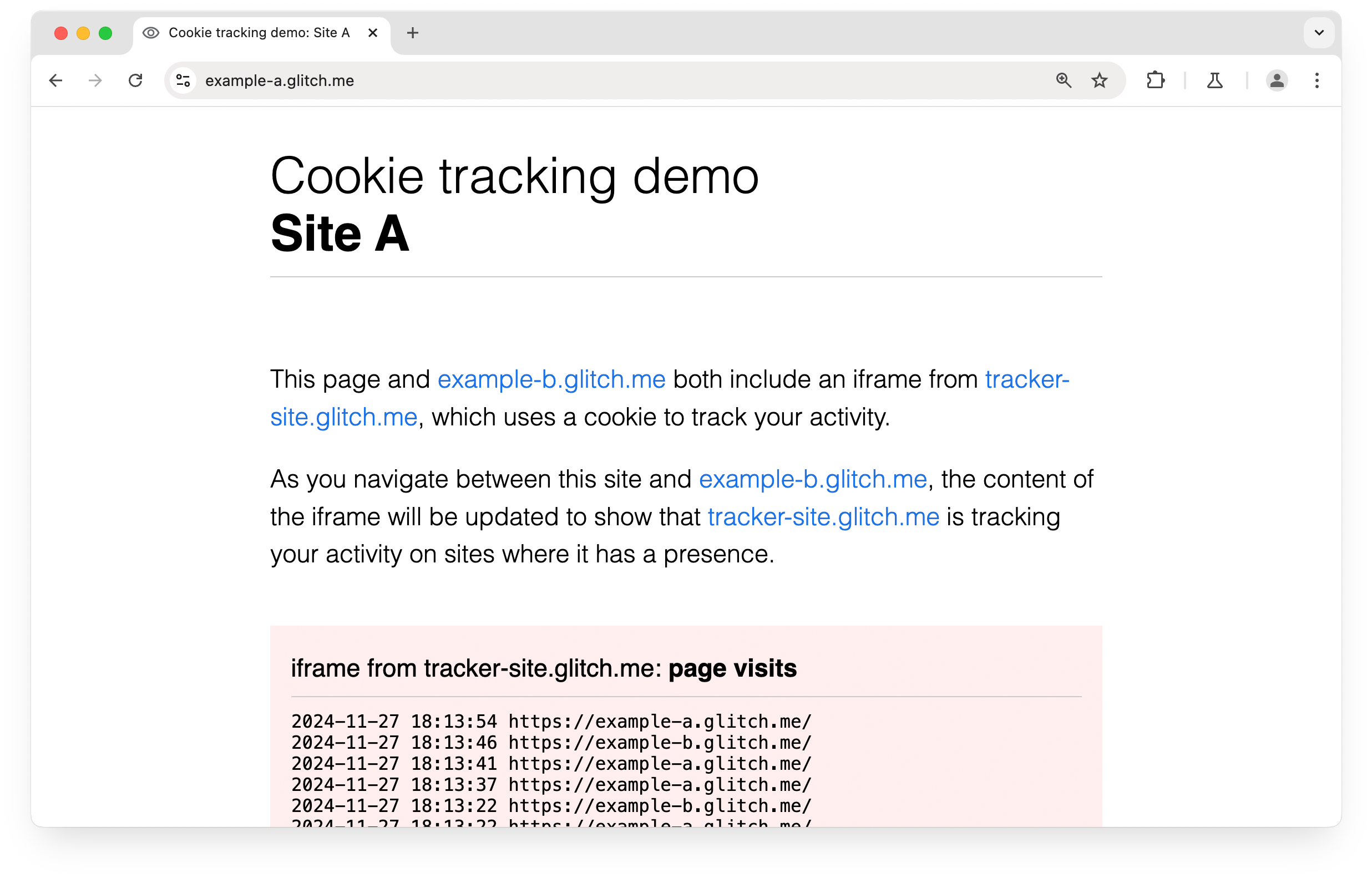
크로스 사이트 쿠키 추적 데모
이 데모는 두 사이트로 구성됩니다.
👉 example-a.glitch.me
👉 example-b.glitch.me
example-a.glitch.me 및 example-b.glitch.me의 홈페이지에는 모두 tracker-site.glitch.me의 iframe이 포함되어 있습니다. 이 iframe은 쿠키를 사용하여 iframe이 삽입된 페이지에서 탐색 활동을 추적합니다.
example-a.glitch.me과 example-b.glitch.me 간에 이동하면 추적기 iframe의 콘텐츠가 업데이트되어 tracker-site.glitch.me이 두 사이트에서 사용자의 활동을 추적하고 있음을 나타냅니다. 다른 사이트에 삽입되지 않습니다.
이 데모에서는 추적 광고주가 쿠키를 사용하여 여러 사이트에서 사용자의 활동을 기록하는 방법을 보여줍니다.

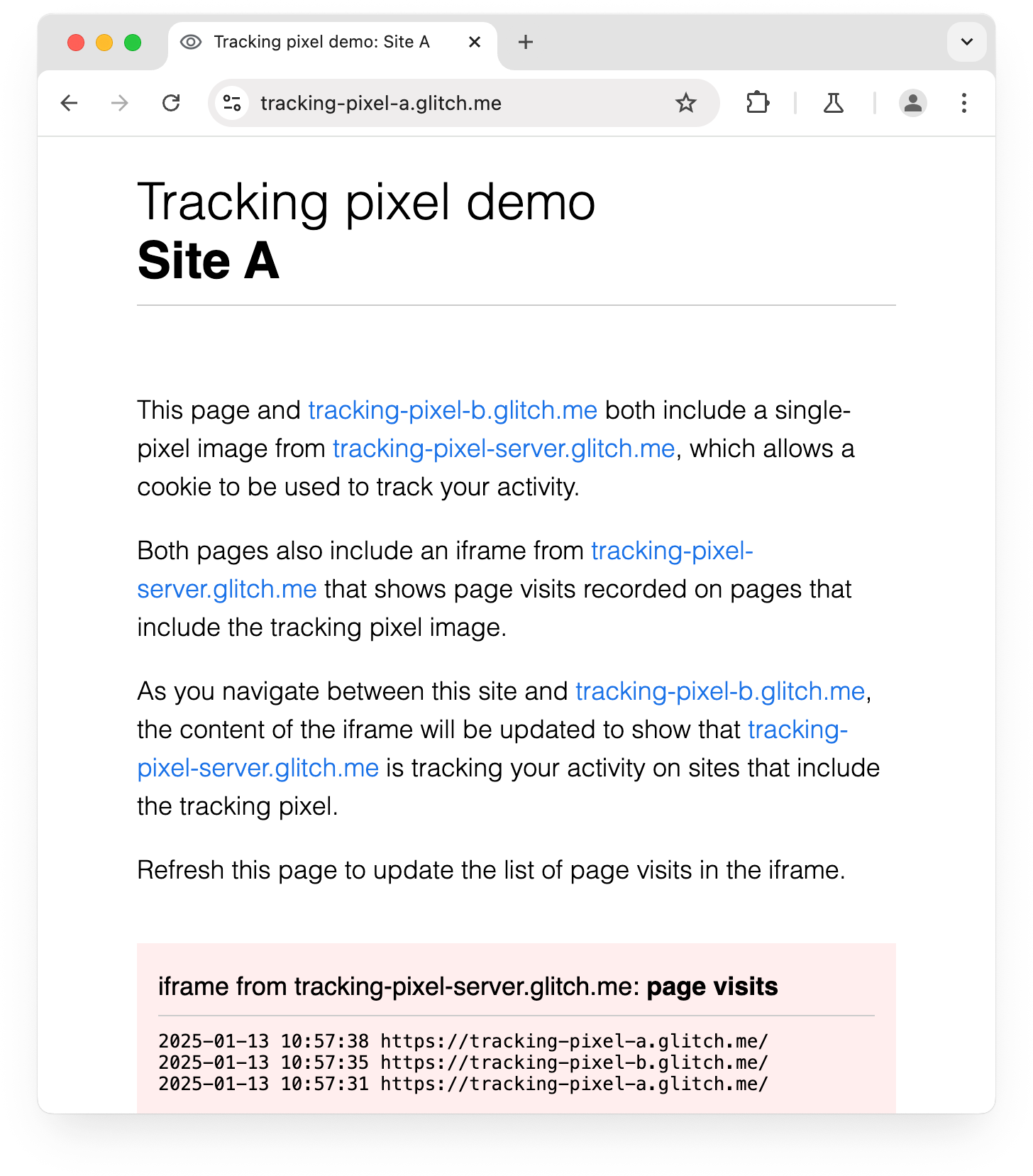
추적 픽셀 데모
이 데모는 두 사이트로 구성됩니다.
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
두 링크 모두 tracking-pixel-server.glitch.me의 단일 픽셀 이미지를 포함하며, 이를 통해 쿠키를 사용하여 이미지가 포함된 사이트에서 사용자의 활동을 추적할 수 있습니다.
두 페이지 모두 추적 픽셀이 포함된 페이지에 대해 기록된 페이지 방문을 보여주는 tracking-pixel-server.glitch.me의 iframe을 포함합니다.
이 데모에서는 추적 픽셀을 쿠키와 함께 사용하여 여러 사이트에서 사용자의 활동을 기록하는 방법을 보여줍니다.

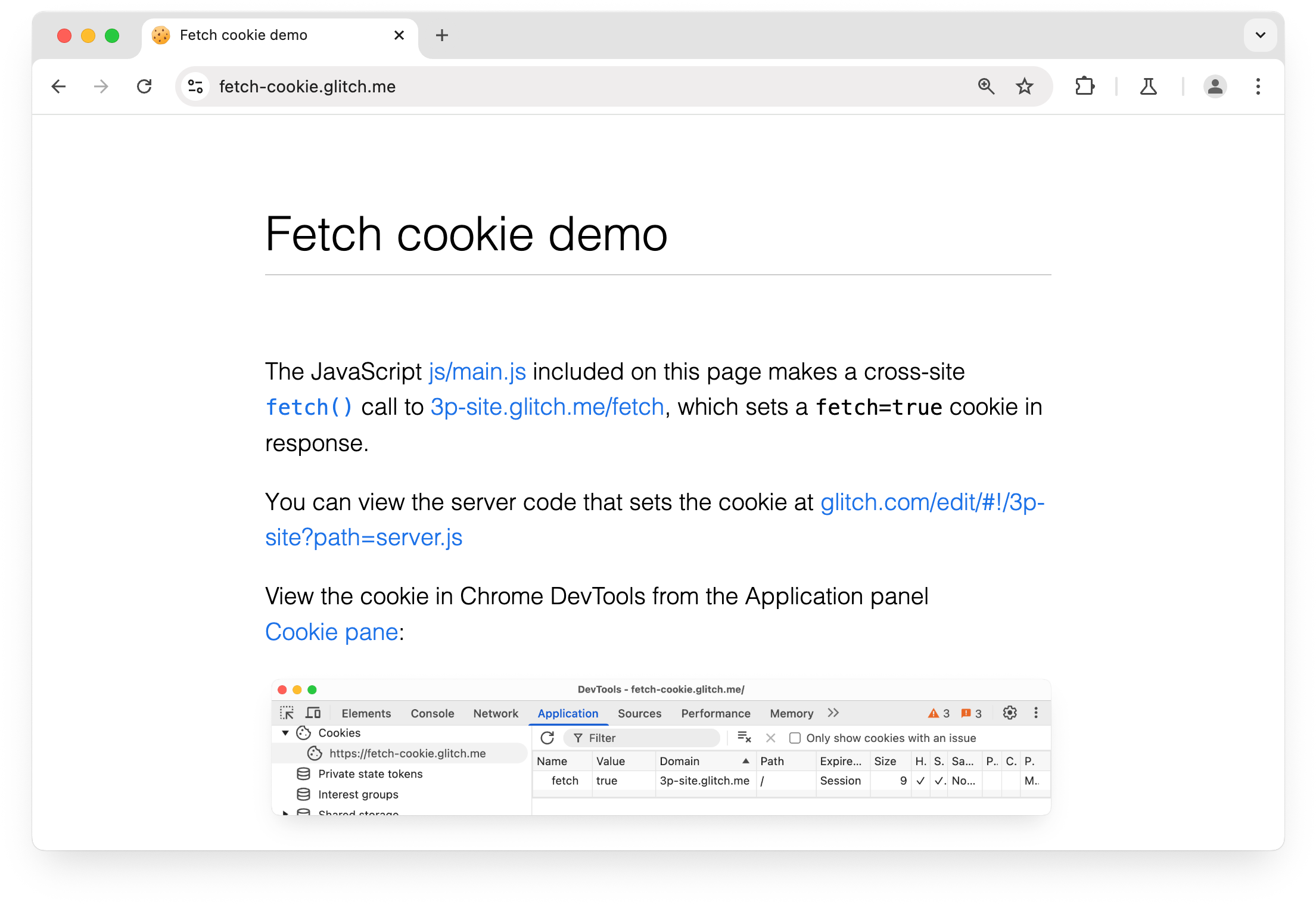
쿠키 가져오기 데모
👉 데모: fetch-cookie.glitch.me
이 페이지에 포함된 JavaScript는 3p-site.glitch.me/fetch에 대한 교차 사이트 fetch() 호출을 실행하여 응답으로 fetch=true 쿠키를 설정합니다.