以下示範影片說明瀏覽器在 Cookie 由您造訪的網站 (第一方 Cookie) 或其他網站 (第三方 Cookie) 設定時的行為。
每個連結的示範頁面都會提供完整操作說明。
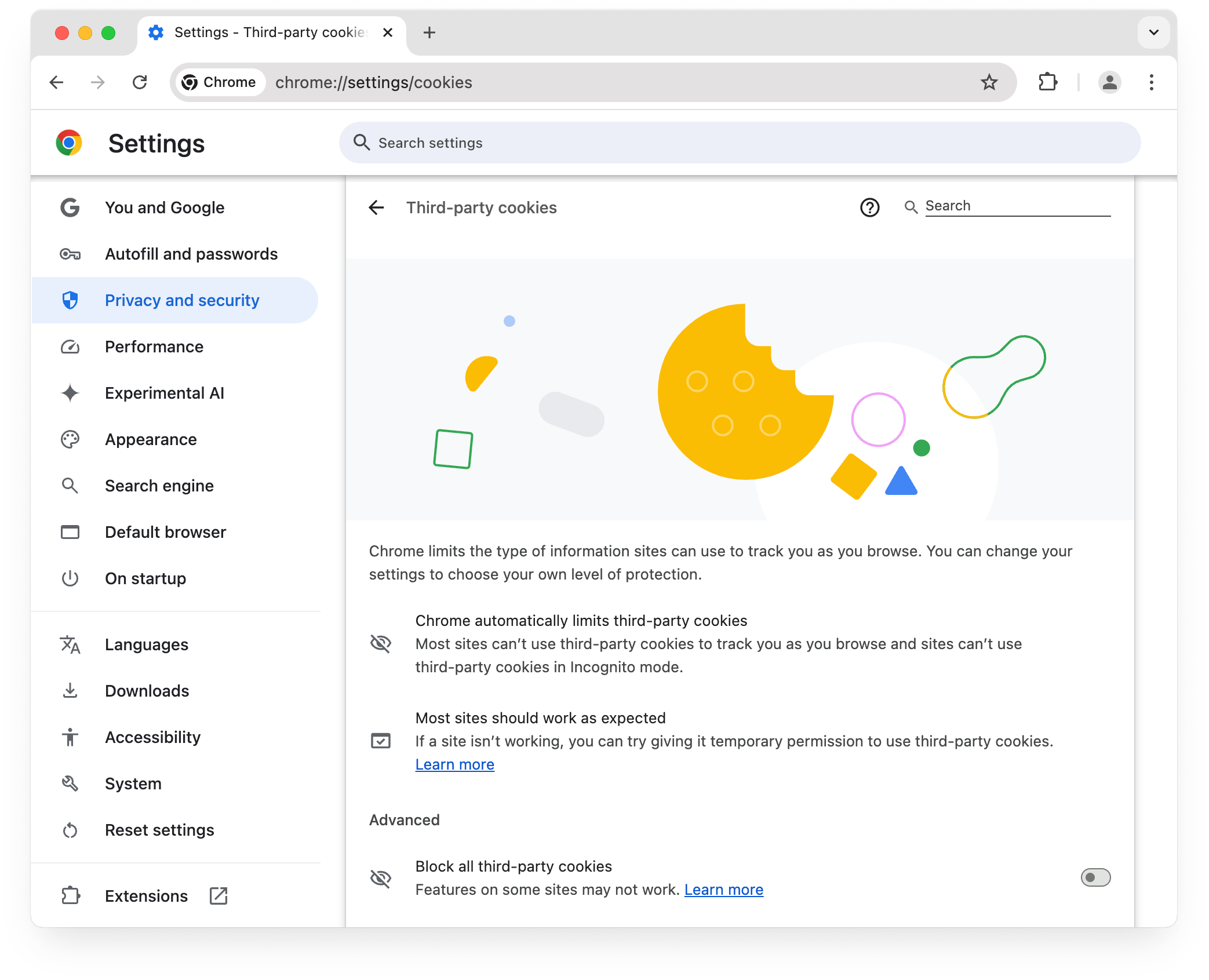
為了進行測試,Chrome 預設會對 1% 的使用者限制第三方 Cookie。如果您屬於這個群組,系統預設會限制第三方 Cookie,並且會封鎖這頁面上列出的第三方 Cookie 示範的第三方 Cookie。chrome://settings/cookies 頁面會顯示如下:

Chrome 說明中心文章「管理測試群組使用者的第三方 Cookie 設定」說明瞭這個群組中的使用者如何完全封鎖第三方 Cookie。
第一方 Cookie 示範
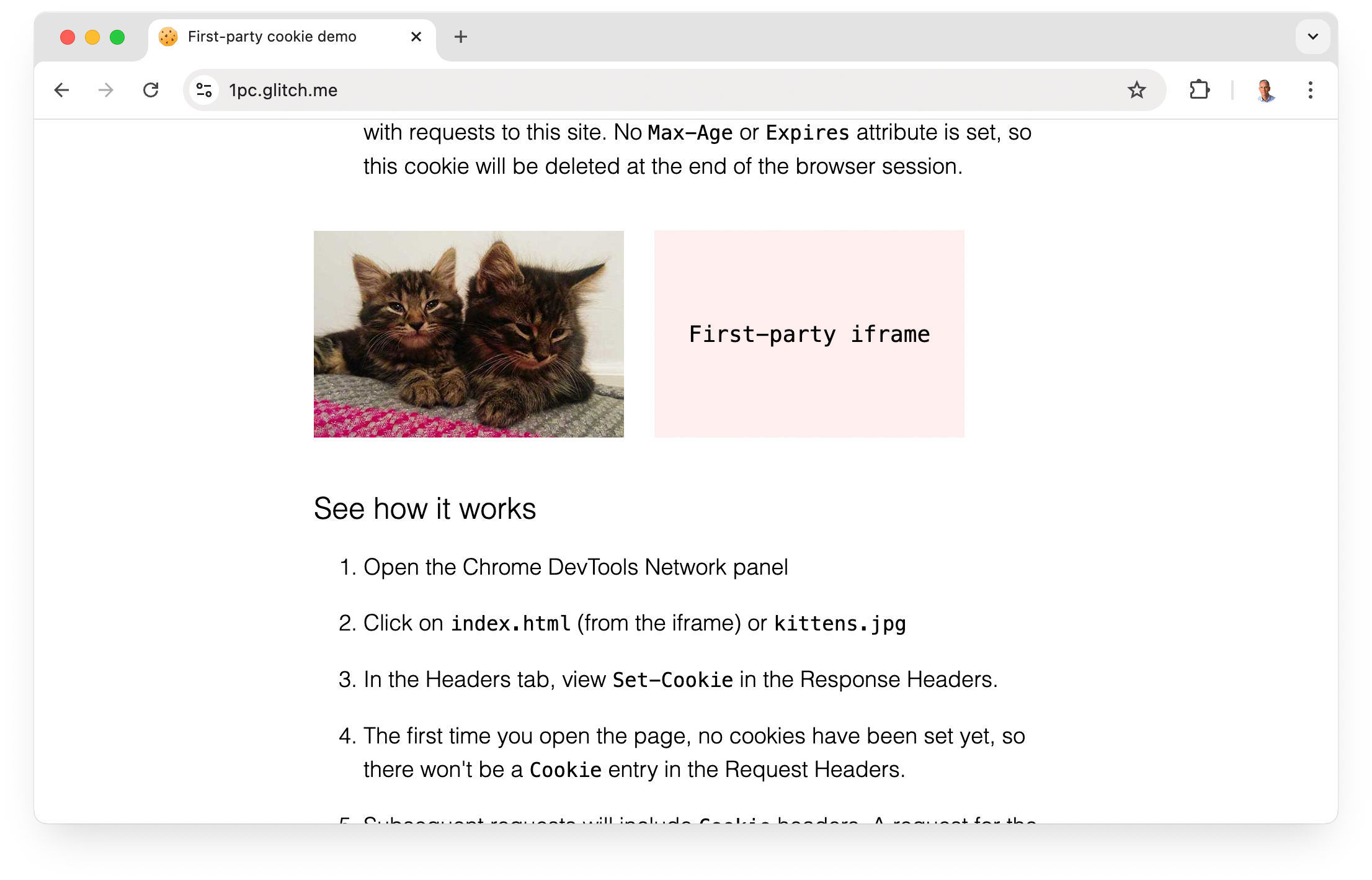
👉? 示範:1pc.glitch.me
示範頁面包含圖片和 iframe,這些元素來自頂層網頁所在的網站。圖片和 iframe 的回應要求都包含 Set-Cookie 標頭,但 Set-Cookie 標頭具有不同的 Path 和 Max-Age 值。

第三方 Cookie 示範
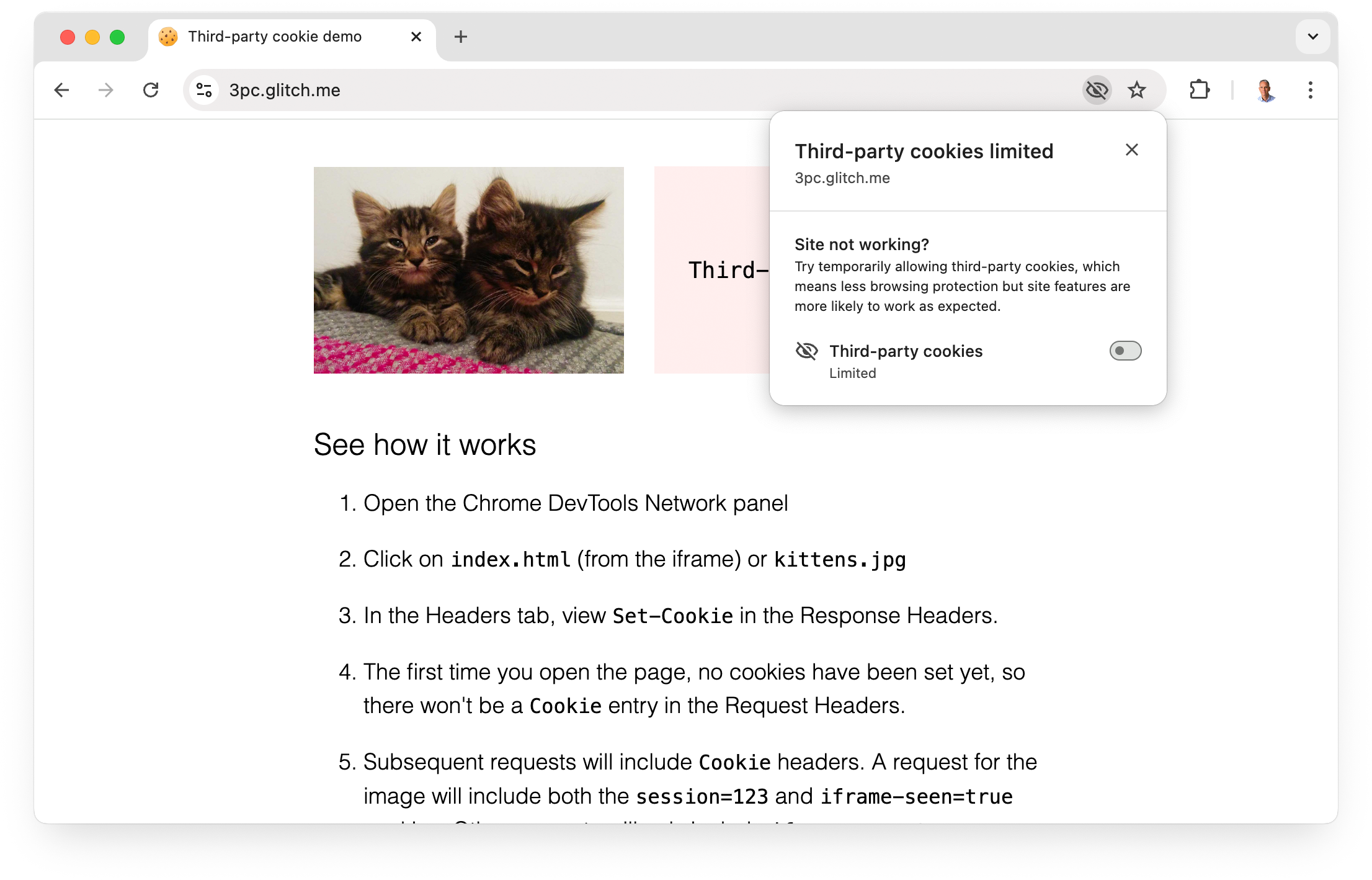
👉? 示範:3pc.glitch.me
示範頁面上的圖片和 iframe 來自其他網站:3p-site.glitch.me。
圖片和 iframe 要求的回應中都會包含 Set-Cookie 標頭。不過,圖片和 iframe 的 Set-Cookie 回應標頭各自具有不同的 SameSite 值,這會影響瀏覽器處理圖片和 iframe 的方式。
這個示範影片說明瀏覽器限制、使用者設定、開發人員標記或企業政策如何封鎖第三方 Cookie。
瞭解詳情:

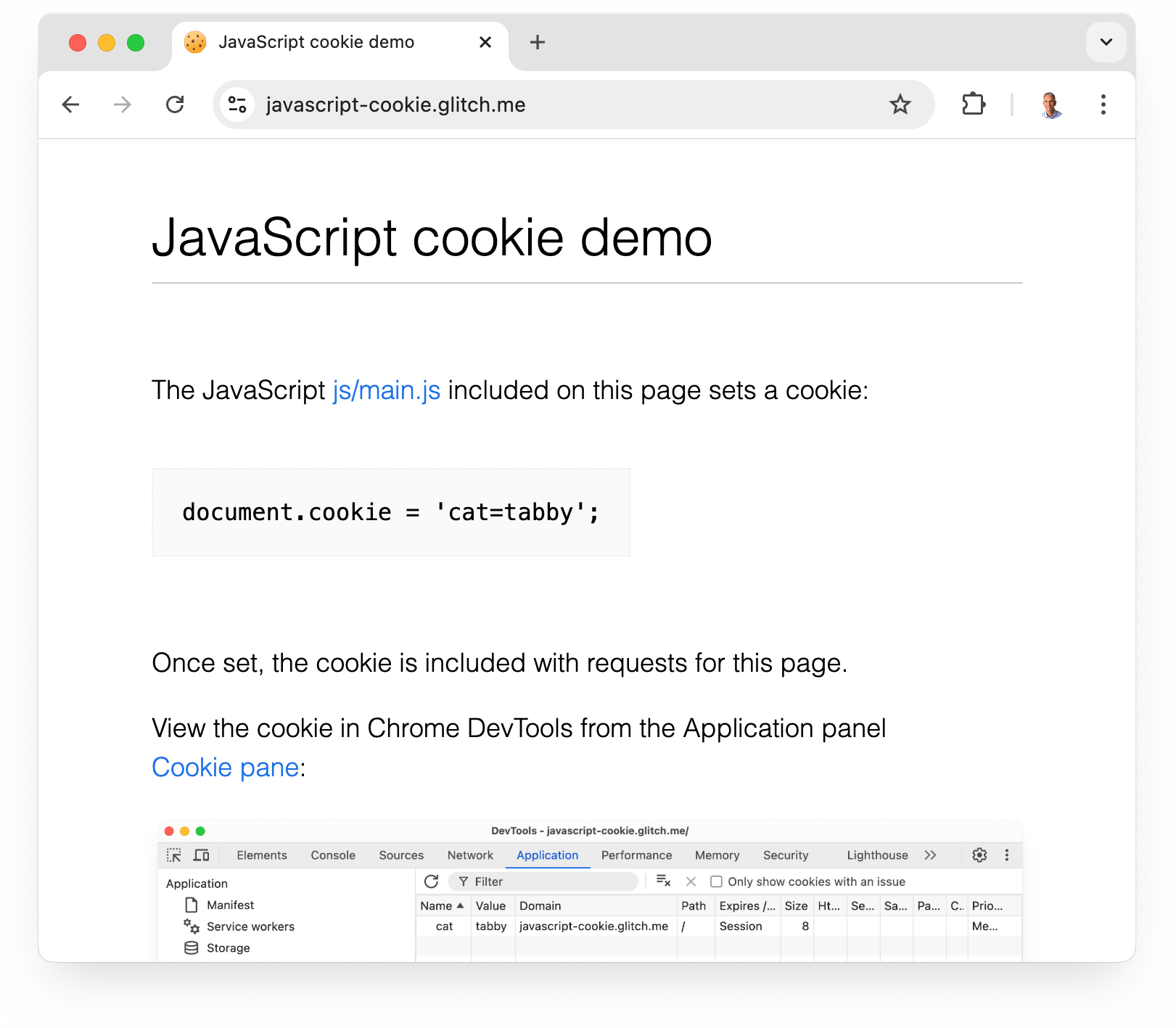
JavaScript Cookie 示範
👉? 示範:javascript-cookie.glitch.me
示範頁面中包含的 JavaScript 會設定 Cookie:
document.cookie = 'cat=tabby';
設定完成後,系統會在 javascript-cookie.glitch.me 上,將 Cookie 納入資源要求。由於這類 Cookie 是由您造訪的網站設定,因此屬於第一方 Cookie。如果在跨網站 iframe 中呼叫相同的 JavaScript,瀏覽器會將其視為第三方 Cookie。

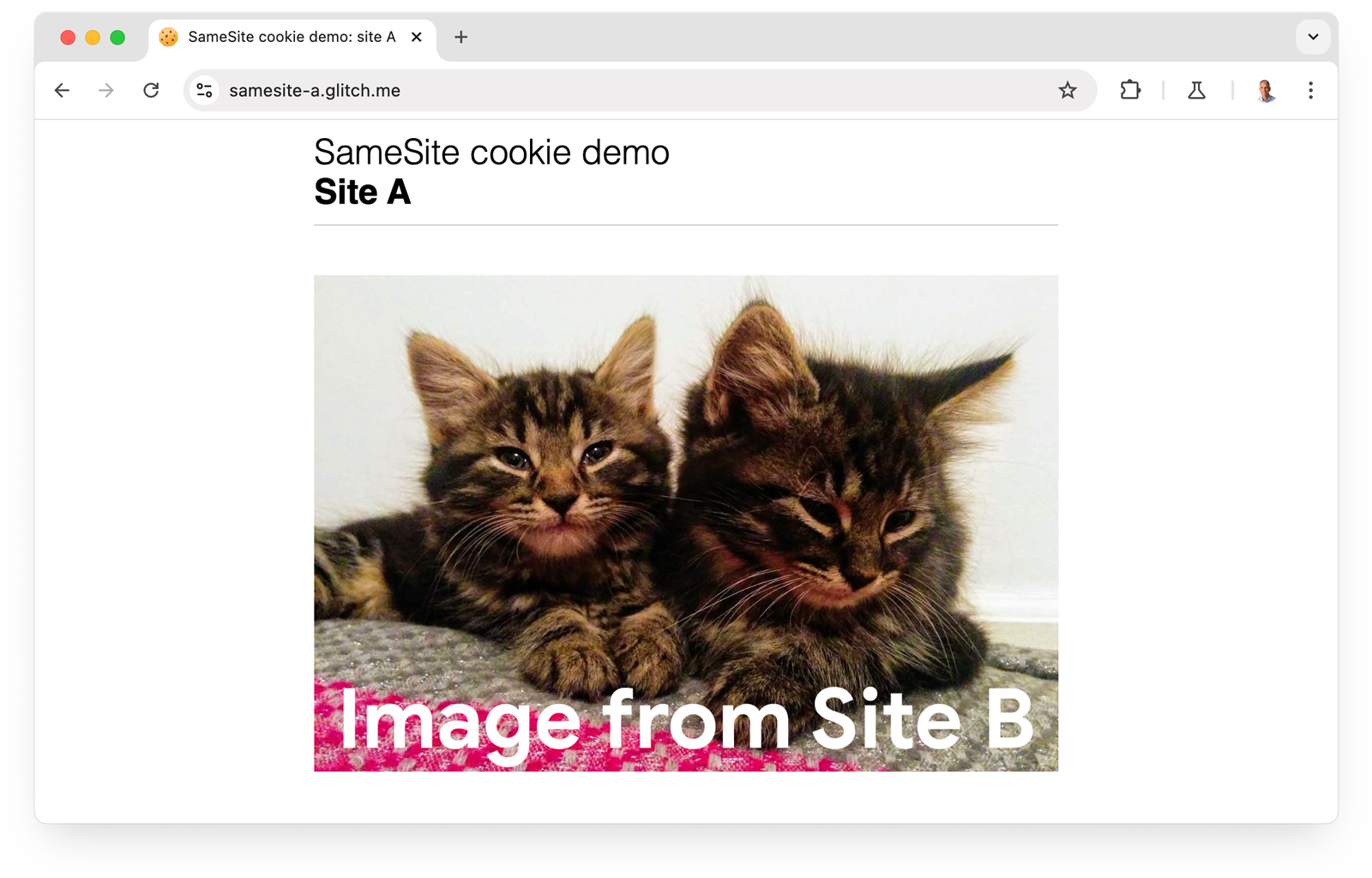
SameSite Cookie 示範
這個示範包含兩個網頁,每個網頁都位於不同的網站
👉? samesite-a.glitch.me
👉? samesite-b.glitch.me
每個頁面都包含以下內容:
- 其他網站上的圖片。
- 另一個網站的連結。
兩個網站都會在回應要求時設定 Cookie,使用預設的 SameSite 值 Lax。
SameSite=Lax 可讓您在回應跨網站導覽要求 (點選連結) 時設定 Cookie,但不適用於其他跨網站要求 (例如載入圖片)。
請參閱示範頁面,瞭解瀏覽器在追蹤連結和載入圖片時,如何處理 SameSite=Lax Cookie。

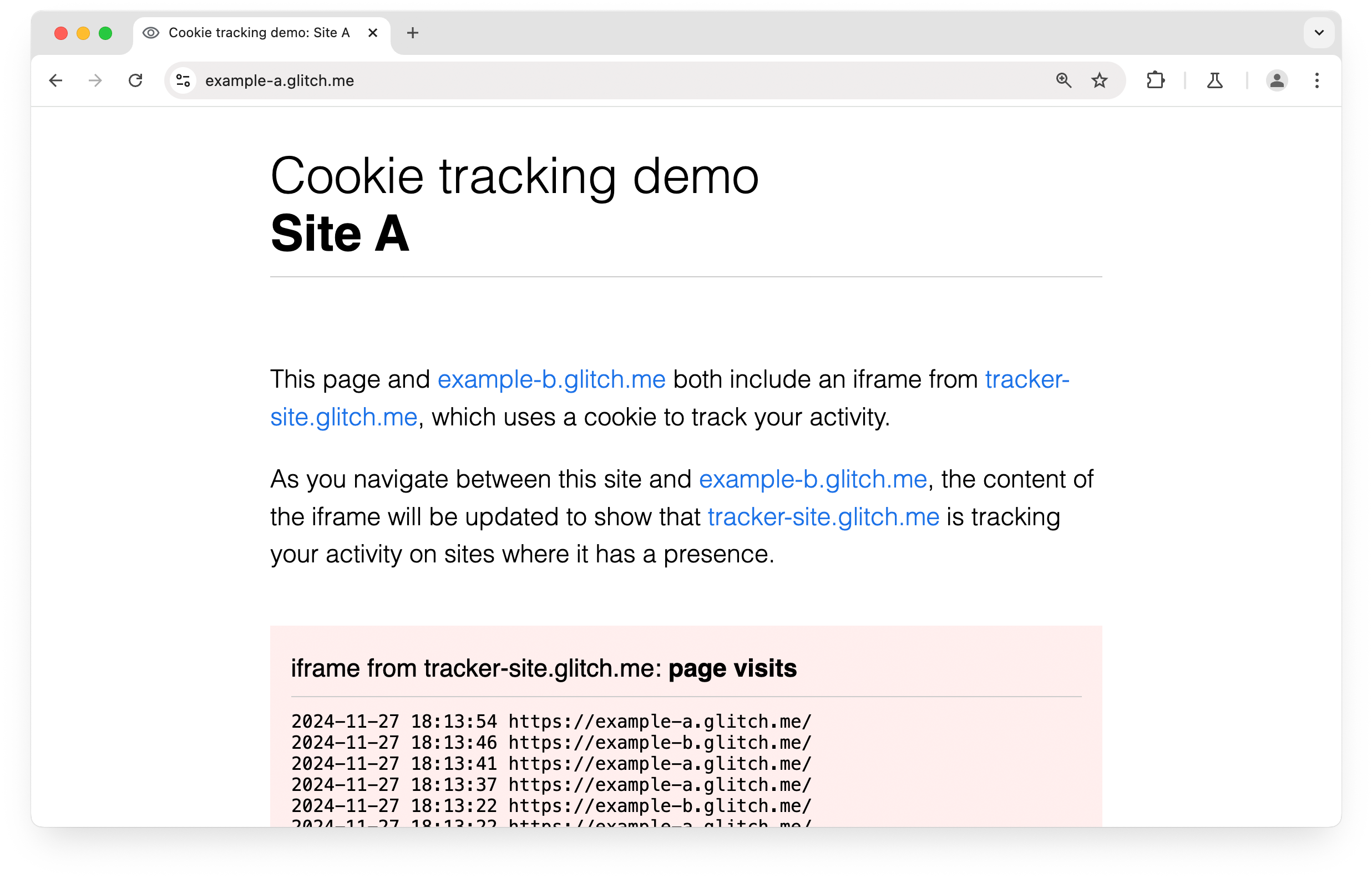
跨網站 Cookie 追蹤示範
這個示範包含兩個網站:
👉? example-a.glitch.me
👉? example-b.glitch.me
example-a.glitch.me 和 example-b.glitch.me 的首頁都包含來自 tracker-site.glitch.me 的 iframe,後者會使用 Cookie 追蹤 iframe 嵌入的網頁瀏覽活動。
當您在 example-a.glitch.me 和 example-b.glitch.me 之間切換時,追蹤器 iframe 的內容會更新,顯示 tracker-site.glitch.me 會追蹤您在這些網站上的活動。(不會嵌入任何其他網站)。
這段示範影片會說明追蹤器如何使用 Cookie 記錄您在不同網站上的活動。

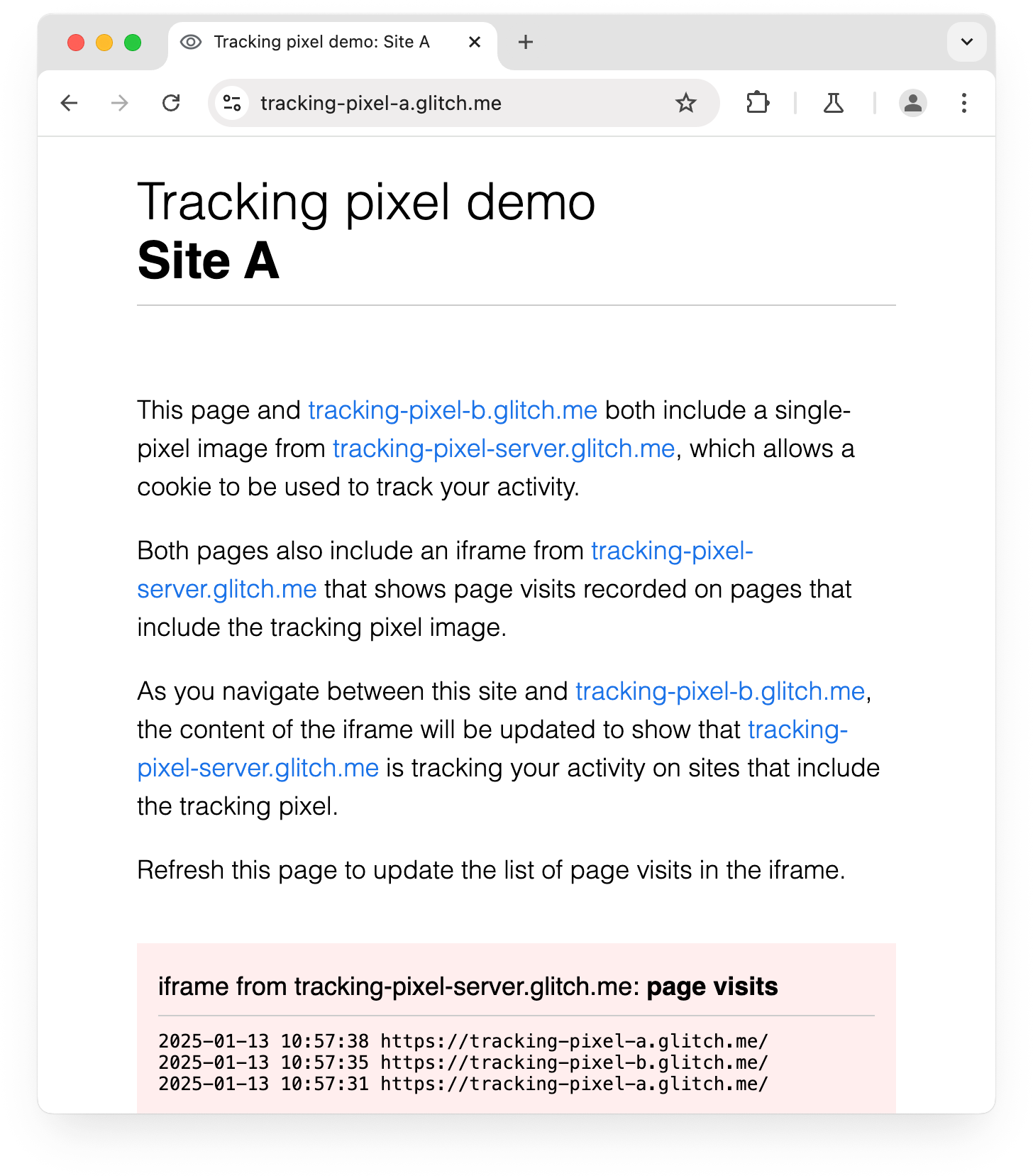
追蹤像素示範
這個示範包含兩個網站:
👉? tracking-pixel-a.glitch.me
👉? tracking-pixel-b.glitch.me
這兩種圖片都包含來自 tracking-pixel-server.glitch.me 的單像素圖片,可讓 Cookie 用於追蹤您在包含圖片的網站上的活動。
這兩個網頁也包含來自 tracking-pixel-server.glitch.me 的 iframe,可顯示網頁的瀏覽次數記錄,前提是該網頁含有追蹤像素。
這個示範影片會說明如何搭配使用追蹤像素和 Cookie,記錄您在多個網站上的活動。

擷取 Cookie 示範
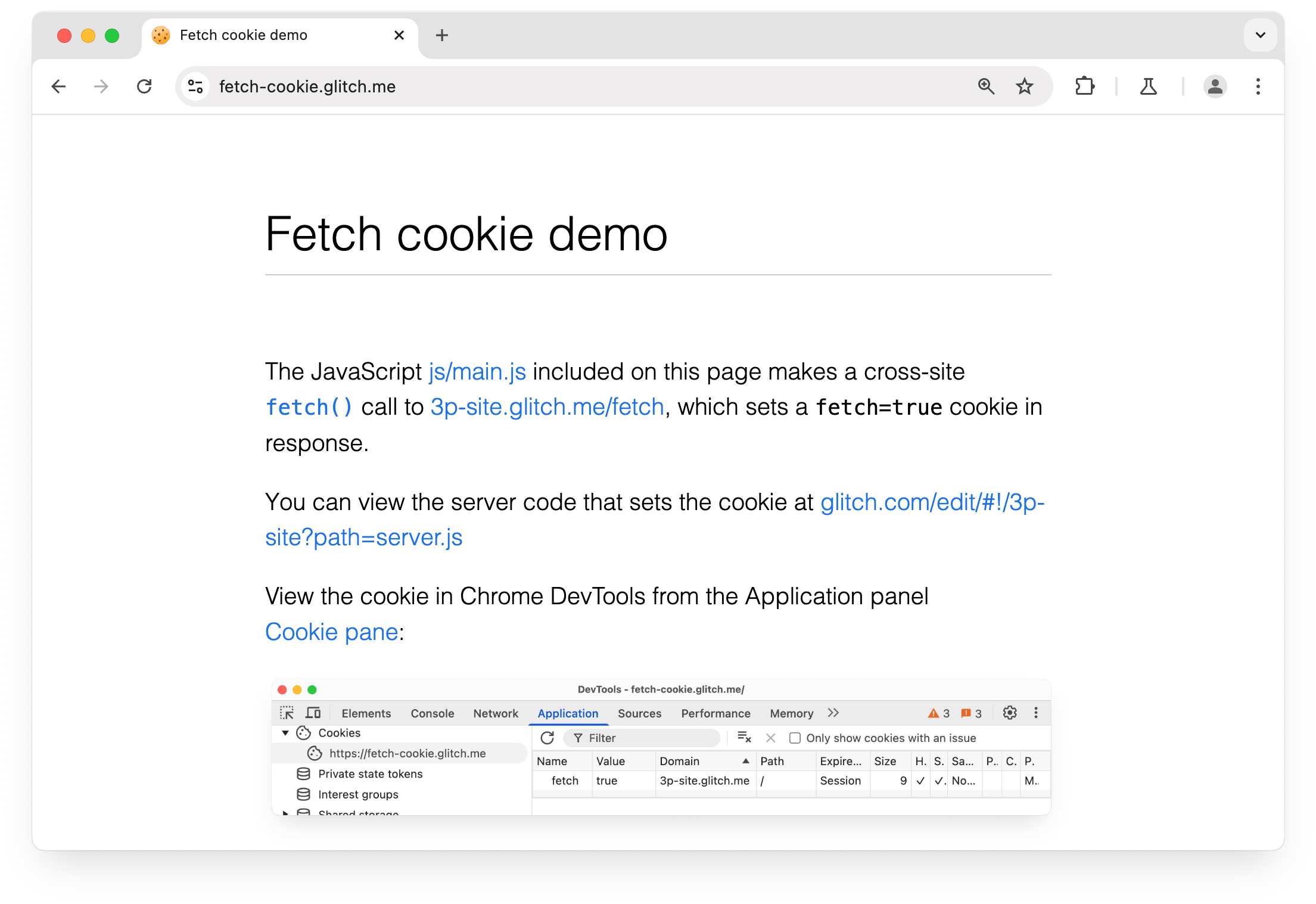
👉? 示範:fetch-cookie.glitch.me
這個頁面所含的 JavaScript 會對 3p-site.glitch.me/fetch 發出跨網站 fetch() 呼叫,並在回應中設定 fetch=true Cookie。