Webbrowser interagieren mit Websites gemäß dem HTTP-Protokoll. Dies ist eine standardisierte Reihe von Regeln für die Kommunikation:
- Wenn Sie eine Webseite aufrufen, sendet Ihr Browser HTTP-Anfragen für die Ressourcen auf der Seite, z. B. HTML, CSS, JavaScript und Bilder.
- Wenn ein HTTP-Server (ein Webserver, auf dem eine Website gehostet wird) eine gültige HTTP-Anfrage von einem Browser empfängt, antwortet der Server mit einer HTTP-Antwort.
- Anfragen und Antworten können zusätzliche Informationen enthalten, die als HTTP-Header bezeichnet werden.
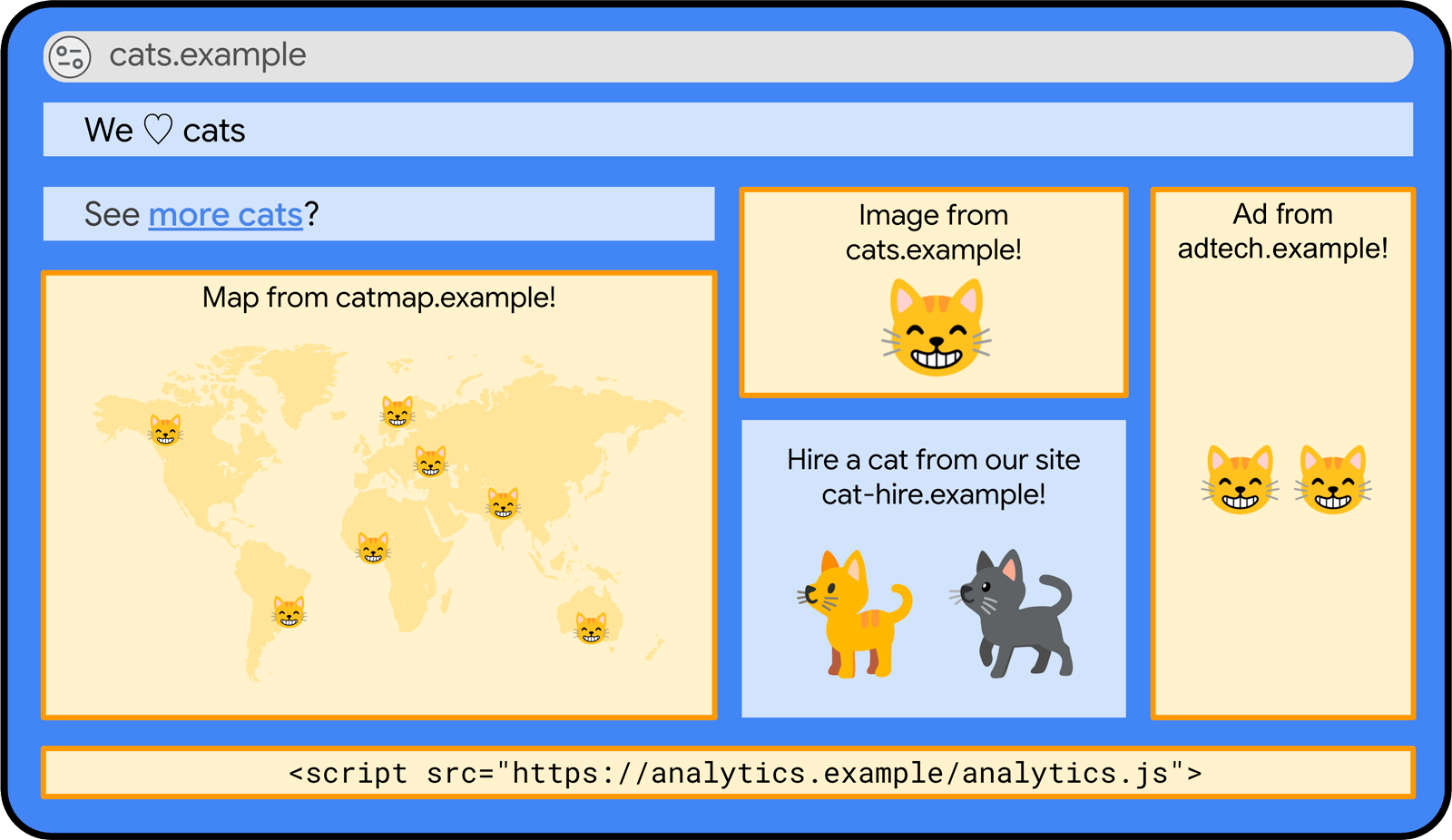
Betrachten wir beispielsweise die Website cats.example..

Anfrage
Wenn Sie auf die Seite cats.example zugreifen, wird eine Kette von Anfragen an verschiedene Domains gestartet. Dazu gehören Anfragen für ein Bild, das auf cats.example selbst gehostet wird, eine Anfrage für ein Analyseskript von analytics.example und andere Anfragen für zusätzliche Ressourcen von anderen Domains.
HTTP-Anfragen können mit HTTP-Anfrageheadern ergänzt werden, um dem Webserver zusätzliche Informationen vom Browser zur Verfügung zu stellen. Häufig werden beispielsweise Header wie die folgenden verwendet:
Accept-Language: en-US
Dieser Header gibt die bevorzugte Sprache des Nutzers an, in diesem Fall Englisch (USA).User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
Dieser Abschnitt enthält Details zum Browser und Betriebssystem des Nutzers, in diesem Fall „Mozilla/5.0“ (Browserfamilie), „Macintosh“ (Betriebssystem) und „Chrome/127.0.0.0“ (Browserversion).
Antwort
Wenn ein Webserver eine gültige Anfrage von einem Browser erhält, sendet er dem Browser eine Antwort mit der angeforderten Ressource (der „Nutzlast“): HTML, CSS, JavaScript, eine Bilddatei, ein Video oder andere Daten. So wie jede Anfrage vom Browser Anfrageheader enthalten kann, kann jede Antwort vom Server Antwortheader enthalten. Diese Antwortheader werden zusammen mit der Nutzlast gesendet.
Ein Set-Cookie-Header in einer Antwort weist Ihren Browser an, Text zu speichern: einen Namen und einen Wert. Dies wird als HTTP-Cookie bezeichnet. In der Antwort auf die Anfrage für cats.example/images/cat.jpg enthält der cats.example-Server den Header Set-Cookie:cat=tabby. Dadurch wird der Browser angewiesen, ein Cookie mit dem Namen „Katze“ und dem Wert „getigert“ zu speichern.
Dieses Cookie wird dann in nachfolgende Anfragen an cats.example, aufgenommen, bis es abläuft oder entfernt wird.
So kann der Server Informationen über den Nutzer auf mehreren Webseiten oder Sitzungen speichern, z. B. dass dem Nutzer ein Bild einer getigerten Katze angezeigt wurde.
| Header | Aktion | Beispiel | Effekt | |
|---|---|---|---|---|
| HTTP-Antwort Server an Browser |
Set‑Cookie
|
Der Webserver bittet Ihren Browser, ein Cookie zu speichern. | Set‑Cookie:cat=tabby |
Der Cookie wird von Ihrem Browser gespeichert und in nachfolgenden Anfragen an den Server gesendet, auf dem er festgelegt wurde. |
| HTTP-Anfrage Browser an Server |
Cookie |
Ihr Browser stellt ein Cookie bereit. | Cookie:cat=tabby |
Das Cookie wird dem Server zur Verfügung gestellt, der das Ziel der Anfrage ist. |
Demos
- 1pc.glitch.me: Demo für eigene Cookies
- 3pc.glitch.me: Demo für Drittanbieter-Cookies
Tools
- Cookies in den Chrome-Entwicklertools ansehen, hinzufügen, bearbeiten und löschen
- Privacy Sandbox Analysis Tool

