Browser web berinteraksi dengan situs dengan mengikuti protokol HTTP. Ini adalah kumpulan aturan standar untuk komunikasi:
- Saat Anda mengunjungi halaman web, browser akan mengirimkan permintaan HTTP untuk resource di halaman, seperti HTML, CSS, JavaScript, dan gambar.
- Saat server HTTP (server web yang menghosting situs) menerima permintaan HTTP yang valid dari browser, server akan merespons browser dengan respons HTTP.
- Permintaan dan respons dapat menyertakan informasi tambahan yang dikenal sebagai header HTTP.
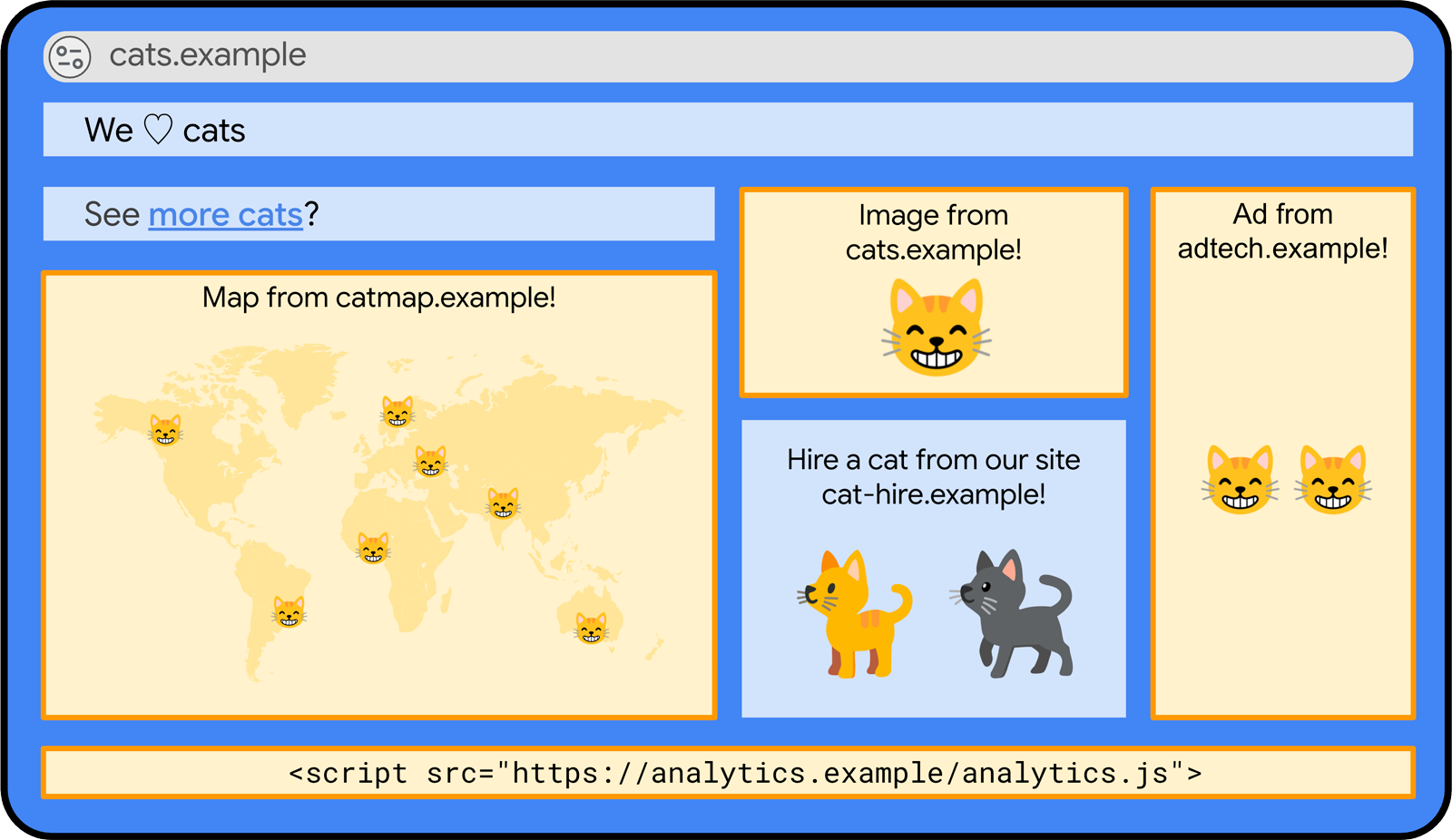
Misalnya, pertimbangkan situs cats.example.

Permintaan
Mengakses halaman cats.example akan memulai rantai permintaan ke berbagai
domain. Hal ini mencakup permintaan untuk gambar yang dihosting di cats.example itu sendiri, permintaan untuk skrip analisis dari analytics.example, dan permintaan lainnya untuk resource tambahan dari domain lain.
Permintaan HTTP dapat dilengkapi dengan header permintaan HTTP untuk memberikan informasi tambahan dari browser ke server web. Misalnya, header seperti berikut sering disertakan:
Accept-Language: en-US
Header ini menunjukkan bahasa pilihan pengguna, dalam hal ini, bahasa Inggris (Amerika Serikat).User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
Header ini memberikan detail tentang browser dan sistem operasi pengguna, dalam hal ini "Mozilla/5.0" (grup browser), "Macintosh" (sistem operasi), dan "Chrome/127.0.0.0" (versi browser).
Respons
Saat server web menerima permintaan yang valid dari browser, server akan mengirimkan respons ke browser yang menyediakan resource yang diminta ( "payload"): HTML, CSS, JavaScript, file gambar, video, atau data lainnya. Sama seperti setiap permintaan dari browser dapat menyertakan header permintaan, setiap respons dari server dapat menyertakan header respons. Header respons ini dikirim bersama dengan payload.
Header Set-Cookie yang disertakan dengan respons memberi tahu browser Anda untuk menyimpan beberapa
teks: nama dan nilai. Ini dikenal sebagai cookie HTTP. Sebagai respons terhadap
permintaan cats.example/images/cat.jpg, server cats.example menyertakan
header Set-Cookie:cat=tabby. Tindakan ini akan memerintahkan browser untuk
menyimpan cookie bernama cat dengan nilai tabby.
Cookie tersebut kemudian akan disertakan dengan permintaan berikutnya ke cats.example,
hingga cookie berakhir masa berlakunya atau dihapus.
Hal ini memungkinkan server mempertahankan informasi tentang pengguna di beberapa
halaman atau sesi web: misalnya, bahwa pengguna telah melihat gambar
kucing tabby.
| Header | Tindakan | Contoh | Effect | |
|---|---|---|---|---|
| Respons HTTP Server ke browser |
Set‑Cookie
|
Server web meminta browser Anda untuk menyimpan cookie. | Set‑Cookie:cat=tabby |
Cookie disimpan oleh browser Anda dan diberikan dalam permintaan berikutnya ke server yang menetapkannya. |
| Permintaan HTTP Browser ke server |
Cookie |
Browser Anda menyediakan cookie. | Cookie:cat=tabby |
Cookie disediakan untuk server yang merupakan tujuan permintaan. |
Demo
- 1pc.glitch.me: demo cookie pihak pertama
- 3pc.glitch.me: demo cookie pihak ketiga
Alat
- Melihat, menambahkan, mengedit, dan menghapus cookie di Chrome DevTools
- Privacy Sandbox Analysis Tool

