網路瀏覽器會遵循 HTTP 通訊協定與網站互動。以下是通訊的標準規則集:
- 您造訪網頁時,瀏覽器會針對網頁上的資源 (例如 HTML、CSS、JavaScript 和圖片) 傳送HTTP 要求。
- 當 HTTP 伺服器 (代管網站的網頁伺服器) 收到來自瀏覽器的有效 HTTP 要求時,伺服器會以 HTTP 回應回應瀏覽器。
- 要求和回應可包含額外資訊,稱為 HTTP 標頭。
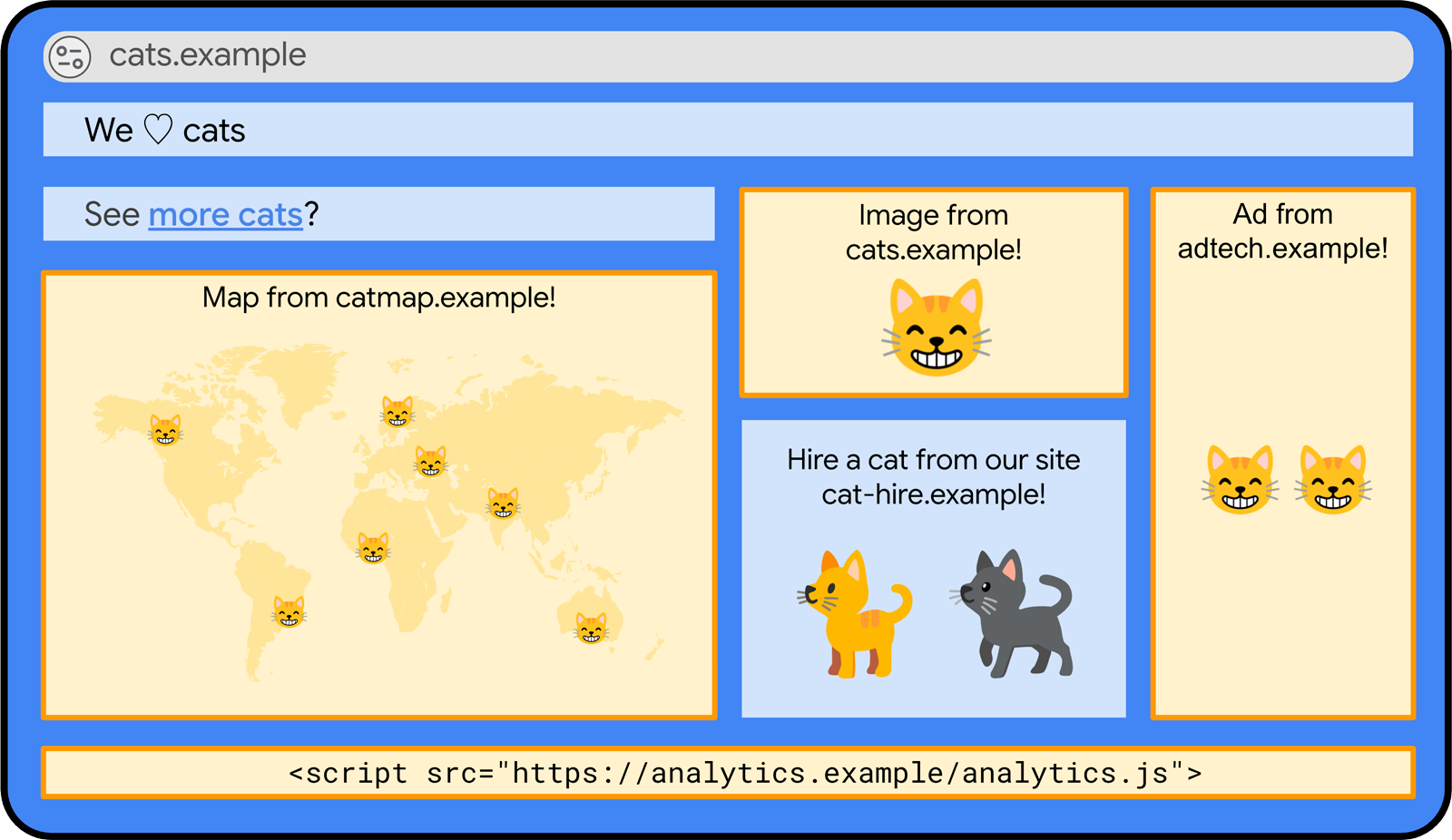
舉例來說,假設網站為 cats.example.

要求
存取 cats.example 頁面會啟動一系列要求,連至各種網域。這包括對 cats.example 本身代管的圖片提出要求、對 analytics.example 提出的數據分析指令碼要求,以及對其他網域提出的其他資源要求。
您可以使用 HTTP 要求標頭擴充 HTTP 要求,藉此從瀏覽器提供額外資訊給網路伺服器。舉例來說,通常會加入下列標頭:
Accept-Language: en-US
這個標頭會指出使用者偏好的語言,在本例中為英文 (美國)。User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
這個標頭會提供使用者瀏覽器和作業系統的詳細資料,在本例中為「Mozilla/5.0」(瀏覽器系列)、「Macintosh」(作業系統) 和「Chrome/127.0.0.0」(瀏覽器版本)。
回應
當網頁伺服器收到來自瀏覽器的有效要求時,伺服器會傳送回應給瀏覽器,提供要求的資源 (「酬載」):HTML、CSS、JavaScript、圖片檔案、影片或其他資料。就像瀏覽器的每項要求可包含要求標頭一樣,伺服器的每項回應也可能包含回應標頭。這些回應標頭會連同酬載傳送。
回應中包含的 Set-Cookie 標頭會指示瀏覽器儲存一些文字:名稱和值。這就是所謂的 HTTP Cookie。cats.example 伺服器會在回應 cats.example/images/cat.jpg 要求時,加入標頭 Set-Cookie:cat=tabby。這會指示瀏覽器儲存名為 cat 的 Cookie,並將值設為 tabby。
之後,系統會在後續對 cats.example, 提出的要求中加入該 Cookie,直到 Cookie 到期或遭移除為止。這樣一來,伺服器就能在多個網頁或工作階段中維護使用者資訊,例如向使用者顯示玳瑁貓的圖片。
| 標題 | 動作 | 範例 | 效果 | |
|---|---|---|---|---|
| HTTP 回應 伺服器傳送至瀏覽器 |
Set‑Cookie
|
網路伺服器要求瀏覽器儲存 Cookie。 | Set‑Cookie:cat=tabby |
瀏覽器會儲存 Cookie,並在後續要求中提供給設定 Cookie 的伺服器。 |
| HTTP 要求 瀏覽器傳送至伺服器 |
Cookie |
您的瀏覽器會提供 Cookie。 | Cookie:cat=tabby |
系統會將 Cookie 提供給要求目的地所在的伺服器。 |
示範
- 1pc.glitch.me:第一方 Cookie 示範
- 3pc.glitch.me:第三方 Cookie 示範

