Web browsers interact with websites by following the HTTP protocol. This is a standardized set of rules for communication:
- When you visit a web page, your browser sends HTTP requests for the resources on the page, such as HTML, CSS, JavaScript, and images.
- When an HTTP server (a web server that hosts a website) receives a valid HTTP request from a browser, the server responds to the browser with an HTTP response.
- Requests and responses can include extra information known as HTTP headers.
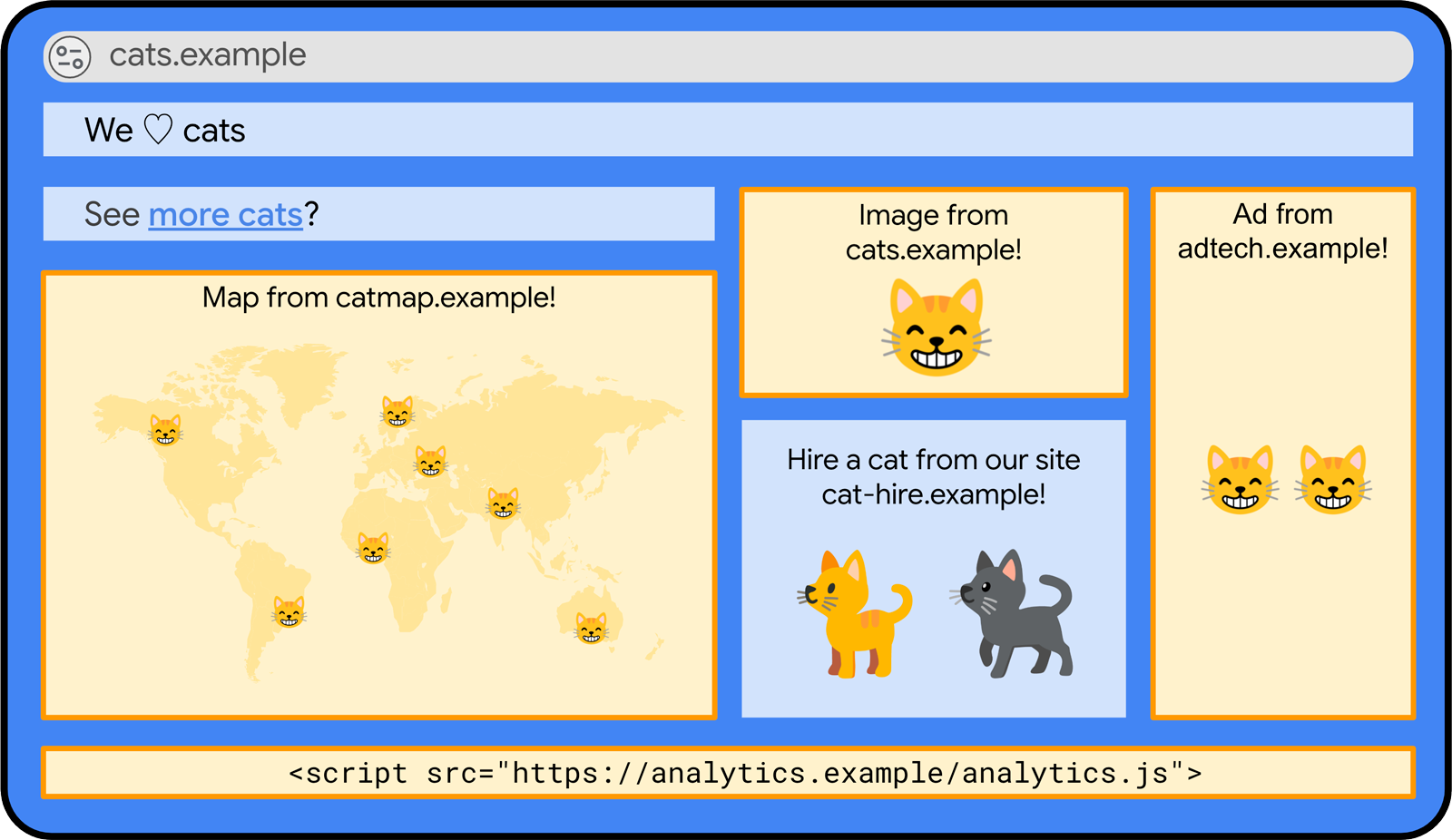
For example, consider the site cats.example.

Request
Accessing the cats.example page initiates a chain of requests to various
domains. This includes a request for an image hosted on cats.example itself, a
request for an analytics script from analytics.example, and other requests for
additional resources from other domains.
HTTP requests can be augmented with HTTP request headers to provide supplementary information from the browser to the web server. For example, headers like the following are often included:
Accept-Language: en-US
This header indicates the user's preferred language, in this case, English (United States).User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
This header provides details about the user's browser and operating system, in this case "Mozilla/5.0" (browser family), "Macintosh" (operating system), and "Chrome/127.0.0.0" (browser version).
Response
When a web server receives a valid request from a browser, the server sends the browser a response that provides the resource that was requested (the "payload"): HTML, CSS, JavaScript, an image file, video or other data. Just as each request from the browser can include request headers, each response from the server can include response headers. These response headers are sent along with the payload.
A Set-Cookie header included with a response tells your browser to store some
text: a name and a value. This is known as an HTTP cookie. In response to the
request for cats.example/images/cat.jpg, the cats.example server includes
the header Set-Cookie:cat=tabby. This instructs the browser to
store a cookie named cat with the value tabby.
That cookie will then be included with subsequent requests to cats.example,
until the cookie expires or is removed.
This allows the server to maintain information about the user across multiple
web pages or sessions: for example, that the user has been shown an image of a
tabby cat.
| Header | Action | Example | Effect | |
|---|---|---|---|---|
| HTTP response Server to browser |
Set‑Cookie
|
The web server asks your browser to store a cookie. | Set‑Cookie:cat=tabby |
The cookie is stored by your browser and provided in subsequent requests to the server that set it. |
| HTTP request Browser to server |
Cookie |
Your browser provides a cookie. | Cookie:cat=tabby |
The cookie is made available to the server that's the destination of the request. |
Demos
- 1pc.glitch.me: first-party cookie demo
- 3pc.glitch.me: third-party cookie demo