A Web foi projetada para que cada solicitação de um navegador da Web para um site seja separada. Por design, a Web não tem "memória". Toda vez que você abre uma página da Web, o site que você está visitando não consegue lembrar as informações da sua última sessão. Isso ajuda a tornar a Web eficiente e simples, já que não é necessário um mecanismo para rastrear solicitações e respostas.
Mas a natureza esquecida da Web também apresenta um problema. Por exemplo, como um carrinho de compras pode funcionar se o site em que você está não consegue lembrar o que você acabou de colocar nele?
Os cookies foram inventados para resolver esse problema.
Os cookies dão memória aos sites
Quando você visita uma página em um site, seu navegador faz solicitações ao servidor do site para os recursos incluídos na página, como HTML, CSS, JavaScript ou imagens.
Os navegadores da Web e os sites interagem seguindo o protocolo HTTP. É um conjunto padronizado de regras para comunicação.
Em resposta a uma solicitação HTTP de um recurso, o servidor do site pode incluir informações extras chamadas
cabeçalhos junto com o próprio recurso. Um cabeçalho Set-Cookie incluído em uma resposta HTTP
informa ao navegador para armazenar um texto: um nome e um valor. Isso é conhecido como
cookie. Por exemplo, o cabeçalho de resposta Set-Cookie:cat=tabby informa ao navegador
para armazenar um cookie com o nome "cat" e o valor "tabby".
Depois que o cookie for definido, as solicitações subsequentes do navegador para o site vão incluir
o cabeçalho Cookie:cat=tabby. O servidor do site pode acessar o cookie do cabeçalho da solicitação
e usar o valor.
Como os cookies funcionam: passo a passo
Imagine que você acesse o site cats.example. O site quer mostrar uma imagem aleatória
de um gato e manter um registro de qual gato foi mostrado para você.
As etapas a seguir explicam como isso pode ser feito com cookies.
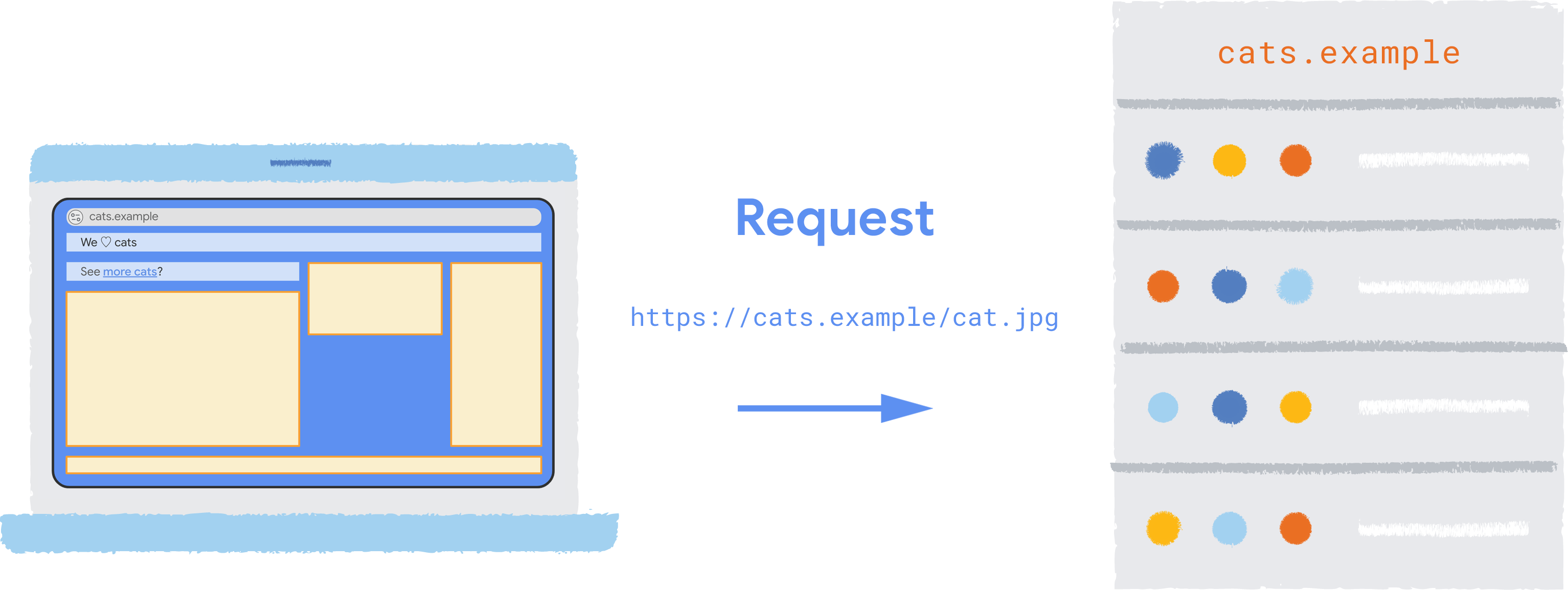
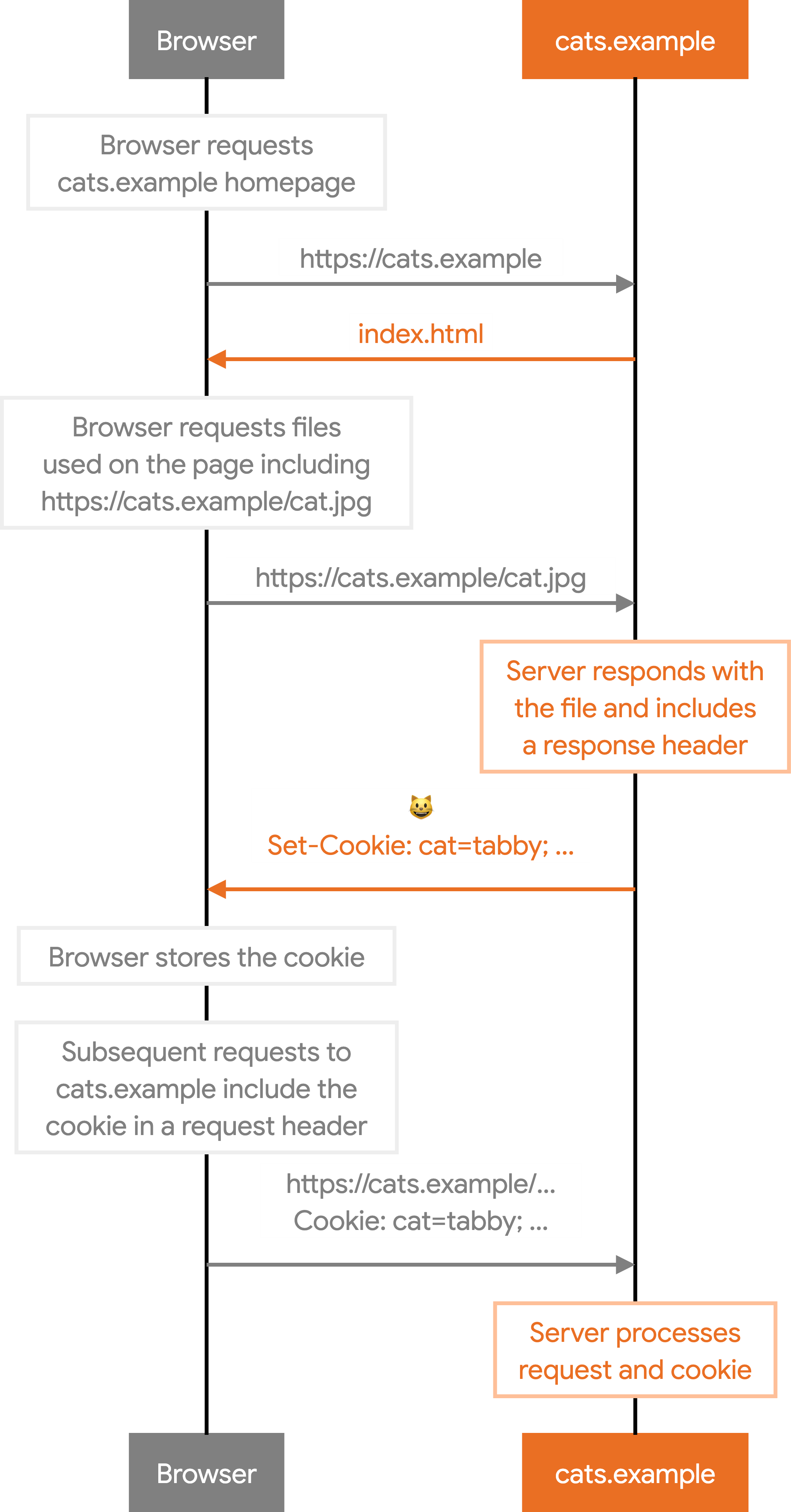
1. O navegador solicita um arquivo
Você visita a página inicial do site cats.example.
O navegador solicita os arquivos na página, incluindo cat.jpg de cats.example.

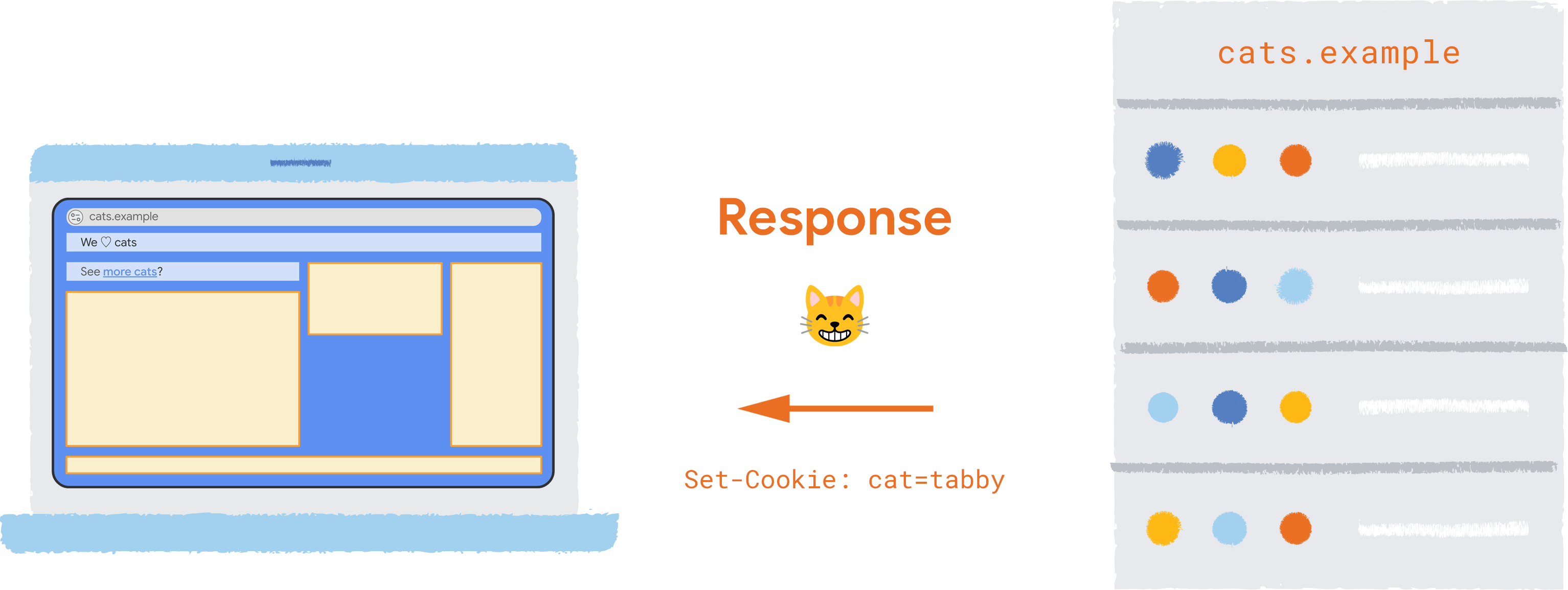
2. O servidor do site responde
O servidor em cats.example responde com o arquivo de imagem cat.jpg.
Com a resposta, o servidor inclui um cabeçalho: Set-Cookie:cat=tabby.

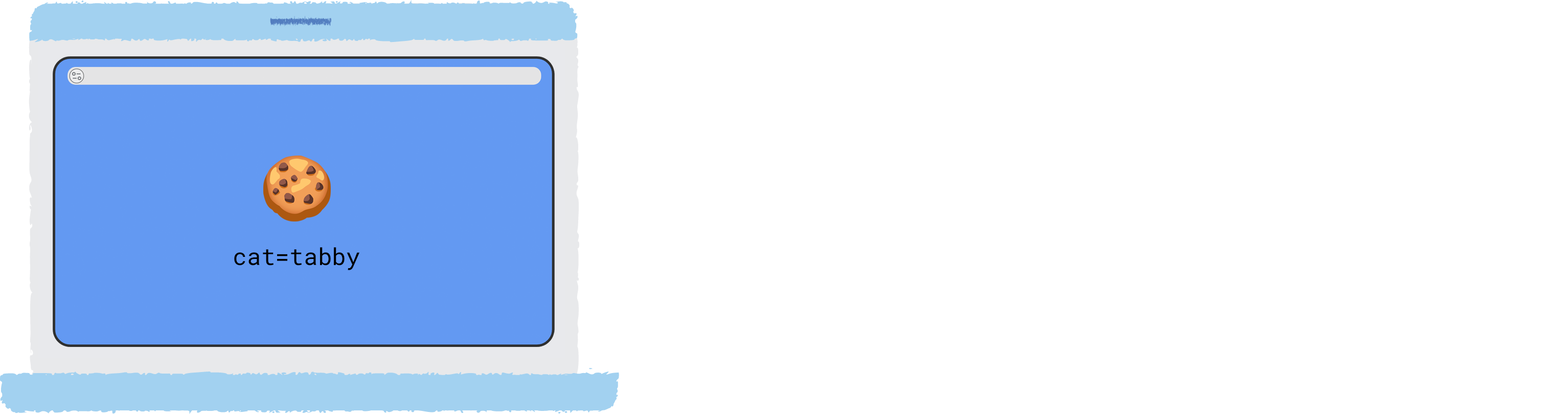
3. O navegador recebe uma resposta
O navegador recebe o arquivo de imagem e processa o cabeçalho
Set-Cookie:cat=tabby incluído.
Um cookie é armazenado: nome cat, valor tabby.

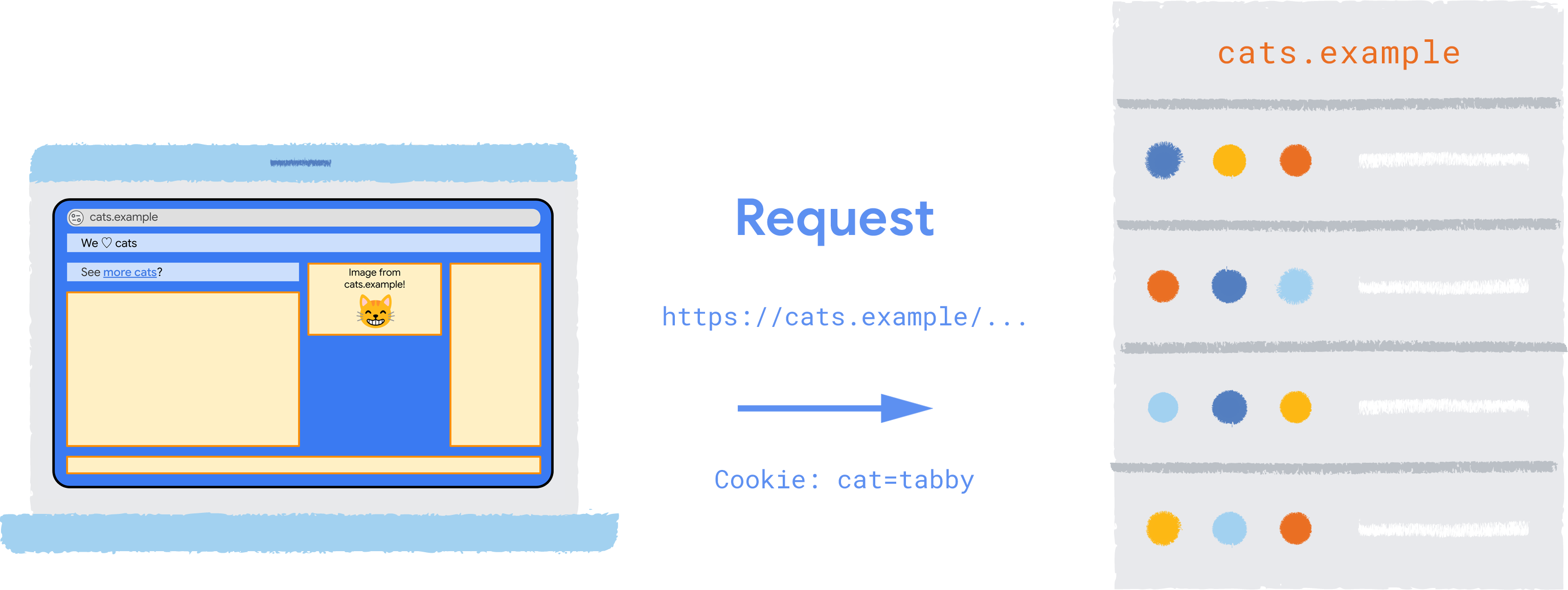
4. O navegador faz solicitações adicionais
A partir de agora, o navegador vai incluir o cabeçalho Cookie:cat=tabby com solicitações para cats.example.

Quando o servidor da Web cats.example recebe uma solicitação, ele pode processar o cookie
e fazer o que quiser com esse valor, como garantir que não envie uma
imagem do mesmo gato malhado novamente.
Confira todo o processo de cookies:
- Seu navegador faz uma solicitação a um site para um arquivo.
- O servidor do site pode incluir um cabeçalho, como
Set-Cookie:cat=tabby, com o arquivo enviado em resposta à solicitação. - Quando o navegador recebe a resposta, ele armazena o cookie.
- Com cada solicitação subsequente, o navegador envia o cookie para o servidor em um cabeçalho
Cookie:cat=tabby.

Acessar cookies com JavaScript
O exemplo anterior usa o cabeçalho de resposta Set-Cookie para definir um cookie.
Os cookies também podem ser criados com JavaScript usando o método document.cookie.
Teste a demonstração: javascript-cookie.glitch.me/.
Saiba mais: Documento: propriedade de cookie.
Por que precisamos de cookies?
Em 1994, o engenheiro Lou Montulli trabalhava na empresa de software
Netscape, que passou a criar o navegador da Web mais popular de meados dos anos 1990.
Enquanto isso, uma empresa de telecomunicações, a MCI, estava tentando criar um recurso de carrinho de compras
para uma das primeiras lojas on-line do mundo. A MCI entrou em contato com
Montulli para explicar o problema. Montulli respondeu adicionando um recurso ao
HTTP que permitia que um site armazenasse uma pequena quantidade de texto no navegador da Web de um usuário, um nome e um valor: algo como cart-id=123. Ele chamou de
"cookie", já que naquela época os programadores usavam a palavra "cookie mágico" para uma
pequena quantidade de informações extras incluídas na comunicação de dados.
Lou concluiu o trabalho com cookies HTTP em menos de uma semana. Ele não sabia que os cookies seriam fundamentais para publicidade, login, pagamentos, detecção de fraudes e outros serviços essenciais da Web. Os cookies são uma tecnologia muito simples que tem efeitos colaterais de longo alcance.
Usos de cookies
Os cookies permitem que o navegador armazene uma pequena quantidade de informações sobre o usuário para "lembrar" algo em várias solicitações. Os cookies têm vários usos:
- Gerenciamento de sessões
Permite que um site reconheça um usuário, por exemplo, para manter um estado de login em diferentes páginas. - Personalização
Armazene as preferências do usuário, como idioma, tema ou itens visualizados recentemente, para personalizar a experiência do site. - Rastreamento
Historicamente, os cookies foram usados para rastrear o comportamento do usuário em vários sites, para publicidade segmentada e outros casos de uso.
Em vez disso, os cookies geralmente são usados para armazenar e comunicar identificadores que são processados pelo servidor. Por exemplo, um cabeçalho com uma solicitação para um serviço de análise da Web pode incluir um cookie como este:
Cookie: _analytics=ANALYTICS1.2.34567890.123456789
O servidor de análise que recebe a solicitação pode processar o identificador, além de outras informações sobre a página.

