The web is designed so that every request from a web browser to a website is separate. By design, the web has no "memory". Every time you open a web page, the website you're visiting can't remember information from your last session. This helps make the web efficient and simple, since there's no need for a mechanism to track requests and responses.
But the forgetful nature of the web also presents a problem. For example, how can a shopping cart work if the website you're on can't remember what you just put in it?
Cookies were invented to solve that problem.
Cookies give websites memory
When you visit a page on a website, your web browser makes requests to the website's server for the resources included on the page, such as HTML, CSS, JavaScript, or images.
Web browsers and websites interact by following the HTTP protocol. This is a standardized set of rules for communication.
In response to an HTTP request for a resource, the website server can include extra information called
headers along with the resource itself. A Set-Cookie header included with an HTTP response
tells your browser to store some text: a name and a value. This is known as a
cookie. For example, the response header Set-Cookie:cat=tabby tells your browser
to store a cookie with the name "cat" and value "tabby".
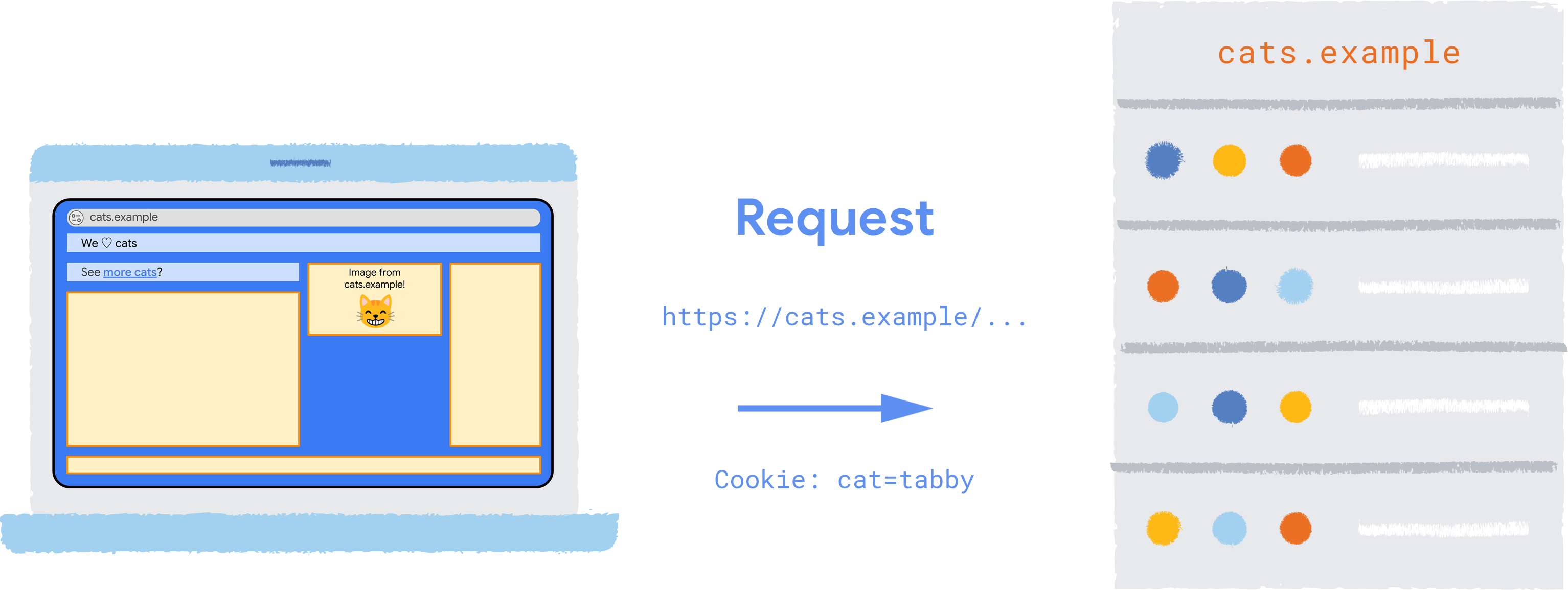
Once that cookie is set, subsequent requests from your browser to the website will include
the header Cookie:cat=tabby. The website's server can access the cookie from the request header,
and make use of the value.
How cookies work: step-by-step
Imagine you visit the website cats.example. The site wants to show you a random
image of a cat, and keep a record of which cat was displayed to you.
The following steps explain how that can be done with cookies.
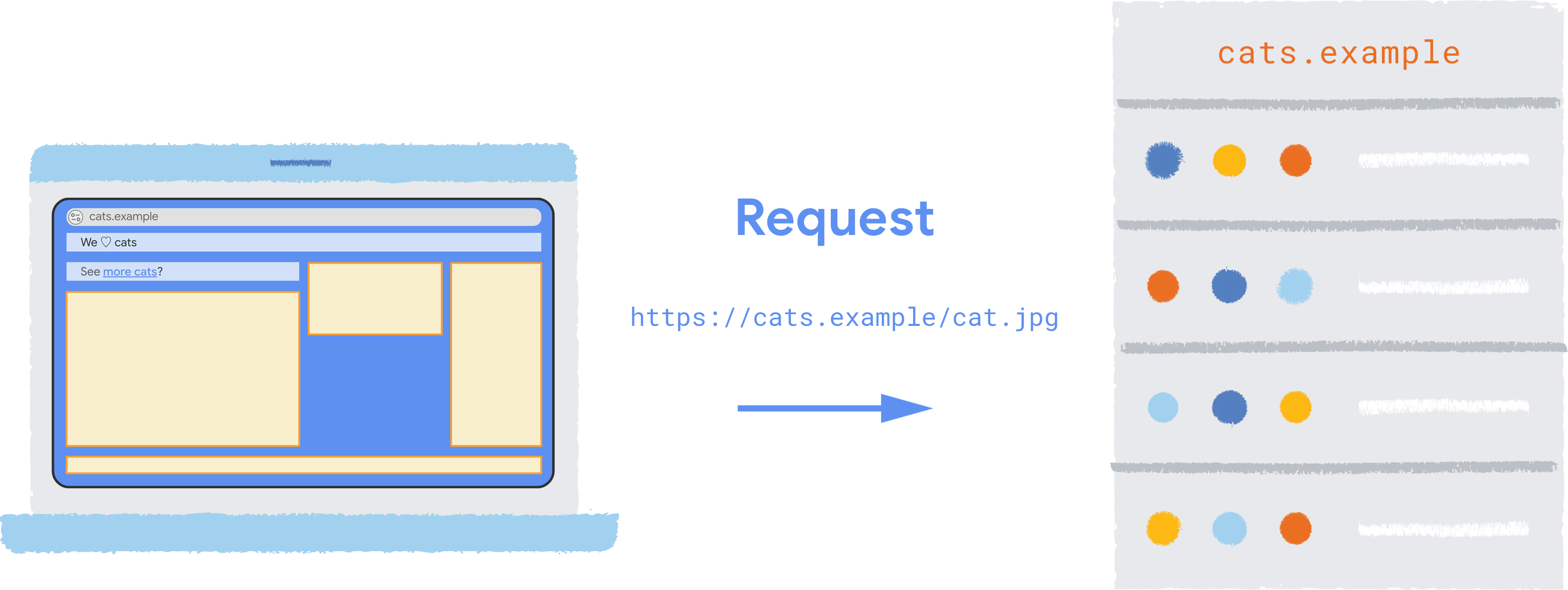
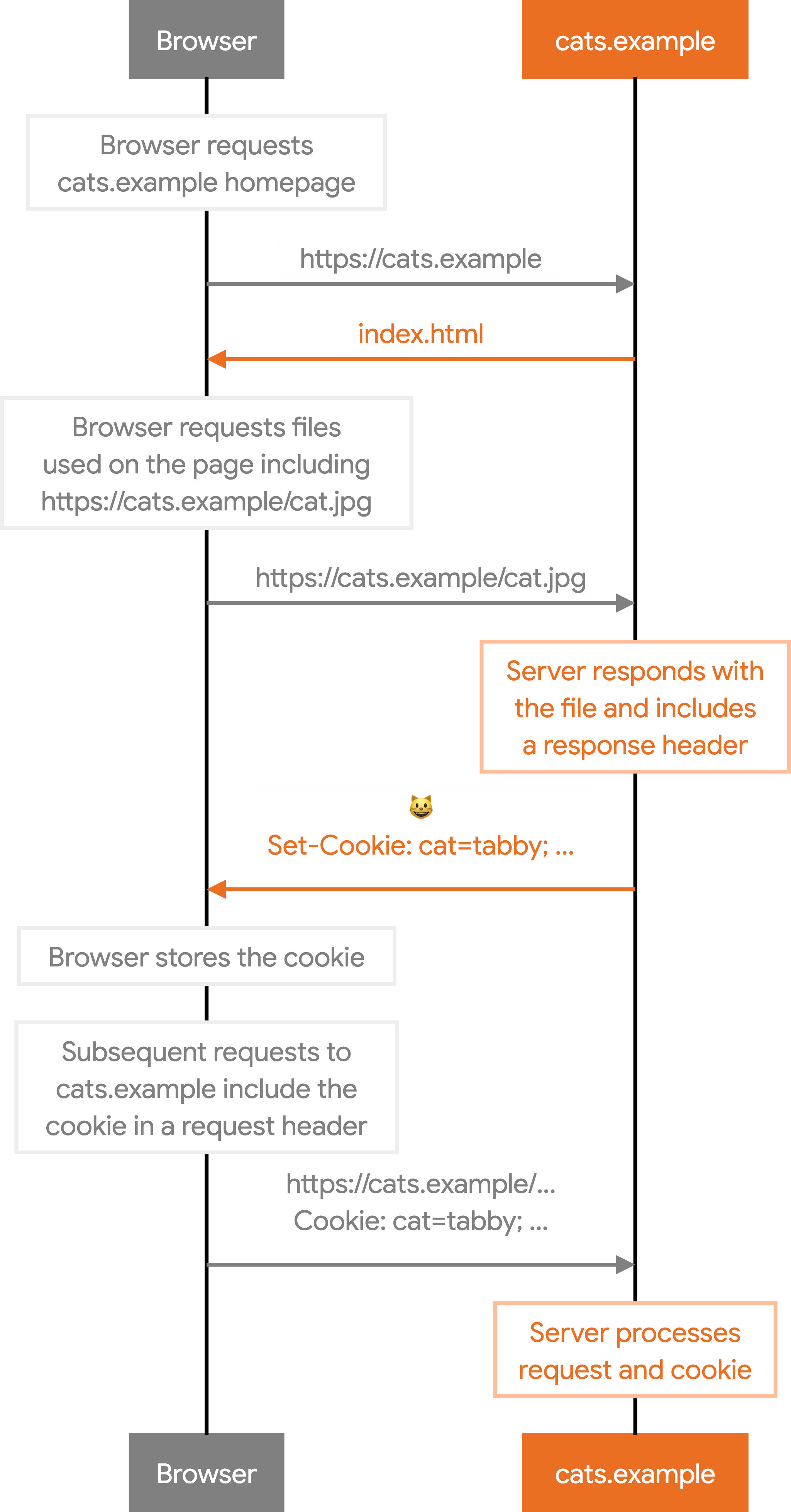
1. Browser requests a file
You visit the homepage of the website cats.example.
Your browser requests the files on the page, including cat.jpg from cats.example.

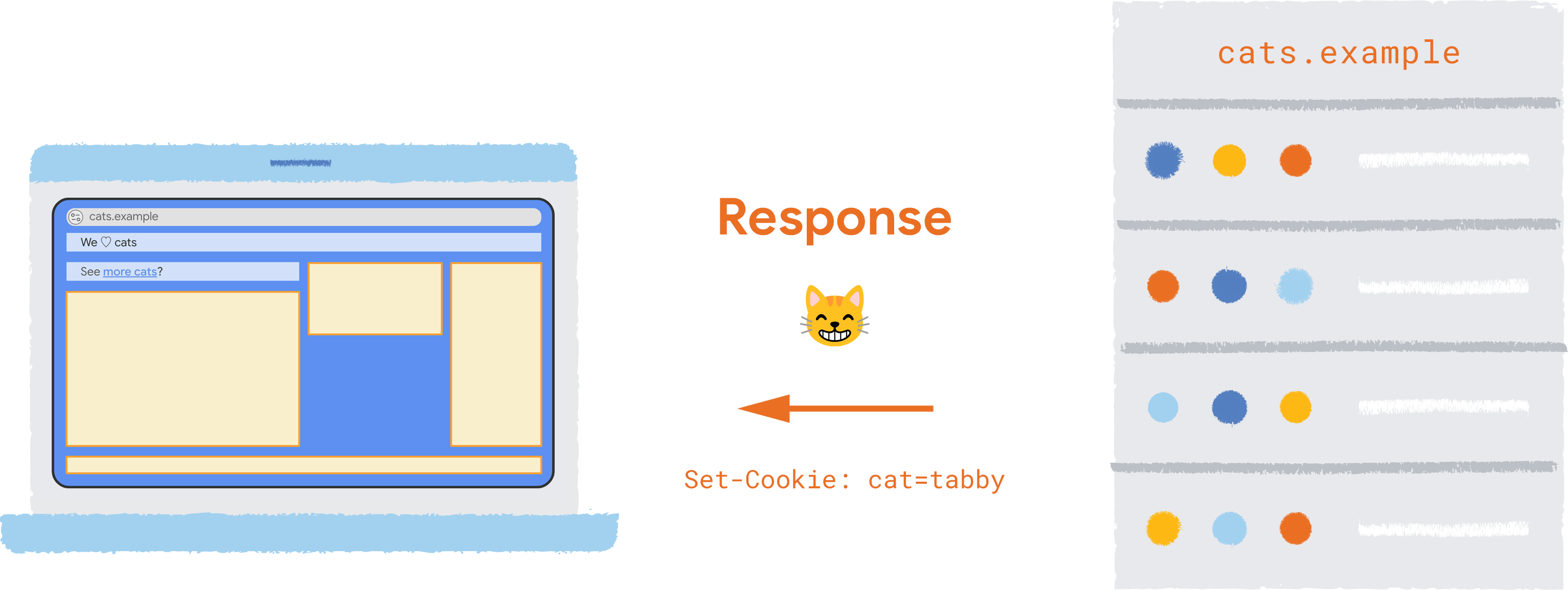
2. Website server responds
The server at cats.example responds with the image file cat.jpg.
With the response, the server includes a header: Set-Cookie:cat=tabby.

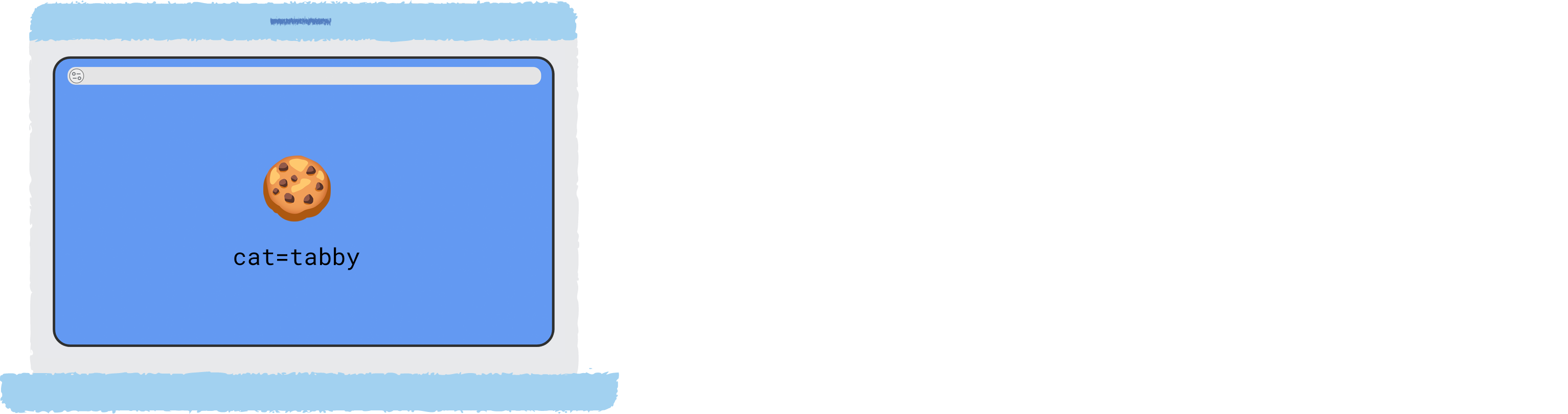
3. Browser receives response
Your browser receives the image file, and processes the Set-Cookie:cat=tabby
header included with it.
A cookie is stored: name cat, value tabby.

4. Browser makes additional requests
From now on, your browser includes the header Cookie:cat=tabby with requests to cats.example.

When the cats.example web server receives a request, it can process the cookie
and do whatever it wants with that value—like making sure it doesn't send you an
image of the same tabby cat again.
Here's the whole cookie process:
- Your browser makes a request to a website for a file.
- The website's server can include a header such as
Set-Cookie:cat=tabbyalong with the file it sends in response to the request. - When your browser receives the response, it stores the cookie.
- With each subsequent request, your browser sends the cookie to the server in a
Cookie:cat=tabbyheader.

Access cookies with JavaScript
The previous example uses the Set-Cookie response header to set a cookie.
Cookies can also be created with JavaScript using the document.cookie method.
Try the demo: javascript-cookie.glitch.me/.
Learn more: Document: cookie property.
Why do we need cookies?
In 1994, the engineer Lou Montulli was working at the software company
Netscape, which went on to build the most popular web browser of the mid-1990s.
Meanwhile, a telecoms corporation, MCI, was trying to build a shopping cart
feature for one of the world's first online stores. MCI got in touch with
Montulli to explain their problem. Montulli responded by adding a feature to
HTTP that enabled a site to store a small amount of text on a user's web
browser, a name and a value: something like cart-id=123. He called it a
"cookie", since in those days programmers used the word "magic cookie" for a
small piece of extra information included with data communication.
Lou completed his HTTP cookie work in less than a week. Little did he know that cookies would be fundamental to advertising, log-in, payments, fraud detection, and other critical web services. Cookies are a very simple technology that has had far-reaching side effects.
Uses for cookies
Cookies allow the browser to store a small amount of information about the user, to "remember" something across multiple requests. Cookies have multiple uses:
- Session management
Allow a website to recognize a user, for example to maintain a logged-in state across different pages. - Personalization
Store user preferences such as language, theme, or recently viewed items, to customize the website experience. - Tracking
Historically, cookies have been used to track user behavior across websites, for targeted advertising and other use cases.
Instead, cookies are generally used to store and communicate identifiers that are processed by the server. For example, a header with a request to a web analytics service might include a cookie like this:
Cookie: _analytics=ANALYTICS1.2.34567890.123456789
The analytics server that receives the request can process the identifier, along with other information about the page.