Os conjuntos de sites relacionados (RWS, na sigla em inglês) são um mecanismo de plataforma da Web que ajuda os navegadores a entender as relações entre um conjunto de domínios. Isso permite que os navegadores tomem decisões importantes para ativar determinadas funções do site (como permitir o acesso a cookies entre sites) e apresentar essas informações aos usuários.
Com a descontinuação dos cookies de terceiros no Chrome, o objetivo é manter os principais casos de uso na Web e melhorar a privacidade dos usuários. Por exemplo, muitos sites dependem de vários domínios para atender a uma única experiência do usuário. As organizações podem querer manter diferentes domínios de nível superior para casos de uso múltiplos, como domínios específicos de um país ou domínios de serviço para hospedagem de imagens ou vídeos. Os conjuntos de sites relacionados permitem que os sites compartilhem dados entre domínios, com controles específicos.
O que é um conjunto de sites relacionados?
De modo geral, um conjunto de sites relacionados é um conjunto de domínios em que há um único "conjunto de sites principais" e possivelmente vários "membros do conjunto".
No exemplo a seguir, primary lista o domínio principal e associatedSites lista os domínios que atendem aos requisitos do subconjunto associado.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
A lista canônica de conjuntos de sites relacionados é visível publicamente em um formato de arquivo JSON hospedado no repositório de conjuntos de sites relacionados do GitHub (em inglês), que serve como fonte da verdade para todos os conjuntos. O Chrome usa esse arquivo para aplicar ao comportamento.
Somente aqueles com controle administrativo sobre um domínio podem criar um conjunto com ele. Os desenvolvedores precisam declarar a relação entre cada "membro do conjunto" para "definir principal". Os membros do conjunto podem incluir vários tipos de domínio e precisam fazer parte de um subconjunto com base em um caso de uso.
Caso seu app dependa do acesso a cookies entre sites (também chamados de cookies de terceiros) em sites no mesmo conjunto de sites relacionados, use a API Storage Access (SAA) e a API requestStorageAccessFor para solicitar acesso a esses cookies. Dependendo do subconjunto do qual cada site faz parte, o navegador pode processar a solicitação de maneira diferente.
Para saber mais sobre o processo e os requisitos para o envio de conjuntos, consulte as diretrizes de envio. Os conjuntos enviados passam por várias verificações técnicas para validar os envios.
Casos de uso de conjuntos de sites relacionados
Os conjuntos de sites relacionados são uma boa opção para casos em que uma organização precisa de uma forma de identidade compartilhada em diferentes sites de nível superior.
Alguns dos casos de uso dos conjuntos de sites relacionados são:
- Personalização de país. Usar sites localizados usando uma infraestrutura compartilhada (example.co.uk pode depender de um serviço hospedado por example.ca).
- Integração do domínio de serviço. Aproveitar domínios de serviço com os quais os usuários nunca interagem diretamente, mas que fornecem serviços nos sites da mesma organização (example-cdn.com).
- Separação do conteúdo do usuário. Acessar dados em diferentes domínios que separam o conteúdo enviado pelo usuário de outro conteúdo do site por motivos de segurança, ao mesmo tempo que permite o acesso do domínio em sandbox a cookies de autenticação (e outros). Se você estiver exibindo conteúdo inativo enviado por usuários, talvez seja possível hospedá-lo com segurança no mesmo domínio seguindo as práticas recomendadas.
- Conteúdo autenticado incorporado. oferecer suporte a conteúdo incorporado de todas as propriedades afiliadas (vídeos, documentos ou recursos restritos ao usuário conectado no site de nível superior);
- Faça login. Compatibilidade com login em todas as propriedades afiliadas. A API FedCM também pode ser apropriada para alguns casos de uso.
- Google Analytics. Implantar análises e medições de jornadas do usuário em propriedades afiliadas para melhorar a qualidade dos serviços.
Detalhes da integração dos conjuntos de sites relacionados
API Storage Access
A API Storage Access (SAA) permite que o conteúdo incorporado de origem cruzada acesse o armazenamento que ele normalmente só pode acessar em um contexto próprio.
Os recursos incorporados podem usar métodos de SAA para verificar se têm acesso ao armazenamento e solicitar acesso ao user agent.
Quando os cookies de terceiros são bloqueados, mas os conjuntos de sites relacionados (RWS, na sigla em inglês) estão ativados, o Chrome concede permissão automaticamente em contextos intra-RWS e mostra uma solicitação ao usuário. Um "contexto intra-RWS" é um contexto, como um iframe, cujo site incorporado e site de nível superior estão no mesmo RWS.
Verificar e solicitar acesso ao armazenamento
Para verificar se eles têm acesso ao armazenamento, os sites incorporados podem usar o método Document.hasStorageAccess().
O método retorna uma promessa que é resolvida com um valor booleano indicando se o documento já tem acesso aos cookies ou não. A promessa também retorna true se o iframe tiver a mesma origem do frame superior.
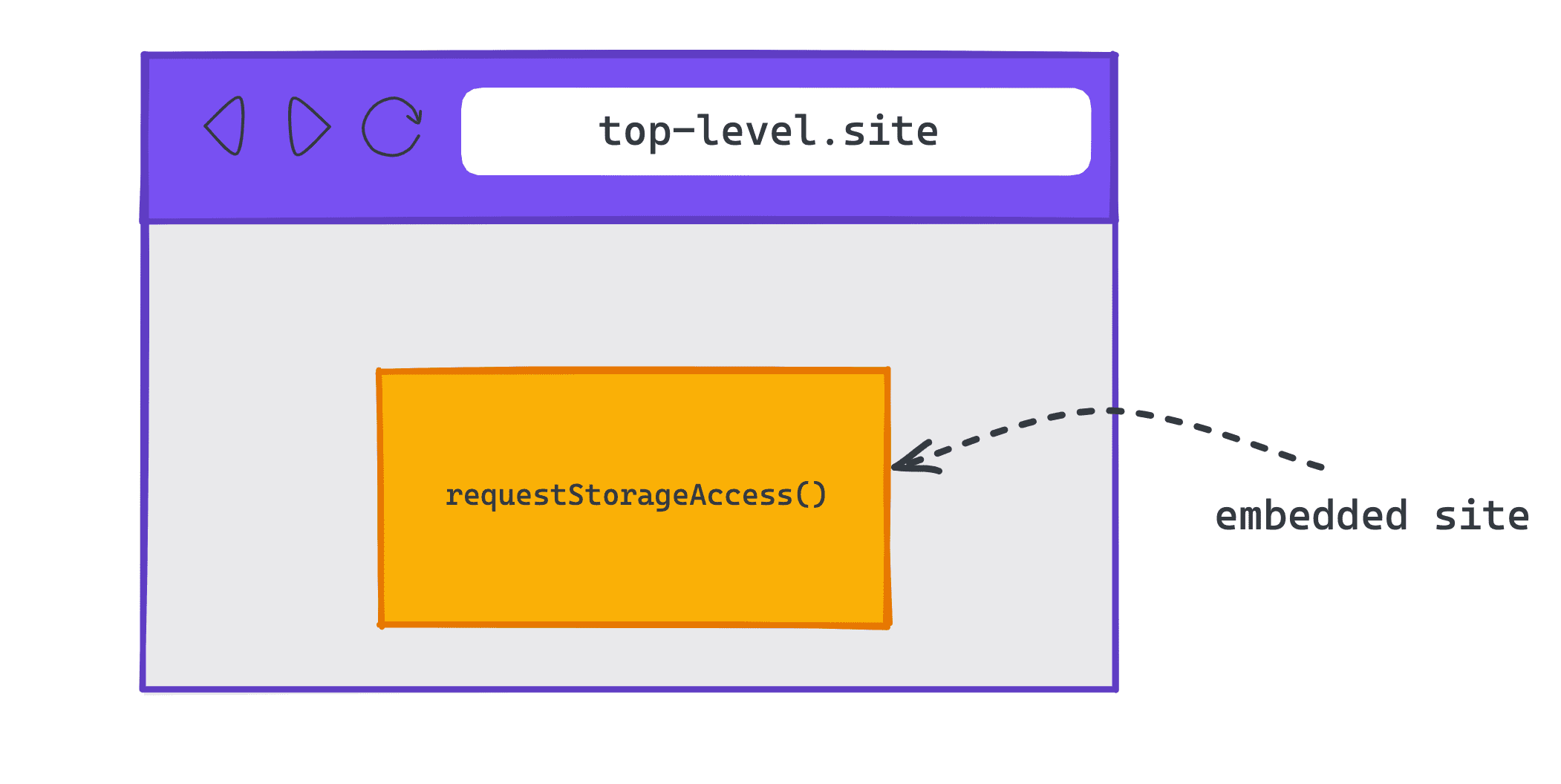
Para solicitar acesso a cookies em um contexto entre sites, os sites incorporados podem usar o Document.requestStorageAccess() (rSA).
A API requestStorageAccess() precisa ser chamada de dentro de um iframe. Esse iframe precisa ter acabado de receber a interação do usuário (um gesto do usuário, exigido por todos os navegadores), mas o Chrome também exige que, em algum momento nos últimos 30 dias, o usuário tenha visitado o site proprietário do iframe e tenha interagido com ele especificamente, como um documento de nível superior, não em um iframe.
requestStorageAccess() retorna uma promessa que será resolvida se o acesso ao armazenamento tiver sido concedido. A promessa vai ser rejeitada, citando o motivo, se o acesso tiver sido negado por qualquer motivo.
requestStorageAccessFor no Chrome
A API Storage Access só permite que sites incorporados solicitem acesso ao armazenamento de elementos <iframe> que receberam interação do usuário.
Isso apresenta desafios na adoção da API Storage Access para sites de nível superior que usam imagens entre sites ou tags de script que exigem cookies.
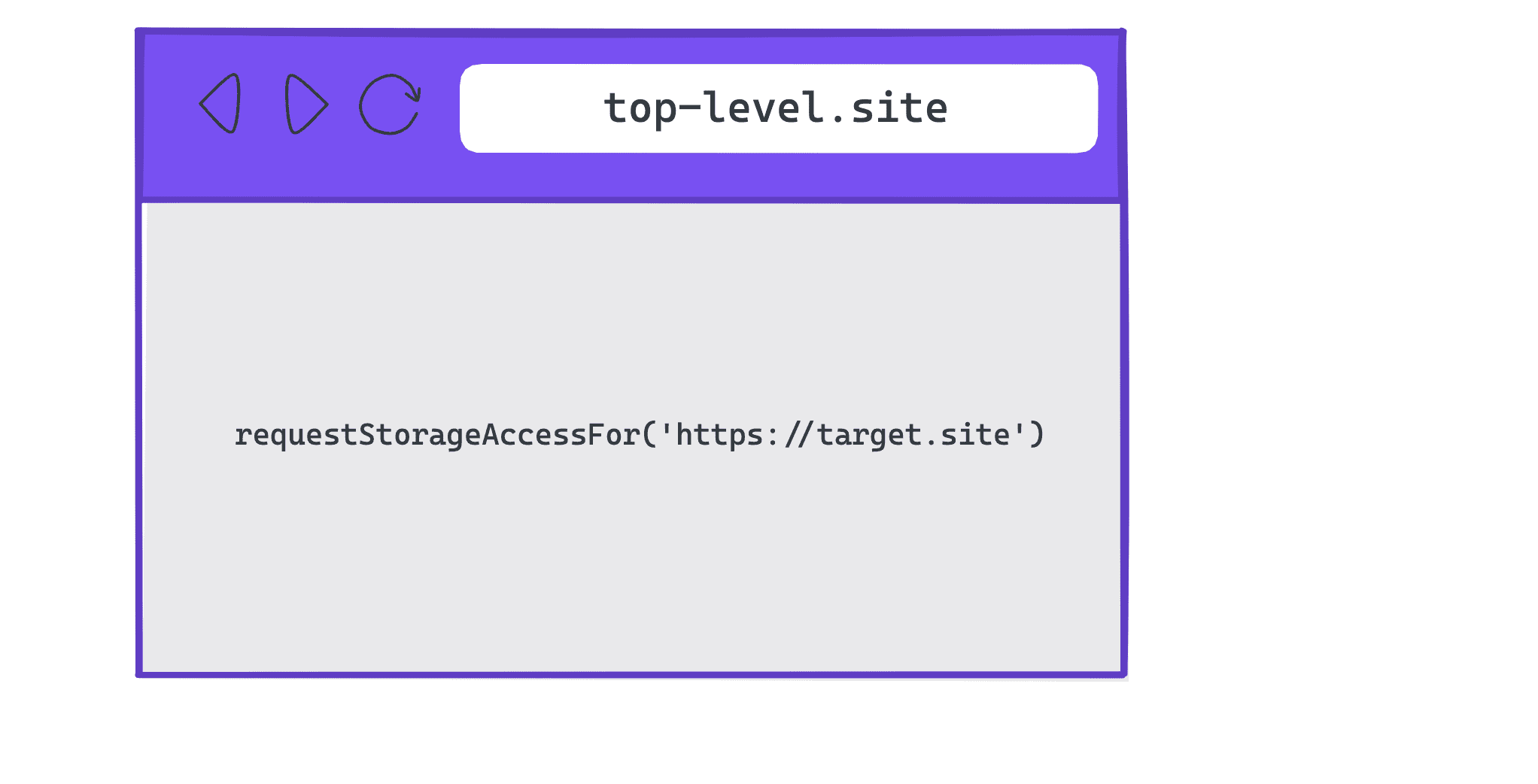
Para resolver isso, o Chrome implementou uma maneira para sites de nível superior solicitarem acesso ao armazenamento em nome de origens específicas com o Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
A API requestStorageAccessFor() precisa ser chamada por um documento de nível superior. Esse documento também precisa ter recebido a interação do usuário. No entanto, ao contrário do requestStorageAccess(), o Chrome não verifica uma interação em um documento de nível superior nos últimos 30 dias porque o usuário já está na página.
Verificar as permissões de acesso ao armazenamento
O acesso a alguns recursos do navegador, como câmera ou geolocalização, é baseado nas permissões concedidas pelo usuário. Com a API Permissions, é possível verificar o status da permissão para acessar uma API, se ela foi concedida, negada ou requer alguma forma de interação do usuário, como clicar em uma solicitação ou interagir com a página.
Consulte o status de permissão usando navigator.permissions.query().
Para verificar a permissão de acesso ao armazenamento para o contexto atual, transmita a string 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Para verificar a permissão de acesso ao armazenamento para uma origem especificada, transmita a string 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Para proteger a integridade da origem incorporada, ela verifica apenas as permissões concedidas pelo documento de nível superior usando document.requestStorageAccessFor.
Dependendo de a permissão ser concedida automaticamente ou exigir um gesto do usuário, ela retornará prompt ou granted.
Modelo por frame
As concessões de rSA são aplicadas por frame. As concessões de rSA e rSAFor são tratadas como permissões separadas.
Cada frame novo vai precisar solicitar acesso ao armazenamento de forma individual, e o acesso será concedido automaticamente. Somente a primeira solicitação requer um gesto do usuário. As solicitações subsequentes iniciadas pelo iframe, como navegação ou sub-recursos, não precisam esperar um gesto do usuário, que será concedido para a sessão de navegação pela solicitação inicial.
Para atualizar, recarregar ou recriar o iframe, será necessário solicitar o acesso novamente.
Requisitos de cookies
Os cookies precisam especificar os atributos SameSite=None e Secure, já que a rSA só fornece acesso a cookies que já estão marcados para uso em contextos entre sites.
Cookies com SameSite=Lax, SameSite=Strict ou sem um atributo SameSite são apenas para uso próprio e nunca vão ser compartilhados em um contexto entre sites, independente da rSA.
Segurança
Para rSAFor, as solicitações de sub-recursos exigem cabeçalhos de Compartilhamento de recursos entre origens (CORS) ou o atributo crossorigin nos recursos, garantindo uma permissão explícita.
Exemplos de implementação
Solicitar acesso ao armazenamento a partir de um iframe de origem cruzada incorporado

requestStorageAccess() em uma incorporação em outro site.Verificar se você tem acesso ao armazenamento
Para verificar se você já tem acesso ao armazenamento, use document.hasStorageAccess().
Se a promessa for resolvida como verdadeira, será possível acessar o armazenamento no contexto entre sites. Se ele for definido como falso, você precisará solicitar acesso ao armazenamento.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Pedir acesso ao armazenamento
Se você precisar solicitar o acesso ao armazenamento, primeiro verifique a permissão navigator.permissions.query({name: 'storage-access'}) para saber se ela exige um gesto do usuário ou se pode ser concedida automaticamente.
Se a permissão for granted, você poderá chamar document.requestStorageAccess(), que será bem-sucedido sem um gesto do usuário.
Se o status de permissão for prompt, inicie a chamada document.requestStorageAccess() após um gesto do usuário, como o clique de um botão.
Exemplo:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
As solicitações subsequentes dentro do frame, das navegações ou dos sub-recursos terão permissão automática para acessar os cookies entre sites. hasStorageAccess() retorna cookies verdadeiros, e os cookies entre sites do mesmo conjunto de sites relacionados serão enviados nessas solicitações sem outras chamadas JavaScript.
Sites de nível superior solicitando acesso a cookies em nome de sites de origem cruzada

requestStorageAccessFor() em um site de nível superior para uma origem diferenteOs sites de nível superior podem usar requestStorageAccessFor() para solicitar acesso ao armazenamento em nome de origens específicas.
O hasStorageAccess() só verifica se o site que está chamando tem acesso ao armazenamento. Assim, um site de nível superior pode verificar as permissões de outra origem.
Para descobrir se o usuário vai receber uma solicitação ou se o acesso ao armazenamento já foi concedido à origem especificada, chame navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Se a permissão for granted, chame document.requestStorageAccessFor('https://target.site'). Ela precisa funcionar sem um gesto do usuário.
Se a permissão for prompt, será necessário conectar a chamada document.requestStorageAccessFor('https://target.site') atrás do gesto do usuário, como o clique de um botão.
Exemplo:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Após uma chamada requestStorageAccessFor() bem-sucedida, as solicitações entre sites vão incluir cookies se tiverem CORS ou o atributo de origem cruzada. Por isso, os sites podem esperar antes de acionar uma solicitação.
As solicitações precisam usar a opção credentials: 'include', e os recursos precisam incluir o atributo crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Como testar localmente
Pré-requisitos
Para testar os conjuntos de sites relacionados localmente, use o Chrome 119 ou mais recente iniciado na linha de comando e ative a sinalização do Chrome test-third-party-cookie-phaseout.
Ativar a sinalização do Chrome
Para ativar a sinalização necessária do Chrome, navegue até chrome://flags#test-third-party-cookie-phaseout na barra de endereço e mude a sinalização para Enabled. Reinicie o navegador depois que as sinalizações forem alteradas.
Iniciar o Chrome com um conjunto de sites relacionados locais
Para iniciar o Chrome com o conjunto de sites relacionados declarados localmente, crie um objeto JSON que contenha URLs que sejam membros de um conjunto e transmita-o para --use-related-website-set.
Saiba mais sobre como executar o Chromium com sinalizações.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Exemplo
Para ativar os conjuntos de sites relacionados localmente, ative o test-third-party-cookie-phaseout no chrome://flags e inicie o Chrome na linha de comando com a flag --use-related-website-set com o objeto JSON que contém os URLs que são membros de um conjunto.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Verificar se você tem acesso a cookies entre sites
Chame as APIs (rSA ou rSAFor) dos sites que estão sendo testados e valide o acesso aos cookies entre sites.
Processo de envio de conjuntos de sites relacionados
Siga estas etapas para declarar a relação entre domínios e e especificar de qual subconjunto elas fazem parte.
1. Identificar seu RWS
Identifique os domínios relevantes, incluindo os participantes principais do conjunto e os membros do conjunto. que fará parte do conjunto de sites relacionados. Identifique também quais tipo de subconjunto a que cada membro do conjunto pertence.
2. Criar seu envio de RWS
Crie uma cópia local (clone ou bifurcação) do Repositório do GitHub. Em uma nova ramificação, faça as alterações related_website_sets.JSON para refletir seu conjunto. Para garantir que seu conjunto tenha a formatação JSON correta use a ferramenta geradora de JSON.
3. Verifique se o RWS atende aos requisitos técnicos
Assegure-se de que defina os requisitos de formação e definir requisitos de validação estão em vigor.
4. Testar o RWS localmente
Antes de criar uma solicitação de envio (PR) Para enviar seu conjunto, teste o envio localmente para garantir que ele passe em todas as verificações necessárias.
5. Envie seu RWS
Envie o conjunto de sites relacionados criando um RP para o related_website_sets.JSON em que o Chrome hospeda a lista canônica do conjunto de sites relacionados. (Um arquivo do GitHub é necessária para criar PRs e você terá que assinar uma Contrato de licença de colaborador (CLA, na sigla em inglês) antes de contribuir para a lista.
Depois que o PR é criado, uma série de verificações é concluída para
garanta que os requisitos da etapa 3 estejam em vigor, como garantir que você
ter assinado o CLA e que o arquivo .well-known é válido.
Se bem-sucedido, o PR indicará que as verificações foram aprovadas. RPs aprovados será mesclado manualmente em lotes para a lista canônica do conjunto de sites relacionados uma vez por semana (terças-feiras ao meio-dia do horário da Costa Leste dos EUA). Se alguma das verificações for reprovada, o requerente será notificado por falha na resposta a RP no GitHub. O remetente pode corrigir os erros e atualizar o RP. Lembre-se que:
- Se o PR falhar, uma mensagem de erro vai fornecer informações adicionais sobre o motivo da falha no envio. (exemplo).
- Todas as verificações técnicas que regem os envios de conjuntos são realizadas no GitHub, e, consequentemente, todas as falhas de envio resultantes de verificações técnicas ficarão visíveis no GitHub.
Políticas corporativas
O Chrome tem duas políticas para atender às necessidades dos usuários corporativos:
- Os sistemas que talvez não sejam integrados aos conjuntos de sites relacionados podem desativar esse recurso em todas as instâncias corporativas do Chrome com a política
RelatedWebsiteSetsEnabled. - Alguns sistemas corporativos têm sites somente internos (como uma intranet) com domínios registráveis que são diferentes dos domínios no conjunto de sites relacionados. Se eles precisarem tratar esses sites como parte do conjunto de sites relacionados sem expô-los publicamente (já que os domínios podem ser confidenciais), eles poderão aumentar ou substituir a lista pública de conjuntos de sites relacionados pela política
RelatedWebsiteSetsOverrides.
O Chrome resolve qualquer interseção dos conjuntos público e empresarial em uma das duas opções.
maneiras, dependendo da especificação de replacemements ou additions.
Por exemplo, para o conjunto público {primary: A, associated: [B, C]}:
replacements set: |
{primary: C, associated: [D, E]} |
| O conjunto "Enterprise" absorve o site comum para formar um novo conjunto. | |
| Conjuntos resultantes: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set: |
{primary: C, associated: [D, E]} |
| Os conjuntos públicos e corporativos são combinados. | |
| Conjunto resultante: | {primary: C, associated: [A, B, D, E]} |
Resolver problemas com conjuntos de sites relacionados
"Comando do usuário" e "gesto do usuário"
Uma "solicitação do usuário" e "gesto do usuário" são coisas diferentes. O Chrome não vai mostrar
solicitação de permissão
aos usuários de sites que estão no mesmo conjunto de sites relacionados, mas o Chrome ainda
exige que o usuário tenha interagido com a página. Antes de conceder a permissão,
O Chrome exige uma
gesto do usuário,
também chamada de "interação do usuário", ou "ativação do usuário". Isso ocorre porque o uso de
a API Storage Access fora de um contexto de conjunto de sites relacionados (ou seja,
requestStorageAccess()) também exige um gesto do usuário, devido ao
princípios de design de plataforma da Web.
Acessar outros sites cookies ou armazenamento
Os conjuntos de sites relacionados não mesclam o armazenamento de sites diferentes, apenas permite
chamadas requestStorageAccess() mais fáceis (sem solicitação). Site relacionado
Define apenas o atrito do usuário ao usar a API Storage Access, mas não
determinar o que fazer quando o acesso for restaurado. Se A e B forem sites diferentes
no mesmo conjunto de sites relacionados, e A incorpora B, B pode chamar
requestStorageAccess() e tenha acesso ao armazenamento próprio sem solicitações
o usuário. Os conjuntos de sites relacionados não realizam nenhuma comunicação entre sites. Para
exemplo, configurar um Conjunto de sites relacionados não fará com que os cookies que pertençam
para B para começar a ser enviado para A. Se você
quiser compartilhar esses dados, terá que compartilhá-los você mesmo, por exemplo,
enviar um window.postMessage de um iframe B para um
Um quadro.
Acesso a cookies não particionados por padrão
Os conjuntos de sites relacionados não permitem o acesso implícito a cookies não particionados
sem invocar uma API. Cookies entre sites não são disponibilizados
por default dentro do conjunto. Os conjuntos de sites relacionados só permitem sites dentro do conjunto como
pule a solicitação de permissão da API Storage Access.
Um iframe precisa chamar document.requestStorageAccess() se quiser acessar o
ou a página de nível superior pode chamar document.requestStorageAccessFor().
Compartilhar feedback
Ao enviar um conjunto no GitHub e trabalhar com a API Storage Access e a API requestStorageAccessFor, você pode compartilhar sua experiência com o processo e os problemas que encontrar.
Para participar de discussões sobre conjuntos de sites relacionados:
- Participe da lista de e-mails pública dos conjuntos de sites relacionados.
- Apresente os problemas e acompanhe a discussão no repositório de conjuntos de sites relacionados do GitHub (em inglês).

