রিলেটেড ওয়েবসাইট সেট (RWS) হল একটি ওয়েব প্ল্যাটফর্ম মেকানিজম যা ব্রাউজারদের ডোমেনের একটি সংগ্রহের মধ্যে সম্পর্ক বুঝতে সাহায্য করে। এটি ব্রাউজারগুলিকে নির্দিষ্ট সাইট ফাংশনগুলি সক্ষম করার জন্য মূল সিদ্ধান্ত নিতে দেয় (যেমন ক্রস-সাইট কুকিগুলিতে অ্যাক্সেসের অনুমতি দেওয়া হয় কিনা) এবং ব্যবহারকারীদের কাছে এই তথ্য উপস্থাপন করতে।
যেহেতু Chrome তৃতীয় পক্ষের কুকিগুলিকে অবমূল্যায়ন করে, এর লক্ষ্য হল ব্যবহারকারীদের গোপনীয়তা উন্নত করার সময় ওয়েবে মূল ব্যবহারের ক্ষেত্রে বজায় রাখা৷ উদাহরণস্বরূপ, অনেক সাইট একক ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য একাধিক ডোমেনের উপর নির্ভর করে। সংস্থাগুলি একাধিক ব্যবহারের ক্ষেত্রে বিভিন্ন শীর্ষ-স্তরের ডোমেন বজায় রাখতে চাইতে পারে যেমন দেশ নির্দিষ্ট ডোমেন বা ছবি বা ভিডিও হোস্ট করার জন্য পরিষেবা ডোমেন। সম্পর্কিত ওয়েবসাইট সেটগুলি নির্দিষ্ট নিয়ন্ত্রণ সহ সাইটগুলিকে ডোমেন জুড়ে ডেটা ভাগ করতে দেয়৷
একটি সম্পর্কিত ওয়েবসাইট সেট কি?
একটি উচ্চ স্তরে, একটি সম্পর্কিত ওয়েবসাইট সেট হল ডোমেনের একটি সংগ্রহ, যার জন্য একটি একক "সেট প্রাথমিক" এবং সম্ভাব্য একাধিক "সেট সদস্য" রয়েছে।
নিম্নলিখিত উদাহরণে, primary প্রাথমিক ডোমেনের তালিকা করে এবং associatedSites সেই ডোমেনগুলির তালিকা করে যা সংশ্লিষ্ট উপসেটের প্রয়োজনীয়তা পূরণ করে।
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
ক্যানোনিকাল সম্পর্কিত ওয়েবসাইট সেট তালিকা হল একটি JSON ফাইল ফরম্যাটে সার্বজনীনভাবে দেখা যায় এমন একটি তালিকা যা সম্পর্কিত ওয়েবসাইট সেট GitHub রিপোজিটরিতে হোস্ট করা হয়, যা সমস্ত সেটের জন্য সত্যের উৎস হিসেবে কাজ করে। Chrome এই ফাইলটিকে তার আচরণে প্রয়োগ করতে ব্যবহার করে।
শুধুমাত্র যারা একটি ডোমেনের উপর প্রশাসনিক নিয়ন্ত্রণ আছে তারা সেই ডোমেনের সাথে একটি সেট তৈরি করতে পারে। জমাদানকারীদের প্রতিটি "সেট সদস্য" এর "সেট প্রাইমারি" এর সাথে সম্পর্ক ঘোষণা করতে হবে। সেট সদস্যরা বিভিন্ন ডোমেন প্রকারের পরিসর অন্তর্ভুক্ত করতে পারে এবং একটি ব্যবহারের ক্ষেত্রের উপর ভিত্তি করে একটি উপসেটের অংশ হতে হবে।
যদি আপনার অ্যাপ্লিকেশনটি একই সম্পর্কিত ওয়েবসাইট সেটের মধ্যে থাকা সাইটগুলিতে ক্রস-সাইট কুকিজ (যাকে তৃতীয় পক্ষের কুকিও বলা হয়) অ্যাক্সেসের উপর নির্ভর করে, আপনি সেই কুকিগুলিতে অ্যাক্সেসের অনুরোধ করতে স্টোরেজ অ্যাক্সেস API (SAA) এবং requestStorageAccessFor API ব্যবহার করতে পারেন। প্রতিটি সাইট যে উপসেটের অংশ তার উপর নির্ভর করে, ব্রাউজার অনুরোধটি ভিন্নভাবে পরিচালনা করতে পারে।
সেট জমা দেওয়ার প্রক্রিয়া এবং প্রয়োজনীয়তা সম্পর্কে আরও জানতে, জমা দেওয়ার নির্দেশিকা দেখুন। জমা দেওয়া সেটগুলি জমাগুলি যাচাই করার জন্য বিভিন্ন প্রযুক্তিগত চেকের মধ্য দিয়ে যাবে।
সম্পর্কিত ওয়েবসাইট সেট ক্ষেত্রে ব্যবহার
সংশ্লিষ্ট ওয়েবসাইট সেটগুলি সেই ক্ষেত্রেগুলির জন্য একটি ভাল মিল যখন কোনও সংস্থার বিভিন্ন শীর্ষ-স্তরের সাইটগুলিতে ভাগ করা পরিচয়ের প্রয়োজন হয়৷
সম্পর্কিত ওয়েবসাইট সেটগুলির জন্য কিছু ব্যবহারের ক্ষেত্রে হল:
- দেশ কাস্টমাইজেশন । শেয়ার্ড ইনফ্রাস্ট্রাকচারের উপর নির্ভর করার সময় স্থানীয় সাইটগুলি ব্যবহার করা (example.co.uk example.ca দ্বারা হোস্ট করা পরিষেবার উপর নির্ভর করতে পারে)।
- সার্ভিস ডোমেন ইন্টিগ্রেশন । ব্যবহারকারীরা কখনোই সরাসরি ইন্টারঅ্যাক্ট করে না এমন পরিষেবার ডোমেনগুলি ব্যবহার করে, কিন্তু একই সংস্থার সাইটগুলি (উদাহরণ-cdn.com) জুড়ে পরিষেবা প্রদান করে।
- ব্যবহারকারীর বিষয়বস্তু বিচ্ছেদ । বিভিন্ন ডোমেনে ডেটা অ্যাক্সেস করা যা ব্যবহারকারীর আপলোড করা বিষয়বস্তুকে নিরাপত্তার কারণে অন্যান্য সাইটের বিষয়বস্তু থেকে আলাদা করে, যখন স্যান্ডবক্সড ডোমেনকে প্রমাণীকরণ (এবং অন্যান্য) কুকিজ অ্যাক্সেস করার অনুমতি দেয়। আপনি যদি নিষ্ক্রিয় ব্যবহারকারী-আপলোড করা সামগ্রী পরিবেশন করেন, তাহলে আপনি সেরা অনুশীলনগুলি অনুসরণ করে একই ডোমেনে নিরাপদে হোস্ট করতে সক্ষম হতে পারেন৷
- এম্বেড করা প্রমাণীকৃত বিষয়বস্তু । সমস্ত অনুমোদিত বৈশিষ্ট্য (ভিডিও, নথি, বা সংস্থানগুলি শীর্ষ-স্তরের সাইটে সাইন ইন করা ব্যবহারকারীর জন্য সীমাবদ্ধ) থেকে এম্বেড করা সামগ্রী সমর্থন করে।
- সাইন ইন করুন অনুমোদিত বৈশিষ্ট্য জুড়ে সাইন-ইন সমর্থন করে। FedCM API কিছু ব্যবহারের ক্ষেত্রেও উপযুক্ত হতে পারে।
- বিশ্লেষণ পরিষেবার গুণমান উন্নত করার জন্য অনুমোদিত বৈশিষ্ট্য জুড়ে ব্যবহারকারীর ভ্রমণের বিশ্লেষণ এবং পরিমাপ স্থাপন করা।
সম্পর্কিত ওয়েবসাইট ইন্টিগ্রেশন বিশদ সেট করে
স্টোরেজ অ্যাক্সেস API
স্টোরেজ অ্যাক্সেস API (SAA) সঞ্চয়স্থান অ্যাক্সেস করার জন্য এমবেডেড ক্রস-অরিজিন সামগ্রীর জন্য একটি উপায় প্রদান করে যেটি সাধারণত শুধুমাত্র প্রথম পক্ষের প্রসঙ্গে অ্যাক্সেস করতে পারে।
এমবেডেড রিসোর্সগুলি বর্তমানে তাদের স্টোরেজ অ্যাক্সেস আছে কিনা তা পরীক্ষা করতে এবং ব্যবহারকারী এজেন্টের কাছ থেকে অ্যাক্সেসের অনুরোধ করতে SAA পদ্ধতি ব্যবহার করতে পারে।
যখন থার্ড-পার্টি কুকিজ ব্লক করা হয় কিন্তু রিলেটেড ওয়েবসাইট সেট (RWS) সক্রিয় থাকে, তখন Chrome স্বয়ংক্রিয়ভাবে ইন্ট্রা-RWS প্রসঙ্গে অনুমতি দেবে এবং অন্যথায় ব্যবহারকারীকে একটি প্রম্পট দেখাবে। (একটি "ইন্ট্রা-আরডব্লিউএস প্রসঙ্গ" একটি প্রসঙ্গ, যেমন একটি আইফ্রেম, যার এমবেড করা সাইট এবং শীর্ষ-স্তরের সাইট একই RWS-এ রয়েছে৷)
চেক করুন এবং স্টোরেজ অ্যাক্সেসের অনুরোধ করুন
তাদের বর্তমানে সঞ্চয়স্থানে অ্যাক্সেস আছে কিনা তা পরীক্ষা করতে, এমবেড করা সাইটগুলি Document.hasStorageAccess() পদ্ধতি ব্যবহার করতে পারে৷
পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা একটি বুলিয়ান মান দিয়ে সমাধান করে যা নির্দেশ করে যে ডকুমেন্টটির ইতিমধ্যেই কুকিগুলিতে অ্যাক্সেস আছে কিনা। যদি আইফ্রেম শীর্ষ ফ্রেমের মতো একই-অরিজিন হয় তবে প্রতিশ্রুতিটিও সত্য হয়।
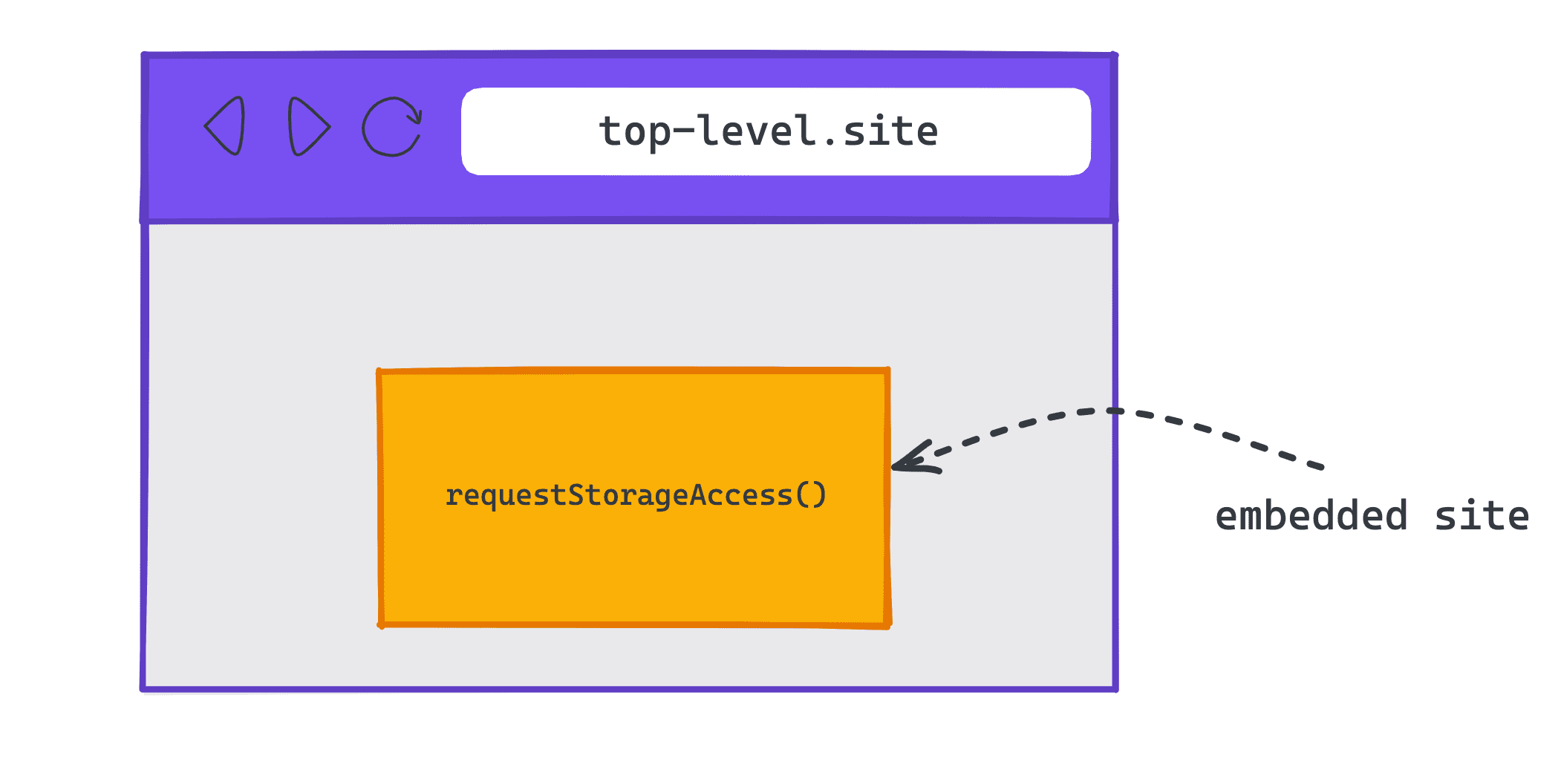
একটি ক্রস-সাইট প্রসঙ্গে কুকিজ অ্যাক্সেসের অনুরোধ করতে এমবেড করা সাইটগুলি Document.requestStorageAccess() (rSA) ব্যবহার করতে পারে।
requestStorageAccess() API বলতে বোঝানো হয় একটি আইফ্রেমের মধ্যে থেকে কল করা। সেই iframe-কে সবেমাত্র ব্যবহারকারীর ইন্টারঅ্যাকশন পেতে হবে (একটি ব্যবহারকারীর অঙ্গভঙ্গি , যা সমস্ত ব্রাউজারের জন্য প্রয়োজন), কিন্তু Chrome এর অতিরিক্ত প্রয়োজন যে গত 30 দিনের মধ্যে কোনও সময়ে, ব্যবহারকারী সেই আইফ্রেমের মালিকানাধীন সাইটটি পরিদর্শন করেছেন এবং এর সাথে যোগাযোগ করেছেন সেই সাইটটি বিশেষভাবে—একটি শীর্ষ-স্তরের নথি হিসেবে, আইফ্রেমে নয়।
requestStorageAccess() একটি প্রতিশ্রুতি প্রদান করে যা সঞ্চয়স্থানে অ্যাক্সেস দেওয়া হলে তা সমাধান করে। প্রতিশ্রুতি প্রত্যাখ্যান করা হয়, কারণ উল্লেখ করে, যদি কোনো কারণে প্রবেশাধিকার অস্বীকার করা হয়।
Chrome-এ requestStorageAccessFor
স্টোরেজ অ্যাক্সেস API শুধুমাত্র এমবেড করা সাইটগুলিকে <iframe> উপাদানগুলির মধ্যে থেকে সঞ্চয়স্থানে অ্যাক্সেসের অনুরোধ করার অনুমতি দেয় যা ব্যবহারকারীর ইন্টারঅ্যাকশন পেয়েছে।
এটি শীর্ষ-স্তরের সাইটগুলির জন্য স্টোরেজ অ্যাক্সেস API গ্রহণ করার ক্ষেত্রে চ্যালেঞ্জ তৈরি করে যা ক্রস-সাইট চিত্র বা স্ক্রিপ্ট ট্যাগ ব্যবহার করে যার জন্য কুকিজ প্রয়োজন।
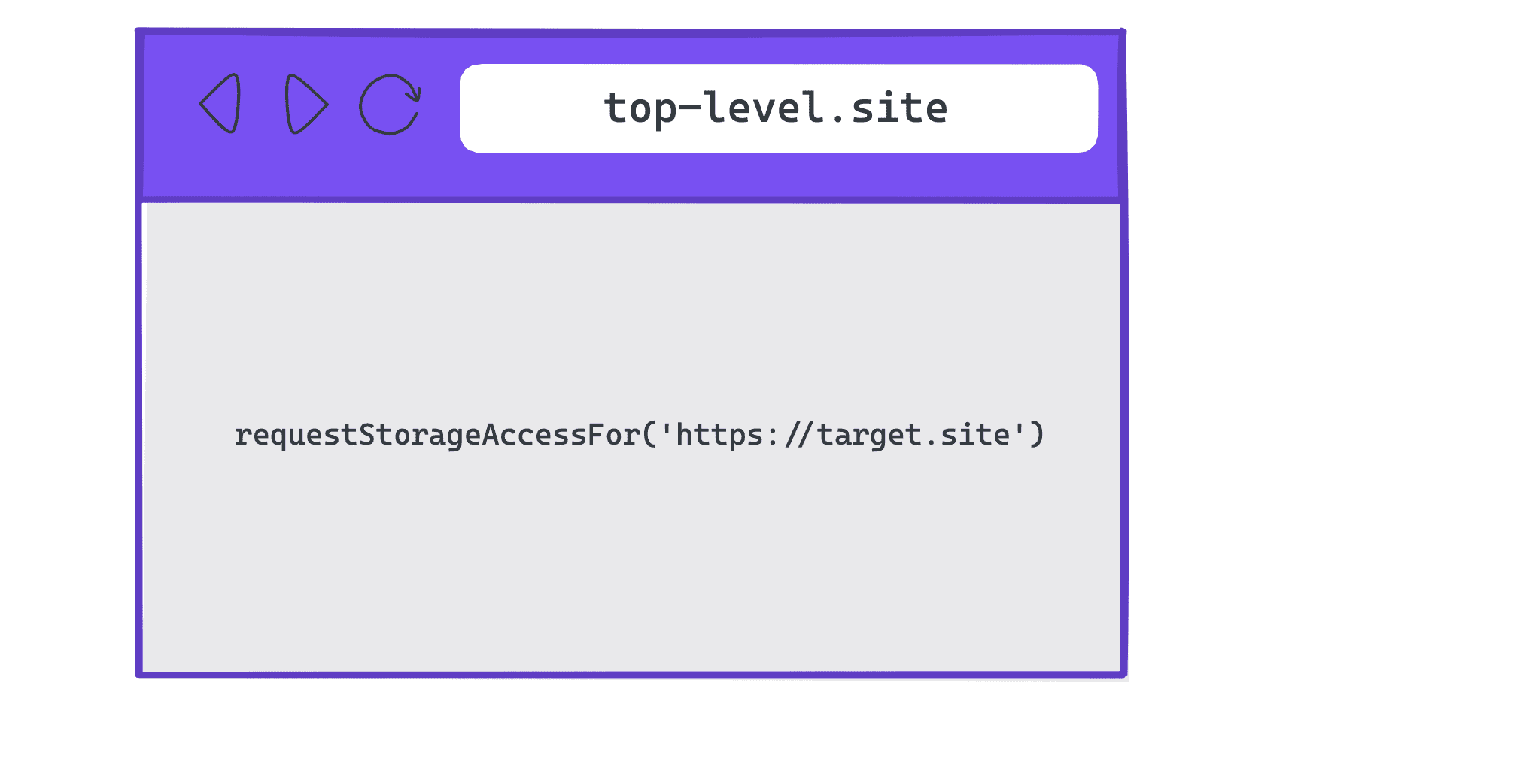
এটি মোকাবেলা করার জন্য, Chrome Document.requestStorageAccessFor() (rSAFor) এর সাথে নির্দিষ্ট উত্সের পক্ষে স্টোরেজ অ্যাক্সেসের অনুরোধ করার জন্য শীর্ষ-স্তরের সাইটগুলির জন্য একটি উপায় প্রয়োগ করেছে৷
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API একটি শীর্ষ-স্তরের নথি দ্বারা কল করা বোঝানো হয়৷ সেই দস্তাবেজটি অবশ্যই ব্যবহারকারীর ইন্টারঅ্যাকশন পেয়েছে। কিন্তু requestStorageAccess() এর বিপরীতে, ক্রোম গত 30 দিনের মধ্যে একটি শীর্ষ-স্তরের নথিতে ইন্টারঅ্যাকশনের জন্য পরীক্ষা করে না কারণ ব্যবহারকারী ইতিমধ্যেই পৃষ্ঠায় রয়েছে৷
স্টোরেজ অ্যাক্সেস অনুমতি পরীক্ষা করুন
কিছু ব্রাউজার বৈশিষ্ট্য, যেমন ক্যামেরা বা ভূ-অবস্থান, অ্যাক্সেস ব্যবহারকারী-প্রদত্ত অনুমতির উপর ভিত্তি করে। পারমিশন এপিআই একটি এপিআই অ্যাক্সেস করার জন্য অনুমতির স্থিতি পরীক্ষা করার একটি উপায় প্রদান করে – এটি মঞ্জুর করা হয়েছে, অস্বীকার করা হয়েছে বা এটির জন্য ব্যবহারকারীর ইন্টারঅ্যাকশনের কিছু ফর্ম প্রয়োজন, যেমন একটি প্রম্পটে ক্লিক করা বা পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করা।
আপনি navigator.permissions.query() ব্যবহার করে অনুমতির স্থিতি জিজ্ঞাসা করতে পারেন।
বর্তমান প্রেক্ষাপটের জন্য স্টোরেজ অ্যাক্সেসের অনুমতি পরীক্ষা করতে আপনাকে 'storage-access' স্ট্রিংটি পাস করতে হবে:
navigator.permissions.query({name: 'storage-access'})
একটি নির্দিষ্ট উত্সের জন্য স্টোরেজ অ্যাক্সেসের অনুমতি পরীক্ষা করতে, আপনাকে 'top-level-storage-access' স্ট্রিংটি পাস করতে হবে:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
মনে রাখবেন যে এমবেডেড মূলের অখণ্ডতা রক্ষা করতে, এটি শুধুমাত্র document.requestStorageAccessFor ব্যবহার করে শীর্ষ-স্তরের নথি দ্বারা প্রদত্ত অনুমতিগুলি পরীক্ষা করে।
অনুমতি স্বয়ংক্রিয়ভাবে মঞ্জুর করা যেতে পারে বা এটির জন্য ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন কিনা তার উপর নির্ভর করে, এটি prompt বা granted করা হবে।
ফ্রেম মডেল প্রতি
আরএসএ অনুদান প্রতি ফ্রেমে প্রযোজ্য। rSA এবং rSAF অনুদান পৃথক অনুমতি হিসাবে গণ্য করা হয়।
প্রতিটি নতুন ফ্রেমকে পৃথকভাবে স্টোরেজ অ্যাক্সেসের অনুরোধ করতে হবে এবং এটি স্বয়ংক্রিয়ভাবে অ্যাক্সেস মঞ্জুর করা হবে। শুধুমাত্র প্রথম অনুরোধের জন্যই ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন, আইফ্রেম দ্বারা শুরু করা পরবর্তী যেকোনো অনুরোধ যেমন নেভিগেশন বা সাবরিসোর্সের জন্য ব্যবহারকারীর অঙ্গভঙ্গির জন্য অপেক্ষা করতে হবে না কারণ এটি প্রাথমিক অনুরোধের মাধ্যমে ব্রাউজিং সেশনের জন্য মঞ্জুর করা হবে।
রিফ্রেশ করা, পুনরায় লোড করা, বা অন্যথায় আইফ্রেম পুনরায় তৈরি করার জন্য আবার অ্যাক্সেসের অনুরোধ করতে হবে।
কুকি প্রয়োজনীয়তা
কুকিজকে অবশ্যই SameSite=None এবং Secure এট্রিবিউট উভয়ই উল্লেখ করতে হবে কারণ rSA শুধুমাত্র কুকিজগুলির অ্যাক্সেস প্রদান করে যেগুলি ক্রস-সাইট প্রসঙ্গে ব্যবহারের জন্য ইতিমধ্যে চিহ্নিত করা হয়েছে ৷
SameSite=Lax , SameSite=Strict , বা SameSite অ্যাট্রিবিউট ছাড়া কুকিগুলি শুধুমাত্র প্রথম পক্ষের ব্যবহারের জন্য এবং rSA নির্বিশেষে ক্রস-সাইট প্রসঙ্গে শেয়ার করা হবে না ৷
নিরাপত্তা
rSAFor-এর জন্য, সাবরিসোর্স অনুরোধগুলির জন্য ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) হেডার বা রিসোর্সে crossorigin অ্যাট্রিবিউট প্রয়োজন, যাতে স্পষ্টভাবে অপ্ট-ইন করা যায়।
বাস্তবায়ন উদাহরণ
একটি এমবেডেড ক্রস-অরিজিন আইফ্রেম থেকে স্টোরেজ অ্যাক্সেসের অনুরোধ করুন

requestStorageAccess() ব্যবহার করা। আপনার স্টোরেজ অ্যাক্সেস আছে কিনা তা পরীক্ষা করুন
আপনার কাছে ইতিমধ্যেই স্টোরেজ অ্যাক্সেস আছে কিনা তা পরীক্ষা করতে document.hasStorageAccess() ব্যবহার করুন।
প্রতিশ্রুতি সত্য হলে, আপনি ক্রস-সাইট প্রসঙ্গে স্টোরেজ অ্যাক্সেস করতে পারেন। এটি মিথ্যা সমাধান করলে, আপনাকে স্টোরেজ অ্যাক্সেসের অনুরোধ করতে হবে।
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
স্টোরেজ অ্যাক্সেসের অনুরোধ করুন
আপনি যদি স্টোরেজ অ্যাক্সেসের অনুরোধ করতে চান, প্রথমে স্টোরেজ অ্যাক্সেসের অনুমতি navigator.permissions.query({name: 'storage-access'}) পরীক্ষা করে দেখুন যে এটির জন্য ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন বা এটি স্বয়ংক্রিয়ভাবে মঞ্জুর করা যেতে পারে।
অনুমতি granted হলে আপনি document.requestStorageAccess() কল করতে পারেন এবং এটি ব্যবহারকারীর অঙ্গভঙ্গি ছাড়াই সফল হওয়া উচিত।
যদি অনুমতির স্থিতি prompt হয় তবে আপনাকে একটি ব্যবহারকারীর অঙ্গভঙ্গির পরে document.requestStorageAccess() কলটি শুরু করতে হবে, যেমন একটি বোতাম ক্লিক৷
উদাহরণ:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
ফ্রেমের মধ্যে থেকে পরবর্তী অনুরোধ, নেভিগেশন বা উপ-সম্পদ, ক্রস-সাইট কুকিজ অ্যাক্সেস করার জন্য স্বয়ংক্রিয়ভাবে অনুমতি পাবে। hasStorageAccess() একই সম্পর্কিত ওয়েবসাইট সেট থেকে সত্য এবং ক্রস-সাইট কুকি ফেরত দেয় সেই অনুরোধগুলিতে কোনও অতিরিক্ত জাভাস্ক্রিপ্ট কল ছাড়াই পাঠানো হবে।
শীর্ষ-স্তরের সাইটগুলি ক্রস-অরিজিন সাইটগুলির পক্ষে কুকি অ্যাক্সেসের জন্য অনুরোধ করে

requestStorageAccessFor() ব্যবহার করা শীর্ষ-স্তরের সাইটগুলি নির্দিষ্ট উত্সের পক্ষে স্টোরেজ অ্যাক্সেসের অনুরোধ করতে requestStorageAccessFor() ব্যবহার করতে পারে।
hasStorageAccess() শুধুমাত্র এটিকে কল করা সাইটের স্টোরেজ অ্যাক্সেস আছে কিনা তা পরীক্ষা করে, তাই একটি শীর্ষ স্তরের সাইট অন্য উত্সের জন্য অনুমতি পরীক্ষা করতে পারে।
ব্যবহারকারীকে অনুরোধ করা হবে কিনা বা স্টোরেজ অ্যাক্সেস ইতিমধ্যেই নির্দিষ্ট উত্সে মঞ্জুর করা হয়েছে তা আবিষ্কার করতে, navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) কল করুন) navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) ।
অনুমতি granted হলে আপনি document.requestStorageAccessFor('https://target.site') কল করতে পারেন। এটি ব্যবহারকারীর অঙ্গভঙ্গি ছাড়াই সফল হওয়া উচিত।
যদি অনুমতি prompt করা হয় তবে আপনাকে ব্যবহারকারীর অঙ্গভঙ্গির পিছনে document.requestStorageAccessFor('https://target.site') কলটি হুক করতে হবে, যেমন একটি বোতাম ক্লিক৷
উদাহরণ:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
একটি সফল requestStorageAccessFor() কলের পরে, ক্রস-সাইট অনুরোধে কুকি অন্তর্ভুক্ত হবে যদি তারা CORS বা ক্রসরিজিন অ্যাট্রিবিউট অন্তর্ভুক্ত করে, তাই সাইটগুলি একটি অনুরোধ ট্রিগার করার আগে অপেক্ষা করতে চাইতে পারে।
অনুরোধগুলি অবশ্যই credentials: 'include' বিকল্প এবং সংস্থানগুলিতে অবশ্যই crossorigin="use-credentials" বৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে৷
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
কীভাবে স্থানীয়ভাবে পরীক্ষা করা যায়
পূর্বশর্ত
স্থানীয়ভাবে সম্পর্কিত ওয়েবসাইট সেটগুলি পরীক্ষা করতে, কমান্ড লাইন থেকে চালু করা Chrome 119 বা উচ্চতর ব্যবহার করুন এবং test-third-party-cookie-phaseout Chrome পতাকা সক্ষম করুন।
Chrome পতাকা সক্ষম করুন
প্রয়োজনীয় ক্রোম পতাকা সক্ষম করতে, ঠিকানা বার থেকে chrome://flags#test-third-party-cookie-phaseout নেভিগেট করুন এবং ফ্ল্যাগটিকে Enabled এ পরিবর্তন করুন৷ পতাকাগুলি পরিবর্তন করার পরে ব্রাউজারটি পুনরায় চালু করতে ভুলবেন না।
একটি স্থানীয় সম্পর্কিত ওয়েবসাইট সেট সহ Chrome চালু করুন৷
স্থানীয়ভাবে ঘোষিত সম্পর্কিত ওয়েবসাইট সেটের সাথে Chrome লঞ্চ করতে, একটি JSON অবজেক্ট তৈরি করুন যাতে URL গুলি থাকে যা একটি সেটের সদস্য এবং এটিকে --use-related-website-set এ পাস করুন।
পতাকা সহ Chromium চালানোর বিষয়ে আরও জানুন৷
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
উদাহরণ
স্থানীয়ভাবে সম্পর্কিত ওয়েবসাইট সেটগুলি সক্ষম করতে, আপনাকে chrome://flags এ test-third-party-cookie-phaseout সক্ষম করতে হবে এবং JSON-এর সাথে --use-related-website-set পতাকা সহ কমান্ড-লাইন থেকে Chrome চালু করতে হবে একটি সেটের সদস্য URL গুলি ধারণকারী বস্তু।
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
আপনার ক্রস-সাইট কুকিজ অ্যাক্সেস আছে কিনা যাচাই করুন
যে সাইটগুলি পরীক্ষা করা হচ্ছে সেগুলি থেকে APIs (rSA বা rSAFor) কল করুন এবং ক্রস-সাইট কুকিগুলিতে অ্যাক্সেস যাচাই করুন৷
সম্পর্কিত ওয়েবসাইট জমা প্রক্রিয়া সেট
ডোমেনগুলির মধ্যে সম্পর্ক ঘোষণা করতে এবং তারা কোন উপসেটের অংশ তা নির্দিষ্ট করতে নিম্নলিখিত পদক্ষেপগুলি নিন৷
1. আপনার RWS সনাক্ত করুন
প্রাসঙ্গিক ডোমেনগুলি সনাক্ত করুন, যার মধ্যে প্রাথমিক সেট এবং সেট সদস্য রয়েছে যা সম্পর্কিত ওয়েবসাইট সেটের অংশ হবে৷ এছাড়াও প্রতিটি সেট সদস্যের অন্তর্গত কোন উপসেট প্রকার সনাক্ত করুন।
2. আপনার RWS জমা তৈরি করুন
GitHub সংগ্রহস্থলের একটি স্থানীয় অনুলিপি (ক্লোন বা কাঁটা) তৈরি করুন। একটি নতুন শাখায় আপনার সেট প্রতিফলিত করতে related_website_sets.JSON ফাইলে পরিবর্তন করুন। আপনার সেটের সঠিক JSON বিন্যাস এবং গঠন নিশ্চিত করতে, আপনি JSON জেনারেটর টুল ব্যবহার করতে পারেন।
3. নিশ্চিত করুন যে আপনার RWS প্রযুক্তিগত প্রয়োজনীয়তা পূরণ করে
নিশ্চিত করুন যে সেট গঠনের প্রয়োজনীয়তা এবং সেট বৈধতা প্রয়োজনীয়তা রয়েছে।
4. স্থানীয়ভাবে আপনার RWS পরীক্ষা করুন
আপনার সেট জমা দেওয়ার জন্য একটি পুল অনুরোধ (PR) তৈরি করার আগে, আপনার জমা দেওয়া স্থানীয়ভাবে পরীক্ষা করুন যাতে এটি সমস্ত প্রয়োজনীয় চেক পাস করে।
5. আপনার RWS জমা দিন
সম্পর্কিত_website_sets.JSON ফাইলে একটি PR তৈরি করে সম্পর্কিত ওয়েবসাইট সেট জমা দিন যেখানে Chrome ক্যানোনিকাল সম্পর্কিত ওয়েবসাইট সেট তালিকা হোস্ট করে। (PRs তৈরি করার জন্য একটি GitHub অ্যাকাউন্ট প্রয়োজন, এবং আপনি তালিকায় অবদান রাখার আগে আপনাকে একটি অবদানকারীর লাইসেন্স চুক্তি (CLA) স্বাক্ষর করতে হবে।)
একবার PR তৈরি হয়ে গেলে, ধাপ 3 থেকে প্রয়োজনীয়তাগুলি রয়েছে কিনা তা নিশ্চিত করার জন্য একটি সিরিজ চেক সম্পন্ন করা হয়, যেমন নিশ্চিত করা যে আপনি CLA তে স্বাক্ষর করেছেন এবং .well-known ফাইলটি বৈধ।
সফল হলে, PR নির্দেশ করবে যে চেক পাস করা হয়েছে। অনুমোদিত পিআরগুলি প্রতি সপ্তাহে একবার (মঙ্গলবার পূর্ব সময় 12 টায়) ক্যানোনিকাল সম্পর্কিত ওয়েবসাইট সেট তালিকায় ব্যাচগুলিতে ম্যানুয়ালি মার্জ করা হবে। কোনো চেক ব্যর্থ হলে, জমাকারীকে GitHub-এ PR ব্যর্থতার মাধ্যমে অবহিত করা হবে। জমাদানকারী ত্রুটিগুলি ঠিক করতে এবং PR আপডেট করতে পারে এবং মনে রাখবেন যে:
- যদি PR ব্যর্থ হয়, তাহলে একটি ত্রুটি বার্তা অতিরিক্ত তথ্য প্রদান করবে কেন জমাটি ব্যর্থ হতে পারে। ( উদাহরণ )।
- সমস্ত টেকনিক্যাল চেক সেট জমা নিয়ন্ত্রক GitHub এ পরিচালিত হয়, এবং ফলস্বরূপ প্রযুক্তিগত চেকের ফলে সমস্ত জমা ব্যর্থতা GitHub-এ দেখা যাবে।
এন্টারপ্রাইজ নীতি
এন্টারপ্রাইজ ব্যবহারকারীদের চাহিদা মেটাতে Chrome-এর দুটি নীতি রয়েছে:
- যে সিস্টেমগুলি সম্পর্কিত ওয়েবসাইট সেটগুলির সাথে একীভূত করতে সক্ষম নাও হতে পারে সেগুলি সম্পর্কিত ওয়েবসাইট সেট বৈশিষ্ট্যগুলিকে Chrome এর সমস্ত এন্টারপ্রাইজ দৃষ্টান্তে
RelatedWebsiteSetsEnabledনীতির সাথে অক্ষম করতে পারে৷ - কিছু এন্টারপ্রাইজ সিস্টেমে নিবন্ধনযোগ্য ডোমেন সহ অভ্যন্তরীণ-শুধুমাত্র সাইট (যেমন একটি ইন্ট্রানেট) থাকে যা তাদের সম্পর্কিত ওয়েবসাইট সেটের ডোমেনগুলির থেকে আলাদা। যদি তাদের এই সাইটগুলিকে তাদের সম্পর্কিত ওয়েবসাইট সেটের অংশ হিসাবে গণ্য করার প্রয়োজন হয় তাদের সর্বজনীনভাবে প্রকাশ না করে (যেহেতু ডোমেনগুলি গোপনীয় হতে পারে) তারা
RelatedWebsiteSetsOverridesনীতির সাথে তাদের সর্বজনীন সম্পর্কিত ওয়েবসাইট সেট তালিকাকে বাড়িয়ে বা ওভাররাইড করতে পারে।
ক্রোম পাবলিক এবং এন্টারপ্রাইজ সেটের যেকোন ছেদ দুটির একটিতে সমাধান করে, replacemements বা additions নির্দিষ্ট করা হয়েছে কিনা তার উপর নির্ভর করে।
উদাহরণস্বরূপ, সর্বজনীন সেটের জন্য {primary: A, associated: [B, C]} :
replacements সেট: | {primary: C, associated: [D, E]} |
| এন্টারপ্রাইজ সেট একটি নতুন সেট গঠনের জন্য সাধারণ সাইটকে শোষণ করে। | |
| ফলাফল সেট: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions সেট: | {primary: C, associated: [D, E]} |
| পাবলিক এবং এন্টারপ্রাইজ সেট একত্রিত হয়. | |
| ফলাফল সেট: | {primary: C, associated: [A, B, D, E]} |
সম্পর্কিত ওয়েবসাইট সেটের সমস্যা সমাধান করুন
"ব্যবহারকারীর প্রম্পট" এবং "ব্যবহারকারীর অঙ্গভঙ্গি"
একটি "ব্যবহারকারী প্রম্পট" এবং "ব্যবহারকারীর অঙ্গভঙ্গি" ভিন্ন জিনিস। একই সম্পর্কিত ওয়েবসাইট সেটে থাকা সাইটগুলির জন্য Chrome ব্যবহারকারীদের অনুমতির প্রম্পট দেখাবে না, তবে Chrome এর এখনও প্রয়োজন যে ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করেছেন৷ অনুমতি দেওয়ার আগে, Chrome-এর একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন, যাকে "ব্যবহারকারীর মিথস্ক্রিয়া" বা "ব্যবহারকারী সক্রিয়করণ"ও বলা হয়৷ কারণ ওয়েব প্ল্যাটফর্ম ডিজাইন নীতির কারণে একটি সম্পর্কিত ওয়েবসাইট সেট প্রসঙ্গ (যেমন requestStorageAccess() ) এর বাইরে স্টোরেজ অ্যাক্সেস API-এর ব্যবহারের জন্যও ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন।
অন্যান্য সাইটের কুকিজ বা স্টোরেজ অ্যাক্সেস করুন
সম্পর্কিত ওয়েবসাইট সেটগুলি বিভিন্ন সাইটের জন্য স্টোরেজকে একত্রিত করে না: এটি কেবল সহজ (প্রম্পট-মুক্ত) requestStorageAccess() কলগুলিকে অনুমতি দেয়৷ সম্পর্কিত ওয়েবসাইট সেটগুলি শুধুমাত্র স্টোরেজ অ্যাক্সেস API ব্যবহার করার ক্ষেত্রে ব্যবহারকারীর ঘর্ষণকে কম করে, কিন্তু একবার অ্যাক্সেস পুনরুদ্ধার করা হলে কী করতে হবে তা নির্দেশ করে না। যদি A এবং B একই সম্পর্কিত ওয়েবসাইট সেটে ভিন্ন সাইট হয় এবং A B এম্বেড করে, B requestStorageAccess() কে কল করতে পারে এবং ব্যবহারকারীকে অনুরোধ না করেই প্রথম পক্ষের স্টোরেজে অ্যাক্সেস পেতে পারে। সম্পর্কিত ওয়েবসাইট সেটগুলি কোনও ক্রস-সাইট যোগাযোগ সম্পাদন করে না। উদাহরণস্বরূপ, একটি সম্পর্কিত ওয়েবসাইট সেট সেট আপ করার ফলে B-এর অন্তর্গত কুকিগুলি A-তে পাঠানো শুরু হবে না। আপনি যদি সেই ডেটা ভাগ করতে চান, তাহলে আপনাকে নিজে ভাগ করতে হবে, উদাহরণস্বরূপ একটি window.postMessage থেকে পাঠানোর মাধ্যমে। একটি ফ্রেমে একটি বি আইফ্রেম।
ডিফল্টরূপে বিভক্ত কুকি অ্যাক্সেস
সম্পর্কিত ওয়েবসাইট সেটগুলি কোনো API চালু না করে অন্তর্নিহিত বিভাজনহীন কুকি অ্যাক্সেসের অনুমতি দেয় না। ক্রস-সাইট কুকিজ সেটের মধ্যে ডিফল্টরূপে উপলব্ধ করা হয় না; সম্পর্কিত ওয়েবসাইট সেটগুলি সেটের মধ্যে থাকা সাইটগুলিকে স্টোরেজ অ্যাক্সেস API অনুমতি প্রম্পট এড়িয়ে যাওয়ার অনুমতি দেয়৷ একটি iframe তার কুকিজ অ্যাক্সেস করতে চাইলে document.requestStorageAccess() কে কল করতে হবে, অথবা শীর্ষ-স্তরের পৃষ্ঠাটি document.requestStorageAccessFor() কল করতে পারে।
মতামত শেয়ার করুন
GitHub-এ একটি সেট জমা দেওয়া এবং স্টোরেজ অ্যাক্সেস API এবং requestStorageAccessFor API-এর সাথে কাজ করা প্রক্রিয়া এবং আপনি যে কোনো সমস্যায় পড়েন সে বিষয়ে আপনার অভিজ্ঞতা শেয়ার করার সুযোগ।
সম্পর্কিত ওয়েবসাইট সেট সম্পর্কে আলোচনায় যোগ দিতে:
- সংশ্লিষ্ট ওয়েবসাইট সেট পাবলিক মেইলিং তালিকা যোগদান করুন.
- সমস্যাগুলি উত্থাপন করুন এবং সম্পর্কিত ওয়েবসাইট সেট GitHub রেপোতে আলোচনা অনুসরণ করুন।

