Mercado Libre היא פלטפורמת המסחר האלקטרוני המובילה באמריקה הלטינית, שפועלת ב-18 מדינות. יש להם תשתית דיגיטלית מורכבת עם יותר מ-100 מיליון משתמשים פעילים ומגוון רחב של שירותים, כולל זירת מסחר, תשלומים (Mercado Pago) ולוגיסטיקה.
ל-Mercado Libre יש יותר מ-40 דומיינים, ורבים מהם הסתמכו בעבר על קובצי Cookie של צד שלישי כדי להפעיל תכונות כמו אימות משתמשים באתרים שונים וזיהוי הונאות.
ב-Mercado Libre ערכו עבודה נרחבת לזיהוי חוויות משתמש ופונקציות קריטיות שעשויות להסתמך על קובצי cookie של צד שלישי. המחקר וההטמעה של חלופות לקובצי cookie של צד שלישי, כולל ממשקי API של ארגז החול לפרטיות, עוזרים להבטיח שהנכסים שלהם פועלים כצפוי וממשיכים לספק למשתמשים חוויה חיובית, גם אם קובצי ה-Cookie של הצד השלישי זמינים וגם אם לא.
בהמשך מוסבר על התהליך שבו Mercado Libre צמצמה את ההסתמכות שלה על קובצי cookie של צד שלישי כדי להגן על פרטיות הלקוחות שלה.
ביקורת של קובצי cookie והערכת ההשפעה
ב-Mercado Libre התייחסו לשלושה היבטים של השימוש בקובצי cookie של צד שלישי:
- האם Mercado Libre מסתמכת על שיתוף קובצי cookie בין אתרים שונים בדומיינים שלה?
- האם השירותים שהם מספקים כצד שלישי תלויים בקובצי Cookie של צד שלישי?
- האם שירותים של צד שלישי שהאתר מסתמך עליהם יושפעו אם קובצי cookie של צד שלישי לא יהיו זמינים?
כדי להעריך את ההשפעה של השימוש בקובצי Cookie של צד שלישי בנכסים דיגיטליים בקנה מידה כזה, נדרשה גישה מתואמת כי יש מעורבות של הרבה יחידות עסקיות.
צוות הפלטפורמה של Mercado Libre לקידום האתר הוביל ביקורת השפעה וסיפק תקשורת ותמיכה מרוכזת לצוותים אחרים. הדרכה ומשאבים שיעזרו להבין את השינויים הנדרשים ברמת החברה, כדי שכל הצוותים יוכלו לאמץ את השיטות החדשות.
תרחישים לדוגמה לשיתוף קובצי cookie בין אתרים
כל יחידה עסקית של Mercado Libre פועלת בדומיינים נפרדים, כמו mercadolibre.com, mercadopago.com ו-mercadoshops.com.
בעזרת ביקורת מפורטת, הם גילו איפה שיתוף קובצי cookie בין אתרים היה קריטי לחוויית המשתמשים בסביבה העסקית שלהם:
- אימות משתמשים: ייתכן שחלק מ-75 מיליון הקונים הפעילים בחודש ב-18 מדינות יחולו שיבושים.
- ניתוח נתונים פנימי: יותר מ-4,000 אנליסטים עסקיים מסתמכים על נתונים מאתרים שונים לצורך קבלת החלטות. השפעה פוטנציאלית על המעקב אחר התהליך שעובר המשתמש.
- מניעת הונאות: חיוני לתהליכי תשלום מאובטחים כשקובצי cookie של צד שלישי לא זמינים (יותר מ-50 רכישות לשנייה ב-Mercado Libre, 244 עסקאות לשנייה ב-Mercado Pago).
הניתוח המקיף הזה כלל מידע כמו הצוות, הבעלים, ההשפעה העסקית, תיאור התרחיש לדוגמה, ההתנהגות הנוכחית, השיבושים הפוטנציאליים והפתרון המוצע של ארגז החול לפרטיות.
קובצי Cookie עם חלוקה למחיצות ב-Mercado Libre
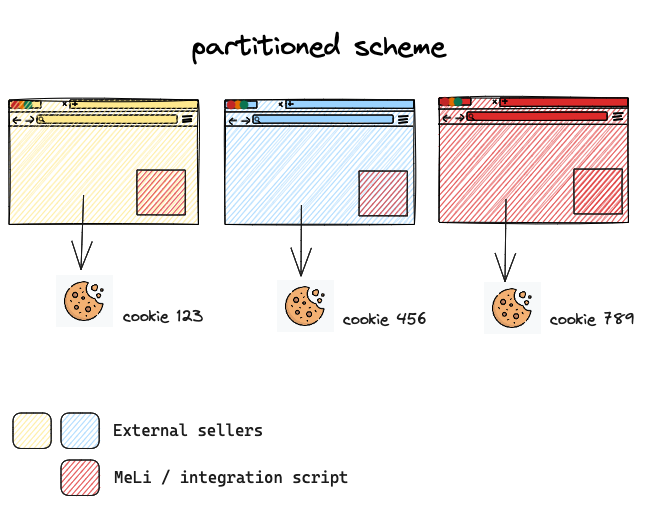
קובצי Cookie עם חלוקה למחיצות, שנקראים גם CHIPS, מאפשרים למפתחים להגדיר קובץ cookie לאחסון מפולח, עם מאגרים נפרדים של קובצי cookie לכל אתר ברמה העליונה.
שימוש ב-CHIPS לזיהוי הונאות ללא קובצי cookie של צד שלישי
האתגר
Mercado Libre משתמשת בקובצי cookie של צד שלישי כדי לספק חוויית משתמש חלקה למשתמשים שמשתמשים בפלטפורמת התשלומים שלה, גם לתשלומים שמתבצעים ישירות בפלטפורמה וגם לשילובים שקופים שמשתמשים ב-Mercado Pago כחברת עיבוד תשלומים. לדוגמה, הם משתמשים בקובצי cookie של צד שלישי במנגנונים שיעזרו לזהות מתי נעשה שימוש בכרטיס אשראי ממכשיר שהמשתמש מכיר, וכך למנוע הונאות בכרטיסי אשראי.
פרטי המכשיר הם אחד מאותות הנתונים העיקריים שבהם נעשה שימוש במודלים של למידת המכונה של Mercado Libre כדי להחליט אם לאשר תשלום או לא. לכן, אם לא תהיה לכם גישה למידע הזה לגבי מספר משמעותי של משתמשים, יכול להיות שתבחינו בירידה משמעותית בשיעור האישור של התשלומים שלהם.
פתרון
כדי להתמודד עם המגבלות של קובצי Cookie של צד שלישי, Mercado Libre בדקה את CHIPS – פתרון שמגדיר קובץ cookie ייחודי לכל אתר שמשולב בפלטפורמת התשלומים שלה. המטרה היא לאפשר ל-Mercado Libre לשמור כמה פרטים לכל חנות בנפרד.
במקרה הזה, CHIPS עזר ל-Mercado Libre לספק חוויה חלקה ויעילה ללקוחות חוזרים, גם כשקובצי cookie של צד שלישי חסומים.
ניתוח מעמיק של הנושא הטכני
שיטת השילוב הנפוצה ביותר לשימוש ב-Mercado Pago כמעבד תשלומים כוללת שימוש ב-JavaScript שמשלב גם מודול ליצירת אסימונים של נתוני כרטיס וגם מודול למניעת הונאות. המודול למניעת הונאות משתמש בקובצי cookie של צד שלישי כדי לקשר תשלומים למכשירים של המשתמשים.
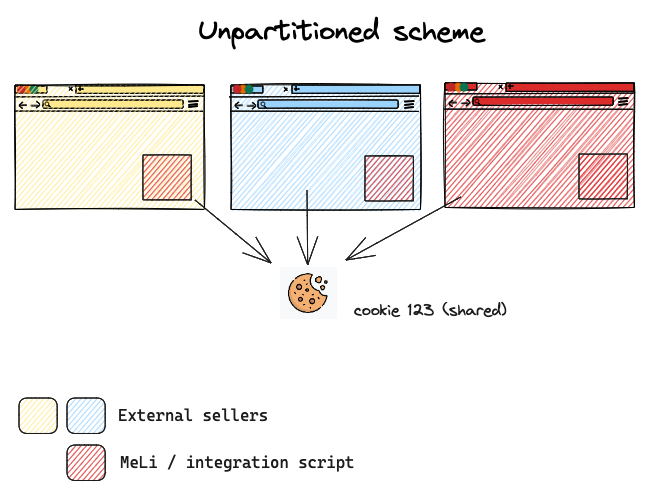
בעבר, באמצעות קובצי cookie של צד שלישי, Mercado Pago הייתה יכולה לזהות מכשירים של משתמשים ולעקוב אחריהם בחנויות שונות, כפי שמתואר בתרשים הבא.

כיום, קובצי cookie מחולקים מאפשרים ל-Mercado Libre לשמור על זיהוי המכשיר על ידי הגדרת קובץ cookie נפרד לכל אתר ברמה העליונה. כפי שמוצג בתמונה הבאה, הגישה הזו שומרת על הפרטיות כי היא מגבילה את שיתוף המידע בין חנויות. המערכת משתמשת בקובצי cookie מחולקים כשקובצי cookie של צד שלישי לא זמינים. כך אפשר להגביל את שיתוף המידע בין חנויות, וכתוצאה מכך לשפר את פרטיות המשתמשים.

פיתוח מוקדם
קודם כל, Mercado Libre השביתה את קובצי ה-cookie של צד שלישי ב-Chrome וווידאה שקובצי ה-cookie שלה לא הוגדרו באתרים שבהם Mercado Libre שימשה כספק צד שלישי. לאחר מכן, Mercado Libre עדכנה את קובצי ה-cookie האלה כך שיחולקו למחיצות. בעזרת השינוי הזה, הם הצליחו לאשר שאפשר להגדיר קובצי cookie מחולקים ב-Chrome, גם אם המשתמש השבית קובצי cookie של צד שלישי. לאחר מכן, Mercado Libre הוסיפה את הכותרת Set-Cookie ולא נתקלה בשגיאות, בהתאם להוראות לתכנון אבטחה של CHIPS.
יעילות עסקית
ב-Mercado Libre כבר התחילו להשתמש ב-CHIPS בשילובים של Mercado Pago ובחנויות Mercado עם דומיינים מותאמים אישית. Mercado Libre שומרת עכשיו קובץ cookie נוסף מחולק, יחד עם קובץ cookie רגיל לא מחולק, במכשירים של המשתמשים שלה.
הטמעת CHIPS ב-Mercado Libre הייתה פשוטה.
בדיקת היעילות של CHIPS במודלים של למידת מכונה לזיהוי הונאות
Mercado Libre מתכננת להפסיק לשלוח את האות הסטנדרטי של קובצי cookie ללא חלוקה לקבוצת בקרה, כדי לדמות תרחיש שבו קובצי cookie של צד שלישי חסומים, ובמקום זאת להשתמש בקובצי cookie מחולקים (CHIPS). בשלב הראשון, קבוצת הבקרה הזו תכלול חלק מהמשתמשים באתר, ו-Mercado Libre מתכננת להגדיל בהדרגה את החלק ואת מספר האתרים במסגרת בדיקת היעילות.
היעילות תימדד לפי אישור התשלומים של קבוצת הבקרה בהשוואה לתקופה דומה בעבר.
ניסויים קודמים
חברת Mercado Libre ערכה ניסוי דומה בקבוצת בקרה כדי לבדוק אם היא יכולה לזהות את אותם מכשירים באמצעות CHIPS במקום קובצי cookie ללא חלוקה למחיצות, ולמדוד את גיל המכשיר (קובץ ה-cookie).
קבוצת הבקרה כללה מוכרים שהוצגו להם מודעות בארגנטינה ובברזיל. שתי הקבוצות התנהגו באותו אופן.
לסיכום, Mercado Libre הצליחה לאמת את הזהות של כ-70% מהמכשירים באמצעות CHIPS, כלומר 30% הנותרים היו משתמשים חדשים או מקרים עם התנהגות לא צפויה.
סיכום הטמעת CHIPS
Mercado Libre מחויבת להגן על פרטיות המשתמשים, גם אם הדבר כרוך בפשרה בין פרטיות לבין חיכוך מינימלי של המשתמשים. היישום של CHIPS היה פשוט ועזר לצמצם את ההשפעה של הפשרה הזו באותו אתר. ב-Mercado Libre עדיין בודקים פתרונות אחרים של ארגז החול לפרטיות, כמו אסימונים של מצב פרטי, שעשויים למלא את הפער בחוויית השימוש לגמרי, וכך לספק את הטוב משני העולמות: פרטיות ושימושיות.
קבוצות של אתרים קשורים ב-Mercado Libre
קבוצות של אתרים קשורים (RWS) הן דרך שבה חברה יכולה להצהיר על קשרים בין אתרים, כדי שדפדפנים יאפשרו גישה מוגבלת לקובצי cookie של צד שלישי למטרות ספציפיות.
שימוש בקבוצות של אתרים קשורים כדי לשמור על יכולות הניתוח
האתגר
כשמכשיר חדש נכנס לאחד מהדומיינים שבבעלות Mercado Libre ובניהולה (O&O), מערכת Meli משתמשת בקובץ cookie כדי להבין את הפעילות של המכשיר בדומיינים שונים, כמו mercadolibre.com ו-mercadopago.com.
פתרון
כדי לטפל במצבים שבהם קובצי cookie של צד שלישי לא זמינים, Mercado Libre הטמיעה את RWS בכל הדומיינים שלה שנחשפים ללקוחות, שבהם נעשה שימוש בקובצי cookie של צד שלישי, תוך שמירה על ההגבלה של דומיין ראשי וחמישה דומיינים משויכים אחרים בקבוצה אחת.
פירוט טכני: איך למצוא את הדומיינים הנכונים שצריך לכלול
במהלך הבדיקה של הדומיינים שצריך לכלול בקבוצה, Mercado Libre מצאה שברבים מהדומיינים שלה יש קובצי Cookie לא מעודכנים שלא בשימוש יותר. הדומיינים האלה לא נכללו בקבוצה.
צוות הפלטפורמה של ממשק החזית של האינטרנט היה אחראי על היצירה והניהול של קבוצות האתרים הקשורות של Mercado Libre. (הקבוצה המלאה זמינה במאגר GitHub של קבוצת האתרים הקשורים).
{
"contact": "infraestructura@mercadolibre.com",
"primary": "https://mercadolibre.com",
"associatedSites": [
"https://mercadolivre.com",
...
],
"rationaleBySite": {
"https://mercadolivre.com": "Mercado Libre in Brazil",
...
},
"ccTLDs": {
"https://mercadolibre.com": [
"https://mercadolibre.com.ar",
...
],
"https://mercadolivre.com": [
"https://mercadolivre.com.br"
],
...
}
},
אחרי אישור ההגשה, הסט הופעל בסביבת הייצור תוך שבועיים בלבד.
שכפול של קובצי cookie של צד שלישי בדומיינים של O&O באמצעות Storage Access API
דרישות
כדי שהשרת יוכל להגדיר קובצי cookie, הוא צריך לתמוך ב-CORS, והבקשות צריכות להיות בין מקורות שונים ולכלול פרטי כניסה:
res.setHeader('Access-Control-Allow-Credentials', 'true');
res.setHeader('Access-Control-Allow-Origin', `${req.headers.origin}`);
קובצי ה-Cookie צריכים להיות מוגדרים עם:
SecureSameSite=None
כשקובצי cookie של צד שלישי לא זמינים כברירת מחדל, הלקוח צריך לבדוק אם יש לו הרשאה לגשת לקובצי cookie שלא חולקו למחיצות באמצעות navigator.permissions.query(), ואז לבקש הרשאות גישה לאחסון לכל דומיין מוטמע באמצעות requestStorageAccessFor(). בנוסף, כדי שסוכן המשתמש יוכל לבקש את ההרשאה בפעם הראשונה, נדרשת אינטראקציה של המשתמש עם המסך (למשל, לחיצה או פעולה במקלדת).
איך מתגברים על האתגרים של RWS
תהליכי הפצת קובצי cookie קיימים, כמו פיקסלים של תמונות ושימוש ב-Storage Access API, נתקלו במגבלות בגלל הדרישה לאינטראקציה של משתמשים. זה היה המצב ב-Mercado Libre, שבו הכניסה של המשתמשים לדומיינים שונים נשמרת לאורך זמן. הכניסה הזו מופרעת כשמשתמשים מבטלים את ההסכמה לשימוש בקובצי cookie של צד שלישי.
קבוצות של אתרים קשורים וטכנולוגיות של ארגז החול לפרטיות לא נועדו להציע תחליפים זהים לקובצי cookie של צד שלישי, ויכול להיות שהן לא יתמכו בתרחישים לדוגמה מסוימים:
פיקסלים של תמונה
- צוות Mercado Libre יכול להוסיף את המאפיין
crossorigin="use-credentials". עם זאת, העובדה שההגדרה של קובץ ה-cookie תלויה באינטראקציה של המשתמש (המשתמשים לוחצים על קישור) מובילה לכך ש-Mercado Libre לא יכולה להבטיח שהקובץ יוגדר. הפיקסלים מבוטלים גם אם מתבצעת ניווט בין מסכים: כשמערכת Chrome מזהה ניווט, היא מבטלת את כל בקשות המשאבים מהדף הנוכחי כדי להתחיל לטעינת הדף החדש.
- צוות Mercado Libre יכול להוסיף את המאפיין
sendBeacon()- לא ניתן להגדיר את
crossorigin, ולכן הבקשות נכשלות וקובצי ה-cookie לא נשלחים.
- לא ניתן להגדיר את
הפניות אוטומטיות עם
sendBeacon()או פיקסלים של תמונות- מכיוון שהן תלויות באינטראקציה של המשתמש, אי אפשר להגדיר קובצי cookie באמצעות הפניות אוטומטיות למסכים ביניים בין דומיינים שונים שמריצים JavaScript.
הגבלה של WebView
ממשק ה-Permissions API לא זמין ב-WebView. כתוצאה מכך, צוות Mercado Libre נאלץ להטמיע לוגיקה שבה Storage Access API מופעל רק במקומות שבהם Permissions API זמין (בכל מקום חוץ מ-WebView). בנוסף, אין כרגע תמיכה ב-requestStorageAccessFor() ב-Safari או ב-Firefox.
ב-Mercado Libre ממשיכים להשתמש בזיהוי תכונות לפי הצורך, ללא קשר לפלטפורמה.
במאמרפתרון לכל מקרה
ב-Mercado Libre נזקקו ל-fetch() ול-{keepalive: true, credentials: 'include'}. כך הם יכולים להגדיר CORS, לכלול פרטי כניסה ולהבטיח שהבקשה תישלח ברקע בלי שהדפדפן יבטל אותה.
fetch(domain, {
keepalive: true,
credentials: 'include',
});
// or
fetch(domain, {
method: 'POST'
body: data,
keepalive: true,
credentials: 'include',
});
דוגמה מלאה:
const TP_DOMAINS = ['https://mercadolibre.com',
'https://www.mercadoshops.com.ar',
'https://www.mercadopago.com',
'https://www.mercadopago.com.ar'];
if ('requestStorageAccessFor' in document) {
// Check the permission to see if storage access is already available.
let storageAccessPermission = await navigator.permissions.query({
name: 'top-level-storage-access',
requestedOrigin: TP_DOMAINS[0]
})
// If the permission has already been granted, request storage access.
if (storageAccessPermission.state === 'granted') {
requestStorageAccessForDomains();
}
// If the state "prompt" is returned, a storage access request must be triggered by user gesture.
else if (storageAccessPermission.state === 'prompt') {
document.addEventListener('click', requestStorageAccessForDomains, { capture: true });
document.addEventListener('keydown', requestStorageAccessForDomains, { capture: true });
}
} else {
console.log('requestStorageAccessFor is not supported');
}
function requestStorageAccessForDomains() {
// Request storage access for each domain.
TP_DOMAINS.forEach(rSAFor)
// Clean up listeners so they are not called again.
document.removeEventListener('click', requestStorageAccessForDomains);
document.removeEventListener('keydown', requestStorageAccessForDomains);
}
function rSAFor(domain) {
document.requestStorageAccessFor(domain).then(
success => { setCookie(domain); },
err => { console.log('requestStorageAccessFor error: ' + err); }
);
}
function setCookie(domain) {
const url = new URL(domain);
const hostname = url.hostname.split('.').slice(1).join('.');
fetch(domain + '/pixel.gif?name=_d2id&value=DONE&max_age=94608000&domain=.' + hostname, {
keepalive: true,
credentials: 'include',
});
}
בדיקה ב-Chrome
אפשר לבדוק באופן מקומי קבוצה של אתרים קשורים על ידי הגדרת דגל ב-Chrome. לדוגמה, בדמו באתר related-website-sets.glitch.me:
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}"
https://related-website-sets.glitch.me/
סיכום ההטמעה של RWS
הטמעת RWS באתרים גדולים אינה פשוטה. ל-Mercado Libre נדרשו רק המשאבים של מפתח אחד, אבל תהליך ההשקה ב-18 מדינות נמשך כ-3 חודשים מתחילתו ועד סופו.
ההמלצה למי שרוצה להטמיע RWS: התחילו מוקדם! אל תמתינו ליישם את RWS. צוות Mercado Libre נאלץ לשנות את קובצי ה-Cookie בצד השרת ובצד הלקוח, להוסיף כותרות חדשות, לבצע שינויים בקצה העורפי ולעדכן את JavaScript.
הערות סיום והשלבים הבאים
ההטמעה המוצלחת של ממשקי ה-API של ארגז החול לפרטיות ב-Mercado Libre הדגימה את המחויבות של החברה להסתגל לסביבת הפרטיות המשתנה. בעזרת בדיקה יזומה של השימוש בקובצי cookie של צד שלישי וטיפול בבעיות, Mercado Libre הצליחה לשמור על פונקציונליות עסקית קריטית, כמו ניתוח נתונים ומניעת הונאות, תוך שיפור הפרטיות של המשתמשים והבטחת תאימות לתקנות המתפתחות. ניתוח המקרה הזה מספק תובנות חשובות לארגונים שרוצים לנווט את המעבר לעתיד שבו הזמינות של קובצי cookie של צד שלישי לא מובטחת.

