पाबंदी फ़ॉर्म की मदद से, डिफ़ॉल्ट तौर पर मटीरियल की परिभाषाएं (.sfm) मिलती हैं, ताकि डेवलपर आसानी से बेहतरीन नतीजे पा सकें. जो डेवलपर अपने एसेट के लुक को बेहतर तरीके से पसंद के मुताबिक बनाना चाहते हैं वे एसेट की परिभाषा में, source एट्रिब्यूट के बारे में जानकारी देकर, अपनी मटीरियल परिभाषाएं (*.mat
फ़ाइलें) बना सकते हैं और उन्हें अपने एसेट पर लागू कर सकते हैं.
सबसे ज़रूरी सिद्धांतों के बारे में जानना
- सामग्री
- सामग्री, प्लैटफ़ॉर्म के विज़ुअल दिखने की जानकारी देती है. प्लैटफ़ॉर्म को पूरी तरह से बताने और रेंडर करने के लिए, कॉन्टेंट से यह जानकारी मिलती है:
- मटीरियल मॉडल
- इस्तेमाल किए जा सकने वाले नाम वाले पैरामीटर का सेट
- रास्टर की स्थिति (ब्लेंड करने का मोड, बैकफ़ेस कुलिंग वगैरह)
- Vertex शेडर कोड
- फ़्रैगमेंट शेडर कोड
- मटीरियल मॉडल
- इसे शैडोिंग मॉडल या लाइटिंग मॉडल भी कहा जाता है. इस मॉडल में, किसी सर्फ़ेस की स्वाभाविक प्रॉपर्टी के बारे में बताया गया है. इन प्रॉपर्टी का सीधा असर, लाइटिंग के हिसाब से तय किए जाने के तरीके पर और सतह पर दिखने के तरीके पर पड़ता है.
- मटीरियल डेफ़िनिशन
- ऐसी टेक्स्ट फ़ाइल जिसमें किसी कॉन्टेंट के लिए ज़रूरी सारी जानकारी होती है. इस पेज पर, कॉन्टेंट की परिभाषा वाली फ़ाइलों के फ़ॉर्मैट और फ़ॉर्मैट (
*.mat) के बारे में बताया गया है.
मटीरियल डेफ़िनिशन
मैटेरियल की परिभाषा एक ऐसी टेक्स्ट फ़ाइल होती है जिसमें किसी कॉन्टेंट के लिए ज़रूरी सारी जानकारी होती है:
- नाम
- उपयोगकर्ता के पैरामीटर
- मटीरियल मॉडल
- ज़रूरी एट्रिब्यूट
- इंटरपोलेंट (जिन्हें वैरिएबल कहा जाता है)
- रास्टर स्टेट (ब्लेंडिंग मोड वगैरह)
- शेडर कोड (फ़्रैगमेंट शेडर, वैकल्पिक रूप से वर्टेक्स शेडर)
फ़ॉर्मैट करें
कॉन्टेंट की परिभाषा का फ़ॉर्मैट, JSON के आधार पर मुख्य रूप से एक फ़ॉर्मैट है, जिसे हम JSONsh कहते हैं. सबसे ऊपर सामग्री की परिभाषा वाले तीन अलग-अलग ब्लॉक होते हैं जो JSON ऑब्जेक्ट नोटेशन का इस्तेमाल करते हैं:
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
काम करने वाले कम से कम कॉन्टेंट की परिभाषा में, material ब्लॉक और
fragment ब्लॉक होना चाहिए. vertex ब्लॉक करना ज़रूरी नहीं है.
JSON में अंतर
JSON में, ऑब्जेक्ट की/वैल्यू पेयर से बनाया जाता है. JSON फ़ाइल में ये सिंटैक्स शामिल होते हैं:
"key" : value
जहां वैल्यू एक स्ट्रिंग, नंबर, ऑब्जेक्ट, अरे या लिटरल (true, false
या null) हो सकती है. हालांकि, यह सिंटैक्स, मटीरियल की परिभाषा में पूरी तरह से मान्य है. हालांकि, JSON के अंदर, स्ट्रिंग के बिना कोट वाला वैरिएंट भी स्वीकार किया जाता है:
key : value
अगर स्ट्रिंग में खाली जगहें हैं, तो कोटेशन ज़रूरी हैं.
vertex और fragment ब्लॉक में एस्केप न किया गया GLSL कोड होता है, जो JSON में मान्य नहीं होता है.
एक लाइन में C++ स्टाइल की टिप्पणियों की अनुमति है.
जोड़े के लिए, केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होता है.
जोड़ी की वैल्यू केस-सेंसिटिव नहीं होती है.
उदाहरण
नीचे दी गई कोड लिस्टिंग में, मान्य सामग्री की परिभाषा का उदाहरण दिया गया है. यह परिभाषा, लिट मटीरियल मॉडल का इस्तेमाल करती है, जो डिफ़ॉल्ट अपारदर्शिता मोड का इस्तेमाल करती है. इसके लिए, रेंडर किए गए मेश में यूवी निर्देशांक का एक सेट दिखाना और तीन उपयोगकर्ता पैरामीटर के बारे में बताना ज़रूरी होता है. इस दस्तावेज़ के इन सेक्शन में material और fragment ब्लॉक के बारे में ज़्यादा जानकारी दी गई है.
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
मटीरियल ब्लॉक
मटीरियल ब्लॉक, एक ऐसा ज़रूरी ब्लॉक है जिसमें प्रॉपर्टी के जोड़े की एक सूची होती है. इस सूची में, नॉन-शेडर डेटा के बारे में पूरी जानकारी होती है.
name
- टाइप
string- वैल्यू
- कोई भी स्ट्रिंग. अगर नाम में स्पेस हैं, तो डबल कोट की ज़रूरत होती है.
- जानकारी
- सामग्री का नाम सेट करता है. नाम को डीबग करने के लिए रनटाइम के दौरान रखा जाता है.
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- टाइप
string- वैल्यू
lit,cloth,unlitमें से कोई भी. डिफ़ॉल्टlit.- जानकारी
- सामग्री मॉडल सेक्शन में बताए गए तरीके से मटीरियल मॉडल चुनता है.
material {
shadingModel : unlit
}
पैरामीटर
- टाइप
- पैरामीटर वाले ऑब्जेक्ट का कलेक्शन
- वैल्यू
हर एंट्री,
nameऔरtypeप्रॉपर्टी वाला एक ऑब्जेक्ट होता है, दोनोंstringटाइप के साथ होते हैं. नाम एक मान्य GLSL पहचानकर्ता होना चाहिए. टाइप, नीचे दी गई टेबल में बताए गए टाइप में से एक होना चाहिए.टाइप जानकारी बूल सिंगल बूलियन बूल2 2 बूलियन का वेक्टर बूल3 3 बूलियन का वेक्टर बूल4 4 बूलियन का वेक्टर फ़्लोट सिंगल फ़्लोट फ़्लोट2 2 फ़्लोट का वेक्टर फ़्लोट3 3 फ़्लोट वाला वेक्टर फ़्लोट4 4 फ़्लोट वाला वेक्टर int पूर्णांक int2 दो पूर्णांक का वेक्टर int3 तीन पूर्णांक का वेक्टर int4 4 पूर्णांक का वेक्टर नमूना22 2D बनावट बाहरी नमूना बाहरी बनावट. ज़्यादा जानकारी के लिए, ExternalTexture और setExternalTexture() देखें - सैंपलर
सैंपलर के टाइप में
format(डिफ़ॉल्ट तौर पर,float) औरprecision(defaultके लिए डिफ़ॉल्ट) भी सेट की जा सकती है. इसका फ़ॉर्मैटint,floatमें से कोई एक हो सकता है. सटीक जानकारीdefaultमें से एक हो सकती है (प्लैटफ़ॉर्म के लिए सबसे सटीक). आम तौर पर, यह डेस्कटॉप परhighहोती है, मोबाइल परmedium,low,medium,high.- जानकारी
उन पैरामीटर की सूची बनाता है जो आपके कॉन्टेंट के लिए ज़रूरी हैं. इन पैरामीटर को रनटाइम के लिए सेट किया जा सकता है. इसके लिए, Frontform के सामग्री एपीआई का इस्तेमाल किया जा सकता है. पैरामीटर के प्रकार के आधार पर शेडर से पैरामीटर ऐक्सेस करना अलग-अलग होता है:
- सैंपल टाइप: पैरामीटर के नाम के साथ
materialParams_का इस्तेमाल करें. उदाहरण के लिए,materialParams_myTexture. - अन्य टाइप: पैरामीटर नाम को स्ट्रक्चर नाम के फ़ील्ड के तौर पर इस्तेमाल करें, जिसे
materialParamsकहा जाता है. उदाहरण के लिए,materialParams.myColor.
- सैंपल टाइप: पैरामीटर के नाम के साथ
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
ज़रूरी है
- टाइप
stringका कलेक्शन- वैल्यू
- हर एंट्री
uv0,uv1,color,tangentsमें से कोई भी होनी चाहिए. - जानकारी
- सामग्री के लिए ज़रूरी वर्टेक्स विशेषताओं को सूची में रखता है.
positionएट्रिब्यूट को अपने-आप शामिल किया जाता है और इसे बताने की ज़रूरत नहीं होती.unlitके अलावा, किसी भी शेडिंग मॉडल को चुनते समय,tangentsएट्रिब्यूट अपने-आप ज़रूरी हो जाता है. इस दस्तावेज़ के शेडर सेक्शन में, शेडर से इन एट्रिब्यूट को ऐक्सेस करने के तरीके के बारे में ज़्यादा जानकारी देखें.
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
वैरिएबल
- टाइप
stringका कलेक्शन- वैल्यू
- चार स्ट्रिंग तक, हर स्ट्रिंग एक मान्य GLSL आइडेंटिफ़ायर होनी चाहिए.
- जानकारी
- उन कस्टम इंटरपोलेंट (या वैरिएबल) के बारे में बताता है, जो सामग्री
और वर्टेक्स शेडर के आउटपुट से हैं. श्रेणी की हर एंट्री, किसी इंटरपोलेंट के नाम को परिभाषित करती है.
फ़्रैगमेंट शेडर में पूरा नाम,
variable_प्रीफ़िक्स के साथ इंटरपोलर का नाम है. उदाहरण के लिए, अगर आपeyeDirectionनाम के वैरिएबल का एलान करते हैं, तो आप इसेvariable_eyeDirectionका इस्तेमाल करके फ़्रैगमेंट शेडर में ऐक्सेस कर सकते हैं. वर्टेक्स शेडर में, इंटरपोलेंट का नाम बसMaterialVertexInputsस्ट्रक्चर का सदस्य होता है (आपके उदाहरण मेंmaterial.eyeDirection). हर इंटरपोलेंट, शेडर मेंfloat4(vec4) टाइप का होता है.
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
ब्लेंडिंग
- टाइप
string- वैल्यू
opaque,transparent,fade,add,maskedमें से कोई भी. डिफ़ॉल्ट तौर परopaque.- जानकारी
इससे पता चलता है कि रेंडर किए गए ऑब्जेक्ट को कैसे/अगर रेंडर किए गए कॉन्टेंट के कॉन्टेंट के साथ ब्लेंड किया गया है. ब्लेंडिंग के ये मोड हो सकते हैं:
- ओपेक: ब्लेंडिंग बंद हो जाती है. ऐसा इसलिए होता है, क्योंकि सामग्री के ऐल्फ़ा चैनल को अनदेखा कर दिया जाता है.
- पारदर्शी: डेटा मिलाने की सुविधा चालू है. सामग्री और#39 का आउटपुट, रेंडर करने के टारगेट के साथ रखा जाता है. इसके लिए, Porter-Duff'ssource ओवर नियम का इस्तेमाल किया जाता है. ब्लेंडिंग मोड पहले से गुणा किया गया ऐल्फ़ा मान लेता है.
- फ़ेड:
transparentके तौर पर काम करता है, लेकिन पारदर्शिता पर भी लागू होता है.transparentमोड में, सामग्री और' की ऐल्फ़ा वैल्यू सिर्फ़ रोशनी को कम करने के लिए लागू होती है. ब्लेंडिंग मोड, लाइटों को अंदर और बाहर से फ़ेड करने के लिए काम का है. - जोड़ें: डेटा मिलाने की सुविधा चालू है. कॉन्टेंट और में आउटपुट को रेंडर टारगेट की सामग्री में जोड़ दिया जाता है.
- मास्क किया गया: ब्लेंडिंग बंद है. ब्लेंडिंग मोड की मदद से, ऐल्फ़ा मोड को मास्क किया जा सकता है. सामग्री के अल्फ़ा चैनल से यह पता चलता है कि फ़्रैगमेंट को खारिज किया गया है या नहीं. ज़्यादा जानकारी के लिए mask थ्रेशोल्ड सेक्शन देखें.
material {
blending : transparent
}
वर्टेक्स डोमेन
- टाइप
string- वैल्यू
object,world,view,deviceमें से कोई भी. डिफ़ॉल्टobject.- जानकारी
रेंडर किए गए मेश के डोमेन (या निर्देशांक स्पेस) के बारे में बताता है. डोमेन के हिसाब से यह पता चलता है कि वर्टेक्स शेडर में कोने कैसे बदलते हैं. संभावित डोमेन ये हैं:
- ऑब्जेक्ट: वर्टेक्स, ऑब्जेक्ट (या मॉडल) कोऑर्डिनेट में तय किए गए हैं. कोट को रेंडर किए गए ऑब्जेक्ट (&n) के आकार के मैट्रिक्स का इस्तेमाल करके बदला जाता है
- वर्ल्ड: वर्टेक्स को दुनिया के निर्देशांक के आधार पर तय किया गया है. रेंडर किए गए ऑब्जेक्ट के बदलाव का इस्तेमाल करके, वर्टेक्स को बदला नहीं जाता.
- व्यू: वर्टेक्स को व्यू (या आंख या कैमरा) कोऑर्डिनेट के तौर पर दिखाया गया है. रेंडर किए गए ऑब्जेक्ट के ट्रांसफ़ॉर्म का इस्तेमाल करके, वर्टेक्स को बदला नहीं जाता.
- डिवाइस: किनारों को सामान्य डिवाइस (या क्लिप) के निर्देशांक स्पेस में परिभाषित किया गया है. रेंडर किए गए ऑब्जेक्ट के फ़ॉर्मैट में बदलाव करके, वर्टेक्स को बदला नहीं जा सकता.
material {
vertexDomain : device
}
इंटरपोलेशन
- टाइप
string- वैल्यू
smooth,flatमें से कोई भी. डिफ़ॉल्टsmooth.- जानकारी
- तय करें कि इंटरपॉलंट (या वैरिएबल) इंटरऑपलेट के बीच किस तरह से इंटरपोलेट किए गए हैं.
जब इस प्रॉपर्टी को
smoothपर सेट किया जाता है, तो हर इंटरपोलिट के लिए, एक पर दिखने वाला सही इंटरपोलेशन दिखाया जाता है.flatपर सेट करने पर, कोई इंटरपोलेशन नहीं किया जाता है और किसी दिए गए ट्रायएंगल के सभी फ़्रैगमेंट एक जैसे ही दिखाए जाते हैं.
material {
interpolation : flat
}
Culling
- टाइप
string- वैल्यू
none,front,back,frontAndBackमें से कोई भी. डिफ़ॉल्टback.- जानकारी
- तय करें कि किस त्रिकोण को चुना जाना चाहिए: कोई भी त्रिभुज नहीं, आगे की ओर त्रिभुज, पीछे की ओर वाले त्रिभुज या सभी.
material {
culling : none
}
ColorWrite
- टाइप
boolean- वैल्यू
trueयाfalse. डिफ़ॉल्टtrue.- जानकारी
- यह रंग बफ़र में लिखने की सुविधा चालू या बंद करता है.
material {
colorWrite : false
}
गहराई से लिखना
- टाइप
boolean- वैल्यू
trueयाfalse. डिफ़ॉल्टtrue.- जानकारी
- डेप्थ बफ़र में राइट को चालू या बंद करता है.
material {
depthWrite : false
}
गहराई से मिलान
- टाइप
boolean- वैल्यू
trueयाfalse. डिफ़ॉल्टtrue.- जानकारी
- गहराई की जांच चालू या बंद करती है. गहराई से जांच करने की सुविधा बंद होने पर, इस सामग्री से रेंडर किया जाने वाला कोई भी ऑब्जेक्ट, अन्य ऑब्जेक्ट के ऊपर हमेशा दिखेगा.
material {
depthCulling : false
}
डबल-साइड किया गया
- टाइप
boolean- वैल्यू
trueयाfalse. डिफ़ॉल्टfalse.- जानकारी
- दो-तरफ़ा रेंडरिंग को चालू या बंद करता है.
trueपर सेट करने पर,cullingअपने-आपnoneपर सेट हो जाता है. अगर त्रिभुज पीछे की तरफ़ होता है, तो त्रिकोण की सामान्य स्थिति अपने-आप फ़्लिप हो जाती है.
material {
doubleSided : true
}
पारदर्शिता
- टाइप
string- वैल्यू
default,twoPassesOneSideयाtwoPassesTwoSidesमें से कोई भी. डिफ़ॉल्ट तौर परdefault.- जानकारी
- यह कंट्रोल करता है कि पारदर्शी ऑब्जेक्ट कैसे रेंडर किए जाएंगे. यह तब ही मान्य है, जब
blendingमोडopaqueन हो. इनमें से कोई भी तरीका सटीक रूप से रेंडर ज्यामिति को रेंडर नहीं कर सकता, लेकिन व्यावहारिक तौर पर वे काफ़ी अच्छे होते हैं.
पारदर्शिता के तीन संभावित मोड हैं:
default: पारदर्शी ऑब्जेक्ट सामान्य रूप से रेंडर किया जाता है, जोcullingमोड में इस्तेमाल किया जाता है.
twoPassesOneSide: पारदर्शी ऑब्जेक्ट पहले डेप्थ बफ़र में रेंडर किया जाता है. इसके बाद, यहculllingबफ़र को ध्यान में रखते हुए कलर बफ़र में फिर से रेंडर किया जाता है. जैसा कि नीचे दिखाया गया है, यह असरदार पारदर्शी ऑब्जेक्ट का सिर्फ़ आधा हिस्सा रेंडर करता है.
twoPassesTwoSides: पारदर्शी ऑब्जेक्ट, रंग के बफ़र में दो बार रेंडर किया जाता है: पहले इसके पीछे वाले हिस्से के साथ और फिर उसके अगले चेहरे के साथ. इस मोड की मदद से आप चेहरों के दोनों सेट को रेंडर कर सकते हैं. साथ ही, क्रम से लगाने से जुड़ी समस्याओं को कम या खत्म कर सकते हैं, जैसा कि नीचे दिखाया गया है. बेहतर नतीजे के लिए,twoPassesTwoSidesकोdoubleSidedके साथ जोड़ा जा सकता है.
material {
transparency : twoPassesOneSide
}
मास्क थ्रेशोल्ड
- टाइप
number- वैल्यू
0.0और1.0के बीच का कोई मान. डिफ़ॉल्ट0.4.- जानकारी
- कम से कम ऐल्फ़ा वैल्यू सेट करता है. जब
blendingमोडmaskedपर सेट होता है, तो फ़्रैगमेंट को खारिज नहीं किया जाना चाहिए. ब्लेंडिंग मोड कोmaskedपर सेट नहीं करने पर, इस वैल्यू को अनदेखा कर दिया जाता है. इस वैल्यू का इस्तेमाल करके, यह कंट्रोल किया जा सकता है कि ऐल्फ़ा-मास्क्ड ऑब्जेक्ट कैसे दिखें.
material {
blending : masked,
maskThreshold : 0.5
}
शैडो मल्टीप्लायर
- टाइप
boolean- वैल्यू
trueयाfalse. डिफ़ॉल्टfalse.- जानकारी
- सिर्फ़
unlitशेडिंग मॉडल में उपलब्ध है. अगर यह प्रॉपर्टी चालू है, तो सामग्री से मिले आखिरी रंग को शैडो करने के फ़ैक्टर (या विज़िबिलिटी) से गुणा किया जाता है. इससे पारदर्शी गहरे रंग वाली ऑब्जेक्ट ऑब्जेक्ट (उदाहरण के लिए, एआर में एक न दिखने वाला ज़मीनी जहाज़) बनाया जा सकता है.
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
वैरिएंट फ़िल्टर
- टाइप
stringका कलेक्शन- वैल्यू
- हर एंट्री
dynamicLighting,directionalLighting,shadowReceiverयाskinningमें से कोई भी होनी चाहिए. - जानकारी
- इसका इस्तेमाल शेडर वैरिएंट की ऐसी सूची बनाने के लिए किया जाता है जिनकी गारंटी
ऐप्लिकेशन को कभी नहीं पड़ेगी. शेडर के इन वैरिएंट को कोड जनरेट करने के दौरान छोड़ दिया जाता है.
इससे, कॉन्टेंट का कुल साइज़ कम हो जाता है. ध्यान दें कि कुछ वैरिएंट अपने-आप फ़िल्टर हो सकते हैं. उदाहरण के लिए,
unlitकॉन्टेंट को कंपाइल करते समय, लाइटिंग से जुड़े सभी वैरिएंट (directionalLightingवगैरह) को फ़िल्टर कर दिया जाता है. वैरिएंट फ़िल्टर का इस्तेमाल सावधानी से करें. रनटाइम के लिए ज़रूरी वैरिएंट को फ़िल्टर करने से, ऐप्लिकेशन बंद हो सकता है.
वैरिएंट का ब्यौरा: - directionalLighting का इस्तेमाल, निर्देश के तौर पर दी गई रोशनी में मौजूद होने पर किया जाता है - dynamicLighting, इसका इस्तेमाल तब किया जाता है, जब डायरेक्शनल लाइट (पॉइंट, स्पॉट वगैरह) सीन में मौजूद हो - shadowReceiver, इसका इस्तेमाल तब किया जाता है, जब किसी ऑब्जेक्ट को परछाई मिल सकती है - skinning, इसका इस्तेमाल तब किया जाता है, जब जीपीयू का इस्तेमाल करके ऑब्जेक्ट को ऐनिमेट किया जाता है
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
वर्टेक्स ब्लॉक
वर्टेक्स ब्लॉक वैकल्पिक है और इसका इस्तेमाल कॉन्टेंट के वर्टेक्स शेडिंग स्टेज को कंट्रोल करने के लिए किया जा सकता है. वर्टेक्स ब्लॉक में मान्य
ESSL 3.0
कोड (OpenGL ES 3.0 में काम करने वाला GLSL का वर्शन) होना चाहिए. आप वर्टेक्स ब्लॉक में एक से ज़्यादा फ़ंक्शन बना सकते हैं, लेकिन आपको materialVertex फ़ंक्शन का एलान करना होगा:
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
शेडिंग सिस्टम, फ़ंक्शन को अपने-आप शुरू कर देगा और
आपको MaterialVertexInputs स्ट्रक्चर का इस्तेमाल करके
कॉन्टेंट प्रॉपर्टी पढ़ने और उनमें बदलाव करने की सुविधा देगा. स्ट्रक्चर की पूरी जानकारी
मटीरियल वर्टेक्स इनपुट सेक्शन में देखी जा सकती है.
इस स्ट्रक्चर का इस्तेमाल करके, अपने कस्टम वैरिएबल/इंटरपोलेंट की गिनती की जा सकती है या एट्रिब्यूट की वैल्यू में बदलाव किया जा सकता है. उदाहरण के लिए, नीचे दिए गए वर्टेक्स ब्लॉक, समय के साथ वर्टेक्स के कलर और यूवी निर्देशांक, दोनों में बदलाव करते हैं:
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
MaterialVertexInputs स्ट्रक्चर के अलावा, आपका वर्टेक्स शेडिंग कोड
शेडर पब्लिक एपीआई सेक्शन में दिए गए सभी सार्वजनिक एपीआई का इस्तेमाल कर सकता है.
मटीरियल वर्टेक्स इनपुट
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
फ़्रैगमेंट ब्लॉक
फ़्रैगमेंट ब्लॉक का इस्तेमाल, कॉन्टेंट के फ़्रैगमेंट शेडिंग स्टेज को कंट्रोल करने के लिए किया जाना चाहिए. फ़्रैगमेंट ब्लॉक में मान्य ESSL 3.0 कोड होना चाहिए. साथ ही, यह OpenGL ES 3.0 में काम करने वाले GLSL का वर्शन होना चाहिए. आप वर्टेक्स ब्लॉक में एक से ज़्यादा फ़ंक्शन बना सकते हैं, लेकिन आपको material फ़ंक्शन का एलान करना होगा:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
शेडिंग सिस्टम, फ़ंक्शन को अपने-आप शुरू कर देगा और
आपको MaterialInputs स्ट्रक्चर का इस्तेमाल करके
कॉन्टेंट प्रॉपर्टी पढ़ने और उनमें बदलाव करने की सुविधा देगा. मटीरियल फ़्रैगमेंट इनपुट सेक्शन में, स्ट्रक्चर की पूरी जानकारी देखी जा सकती है. इस दस्तावेज़ के मटीरियल मॉडल सेक्शन में, स्ट्रक्चर के अलग-अलग सदस्यों की पूरी जानकारी देखी जा सकती है.
material() फ़ंक्शन का मकसद, चुने गए शेडिंग मॉडल के हिसाब से
कॉन्टेंट प्रॉपर्टी की गिनती करना है. उदाहरण के लिए, यहां एक फ़्रैगमेंट ब्लॉक दिया गया है
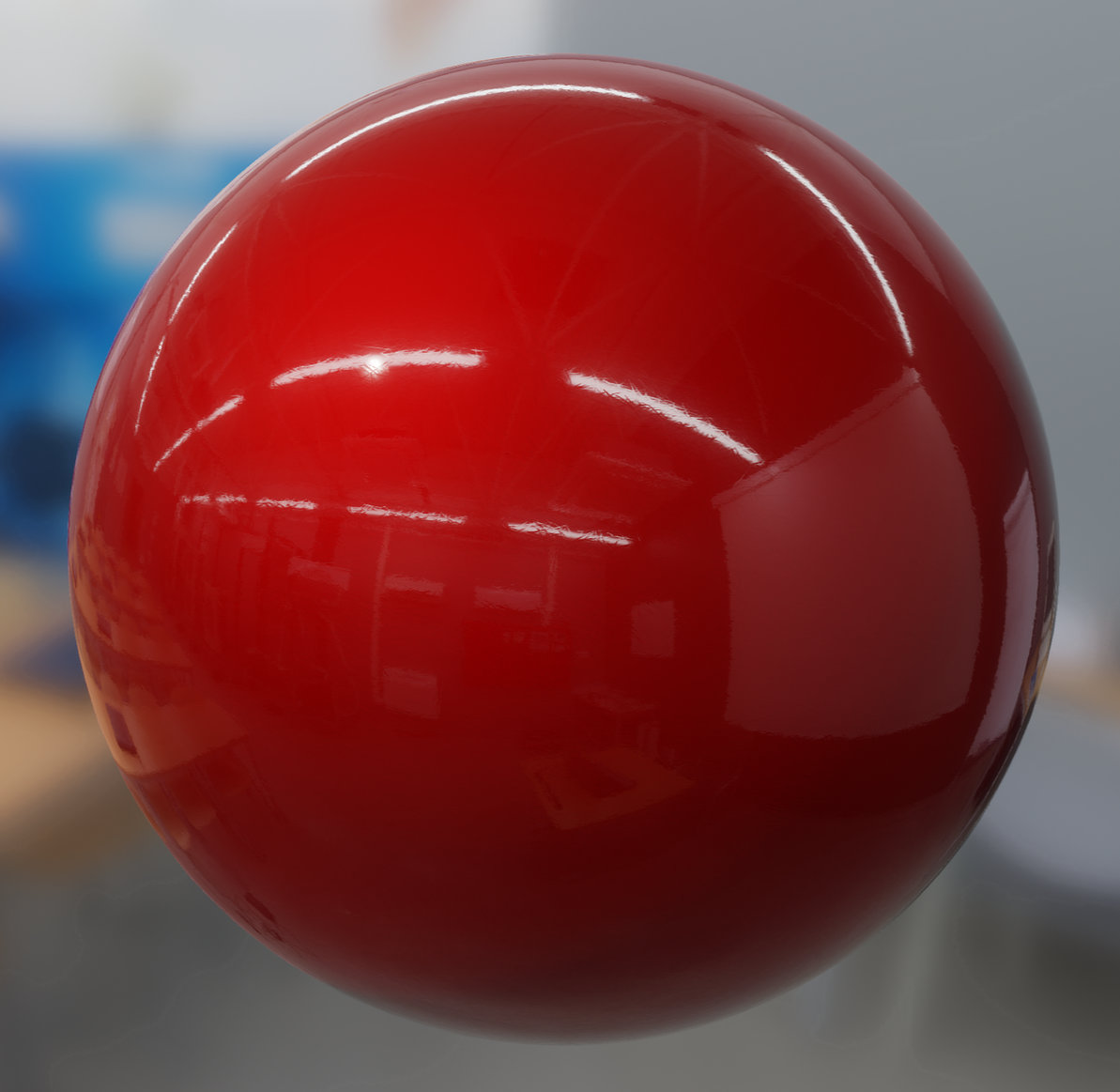
जो मानक लाइट वाले शेडिंग मॉडल का इस्तेमाल करके चमकीला लाल धातु बनाता है:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
तैयार करने का फ़ंक्शन
ध्यान दें कि material() फ़ंक्शन से बाहर निकलने से पहले, आपको prepareMaterial(material) को कॉल करना होगा. यह prepareMaterial फ़ंक्शन, कॉन्टेंट मॉडल की अंदरूनी स्थिति सेट करता है. फ़्रैगमेंट एपीआई सेक्शन में बताए गए कुछ एपीआई - उदाहरण के लिए, shading_normal - के लिए, prepareMaterial() को शुरू करने के बाद ही ऐक्सेस किया जा सकता है.
यह भी याद रखना ज़रूरी है कि सामग्री फ़्रैगमेंट इनपुट सेक्शन में बताई गई normal प्रॉपर्टी का असर prepareMaterial() पर कॉल करने से पहले ही किया जा सकता है. यहां फ़्रैगमेंट शेडर का एक उदाहरण दिया गया है, जो
चमकदार रेड प्लास्टिक को लागू करने के लिए, normal प्रॉपर्टी में बम्प मैपिंग की सुविधा को ठीक से बदलता है:
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
मटीरियल फ़्रैगमेंट इनपुट
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
शेडर सार्वजनिक एपीआई
टाइप
हालांकि, GLSL के टाइप सीधे तौर पर (vec4 या mat4) इस्तेमाल किए जा सकते हैं, लेकिन हमारा सुझाव है कि आप यहां दिए गए उपनाम का इस्तेमाल करें:
| नाम | जीएलएसएल का प्रकार | जानकारी |
|---|---|---|
| बूल2 | Bvec2 | दो बूलियन का वेक्टर |
| बूल3 | Bvec3 | 3 बूलियन का वेक्टर |
| बूल4 | Bvec4 | 4 बूलियन का वेक्टर |
| int2 | ivc2 | दो पूर्णांक का वेक्टर |
| int3 | Ivec3 | 3 इंटेजर वाला वेक्टर |
| int4 | ivc4 | 4 इंटेजर का वेक्टर |
| uint2 | यूवीईसी2 | बिना साइन वाले पूर्णांक का वेक्टर |
| uint3 | यूवीईसी3 | बिना साइन वाले तीन पूर्णांक का वेक्टर |
| uint4 | यूवीईसी4 | बिना साइन वाले चार पूर्णांक का वेक्टर |
| फ़्लोट2 | फ़्लोट2 | दो फ़्लोट का वेक्टर |
| फ़्लोट3 | फ़्लोट3 | 3 फ़्लोट वाला वेक्टर |
| फ़्लोट4 | फ़्लोट4 | 4 फ़्लोट वाला वेक्टर |
| फ़्लोटx4 | मैट4 | 4x4 फ़्लोट मैट्रिक्स |
| फ़्लोट3x3 | मैट3 | 3x3 फ़्लोट मैट्रिक्स |
गणित
| नाम | टाइप | जानकारी |
|---|---|---|
| पीआई | फ़्लोट | कॉन्सटेंट जो \(\pi\)दिखाता है |
| HALF_PI | फ़्लोट | कॉन्सटेंट जो\(\frac{\pi}{2}\)के बारे में बताता है |
| सैचुरेट(फ़्लोट x) | फ़्लोट | दी गई वैल्यू को 0.0 और 1.0 के बीच रखता है |
| pow5(फ़्लोट x) | फ़्लोट | कंप्यूट \(x^5\) |
| sq(फ़्लो x) | फ़्लोट | कंप्यूट \(x^2\) |
| max3(फ़्लो3 v) | फ़्लोट | तय किए गए float3 का
ज़्यादा से ज़्यादा मान लौटाता है |
| mulMat4x4Float3(tagmanager4x4 m, tagmanager3 v) | फ़्लोट4 | \(m * v\)दिखाता है |
| mulMat3x3Float3(फ़्लोट4x4 m, फ़्लोट3 v) | फ़्लोट4 | \(m * v\)दिखाता है |
मैट्रिक्स
| नाम | टाइप | जानकारी |
|---|---|---|
| getViewFromWorldMatics() | फ़्लोट4x4 | ऐसा मैट्रिक्स जो दुनिया के स्पेस से व्यू/आंख वाले स्पेस में बदलता है |
| getWorldFromViewMatics() | फ़्लोट4x4 | ऐसा मैट्रिक्स जो व्यू/आंख वाले स्पेस से वर्ल्ड स्पेस में बदलता है |
| getClipFromViewMatics() | फ़्लोट4x4 | वह मैट्रिक्स जो व्यू/आंख वाले स्पेस से क्लिप (एनडीसी) में बदलता है |
| getViewFromClipMatics() | फ़्लोट4x4 | ऐसी मैट्रिक्स जो क्लिप (एनडीसी) में बदलाव करके, व्यू/आंख स्पेस में बदलती है |
| getClipFromWorldMatics() | फ़्लोट4x4 | ऐसी मैट्रिक्स जो दुनिया से लेकर क्लिप (एनडीसी) स्पेस में बदलती है |
फ़्रेम कॉन्सटेंट
| नाम | टाइप | जानकारी |
|---|---|---|
| getResource() | फ़्लोट4 | पिक्सल में व्यू का रिज़ॉल्यूशन: width, height, 1 / width, 1 / height |
| getWorldCameraPosition() | फ़्लोट3 | विश्व में कैमरे/आंख की स्थिति |
| getTime() | फ़्लोट | सीनफ़ॉर्म इंजन शुरू होने के बाद से सेकंड में समय, रीसेट करने से बचने के लिए नियमित रूप से रीसेट किया जा सकता है |
| getExposure() | फ़्लोट | कैमरे की फ़ोटोग्राफ़िक एक्सपोज़र |
| getEV100() | फ़्लोट | कैमरे के ISO 100 पर एक्सपोज़र वैल्यू |
सिर्फ़ Vertex
नीचे दिए गए एपीआई सिर्फ़ वर्टेक्स ब्लॉक से उपलब्ध हैं:
| नाम | टाइप | जानकारी |
|---|---|---|
| getPosition() | फ़्लोट4 | सामग्री (डिफ़ॉल्ट: ऑब्जेक्ट/मॉडल स्पेस) के आधार पर तय किए गए डोमेन में वर्टेक्स स्थिति |
| getWorldFromModelMatics() | फ़्लोट4x4 | वह मैट्रिक्स जो मॉडल (ऑब्जेक्ट) स्पेस से वर्ल्ड स्पेस में बदलता है |
| getWorldFromModelGeneralMatics() | फ़्लोट3x3 | ऐसा मैट्रिक्स जो सामान्य मॉडल (ऑब्जेक्ट) स्पेस को वर्ल्ड स्पेस में कन्वर्ट करता है |
सिर्फ़ फ़्रैगमेंट
नीचे दिए गए एपीआई सिर्फ़ फ़्रैगमेंट ब्लॉक से उपलब्ध हैं:
| नाम | टाइप | जानकारी |
|---|---|---|
| getWorldTangentFrame() | फ़्लोट3x3 | मैट्रिक्स, जो हर जगह में
tangent (frame[0]),
bi-tangent (frame[1]) और
normal (frame[2]) के कॉलम में मौजूद है. अगर
सामग्री को बम्प मैपिंग के लिए सामान्य
मानदंड की गणना नहीं की गई है या अगर शेडिंग
ऐनिस्ट्रोपिक नहीं है, तो इस मैट्रिक्स में सिर्फ़ normal
मान्य है. |
| getWorldPosition() | फ़्लोट3 | दुनिया के स्पेस में फ़्रैगमेंट की स्थिति |
| getWorldViewवेक्टर() | फ़्लोट3 | दुनिया के अंतरिक्ष में सामान्य रूप से रखा गया वेक्टर फ़्रैगमेंट की जगह से आंखों तक |
| getWorldGeneralGeneral() | फ़्लोट3 | बम्प मैपिंग के बाद
वर्ल्ड स्पेस में सामान्य रूप से दर्ज किया जाना चाहिए (prepareMaterial() के बाद इस्तेमाल किया जाना चाहिए) |
| getWorldReflectedवेक्टर() | फ़्लोट3 | सामान्य व्यू के लिए व्यू वेक्टर का रिफ़्लेक्शन (prepareMaterial() के बाद इस्तेमाल किया जाना चाहिए) |
| getNडॉटवी() | फ़्लोट | dot(normal,
view) का नतीजा हमेशा 0 से ज़्यादा होता है (prepareMaterial() के बाद इस्तेमाल किया जाना चाहिए) |
| getColor() | फ़्लोट4 | अगर रंग एट्रिब्यूट ज़रूरी है, तो फ़्रैगमेंट का इंटरपोलेट किया गया रंग |
| getNV0() | फ़्लोट2 | अगर यूवी0 एट्रिब्यूट की ज़रूरत है, तो यूवी निर्देशांक का पहला इंटरपोलेट किया गया सेट |
| getNV1() | फ़्लोट2 | अगर यूवी1 एट्रिब्यूट की ज़रूरत हो, तो यूवी निर्देशांक का पहला इंटरपोलेट किया गया सेट |
| inverseTonemap(फ़्लोट3) | फ़्लोट3 | इनवर्स टोन मैपिंग ऑपरेटर को, लीनियर के एसआरजीबी कलर में लागू करता है. इस कार्रवाई की अनुमानित जानकारी हो सकती है |
| inverseTonemapSRGB(फ़्लोट3) | फ़्लोट3 | इनवर्स टोन मैपिंग ऑपरेटर को, तय किए गए नॉन-लीनियर एसआरजीबी कलर में लागू करता है. यह कार्रवाई अनुमानित है |
| ल्यूमिनेंस(फ़्लोट3) | फ़्लोट | दिए गए लीनियर SRGB रंग की चमक की गणना करता है |
मटीरियल मॉडल
सीनफ़ॉर्म सामग्री इनमें से किसी एक सामग्री मॉडल का इस्तेमाल कर सकती है:
- लिट (या मानक)
- कपड़ा
- अनलिट
लिट मॉडल
रोशनी वाला मॉडल सीनफ़ॉर्म का मानक सामग्री मॉडल है. फ़िज़िकल तौर पर बनाए गए शेडिंग मॉडल को इस तरह डिज़ाइन किया गया है कि यह Unity 5, Unreal Engine 4, सब्सटैंस डिज़ाइनर या मारमोसेट टूलबैग जैसे दूसरे आम टूल और इंजन के साथ अच्छी इंटरऑपरेबिलिटी ऑफ़र करता है.
इस सामग्री मॉडल का इस्तेमाल बड़ी संख्या में गैर-मेटालिक सतहों (डायइलेक्ट्रिक) या धातु की सतह (कंडक्टर) के बारे में बताने के लिए किया जा सकता है.
सामान्य मॉडल का इस्तेमाल करके किसी सामग्री की दिखावट को नीचे दी गई टेबल में बताई गई प्रॉपर्टी का इस्तेमाल करके कंट्रोल किया जाता है.
स्टैंडर्ड मॉडल की प्रॉपर्टी
| प्रॉपर्टी | परिभाषा |
|---|---|
| baseColor | गैर-मेटालिक सतहों के लिए अल्बेडो को अलग-अलग करें और धातु के सतहों पर रंग का खास रंग देखें |
| मटैलिक | क्या कोई सतह डाइइलेक्ट्रिक (0.0) या कंडक्टर (1.0) के तौर पर दिखती है. अक्सर बाइनरी वैल्यू के तौर पर इस्तेमाल किया जाता है (0 या 1) |
| खुरदरी | प्रॉडक्ट की सतह पर, किसी चीज़ को समतल जगह पर आसानी से काम करते हैं (1.0) या खुरदरापन (0.0). कोमल सतहों पर बारीक परछाईं दिखती है |
| रिफ़्लेक्शन | इलेक्ट्रिक प्लैटफ़ॉर्म के लिए सामान्य घटना पर फ़्रेसल रिफ़्लेक्शन यह सीधे रिफ़्लेक्शन को मापता है |
| ClearCoat | साफ़ कोट लेयर की खूबियां |
| ClearCoatR मज़ेदारता | कोटे की साफ़ लेयर का इस्तेमाल किया जा सकता है |
| ऐनिसोट्रॉपी | टैंजेंट या बिटेंजेंट डायरेक्शन में ऐनिसोट्रॉपी की मात्रा |
| ANsotropyDirection | स्थानीय सतह की दिशा |
| ऐंबियंट ओक्लूज़न | यह तय करता है कि सबूत रोशनी का कितना हिस्सा सतह के बिंदु तक पहुंचा जा सकता है. यह 0.0 से 1.0 के बीच हर पिक्सल के हिसाब से शैडो करने का तरीका होता है |
| सामान्य | बंप मैपिंग (सामान्य मैपिंग) का इस्तेमाल करके, सतह को खराब करने के लिए इस्तेमाल की जाने वाली सामान्य जानकारी |
| clearCoatसामान्य | बंप मैपिंग (सामान्य मैपिंग) का इस्तेमाल करके, साफ़ कोट लेयर को बिगाड़ने के लिए इस्तेमाल की जाने वाली सामान्य जानकारी |
| दूसरा | गंदी चीज़ों (जैसे, नियॉन वगैरह) को सिम्युलेट करने के लिए, अलग से डिज़ाइन किया गया एल्गोरिदम. यह प्रॉपर्टी लूम पास वाले एचडीआर पाइपलाइन में ज़्यादातर काम आती है |
नीचे दी गई टेबल में, हर प्रॉपर्टी के टाइप और रेंज की जानकारी दी गई है.
| प्रॉपर्टी | टाइप | सीमा | ध्यान दें |
|---|---|---|---|
| baseColor | फ़्लोट4 | [0.1] | पहले से गुणा किया गया लीनियर आरजीबी |
| मटैलिक | फ़्लोट | [0.1] | 0 या 1 होना चाहिए |
| खुरदरी | फ़्लोट | [0.1] | |
| रिफ़्लेक्शन | फ़्लोट | [0.1] | वैल्यू को प्राथमिकता दें > 0.35 |
| ClearCoat | फ़्लोट | [0.1] | 0 या 1 होना चाहिए |
| ClearCoatR मज़ेदारता | फ़्लोट | [0.1] | [0..0.6] से फिर से मैप करें |
| ऐनिसोट्रॉपी | फ़्लोट | [-1.1] | जब यह मान धनात्मक होता है, तो एनिस्ट्रोट्रॉपी टैंजंट डायरेक्शन में होती है |
| ANsotropyDirection | फ़्लोट3 | [0.1] | लीनियर RGB, टैंजेंट स्पेस में निर्देश वेक्टर को कोड में बदलता है |
| ऐंबियंट ओक्लूज़न | फ़्लोट | [0.1] | |
| सामान्य | फ़्लोट3 | [0.1] | लीनियर RGB, टैंजेंट स्पेस में निर्देश वेक्टर को कोड में बदलता है |
| clearCoatसामान्य | फ़्लोट3 | [0.1] | लीनियर RGB, टैंजेंट स्पेस में निर्देश वेक्टर को कोड में बदलता है |
| दूसरा | फ़्लोट4 | rgb=[0..1], a=[-n..n] | ऐल्फ़ा, संक्रमित व्यक्ति के संपर्क में आने से नुकसान की भरपाई करता है |
बेस का रंग
baseColor प्रॉपर्टी, किसी ऑब्जेक्ट के अनुमानित रंग के बारे में बताती है. इसे कभी-कभी 'एल्बडो' भी कहा जाता है. baseColor का असर, सतह के नेचर पर निर्भर करता है. यह मेटालिक सेक्शन में बताई गई metallic प्रॉपर्टी से कंट्रोल होता है.
- गैर-मेटल (इलेक्ट्रिक)
सतह के रंग का पता लगाता है. अगर वैल्यू 0 से 255 के बीच और 0 से 1 के बीच की रेंज [0.04..0.94] में बदली गई है, तो आम तौर पर असल वैल्यू को रेंज [10..240] में देखा जा सकता है. नीचे दी गई टेबल में, बिना धातु वाले प्लैटफ़ॉर्म के बेस रंगों के कई उदाहरण देखे गए हैं.
मेटल एसआरजीबी हेक्साडेसिमल रंग कोयला 0.19, 0.19, 0.19 #323232 रबर 0.21, 0.21, 0.21 #353535 मिट्टी 0.33, 0.24, 0.19 #553d31 लकड़ी 0.53, 0.36, 0.24 #875c3c वनस्पति 0.48, 0.51, 0.31 #7b824e Brick 0.58, 0.49, 0.46 #947d75 रेत 0.69, 0.66, 0.52 #b1a884 Concrete 0.75, 0.75, 0.73 #c0bfbb - धातु (कंडक्टर)
सतह का स्पेक्लूकल रंग परिभाषित करता है. असल वैल्यू, आम तौर पर 170..255 की रेंज में मिलती हैं, अगर वैल्यू 0 से 255 के बीच या 0 और 1 के बीच की रेंज [0.66..1.0] में बदली गई हो. धातु की सतह के बेस कलर के कई उदाहरण नीचे दी गई टेबल में देखे जा सकते हैं.
मेटल एसआरजीबी हेक्साडेसिमल रंग सिल्वर 0.98, 0.98, 0.96 #faf9f5 एल्यूमीनियम 0.96, 0.96, 0.96 #f4f5f5 टाइटेनियम 0.81, 0.78, 0.76 #cec8c2 आयरन 0.76, 0.74, 0.73 #c0bdba प्लैटिनम 0.84, 0.82, 0.79 #d6d1c8 गोल्ड 1.00, 0.87 0.62 #fedc9d ब्रास 0.6, 06.80, 06.80 रुपये #f4e4ad कॉपर 0.98, 0.85, 0.72 #fbd8b8
धातुई
metallic प्रॉपर्टी से यह पता चलता है कि सतह, धातु (कंडक्टर) है या
बिना धातु वाला (डायइलेक्ट्रिक) प्लैटफ़ॉर्म. इस प्रॉपर्टी का इस्तेमाल बाइनरी वैल्यू के तौर पर किया जाना चाहिए. इसे 0 या 1 पर सेट किया जाना चाहिए. इंटरमीडिएट वैल्यू सिर्फ़ अलग-अलग तरह के प्लैटफ़ॉर्म के बीच ट्रांज़िशन बनाने के लिए मददगार होती हैं.
यह प्रॉपर्टी, प्लैटफ़ॉर्म के दिखने में बहुत ज़्यादा बदलाव कर सकती है. बिना धातु वाले सतहों पर
अलग-अलग क्रम में ऊपर की ओर जाती जानकारी का इस्तेमाल करें. धातु की सतहों पर, किसी भी तरह का
एक्सप्लेनेशन नहीं दिखता. साथ ही, दिखाए जाने वाले किसी दूसरे समूह की सतह पर दिखाने के लिए, किसी खास परत (रिफ़्लेक्शन) का इस्तेमाल नहीं किया जाता. इसे baseColor में बताया गया है.
metallic का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
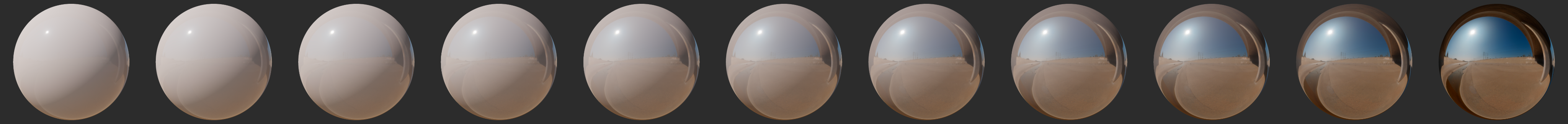
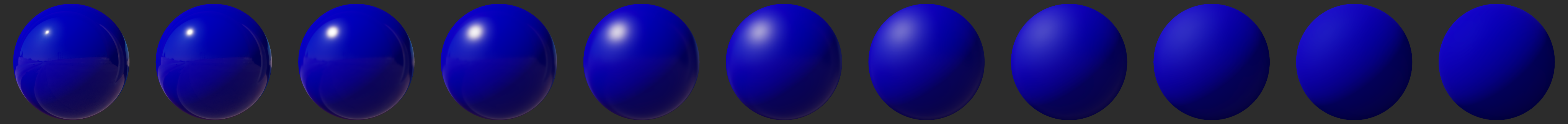
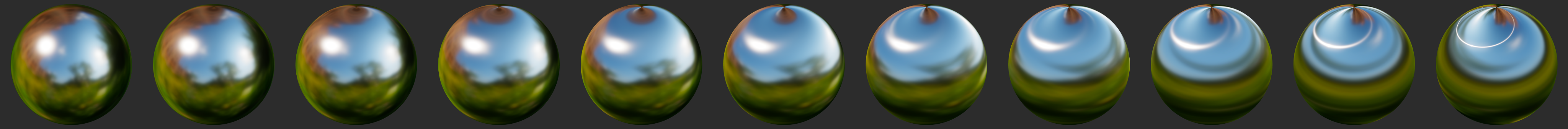
खुरदुरापन
roughness प्रॉपर्टी, स्क्रीन पर किसी चीज़ को आसानी से देखने की क्षमता को कंट्रोल करती है. जब
roughness को 0 पर सेट किया जाता है, तो सतह पूरी तरह से मुलायम और चमकदार होती है. इसकी सतह और ज़्यादा ऊबड़-खाबड़ है. इस प्रॉपर्टी को अक्सर दूसरे इंजन और टूल में
ग्लॉसी कहा जाता है. यह रफ़िटी (roughness = 1 - glossiness) के ठीक उलट है.
नॉन-मेटल
गैर-मेटालिक सतहों पर roughness का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
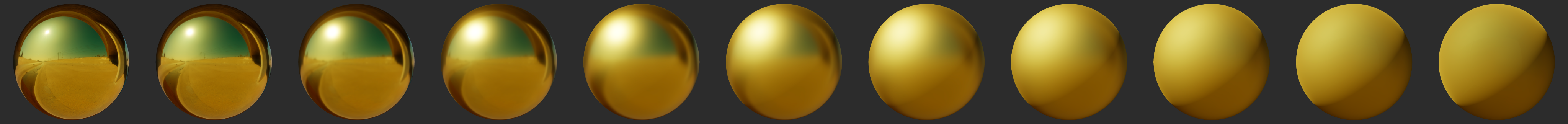
धातु
धातु के सतह पर roughness का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
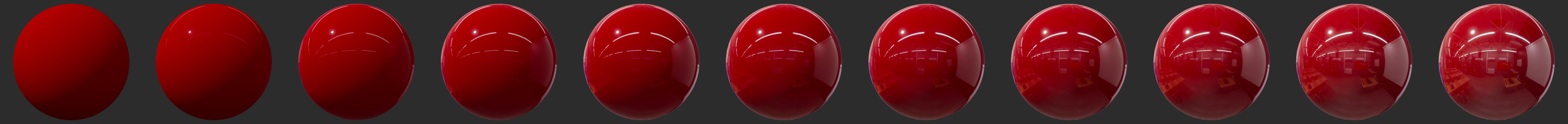
रिफ़्लेक्शन
reflectance प्रॉपर्टी सिर्फ़ उन सतहों पर असर डालती है जो धातु के नहीं हैं. इस प्रॉपर्टी का इस्तेमाल, सट्टेबाज़ी पर नज़र रखने की क्षमता को कंट्रोल करने के लिए किया जा सकता है. यह वैल्यू 0 और 1 के बीच तय की जाती है.
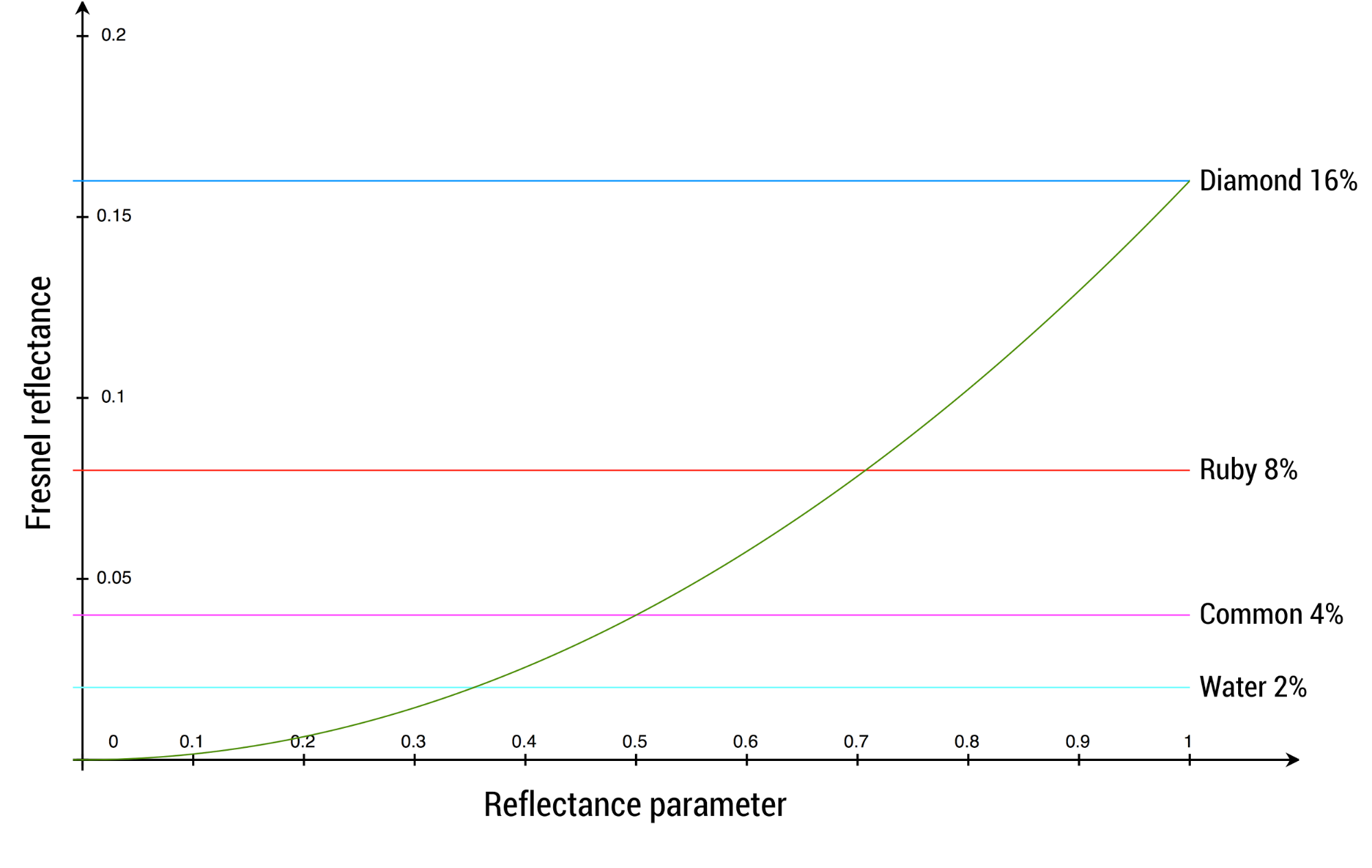
यह रिफ़्लेक्शन के प्रतिशत को रीमैप करती है. उदाहरण के लिए, 0.5 की डिफ़ॉल्ट वैल्यू 4% रिफ़्लेक्ट होती है. 0.35 (2%
रिफ़्लेक्शन) से नीचे की वैल्यू से बचा जाना चाहिए, क्योंकि किसी भी असल कॉन्टेंट में ऐसी कम
रिफ़्लेक्शन नहीं होती है.
धातु के अलावा दूसरी सतहों पर reflectance का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
नीचे दिया गया ग्राफ़ सामान्य मान दिखाता है और बताता है कि वे मैपिंग फ़ंक्शन से कैसे संबंधित हैं.
नीचे दी गई टेबल में अलग-अलग तरह की सामग्री के लिए, मंज़ूर किए जाने वाले परछाई की जानकारी दी गई है.
| सामग्री | रिफ़्लेक्शन | प्रॉपर्टी की वैल्यू |
|---|---|---|
| पानी | 2% | 0.35 |
| फ़ैब्रिक | 4% से 5.6% | 0.5 से 0.59 |
| सामान्य तरल पदार्थ | 2% से 4% | 0.35 से 0.5 |
| सामान्य जेमस्टोन | 5% से 16% | 0.56 से 1.0 |
| प्लास्टिक, कांच | 4% से 5% | 0.5 से 0.56 |
| अन्य इलेक्ट्रिक उपकरण | 2% से 5% | 0.35 से 0.56 |
| आंखें | 2.5% | 0.39 |
| त्वचा जैसा दिखने वाला इफ़ेक्ट | 2% | 0.42 |
| बाल | 4.6% | 0.54 |
| दांत | 5.8 प्रतिशत | 0.6 |
| डिफ़ॉल्ट संख्या | 4% | 0.5 |
कोट हटाएं
अलग-अलग लेयर वाली सामग्री आम तौर पर इस्तेमाल की जाती है. खास तौर पर, किसी बेस लेयर पर ज़्यादा पतले लेयर वाली सामग्री. असली दुनिया के ऐसे कॉन्टेंट के उदाहरणों में कार पेंट, सोडा केन, लाख की लकड़ी, और एक्रिलिक शामिल हैं.
clearCoat प्रॉपर्टी का इस्तेमाल, दो लेयर वाले कॉन्टेंट का ब्यौरा देने के लिए किया जा सकता है. साफ़ कोट लेयर
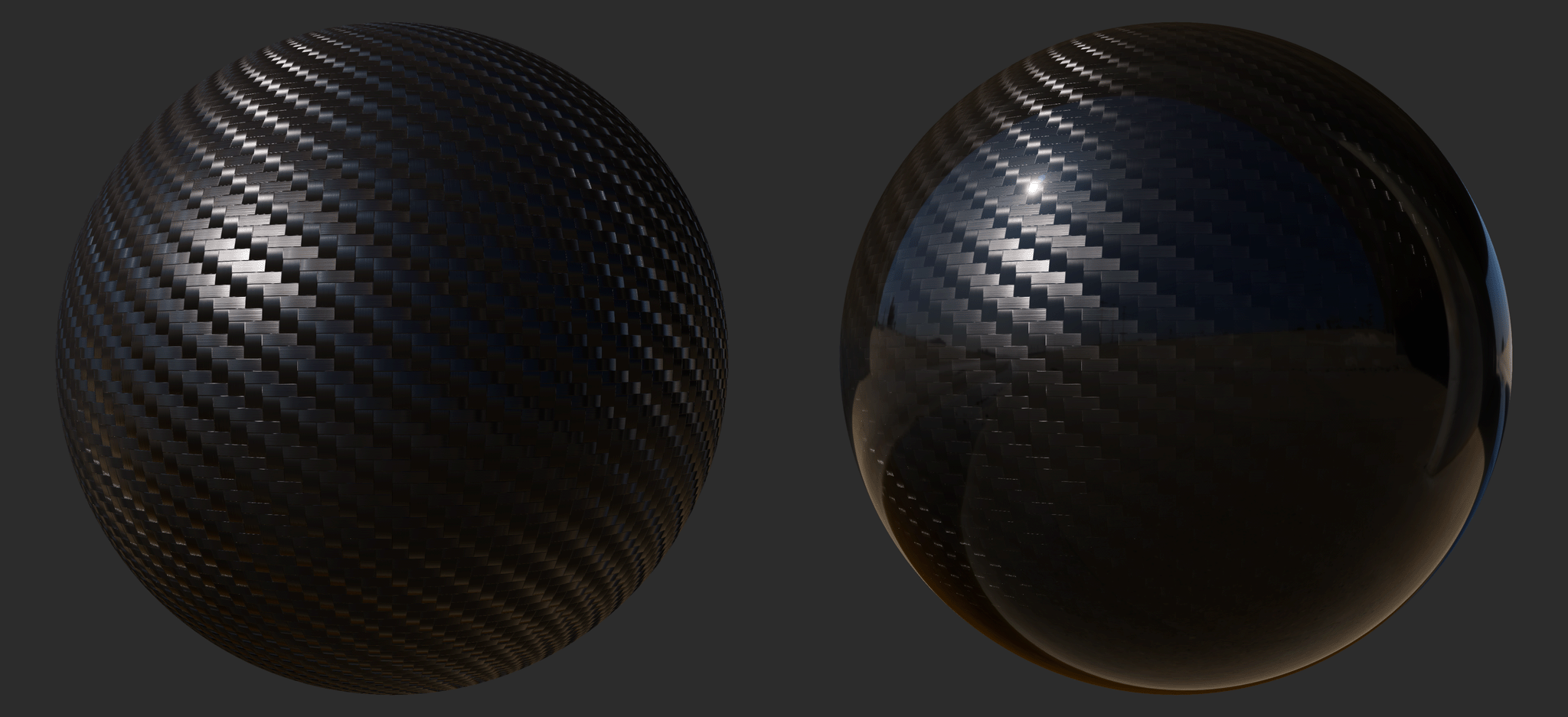
हमेशा आइसोट्रॉपिक और डायइलेक्ट्रिक होगी. नीचे दी गई इमेज, स्टैंडर्ड मटीरियल मॉडल (बाएं) और साफ़ कोट मॉडल (दाईं ओर) में मौजूद, कार्बन फ़ाइबर की मात्रा की तुलना करती है.
clearCoat प्रॉपर्टी, पारदर्शी कोट लेयर की मज़बूती को कंट्रोल करती है. इसे एक बाइनरी वैल्यू माना जाना चाहिए, जो 0 या 1 पर सेट होना चाहिए. इंटरमीडिएट वैल्यू,
सर्फ़ेस के उन हिस्सों के बीच ट्रांज़िशन को कंट्रोल करने के लिए काम की होती हैं जिनमें कोट की लेयर और साफ़ हिस्से होते हैं.
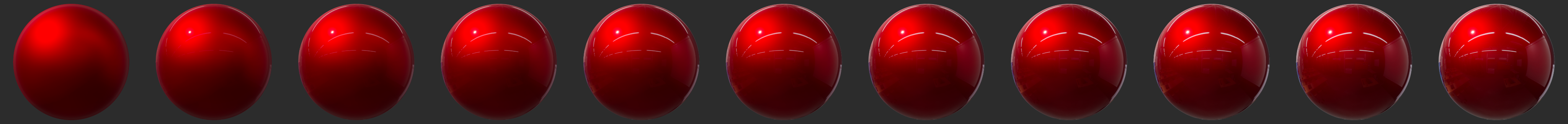
किसी न किसी धातु पर clearCoat का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
कोट खुरदरापन हटाएं
clearCoatRoughness प्रॉपर्टी, roughness प्रॉपर्टी से मिलती-जुलती है. हालांकि, यह सिर्फ़ पारदर्शी कोट लेयर पर लागू होती है. इसके अलावा, साफ़ कोट लेयर को कभी भी पूरी तरह मोटे नहीं किया जाता है, इसलिए 0 और 1 के बीच की वैल्यू को फिर से 0.0 से 0.6 के वास्तविक कैलकुलेशन के साथ मैप किया जाता है.
किसी न किसी धातु पर clearCoatRoughness का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
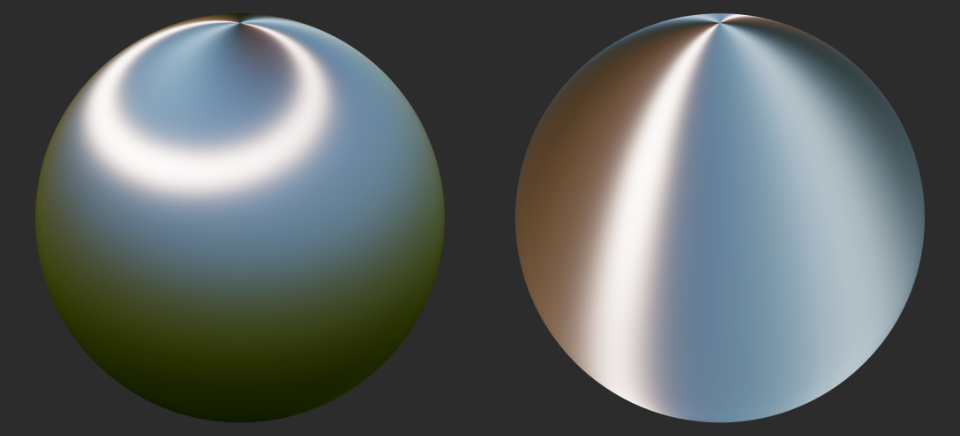
एनिस्ट्रोट्रॉपी
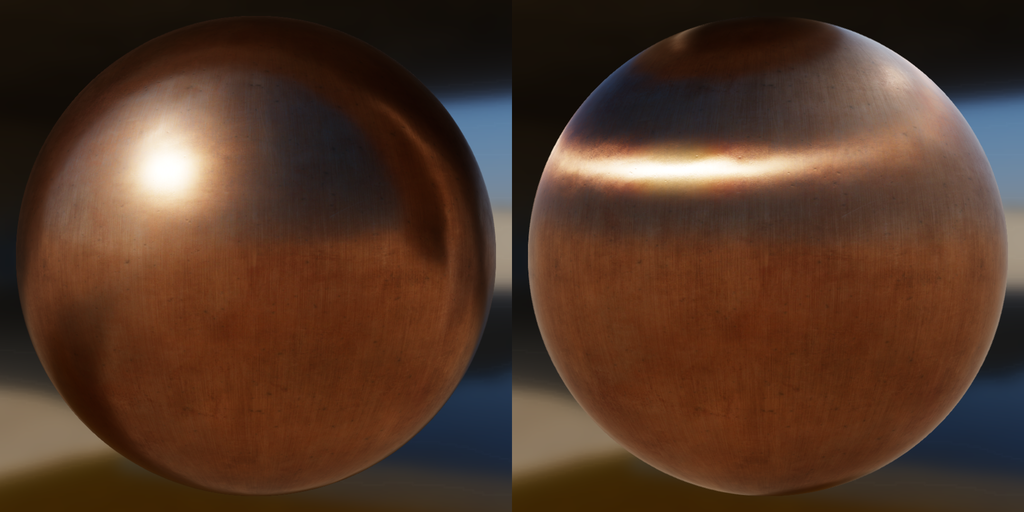
ब्रश मेटल की मदद से, असली दुनिया के कई सामानों की नकल, सिर्फ़ एक एनिस्ट्रोपिक रेप्लिकेशन मॉडल का इस्तेमाल करके की जा सकती है. anisotropy प्रॉपर्टी का इस्तेमाल करके, सामग्री को डिफ़ॉल्ट आइसोट्रॉपिक मॉडल से एनिसोपिक मॉडल में बदला जा सकता है. नीचे दी गई इमेज में, आइसोट्रॉपिक मटीरियल (बाएं) और ऐस्ट्रोपिक मटीरियल की तुलना की गई है (दाईं ओर).
मोटे तौर पर धातु पर 0.0 (बाएं) से 1.0 (दाएं) पर anisotropy का असर नीचे दिखाया गया है (इमेज का बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
नीचे दी गई इमेज से पता चलता है कि आइसोट्रॉपिक हाइलाइट की दिशा को पॉज़िटिव या नेगेटिव वैल्यू का इस्तेमाल करके कैसे कंट्रोल किया जा सकता है: पॉज़िटिव वैल्यू (लेफ़्ट) टैंजेंट दिशा में टैंजेंट दिशा और नेगेटिव वैल्यू (राइट) में ऐनिसोट्रॉपी को तय करें.
ऐनिसोट्रॉपी निर्देश
anisotropyDirection प्रॉपर्टी, दिए गए पॉइंट पर सतह की दिशा तय करती है और इस तरह स्पेलिंग वाले हाइलाइट के आकार को कंट्रोल करती है. इसे उन 3 वैल्यू के वेक्टर के तौर पर बताया जाता है जो आम तौर पर किसी बनावट से आती हैं. इन वैल्यू को स्थानीय निर्देशों को सतह पर एन्कोड किया जाता है.
निर्देश के मैप वाले धातु पर anisotropyDirection का असर नीचे दिखाया गया है (बड़ा वर्शन देखने के लिए इमेज पर क्लिक करें).
ऊपर चित्र रेंडर करने के लिए उपयोग किया गया दिशा मैप नीचे दिखाया गया है.
रोकने की सुविधा
ambientOcclusion प्रॉपर्टी से यह तय होता है कि आस-पास की रोशनी का कितना हिस्सा सतह के बिंदु तक पहुंच सकता है. यह 0.0
(पूरी तरह से शैडो किया गया) और 1.0 (पूरी तरह से जगमगाया) के बीच प्रति-पिक्सल शेडिंग फ़ैक्टर है. यह प्रॉपर्टी सिर्फ़ सीधे तौर पर न दिखने वाली
लाइट (इमेज आधारित लाइटिंग) पर असर डालती है. इसमें निर्देश के हिसाब से होने वाली रोशनी,
पॉइंट और स्पॉट लाइटों, और खास तरह की रोशनी का असर नहीं होता. नीचे दी गई इमेज में ऐसे कॉन्टेंट की तुलना की गई है जिसमें
बिना स्क्रीन के पूरी तरह से बाएं या बाएं किए जाने वाले एलिमेंट को अलग कर दिया गया है.
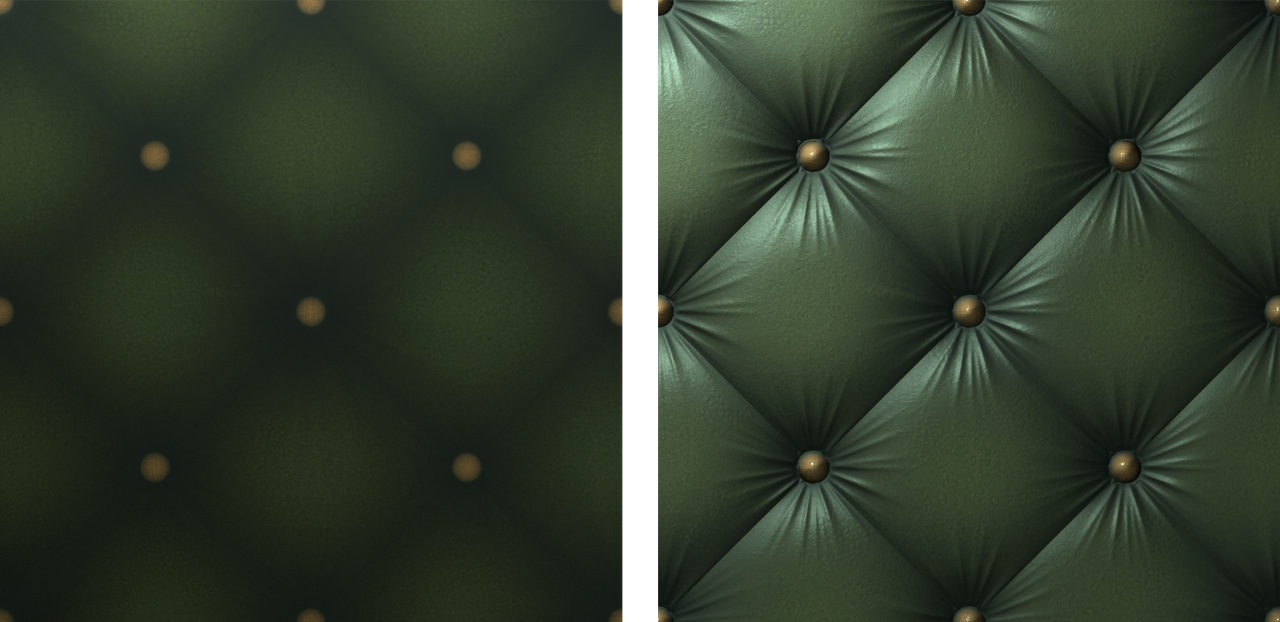
सामान्य
normal प्रॉपर्टी, किसी दिए गए पॉइंट पर सतह के सामान्य को परिभाषित करती है. आम तौर पर, यह सामान्य मैप के स्ट्रक्चर से मिलता है. इसकी मदद से, हर पिक्सल के हिसाब से प्रॉपर्टी को बदला जा सकता है. सामान्य को टैंजेंट स्पेस में सप्लाई किया जाता है. इसका मतलब है कि सतह के बाहर +Z होता है.
उदाहरण के लिए, मान लें कि हम गद्देदार चमड़े में कवर किए गए फ़र्नीचर के एक हिस्से को रेंडर करना चाहते हैं. गद्देदार पैटर्न को सटीक तरीके से दिखाने के लिए ज्यामिति का मॉडल बनाने के लिए, बहुत ज़्यादा त्रिभुजों की ज़रूरत होगी. इसलिए, हम इसके बजाय हाई-पॉली मेश को सामान्य मैप पर बेक करेंगे. इसके बाद, आप मैप को आसान मेश पर लागू कर सकते हैं. नीचे दी गई इमेज, सामान्य मैपिंग (बाईं ओर) और बिना वैल्यू के, सामान्य मेश की तुलना करती है (दाईं ओर).
ध्यान दें कि normal प्रॉपर्टी, बेस लेयर पर असर डालती है, लेकिन साफ़ कोट लेयर पर नहीं.
सामान्य कोट हटाएं
clearCoatNormal प्रॉपर्टी, दिए गए पॉइंट पर, साफ़ कोट लेयर के सामान्य बारे में बताती है. आम तौर पर, यह normal प्रॉपर्टी की तरह काम करता है.
शानदार
emissive प्रॉपर्टी का इस्तेमाल, उस अतिरिक्त रोशनी को सिम्युलेट करने के लिए किया जा सकता है
जिसका उत्सर्जन होता है. इसे float4 वैल्यू के तौर पर बताया जाता है जिसमें आरजीबी रंग (लीनियर स्पेस में) शामिल होता है. साथ ही, इसे एक्सपोज़र मुआवज़ा मान (ऐल्फ़ा चैनल में) में शामिल किया जाता है.
हालांकि, एक्सपोज़र की वैल्यू से यह पता चलता है कि कैमरे की सेटिंग का कॉम्बिनेशन कैसा है. हालांकि, फ़ोटोग्राफ़र अक्सर इसका इस्तेमाल, हल्के रंग वाली स्क्रीन के बारे में बताने के लिए करते हैं. यही वजह है कि कैमरा फ़ोटोग्राफ़र को एक्सपोज़र एक्सपोज़र के दावे की इमेज इस्तेमाल करने देता है. इस सेटिंग का इस्तेमाल कला से जुड़े कंट्रोल के लिए किया जा सकता है. हालांकि, इसे सही तरीके से एक्सपोज़र तय करने के लिए भी इस्तेमाल किया जा सकता है. उदाहरण के लिए, 18% साइज़ के लिए, बीच में स्लेटी रंग दिखेगा.
उभरी हुई प्रॉपर्टी का एक्सपोज़र मुआवज़ा, मौजूदा रंग की तुलना में चमकदार रंग (पॉज़िटिव वैल्यू) या गहरे रंग (नेगेटिव वैल्यू) को बदलने के लिए इस्तेमाल किया जा सकता है. अगर फूल खिलने की सुविधा चालू हो, तो संक्रमित व्यक्ति के संपर्क में आने के लिए, संक्रमित व्यक्ति के शरीर पर फूलने होते हैं.
कपड़े का मॉडल
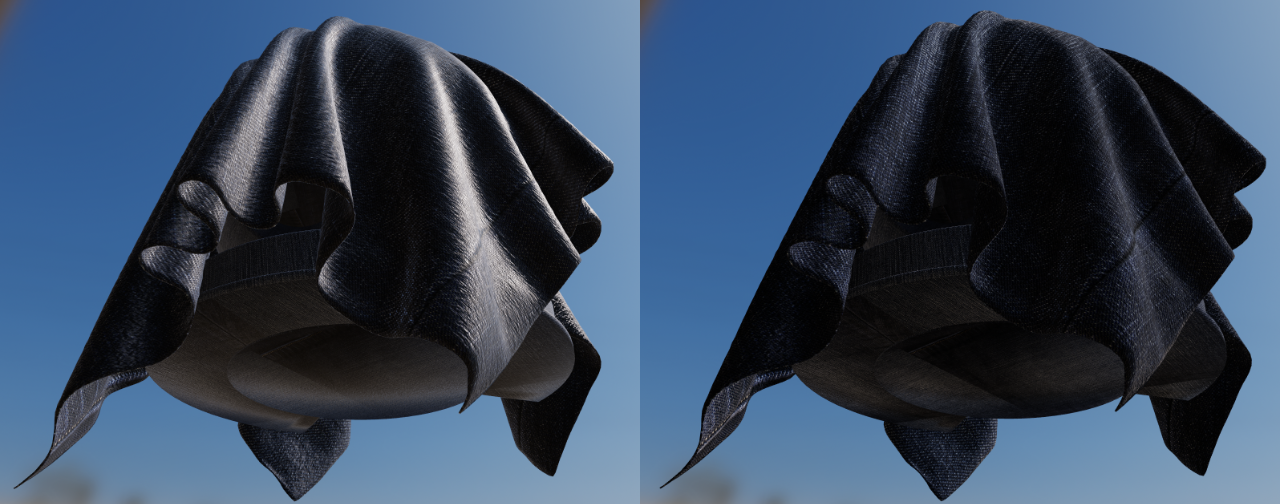
पहले बताए गए सभी मटीरियल मॉडल को इस तरह से डिज़ाइन किया गया है कि वे घने सतहों को सिम्युलेट कर सकें. मैक्रो और माइक्रो लेवल, दोनों पर ये मॉडल काम करते हैं. हालांकि, कपड़ों और कपड़ों को अक्सर ढीले से जोड़े गए धागे से बनाया जाता है, जो चमचमाती घटना को सोख लेते हैं और बिखरा देते हैं. जब बाहरी सतहों को ऊपर से नीचे की ओर बिछाया जाता है, तो जब कच्ची सतहों की तुलना की जाती है, तो कपड़े पर मुलायम स्पेक्बल लोब नज़र आता है. साथ ही, कपड़ों के बीच का अंतर बहुत बड़ा होता है. कुछ कपड़ों में दो रंगों में सट्टेबाज़ी के रंग होते हैं (उदाहरण के लिए, मखमली).
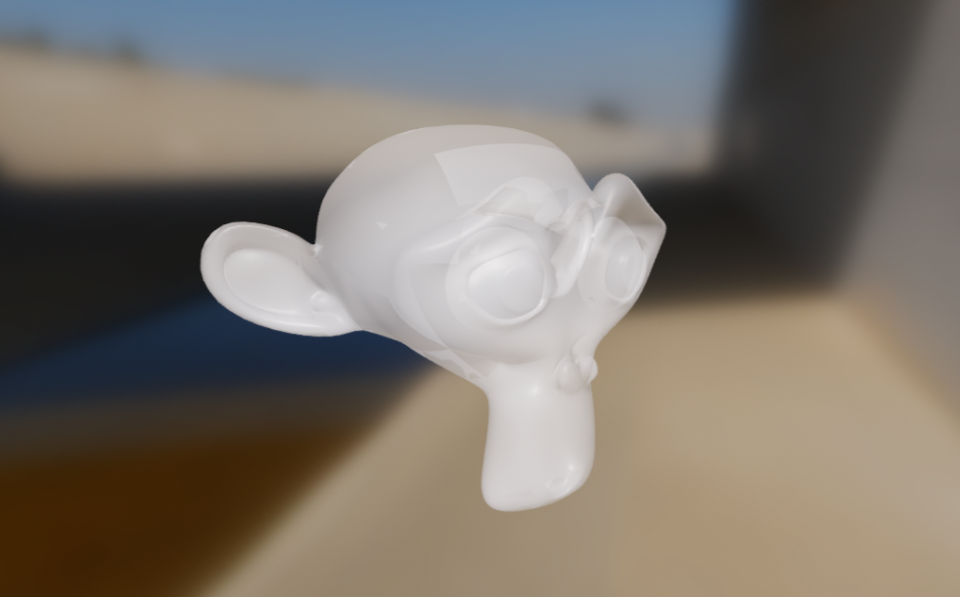
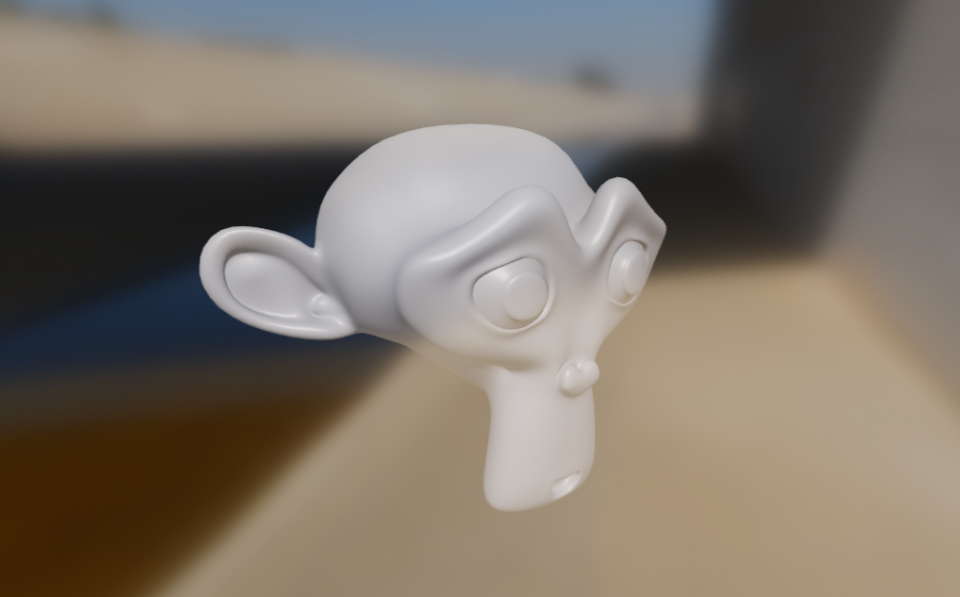
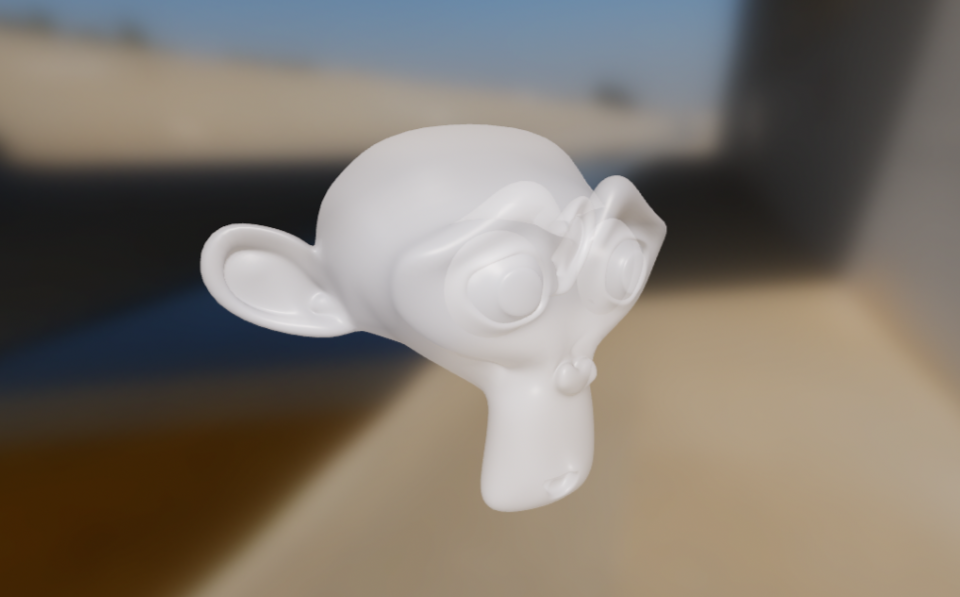
नीचे दी गई इमेज में, डेनिम से बने कपड़े की तुलना, मॉडल मॉडल (बाईं ओर) और कपड़े के मॉडल (दाईं ओर) से की गई है. ध्यान दें कि मानक सामग्री मॉडल, डेनिम कपड़े (बाएं) के नमूने की दिखावट कैप्चर नहीं कर सका. सतह, सख्त और करीब-करीब प्लास्टिक जैसी दिखती है. यह कपड़े के टुकड़े से मिलती-जुलती है. इससे यह भी पता चलता है कि कपड़े के भरोसेमंद मनोरंजन के लिए, चीज़ों को पहचानने और बिखराने की वजह से नर्म लोब कितना ज़रूरी है.
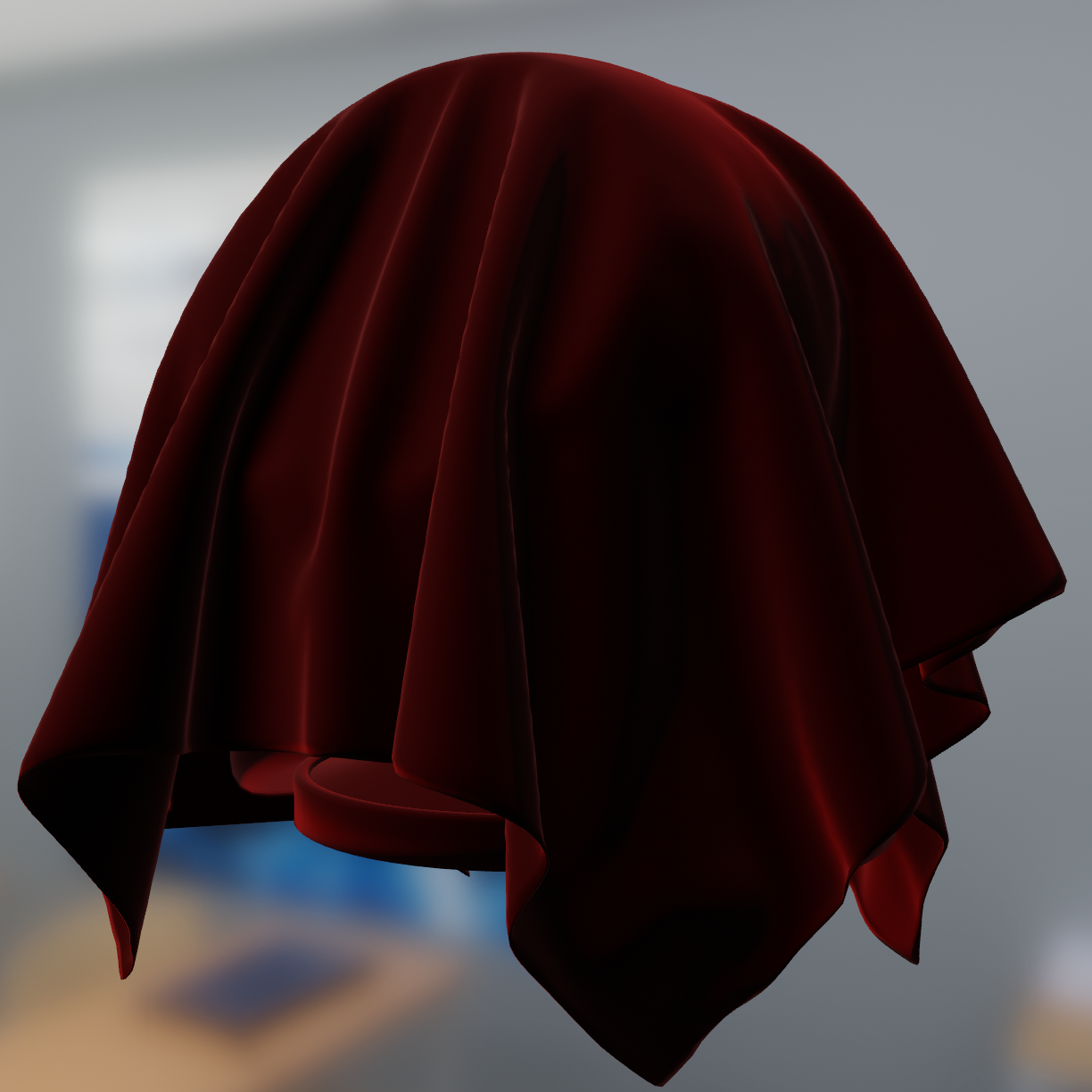
मखमली कपड़े के सामग्री मॉडल के लिए एक दिलचस्प उपयोग का उदाहरण है. जैसा कि नीचे दी गई इमेज में दिखाया गया है, इस तरह के कपड़े पर आगे और पीछे की तरफ़ बिखरने के साथ-साथ तेज़ धार वाली रोशनी दिखती है. स्कैटर इवेंट, कपड़े की सतह पर सीधे फ़ाइबर की मौजूदगी की वजह से होते हैं. जब इवेंट की लाइट, व्यू की दिशा के उलट वाली दिशा से आती है, तो फ़ाइबर रोशनी को आगे बढ़ा देते हैं. इसी तरह, जब इवेंट की लाइट उसी व्यू से दिशा में जाती है, जैसे कि फ़ाइबर पीछे की ओर रोशनी बिखेरती है.
इस बात का ध्यान रखना ज़रूरी है कि लोग अब भी ऐसे कपड़ों का इस्तेमाल करते हैं जिन्हें पूरी तरह से सतह के मॉडल वाले कॉन्टेंट के हिसाब से बनाया गया है. उदाहरण के लिए, चमड़े या सिल्क और साटिन के मानक या एनिस्ट्रोपिक सामग्री मॉडल का इस्तेमाल करके, इसे दोबारा बनाया जा सकता है.
कपड़े की सामग्री के मॉडल में मानक सामग्री मोड के लिए पहले से तय किए गए सभी पैरामीटर शामिल होते हैं. हालांकि, मेटालिक और रिफ़्लेक्शन को छोड़कर, ऐसा नहीं किया जाता. नीचे दी गई टेबल में दिए गए दो और पैरामीटर भी उपलब्ध हैं.
| पैरामीटर | परिभाषा |
|---|---|
| sheenColor | दो-टोन वाले आकार के कपड़े बनाने के लिए, रंग-बिरंगे कपड़े इस्तेमाल करें (डिफ़ॉल्ट तौर पर, \(\sqrt{baseColor}\)) |
| subSurfaceColor | सामग्री में बिखरने और ज़बने के बाद रंग भरने के रंग के लिए रंग बदल दें |
नीचे दी गई टेबल में, हर प्रॉपर्टी के टाइप और रेंज की जानकारी दी गई है.
| प्रॉपर्टी | टाइप | सीमा | ध्यान दें |
|---|---|---|---|
| sheenColor | फ़्लोट3 | [0.1] | लीनियर आरजीबी |
| subSurfaceColor | फ़्लोट3 | [0.1] | लीनियर आरजीबी |
मखमली जैसी सामग्री बनाने के लिए, बुनियादी रंग को काला (या गहरे रंग में) पर सेट किया जा सकता है. इसके बजाय, क्रम से जुड़ी जानकारी को हल्के रंग में सेट किया जाना चाहिए. डेनिम, कॉटन वगैरह जैसे आम कपड़े बनाने के लिए, रंग के आधार पर बेस रंग का इस्तेमाल करें और डिफ़ॉल्ट शीन रंग का इस्तेमाल करें. इसके लिए, रंग के रंग को बेस रंग पर सेट करें.
हल्का रंग
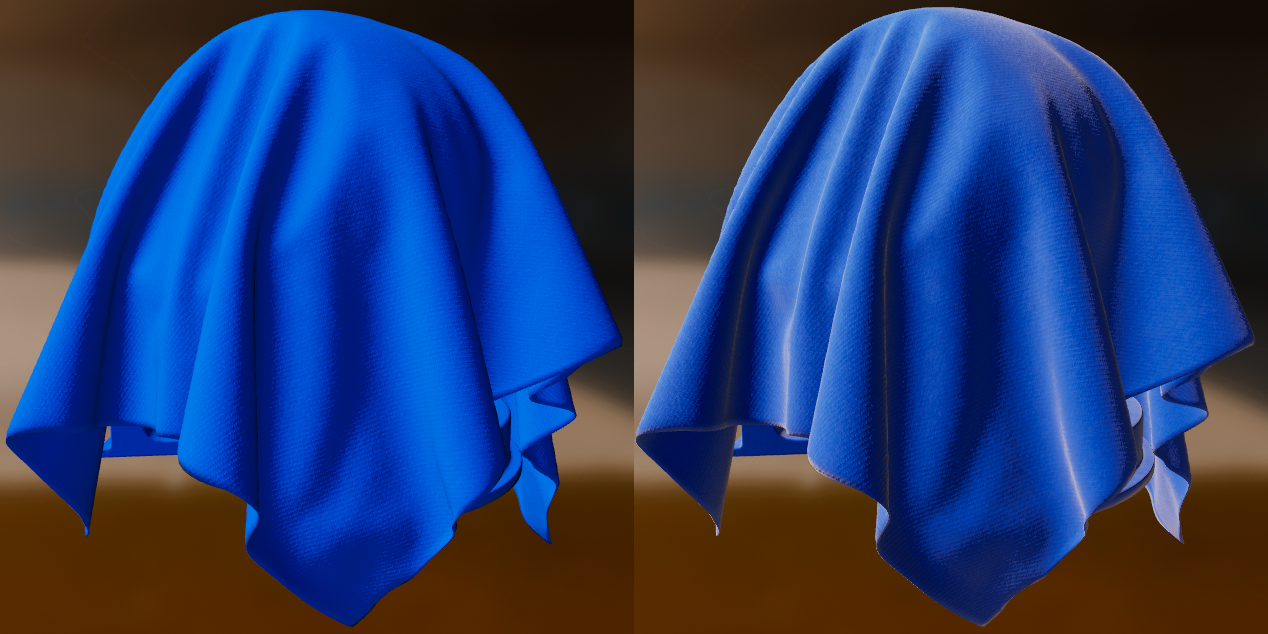
sheenColor प्रॉपर्टी का इस्तेमाल, सट्टेबाज़ी को सीधे तौर पर बताने
में बदलाव करने के लिए किया जा सकता है. यह कपड़े के रंग-रूप को बेहतर तरीके से कंट्रोल करता है. साथ ही,
यह आपको दो टोन वाली सामग्री बनाने की सुविधा देता है.
नीचे दी गई इमेज में, नीले रंग के कपड़े की तुलना (बाएं) और बिना (दाईं) शीन से की गई है. इमेज का साइज़ बड़ा करने के लिए, उस पर क्लिक करें.
उपरंग रंग
subsurfaceColor प्रॉपर्टी असल में मौजूद नहीं होती है. साथ ही, इसका इस्तेमाल कुछ खास तरह के कपड़ों में मौजूद, स्कैटरिंग, आंशिक तौर पर ऐब्ज़ॉर्पशन, और दोबारा उत्सर्जन करने के लिए किया जा सकता है. यह खास तौर पर, मुलायम कपड़े बनाने में मदद करता है.
नीचे दी गई इमेज में subsurfaceColor के असर को दिखाया गया है. इसमें सफ़ेद
कपड़े (बाएं कॉलम) बनाम सफ़ेद कपड़े को दिखाया जाता है. साथ ही, इस पर भूरे रंग की सबफ़र्टिंग (दाईं ओर वाला कॉलम) भी होती है. इमेज का बड़ा वर्शन देखने के लिए, इमेज पर क्लिक करें.
अनलिट मॉडल
अनलाइट मटेरियल मॉडल का इस्तेमाल, सभी लाइटिंग कंप्यूटेशन को बंद करने के लिए किया जा सकता है. इसका मुख्य मकसद क्यूममैप, बाहरी कॉन्टेंट (जैसे कि वीडियो या कैमरा स्ट्रीम), यूज़र इंटरफ़ेस, विज़ुअलाइज़ेशन/डीबगिंग वगैरह जैसे प्री-लिट एलिमेंट को रेंडर करना है. अनलिट मॉडल सिर्फ़ नीचे दी गई दो प्रॉपर्टी को दिखाता है.
| प्रॉपर्टी | परिभाषा |
|---|---|
| baseColor | सतह का अलग रंग |
| दूसरा | गंदे रंग की सतहों को सिम्युलेट करने के लिए, स्क्रीन का अलग से रंग शेयर किया गया है. यह प्रॉपर्टी ज़्यादातर, फ्लोम पास वाली एचडीआर पाइपलाइन में काम आती है |
नीचे दी गई टेबल में, हर प्रॉपर्टी के टाइप और रेंज की जानकारी दी गई है.
| प्रॉपर्टी | टाइप | सीमा | ध्यान दें |
|---|---|---|---|
| baseColor | फ़्लोट4 | [0.1] | पहले से गुणा किया गया लीनियर आरजीबी |
| दूसरा | फ़्लोट4 | rgb=[0..1], a=N/A | पहले से गुणा किए गए लीनियर RGB, ऐल्फ़ा को अनदेखा कर दिया जाता है |
emissive की वैल्यू मौजूद होने पर, उसे baseColor में जोड़ दिया जाता है. अगर एचडीआर पाइपलाइन को ब्लूम पास के साथ कॉन्फ़िगर किया गया है, तो emissive का इस्तेमाल न करने पर भी, चमकीली सतह को खिलने के लिए कहा जाता है.
नीचे दी गई इमेज में, साफ़ नहीं किए गए कॉन्टेंट मॉडल का उदाहरण दिया गया है. इसका इस्तेमाल डीबग करने की जानकारी दिखाने के लिए किया गया है. इमेज का बड़ा वर्शन देखने के लिए उस पर क्लिक करें.
रंगों को हैंडल करना
लीनियर रंग
अगर रंग का डेटा किसी टेक्सचर से मिलता है, तो एसआरजीबी से लीनियर आरजीबी का अपने-आप होने वाले हार्डवेयर कन्वर्ज़न से फ़ायदा पाने के लिए, एसआरजीबी टेक्स्चर का इस्तेमाल करें. अगर रंग डेटा उस कॉन्टेंट के पैरामीटर के तौर पर पास किया जाता है जिसे आप एसआरजीबी से लीनियर में बदल सकते हैं, तो हर रंग चैनल पर नीचे दिया गया एल्गोरिदम चलाकर ऐसा करें:
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
इसके अलावा, आप नीचे दिखाए गए दो सस्ते और कम सटीक वर्शन में से किसी एक का इस्तेमाल कर सकते हैं:
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
पहले से गुणा किया गया ऐल्फ़ा
किसी रंग का पहले से गुणा किए गए ऐल्फ़ा का इस्तेमाल किया जाता है, अगर उसके आरजीबी कॉम्पोनेंट को ऐल्फ़ा चैनल से गुणा किया जाता है:
// Compute pre-multiplied color
color.rgb *= color.a;
अगर रंग किसी नमूना का नमूना है, तो यह पक्का करें कि बनावट डेटा पहले से ही गुणा किया गया हो. Android पर, किसी बिट मैप से अपलोड की गई कोई भी बनावट, डिफ़ॉल्ट रूप से पहले से गुणा की जाएगी.