Sceneform にはデフォルトのマテリアル定義(.sfm)が用意されています。これにより、デベロッパーは簡単に良好な結果を得ることができます。アセットの外観を細かくカスタマイズする場合は、独自のマテリアル定義(*.mat ファイル)を作成し、アセット定義で source 属性を指定します。
基本コンセプト
- 素材
- マテリアルは、サーフェスの外観を定義します。サーフェスを完全に記述してレンダリングするために、マテリアルには次の情報が用意されています。
- マテリアル モデル
- ユーザーによる制御が可能な名前付きパラメータのセット
- ラスターの状態(ブレンドモード、顔面のカリングなど)
- Vertex シェーダーのコード
- フラグメント シェーダーのコード
- マテリアル モデル
- マテリアル モデルは、シェーディング モデルまたはライティング モデルとも呼ばれ、サーフェスの固有のプロパティを定義します。これらのプロパティは、ライティングの計算方法、つまりサーフェスの外観に直接影響します。
- マテリアルの定義
- 素材で必要な情報をすべて記述したテキスト ファイルです。このページでは、(
*.mat)マテリアル定義ファイルの構造と形式について説明します。
マテリアルの定義
マテリアル定義は、マテリアルで必要なすべての情報を記述したテキスト ファイルです。
- 名前
- ユーザー パラメータ
- マテリアル モデル
- 必須属性
- 補間剤(変数と呼びます)
- ラスターの状態(ブレンドモードなど)
- シェーダー コード(フラグメント シェーダー、オプションで頂点シェーダー)
Format
マテリアル定義形式は、JSONish と呼ばれる JSON にほぼ基づいた形式です。最上位レベルで、マテリアル定義は JSON オブジェクト表記を使用する 3 つの異なるブロックで構成されています。
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
実用最小限のマテリアル定義には、material ブロックと fragment ブロックを含める必要があります。vertex ブロックは省略可能です。
JSON との違い
JSON では、オブジェクトは Key-Value ペアで構成されます。JSON ペアの構文は次のとおりです。
"key" : value
ここで、値は文字列、数値、オブジェクト、配列、リテラル(true、false、null)のいずれかです。この構文はマテリアル定義で完全に有効ですが、文字列を引用符で囲まないバリアントは JSONish でも受け入れます。
key : value
文字列にスペースが含まれている場合には、引用符は必須です。
vertex ブロックと fragment ブロックには、エスケープされていない引用符なしの GLSL コードが含まれています。これは JSON では無効です。
C++ スタイルの 1 行コメントを使用できます。
ペアのキーでは、大文字と小文字が区別されます。
ペアの値では大文字と小文字が区別されません。
例
次のコードリストは、有効なマテリアル定義の例を示しています。この定義では、lit マテリアル モデルを使用し、デフォルトの不透明ブレンドモードを使用します。また、レンダリングされたメッシュに一連の UV 座標を表示し、3 つのユーザー パラメータを定義する必要があります。以下では、material ブロックと fragment ブロックについて詳しく説明します。
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
マテリアル ブロック
マテリアル ブロックは、シェーダー以外のすべてのデータを記述するプロパティペアのリストを含む必須ブロックです。
name
- Type
string- 値
- 任意の文字列。名前にスペースが含まれている場合は、二重引用符が必要です。
- 説明
- 資料の名前を設定します。この名前はデバッグ目的のために実行時に保持されます。
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- Type
string- 値
lit、cloth、unlitのいずれか。デフォルトはlitです。- 説明
- マテリアル モデルのセクションで説明されているマテリアル モデルを選択します。
material {
shadingModel : unlit
}
パラメータ
- Type
- パラメータ オブジェクトの配列
- 値
各エントリは、プロパティが
nameとtypeのオブジェクトで、どちらもstring型です。名前は有効な GLSL 識別子でなければなりません。タイプは、次の表に示すタイプのいずれかにする必要があります。Type 説明 ブール値 単一のブール値 ブール値 2 2 つのブール値のベクトル ブール値 3 3 つのブール値のベクトル ブール値 4 4 つのブール値のベクトル float 1 つの浮動小数点数 浮動小数点数 2 2 個の浮動小数点数のベクトル 浮動小数点数 3 3 個の浮動小数点数のベクトル 浮動小数点数 4 個の浮動小数点数のベクトル int 単一の整数 整数 2 2 つの整数のベクトル int3 3 つの整数のベクトル int4 4 つの整数のベクトル sampler2d 2D テクスチャ samplerExternal 外部テクスチャ。詳細については、ExternalTexture と setExternalTexture() をご覧ください。 - サンプラー
サンプラー タイプでは、
format(デフォルトはfloat)とprecision(デフォルトはdefault)を指定することもできます。形式はint、floatのいずれかです。精度は、default(プラットフォームでの最も高い精度、通常はパソコンではhigh、モバイルではmedium)、low、medium、highのいずれかです。- 説明
マテリアルに必要なパラメータを一覧表示します。これらのパラメータは、Sceneform のマテリアル API を使用して実行時に設定できます。シェーダーからパラメータにアクセスする方法は、パラメータの種類によって異なります。
- サンプラー タイプ: パラメータ名の先頭に
materialParams_を付加します。例:materialParams_myTexture - その他の型:
materialParamsという構造体のフィールドとしてパラメータ名を使用します。例:materialParams.myColor
- サンプラー タイプ: パラメータ名の先頭に
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
必須
- Type
- の
stringの配列 - 値
- 各エントリは、
uv0、uv1、color、tangentsのいずれかである必要があります。 - 説明
- マテリアルに必要な頂点属性を一覧表示します。
position属性は自動的に追加されるため、指定する必要はありません。unlit以外のシェーディング モデルを選択する場合は、tangents属性が自動的に必須になります。シェーダーからこれらの属性にアクセスする方法について詳しくは、このドキュメントのシェーダーのセクションをご覧ください。
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
variables
- Type
- の
stringの配列 - 値
- 最大 4 つの文字列。それぞれは有効な GLSL 識別子である必要があります。
- 説明
- マテリアルの頂点シェーダーによって出力されるカスタム補間(または変数)を定義します。配列の各エントリは、補間の名前を定義します。フラグメント シェーダー内のフルネームは、
variable_接頭辞が付いたインターポラントの名前です。たとえば、eyeDirectionという変数を宣言すると、variable_eyeDirectionを使用してフラグメント シェーダーでアクセスできます。頂点シェーダーでは、補間名は単にMaterialVertexInputs構造のメンバーになります(この例ではmaterial.eyeDirection)。各補間剤は、シェーダー内のfloat4(vec4)型です。
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
ブレンド
- Type
string- 値
opaque、transparent、fade、add、maskedのいずれか。デフォルトはopaqueです。- 説明
レンダリングされたオブジェクトを、レンダリングされたターゲットのコンテンツとどのようにブレンドするか、またはどのように統合するかを定義します。使用可能な統合モードは次のとおりです。
- 不透明: 統合が無効になり、マテリアルの出力のアルファ チャンネルは無視されます。
- 透過的: 統合が有効。マテリアルの出力は、Porter-Duff' の source over ルールを使用して、レンダリング ターゲットでアルファ コンポジットされます。この統合モードは、アルファが乗算済みであることを前提としています。
- フェード:
transparentとして機能しますが、鏡面ライトにも透明度を適用します。transparentモードでは、マテリアルのアルファ値は拡散ライティングにのみ適用されます。このブレンドモードは、ライトのオブジェクトがフェードインおよびフェードアウトする場合に役立ちます。 - 追加: 統合が有効。マテリアルの出力は、レンダリング ターゲットの内容に追加されます。
- マスク: 統合は無効になっています。このブレンドモードでは、アルファ マスキングが有効になります。マテリアルの出力のアルファ チャンネルは、フラグメントが破棄されるかどうかを定義します。詳細については、maskThreshold セクションをご覧ください。
material {
blending : transparent
}
VertexVertex
- Type
string- 値
object、world、view、deviceのいずれか。デフォルトはobjectです。- 説明
レンダリングされるメッシュのドメイン(または座標空間)を定義します。ドメインは、頂点シェーダーの頂点の変換方法に影響します。使用できるドメインは次のとおりです。
- オブジェクト: 頂点は、オブジェクト(またはモデル)座標空間で定義されます。頂点は、レンダリングされたオブジェクトの変換行列を使用して変換されます。
- 世界: 頂点は世界座標空間で定義されます。頂点は、レンダリングされたオブジェクトの変換を使用して変換されません。
- ビュー: 頂点は、ビュー(または眼またはカメラ)の座標空間で定義されます。頂点は、レンダリングされたオブジェクトの変換を使用して変換されません。
- デバイス: 頂点は、正規化されたデバイス(またはクリップ)座標空間で定義されます。頂点は、レンダリングされたオブジェクトの変換を使用して変換されません。
material {
vertexDomain : device
}
内挿
- Type
string- 値
smooth、flatのいずれか。デフォルトはsmoothです。- 説明
- 頂点間で補間(変数)をどのように補間するかを定義します。このプロパティが
smoothに設定されている場合、各補間に対して視点の正しい補間が実行されます。flatに設定すると、補間は実行されず、指定された三角形内のすべてのフラグメントのシェーディングは同一になります。
material {
interpolation : flat
}
カリング
- Type
string- 値
none、front、back、frontAndBackのいずれか。デフォルトはbackです。- 説明
- 縮小する三角形を定義します(なし、前面三角、背面三角、またはすべて)。
material {
culling : none
}
colorWrite
- Type
boolean- 値
trueまたはfalseデフォルトはtrueです。- 説明
- カラーバッファへの書き込みを有効または無効にします。
material {
colorWrite : false
}
深度書き込み
- Type
boolean- 値
trueまたはfalseデフォルトはtrueです。- 説明
- 深度バッファへの書き込みを有効または無効にします。
material {
depthWrite : false
}
深度カリング
- Type
boolean- 値
trueまたはfalseデフォルトはtrueです。- 説明
- 深度テストを有効または無効にします。深度テストを無効にすると、このマテリアルでレンダリングされるオブジェクトが他の不透明なオブジェクトの上に常に表示されます。
material {
depthCulling : false
}
両面
- Type
boolean- 値
trueまたはfalseデフォルトはfalseです。- 説明
- 両面レンダリングを有効または無効にします。
trueに設定すると、cullingは自動的にnoneに設定されます。三角形が背面になっている場合、三角形の反転は自動的に前向きになります。
material {
doubleSided : true
}
透明性
- Type
string- 値
default、twoPassesOneSide、twoPassesTwoSidesのいずれか。デフォルトはdefaultです。- 説明
- 透明なオブジェクトのレンダリング方法をコントロールします。これは、
blendingモードがopaqueでない場合にのみ有効です。いずれの方法でも曲線のジオメトリを正確にレンダリングすることはできませんが、実際にはこれで十分であることがよくあります。
透過モードには次の 3 つがあります。
default: 透明なオブジェクトは、cullingモードなどに従って通常どおりにレンダリングされます。
twoPassesOneSide: 透明オブジェクトは、まず深度バッファでレンダリングされ、次にカラーバッファでculllingモードに従ってレンダリングされます。これにより、以下に示すように実質的に透明なオブジェクトの半分しかレンダリングされません。
twoPassesTwoSides: 透明なオブジェクトがカラーバッファに 2 回レンダリングされます。まず、前面が背面、次に前面が透明です。このモードを使用すると、下記のように、両方の顔のセットをレンダリングしながら、並べ替えの問題を軽減または排除できます。twoPassesTwoSidesをdoubleSidedと組み合わせると効果が高まります。
material {
transparency : twoPassesOneSide
}
maskThreshold
- Type
number- 値
0.0~1.0の値。デフォルトは0.4です。- 説明
blendingモードがmaskedに設定されている場合に、フラグメントが破棄される必要のない最小アルファ値を設定します。統合モードがmaskedでない場合、この値は無視されます。この値を使用して、アルファ マスクされたオブジェクトの外観を制御できます。
material {
blending : masked,
maskThreshold : 0.5
}
shadowMultiplier
- Type
boolean- 値
trueまたはfalseデフォルトはfalseです。- 説明
unlitシェーディング モデルでのみ使用できます。このプロパティが有効になっている場合、マテリアルによって計算された最終的な色に、シャドーイング係数(または可視性)が掛けられます。これにより、透過的なシャドウ受信オブジェクト(たとえば AR では非表示の地表)を作成できます。
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
バリアント フィルタ
- Type
- の
stringの配列 - 値
- 各エントリは、
dynamicLighting、directionalLighting、shadowReceiver、skinningのいずれかである必要があります。 - 説明
- アプリで保証されないシェーダーのバリアントのリストを指定するために使用します。これらのシェーダーのバリアントは、コード生成フェーズ中にスキップされるため、マテリアルの全体的なサイズが縮小されます。一部のバリアントは自動的に除外される場合があります。たとえば、
unlitマテリアルをコンパイルすると、ライティングに関連するすべてのバリアント(directionalLightingなど)が除外されます。バリアント フィルタは慎重に使用してください。実行時に必要なバリアントを除外すると、クラッシュが発生する可能性があります。
バリアントの説明: directionalLighting は、シーンにディレクショナル ライトが存在する場合に使用し、dynamicLighting は、非方向性の光(ポイント、スポットなど)がシーンに存在する場合に使用し、shadowReceiver は、オブジェクトがシャドウを受け取ることができる場合に使用し、skinning は、GPU スキンを使用してオブジェクトをアニメーション化する場合に使用します。
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
頂点ブロック
頂点ブロックはオプションであり、マテリアルの頂点のシェーディング ステージの制御に使用できます。頂点ブロックには、有効な ESSL 3.0 コード(OpenGL ES 3.0 でサポートされている GLSL のバージョン)が含まれている必要があります。頂点ブロック内には複数の関数を自由に作成できますが、materialVertex 関数を宣言する必要があります。
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
この関数は、シェーディング システムによって実行時に自動的に呼び出され、MaterialVertexInputs 構造を使用してマテリアル プロパティを読み取り、変更できます。この構造の完全な定義については、マテリアルの頂点入力セクションをご覧ください。
この構造を使用して、カスタム変数/補間値を計算したり、属性の値を変更したりできます。たとえば、次の頂点ブロックでは、時間の経過とともに頂点の色と UV 座標の両方が変更されます。
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
MaterialVertexInputs 構造に加えて、頂点シェーディング コードは、Shader 公開 API セクションに記載されているすべての公開 API を使用できます。
マテリアルの頂点入力
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
フラグメント ブロック
マテリアルのフラグメント シェーディング ステージを制御するには、フラグメント ブロックを使用する必要があります。フラグメント ブロックには、有効な ESSL 3.0 コード(OpenGL ES 3.0 でサポートされている GLSL のバージョン)が含まれている必要があります。頂点ブロック内には複数の関数を自由に作成できますが、material 関数を宣言する必要があります。
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
この関数は、シェーディング システムによって実行時に自動的に呼び出され、MaterialInputs 構造を使用してマテリアル プロパティを読み取り、変更できます。構造体の詳しい定義については、マテリアル フラグメント入力セクションをご覧ください。構造のさまざまなメンバーの完全な定義については、このドキュメントのマテリアル モデルのセクションをご覧ください。
material() 関数の目的は、選択したシェーディング モデルに固有のマテリアル プロパティを計算することです。たとえば、標準のライト シェーディング モデルを使用して光沢のある赤色金属を作成するフラグメント ブロックは次のとおりです。
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
準備マテリアル関数
prepareMaterial(material) は、material() 関数を終了する前に呼び出す必要があります。この prepareMaterial 関数は、マテリアル モデルの内部状態を設定します。Fragment API のセクションで説明している一部の API(shading_normal など)には、prepareMaterial() を呼び出した後にのみアクセスできます。
また、normal プロパティ(マテリアル フラグメント入力セクションを参照)が変更されるのは、prepareMaterial() を呼び出す前に変更された場合のみである点にも注意が必要です。以下に、バンプ マッピングを使用して光沢のある赤いプラスチックを実装するように normal プロパティを適切に変更するフラグメント シェーダーの例を示します。
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
マテリアル フラグメント入力
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
シェーダー公開 API
型
GLSL タイプは直接使用できますが(vec4 または mat4)、次のタイプのエイリアスを使用することをおすすめします。
| 名前 | GLSL の種類 | 説明 |
|---|---|---|
| bool2 | BVEC2 | 2 つのブール値のベクトル |
| bool3 | BVEC3 | 3 つのブール値のベクトル |
| bool4 | BVEC4 | 4 つのブール値のベクトル |
| int2 | ivec2 | 2 つの整数のベクトル |
| int3 | ivec3 | 3 つの整数のベクトル |
| int4 | ivec4 | 4 つの整数のベクトル |
| uint2 | uvec2 | 2 つの符号なし整数のベクトル |
| uint3 | uvec3 | 3 つの符号なし整数のベクトル |
| uint4 | uvec4 | 4 つの符号なし整数のベクトル |
| float2 | 浮動小数点数 2 | 2 つの浮動小数点数のベクトル |
| float3 | 浮動小数点数 3 | 3 つの浮動小数点数のベクトル |
| float4 | 浮動小数点数 | 4 つの浮動小数点数のベクトル |
| float4x4 | マット 4 | 4x4 浮動小数点行列 |
| float3x3 | マット 3 | 3x3 浮動小数点行列 |
数学
| 名前 | 型 | 説明 |
|---|---|---|
| PI | float | \(\pi\)を表す定数 |
| HALF_PI | 浮動小数点 | \(\frac{\pi}{2}\)を表す定数 |
| saturate(float x) | 浮動小数点 | 0.0 ~ 1.0 の値を指定クランプする |
| pow5(浮動小数点数 x) | float | コンピューティング \(x^5\) |
| sq(浮動小数点数 x) | float | コンピューティング \(x^2\) |
| max3(float3 v) | 浮動小数点 | 指定された float3 の最大値を返します。 |
| mulMat4x4Float3(float4x4m、float3 v) | float4 | 戻り値 \(m * v\) |
| mulMat3x3Float3(float4x4m、float3 v) | float4 | 戻り値 \(m * v\) |
マトリックス
| 名前 | 型 | 説明 |
|---|---|---|
| getViewFromWorldMatrix() | float4x4 | ワールド空間からビュー/アイスペースに変換されるマトリックス |
| getWorldFromViewMatrix() | float4x4 | ビュー/目の空間からワールド空間に変換する行列 |
| getClipFromViewMatrix() | float4x4 | ビュー/アイスペースからクリップ(NDC)スペースに変換するマトリックス |
| getViewFromClipMatrix() | float4x4 | クリップ(NDC)空間からビュー/アイ空間への変換行列 |
| getClipFromWorldMatrix() | float4x4 | 世界からクリップ(NDC)空間に変換する行列 |
フレーム定数
| 名前 | 型 | 説明 |
|---|---|---|
| getResolution() | 浮動小数点数 | ピクセル単位のビューの解像度: width、height、1 / width、1 / height |
| getWorldCameraPosition() | 浮動小数点数 3 | ワールド空間におけるカメラ/目の位置 |
| getTime() | float | シーン エンジンが初期化されてからの時間(秒)です。精度の低下を防ぐため、定期的にリセットされる場合があります。 |
| getExposure() | float | カメラの露出露出 |
| getEV100() | float | カメラの ISO 100 露出値 |
Vertex のみ
以下の API は頂点ブロックからのみ利用できます。
| 名前 | 型 | 説明 |
|---|---|---|
| getPosition() | float4 | マテリアルによって定義されたドメイン内の頂点の位置(デフォルト: オブジェクト/モデル空間) |
| getWorldFromModelMatrix() | float4x4 | モデル(オブジェクト)空間から世界空間に変換する行列 |
| getWorldFromModelRegularMatrix() | float3x3 | 法線をモデル(オブジェクト)空間からワールド空間に変換する行列 |
フラグメントのみ
次の API は、フラグメント ブロックでのみ使用できます。
| 名前 | 型 | 説明 |
|---|---|---|
| getWorldTangentFrame() | float3x3 | 各列には、世界空間の頂点の tangent(frame[0])、bi-tangent(frame[1])、normal(frame[2])を含むマトリックス。マテリアルがバンプ マッピングの通常のタンジェント空間を計算しない場合、またはシェーディングが異方性でない場合、このマトリックスで有効なのは normal のみです。 |
| getWorldPosition() | float3 | ワールド空間におけるフラグメントの位置 |
| getWorldViewVector() | float3 | フラグメント位置から眼までの世界空間における正規化されたベクトル |
| getWorld 標準ベクター() | float3 | バンプ マッピング後のワールド空間における正規化された正規化(prepareMaterial() の後に使用する必要があります) |
| getWorldReflectedVector() | float3 | 法線に関するビューベクトルの反射(prepareMaterial() の後に使用する必要があります) |
| getNdotV() | 浮動小数点数 | dot(normal,
view) の結果。常に 0 より大きくなります(prepareMaterial() の後に使用する必要があります) |
| getColor() | float4 | 色属性が必要な場合、フラグメントの補間色 |
| getUV0() | float2 | uv0 属性が必要な場合、最初の補間された UV 座標のセット |
| getUV1() | float2 | UV 座標の最初の補間セット(uv1 属性が必要な場合) |
| inverseTonemap(float3) | float3 | 指定した線形 sRGB 色に逆色マッピング演算子を適用します。この演算はおおよそのものである可能性があります |
| inverseTonemapSRGB(float3) | float3 | 指定した非線形 sRGB 色に逆色マッピング演算子を適用します。この演算はおおよそのものである可能性があります |
| luminance(float3) | 浮動小数点 | 指定された線形 sRGB 色の輝度を計算します。 |
マテリアル モデル
シーン マテリアルは、次のいずれかのマテリアル モデルを使用できます。
- 点灯(または標準)
- 布
- 消灯
ライトモデル
照明モデルは、シーンシーンの標準マテリアル モデルです。この物理的なシェーディング モデルは、Unity 5、Unreal Engine 4、Subist Designer、Marmoset Toolbag など、他の一般的なツールやエンジンとの相互運用性を十分に確保するために設計されています。
このマテリアル モデルは、大量の非金属表面(電気)や金属の表面(導体)の記述に使用できます。
標準モデルを使用するマテリアルの外観は、次の表に示すプロパティを使用して制御されます。
標準モデルのプロパティ
| プロパティ | 定義 |
|---|---|
| baseColor | 非金属表面の拡散アルベド、金属表面の鏡面色 |
| メタリック | 表面が誘電体(0.0)と導体(1.0)のどちらであるかのように見えるかどうか。多くの場合、バイナリ値(0 または 1)として使用されます。 |
| ラフネス | サーフェスで認識される滑らかさ(1.0)またはラフネス(0.0)。滑らかな表面にシャープな反射が見られる |
| 反射 | 誘電体表面の垂直入射でのフレネル反射。これにより、反射の強度を直接制御できます。 |
| clearCoat | 透明コート層の強度 |
| clearCoatRoughness | クリアコート層の滑らかさまたはラフネスの認識 |
| 異方性 | タンジェントまたはバイガンス方向の異方性の量 |
| anisotropyDirection | ローカル サーフェスの方向 |
| AmbiententOcclusion | サーフェス ポイントがアクセスできる周囲光の量を定義します。これは、0.0 ~ 1.0 のピクセルあたりのシャドーイング係数です。 |
| normal | バンプ マッピング(法線マッピング)を使用してサーフェスを摂動させるために使用される通常詳細 |
| clearCoatnormal | バンプ マッピング(法線マッピング)を使ってクリアコート レイヤの摂動に使用するディテール正規値 |
| emissive | 放射面(ネオンなど)をシミュレートする追加の拡散アルベドこのプロパティは、HDR のパイプラインでブルームパスを使用する場合に有用です。 |
各プロパティのタイプと範囲については、下記の表をご覧ください。
| プロパティ | Type | Range | 注 |
|---|---|---|---|
| baseColor | 浮動小数点数 | [0 ~ 1] | 乗算済み線形 RGB |
| メタリック | float | [0 ~ 1] | 0 または 1 にする必要があります |
| ラフネス | float | [0 ~ 1] | |
| 反射率 | float | [0 ~ 1] | 価値を優先 > 0.35 |
| clearCoat | float | [0 ~ 1] | 0 または 1 にする必要があります |
| clearCoatRoughness | float | [0 ~ 1] | [0..0.6] に再マッピング |
| 異方性 | 浮動小数点数 | [-1..1] | この値が正の場合、異方性はタンジェント方向です |
| anisotropyDirection | float3 | [0 ~ 1] | 線形 RGB。タンジェント空間で方向ベクトルをエンコードします。 |
| AmbiententOcclusion | float | [0 ~ 1] | |
| normal | float3 | [0 ~ 1] | 線形 RGB。タンジェント空間で方向ベクトルをエンコードします。 |
| clearCoatnormal | float3 | [0 ~ 1] | 線形 RGB。タンジェント空間で方向ベクトルをエンコードします。 |
| emissive | float4 | rgb=[0..1], a=[-n..n] | アルファは露出補正で、 |
基本色
baseColor プロパティは、オブジェクトの知覚される色を定義します(アルベドと呼ばれることもあります)。baseColor の効果は、メタリック セクションで説明している metallic プロパティで制御される、サーフェスの性質によって異なります。
- 非金属(電気)
サーフェスの拡散色を定義します。実際の値は、通常、値が 0 ~ 255 の範囲でエンコードされている場合は [10..240] の範囲に、0 ~ 1 の範囲では [0.04..0.94] の範囲に存在します。非金属サーフェスのベースカラーの例を以下の表に示します。
メタル sRGB 16 進数 色 石炭 0.19、0.19、0.19 #323232 ゴム 0.21、0.21、0.21 #353535 泥 0.33、0.24、0.19 #553d31 Wood 0.53、0.36、0.24 #875c3c 植生 0.48、0.51、0.31 #7b824e 山田 0.58、0.49、0.46 #947d75 砂 0.69、0.66、0.52 #b1a884 実際の 0.75、0.75、0.73 #c0bfbb - 金属(導体)
サーフェスの鏡面色を定義します。実際の値は、通常、値を 0 ~ 255 でエンコードする場合は [170..255] の範囲に、0 ~ 1 の範囲内 [0.66..1.0] の範囲に存在します。メタリック サーフェスのベースカラーの例を以下の表に示します。
メタル sRGB 16 進数 色 シルバー 0.98、0.98、0.96 #faf9f5 アルミニウム 0.96、0.96、0.96 #f4f5f5 チタン 0.81、0.78、0.76 #cec8c2 鉄 0.76、0.74、0.73 #c0bdba プラチナ 0.84、0.82、0.79 #d6d1c8 ゴールド 1.00、0.87、0.62 #fedc9d ブラス 0.96、0.89、0.68 #f4e4ad 銅 0.98、0.85、0.72 #fbd8b8
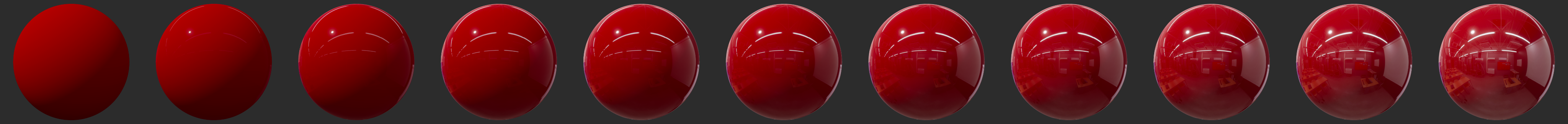
メタリック
metallic プロパティは、表面が金属(導体)であるか、非金属(導電)面であるかを定義します。このプロパティはバイナリ値として使用し、0 または 1 に設定する必要があります。中間値は、テクスチャを使用する場合に、異なるタイプのサーフェス間の遷移を作成する場合にのみ役立ちます。
このプロパティは、サーフェスの外観を劇的に変えます。非金属表面には、色拡散反射と無彩色鏡面反射があります(反射光は色を変えません)。金属表面には、拡散反射や色鏡の反射はありません(反射光は、baseColor で定義された表面の色を取り込みます)。
metallic の効果は次のとおりです(画像をクリックすると拡大表示されます)。
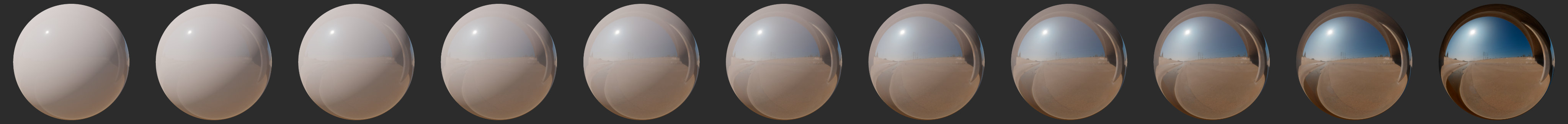
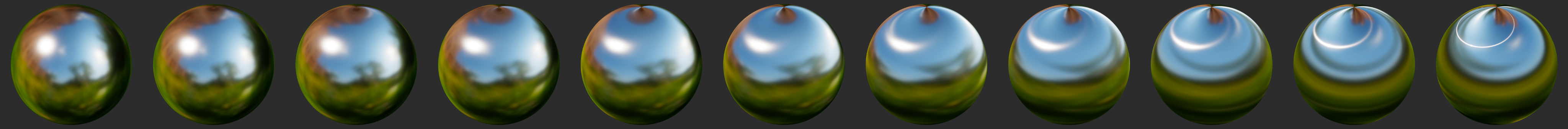
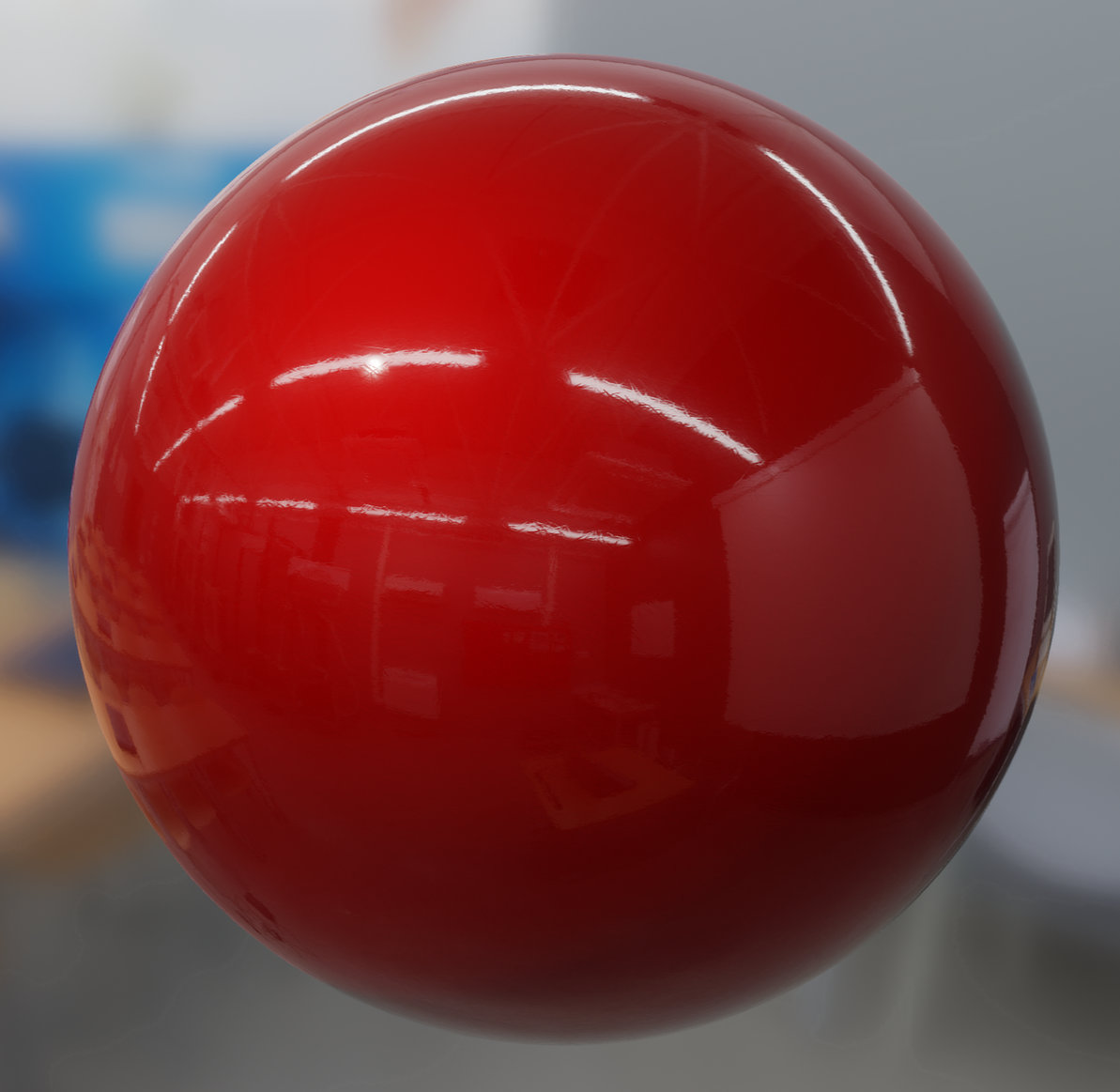
ラフネス
roughness プロパティは、サーフェスで認識される滑らかさを制御します。roughness を 0 に設定すると、サーフェスは滑らかで非常に光沢があります。サーフェスが粗い場合、「ぼやけ」とは、反射のことです。このプロパティは、他のエンジンやツールでは「光沢」と呼ばれることが多く、単純にラフネス(roughness = 1 - glossiness)とは逆になります。
非金属
非金属面への roughness の影響は次のとおりです(画像をクリックすると拡大表示されます)。
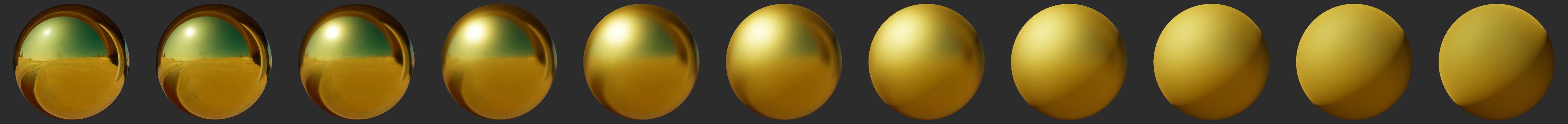
金属
金属面に対する roughness の影響は次のとおりです(画像をクリックすると拡大版が表示されます)。
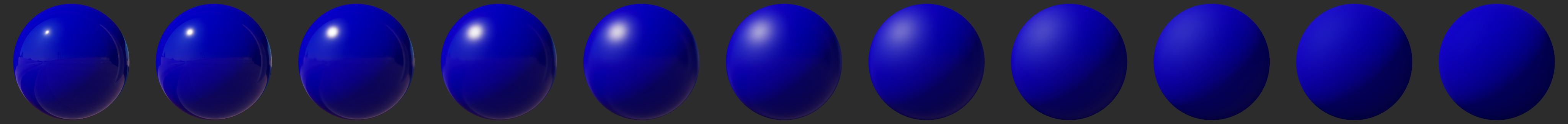
反射率
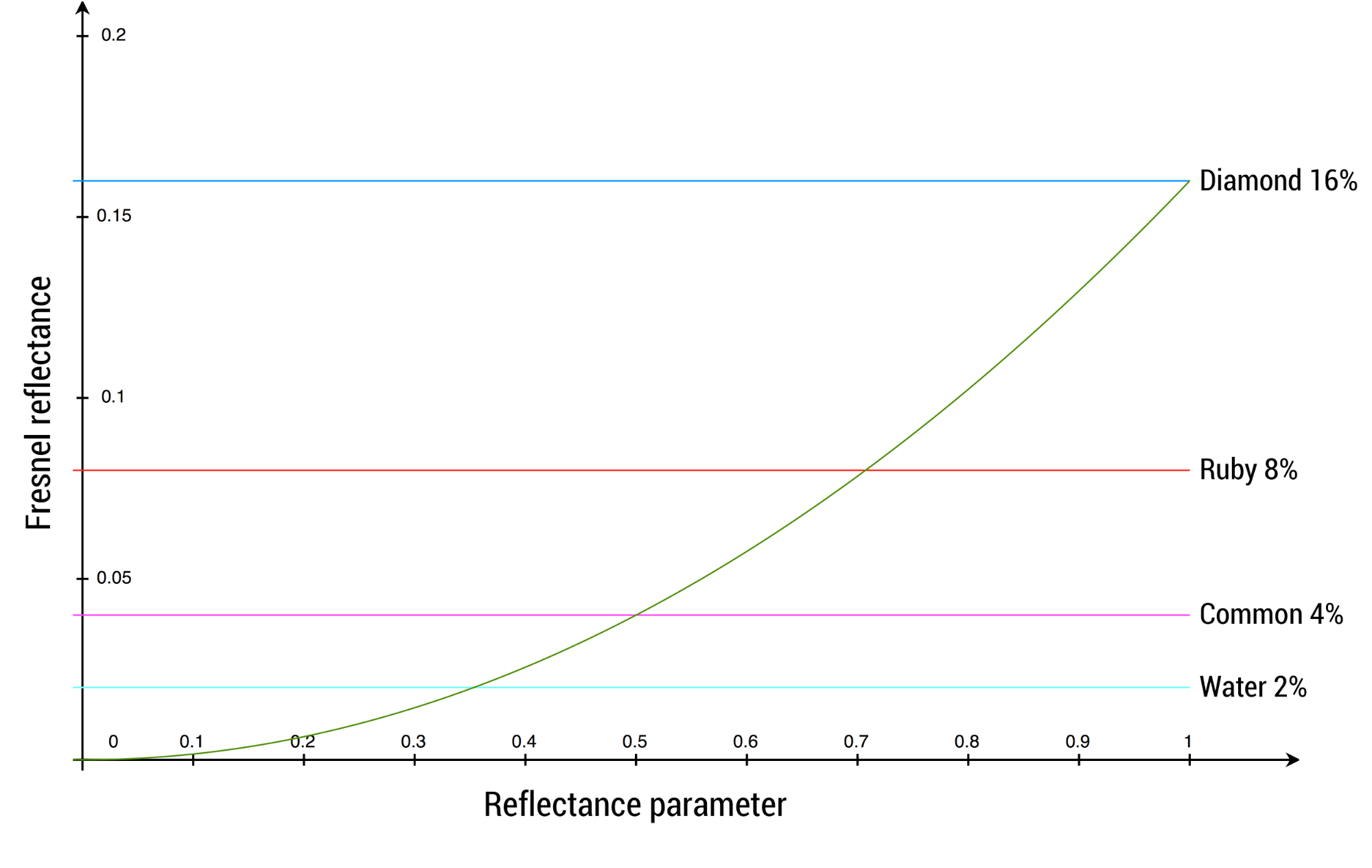
reflectance プロパティは、非金属サーフェスにのみ影響します。このプロパティを使用すると、鏡面反射の強度を制御できます。この値は 0 ~ 1 の範囲で定義され、反射率の再マッピングを表します。たとえば、デフォルト値の 0.5 は、4% の反射率に相当します。0.35(2% の反射率)より小さい値は避けましょう。実際の反射率はそれほど高くありません。
非金属面に対する reflectance の影響は次のとおりです(画像をクリックすると拡大表示されます)。
以下のグラフは、一般的な値とそれらがマッピング関数とどのように関連しているかを示しています。
次の表は、さまざまなタイプのマテリアルで許容される反射値を示しています(実際のマテリアルには 2% 未満の値はありません)。
| 素材 | 反射率 | プロパティ値 |
|---|---|---|
| 水 | 2% | 0.35 |
| 生地 | 4% ~ 5.6% | 0.5 ~ 0.59 |
| 一般的な液体 | 2% ~ 4% | 0.35 ~ 0.5 |
| 一般的な宝石 | 5% ~ 16% | 0.56 ~ 1.0 |
| プラスチック、ガラス | 4% ~ 5% | 0.5 ~ 0.56 |
| その他の誘電体材料 | 2% ~ 5% | 0.35 ~ 0.56 |
| 目 | 2.5% | 0.39 |
| スキン | 2.8% | 0.42 |
| ヘアカット | 4.6% | 0.54 |
| 歯 | 5.8% | 0.6 |
| デフォルト値 | 4% | 0.5 |
クリアコート
マルチレイヤのマテリアルは特に一般的で、特にベースレイヤの上に薄い半透明のレイヤがあるマテリアルです。たとえば、塗料、ソーダ缶、漆塗りの木材、アクリル塗料などです。
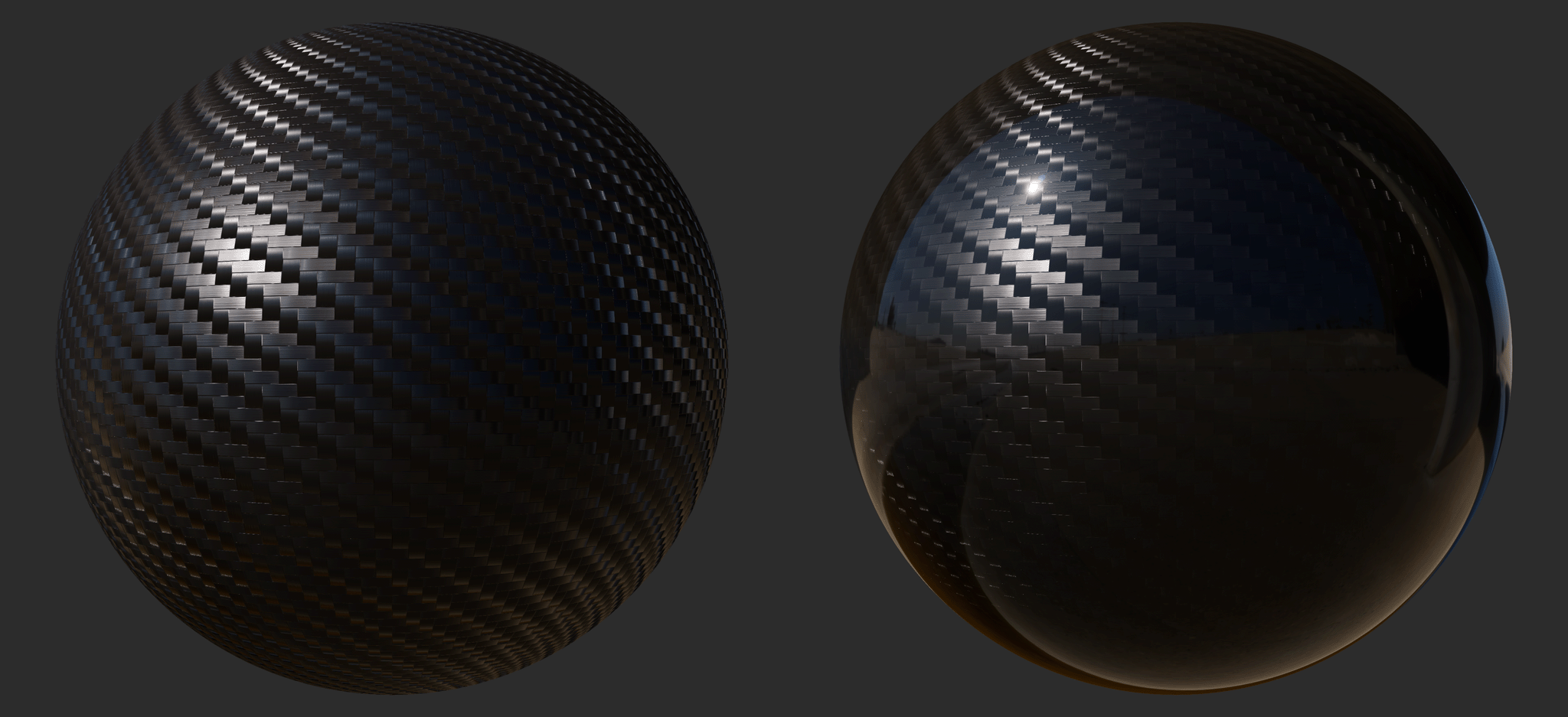
clearCoat プロパティは、2 つのレイヤを持つマテリアルの説明に使用できます。クリアコート層は常に等方性であり、誘電体です。次の図は、標準マテリアル モデル(左)とクリアコート モデル(右)の炭素繊維材料を比較しています。
clearCoat プロパティは、クリアコート レイヤの強度を制御します。これは、0 または 1 に設定された 2 進数値として処理する必要があります。中間値は、表面が透明な部分と、そうでない部分の間の遷移を制御するのに便利です。
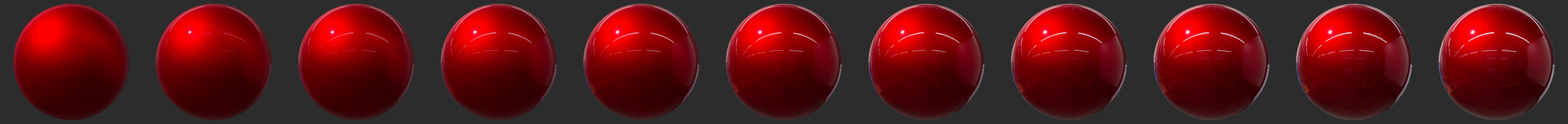
ラフメタルに対する clearCoat の影響を以下に示します(画像をクリックすると拡大表示されます)。
コートの粗さをクリア
clearCoatRoughness プロパティは roughness プロパティに似ていますが、クリアコート レイヤにのみ適用されます。また、クリアコート層は完全に荒く設定されないため、0 ~ 1 の値は内部で実際のラフネス(0 ~ 0.6)に再マップされます。
ラフメタルに対する clearCoatRoughness の影響を以下に示します(画像をクリックすると拡大表示されます)。
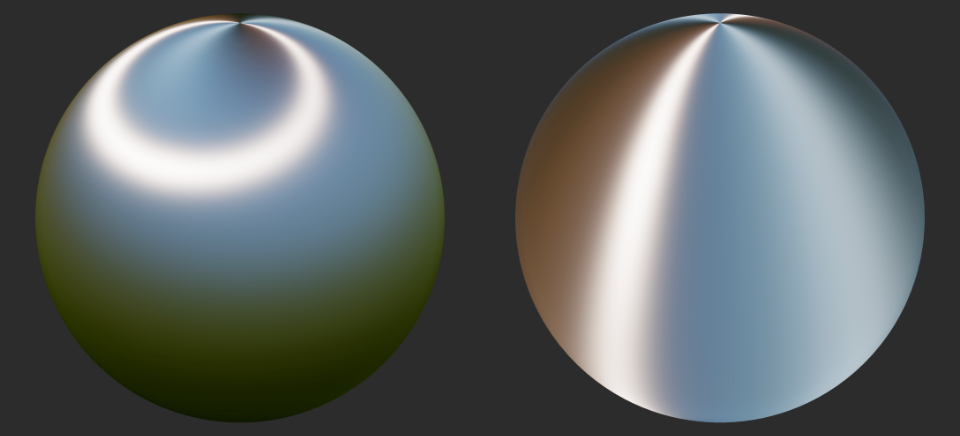
異方性
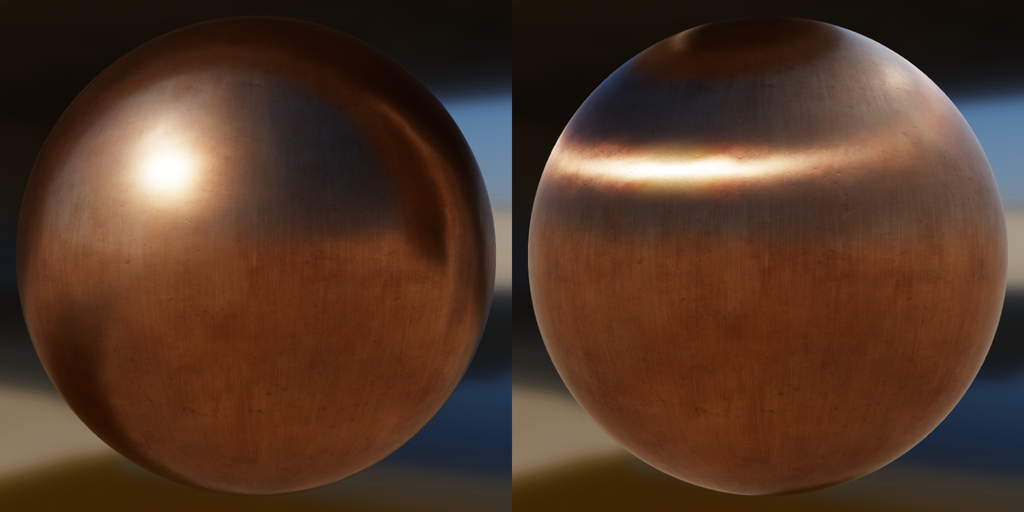
艶消し金属などの実際の素材は、異方性反射モデルのみを使って複製できます。マテリアルは、anisotropy プロパティを使用してデフォルトの等方性モデルから異方性モデルに変更できます。次の図は、等方性マテリアル(左)とイストロピック マテリアル(右)を比較しています。
ラフメタルに対する anisotropy を 0.0(左)から 1.0(右)に変更した場合の影響を以下に示します(画像をクリックすると拡大表示されます)。
下の図は、正の値または負の値を使用して異方性ハイライトの方向を制御する方法を示しています。正の値(左)はタンジェント方向の異方性を定義し、負の値には負の値(右)を定義します。
異方性の方向
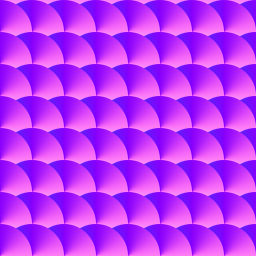
anisotropyDirection プロパティは、特定の点におけるサーフェスの方向を定義するため、鏡面ハイライトの形状を制御します。これは、通常はテクスチャから得られる 3 つの値のベクトルとして指定され、サーフェスの方向をエンコードします。
方向マップを使用したメタルに対する anisotropyDirection のレンダリング効果は次のとおりです(画像をクリックすると拡大版が表示されます)。
上の画像のレンダリングに使用される方向マップを以下に示します。
アンビエント オクルージョン
ambientOcclusion プロパティは、サーフェス ポイントにアクセス可能な周囲光の量を定義します。これは、0.0(完全にシャドーイング)から 1.0(完全にライトアップ)のピクセルあたりのシャドーイング係数です。このプロパティは、拡散間接照明(画像ベースの照明)にのみ影響します。方向ライト、ポイント ライト、スポットライトなどの直接照明や、鏡面照明には影響しません。次の図は、拡散アンビエント オクルージョンのないマテリアルと(左)とマテリアルを比較しています(右)。
標準
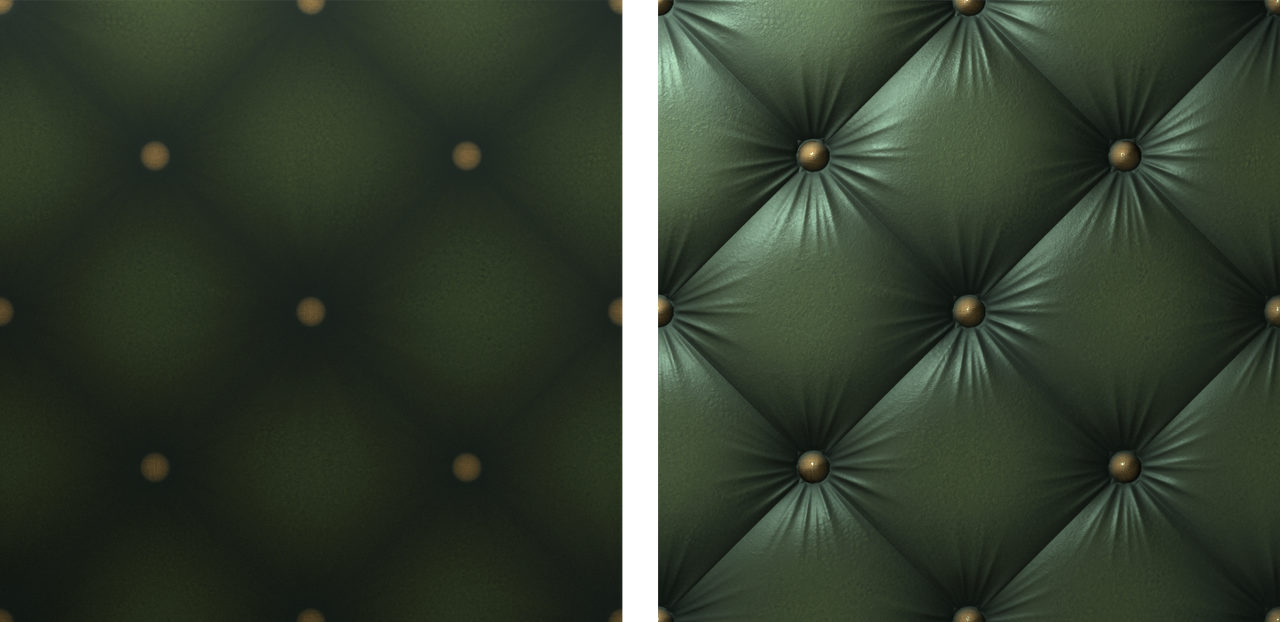
normal プロパティは、特定の地点におけるサーフェスの法線を定義します。通常は法線マップ テクスチャから取得され、ピクセルごとにプロパティを変更できます。標準座標はタンジェント空間で指定します。つまり、+Z はサーフェスの外側を指します。
たとえば、タフテッド レザーで覆われた家具をレンダリングしたいとします。タフト パターンを正確に表すようにジオメトリをモデル化するには、三角形が必要すぎるため、代わりに高次元のメッシュを法線マップにベイクします。その後、基本地図を簡略化されたメッシュに適用できます。次の図は、法線マッピングを使用しないシンプルなメッシュ(左)とシンプルなメッシュ(右)を比較しています。
normal プロパティは、クリアコート レイヤではなく、ベースレイヤに影響します。
クリアコート ノーマル
clearCoatNormal プロパティは、任意の時点でのクリアコート レイヤの法線を定義します。それ以外の場合は normal プロパティと同様に動作します。
発射
emissive プロパティを使用すると、サーフェスによって放出される追加の光をシミュレートできます。これは、RGB カラー(線形空間)と露出補正値(アルファ チャネル)を含む float4 値として定義されます。
露出値は実際にはカメラの設定の組み合わせを示しますが、光の強度を表すために写真家によってよく使用されます。そのため、カメラマンは、画像の露出オーバーまたは露出不足に露出補正を適用することができます。この設定は、芸術的なコントロールだけでなく、適切な露出を実現するためにも使用できます(たとえば、雪は 18% の中間グレーで露出されます)。
emision プロパティの露出補正値を使用して、現在の露出よりも明るい色(正の値)または暗い色(負の値)を強制的に発色できます。ブルーム効果が有効になっている場合、露出の正の補正を使用すると、サーフェスが強制的にブルームになります。
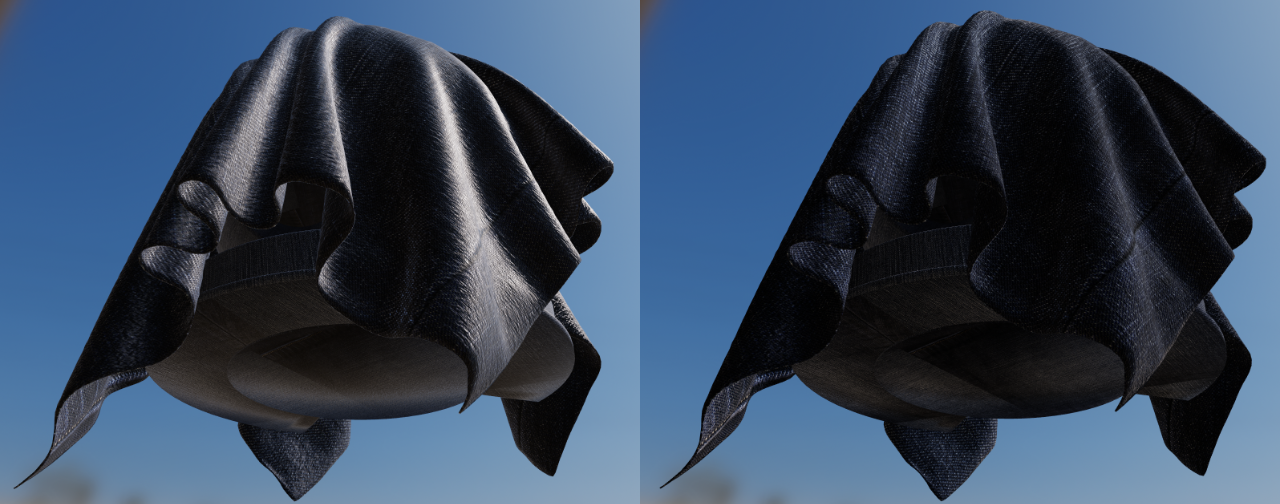
布モデル
前述のマテリアル モデルは、いずれもマクロレベルとマイクロレベルの両方で高密度のサーフェスをシミュレートするように設計されています。多くの場合、衣服や布は、入射光を吸収して散乱させる、ゆるく連結された糸でできています。硬い表面と比べて、布は柔らかい鏡面ロブで特徴付けられ、大きな落下が発生し、前方/後方散乱によって引き起こされるファズライティングの存在下にあります。一部のファブリックには、ツートーンの鏡面色(ベルベットなど)も示されています。
次の図は、標準モデル(左)とレンダリングされたモデル(右)を使用してレンダリングされたデニム生地を比較しています。標準マテリアル モデルでは、デニム生地のサンプル(左)がどのようにキャプチャされていないかにご注目ください。表面は硬い(ほぼプラスチックのような)ようですが、衣服よりも防水シートのようなものです。また、吸収と散乱によって左右される柔らかい鏡面ローブが、ファブリックの忠実な再現にどれほど重要であるかも示されます。
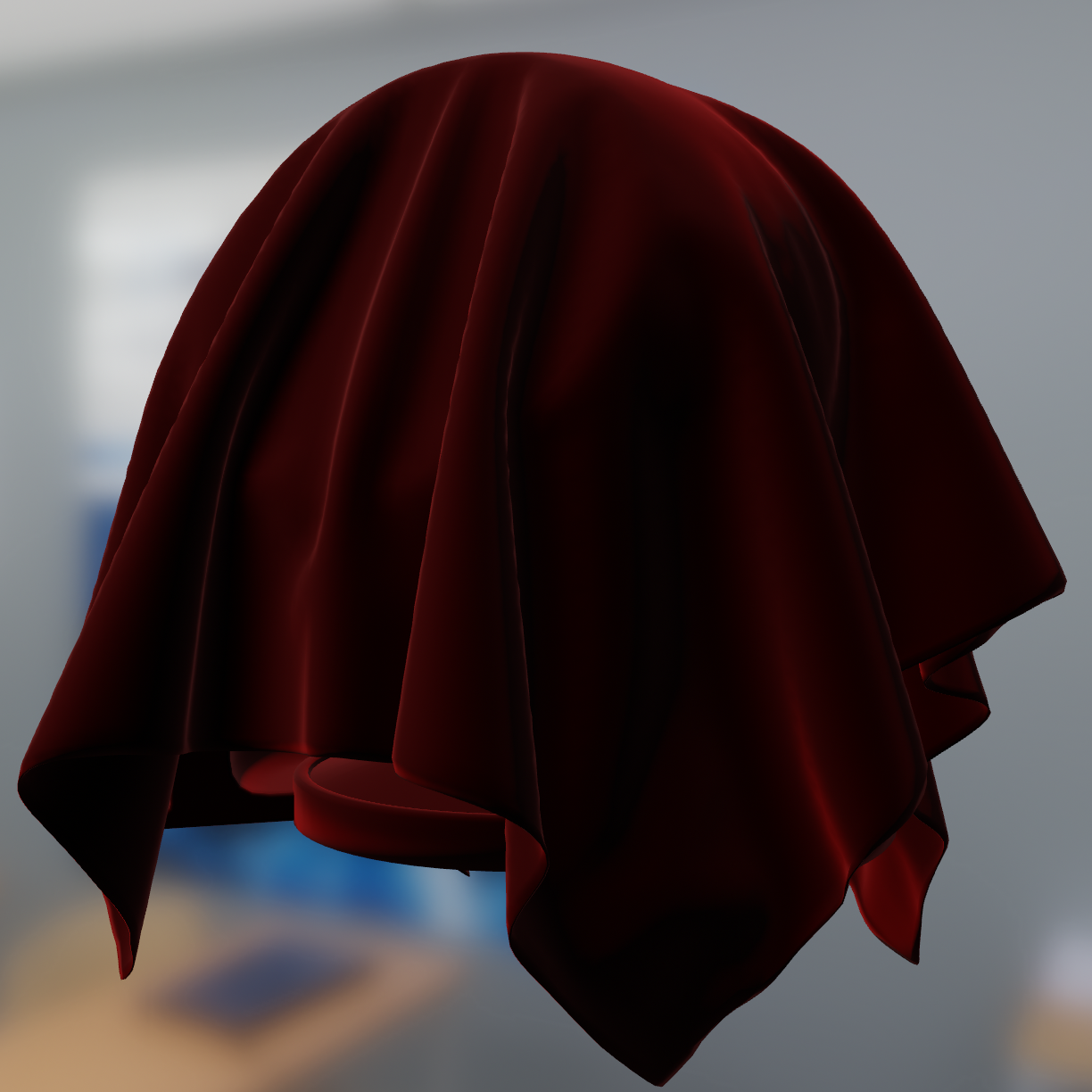
ベルベットは、布素材モデルの興味深いユースケースです。下の画像に示すように、このタイプのファブリックは前方と後方への散乱により強いリムの照明を示します。これらの散乱イベントは、ファブリックの表面にファイバーがまっすぐ立っていることで発生します。入射光が視野と反対方向から届くと、ファイバーは前方に散乱します。同様に、視野の方向と同じ方向からの入射光がある場合、ファイバーは後方の光を散射します。
重要な表面タイプには、硬い表面マテリアル モデルによるモデル化が最適であることに注意してください。たとえば、革、シルク、サテンは、標準や異方性のマテリアル モデルを使って再現できます。
布地マテリアル モデルには、標準マテリアル モード用に以前に定義したすべてのパラメータ(メタリックとリフレクタンスを除く)が含まれます。以下の表に示す 2 つの追加パラメータも使用できます。
| パラメータ | 定義 |
|---|---|
| sheenColor | ツートーン スペキュラー ファブリックを作成するためのスペキュラー ティント(デフォルトは \(\sqrt{baseColor}\)) |
| subsurfaceColor | マテリアルに散乱および吸収された後のディフューズ カラーの色合い |
各プロパティのタイプと範囲については、下記の表をご覧ください。
| プロパティ | Type | Range | 注 |
|---|---|---|---|
| sheenColor | 浮動小数点数 3 | [0 ~ 1] | 線形 RGB |
| subsurfaceColor | 浮動小数点数 3 | [0 ~ 1] | 線形 RGB |
ベルベットのような素材を作成するには、基本色を黒(またはダークカラー)に設定します。色度情報は、代わりに薄い色で設定する必要があります。デニムや綿など、一般的な生地を作成するには、基本色を彩度に使用します。デフォルトの色をベースに設定するか、基本色を輝度に設定します。
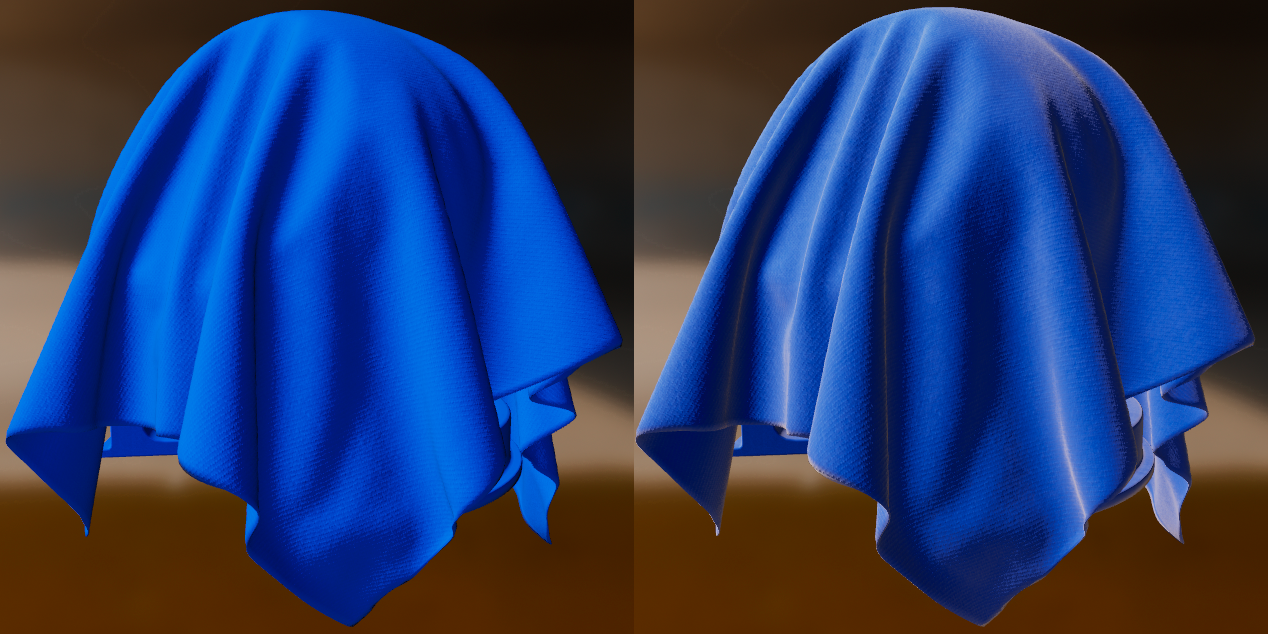
色調
sheenColor プロパティを使用すると、鏡面反射を直接変更できます。これにより、布の外観をより細かく制御でき、ツートーンの鏡面マテリアルを作成できます。
以下の画像は、青色のファブリック(左)と輝度(右)の有無を比較しています(画像をクリックすると拡大版が表示されます)。
表面の色
subsurfaceColor プロパティは物理的ではなく、特定のタイプのファブリックにおける光の散乱、部分吸収、再放射をシミュレートするために使用できます。これは、より柔らかい生地を作成する場合に特に便利です。
次の図は、subsurfaceColor の効果を示しています。白いクロス(左側の列)と白いクロスの散布(右側の列)を示しています。画像をクリックすると、拡大表示されます。
ライトなしのモデル
ライトなしのマテリアル モデルを使用すると、すべてのライティング計算をオフにできます。主な目的は、キューブマップ、外部コンテンツ(動画、カメラ ストリームなど)、ユーザー インターフェース、可視化/デバッグなどの事前照明済み要素をレンダリングすることです。ライトなしのモデルでは、次の表に示す 2 つのプロパティのみを公開します。
| プロパティ | 定義 |
|---|---|
| baseColor | 表面の拡散色 |
| emissive | 発光面をシミュレートする追加の拡散色。このプロパティは、主に HDR のパイプラインでブルームパスを使用する場合に有用です。 |
各プロパティのタイプと範囲については、下記の表をご覧ください。
| プロパティ | Type | Range | 注 |
|---|---|---|---|
| baseColor | 浮動小数点数 | [0 ~ 1] | 乗算済み線形 RGB |
| emissive | float4 | rgb=[0..1], a=N/A | 乗算済み線形 RGB、アルファは無視されます |
emissive の値は、存在する場合に単に baseColor に追加されます。HDR パイプラインがブルームパスで構成されている場合、emissive の主な用途は、ライトのないサーフェスをブルームにすることです。
次の図は、デバッグ情報のレンダリングに使用されるライトなしのマテリアル モデルの例を示しています(画像をクリックすると拡大表示されます)。
色の処理
線の色
カラーデータがテクスチャから得られる場合は、sRGB テクスチャを使用して、sRGB から線形への自動ハードウェア変換のメリットを享受するようにしてください。カラーデータがパラメータとしてマテリアルに渡される場合は、各カラー チャネルで次のアルゴリズムを実行して、sRGB から線形に変換できます。
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
または、以下に示す、より安価で精度が低い 2 つのバージョンのいずれかを使用することもできます。
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
乗算済みアルファ
色の RGB 要素にアルファ チャネルが乗算されている場合、色は事前に乗算されたアルファを使用します。
// Compute pre-multiplied color
color.rgb *= color.a;
テクスチャから色をサンプリングする場合は、事前にテクスチャデータに事前乗算されるようにすれば十分です。Android では、ビットマップからアップロードされたテクスチャはデフォルトで乗算されます。