Sceneform cung cấp các định nghĩa Material mặc định (.sfm) để giúp nhà phát triển dễ dàng có được kết quả tuyệt vời. Nếu muốn tùy chỉnh giao diện tài sản theo cách sâu, nhà phát triển có thể tạo các định nghĩa quan trọng (tệp *.mat) riêng và áp dụng cho tài sản bằng cách chỉ định thuộc tính source trong định nghĩa tài sản.
Các khái niệm chính
- Material
- Tài liệu xác định giao diện trực quan của một bề mặt. Để mô tả và hiển thị hoàn chỉnh một nền tảng, tài liệu sẽ cung cấp các thông tin sau:
- Mẫu thiết bị
- Tập hợp các thông số được đặt tên có thể kiểm soát được
- Trạng thái đường quét (chế độ trộn, trích xuất mặt sau, v.v.)
- Mã đổ bóng đỉnh chóp
- Mã đổ bóng mảnh
- Mẫu thiết bị
- Còn được gọi là mô hình tô bóng hoặc mô hình ánh sáng, mô hình material xác định các thuộc tính nội tại của bề mặt. Các thuộc tính này có ảnh hưởng trực tiếp đến cách tính toán ánh sáng và do đó xuất hiện trên một bề mặt.
- Định nghĩa Material
- Tệp văn bản mô tả tất cả thông tin cần thiết của một nội dung. Trang này mô tả cấu trúc và định dạng của các tệp định nghĩa Material (
*.mat).
Định nghĩa Material
Định nghĩa material là tệp văn bản mô tả tất cả thông tin cần thiết của một material:
- Tên
- Thông số người dùng
- Mẫu thiết bị
- Thuộc tính bắt buộc
- Nội suy (được gọi là biến)
- Trạng thái đường quét (chế độ trộn, v.v.)
- Mã đổ bóng (trình tạo bóng mảnh, chương trình đổ bóng đỉnh (không bắt buộc))
Định dạng
Định dạng material material là một định dạng có định dạng dựa trên JSON mà chúng ta gọi là JSON. Ở cấp cao nhất, một định nghĩa material bao gồm 3 khối khác nhau sử dụng ký hiệu đối tượng JSON:
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
Định nghĩa Material tối thiểu phải chứa một khối material và một khối fragment. Khối vertex là không bắt buộc.
Điểm khác biệt với JSON
Trong JSON, một đối tượng được tạo thành từ các cặp khoá/giá trị. Một cặp JSON có cú pháp sau:
"key" : value
Trong đó giá trị có thể là một chuỗi, số, đối tượng, mảng hoặc một giá trị cố định (true, false
hoặc null). Mặc dù cú pháp này hoàn toàn hợp lệ trong định nghĩa material, nhưng một biến thể không có dấu ngoặc kép xung quanh chuỗi cũng được chấp nhận trong JSONish:
key : value
Trích dẫn vẫn bắt buộc khi chuỗi chứa dấu cách.
Các khối vertex và fragment chứa mã GLSL không được trích dẫn. Các mã này không hợp lệ trong JSON.
Được phép nhận xét theo kiểu C++ một dòng.
Khoá của một cặp có phân biệt chữ hoa chữ thường.
Giá trị của một cặp không phân biệt chữ hoa chữ thường.
Ví dụ:
Trang thông tin mã sau đây cho thấy một ví dụ về định nghĩa Material hợp lệ. Định nghĩa này sử dụng mô hình chất liệu lit, sử dụng chế độ trộn mờ mặc định, yêu cầu trình bày một bộ toạ độ UV trong lưới được kết xuất và xác định 3 thông số người dùng. Các phần sau của tài liệu này mô tả chi tiết về các khối material và fragment.
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
Khối Material
Khối Material là bắt buộc, chứa danh sách các cặp thuộc tính để mô tả tất cả dữ liệu không phải chương trình đổ bóng.
name
- Loại
string- Giá trị
- Chuỗi bất kỳ. Phải có dấu ngoặc kép nếu tên chứa dấu cách.
- Nội dung mô tả
- Đặt tên cho tài liệu. Tên được giữ lại trong thời gian chạy để gỡ lỗi.
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- Loại
string- Giá trị
- Bất kỳ
lit,cloth,unlitnào. Giá trị mặc định làlit. - Nội dung mô tả
- Chọn mô hình Material theo mô tả trong phần Mô hình Material.
material {
shadingModel : unlit
}
tham số
- Loại
- mảng đối tượng thông số
- Giá trị
Mỗi mục là một đối tượng có các thuộc tính
namevàtype, cả hai đều thuộc loạistring. Tên phải là giá trị nhận dạng GLSL hợp lệ. Loại này phải là một trong các loại được mô tả trong bảng dưới đây.Loại Nội dung mô tả bool Boolean duy nhất bool2 Vectơ của 2 boolean bool3 Vectơ của 3 boolean bool4 Vectơ của 4 boolean số thực dấu phẩy động Một dấu phẩy động số thực float2 Vectơ của 2 số thực số thực float3 Vectơ của 3 số thực số thực float4 Vectơ của 4 số thực dấu phẩy động int Số nguyên đơn int2 Vectơ của 2 số nguyên int3 Vectơ của 3 số nguyên int4 Vectơ của 4 số nguyên Sampler2d Hoạ tiết 2D SamplerExternal Hoạ tiết bên ngoài. Để biết thêm thông tin, hãy xem ExternalTexture và setExternalTexture() - Máy lấy mẫu
Kiểu lấy mẫu cũng có thể chỉ định
format(mặc định làfloat) vàprecision(mặc định làdefault). Định dạng này có thể là một trong cácint,float. Độ chính xác có thể là một trong cácdefault(độ chính xác tốt nhất cho nền tảng, thường làhightrên máy tính,mediumtrên thiết bị di động),low,medium,high.- Nội dung mô tả
Liệt kê các thông số theo yêu cầu của tài liệu. Bạn có thể đặt các thông số này trong thời gian chạy bằng cách sử dụng API material của Sceneform. Việc truy cập các thông số từ chương trình đổ bóng sẽ khác nhau tuỳ thuộc vào loại thông số:
- Loại mẫu: sử dụng tên thông số có tiền tố
materialParams_. Ví dụ:materialParams_myTexture - Các loại khác: sử dụng tên thông số làm trường của cấu trúc
được gọi là
materialParams. Ví dụ:materialParams.myColor
- Loại mẫu: sử dụng tên thông số có tiền tố
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
yêu cầu
- Loại
- mảng
string - Giá trị
- Mỗi mục phải là một trong các giá trị
uv0,uv1,color,tangents. - Nội dung mô tả
- Liệt kê các thuộc tính đỉnh theo yêu cầu của chất liệu. Thuộc tính
positionđược tự động đưa vào và không cần chỉ định. Thuộc tínhtangentssẽ tự động được yêu cầu khi chọn bất kỳ mô hình tô bóng nào không phải làunlit. Xem các phần chương trình đổ bóng của tài liệu này để biết thêm thông tin về cách truy cập các thuộc tính này từ các chương trình đổ bóng.
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
biến
- Loại
- mảng
string - Giá trị
- Tối đa 4 chuỗi, mỗi mã phải là một giá trị nhận dạng GLSL hợp lệ.
- Nội dung mô tả
- Xác định các bộ nội suy tuỳ chỉnh (hoặc các biến) được làm ra bởi chương trình đổ bóng đỉnh của chất liệu. Mỗi mục của mảng xác định tên của một bộ nội suy.
Tên đầy đủ trong chương trình đổ bóng mảnh là tên của bộ nội suy có tiền tố
variable_. Ví dụ: nếu khai báo một biến có tên làeyeDirection, bạn có thể truy cập biến đó trong chương trình đổ bóng phân mảnh bằng cách sử dụngvariable_eyeDirection. Trong chương trình đổ bóng đỉnh chóp, tên nội suy đơn giản là một thành phần của cấu trúcMaterialVertexInputs(trong ví dụ của bạn làmaterial.eyeDirection). Mỗi bộ nội suy thuộc loạifloat4(vec4) trong chương trình đổ bóng.
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
đang kết hợp
- Loại
string- Giá trị
- Bất kỳ
opaque,transparent,fade,add,masked. Giá trị mặc định làopaque. - Nội dung mô tả
Xác định sự kết hợp giữa cách đối tượng được kết xuất với nội dung của mục tiêu kết xuất. Các chế độ kết hợp có thể là:
- Paque (tắt): tính năng kết hợp bị tắt, kênh alpha của đầu ra chất liệu sẽ bị bỏ qua.
- Rõ ràng: chế độ hòa trộn đang bật. Kết quả đầu ra của chất liệu được kết hợp alpha với mục tiêu kết xuất, sử dụng quy tắc nguồn phía trên của Porter-Duff. Chế độ phối này giả định alpha đã được nhân trước.
- Mờ: hoạt động như
transparentnhưng độ trong suốt cũng được áp dụng cho ánh sáng phản chiếu. Ở chế độtransparent, các giá trị alpha của material chỉ áp dụng cho ánh sáng khuếch tán. Chế độ phối này rất hữu ích để làm mờ các đối tượng sáng trong và ngoài. - Thêm: chế độ hòa trộn đang bật. Kết quả đầu ra của material được thêm vào nội dung của mục tiêu kết xuất.
- Tạo mặt nạ: không thể kết hợp. Chế độ phối này bật tính năng tạo mặt nạ alpha. Kênh alpha của đầu ra của chất liệu xác định liệu một mảnh có bị loại bỏ hay không. Hãy xem mục maskThreshold để biết thêm thông tin.
material {
blending : transparent
}
đỉnh miền
- Loại
string- Giá trị
- Bất kỳ
object,world,view,device. Giá trị mặc định làobject. - Nội dung mô tả
Xác định miền (hoặc không gian toạ độ) của lưới được kết xuất. Miền ảnh hưởng đến cách biến đổi các đỉnh trong chương trình đổ bóng đỉnh chóp. Các miền có thể có là:
- Đối tượng: các đỉnh được xác định trong không gian toạ độ của đối tượng (hoặc mô hình). Các đỉnh được biến đổi bằng ma trận biến đổi của đối tượng được kết xuất
- Thế giới: các đỉnh được xác định trong không gian toạ độ thế giới. Các đỉnh không bị biến đổi bằng cách sử dụng phép biến đổi của đối tượng được kết xuất.
- Chế độ xem: các đỉnh được xác định trong không gian toạ độ của khung nhìn (hoặc mắt hoặc máy ảnh). Các đỉnh không được biến đổi bằng cách sử dụng biến đổi của đối tượng được kết xuất.
- Thiết bị: các đỉnh được xác định trong không gian toạ độ của thiết bị (hoặc đoạn video) được chuẩn hoá. Các đỉnh không được biến đổi bằng cách sử dụng phép biến đổi của đối tượng được kết xuất.
material {
vertexDomain : device
}
nội suy
- Loại
string- Giá trị
smoothbất kỳ,flat. Giá trị mặc định làsmooth.- Nội dung mô tả
- Xác định nội suy (hoặc biến) nội suy giữa các đỉnh.
Khi bạn đặt thuộc tính này thành
smooth, một phép nội suy chính xác góc nhìn sẽ được thực hiện trên mỗi bộ nội suy. Khi đặt thànhflat, sẽ không có nội suy nào được thực hiện và tất cả các phân mảnh trong một tam giác nhất định sẽ được tô bóng như nhau.
material {
interpolation : flat
}
lọc
- Loại
string- Giá trị
- Bất kỳ
none,front,back,frontAndBack. Giá trị mặc định làback. - Nội dung mô tả
- Xác định tam giác nào nên được chọn: không có tam giác nào, tam giác hướng trước, tam giác quay lại hoặc tất cả.
material {
culling : none
}
Viết màu
- Loại
boolean- Giá trị
truehoặcfalse. Giá trị mặc định làtrue.- Nội dung mô tả
- Bật hoặc tắt tính năng ghi vào vùng đệm màu.
material {
colorWrite : false
}
Viết chiều sâu
- Loại
boolean- Giá trị
truehoặcfalse. Giá trị mặc định làtrue.- Nội dung mô tả
- Bật hoặc tắt tính năng ghi vào vùng đệm sâu.
material {
depthWrite : false
}
điều chỉnh độ sâu
- Loại
boolean- Giá trị
truehoặcfalse. Giá trị mặc định làtrue.- Nội dung mô tả
- Bật hoặc tắt tính năng kiểm tra độ sâu. Khi tắt tính năng kiểm tra chiều sâu, một đối tượng được hiển thị bằng chất liệu này sẽ luôn xuất hiện phía trên các đối tượng mờ khác.
material {
depthCulling : false
}
Hai mặt
- Loại
boolean- Giá trị
truehoặcfalse. Giá trị mặc định làfalse.- Nội dung mô tả
- Bật hoặc tắt tính năng kết xuất hai mặt. Khi được đặt thành
true,cullingsẽ tự động được đặt thànhnone; nếu tam giác hướng về phía sau, thì tam giác bình thường sẽ tự động được lật để mặt trước xuất hiện.
material {
doubleSided : true
}
độ trong suốt
- Loại
string- Giá trị
- Bất kỳ
default,twoPassesOneSidehoặctwoPassesTwoSidesnào. Giá trị mặc định làdefault. - Nội dung mô tả
- Kiểm soát cách hiển thị các đối tượng trong suốt. Lệnh này chỉ hợp lệ khi chế độ
blendingkhông phải làopaque. Không có phương thức nào trong số này có thể kết xuất hình học lõm chính xác, nhưng thực tế thì dữ liệu này đủ tốt.
Ba chế độ minh bạch mà bạn có thể sử dụng là:
default: đối tượng trong suốt được kết xuất bình thường, tuân theo chế độculling, v.v.
twoPassesOneSide: đối tượng trong suốt được hiển thị trước tiên trong vùng đệm độ sâu, sau đó một lần nữa trong vùng đệm màu, tuân theo chế độcullling. Cách này chỉ hiển thị một nửa đối tượng trong suốt như dưới đây.
twoPassesTwoSides: đối tượng trong suốt được kết xuất hai lần trong vùng đệm màu: đầu tiên là với mặt sau, sau đó là mặt trước của đối tượng. Chế độ này cho phép bạn kết xuất cả hai nhóm khuôn mặt trong khi giảm hoặc loại bỏ các vấn đề sắp xếp, như minh hoạ dưới đây. Bạn có thể kết hợptwoPassesTwoSidesvớidoubleSidedđể có hiệu quả tốt hơn.
material {
transparency : twoPassesOneSide
}
Ngưỡng mặt nạ
- Loại
number- Giá trị
- Giá trị nằm trong khoảng từ
0.0đến1.0. Giá trị mặc định là0.4. - Nội dung mô tả
- Đặt giá trị alpha tối thiểu mà một mảnh không được huỷ khi chế độ
blendingđược đặt thànhmasked. Khi chế độ phối không phải làmasked, giá trị này sẽ bị bỏ qua. Giá trị này có thể được dùng để kiểm soát sự xuất hiện của đối tượng được che giấu alpha.
material {
blending : masked,
maskThreshold : 0.5
}
bóng
- Loại
boolean- Giá trị
truehoặcfalse. Giá trị mặc định làfalse.- Nội dung mô tả
- Chỉ có trong mô hình tô bóng
unlit. Nếu thuộc tính này được bật, màu cuối cùng do chất liệu tính toán sẽ được nhân với hệ số đổ bóng (hoặc mức độ hiển thị). Việc này cho phép tạo các đối tượng nhận bóng trong suốt (ví dụ: một mặt phẳng ẩn trong AR).
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
filterFilter
- Loại
- mảng
string - Giá trị
- Mỗi mục phải là một trong các giá trị
dynamicLighting,directionalLighting,shadowReceiverhoặcskinning. - Nội dung mô tả
- Dùng để chỉ định danh sách các biến thể chương trình đổ bóng mà ứng dụng đảm bảo không bao giờ cần thiết. Các biến thể chương trình đổ bóng này bị bỏ qua trong giai đoạn tạo mã, từ đó làm giảm kích thước tổng thể của chất liệu. Xin lưu ý rằng
một số biến thể có thể tự động bị lọc ra. Ví dụ: tất cả biến thể liên quan đến ánh sáng (
directionalLighting, v.v.) đều được lọc ra khi biên dịch tài liệuunlit. Hãy thận trọng khi sử dụng bộ lọc biến thể, việc lọc ra một biến thể cần thiết trong thời gian chạy có thể dẫn đến sự cố.
Mô tả về các biến thể: – directionalLighting, được dùng khi có ánh sáng định hướng trong cảnh – dynamicLighting, được dùng khi ánh sáng không có hướng (điểm, điểm, v.v.) xuất hiện trong cảnh – shadowReceiver, được dùng khi một đối tượng có thể nhận được bóng – skinning, được dùng khi một đối tượng được tạo ảnh động bằng cách sử dụng giao diện GPU
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
Khối đỉnh
Khối đỉnh là không bắt buộc và có thể dùng để kiểm soát giai đoạn tô bóng đỉnh của chất liệu. Khối đỉnh phải chứa mã ESSL 3.0 hợp lệ (phiên bản GLSL được hỗ trợ trong OpenGL ES 3.0). Bạn có thể tạo nhiều hàm bên trong khối đỉnh, nhưng phải khai báo hàm materialVertex:
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
Hàm này sẽ được hệ thống tô bóng tự động gọi trong thời gian chạy và cho phép bạn đọc và sửa đổi các thuộc tính quan trọng bằng cấu trúc MaterialVertexInputs. Bạn có thể xem định nghĩa đầy đủ về cấu trúc này trong phần Đầu vào đỉnh Material
Bạn có thể sử dụng cấu trúc này để tính toán các biến/nội suy tuỳ chỉnh hoặc sửa đổi giá trị của các thuộc tính. Ví dụ: các khối đỉnh sau đây sửa đổi cả màu sắc và tọa độ UV của đỉnh theo thời gian:
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
Ngoài cấu trúc MaterialVertexInputs, mã tô bóng đỉnh của bạn
có thể sử dụng tất cả API công khai được liệt kê trong phần
API công khai đổ bóng.
Đầu vào đỉnh Material
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
Khối mảnh
Bạn phải sử dụng khối mảnh để kiểm soát giai đoạn tô bóng mảnh của Material. Khối mảnh phải chứa mã ESSL 3.0 hợp lệ (phiên bản GLSL được hỗ trợ trong OpenGL ES 3.0). Bạn có thể tạo nhiều hàm bên trong khối đỉnh, nhưng phải khai báo hàm material:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
Hàm này sẽ được hệ thống tô bóng tự động gọi trong thời gian chạy và cho phép bạn đọc và sửa đổi các thuộc tính quan trọng bằng cấu trúc MaterialInputs. Bạn có thể xem định nghĩa đầy đủ về cấu trúc này trong phần đầu vào của mảnh Material. Bạn có thể xem định nghĩa đầy đủ về các thành phần khác nhau của cấu trúc trong phần Mô hình Material của tài liệu này.
Mục tiêu của hàm material() là tính toán các thuộc tính cụ thể cho mô hình tô bóng đã chọn. Ví dụ: đây là một khối mảnh tạo ra một kim loại màu đỏ bóng nhờ sử dụng mô hình tô bóng chuẩn:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
HàmprepareMaterial
Xin lưu ý rằng bạn phải gọi prepareMaterial(material) trước khi thoát khỏi hàm material(). Hàm prepareMaterial này thiết lập trạng thái nội bộ của mô hình material. Một số API được mô tả trong phần API Mảnh - như shading_normal, chẳng hạn, chỉ có thể được truy cập sau khi gọi prepareMaterial().
Bạn cũng cần nhớ rằng thuộc tính normal – như mô tả trong phần Đầu vào của mảnh Material (Material Fragment) – chỉ có hiệu ứng khi được sửa đổi trước khi gọi prepareMaterial(). Dưới đây là ví dụ về chương trình đổ bóng phân mảnh sửa đổi đúng cách thuộc tính normal để triển khai mảng nhựa bóng với màu ánh xạ chạm:
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
Thông tin đầu vào cho Material Fragment
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
API công khai của chương trình đổ bóng
Loại
Mặc dù bạn có thể sử dụng trực tiếp các loại GLSL (vec4 hoặc mat4), nhưng bạn nên sử dụng các bí danh loại sau:
| Tên | Loại GLSL | Nội dung mô tả |
|---|---|---|
| bool2 | bvec2 | Vectơ của 2 boolean |
| bool3 | bvec3 | Vectơ của 3 giá trị boolean |
| bool4 | bvec4 | Một vectơ gồm 4 giá trị boolean |
| int2 | ivec2 | Vectơ của 2 số nguyên |
| int3 | ivec3 | Vectơ gồm 3 số nguyên |
| int4 | ivec4 | Vectơ của 4 số nguyên |
| uint2 | kênh uvec2 | Vectơ của 2 số nguyên không dấu |
| uint3 | kênh uvec3 | Vectơ của 3 số nguyên không dấu |
| uint4 | kênh uvec4 | Vectơ của 4 số nguyên không dấu |
| float2 | số thực float2 | Vectơ của 2 số thực |
| float3 | số thực float3 | Vectơ của 3 số thực |
| float4 | số thực float4 | Vectơ của 4 số thực dấu phẩy động |
| float4x4 | mat4 | Ma trận nổi 4x4 |
| float3x3 | mat3 | Ma trận nổi 3x3 |
Toán
| Tên | Loại | Nội dung mô tả |
|---|---|---|
| PI | số thực dấu phẩy động | Hằng số đại diện cho \(\pi\) |
| HALF_PI | số thực dấu phẩy động | Hằng số đại diện cho\(\frac{\pi}{2}\) |
| saturate(float x) | số thực dấu phẩy động | Gắn giá trị được chỉ định trong khoảng từ 0 đến 1,0 |
| pow5(float x) | số thực dấu phẩy động | Điện toán \(x^5\) |
| sq(float x) | số thực dấu phẩy động | Điện toán \(x^2\) |
| max3(float3 v) | số thực dấu phẩy động | Trả về giá trị tối đa của float3 được chỉ định |
| mulMat4x4Float3(float4x4 m, float3 v) | số thực float4 | Trả về \(m * v\) |
| mulMat3x3Float3(float4x4 m, float3 v) | số thực float4 | Trả về \(m * v\) |
Ma trận
| Tên | Loại | Nội dung mô tả |
|---|---|---|
| getViewFromWorldMatrix() | float4x4 | Ma trận chuyển đổi từ không gian thế giới sang không gian xem/mắt |
| getWorldFromViewMatrix() | float4x4 | Ma trận chuyển đổi từ không gian xem/mắt sang không gian thế giới |
| getClipFromViewMatrix() | float4x4 | Ma trận chuyển đổi từ không gian xem/mắt sang không gian cắt (NDC) |
| getViewFromClipMatrix() | float4x4 | Ma trận chuyển đổi từ không gian clip (NDC) thành không gian xem/mắt |
| getClipFromWorldMatrix() | float4x4 | Ma trận chuyển đổi từ thế giới sang không gian clip (NDC) |
Hằng số khung hình
| Tên | Loại | Nội dung mô tả |
|---|---|---|
| getResolution() | số thực float4 | Độ phân giải của chế độ xem bằng pixel: width, height, 1 / width, 1 / height |
| getWorldCameraPosition() | số thực float3 | Vị trí của máy ảnh/mái mắt trong không gian thế giới |
| getTime() | số thực dấu phẩy động | Thời gian tính bằng giây kể từ khi công cụ Sceneform được khởi chạy, có thể được đặt lại thường xuyên để tránh mất độ chính xác |
| getExposure() | số thực dấu phẩy động | Phơi sáng bằng máy ảnh |
| getEV100() | số thực dấu phẩy động | Giá trị phơi sáng ở ISO 100 của máy ảnh |
Chỉ đỉnh
Các API sau đây chỉ có sẵn từ khối đỉnh:
| Tên | Loại | Nội dung mô tả |
|---|---|---|
| getPosition() | số thực float4 | Vị trí đỉnh trong miền được xác định theo chất liệu (mặc định: không gian đối tượng/mô hình) |
| getWorldFromModelMatrix() | float4x4 | Ma trận chuyển đổi từ không gian mô hình (đối tượng) thành không gian thế giới |
| getWorldFromModelnormalMatrix() | float3x3 | Ma trận chuyển đổi các pháp tuyến từ không gian mô hình (đối tượng) sang không gian thế giới |
Chỉ mảnh
Các API sau đây chỉ có trong khối mảnh:
| Tên | Loại | Nội dung mô tả |
|---|---|---|
| getWorldTangentFrame() | float3x3 | Ma trận chứa trong mỗi cột tangent (frame[0]), bi-tangent (frame[1]) và normal (frame[2]) của đỉnh trong không gian thế giới. Nếu chất liệu không tính toán không gian tiếp tuyến bình thường để ánh xạ phơi sáng hoặc nếu bóng đổ không đẳng hướng, thì chỉ có normal là hợp lệ trong ma trận này. |
| getWorldPosition() | số thực float3 | Vị trí của mảnh trong không gian thế giới |
| getWorldViewVector() | số thực float3 | Vectơ chuẩn hoá trong không gian thế giới từ vị trí mảnh đến mắt |
| getWorldnormalVector() | số thực float3 | Được chuẩn hoá trong không gian thế giới, sau khi ánh xạ chạm (phải được sử dụng sau prepareMaterial()) |
| getWorldReflectedVector() | số thực float3 | Phản chiếu của vectơ xem về pháp tuyến (phải được sử dụng
sau prepareMaterial()) |
| getNdotV() | số thực dấu phẩy động | Kết quả của dot(normal,
view), luôn lớn hơn 0 (phải được sử dụng sau prepareMaterial()) |
| getColor() | số thực float4 | Màu nội suy của mảnh, nếu bắt buộc phải có thuộc tính màu sắc |
| getUV0() | số thực float2 | Tập hợp các toạ độ UV nội suy đầu tiên, nếu thuộc tính uv0 là bắt buộc |
| getUV1() | số thực float2 | Tập hợp các toạ độ UV được nội suy đầu tiên, nếu cần có thuộc tính uv1 |
| inverseTonemap(float3) | số thực float3 | Áp dụng toán tử ánh xạ tông màu nghịch đảo cho màu tuyến tính sRGB đã chỉ định. Thao tác này có thể là một giá trị gần đúng |
| inverseTonemapSRGB(float3) | số thực float3 | Áp dụng toán tử ánh xạ tông màu ngược cho màu sRGB phi tuyến tính được chỉ định. Hoạt động này có thể là ước tính |
| luminance(float3) | số thực dấu phẩy động | Tính toán độ chói của màu sRGB tuyến tính được chỉ định |
Mẫu vật liệu
Material Material có thể sử dụng một trong các mô hình chất liệu sau:
- Lit (hoặc chuẩn)
- Khăn
- Không sáng
Mô hình Lit
Mẫu đèn là mô hình material tiêu chuẩn của Sceneform&. Mô hình đổ bóng thực tế này được thiết kế sau để cung cấp khả năng tương tác tốt với các công cụ và công cụ phổ biến khác như Unity 5, Unreal Engine 4, Material Design hoặc Marmoset Toolbag.
Bạn có thể sử dụng mô hình material này để mô tả một số lượng lớn các bề mặt phi kim loại (chất điện môi) hoặc bề mặt kim loại (chất dẫn điện).
Giao diện của một tài liệu bằng mô hình chuẩn được kiểm soát bằng cách sử dụng các thuộc tính được mô tả trong bảng dưới đây.
Thuộc tính của mô hình chuẩn
| Thuộc tính | Định nghĩa |
|---|---|
| ColorColor | Khuếch tán ánh sáng cho bề mặt phi kim loại và màu phản chiếu cho các bề mặt kim loại |
| kim loại | Liệu một bề mặt có vẻ là điện môi (0.0) hay dẫn điện (1.0). Thường được sử dụng làm giá trị nhị phân (0 hoặc 1) |
| độ nhám | Độ mượt cảm nhận (1,0) hoặc độ nhám (0,0) của bề mặt. Các bề mặt nhám phản chiếu rõ ràng |
| phản chiếu | Độ phản chiếu frennel ở tỷ lệ thường đối với các bề mặt điện môi. Quyền này trực tiếp kiểm soát độ mạnh của bóng phản chiếu |
| clearCoat | Độ mạnh của lớp phủ trong suốt |
| clearCoatRoughness | Độ mượt hoặc độ nhám nhận thấy của lớp phủ trong suốt |
| tính không đẳng hướng | Lượng không đẳng hướng theo phương tiếp tuyến hoặc phương tiếp góc |
| hướng dẫn không an toàn | Hướng bề mặt cục bộ |
| môi trường xung quanh | Xác định mức độ ánh sáng xung quanh có thể tiếp cận được tới một điểm trên bề mặt. Đó là hệ số đổ bóng trên mỗi pixel từ 0 đến 1,0 |
| bình thường | Một chi tiết thông thường được dùng để làm rối mã nguồn bề mặt bằng cách sử dụng tính năng ánh xạ dữ liệu ( pháp ánh xạ thông thường) |
| clearCoatBình thường | Một chi tiết thông thường dùng để làm rối lớp phủ trong suốt bằng cách sử dụng tính năng ánh xạ ánh xạ (ump mapping) |
| phát âm | Mặc dù vật liệu này có chức năng khuếch tán khuếch tán để mô phỏng các bề mặt phát xạ (chẳng hạn như neon), v.v.) Thuộc tính này chủ yếu hữu ích trong quy trình HDR với thẻ và vé hoa |
Loại và phạm vi của từng thuộc tính được mô tả trong bảng dưới đây.
| Thuộc tính | Loại | Phạm vi | Lưu ý |
|---|---|---|---|
| ColorColor | số thực float4 | [0,0,1] | RGB tuyến tính đã nhân trước |
| kim loại | số thực dấu phẩy động | [0,0,1] | Nên là 0 hoặc 1 |
| độ nhám | số thực dấu phẩy động | [0,0,1] | |
| phản chiếu | số thực dấu phẩy động | [0,0,1] | Ưu tiên giá trị > 0,35 |
| clearCoat | số thực dấu phẩy động | [0,0,1] | Nên là 0 hoặc 1 |
| clearCoatRoughness | số thực dấu phẩy động | [0,0,1] | Liên kết lại đến [0..0.6] |
| tính không đẳng hướng | số thực dấu phẩy động | [-1..1] | Tính không đẳng hướng theo hướng nội tiếp khi giá trị này là dương |
| hướng dẫn không an toàn | số thực float3 | [0,0,1] | RGB tuyến tính, mã hoá một vectơ hướng trong không gian tiếp tuyến |
| môi trường xung quanh | số thực dấu phẩy động | [0,0,1] | |
| bình thường | số thực float3 | [0,0,1] | RGB tuyến tính, mã hoá một vectơ hướng trong không gian tiếp tuyến |
| clearCoatBình thường | số thực float3 | [0,0,1] | RGB tuyến tính, mã hoá một vectơ hướng trong không gian tiếp tuyến |
| phát âm | số thực float4 | rgb=[0..1], a=[-n..n] | Alpha là bù phơi sáng |
Màu nền
Thuộc tính baseColor xác định màu nhìn thấy của một đối tượng (đôi khi gọi là albedo). Tác động của baseColor phụ thuộc vào bản chất của bề mặt, được kiểm soát bằng thuộc tính metallic giải thích trong phần Vòng kim loại.
- Không phải kim loại (chất điện môi)
Xác định màu khuếch tán của bề mặt. Các giá trị trong thế giới thực thường nằm trong phạm vi [10..240] nếu giá trị được mã hoá từ 0 đến 255 hoặc trong phạm vi [0.04..0.94] từ 0 đến 1. Bạn có thể xem một số ví dụ về màu cơ bản cho bề mặt phi kim loại trong bảng dưới đây.
Kim loại sRGB Thập lục phân Màu Than 0,19, 0,19, 0,19 #323232 Cao su 0,21, 0,21, 0,21 #353535 Bùn 0,33, 0,24, 0,19 #553d31 Gỗ 0,53, 0,36, 0,24 #875c3c Cây cối 0,48, 0,51, 0,31 #7b824e Gạch xây dựng 0,58, 0,49, 0,46 #947d75 Cát 0,69, 0,66, 0,52 #b1a884 Màu bê tông 0,75, 0,75, 0,73 #c0bfbb - Kim loại (chất chỉ dẫn)
Xác định màu phản chiếu của bề mặt. Giá trị trong thế giới thực thường nằm trong phạm vi [170..255] nếu giá trị được mã hoá từ 0 đến 255 hoặc trong phạm vi [0.66..1.0] trong khoảng từ 0 đến 1. Bạn có thể xem một số ví dụ về màu cơ bản cho bề mặt kim loại trong bảng dưới đây.
Kim loại sRGB Thập lục phân Màu Bạc 0,98, 0,98, 0,96 #faf9f5 Nhôm 0,96, 0,96, 0,96 #f4f5f5 Titan 0,81, 0,78, 0,76 #cec8c2 Bàn là 0,76, 0,74, 0,73 #c0bdba Bạch kim 0,84, 0,82, 0,79 #d6d1c8 Vàng 1,00, 0,87, 0,62 #fedc9d Brass 0,96, 0,89, 0,68 #f4e4ad Copper 0,98, 0,85, 0,72 #fbd8b8
Kim loại
Thuộc tính metallic xác định bề mặt là bề mặt kim loại (dẫn điện) hay bề mặt phi kim loại (chất điện môi). Thuộc tính này nên được dùng làm giá trị nhị phân, đặt thành 0 hoặc 1. Các giá trị trung gian chỉ thực sự hữu ích khi tạo chuyển đổi giữa các loại nền tảng khác nhau khi sử dụng hoạ tiết.
Thuộc tính này có thể làm thay đổi đáng kể giao diện của một nền tảng. Các bề mặt phi kim loại có phản chiếu khuếch tán màu sắc và phản chiếu quang phổ đơn sắc (phản chiếu ánh sáng không làm thay đổi màu sắc). Các bề mặt kim loại không có bất kỳ phản xạ khuếch tán nào và phản chiếu quang phổ màu sắc (đèn phản chiếu nhận màu của ánh sáng nổi lên như được xác định bởi baseColor).
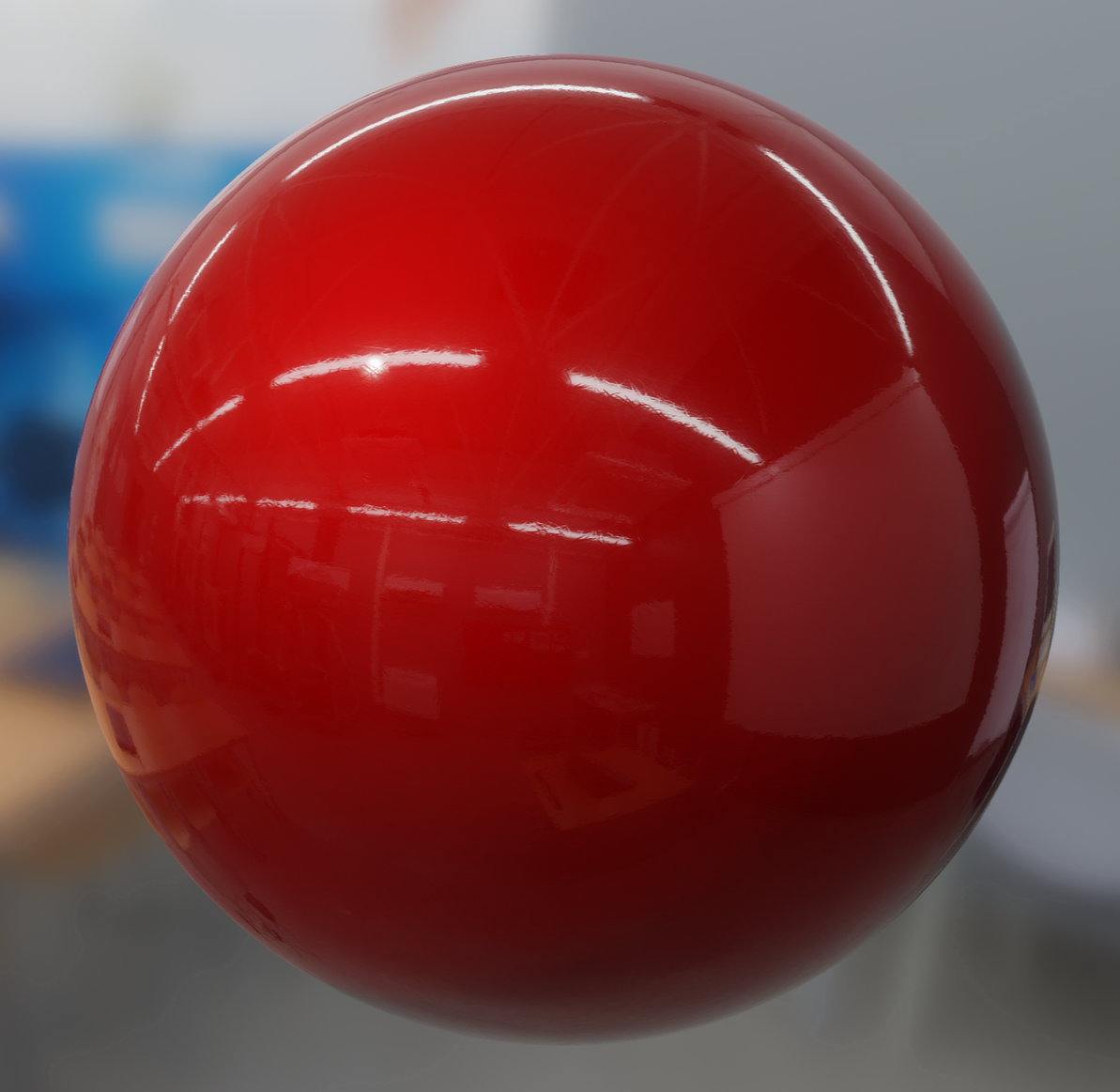
Tác động của metallic được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
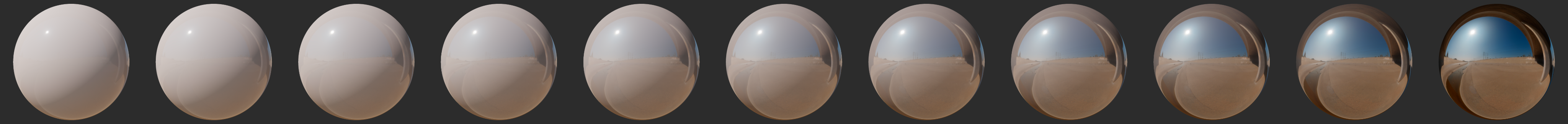
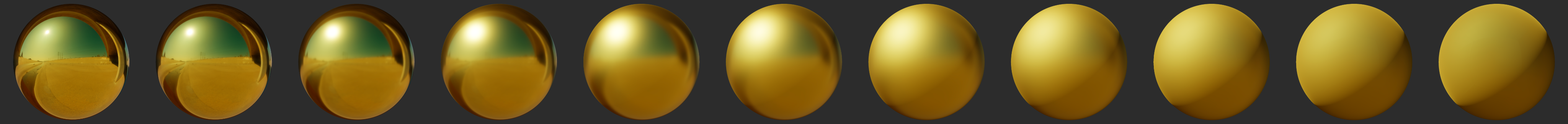
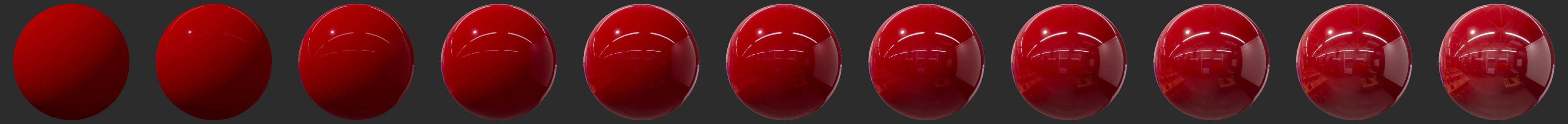
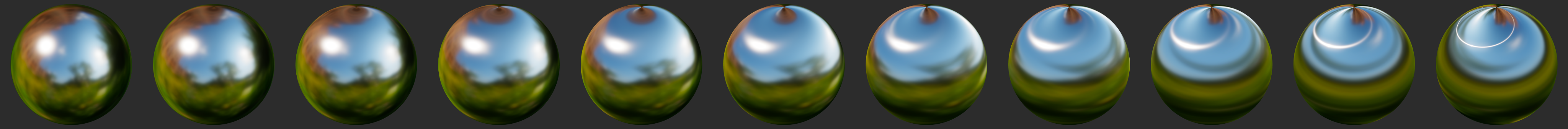
Độ nhám
Thuộc tính roughness kiểm soát độ mượt của bề mặt. Khi bạn đặt roughness thành 0, bề mặt sẽ hoàn toàn mượt mà và có độ bóng cao. Giao diện thô hơn là "blurrier" phản chiếu là có. Thuộc tính này thường được gọi là độ bóng trong các công cụ và công cụ khác, và đơn giản là trái ngược với độ nhám (roughness = 1 - glossiness).
Phi kim
Tác động của roughness lên các bề mặt phi kim loại được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
Kim loại
Tác động của roughness lên các bề mặt kim loại được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
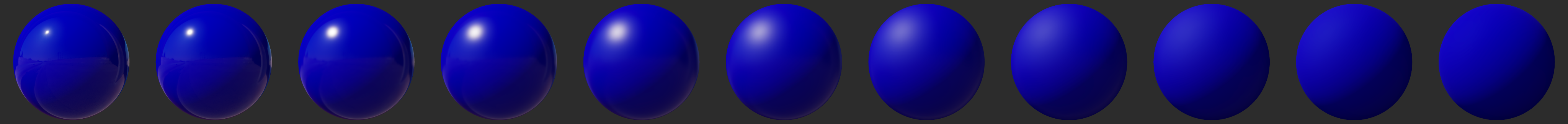
Mức độ phản ánh
Thuộc tính reflectance chỉ ảnh hưởng đến các bề mặt phi kim loại. Có thể sử dụng thuộc tính này để kiểm soát cường độ phản chiếu. Giá trị này được xác định trong khoảng từ 0 đến 1
và thể hiện việc ánh xạ lại một phần trăm phản xạ. Ví dụ: Giá trị mặc định là 0, 5 tương ứng với độ phản chiếu là 4%. Bạn nên tránh sử dụng các giá trị dưới 0,35 (độ phản chiếu 2%) vì không có vật liệu nào trong thế giới thực có độ phản chiếu thấp.
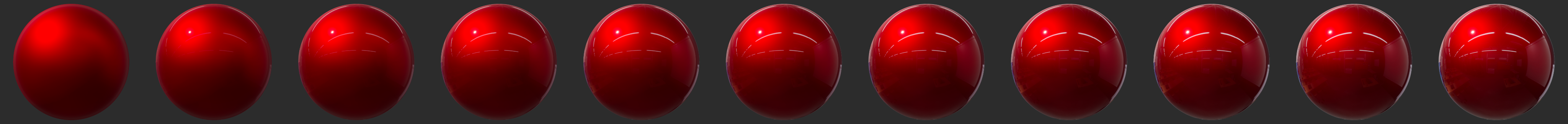
Tác động của reflectance lên các bề mặt phi kim loại được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
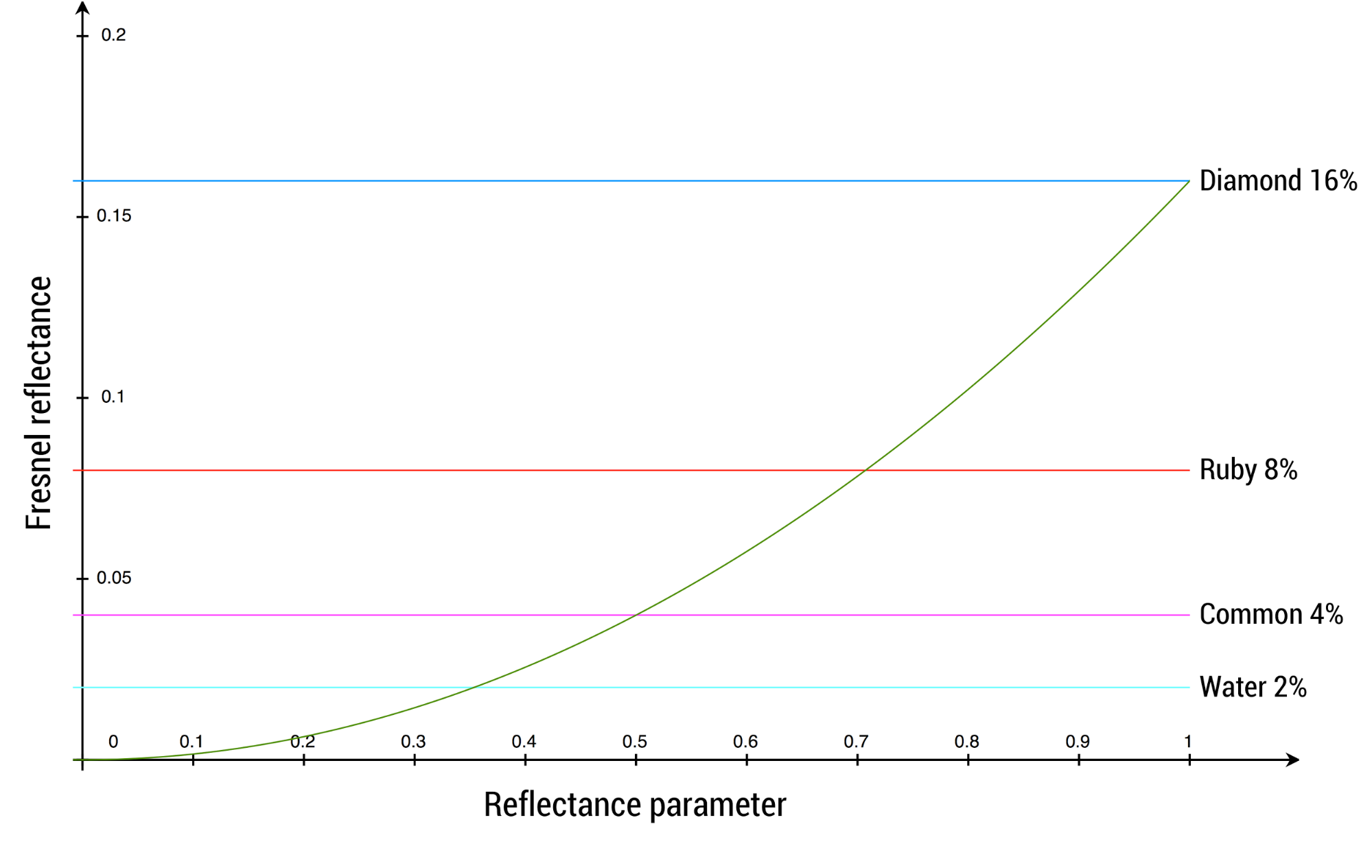
Biểu đồ dưới đây cho thấy các giá trị phổ biến và mối liên hệ giữa các giá trị đó với hàm ánh xạ.
Bảng dưới đây mô tả các giá trị phản xạ có thể chấp nhận được cho nhiều loại chất liệu (không có chất liệu nào trong thực tế có giá trị dưới 2%).
| Material | Mức độ phản ánh | Giá trị thuộc tính |
|---|---|---|
| Nước | 2% | 0,35 |
| Vải dệt | 4% đến 5,6% | 0,5 đến 0,59 |
| Chất lỏng phổ biến | 2% còn 4% | 0,35 đến 0,5 |
| Đá quý thông thường | 5% đến 16% | 0,56 đến 1,0 |
| Nhựa, thủy tinh | 4% đến 5% | 0,5 đến 0,56 |
| Vật liệu điện môi khác | 2% còn 5% | 0,35 đến 0,56 |
| Đôi mắt | 2,5% | 0,39 |
| Giao diện | 2,8% | 0,42 |
| Hiệu làm tóc | 4,6% | 0,54 |
| Răng | 5,8% | 0,6 |
| Giá trị mặc định | 4% | 0,5 |
Xóa áo khoác
Vật liệu nhiều lớp là khá phổ biến, đặc biệt là các vật liệu có lớp mờ mờ trên một lớp cơ sở. Ví dụ về các chất liệu như vậy trong thực tế bao gồm sơn xe hơi, lon nước ngọt, gỗ sơn mài và acrylic.
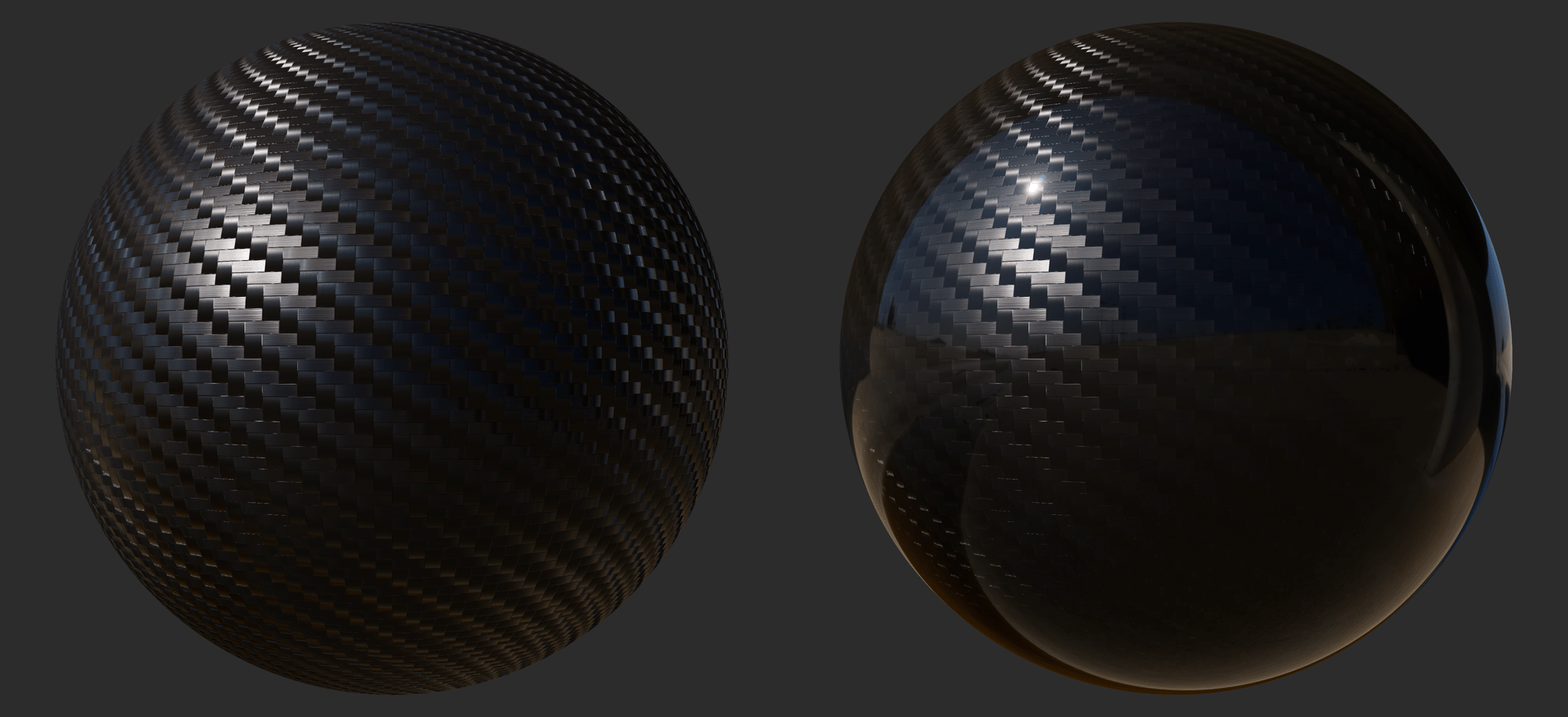
Bạn có thể sử dụng thuộc tính clearCoat để mô tả vật liệu có hai lớp. Lớp phủ trong suốt luôn là chất đẳng hướng và điện môi. Hình ảnh sau
so sánh chất liệu sợi cacbon trong mô hình chất liệu tiêu chuẩn (bên trái) và
mô hình lớp phủ rõ ràng (bên phải).
Thuộc tính clearCoat kiểm soát độ mạnh của lớp phủ trong suốt. Giá trị này phải được coi là giá trị nhị phân, được đặt thành 0 hoặc 1. Các giá trị trung gian rất hữu ích để kiểm soát quá trình chuyển đổi giữa các phần của bề mặt có lớp phủ rõ ràng và các phần không thích hợp.
Tác động của clearCoat đối với kim loại thô được hiển thị bên dưới (nhấp vào hình ảnh để
xem phiên bản lớn hơn).
Xoá lớp nhám
Thuộc tính clearCoatRoughness tương tự như thuộc tính roughness nhưng chỉ áp dụng cho lớp áo trong. Ngoài ra, vì các lớp phủ rõ ràng
không bao giờ hoàn toàn gồ ghề, nên giá trị từ 0 đến 1 được ánh xạ lại nội bộ đến
độ nhám thực tế từ 0 đến 0,6.
Ảnh hưởng của clearCoatRoughness đối với một kim loại thô được hiển thị dưới đây (nhấp vào hình ảnh để xem phiên bản lớn hơn).
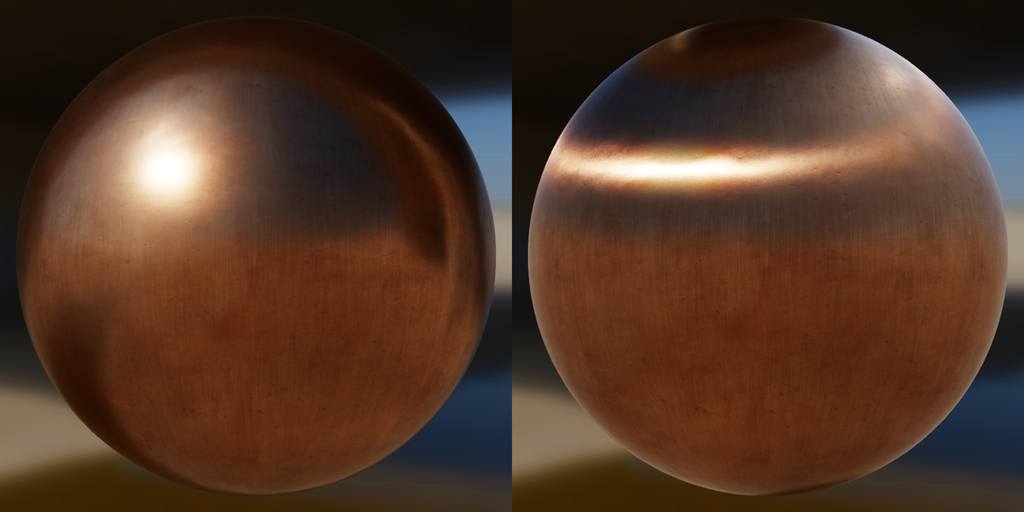
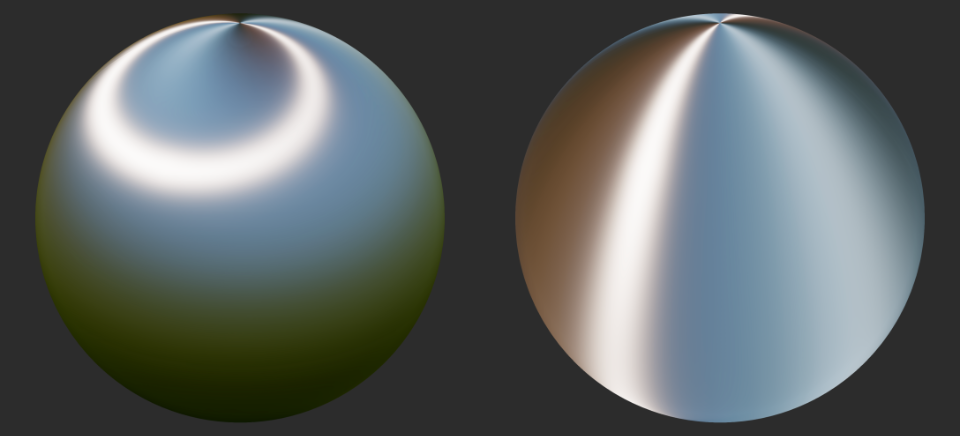
Không đẳng hướng
Nhiều vật liệu thực tế, chẳng hạn như kim loại chải, chỉ có thể được sao chép bằng cách sử dụng
mô hình phản xạ không đẳng hướng. Bạn có thể thay đổi chất liệu từ mô hình đẳng hướng mặc định sang mô hình không đẳng hướng bằng cách sử dụng thuộc tính anisotropy. Hình ảnh sau đây so sánh chất liệu đẳng hướng (bên trái) và chất liệu đẳng hướng (bên phải).
Tác động của anisotropy thay đổi từ 0.0 (trái) đến 1.0 (phải) đối với kim loại thô được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
Hình ảnh bên dưới cho thấy cách kiểm soát hướng của các điểm nổi bật không đẳng hướng bằng cách sử dụng giá trị dương hoặc âm: giá trị dương (bên trái) xác định tính không đẳng hướng theo hướng tiếp tuyến và giá trị âm (phải) theo hướng góc.
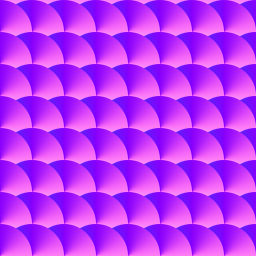
Hướng không đẳng hướng
Thuộc tính anisotropyDirection xác định hướng của bề mặt tại một điểm nhất định và do đó, kiểm soát hình dạng của các điểm nổi bật phản chiếu. Giá trị này được chỉ định là vectơ gồm 3 giá trị thường đến từ hoạ tiết, mã hoá các lệnh cục bộ trên nền tảng.
Tác động của việc hiển thị anisotropyDirection trên kim loại có bản đồ chỉ đường được hiển thị bên dưới (nhấp vào hình ảnh để xem phiên bản lớn hơn).
Bản đồ chỉ đường dùng để kết xuất hình ảnh ở trên được hiển thị dưới đây.
Đổ bóng môi trường
Thuộc tính ambientOcclusion xác định mức độ ánh sáng xung quanh có thể truy cập được vào một điểm trên bề mặt. Đây là hệ số đổ bóng trên mỗi pixel từ 0 (0 được ẩn hoàn toàn) đến 1,0 (sáng hoàn toàn). Thuộc tính này chỉ ảnh hưởng đến ánh sáng gián tiếp (đèn chiếu dựa trên hình ảnh), chứ không ảnh hưởng đến ánh sáng trực tiếp như ánh sáng định hướng, điểm và điểm sáng, cũng như ánh sáng phản chiếu. Hình ảnh sau đây so sánh các chất liệu mà không bị che khuất khuếch tán (bên trái) và với vật liệu đó (bên phải).
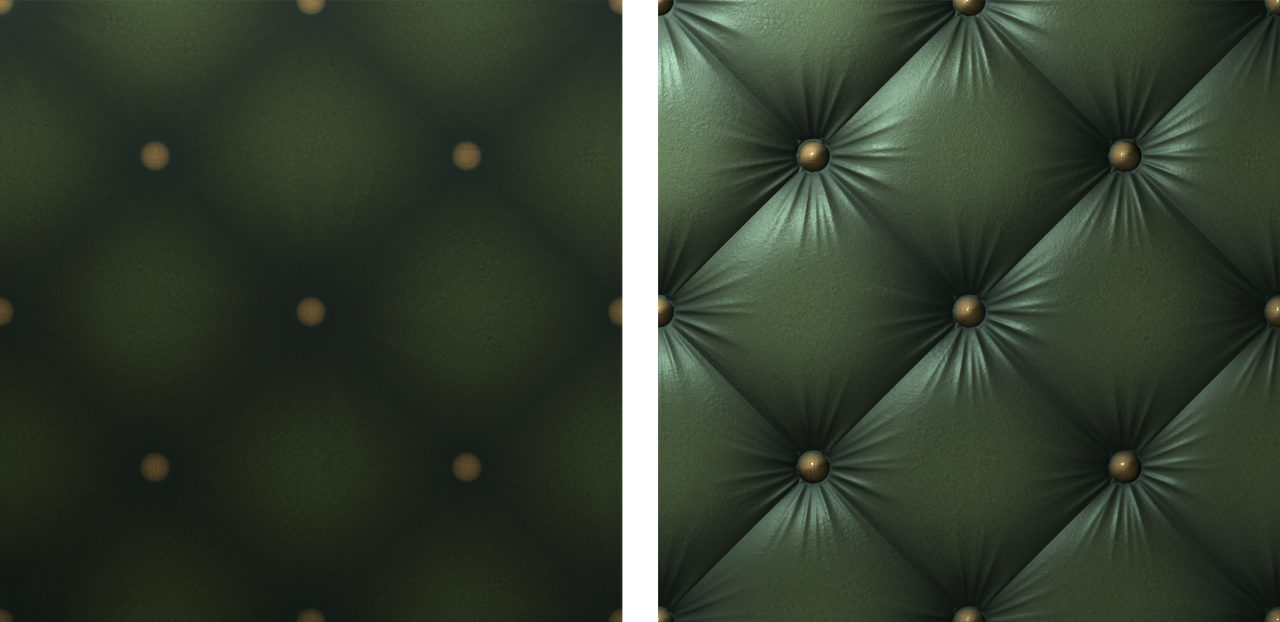
Bình thường
Thuộc tính normal xác định pháp tuyến của bề mặt tại một điểm nhất định. Hạt nhân này thường đến từ hoạ tiết bản đồ pháp tuyến, cho phép thay đổi thuộc tính trên mỗi pixel. Thông thường được cung cấp trong không gian tiếp tuyến, có nghĩa là +Z điểm bên ngoài bề mặt.
Ví dụ: giả sử chúng ta muốn kết xuất một món đồ nội thất được bọc trong da đã được chùi chân. Việc lập mô hình hình học để thể hiện chính xác mẫu hình chắp sẽ cần quá nhiều tam giác nên chúng tôi sẽ tích hợp một lưới nhiều đa giác vào một bản đồ pháp tuyến. Sau đó, bạn có thể áp dụng bản đồ cơ sở cho một lưới đơn giản hơn. Hình ảnh sau đây so sánh một lưới đơn giản không có ánh xạ thông thường (bên trái) và với lưới (bên phải).
Lưu ý rằng thuộc tính normal ảnh hưởng đến lớp cơ sở mà không ảnh hưởng đến lớp phủ rõ ràng.
Xoá áo khoác bình thường
Thuộc tính clearCoatNormal xác định pháp tuyến của lớp phủ trong suốt tại một điểm nhất định. Nếu không thì hoạt động sẽ giống như thuộc tính normal.
Phát âm
Bạn có thể sử dụng thuộc tính emissive để mô phỏng ánh sáng bổ sung do bề mặt phát ra. Giá trị này được xác định là một giá trị float4 chứa màu RGB (trong không gian
tuyến tính) cũng như giá trị bù phơi sáng (trong kênh alpha).
Mặc dù thực tế, giá trị phơi sáng thực sự kết hợp các chế độ cài đặt của máy ảnh, nhưng giá trị này thường được các nhiếp ảnh gia sử dụng để mô tả cường độ sáng. Đây là lý do máy ảnh cho phép nhiếp ảnh gia áp dụng mức bù phơi sáng cho hình ảnh quá nhiều hoặc dưới mức phơi sáng. Chế độ cài đặt này có thể được dùng để kiểm soát nghệ thuật, nhưng cũng để đạt được mức độ phơi sáng thích hợp (ví dụ: tuyết: sẽ được hiển thị dưới dạng 18% màu xám ở giữa).
Giá trị bù phơi sáng của thuộc tính phát xạ có thể được dùng để buộc màu phát sáng sáng hơn (giá trị dương) hoặc tối hơn (giá trị âm) so với độ phơi sáng hiện tại. Nếu hiệu ứng nở hoa được bật, thì việc sử dụng một mức bù phơi sáng dương có thể buộc bề mặt nở hoa.
Mẫu vải
Tất cả các mô hình material được mô tả trước đây đều được thiết kế để mô phỏng các giao diện dày đặc, cả ở macro và ở cấp vi mô. Tuy nhiên, quần áo và vải sẽ thường được làm bằng các sợi chỉ liên kết thoải mái để hấp thụ và tán xạ ánh sáng tới. Khi so sánh với các bề mặt cứng, vải có đặc điểm là là một thùa phản xạ mềm hơn có độ sụt giảm lớn và có ánh sáng mờ, do tán xạ tới/lùi. Một số loại vải cũng thể hiện hai tông màu (ví dụ: nhung).
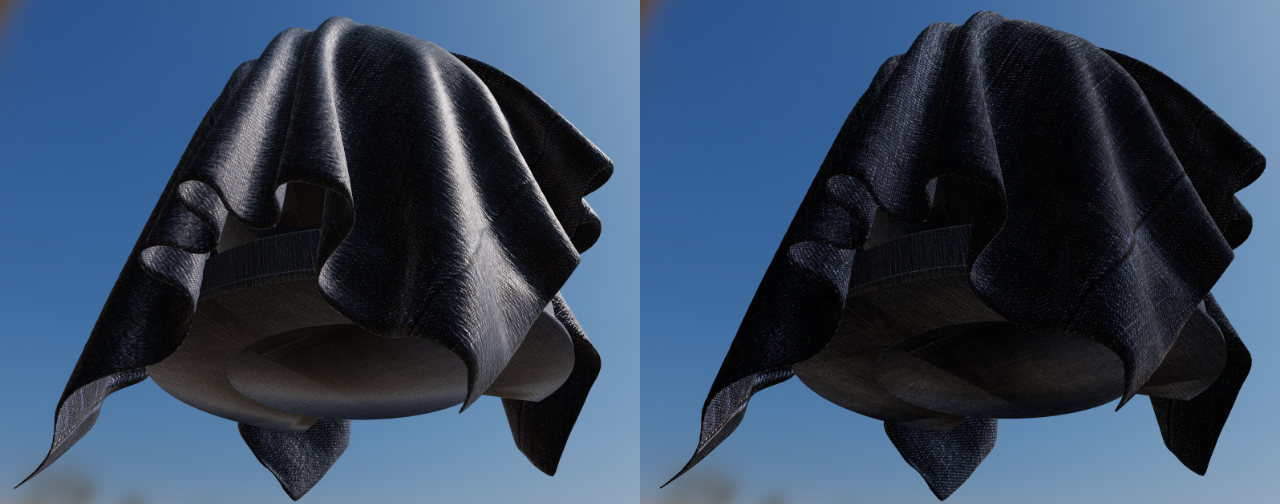
Hình ảnh sau đây so sánh vải denim được kết xuất bằng mô hình tiêu chuẩn (bên trái) và mẫu vải (bên phải). Hãy lưu ý cách mô hình material tiêu chuẩn không thể chụp giao diện của một mẫu vải denim (bên trái). Bề mặt trông có vẻ cứng nhắc (giống như nhựa), gần giống với một tấm vải hơn so với một mảnh quần áo. Điều này cũng cho thấy tầm quan trọng của khối phản xạ mềm hơn do quá trình hấp thụ và tán xạ có liên quan đến việc tái tạo vải.
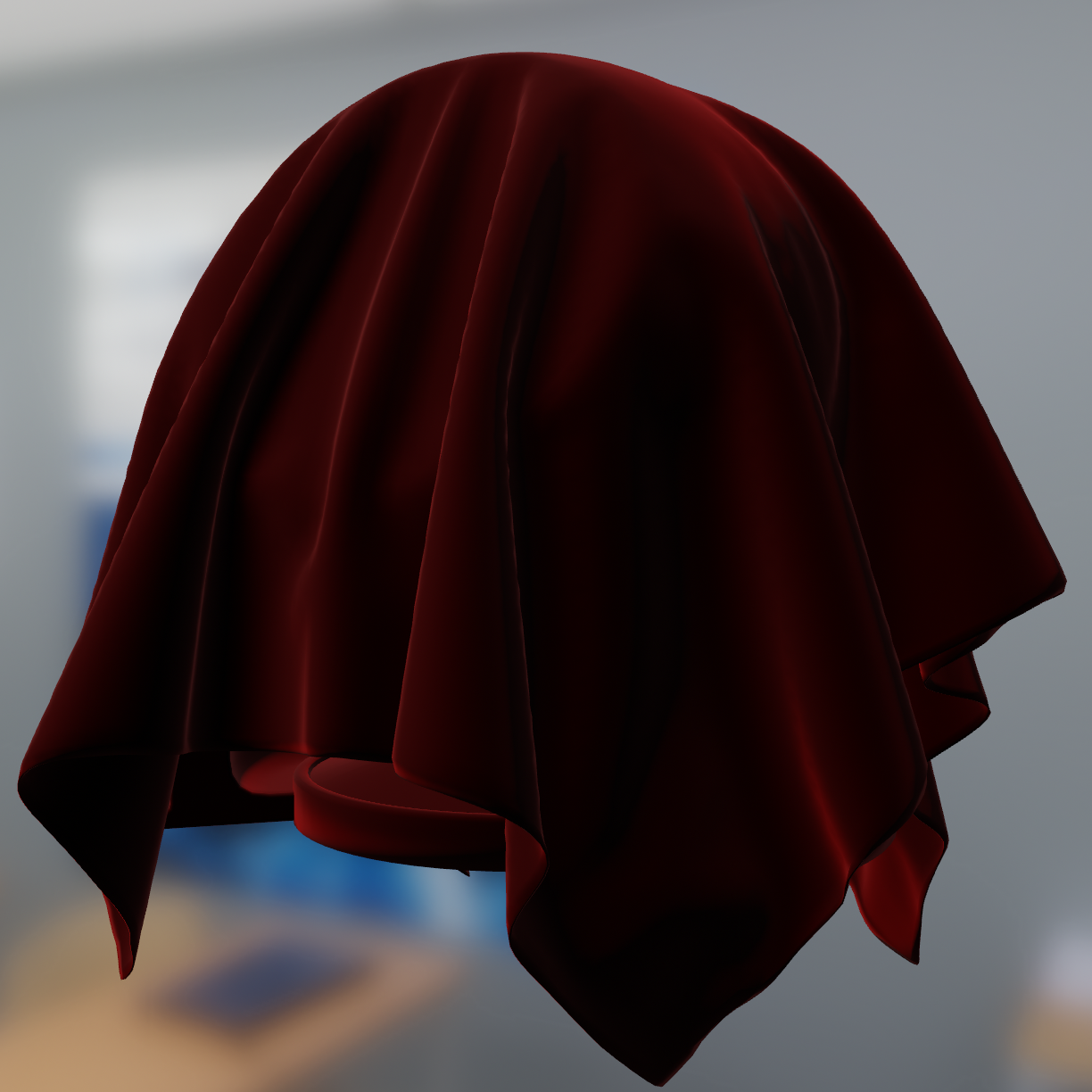
Velvet là một trường hợp sử dụng thú vị đối với mẫu vật liệu vải. Như minh họa trong hình ảnh bên dưới, loại vải này thể hiện ánh sáng cực mạnh do tán xạ tiến và lùi. Các sự kiện phân tán này là do các sợi đứng thẳng trên bề mặt vải. Khi ánh sáng tới từ hướng ngược lại với hướng xem, các sợi dây sẽ chiếu sáng về phía trước. Tương tự, khi ánh sáng tới từ cùng một hướng với hướng xem, các sợi dây sẽ phân tán ánh sáng về phía sau.
Điều quan trọng cần lưu ý là có một số loại vải vẫn được mô hình tốt nhất bằng các mô hình chất liệu bề mặt cứng. Ví dụ: da, lụa và satin có thể được tái tạo bằng cách sử dụng các mô hình chất liệu tiêu chuẩn hoặc không đẳng hướng.
Mô hình chất liệu vải bao gồm tất cả các thông số đã xác định trước đó cho chế độ chất liệu tiêu chuẩn, ngoại trừ tính kim loại và độ phản ánh. Hiện có hai thông số bổ sung được mô tả trong bảng dưới đây.
| Thông số | Định nghĩa |
|---|---|
| sheenColor | Phủ màu phản chiếu để tạo vải hai tông màu (mặc định là \(\sqrt{baseColor}\)) |
| subsurfaceColor | Phủ màu cho màu khuếch tán sau khi tán xạ và hấp thụ qua vật liệu |
Loại và phạm vi của từng thuộc tính được mô tả trong bảng dưới đây.
| Thuộc tính | Loại | Phạm vi | Lưu ý |
|---|---|---|---|
| sheenColor | số thực float3 | [0,0,1] | RGB tuyến tính |
| subsurfaceColor | số thực float3 | [0,0,1] | RGB tuyến tính |
Để tạo một chất liệu giống như nhung, bạn có thể đặt màu cơ sở thành màu đen (hoặc màu tối). Thay vào đó, bạn sẽ đặt thông tin về sắc độ trên màu của màn hình. Để tạo ra các loại vải phổ biến hơn như vải bò, cotton, v.v., hãy sử dụng màu cơ bản cho sắc màu và sử dụng màu sáng mặc định hoặc đặt màu ánh sáng cho độ sáng của màu cơ sở.
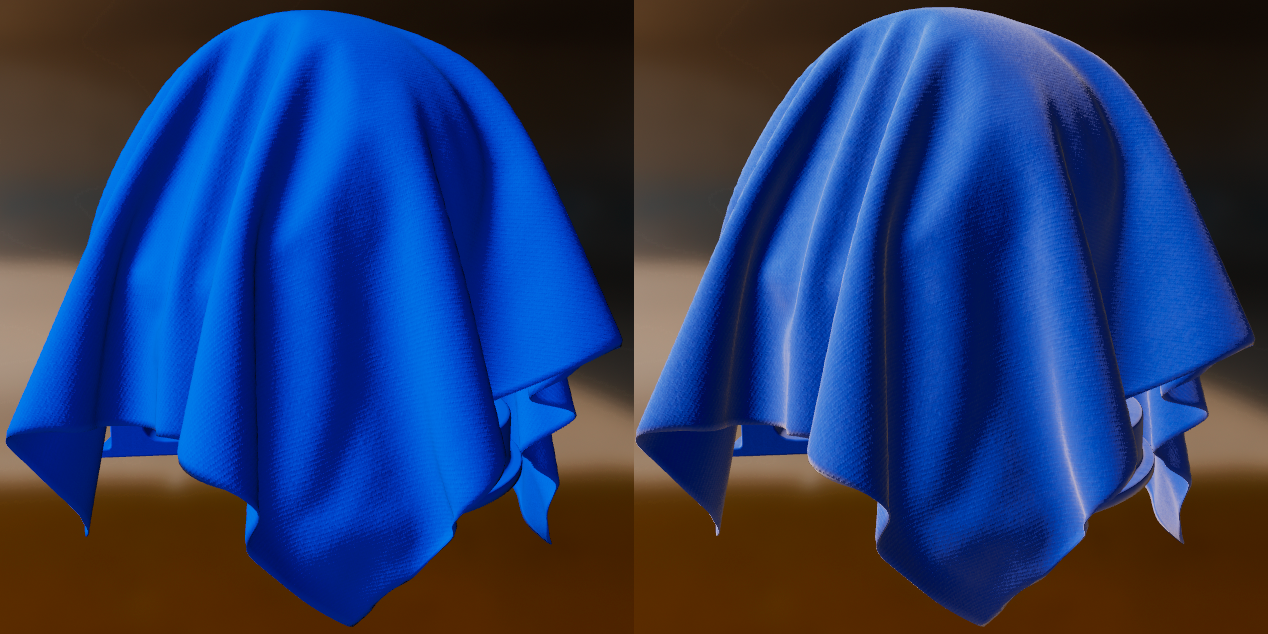
Màu sáng
Bạn có thể sử dụng thuộc tính sheenColor để sửa đổi trực tiếp tính phản chiếu của phản chiếu. Cho phép kiểm soát tốt hơn sự xuất hiện của vải và cung cấp
khả năng tạo vật liệu hai tông màu.
Hình ảnh sau so sánh vải màu xanh lam có và không có (bên trái) và có màu sáng (bên phải) (nhấp vào hình ảnh để xem phiên bản lớn hơn).
Màu dưới bề mặt
Thuộc tính subsurfaceColor không dựa trên vật lý và có thể dùng để mô phỏng tán xạ, hấp thụ một phần và phát sáng lại trong một số loại vải nhất định. Cách này đặc biệt hữu ích để tạo ra các loại vải mềm hơn.
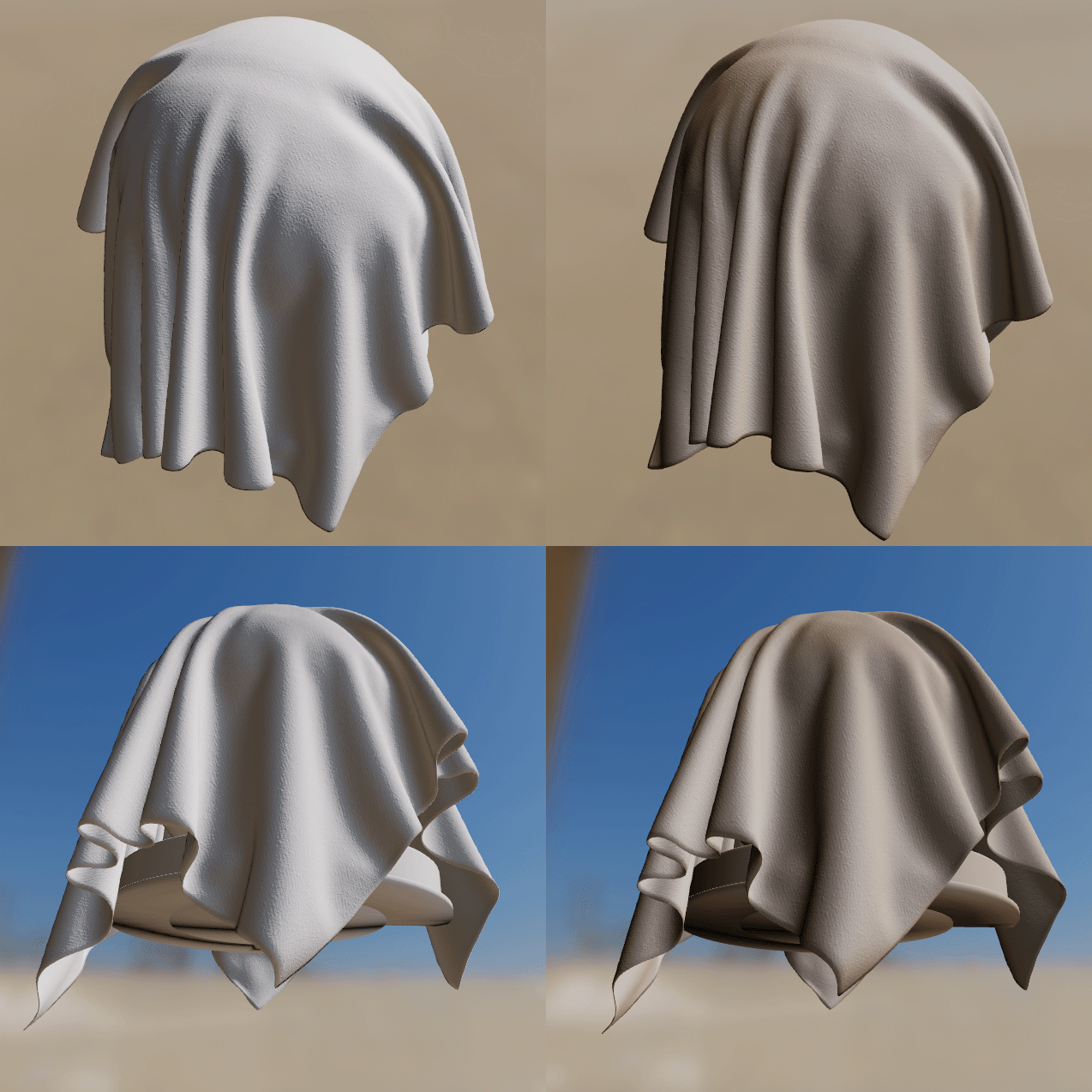
Hình ảnh sau đây minh hoạ tác dụng của subsurfaceColor. Ảnh này cho thấy vải trắng (cột bên trái) so với khăn trắng có lớp phủ màu nâu trên bề mặt (cột bên phải). Nhấp vào hình ảnh để xem phiên bản lớn hơn.
Mô hình không sáng
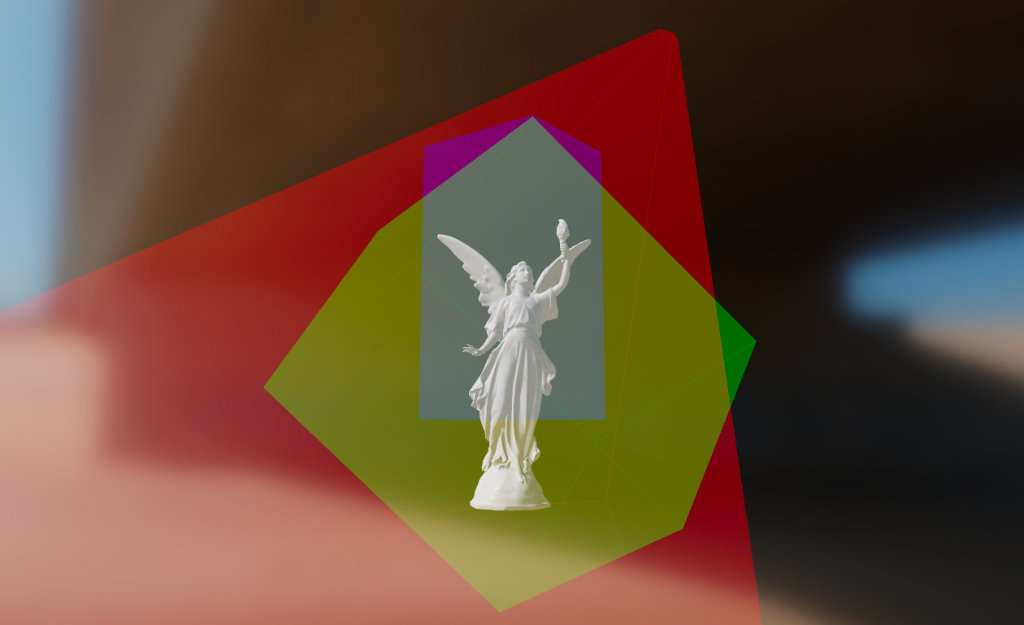
Mô hình Material không chiếu sáng có thể được dùng để tắt mọi phép tính ánh sáng. Mục đích chính của mô-đun này là kết xuất các phần tử được chiếu sáng sẵn, chẳng hạn như sơ đồ khối lập phương, nội dung bên ngoài (chẳng hạn như video hoặc luồng máy ảnh), giao diện người dùng, hình ảnh trực quan/gỡ lỗi, v.v. Mô hình không chiếu sáng này chỉ hiển thị hai thuộc tính được mô tả trong bảng dưới đây.
| Thuộc tính | Định nghĩa |
|---|---|
| ColorColor | Màu khuếch tán trên bề mặt |
| phát âm | Màu khuếch tán bổ sung để mô phỏng các bề mặt phát xạ. Thuộc tính này chủ yếu hữu ích trong quy trình HDR với tính năng hoa hồng |
Loại và phạm vi của từng thuộc tính được mô tả trong bảng dưới đây.
| Thuộc tính | Loại | Phạm vi | Lưu ý |
|---|---|---|---|
| ColorColor | số thực float4 | [0,0,1] | RGB tuyến tính đã nhân trước |
| phát âm | số thực float4 | rgb=[0..1], a=N/A | RGB tuyến tính đã nhân trước, alpha sẽ bị bỏ qua |
Hệ thống chỉ thêm giá trị của emissive vào baseColor khi có mặt. Mục đích sử dụng chính của emissive là buộc một bề mặt không sáng để tăng cường nếu đường dẫn HDR được định cấu hình bằng đường truyền hoa nở.
Hình ảnh sau đây cho thấy ví dụ về mô hình material không sáng được dùng để kết xuất thông tin gỡ lỗi (nhấp vào hình ảnh để xem phiên bản lớn hơn).
Xử lý màu
Màu tuyến tính
Nếu dữ liệu màu đến từ hoạ tiết, bạn chỉ cần đảm bảo sử dụng hoạ tiết sRGB để hưởng lợi từ việc chuyển đổi phần cứng tự động từ sRGB sang tuyến tính. Nếu dữ liệu màu được chuyển dưới dạng thông số cho chất liệu, bạn có thể chuyển đổi từ sRGB sang tuyến tính bằng cách chạy thuật toán sau trên từng kênh màu:
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
Ngoài ra, bạn có thể sử dụng một trong hai phiên bản rẻ hơn nhưng kém chính xác hơn như sau:
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
alpha đã nhân trước
Màu sắc sử dụng alpha đã nhân trước nếu các thành phần RGB của nó được nhân với kênh alpha:
// Compute pre-multiplied color
color.rgb *= color.a;
Nếu màu được lấy mẫu từ hoạ tiết, bạn chỉ cần đảm bảo rằng dữ liệu hoạ tiết được nhân trước trước. Trên Android, mọi kết cấu được tải lên từ Bitmap sẽ được nhân trước theo mặc định.