تشرح هذه الصفحة المفاهيم الأساسية من خلال استكشاف الرمز في مرحبًا Sceneform نموذجًا للتطبيق. ملاحظة:
يستخدم هذا النموذج Sceneform وARCore.
لاستخدام Sceneform بدون ARCore، اتّبِع الخطوات التالية مع تجاهل متطلبات الحصول على اعتمادية ARCore ومتطلّبات CAMERA. استخدم
SceneViewفي تنسيق تطبيقك على النحو الموضّح في إنشاء أجواء العرض.تمت كتابة نموذج التطبيق هذا كتطبيق AR مطلوب.
للتعرّف على مزيد من المعلومات عن تطبيقات الواقع المعزّز اختيارية في مقابل تطبيقات الواقع المعزّز، راجِع تفعيل ARCore.
لبدء استخدام Sceneform في مشروعك، ستحتاج إلى:
- استيراد المكوّن الإضافي Sceneform
- ضبط ملفات
build.gradleفي مشروعك - تحديث
AndroidManifest.xml - إجراء عمليات التحقّق في وقت التشغيل وإنشاء مشهد
- إنشاء مواد قابلة للعرض
- تشويق المشاهدين
استيراد المكوّن الإضافي Sceneform إلى مشروعك
بعد تثبيت المكوّن الإضافي Sceneform، يتيح لك استيراد مواد العرض الثلاثية الأبعاد وعرضها وإنشاءها في حزمة تطوير البرامج (SDK) لتطبيق Sceneform لتطبيقات الواقع المعزّز في "استوديو Android". يتطلب الإصدار 3.1 والإصدارات الأحدث من "استوديو Android".
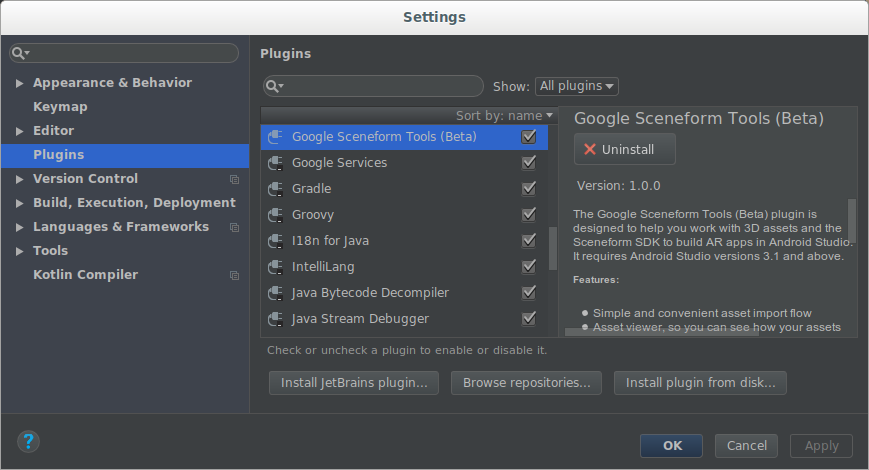
لتثبيت المكوّن الإضافي:
في "استوديو Android"، افتح إعدادات المكوّنات الإضافية:
نظام التشغيل Windows: File > Settings > Plugins > تصفح التصفح في المستودع
نظام التشغيل macOS: Android Studio > Preferences > Plugins
انقر على تصفُّح المستودعات، وثبِّت أدوات Google Sceneform (إصدار تجريبي).
ضبط ملفات build.gradle في مشروعك
تأكّد من أن مشروعك
build.gradleيتضمّن مستودع Google Maven:allprojects { repositories { google() …عدِّل app's
build.gradleلإضافة أحدث اعتماديات ARCore وSceneform UX، وتأكّد من أنّ إعدادات المشروع متوافقة مع كلتا المكتبتَين.android { … defaultConfig { // Sceneform requires minSdkVersion >= 24. minSdkVersion 24 … } // Sceneform libraries use language constructs from Java 8. // Add these compile options if targeting minSdkVersion < 26. compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { … // Provides ARCore Session and related resources. implementation 'com.google.ar:core:1.15.0' // Provides ArFragment, and other UX resources. implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.15.0' // Alternatively, use ArSceneView without the UX dependency. implementation 'com.google.ar.sceneform:core:1.15.0' }
تعديل AndroidManifest.xml
عدِّل AndroidManifest.xml للإشارة إلى أنّ تطبيقك يستخدم
(AR OPTIONAL) أو يتطلّب (ARAR) الوصول إلى ARCore وCAMERA:
<!-- Both "AR Optional" and "AR Required" apps require CAMERA permission. -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- Sceneform requires OpenGL ES 3.0 or later. -->
<uses-feature android:glEsVersion="0x00030000" android:required="true" />
<!-- Indicates that app requires ARCore ("AR Required"). Ensures the app is
visible only in the Google Play Store on devices that support ARCore.
For "AR Optional" apps remove this line. -->
<uses-feature android:name="android.hardware.camera.ar" />
<application>
…
<!-- Indicates that app requires ARCore ("AR Required"). Causes the Google
Play Store to download and install Google Play Services for AR along
with the app. For an "AR Optional" app, specify "optional" instead of
"required".
-->
<meta-data android:name="com.google.ar.core" android:value="required" />
</application>
تنفيذ عمليات الفحص في وقت التشغيل وإنشاء مشهد
إنّ أسهل طريقة لبدء استخدام Sceneform وإنشاء عرض للمرح هي
استخدام
ArFragment، التي
تعالج تلقائيًا إدارة جلسة ARCore بعد تنفيذ عمليات تحقق وقت تشغيل ARCore اللازمة:
التحقُّق مما إذا كان قد تم تثبيت إصدار متوافق من خدمات Google Play للواقع المعزّز، حيث يُطلَب من المستخدم التثبيت أو التحديث عند الضرورة
للتحقق مما إذا كان التطبيق يمكنه الوصول إلى الكاميرا، ويطلب من المستخدم الإذن إذا لم يتم منحه الإذن
إذا كان تطبيقك بحاجة إلى طلب أذونات إضافية أو إذا أردت تخصيص طريقة إنشاء جلسة الواقع المعزّز ووقتها، يمكنك بدلاً من ذلك:
يمكنك إنشاء فئة فرعية من
ArFragmentلطلب أذونات إضافية.يمكنك استخدام
ArSceneViewأو تمديدها مباشرةً. يجب أن يتحقّق تطبيقك من إصدار ARCore، وأن يتصل بالتطبيقsetupSession()لإنشاء جلسة ARCore يدويًا، كما هو موضّح في Solar System sample.
بعد اجتياز عمليات التحقّق، ينشئ تطبيق ArFragment ما يلي:
ArSceneView، يمكن الوصول إليها من خلالgetArSceneView()، التي:تعرِض صور الكاميرا من الجلسة إلى سطحها.
يتم عرض صورة متحركة مضمّنة في تجربة Sceneform مرتبطة بتجربة المستخدم.
تم رصد مميّزات
Planesباستخدام الإعداد التلقائيPlaneRenderer
ARCore
Sessionويمكن الوصول إليه من خلالgetSession()
لاستخدام ArFragment في تطبيقك، أضِفه إلى تنسيق نشاطك، كما هو موضّح في
activity_ux.xml
في نموذج مرحبًا بالمشهد:
<fragment android:name="com.google.ar.sceneform.ux.ArFragment"
android:id="@+id/ux_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
إنشاء مواد قابلة للعرض
النموذج Renderable
هو نموذج ثلاثي الأبعاد يمكن وضعه في أي مكان كما يتألف من الشبكات والمواد والزخارف.
يمكن إنشاء مواد العرض القابلة للعرض من:
يتم عرض الإصدار
ViewRenderableمن أجهزة Android العادية كبطاقات مسطّحة ثنائية الأبعاد في أجواء ثلاثية الأبعاد، مع الحفاظ على إمكانية التفاعل معها من خلال اللمس.ملفات مواد العرض الثلاثية الأبعاد (OBJ وFBX وglTF) يمكن استيرادها وتحويلها ومعاينتها باستخدام المكوّن الإضافي لاستوديو Android. لمزيد من المعلومات، راجِع استيراد مواد العرض الثلاثية الأبعاد ومعاينتها.
يمكن دمج الأشكال والمواد الأساسية آليًا لإنشاء عناصر أكثر تعقيدًا في وقت التشغيل.
ينشئ نموذج التطبيق ملفًا قابلاً للعرض من ملف مادة عرض andy.obj ثلاثي الأبعاد. عند استيراد مادة العرض هذه، يُحدّث
المكوّن الإضافي Syneform
app's build.gradle لتطبيق المكوّن الإضافي وإضافة إدخال
sceneform.asset()للنموذج الذي تم استيراده:
apply plugin: 'com.google.ar.sceneform.plugin'
sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import.
'default', // 'Material Path' specified during import.
'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import.
'src/main/res/raw/andy') // '.sfb Output Path' specified during import.
يتم استخدام المورد res/raw/andy لإنشاء ModelRenderable:
private ModelRenderable andyRenderable;
@Override
protected void onCreate(Bundle savedInstanceState) {
…
ModelRenderable.builder()
.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
}
أجواء الإضاءة
تم إرفاق ARSceneViewScene بها.
ويتمثل المشهد في بنية بيانات تشبه الأشجار، ما يشير إلى أنّ وحدات Node هي العناصر الافتراضية المراد عرضها.
يتم هنا إرفاق ANDy قابلية العرض مباشرةً بعقدة مشهد المشاهد الجذرية:
Node node = new Node();
node.setParent(arFragment.getArSceneView().getScene());
node.setRenderable(andyRenderable);
تحتوي كل عُقدة على جميع المعلومات التي يحتاج إليها Sceneform لعرضها (بما في ذلك موضعها واتجاهها والكائن القابل للعرض) بالإضافة إلى التفاعل معها (بما في ذلك شكل التصادم ومستمعي الأحداث).
يمكن إضافة العُقد إلى عُقد أخرى، ما يؤدي إلى إنشاء علاقة رئيسية بين الطفل والطفل. عندما تكون العُقدة عبارة عن عُقدة أخرى من العُقدة، تتحرك العُقدة وتدويرها وتتغير مع عُقتها الرئيسية، مثل كيفية حركة ذراعيك عندما يتحرك جسمك. يمكن أن تتضمّن العُقدة عناصر فرعية متعددة من الأطفال، ولكنها تحتوي على أصل واحد فقط، وبالتالي تشكّل بنية تشبه الأشجار. وتُعرف هذه البنية بالرسم البياني للمَشاهد.
في كل إطار، يعرض Sceneform الرسم البياني للمشهد من منظور الكاميرا، (ويتم توجيهه بواسطة تتبُّع الحركة في ARCore). يمكن لتطبيقك التفاعل مع المشهد من خلال الاستماع إلى أحداث اللمس والإيماءة وإجراء اختبارات النتائج مقابل العُقد ووضع علامات الارتساء. لمزيد من المعلومات، يرجى الاطّلاع على إنشاء المشهد والتفاعل معه.