Störende Interstitials und Dialogfelder vermeiden

Störende Interstitials und Dialogfelder sind Seitenelemente, die die Sicht der Nutzer auf Inhalte verdecken, in der Regel zu Werbezwecken. Interstitials sind Overlays, die sich über die gesamte Seite erstrecken. Dialogfelder sind Overlays, die nur auf einem Teil der Seite zu finden sind. Manchmal werden durch sie auch die darunterliegenden Inhalte verschleiert.
Aus verschiedenen Gründen müssen auf Websites häufig Dialogfelder angezeigt werden, aber Nutzer zu oft mit störenden Interstitials zu unterbrechen kann für sie frustrierend sein und ihr Vertrauen in deine Website beeinträchtigen.
Störende Dialogfelder und Interstitials erschweren es Google und anderen Suchmaschinen, deine Inhalte zu verstehen, was sich negativ auf die Suchleistung auswirken kann. Auch ist es unwahrscheinlich, dass Nutzer, die Probleme bei der Nutzung deiner Website haben, diese noch einmal besuchen möchten, auch nicht über Suchmaschinen.
Nicht störende Dialogfelder erstellen
Nicht störende Dialogfelder sind solche, durch die Nutzer nicht unterbrochen werden, wenn sie auf deine Inhalte zugreifen. Dies gilt für alle Arten von Werbedialogfeldern, auch für App-Installationsaufforderungen. Wenn du diesen Best Practices folgst, sorgst du nicht nur dafür, dass die Google Suche die Inhalte und Struktur deiner Website besser versteht, sondern auch dafür, dass Besucher deine Website besser nutzen können.
Banner statt Interstitials verwenden

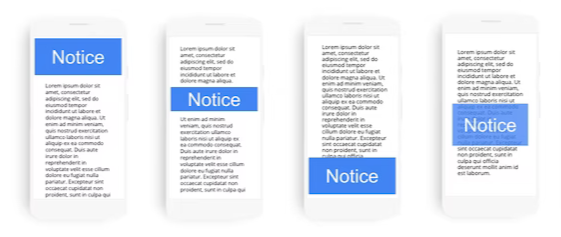
Verwende anstelle von ganzseitigen Interstitials Banner, die nur einen kleinen Teil des Bildschirms einnehmen und die Aufmerksamkeit der Nutzer erregen. Mit Bannern kannst du sicher sein, dass Inhalte für Nutzer und Suchmaschinen sofort nach dem Aufrufen der Seite erreichbar sind.
Zur Implementierung hast du unterschiedliche Möglichkeiten. Für Banner zur Installation von Apps kannst du beispielsweise ein vom Browser unterstütztes Banner verwenden, etwa Smart App Banner für Safari oder In-App-Installation für Chrome. Eine weitere Möglichkeit besteht darin, ein HTML-Banner zu erstellen, ähnlich einer klassischen kleinen Werbeanzeige, das mit dem richtigen App-Shop zum Download verlinkt ist. Du kannst diese kleinen Container auch für andere Arten von Benachrichtigungen verwenden, z. B. für Aufforderungen zur Newsletter-Anmeldung.
Gängige Bibliotheken verwenden
Viele CMS haben Plug-ins, die standardmäßige Dialogfelder und Interstitials für die häufigsten Anwendungsfälle erstellen, z. B. Aufforderungen zur Newsletter-Anmeldung. Wenn du WordPress verwendest, suche beispielsweise nach „newsletter anmeldung wordpress“. Die Verwendung solcher Plug-ins kann hilfreich für Google und andere Suchmaschinen sein und dem Internet im Allgemeinen zugutekommen, da die Plug-in-Entwickler Verbesserungen in großem Maßstab bereitstellen können.
Häufige Fehler vermeiden
Sofern nicht durch gesetzliche Vorgaben verpflichtend, solltest du Folgendes vermeiden, wenn du ein Dialogfeld oder ein Interstitial erstellst, damit die Google Suche deine Inhalte besser crawlen und verstehen kann:
- Verdecke nicht die gesamte Seite mit Interstitials.
- Leite den Nutzer nicht auf eine separate Seite weiter, um seine Zustimmung oder anderweitige Angaben einzuholen.
Vorgeschriebene Interstitials
Bestimmte Websites müssen aufgrund der Art der Inhalte, die sie anbieten, ein Interstitial einblenden. Beispielsweise können Casinowebsites verpflichtet sein, eine Seite zur Alterskontrolle einzublenden. Dies ist eine Art von Interstitial, über das der Nutzer sein Alter angeben muss, bevor er auf den Inhalt zugreifen kann.
Vorgeschriebene Interstitials sind von den in diesem Dokument beschriebenen Richtlinien ausgenommen. Nach Möglichkeit sollten für Websites jedoch die folgenden Best Practices befolgt werden:
- Achte darauf, dass das Interstitial als Overlay über den Inhalten eingeblendet ist. So kann Google zumindest einen Teil der Inhalte indexieren und eventuell in den Suchergebnissen anzeigen.
- Leite die eingehenden HTTP-Anfragen nicht auf eine andere Seite weiter, um eine Einwilligung einzuholen oder Daten bereitzustellen. Wenn du alle URLs an eine einzelne Seite weiterleitest, werden mit Ausnahme dieser einen Seite alle Seiten aus den Suchergebnissen entfernt, da der Googlebot nur diese Seite abrufen kann.
Bei Inhalten nur für Erwachsene, für die eine Altersprüfung vorgeschrieben ist, empfehlen wir, dem Googlebot zu erlauben, deine Inhalte ohne das Auslösen der Altersprüfung zu crawlen. Dazu kannst du Googlebot-Anfragen bestätigen und die Inhalte ohne Altersprüfung bereitstellen.
