Структурированные данные для карусели (ItemList)
Карусель – расширенный результат в виде списка, элементы которого можно пролистывать на мобильных устройствах. В карусели показывается несколько карточек с одного сайта. Чтобы материалы с вашего сайта могли показываться в расширенном результате в виде карусели, добавьте на него структурированные данные ItemList в сочетании со структурированными данными типа:
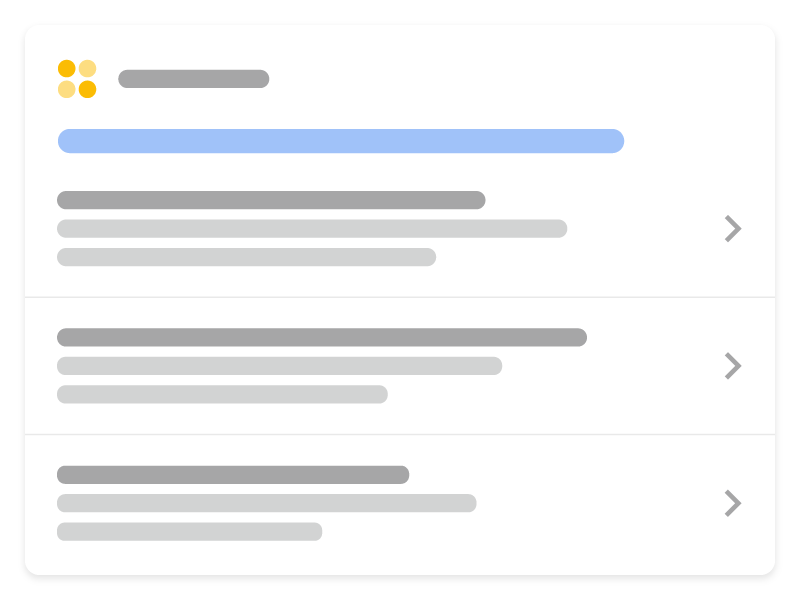
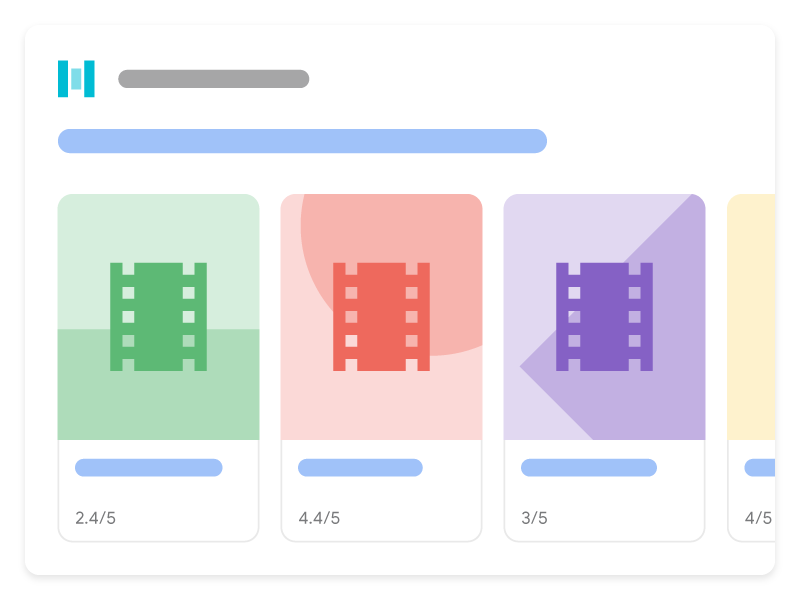
Если добавить разметку ItemList вместе с материалами поддерживаемого типа, карусель будет выглядеть в результатах поиска следующим образом:


Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как добавить структурированные данные на сайт.
- Выберите, где вы будете размещать структурированные данные для карусели. Существует два варианта:
- Обзорная страница и страницы сведений. На обзорной странице содержатся краткие описания всех элементов списка. В каждом описании есть ссылка на страницу сведений, посвященную отдельному элементу. Пример – обзорная страница, содержащая список видов печенья и описания со ссылками на полный рецепт каждого из этих видов.
- Весь список на одной странице. Одна страница, на которой перечислены все элементы вместе с полным описанием каждого из них. Пример – список популярных фильмов 2020 года на одной странице.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Добавьте обязательные и рекомендуемые свойства для типа контента, который должен показываться в карусели:
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом с директивой
noindexи для него не требуется авторизация. Если всё в порядке, запросите повторное сканирование ваших URL. - Предоставьте нам файл Sitemap, чтобы мы быстро узнавали об изменениях на вашем сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Обзорная страница и страницы сведений
На обзорной странице содержатся краткие описания всех элементов списка. В каждом описании есть ссылка на страницу сведений, посвященную отдельному элементу.
Обзорная страница
Обзорная страница содержит тип ItemList. У каждого элемента ListItem есть три свойства: @type (со значением ListItem), position (положение элемента в списке) и url (URL страницы с полными сведениями об элементе списка).
Ниже приведен пример обзорной страницы.
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Страница сведений
На странице сведений доступна информация об определенном типе структурированных данных, представленном в карусели. Например, если обзорная страница посвящена рецептам печенья, на страницах сведений содержатся структурированные данные Recipe для отдельных рецептов.
Вот примеры страниц сведений:
Печенье с арахисовой пастой
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Печенье с шоколадной крошкой
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Печенье с корицей
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Список категории "всё в одном"
Такой список содержит всю информацию из карусели вместе с полным описанием каждого элемента. Пример – список популярных фильмов 2020 года на одной странице. В этом списке нет ссылок на другие страницы сведений.
Ниже приведен пример списка категории "всё в одном".
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Правила
Чтобы ваша страница могла показываться в расширенном результате с каруселью, она должна соответствовать правилам руководства Главное о Поиске и общим рекомендациям по использованию структурированных данных. Кроме того, в отношении структурированных данных для карусели действуют перечисленные ниже требования.
- Все элементы списка должны относиться к одному типу. Например, если в списке перечислены рецепты, включать следует только элементы
Recipe. Добавлять элементы разных типов нельзя. - Структурированные данные карусели должны быть полными и содержать все элементы, перечисленные на странице.
- Показываемый пользователям текст должен соответствовать структурированным данным страницы, на которой он находится.
- Элементы списка будут показаны в порядке, который определяется свойством
position.
Проверка и развертывание структурированных данных
- Протестируйте свой код с помощью инструмента проверки расширенных результатов.
На обзорной странице вам необходимо самостоятельно выполнить следующие проверки:
- Убедитесь, что элемент
itemListElementсодержит хотя бы два элементаListItem. - Убедитесь, что все элементы
ListItemсодержат материалы одного типа, например рецепты. - Протестируйте каждый URL, указанный в списке, с помощью инструмента проверки расширенных результатов. Каждая страница в списке должна содержать действительные структурированные данные и соответствовать документации для выбранного типа контента: Рецепт, Курс, Ресторан или Фильм.
- Убедитесь, что элемент
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом с директивой
noindexи для него не требуется авторизация. Если все в порядке, запросите повторное сканирование ваших URL. - Предоставьте нам файл Sitemap, чтобы мы быстро узнавали об изменениях на вашем сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Типы структурированных данных
Чтобы ваш контент мог показываться в расширенных результатах, необходимо задать все обязательные свойства.
ItemList
ItemList – контейнер, в котором содержатся все элементы списка. Если он размещен на обзорной странице, все URL в списке должны ссылаться на разные страницы в одном домене. Если список относится к категории всё в одном, все его URL должны указывать на анкер на странице, где размещены структурированные данные списка.
Полное описание типа ItemList приведено на странице schema.org/ItemList.
Google поддерживает следующие свойства:
| Обязательные свойства | |
|---|---|
itemListElement |
Список элементов. Для создания списка вам необходимо использовать контейнер |
ListItem
ListItem содержит сведения об отдельном элементе списка.
- На обзорных страницах для элемента
ListItemдолжны быть указаны только свойстваtype,positionиurl. - В случае со списками категории "всё в одном" элемент должен содержать все дополнительные свойства по стандарту schema.org для описываемого типа контента. Поддерживаются данные следующих типов:
Полное описание элемента ListItem приведено на странице schema.org/ListItem.
Обзорные страницы
Ниже перечислены свойства для обзорных страниц.
| Обязательные свойства | |
|---|---|
position
|
Положение элемента в карусели. Минимальное значение равно 1. |
url
|
Содержит канонический URL страницы со сведениями об элементе. Все URL списка должны быть уникальными и входить в тот же домен (верхнего или нижнего уровня), что и обзорная страница. |
Страница категории "всё в одном"
Ниже перечислены свойства для страниц категории "всё в одном".
| Обязательные свойства | |
|---|---|
item
|
Отдельный элемент в списке. Укажите приведенные ниже значения и все остальные свойства, относящиеся к описываемому типу данных. |
item.name
|
Название элемента. |
item.url
|
Полный URL и анкер для описываемого элемента на странице. Убедитесь, что URL ссылается на текущую страницу, и укажите на странице HTML-анкер (тег |
position
|
Положение элемента в карусели. Минимальное значение равно 1. |
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
