Карусели со структурированными данными (бета)
Google использует структурированные данные, чтобы распознавать контент на страницах и показывать его в виде расширенных результатов. В этом руководстве рассказывается о новом виде расширенных результатов с каруселью. В настоящее время эта функция доступна в бета-версии. Она представляет собой расширенные результаты в виде списка, которые можно прокручивать по горизонтали, чтобы увидеть больше объектов с того или иного сайта (карусель с сайта). В каждом элементе такой карусели можно разместить как информацию о ценах и оценках, так и изображения объектов на странице.
Чтобы получить доступ к этой функции, добавьте структурированные данные ItemList и как минимум один из следующих поддерживаемых элементов структурированных данных:
LocalBusinessи подтипы, например:ProductEvent
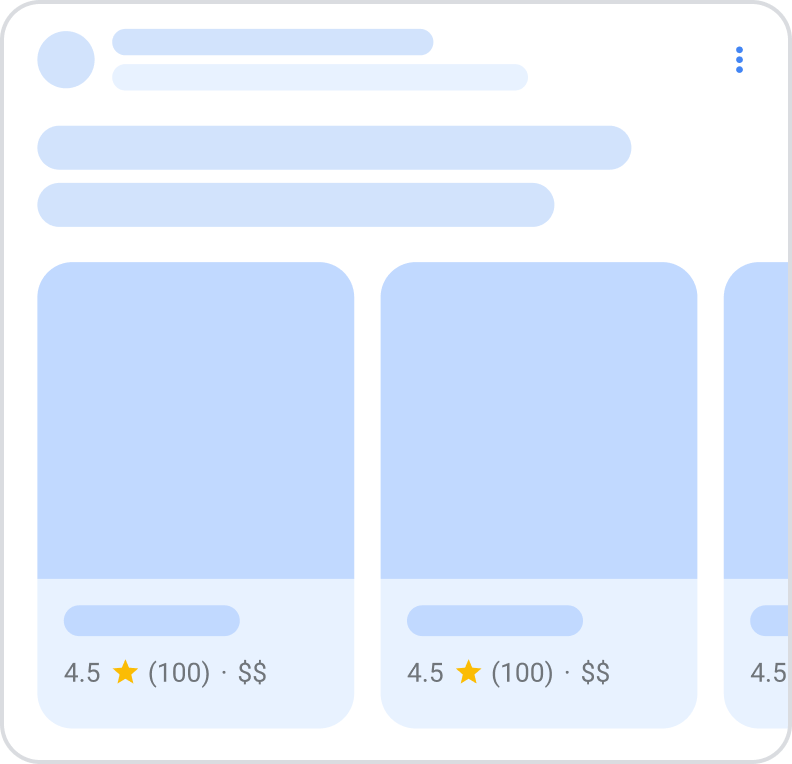
Если добавить разметку ItemList вместе с материалами поддерживаемого типа, карусель будет выглядеть в результатах поиска следующим образом:

Доступность функции
Эта функция проходит бета-тестирование. Требования к ее использованию и рекомендации по работе с ней могут измениться. Кроме того, использовать функцию можно на компьютерах и мобильных устройствах только в Европейской экономической зоне (ЕЭЗ), Турции и ЮАР. В ЕЭЗ функция доступна для запросов, которые связаны с гостиницами, жильем для отпуска, наземными перевозками, авиарейсами, местными компаниями и развлечениями (например, мероприятиями и экскурсиями) и покупками, в Турции – для запросов, относящихся к гостиницам, жилью для отпуска и местным компаниям, а в ЮАР – для запросов о гостиницах, жилье для отпуска, развлечениях (мероприятиях и экскурсиях), авиарейсах и покупках.
Если ваша компания находится в ЕЭЗ или Турции или обслуживает пользователей из этих регионов, заполните специальную форму.
- Форма для запросов, связанных с наземными перевозками, гостиницами, жильем для отпуска, местными компаниями и развлечениями (например, мероприятиями и экскурсиями, а также функциями агрегатора Google Поиска)
- Форма для функций, связанных с авиарейсами
- В случае с запросами, связанными с покупками, присоединитесь к программе сервисов сравнения цен (ССЦ), если она доступна в вашей стране
Если ваша компания находится в ЮАР, заполните форму для получения значка и чипа уточнения "ЮАР" в Google Поиске.
Добавьте структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как добавить структурированные данные на сайт.
- Выберите сводную страницу, на которой есть информация о каждом объекте из списка. Например, это может быть страница категорий "Лучшие гостиницы Санкт-Петербурга", на которой размещены ссылки на отдельные страницы сведений о каждой гостинице. Вы можете сочетать различные типы объектов, такие как гостиницы и рестораны. Например, в статье "Чем заняться в Карелии" можно опубликовать информацию и о мероприятиях, и о местных компаниях.
- Добавьте на сводную страницу обязательные свойства. Чтобы пользоваться бета-версией этой функции, добавлять разметку на страницы сведений необязательно. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Добавьте обязательные и рекомендуемые свойства для типа контента, который должен показываться в карусели:
LocalBusinessи подтипы, например:ProductEvent
Выбирайте тот тип, который лучше всего подходит для вашей страницы. Например, если на странице представлены отели и жилье для отпуска, то вы можете одновременно использовать разметку типа
HotelиVacationRental. Лучше всего использовать наиболее подходящий тип разметки, но иногда можно добавить и более общий тип (например,LocalBusiness). - Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом с директивой
noindexи для него не требуется авторизация. Если всё в порядке, запросите повторное сканирование ваших URL. - Отправьте нам файл Sitemap, чтобы мы узнали об изменениях на вашем сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Правила
Чтобы ваша страница могла показываться в расширенных результатах с каруселью (бета), она должна соответствовать правилам руководства Главное о Поиске и общим рекомендациям по использованию структурированных данных. Кроме того, в отношении расширенных результатов с каруселью (бета) действуют перечисленные ниже требования.
- Использование общих типов структурированных данных разрешено, но для добавления рекомендуемых свойств необходимо использовать разметку соответствующего типа. Например, чтобы использовать свойство
amenityFeature, нужно добавить разметку типаLodgingBusiness. - Использование дополнительных полей разрешено, но информация из них может не показываться в расширенных результатах.
- На вашем сайте должна быть сводная страница и несколько страниц сведений. В настоящее время функция не подходит для других случаев. В частности, ее нельзя использовать на единой странице, ссылки на которой указывают на сведения, опубликованные на этой же странице.
- Убедитесь, что разметка добавлена на сводную страницу или страницу категорий – страницу со списком, на которой опубликована не только информация хотя бы о трех объектах, но и ссылки на другие страницы сайта с дополнительными сведениями об этих объектах. Добавлять разметку на страницы сведений необязательно, но в разметку сводной страницы необходимо внести URL страниц сведений.
- Разметьте все элементы на странице категорий или сводных данных. В случае с категориями, предполагающими разбивку на страницы, добавьте на каждую последующую страницу разметку
ItemListи включите объекты, которые перечислены на этой странице. Если же вы используете бесконечную прокрутку, разметьте объекты, которые загружаются в области просмотра изначально.
Примеры
Ниже приведена высокоуровневая структура карусели. Элементы карусели в расширенных результатах будут размещены в том же порядке, что и объекты в структурированных данных.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Типы структурированных данных
Чтобы ваш контент мог показываться в расширенных результатах, необходимо задать все обязательные свойства. Для удобства пользователей советуем задать и рекомендуемые нами свойства.
ItemList
ItemList – контейнер, в котором содержатся все элементы списка. URL элементов в списке должны указывать на разные страницы в одном домене.
Полное описание типа ItemList приведено на странице schema.org/ItemList.
| Обязательные свойства | |
|---|---|
itemListElement |
Список элементов. Для создания списка вам необходимо использовать контейнер |
itemListElement.item
|
Один из подтипов Отдельный элемент в списке. В этом объекте следует указывать:
Пример: для отелей можно указать свойства |
itemListElement.position
|
Положение элемента в карусели. Минимальное значение равно 1. |
Общие свойства элементов списка (LocalBusiness, Product, или Event)
Все типы элементов карусели обладают следующими общими свойствами:
| Обязательные свойства | |
|---|---|
image |
Повторно используемые Одно или несколько изображений объекта или элемента (например, фотография отеля). Не указывайте логотипы в этом свойстве. Дополнительные рекомендации для изображений:
Пример: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Название объекта или элемента. Например, название отеля или апартаментов. |
url |
Канонический URL страницы сведений об объекте, например отдельной страницы, посвященной гостинице или квартире для отпуска, на которую ведет ссылка со сводной страницы. Все URL должны быть уникальными и входить в тот же домен (верхнего или нижнего уровня), что и сводная страница. |
| Рекомендуемые свойства | |
|---|---|
aggregateRating.bestRating
|
Самая высокая оценка по этой шкале (например, |
aggregateRating.ratingCount
|
Общее количество оценок элемента на вашем сайте. |
aggregateRating.ratingValue
|
Оценка, выраженная числом, дробью или процентом (например, Значения должны быть указаны в виде чисел в десятичной системе измерения с точками в качестве десятичных разделителей (например, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Дополнительные свойства для некоторых типов разметки
Разметка LocalBusiness и ее подтипы
Помимо свойств элемента ListItem, Google поддерживает следующие свойства разметки типа LocalBusiness (включая ее подтипы) для расширенных результатов с каруселью. Эти свойства следует размещать внутри элемента itemListElement.item.
| Рекомендуемые свойства | |
|---|---|
amenityFeature |
Только для разметки типа "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Ориентировочный порядок цен в компании, выраженный соответствующим количеством символов валюты. Диапазон цен можно указывать в следующих форматах:
В поле должно быть менее 12 символов. Если превысить это ограничение, диапазон цен не будет показываться. |
servesCuisine |
Только для ресторанов. Тип кухни в ресторане. |
Product
Помимо свойств элемента ListItem, Google поддерживает следующие свойства разметки типа Product для расширенных результатов с каруселью. Целесообразно указывать эти свойства внутри элемента itemListElement.item.
| Рекомендуемые свойства | |
|---|---|
offers |
Вложенные типы Если вы используете тип
Если вы используете тип
|
offers.highPrice |
Самая высокая цена среди всех доступных предложений. Если вы указываете единую цену при помощи типа |
offers.lowPrice |
Самая низкая цена среди всех доступных предложений. Если вы указываете единую цену при помощи типа |
offers.price |
Цена товара по спецпредложению или компонент цены, связанный с типом |
offers.priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217. Если валюта не указана, то в качестве валюты по умолчанию используется |
Event
Помимо свойств элемента ListItem, Google поддерживает следующие свойства разметки типа Event для расширенных результатов с каруселью. Целесообразно указывать эти свойства внутри элемента itemListElement.item.
| Рекомендуемые свойства | |
|---|---|
offers |
Вложенные типы Если вы используете тип
Если вы используете тип
|
offers.highPrice |
Самая высокая цена среди всех доступных предложений. Если вы указываете единую цену при помощи типа |
offers.lowPrice |
Самая низкая цена среди всех доступных предложений. Если вы указываете единую цену при помощи типа |
offers.price |
Цена билетов с учетом всех сервисных сборов и комиссий. Не забывайте обновлять это значение в случае изменения цен или когда билеты будут распроданы. Если вы указываете диапазон цен при помощи свойств Если попасть на мероприятие можно без оплаты, комиссий и сервисных сборов, установите для "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Валюта, в которой указана цена билетов на мероприятие. Используйте трехбуквенный формат ISO 4217. Если валюта не указана, то в качестве валюты по умолчанию используется |
Распространенные примеры использования
Пример использования разметки типа Restaurant
Вот пример карусели для ресторана в формате JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Пример использования разметки типов Hotels и VacationRental
Вот пример карусели для отелей и жилья для отпуска в формате JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Пример использования разметки для развлечений
Вот пример карусели для развлечений в формате JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Пример использования разметки типа Product
Вот пример карусели для товаров в формате JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
