Google 画像検索の画像メタデータ
画像メタデータを指定すると、Google 画像検索で画像の詳細情報(作成者、画像の使用方法、クレジット情報など)を表示できます。たとえば、画像にライセンス情報を指定すると、画像に「ライセンス可」バッジが表示されます。このバッジには、ライセンスと画像の詳細な使用方法へのリンクが付いています。

機能の提供状況
この機能はモバイルとパソコンのどちらにも対応しており、Google 検索を利用できるすべての地域と言語でご利用いただけます。
ウェブページと画像を準備する
Google が画像を検出してインデックスに登録できるようにするには、次のようにします。
- ユーザーがアカウントもログインもなしで画像を含むページにアクセスし、表示できることを確認します。
- Googlebot が画像を含むページにアクセスできる(robots.txt ファイルまたは robots
metaタグによってページへのアクセスが禁止されていない)ことを確認します。ページのインデックス登録レポートで、サイトでブロックされたすべてのページを表示したり、URL 検査ツールを使用して特定のページをテストしたりできます。 - 検索の基本事項の手順に沿って、Google がコンテンツを検出できるようにします。
- Google 画像検索 SEO ベスト プラクティスに準拠してください。
- 変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
構造化データまたは IPTC 写真メタデータを追加する
画像メタデータを Google に提供するには、構造化データまたは IPTC 写真メタデータをサイトのそれぞれの画像に追加します。同じ画像が複数のページにある場合は、画像が表示される各ページのそれぞれの画像に構造化データまたは IPTC 写真メタデータを追加します。
画像に写真メタデータを追加する方法は 2 種類あります。Google に次のいずれかの形式で情報を提供することによって、「ライセンス可」バッジなどの拡張機能が使えるようになります。
- 構造化データ: 構造化データとは画像と、マークアップとともに画像が表示されるページとを関連付けるものです。画像が使用されるすべてのインスタンスに構造化データを追加する必要があります。同じ画像が使用される場合も同様です。
- IPTC 写真メタデータ: IPTC 写真メタデータは画像自体に埋め込みます。画像とメタデータは、そのまま別のページに移動させることができます。IPTC 写真メタデータは、画像ごとに 1 つだけ埋め込む必要があります。
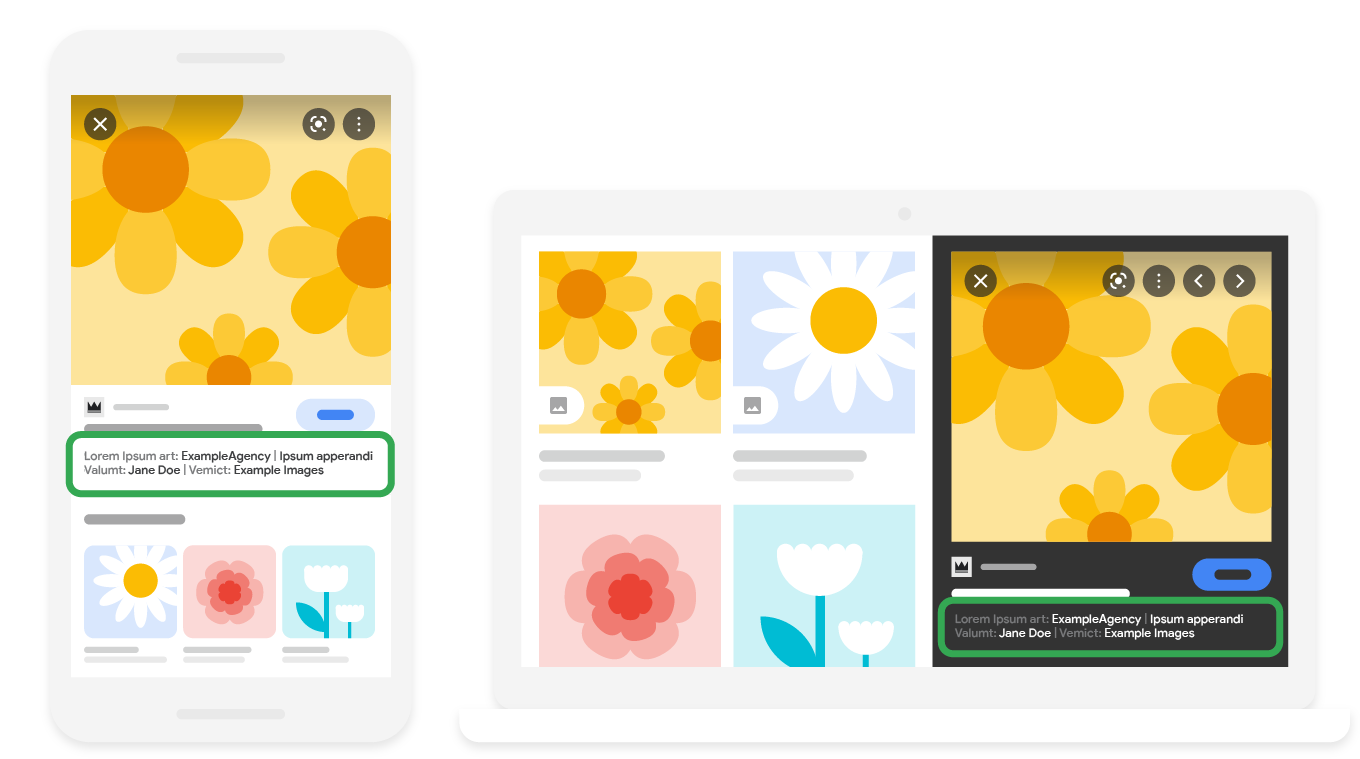
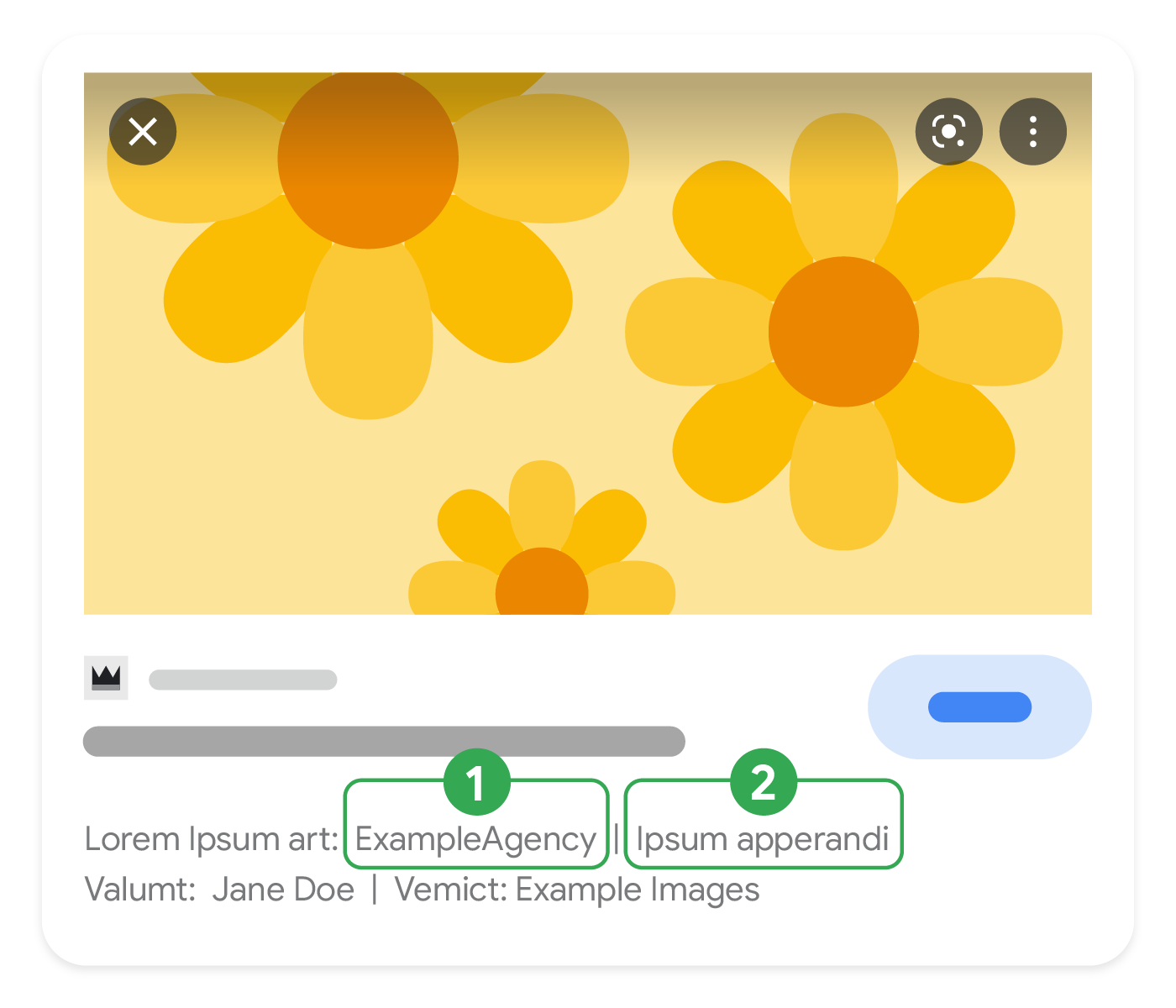
次の図は、Google 画像検索でライセンス情報がどのように表示されるかを示しています。

- 画像の使用を管理するライセンスについて記述するページの URL。この情報は、Schema.org
licenseプロパティまたは IPTC の Web Statement of Rights フィールドと合わせて指定します。 - 画像のライセンスを取得する方法がどこにあるかを記述しているページの URL。この情報は、Schema.org
acquireLicensePageプロパティまたは(Licensor の)IPTC Licensor URL フィールドと合わせて指定します。
構造化データ
画像メタデータを Google に提供する方法の一つは、構造化データ フィールドの追加です。構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- 構造化データに関する一般的なガイドラインに従います。
- リッチリザルト テストでコードを検証します。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、またはログイン要件によってページがブロックされていないことを確認します。ページが正常に表示される場合は、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
単一の画像
以下は、画像が 1 つ表示されているページの例です。
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>microdata
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
srcset タグ内の 1 つの画像
以下は、srcset タグに画像が 1 つ表示されているページの例です。
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>microdata
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>ページ上の複数の画像
以下は、画像が複数表示されているページの例です。
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>microdata
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>構造化データタイプの定義
ImageObject の定義の全文は、schema.org/ImageObject で確認できます。Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
contentUrl |
実際の画像コンテンツの URL。Google は |
creator、creditText、copyrightNotice、license のいずれか |
|
| 推奨プロパティ | |
|---|---|
acquireLicensePage |
画像のライセンスを取得する方法を記載しているページの URL。次に例を示します。
|
creator |
画像の作成者。通常は撮影者ですが、必要に応じて企業または組織を指定することもできます。 |
creator.name |
作成者の名前。 |
creditText |
画像の公開時にクレジット表示の対象となる個人や組織の名前。 |
copyrightNotice |
この写真の知的財産権の著作権に関する通知。これは写真の現在の著作権者を指定するものです。 |
license |
画像の使用を管理するライセンスについて記述するページの URL。たとえば、ウェブサイトの利用規約のページを指定できます。該当する場合は、クリエイティブ・コモンズ ライセンス(例: BY-NC 4.0)にすることもできます。
構造化データを使用して画像を指定する場合は、画像が「ライセンス可」バッジと合わせて表示されるように、 |
IPTC 写真メタデータ
別の方法として、IPTC 写真メタデータを画像内に直接埋め込むこともできます。画像メタデータの管理にあたっては、メタデータ管理ソフトウェアの使用をおすすめします。次の表には、Google が抽出するプロパティが含まれています。
| 推奨プロパティ | |
|---|---|
| 著作権に関する通知 |
この写真の知的財産権の著作権に関する通知。これは写真の現在の著作権者を指定するものです。 |
| 作成者 |
画像の作成者。通常は撮影者の名前ですが、必要に応じて企業または組織の名前を指定することもできます。 |
| クレジット ライン |
画像の公開時にクレジット表示の対象となる個人や組織の名前。 |
| デジタルソースの種類 |
画像作成に使用されたデジタルソースの種類。Google は次の IPTC
|
| Licensor URL |
画像のライセンスを取得する方法を記載しているページの URL。Licensor URL は、画像オブジェクトのプロパティではなく、Licensor オブジェクトのプロパティとする必要があります。次に例を示します。
|
| Web Statement of Rights |
画像の使用を管理するライセンス、任意のその他の権利情報を記載しているページの URL。たとえば、ウェブサイトの利用規約のページなどが挙げられます。該当する場合は、クリエイティブ・コモンズ ライセンス(例: BY-NC 4.0)にすることもできます。 画像が「ライセンス可」バッジと合わせて表示されるようにするには、Web Statement of Rights フィールドを指定する必要があります。該当する情報があれば、Licensor URL フィールドを追加することもおすすめします。 |
Google 検索の検索結果での C2PA メタデータの表示
画像に C2PA メタデータが含まれている場合、Google は詳細情報を抽出し、「この画像について」機能で、画像の作成方法や、AI ツールで編集されたものかどうかなどの情報を表示することができます。このメタデータは Signer から取得したもので、通常は、アプリ、デバイス、またはサービス(たとえば、写真編集ソフト、カメラ本体、画像を作成 / 編集するその他のサービス)が該当し、次の条件を満たしているものです。
- アプリ、デバイス、またはサービスがバージョン 2.1 以降の C2PA を採用している。
- 画像のマニフェストが C2PA 信頼リストに登録されている認証局の証明書によって署名されている。
トラブルシューティング
Google 画像検索用に画像メタデータを実装する際に問題が発生した場合は、以下のリソースが参考になります。
- この機能に関する質問については、Google 画像検索の画像ライセンスに関するよくある質問をご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧を確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- 質問は Google 検索セントラル オフィスアワーに投稿してください。
- Google 検索セントラル フォーラムでも質問を受け付けています。IPTC 写真メタデータに関する質問はこちらのフォーラムに投稿できます。
画像メタデータを削除しても問題ありませんか?
画像のメタデータを削除すると、画像ファイルのサイズが小さくなり、ウェブページの読み込みが速くなります。しかし、地域の適用法令によってはメタデータの削除が違法となる場合があるため、注意が必要です。画像メタデータは、画像の著作権とライセンス情報をオンラインで提供します。少なくとも画像の権利情報と ID に関連する重要なメタデータは保持することをおすすめします。たとえば、なるべく IPTC フィールドの creator、credit line、copyright notice を保持して、適切な属性を提供するようにしてください。
