Dữ liệu có cấu trúc Tin tuyển dụng (JobPosting) cho Việc làm trên Tìm kiếm
Bạn có thể cải thiện trải nghiệm tìm kiếm việc làm bằng cách thêm dữ liệu có cấu trúc JobPosting vào trang web tuyển dụng của mình. Việc thêm dữ liệu có cấu trúc giúp các tin tuyển dụng của bạn đủ điều kiện để xuất hiện trong một tính năng đặc biệt dành cho người dùng trong kết quả của Google Tìm kiếm. Bạn cũng có thể tích hợp với Google bằng cách sử dụng trang web việc làm của bên thứ ba.

Đối với nhà tuyển dụng và chủ sở hữu trang web nội dung việc làm, tính năng này mang lại nhiều lợi ích:
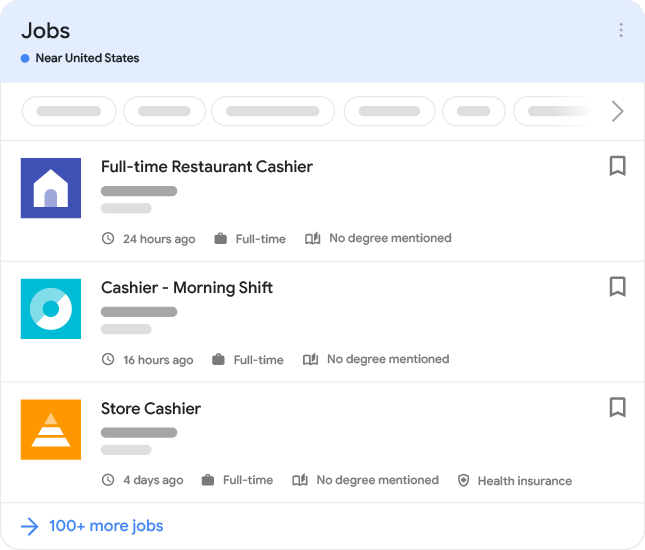
- Kết quả giàu tính tương tác hơn: Các tin tuyển dụng của bạn có thể đủ điều kiện xuất hiện trong tính năng tìm kiếm việc làm trên Google, kèm theo biểu tượng, bài đánh giá, thông tin xếp hạng và thông tin chi tiết về việc làm của bạn.
- Thêm nhiều ứng viên có động lực hơn: Trải nghiệm người dùng mới cho phép người tìm việc lọc việc làm theo nhiều tiêu chí, chẳng hạn như địa điểm làm việc hoặc chức danh công việc. Nhờ vậy, bạn sẽ tăng khả năng thu hút được đúng những ứng viên đang tìm công việc đó.
- Tăng cơ hội khám phá và chuyển đổi: Người tìm việc sẽ có một kênh mới để tương tác với tin tuyển dụng của bạn và nhấp vào trang web của bạn.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Đảm bảo rằng Googlebot có thể thu thập dữ liệu trên trang web của bạn một cách hiệu quả.
- Nếu cùng một tin tuyển dụng trên trang web của bạn có nhiều bản sao nằm tại nhiều URL, hãy sử dụng URL chính tắc trên mỗi trang trùng lặp.
- Thêm các thuộc tính bắt buộc và nên có. Tuỳ theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân thủ nguyên tắc kỹ thuật và chính sách nội dung đối với tin tuyển dụng.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng. Bạn cũng có thể xem trước cách dữ liệu có cấu trúc hiển thị trên Google Tìm kiếm.
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra cách Google nhìn thấy trang. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Cập nhật thông tin cho Google bằng cách sử dụng API Lập chỉ mục để gửi sơ đồ trang web.
Đối với URL của tin tuyển dụng, bạn nên sử dụng API Lập chỉ mục thay vì sơ đồ trang web. Lý do là API Lập chỉ mục nhắc Googlebot thu thập dữ liệu trang của bạn sớm hơn. Sử dụng API Lập chỉ mục để thông báo cho Google về một URL mới cần thu thập dữ liệu hoặc về nội dung mới cập nhật tại một URL.
Tuy nhiên, bạn vẫn nên gửi sơ đồ trang web để Google thu thập dữ liệu toàn bộ trang web của bạn. Chúng tôi sẽ nhập toàn bộ sơ đồ trang web và thu thập lại dữ liệu đối với các trang mà thời gian
lastmodở mốc gần đây hơn so với thời điểm thu thập dữ liệu gần nhất.
Ví dụ
Tin tuyển dụng thông thường
Sau đây là ví dụ về một tin tuyển dụng riêng lẻ sử dụng mã JSON-LD.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Tin tuyển dụng về việc làm tại nhà
Sau đây là ví dụ về một tin tuyển dụng về Việc làm tại nhà bằng mã JSON-LD.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE",
"employmentType": "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Xóa tin tuyển dụng
Để xoá tin tuyển dụng đã hết hạn, hãy làm theo các bước sau:
- Nhớ xoá trang của bạn bằng một trong các thao tác sau:
- Đảm bảo rằng thuộc tính
validThroughđã được điền và ở trong quá khứ. - Xoá toàn bộ trang (để các yêu cầu trang sẽ nhận được mã trạng thái
404hoặc410). - Xoá dữ liệu có cấu trúc
JobPostingkhỏi trang.
- Đảm bảo rằng thuộc tính
- Thông báo cho Google về các thay đổi:
- Sử dụng API Lập chỉ mục để yêu cầu xoá một URL tin tuyển dụng khỏi chỉ mục của Google Tìm kiếm.
Chúng tôi sẽ nhập toàn bộ sơ đồ trang web và thu thập lại dữ liệu đối với các trang mà thời gian
lastmodở mốc gần đây hơn so với thời điểm được thu thập dữ liệu lần cuối.
- Sử dụng API Lập chỉ mục để yêu cầu xoá một URL tin tuyển dụng khỏi chỉ mục của Google Tìm kiếm.
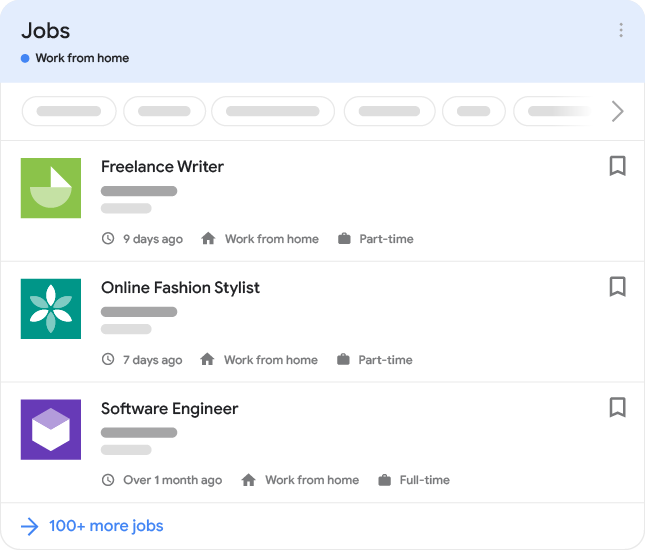
Đánh dấu việc làm tại nhà
Để giúp người tìm việc khám phá cơ hội làm việc tại nhà và việc làm từ xa một cách dễ dàng hơn, bạn nên thêm dữ liệu có cấu trúc cho các việc làm tại nhà.
Sau đây là một số cách thức xuất hiện của việc làm tại nhà trong Google Tìm kiếm:

Bạn cũng có thể tìm thử trong Google Tìm kiếm:
Có ba thuộc tính giúp Google hiểu việc làm nào có thể làm tại nhà:
jobLocationType: Sử dụng thuộc tính này để xác định đây là việc làm tại nhà.applicantLocationRequirements: Sử dụng thuộc tính này để xác định (các) vị trí địa lý mà nhân viên ở nơi đó có thể làm việc tại nhà. Bạn cần chỉ định ít nhất một quốc gia.jobLocation: Sử dụng thuộc tính này để xác định nơi làm việc thực tế. Bạn không cần sử dụng thuộc tính này nếu không có địa điểm làm việc thực tế (ví dụ: văn phòng hoặc công trường xây dựng). Lưu ý rằng bạn phải chỉ định thuộc tínhaddressCountrynếu sử dụng thuộc tính này.
Sau đây là một số trường hợp phổ biến đối với việc làm tại nhà:
- Việc làm có thể thực hiện tại nhà, nhưng có hạn chế về địa lý đối với
nơi làm việc của nhân viên. Nhân viên không phải đi đến một địa điểm
hoặc văn phòng làm việc cụ thể. Hãy sử dụng
applicantLocationRequirementsvàjobLocationType."applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE"
- Việc làm có thể thực hiện tại một địa điểm cụ thể ở Detroit, Michigan, hoặc tại nhà
trong phạm vi Hoa Kỳ. Hãy sử dụng
jobLocationvàjobLocationType."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Detroit", "addressRegion": "MI", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE"
- Việc làm có thể thực hiện tại một địa điểm cụ thể ở Detroit hoặc tại nhà ở
Michigan hoặc Texas. Hãy sử dụng
jobLocation,jobLocationTypevàapplicantLocationRequirements."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": [{ "@type": "State", "name": "Michigan, USA" },{ "@type": "State", "name": "Texas, USA" }], "jobLocationType": "TELECOMMUTE"
Cập nhật biểu tượng công ty
Biểu trưng mà Google sử dụng cho tin tuyển dụng của bạn sẽ giống với hình ảnh bạn thấy trong thẻ Sơ đồ tri thức của công ty bạn. Bạn có thể đề xuất thay đổi nếu muốn sử dụng một biểu trưng khác, hoặc bạn cũng có thể dùng dữ liệu có cấu trúc để chỉ định biểu trưng bạn muốn (cho cả bảng tri thức của công ty trên Google và tin tuyển dụng của công ty).
Nếu có trang web việc làm của bên thứ ba, bạn có thể cung cấp một biểu tượng khác cho một tổ chức cụ thể ngoài hình ảnh hiển thị trong bảng tri thức của tổ chức đó trên Google. Google sẽ chọn biểu tượng thích hợp nhất để hiển thị trong kết quả trên Tìm kiếm, bất kể đó là biểu tượng trên bảng tri thức hay biểu tượng theo hiringOrganization. Thuộc tính logo chỉ đủ điều kiện hiển thị trên trang web việc làm của bạn và không được coi là biểu tượng chuẩn cho tổ chức. Để biết thêm thông tin, hãy xem hiringOrganization.
Nguyên tắc kỹ thuật
- Đặt dữ liệu có cấu trúc lên trang thông tin chi tiết nhất. Không thêm dữ liệu có cấu trúc vào các trang đăng danh sách việc làm (ví dụ: các trang kết quả tìm kiếm). Thay vào đó, hãy sử dụng dữ liệu có cấu trúc trên trang cung cấp chi tiết liên quan và cụ thể nhất về một công việc riêng lẻ.
- Thêm thuộc tính
JobPostingcho mỗi tin tuyển dụng mà bạn muốn quảng cáo. Dữ liệu có cấu trúc phải xuất hiện trên cùng một trang với phần mô tả công việc mà người tìm việc có thể đọc trong trình duyệt của họ. - Hầu hết các thuộc tính chỉ được xuất hiện một lần trên trang web tuyển dụng của bạn, trừ phi phần mô tả cụ thể của một thuộc tính cho biết rằng thuộc tính đó có thể được thêm nhiều lần.
Nếu bạn chọn sử dụng sơ đồ trang web để thông báo cho Google về các thay đổi đối với URL của tin tuyển dụng, hãy tuân thủ các nguyên tắc chung về sơ đồ trang web. Ngoài ra, URL của tin tuyển dụng cũng phải tuân theo các nguyên tắc sau đây về sơ đồ trang web:
- Đảm bảo Googlebot có thể truy cập các URL trong sơ đồ trang web. Đảm bảo rằng các URL bạn đưa vào sơ đồ trang web không nằm sau tường lửa hoặc bị chặn bởi tệp robots.txt.
- Sử dụng thời gian chính xác nhất có thể cho các giá trị
<lastmod>(sơ đồ trang web),<pubDate>(RSS), hoặc<updated>(Atom) để cho biết thời điểm trang được thêm hay thay đổi. Giá trị này phải là thời điểm gần đây nhất mà nội dung tại URL này thay đổi. Điều quan trọng là bạn phải sử dụng thời gian chính xác. Băng thông thu thập dữ liệu rất hạn chế và thời gian chính xác sẽ giúp chúng tôi tránh việc thu thập lại dữ liệu trên các trang chưa thay đổi. Ngoài ra, Google phải thu thập dữ liệu các trang của bạn càng nhiều lần thì máy chủ của bạn phải chịu càng nhiều tải. - Không đưa các trang kết quả tìm kiếm, trang danh sách hoặc các trang động khác vào sơ đồ trang web.
- Các URL trong sơ đồ trang web đều phải là trang chính tắc cho từng tin tuyển dụng.
Chính sách nội dung đối với tin tuyển dụng
Chúng tôi đã tạo chính sách nội dung về tin tuyển dụng để đảm bảo rằng người dùng tìm được các việc làm đang cần người, liên quan và dễ ứng tuyển. Nguyên tắc chung về dữ liệu có cấu trúc và chính sách về nội dung rác đối với kết quả tìm kiếm trang web trên Google cũng áp dụng cho các tin tuyển dụng. Nếu phát hiện nội dung vi phạm những chính sách này, chúng tôi sẽ áp dụng biện pháp thích hợp, có thể bao gồm cả việc áp dụng hình phạt thủ công và loại bỏ những tin tuyển dụng đó khỏi tính năng tìm kiếm việc làm trên Google.
Nội dung không liên quan
Chỉ đánh dấu JobPosting trên các trang chứa một tin tuyển dụng
duy nhất. Chúng tôi không cho phép sử dụng mã đánh dấu JobPosting trong bất kỳ trang nào khác, bao gồm cả
các trang không có tin tuyển dụng.
Nội dung không đầy đủ
Chúng tôi không chấp nhận tin tuyển dụng thiếu thông tin mô tả việc làm.
Nội dung xuyên tạc
Chúng tôi không cho phép tin tuyển dụng cố ý mạo danh người hoặc tổ chức khác, hay tham gia các hoạt động nhằm đánh lừa, lừa gạt hoặc gây hiểu nhầm cho người khác. Chẳng hạn như việc ngụ ý không chính xác rằng tin tuyển dụng có liên kết với một cá nhân hoặc tổ chức khác hoặc được một cá nhân hoặc tổ chức khác chứng thực. Một ví dụ khác là việc sử dụng nhiều tài khoản để né tránh các chính sách của chúng tôi, tránh bị chặn hoặc phá vỡ các hạn chế đặt ra cho tài khoản.
Ví dụ về các lỗi vi phạm chính sách bao gồm:
- Công việc hoặc nội dung mô tả không chính xác, không thực tế hoặc không đúng sự thực về nhà tuyển dụng.
- Tin tuyển dụng cho các việc làm giả hoặc không tồn tại. Chẳng hạn như các tin tuyển dụng có mục đích chính là thu thập thông tin về ứng viên thay vì muốn tuyển dụng những ứng viên đó.
- Chức danh, thông tin mô tả, và các thông tin chi tiết khác sử dụng mánh khoé nhồi nhét từ khoá để thao túng thứ hạng tìm kiếm.
- Cung cấp dữ liệu vị trí không khớp với vị trí thực tế của công việc.
- Tin tuyển dụng thay mặt cho một tổ chức hoặc công ty khi chưa có sự ủy quyền của họ.
Ngôn từ thô tục và khiếm nhã
Chúng tôi không cho phép các tin tuyển dụng chứa ngôn ngữ khiêu dâm, tục tĩu hoặc xúc phạm.
Quảng cáo giả dạng là tin tuyển dụng
Chúng tôi không chấp nhận nội dung quảng cáo trá hình dưới dạng tin tuyển dụng, chẳng hạn như nội dung do bên thứ ba đăng (ví dụ: chương trình liên kết).
Yêu cầu xóa trên cơ sở pháp lý
Nếu nhận được khiếu nại rằng một tin tuyển dụng có khả năng vi phạm pháp luật, Google sẽ xử lý tin tuyển dụng đó theo các chính sách của Google Tìm kiếm.
Tin tuyển dụng đã hết hạn
Chúng tôi không chấp nhận những tin tuyển dụng đã hết hạn. Tốt nhất là bạn nên xoá tin tuyển dụng đã hết hạn khỏi trang web của mình. Nếu không muốn xoá thì bạn phải đảm bảo rằng thuộc tính validThrough đã được điền sẵn và ở trong quá khứ. Điều này giúp mọi người chỉ nhìn thấy các tin tuyển dụng vẫn đang tuyển người.
Công việc không cung cấp cách ứng tuyển
Chúng tôi không cho phép tin tuyển dụng không cung cấp cách ứng tuyển. Đó có thể là:
- Tin tuyển dụng quảng cáo các sự kiện như hội chợ nghề nghiệp.
- Tin tuyển dụng yêu cầu đăng nhập để xem mô tả việc làm. Người dùng phải xem được chi tiết tin tuyển dụng mà không cần phải đăng nhập.
Thu thập hồ sơ cá nhân
Nhà xuất bản chỉ được phép thu thập hồ sơ cá nhân cho các vị trí đang tuyển người. Chúng tôi có thể xóa các nội dung chào mời nhằm thu thập dữ liệu ứng viên nhưng không tuyển dụng.
Yêu cầu công việc
Tin tuyển dụng phải mô tả công việc đang tuyển người, trong đó có nêu mọi bằng cấp cần thiết và chứa thông tin khác hữu ích đối với người đang tìm việc. Chúng tôi không cho phép tin tuyển dụng mà người xin việc đăng để tìm việc làm.
Yêu cầu thanh toán
Chúng tôi không chấp nhận những tin tuyển dụng yêu cầu ứng viên đóng tiền.
Nội dung xã luận
Để đảm bảo người dùng có thể hiểu nội dung của bạn và dễ dàng ứng tuyển cho công việc của bạn, chúng tôi không chấp nhận nội dung vi phạm trên trang, chẳng hạn như văn bản và hình ảnh cản trở, quảng cáo quá nhiều và gây mất tập trung hoặc nội dung không tạo thêm giá trị nào cho tin tuyển dụng.
Chúng tôi không chấp nhận nội dung không đúng ngữ pháp. Hãy tuân thủ các quy tắc ngữ pháp cơ bản có thể áp dụng cho ngôn ngữ hoặc hệ thống chữ viết của nội dung (ví dụ: sử dụng cách viết hoa thích hợp, tránh viết hoa toàn bộ) và chỉ sử dụng các từ viết tắt hoặc chữ viết tắt dễ hiểu.
Định nghĩa các loại dữ liệu có cấu trúc
Phần này mô tả các kiểu dữ liệu có cấu trúc liên quan đến tin tuyển dụng.
Bạn phải bao gồm các thuộc tính bắt buộc để nội dung của bạn đủ điều kiện hiển thị trong tính năng tìm việc trên Google Tìm kiếm. Bạn cũng có thể đưa vào các thuộc tính mà chúng tôi khuyên dùng để thêm thông tin về nội dung nhằm mang lại trải nghiệm tốt hơn cho người dùng.
JobPosting
Bạn có thể xem định nghĩa đầy đủ về JobPosting tại schema.org/JobPosting.
Sau đây là các thuộc tính được Google hỗ trợ:
| Thuộc tính bắt buộc | |
|---|---|
datePosted |
Ngày ban đầu mà nhà tuyển dụng đăng việc làm, theo định dạng ISO 8601. Ví dụ, "2017-01-24" hay "2017-01-24T19:33:17+00:00". "datePosted": "2016-02-18" |
description |
Mô tả đầy đủ về công việc ở định dạng HTML.
Nguyên tắc bổ sung:
|
hiringOrganization |
Tổ chức đăng tuyển việc làm. Đây phải là tên công ty (ví dụ: "Starbucks, Inc") chứ không phải địa chỉ cụ thể của nơi tuyển dụng (ví dụ: "Starbucks trên đường Xuân Thủy"). Ví dụ: "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" }
Nếu tổ chức đang tuyển dụng không cho biết danh tính của họ (ví dụ: một đại lý tuyển dụng thay mặt cho một nhà tuyển dụng ẩn danh hoặc một nhà tuyển dụng trực tiếp trên nền tảng của bạn), hãy sử dụng giá trị "hiringOrganization": { "@type": "Organization", "name": "confidential" } Biểu tượng trên trang web việc làm của bên thứ ba Nếu có trang web việc làm của bên thứ ba, bạn có thể cung cấp một biểu tượng khác cho một tổ chức cụ thể ngoài hình ảnh hiển thị trong bảng tri thức của tổ chức đó trên Google. Để yêu cầu một biểu tượng khác cho một tổ chức tuyển dụng, hãy thêm thuộc tính biểu tượng vào mảng "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "https://www.example.com/images/logo.png" } |
jobLocation |
(Các) địa điểm thực tế của doanh nghiệp mà nhân viên sẽ làm việc (chẳng hạn như văn phòng hoặc nơi làm việc), chứ không phải là nơi đăng việc làm. Hãy cung cấp nhiều thuộc tính nhất có thể. Bạn càng cung cấp nhiều thuộc tính thì tin tuyển dụng đó càng có chất lượng cao hơn cho người dùng của chúng tôi. Xin lưu ý rằng bạn phải thêm thuộc tính "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } Nhiều vị trí thực tế Nếu công việc có nhiều vị trí, hãy thêm nhiều thuộc tính Việc làm từ xa Đối với các công việc mà nhân viên có thể hoặc phải làm việc từ xa 100% thời gian, bạn phải sử dụng thuộc tính |
title |
Chức danh công việc (không phải là tiêu đề của tin tuyển dụng). Ví dụ: "Kỹ sư phần mềm" hoặc "Nhân viên pha chế cà phê". Ví dụ: "title": "Software Engineer" Các phương pháp hay nhất:
|
| Thuộc tính nên có | |
|---|---|
applicantLocationRequirements |
(Các) vị trí địa lý nơi nhân viên ở đó có thể đáp ứng điều kiện cho công việc tại nhà của bạn. Phần mô tả công việc phải nêu rõ việc ứng viên có thể phải ở tại (các) vị trí địa lý nhất định. Thuộc tính này là bắt buộc nếu ứng viên có thể sống ở một hoặc nhiều vị trí địa lý và công việc hoàn toàn từ xa. Sau đây là ví dụ về một công việc có thể thực hiện từ xa ở bất kỳ đâu trong phạm vi Hoa Kỳ: "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" Sau đây là ví dụ về một việc làm có thể thực hiện từ xa từ Canada hoặc tại một địa điểm thực tế ở Detroit, Michigan: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
Mức lương cơ bản thực tế cho công việc, theo thông tin mà nhà tuyển dụng cung cấp (không phải mức lương ước tính). Đối với
Ví dụ: "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } Để xác định phạm vi tiền lương, hãy xác định "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
directApply |
Nêu rõ việc URL liên kết với tin tuyển dụng này có cho phép trực tiếp ứng tuyển việc làm hay không. Chúng tôi xác định trải nghiệm ứng tuyển trực tiếp dựa trên những thao tác mà người dùng thật sự cần phải thực hiện để ứng tuyển công việc. Tức là người dùng được cung cấp một quy trình ứng tuyển ngắn gọn và đơn giản trên trang của bạn mà không cần các bước trung gian không cần thiết. Nếu người dùng phải nhấp vào nút ứng tuyển, hoàn tất biểu mẫu ứng tuyển, đăng nhập hoặc đăng nhập nhiều lần trong quá trình ứng tuyển, thì có nghĩa là bạn chưa cung cấp tính năng ứng tuyển trực tiếp. Bạn có thể cung cấp tính năng ứng tuyển trực tiếp nếu bạn triển khai một trong những tính năng sau:
|
employmentType |
Loại công việc. Ví dụ: "employmentType": "CONTRACTOR" Chọn một hoặc nhiều giá trị phân biệt chữ hoa chữ thường sau đây:
Bạn có thể dùng nhiều thuộc tính "employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
Mã nhận dạng duy nhất của tổ chức tuyển dụng. Ví dụ: "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
Chỉ định giá trị Yêu cầu
Ví dụ sau đây cho thấy rằng nhân viên có thể làm việc tại các địa điểm thực tế ở Tucson, Arizona HOẶC có thể làm việc từ xa trong phạm vi Hoa Kỳ: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
validThrough |
Ngày mà tin tuyển dụng sẽ hết hạn theo định dạng ISO 8601. Ví dụ: "2017-02-24" or "2017-02-24T19:33:17+00:00". Ví dụ: "validThrough": "2017-03-18T00:00" Nếu một tin tuyển dụng không bao giờ hết hạn, hoặc bạn không biết khi nào công việc sẽ hết hạn, thì đừng cung cấp thuộc tính này. Nếu tuyển được người cho công việc này trước ngày hết hạn, hãy xoá tin tuyển dụng. |
Thuộc tính học vấn và kinh nghiệm (beta)
Ngoài các thuộc tính JobPosting nên có, bạn cũng có thể thêm những thuộc tính beta sau đây để bổ sung thông tin về học vấn và kinh nghiệm trong một tin tuyển dụng.
Vì chúng tôi vẫn đang phát triển cách sử dụng thông tin này nên có thể bạn sẽ chưa thấy giao diện hoặc hiệu ứng nào ngay lập tức trên Google Tìm kiếm.
Sau đây là ví dụ về một tin tuyển dụng yêu cầu bằng cử nhân và ba năm kinh nghiệm.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"educationRequirements" : {
"@type" : "EducationalOccupationalCredential",
"credentialCategory" : "bachelor degree"
},
"experienceRequirements" : {
"@type" : "OccupationalExperienceRequirements",
"monthsOfExperience" : "36"
},
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>| Thuộc tính nên có (beta) | |
|---|---|
educationRequirements |
Nền tảng học vấn cần có cho công việc trong tin tuyển dụng. Nếu không có yêu cầu nào về học vấn, hãy dùng giá trị Bạn có thể lặp lại thuộc tính này theo trật tự hợp lý. Ví dụ: "educationRequirements": [ { "@type": "EducationalOccupationalCredential", "credentialCategory": "bachelor degree" }, { "@type": "EducationalOccupationalCredential", "credentialCategory": "postgraduate degree" } ] |
educationRequirements.credentialCategory |
Trình độ học vấn cần có cho công việc trong tin tuyển dụng. Hãy dùng một trong những giá trị sau:
Ngoài việc bổ sung thuộc tính này, hãy tiếp tục mô tả các yêu cầu về học vấn trong thuộc tính |
experienceRequirements |
Kinh nghiệm cần có cho công việc trong tin tuyển dụng. Nếu không có yêu cầu nào, hãy dùng giá trị
Ngoài việc bổ sung thuộc tính này, hãy tiếp tục mô tả các yêu cầu về kinh nghiệm trong thuộc tính |
experienceRequirements.monthsOfExperience |
Số tháng kinh nghiệm tối thiểu cần có cho công việc trong tin tuyển dụng. Nếu có nhiều yêu cầu phức tạp về kinh nghiệm, hãy nêu rõ thời gian tối thiểu đối với kinh nghiệm mà ứng viên cần có. Ví dụ:
|
experienceInPlaceOfEducation |
Boolean Nếu đặt thành đúng (true), thuộc tính này cho biết liệu một tin tuyển dụng có chấp nhận kinh nghiệm thay cho bằng cấp chính thức hay không. Nếu đặt là đúng (true), bạn phải dùng cả hai thuộc tính |
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
Nếu tin tuyển dụng của bạn không xuất hiện trong kết quả tìm kiếm việc làm hoặc nếu bạn bị áp dụng hình phạt thủ công vì đã dùng Mã đánh dấu có cấu trúc vi phạm trong Search Console, hãy cố gắng giải quyết các vấn đề thường gặp nhất. Nếu bạn vẫn gặp vấn đề, hãy xem kỹ nguyên tắc của chúng tôi.
Dữ liệu có cấu trúc nằm trên trang không thích hợp
error Nguyên nhân gây ra vấn đề: Một trang danh sách việc làm
(trang kết quả tìm kiếm có chứa một hoặc nhiều tin tuyển dụng) có dữ liệu có cấu trúc JobPosting
trên trang. Dữ liệu có cấu trúc JobPosting chỉ được nằm trên
một trang tin tuyển dụng (trang có chứa một công việc duy nhất và không phải là trang kết quả tìm kiếm). Bạn
có thể đã nhận được thông báo của Search Console: "Vi phạm chính sách về dữ liệu có cấu trúc – Trang danh sách
không được bao gồm dữ liệu có cấu trúc về từng công việc riêng lẻ".
done Khắc phục vấn đề
- Xóa dữ liệu có cấu trúc
JobPostingkhỏi trang danh sách. Chỉ đặt dữ liệu có cấu trúcJobPostingtrên các trang dành riêng cho một tin tuyển dụng duy nhất. - Sau khi bạn giải quyết xong vấn đề, hãy gửi trang web của bạn để chúng tôi xem xét lại.
Nội dung không khớp với dữ liệu có cấu trúc
error Nguyên nhân gây ra vấn đề: Một trang chứa
nội dung không khớp với dữ liệu có cấu trúc trên trang đó. Ví dụ: chức danh công việc
trên trang không khớp với giá trị được liệt kê cho thuộc tính title. Cũng có thể do nội dung vi phạm (như tiêu đề và phần mô tả không chính xác nhằm lôi kéo người dùng nhấp chuột), công việc có vẻ không có thực hoặc tin tuyển dụng không mô tả đúng công việc thực tế.
Một ví dụ khác là khi lương tuyển dụng nằm trong thẻ đánh dấu nhưng không có trên trang việc làm. Điều này cũng vi phạm nguyên tắc về nội dung vì tất cả thông tin trong mã đánh dấu đều phải xuất hiện trên trang việc làm.
Để nắm được danh sách đầy đủ các ví dụ, hãy xem trong chính sách nội dung của chúng tôi. Có thể bạn đã nhận được thông báo này của Search Console: "Vi phạm chính sách dữ liệu có cấu trúc – Nội dung tìm thấy trên trang khác với dữ liệu có cấu trúc trên trang".
done Khắc phục vấn đề
- Kiểm tra để đảm bảo rằng dữ liệu có cấu trúc phù hợp với nội dung thực tế trên trang, mô tả đúng công việc cần làm và không gây hiểu lầm cho người dùng.
- Sử dụng Công cụ kiểm tra URL để đảm bảo nội dung hiện trên trang được kết xuất (trang được kết xuất là cách Google nhìn thấy trang của bạn).
- Sau khi bạn giải quyết vấn đề, hãy gửi trang web của bạn để chúng tôi xem xét lại.
Việc làm đã hết hạn vẫn tồn tại trên trang
error Nguyên nhân gây ra vấn đề: Người dùng vẫn có thể truy cập trang thông qua kết quả tìm kiếm việc làm trên Google ngay cả khi công việc đã hết hạn. Thông thường, điều này xảy ra do các lý do sau:
- Thuộc tính
validThroughbị thiếu hoặc không được đặt thành một thời điểm trong quá khứ. - Trang vẫn tồn tại.
- Tùy chọn ứng tuyển của tin tuyển dụng chuyển hướng đến trang tin tuyển dụng đã hết hạn.
- Dữ liệu có cấu trúc
JobPostingvẫn hiển thị trên trang mặc dù công việc đã hết hạn.
Bạn có thể nhận được thông báo này của Search Console: "Vi phạm chính sách về dữ liệu có cấu trúc – Dữ liệu có cấu trúc JobPosting về việc làm đã hết hạn".
done Khắc phục vấn đề
- Xóa tin tuyển dụng đã hết hạn bằng cách thực hiện một trong những điều sau:
- Đảm bảo rằng thuộc tính
validThroughđã được điền và ở trong quá khứ. - Xoá toàn bộ trang (để các yêu cầu trang sẽ nhận được mã trạng thái
404hoặc410). - Xoá dữ liệu có cấu trúc
JobPostingkhỏi trang.
- Đảm bảo rằng thuộc tính
- Cập nhật thông tin cho Google bằng cách sử dụng API Lập chỉ mục.
- Sau khi bạn giải quyết vấn đề, hãy gửi trang web của bạn để chúng tôi xem xét lại.
Thiếu tuỳ chọn để ứng tuyển
error Nguyên nhân gây ra vấn đề: Không có cách nào để người dùng ứng tuyển cho công việc trên trang tin tuyển dụng. Bạn có thể nhận được thông báo này của Search Console: "Vi phạm chính sách về dữ liệu có cấu trúc – Không thể gửi hồ sơ ứng tuyển trên trang tuyển dụng".
done Khắc phục vấn đề
- Đảm bảo luôn có cách để người dùng ứng tuyển việc làm trên trang.
- Sau khi bạn giải quyết vấn đề, hãy gửi trang web của bạn để chúng tôi xem xét lại.
Biểu tượng không chính xác
error Nguyên nhân: Trang web của bạn chưa có bảng tri thức trên Google hoặc bảng tri thức cho thấy biểu tượng không chính xác cho trang web của bạn. Biểu tượng mà Google sử dụng cho tin tuyển dụng của bạn sẽ giống với hình ảnh hiển thị trong thẻ bảng tri thức của công ty bạn. Để biết thêm thông tin về cách Google chọn biểu tượng cho bạn, hãy xem phần Cập nhật biểu tượng công ty.
done Khắc phục vấn đề
Có hai cách bạn có thể khắc phục vấn đề:
- Đảm bảo rằng bạn chỉ định biểu tượng chính xác bằng thuộc tính
hiringOrganization.logo. Đảm bảo rằng tỷ lệ giữa chiều dài và chiều rộng của hình ảnh nằm trong khoảng từ 0,75 đến 2,5. Việc cập nhật dữ liệu có cấu trúc sẽ nhanh hơn việc cập nhật bảng tri thức trên Google và không yêu cầu bạn thực hiện quy trình xác minh cho bảng tri thức của mình. - Đề xuất thay đổi nội dung trên bảng tri thức. Việc cập nhật bảng tri thức cho phép bạn kiểm soát sự hiện diện của tổ chức của bạn trên Google một cách hiệu quả hơn, nhưng có thể mất nhiều thời gian hơn. Nếu bạn cần nhanh chóng khắc phục vấn đề về biểu tượng, hãy thêm thuộc tính
hiringOrganization.logo.
Địa điểm làm việc bị thiếu hoặc không chính xác
error Nguyên nhân gây ra vấn đề: Google không
hiểu được (các) giá trị đã cung cấp cho thuộc tính jobLocation, addressLocality,
hoặc addressRegion. Google cố gắng khớp thông tin vị trí với
địa điểm thực tế, và địa điểm được cung cấp bị thiếu hoặc không chính xác.
done Khắc phục vấn đề
- Hãy đảm bảo dữ liệu có cấu trúc có chứa giá trị cho
jobLocation,addressLocality, hoặcaddressRegion(tùy thuộc vào vị trí, không phải tất cả các thuộc tính vị trí đều có thể sử dụng). - Xác thực rằng bạn đã sửa vị trí:
- Mở công cụ Kiểm tra kết quả nhiều định dạng.
- Nhập URL tin tuyển dụng vào trường Tìm nạp URL.
- Nhấp vào Xác thực.
- Nhấp vào Xem trước.
Success (Thành công): Công cụ kiểm tra kết quả nhiều định dạng hiển thị địa điểm làm việc chính xác trong Công cụ xem trước trên Google Tìm kiếm.
Try again (Thử lại): Công cụ kiểm tra kết quả nhiều định dạng hiển thị giá trị "false" (sai) cho địa điểm làm việc trong Công cụ xem trước trên Google Tìm kiếm. Hãy đảm bảo rằng địa điểm bạn cung cấp là một địa điểm có thực.
Theo dõi kết quả nhiều định dạng bằng Search Console
Search Console là công cụ giúp bạn theo dõi hiệu quả hoạt động của các trang web trong Google Tìm kiếm. Bạn không cần đăng ký sử dụng Search Console để đưa trang web vào Google Tìm kiếm, nhưng việc làm vậy có thể giúp bạn hiểu và cải thiện cách Google nhìn thấy trang web của bạn. Bạn nên kiểm tra Search Console trong những trường hợp sau:
- Sau lần đầu triển khai dữ liệu có cấu trúc
- Sau khi phát hành mẫu mới hoặc cập nhật mã của bạn
- Phân tích lưu lượng truy cập định kỳ
Sau lần đầu triển khai dữ liệu có cấu trúc
Sau khi Google lập chỉ mục các trang của bạn, hãy tìm vấn đề bằng cách sử dụng Báo cáo trạng thái kết quả nhiều định dạng có liên quan. Lý tưởng nhất là số mục hợp lệ tăng lên và số mục không hợp lệ không tăng. Nếu bạn tìm thấy vấn đề trong dữ liệu có cấu trúc:
- Sửa các mục không hợp lệ.
- Kiểm tra URL đang hoạt động để xem vấn đề còn tồn tại không.
- Yêu cầu xác thực bằng cách sử dụng báo cáo trạng thái.
Sau khi phát hành các mẫu mới hoặc cập nhật mã
Khi bạn thực hiện những thay đổi đáng kể trên trang web của mình, hãy theo dõi xem số lượng mục dữ liệu có cấu trúc không hợp lệ có tăng lên hay không.- Nếu bạn thấy số mục không hợp lệ gia tăng, thì có lẽ bạn đã triển khai một mẫu mới không hoạt động được hoặc trang web của bạn tương tác với mẫu hiện có theo cách mới và không hợp lệ.
- Nếu bạn thấy số mục hợp lệ giảm (nhưng số mục không hợp lệ không tăng), thì có thể bạn không còn nhúng dữ liệu có cấu trúc trên các trang của mình nữa. Hãy sử dụng Công cụ kiểm tra URL để tìm hiểu nguyên nhân gây ra vấn đề.
Phân tích lưu lượng truy cập định kỳ
Phân tích lưu lượng truy cập bạn nhận được qua Google Tìm kiếm bằng cách sử dụng Báo cáo hiệu suất. Dữ liệu báo cáo sẽ cho bạn biết bạn tần suất trang web xuất hiện dưới dạng kết quả nhiều định dạng trong Tìm kiếm, tần suất người dùng nhấp vào trang và vị trí trung bình của trang trong kết quả tìm kiếm. Bạn cũng có thể tự động lấy các kết quả này bằng Search Console API.Dùng tham số UTM tuỳ chỉnh trong Google Analytics
Hãy dùng các tham số UTM tuỳ chỉnh của chúng tôi để theo dõi số lượt hiển thị sau khi người dùng chuyển từ trang chi tiết về công việc đến trang web của bạn. Bạn có thể dùng các tham số này trên Google Analytics hoặc các công cụ theo dõi khác của bên thứ ba:
utm_campaign=google_jobs_apply
utm_source=google_jobs_apply
utm_medium=organic
Nếu bạn nhận thấy các biến động bất ngờ hoặc sự không nhất quán trong lưu lượng truy cập, hãy dùng trình khắc phục sự cố để xác định và xử lý các vấn đề.
Phạm vi cung cấp theo khu vực
Chúng tôi rất vui mừng khi được mang tính năng tìm kiếm việc làm trên Google tới nhiều khu vực trên khắp thế giới hơn. Hiện tại, chúng tôi cung cấp tính năng này ở những khu vực sau.
- Châu Á: Có tại những quốc gia sau:
- Bangladesh
- Hong Kong
- Ấn Độ
- Indonesia
- Nhật Bản
- Kazakhstan
- Kyrgyzstan
- Malaysia
- Pakistan
- Philippines
- Singapore
- Sri Lanka
- Đài Loan
- Thái Lan
- Uzbekistan
- Việt Nam
- Châu Âu: Có tại những quốc gia sau:
- Áo
- Belarus
- Bỉ
- Đan Mạch
- Pháp
- Đức
- Hy Lạp
- Ý
- Hà Lan
- Bồ Đào Nha
- Nga
- Tây Ban Nha
- Thụy Sĩ
- Vương quốc Anh
- Châu Mỹ Latinh: Có trên toàn bộ khu vực
- Trung Đông và Bắc Phi: Có tại những quốc gia sau:
- Algeria
- Bahrain
- Ai Cập
- Iraq
- Jordan
- Kuwait
- Lebanon
- Libya
- Morocco
- Oman
- Palestine
- Qatar
- Ả Rập Xê Út
- Tunisia
- Các tiểu vương quốc Ả Rập Thống nhất
- Bắc Mỹ: Có trên toàn bộ khu vực
- Châu Phi cận Sahara: Có trên toàn bộ khu vực
