Données structurées des offres d'emploi (JobPosting) pour la recherche d'emploi
Vous pouvez améliorer l'expérience des demandeurs d'emploi en ajoutant des données structurées JobPosting à vos pages Web d'offres d'emploi. Vos offres d'emploi pourront ainsi s'afficher avec des fonctionnalités spéciales dans les résultats de recherche Google. Vous pouvez également intégrer vos offres d'emploi à Google via un site d'offres d'emploi tiers.

Cette fonctionnalité présente de nombreux avantages pour les employeurs et pour les propriétaires de sites d'offres d'emploi :
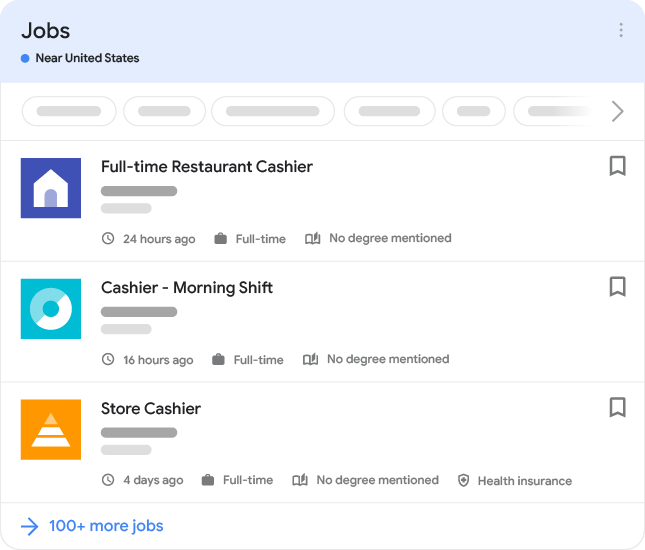
- Des résultats plus interactifs : vos offres d'emploi sont susceptibles d'être affichées dans l'interface de recherche d'emploi sur Google, avec votre logo, des notes et des avis, ainsi que les détails de l'offre.
- Des candidats plus nombreux et plus motivés : la nouvelle interface utilisateur permet aux demandeurs d'emploi de filtrer les offres selon divers critères, tels que le lieu de travail ou l'intitulé du poste. Ainsi, vous avez plus de chances d'attirer les candidats qui recherchent exactement ce poste.
- Une probabilité accrue de découverte et de conversion : les demandeurs d'emploi disposent d'un nouveau moyen d'interagir avec vos offres et d'accéder à votre site.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Assurez-vous que Googlebot peut explorer votre site efficacement.
- Si plusieurs copies de la même offre d'emploi sont hébergées sur votre site sous différentes URL, utilisez des URL canoniques sur chaque copie de la page.
- Ajoutez les propriétés obligatoires et recommandées. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Respectez les consignes techniques et le règlement relatif au contenu des offres d'emploi.
- Validez votre code à l'aide du test des résultats enrichis. Vous pouvez également prévisualiser l'apparence de vos données structurées dans la recherche Google.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Informez Google à l'aide de l'API d'indexation et en envoyant un sitemap.
Pour les URL d'offres d'emploi, nous vous recommandons d'utiliser l'API d'indexation au lieu de sitemaps, car elle invite Googlebot à explorer votre page plus tôt. Utilisez l'API d'indexation pour informer Google d'une nouvelle URL à explorer ou de la mise à jour du contenu d'une URL.
Toutefois, nous vous conseillons toujours d'envoyer un sitemap pour couvrir l'intégralité de votre site. Nous ingérons la totalité du sitemap et nous réexplorons les pages pour lesquelles l'heure indiquée dans
lastmodest postérieure à la dernière exploration.
Exemples
Offre d'emploi standard
Voici un exemple d'offre d'emploi individuelle utilisant le code JSON-LD.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Offre de télétravail
Voici un exemple d'offre de télétravail utilisant le code JSON-LD.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE",
"employmentType": "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Supprimer une offre d'emploi
Pour supprimer une offre d'emploi qui n'est plus disponible, procédez comme suit :
- Vérifiez si votre page est bien supprimée en procédant de l'une des façons suivantes :
- Assurez-vous que la propriété
validThroughcontient bien une date et que celle-ci est passée. - Supprimez complètement la page (de sorte que toute demande d'accès à celle-ci renvoie un code d'état
404ou410). - Supprimez les données structurées
JobPostingde la page.
- Assurez-vous que la propriété
- Informez Google des modifications :
- Utilisez l'API d'indexation pour demander la suppression d'une URL d'offre d'emploi de l'index de recherche Google.
Nous ingérons la totalité du sitemap et nous réexplorons les pages pour lesquelles l'heure indiquée dans
lastmodest postérieure à la dernière exploration.
- Utilisez l'API d'indexation pour demander la suppression d'une URL d'offre d'emploi de l'index de recherche Google.
Baliser les offres de télétravail
Pour permettre aux demandeurs d'emploi de découvrir plus facilement des offres d'emploi en télétravail et à distance, nous vous encourageons à ajouter des données structurées à vos offres d'emploi en télétravail.
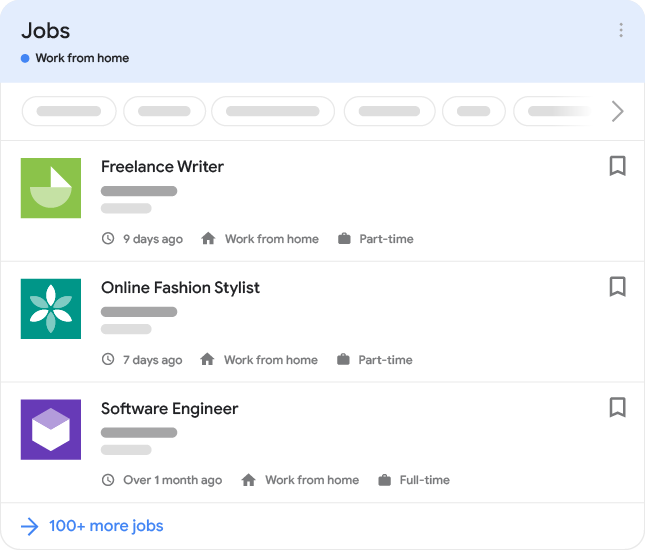
Voici comment les offres de télétravail peuvent apparaître dans la recherche Google :

Vous pouvez également tester vous-même la façon dont ces offres d'emploi s'affichent dans la recherche Google :
Trois propriétés permettent à Google de déterminer quels emplois peuvent être effectués en télétravail :
jobLocationType: utilisez cette propriété pour indiquer que l'emploi est en télétravail.applicantLocationRequirements: utilisez cette propriété pour spécifier les zones géographiques dans lesquelles les employés peuvent se trouver pour travailler à distance. Indiquez un pays au minimum.jobLocation: utilisez cette propriété pour définir le lieu où le travail peut être physiquement réalisé. Vous n'avez pas besoin d'utiliser cette propriété s'il n'y a pas d'emplacement physique où effectuer le travail (par exemple, un bureau ou un chantier de construction). Notez que la propriétéaddressCountrydoit être spécifiée si elle est utilisée.
Voici quelques scénarios courants pour les offres de télétravail :
- Le travail peut être effectué à distance, mais l'employé doit vivre dans une zone géographique spécifique. L'employé n'a pas à se rendre dans un lieu de travail concret ni dans un bureau. Utilisez
applicantLocationRequirementsetjobLocationType."applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE"
- Le travail peut être effectué sur site à Détroit, dans le Michigan, ou en télétravail aux États-Unis. Utilisez
jobLocationetjobLocationType."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Detroit", "addressRegion": "MI", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE"
- Le travail peut être effectué sur site à Detroit ou en télétravail, soit dans le Michigan, soit au Texas. Utilisez
jobLocation,jobLocationTypeetapplicantLocationRequirements."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": [{ "@type": "State", "name": "Michigan, USA" },{ "@type": "State", "name": "Texas, USA" }], "jobLocationType": "TELECOMMUTE"
Mettre à jour le logo de votre entreprise
Le logo que Google applique à vos offres d'emploi correspond à l'image affichée sur la fiche Knowledge Graph de votre entreprise. Vous pouvez suggérer une modification si vous préférez utiliser un logo différent, ou indiquer votre logo préféré (pour la fiche info de votre entreprise et pour ses offres d'emploi) en utilisant des données structurées.
Si vous avez un site d'offres d'emploi tiers, vous pouvez associer à une entreprise donnée un logo différent de l'image affichée sur votre fiche info. Google sélectionne le logo le plus approprié à afficher dans les résultats de recherche, qu'il s'agisse du logo de la fiche info ou du logo hiringOrganization. La propriété logo ne peut être affichée que sur votre site d'offres d'emploi. Elle n'est pas considérée comme le logo canonique de l'entreprise. Pour plus d'informations, consultez la section hiringOrganization.
Consignes techniques
- Placez les données structurées sur la page contenant les informations les plus détaillées. Ne les mettez pas sur les pages destinées à présenter une liste d'offres (par exemple, les pages de résultats de recherche). Ajoutez-les plutôt sur les pages décrivant avec précision une offre donnée.
- Ajoutez une propriété
JobPostingpour chaque offre d'emploi que vous souhaitez diffuser. Les données structurées doivent figurer sur la même page que la description de poste que les demandeurs d'emploi peuvent lire dans leur navigateur. - La plupart des propriétés doivent figurer une seule fois sur votre page Web d'offres d'emploi, sauf si leur description indique expressément qu'elles peuvent être ajoutées plusieurs fois.
Si vous choisissez d'utiliser des sitemaps pour informer Google de modifications apportées à des URL d'offres d'emploi, suivez les Consignes générales relatives aux sitemaps. Notez également que les consignes suivantes s'appliquent aux URL d'offres d'emploi.
- Vérifiez si Googlebot a bien accès aux URL figurant dans le sitemap. Assurez-vous que celles-ci ne sont pas protégées par un pare-feu ni interdites par votre fichier robots.txt.
- Utilisez une heure aussi précise que possible pour les valeurs
<lastmod>(sitemap),<pubDate>(RSS) ou<updated>(Atom) qui indiquent quand la page a été ajoutée ou modifiée. Cette valeur doit correspondre à la dernière fois que le contenu de l'URL a changé. Il est important d'utiliser des heures précises, car la bande passante dédiée à l'exploration est limitée, et l'indication d'heures précises nous évite de réexplorer des pages qui n'ont pas changé. En outre, plus Google doit explorer vos pages, plus la charge supportée par vos serveurs est élevée. - N'incluez pas les pages de résultats de recherche, les pages de listes ni les autres pages dynamiques dans le sitemap.
- Les URL figurant dans le sitemap doivent inclure la page canonique de chaque offre d'emploi.
Règlement relatif au contenu des offres d'emploi
Nous avons créé le règlement relatif au contenu des offres d'emploi pour permettre aux internautes de pouvoir postuler facilement aux offres d'emploi vacantes et pertinentes. Les consignes générales relatives aux données structurées et les règles concernant le spam sur le Web Google s'appliquent également aux offres d'emploi. Si nous constatons que tout ou partie du contenu enfreint ces règles, nous prendrons les mesures appropriées, par exemple en soumettant une action manuelle et en supprimant les offres d'emploi concernées de Google.
Contenu non pertinent
Le balisage JobPosting ne doit être utilisé que sur les pages contenant une seule offre d'emploi. Nous n'autorisons pas l'utilisation du balisage JobPosting sur les autres pages, y compris sur celles qui ne répertorient aucune offre d'emploi.
Contenu incomplet
Nous n'autorisons pas les offres d'emploi dont la description est incomplète.
Déclarations trompeuses
Nous n'autorisons pas les offres d'emploi qui usurpent l'identité d'un tiers ou d'une organisation, ni celles qui se livrent à des activités visant à tromper les internautes, à les escroquer ou à les induire en erreur. Voici quelques exemples de déclarations trompeuses : prétendre être en lien avec un individu ou une organisation, ou agir avec son approbation, ou encore utiliser plusieurs comptes pour contourner nos règles, éviter des blocages ou échapper aux restrictions imposées à leur compte.
Exemples de non-respect des règles :
- Offres d'emploi ou contenus qui ne brossent pas un portrait fidèle, réaliste et honnête de l'employeur
- Offres d'emploi qui correspondent à des postes factices ou inexistants, y compris les offres d'emploi dont l'objectif principal est de recueillir des informations sur les candidats plutôt que de chercher à les employer
- Intitulé du poste, description et autres informations qui ont recours à l'accumulation de mots clés afin de manipuler les classements dans la recherche Google
- Données de localisation qui ne correspondent pas à l'emplacement réel du poste
- Offres d'emploi effectuées pour le compte d'une organisation ou d'une entreprise sans autorisation
Grossièretés et langage vulgaire
Nous n'autorisons pas les offres d'emploi contenant un langage obscène, grossier ou choquant.
Annonces déguisées en offres d'emploi
Nous n'autorisons pas les contenus promotionnels déguisés en offres d'emploi, tels que ceux publiés par un tiers (par exemple, programmes d'affiliation).
Demandes légales de suppression
Si nous recevons une réclamation indiquant que le contenu d'une offre d'emploi ne respecte pas la loi, celle-ci sera traitée conformément aux règles applicables.
Offres d'emploi arrivées à expiration
Nous n'autorisons pas les offres d'emploi dont la date d'expiration a été dépassée. Dans l'idéal, vous devriez supprimer les offres d'emploi arrivées à expiration de votre site Web. Si vous préférez ne pas les supprimer, assurez-vous que la propriété validThrough est renseignée et qu'elle indique une date passée. Cela permet aux internautes de n'examiner que les postes à pourvoir.
Offres d'emploi sans moyen de postuler
Nous n'autorisons pas les offres d'emploi qui ne permettent pas aux internautes de postuler. Exemples :
- Offres d'emploi qui font la promotion d'événements tels que des invitations à un salon de l'emploi
- Offres d'emploi nécessitant des identifiants de connexion pour pouvoir consulter la description du poste (les internautes doivent pouvoir consulter les détails de l'offre sans avoir à se connecter)
Collecte de CV
Les éditeurs ne peuvent demander l'envoi de CV que pour les postes à pourvoir. Nous sommes susceptibles de supprimer les demandes qui visent à recueillir des informations sur les candidats sans proposer de poste potentiel en échange.
Demandes d'emploi
Les offres d'emploi doivent décrire le poste à pourvoir et inclure toutes les qualifications requises, ainsi que toutes autres informations pertinentes pour les chercheurs d'emploi. Nous n'autorisons pas les demandes d'emploi proposées par les candidats.
Postulation payante
Nous n'autorisons pas les offres d'emploi nécessitant un paiement de la part des candidats.
Contenu éditorial
Pour permettre à nos utilisateurs de comprendre votre contenu et de postuler facilement, nous n'autorisons pas les contenus assimilables à du spam. Cela comprend le texte et les images qui empêchent la lecture de l'offre. Vous ne devez pas non plus proposer des annonces excessives ou qui détournent l'attention de l'internaute, ni de contenu sans intérêt pour le demandeur d'emploi.
Nous n'autorisons pas les contenus comportant des erreurs grammaticales. Respectez les règles grammaticales de base applicables à la langue ou au système d'écriture de votre contenu (par exemple, utilisez les majuscules à bon escient et évitez de rédiger l'intégralité du texte en majuscules). Privilégiez les acronymes et les abréviations compris par tous.
Définitions des types de données structurées
Cette section décrit les types de données structurées liés aux offres d'emploi.
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse être affiché dans l'environnement de recherche d'offre d'emplois sur Google. Vous pouvez aussi inclure les propriétés recommandées pour ajouter d'autres informations sur votre contenu et offrir ainsi une meilleure expérience utilisateur.
JobPosting
La définition complète de l'élément JobPosting est disponible sur schema.org/JobPosting.
Les propriétés prises en charge par Google sont les suivantes :
| Propriétés obligatoires | |
|---|---|
datePosted |
Date initiale à laquelle l'employeur a publié l'offre d'emploi au format ISO 8601. Exemple : "2017-01-24" ou "2017-01-24T19:33:17+00:00". "datePosted": "2016-02-18" |
description |
Description complète du poste au format HTML. La propriété Consignes supplémentaires :
|
hiringOrganization |
Entreprise qui propose le poste. Il doit s'agir du nom de l'entreprise (par exemple, "Starbucks, Inc."), et non de l'établissement spécifique qui recrute (par exemple, "Starbucks Paris Gare de l'Est"). Exemple : "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" }
Si l'organisation recrute anonymement (agence de recrutement mandatée par un employeur anonyme ou un employeur utilisant directement votre plate-forme, par exemple), utilisez la valeur "hiringOrganization": { "@type": "Organization", "name": "confidential" } Logos sur les sites d'offres d'emploi tiers Si vous avez un site d'offres d'emploi tiers, vous pouvez associer à une entreprise donnée un logo différent de l'image affichée sur votre fiche info. Pour demander un logo différent pour l'entreprise qui recrute, ajoutez la propriété logo au tableau "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "https://www.example.com/images/logo.png" } |
jobLocation |
Le ou les sites de l'entreprise où l'employé se rendra au travail (par exemple, un bureau ou un lieu de travail), et non pas l'emplacement où l'offre d'emploi a été publiée. Incluez autant de propriétés que possible. Plus vous fournissez de propriétés, plus l'offre d'emploi proposée aux utilisateurs sera de bonne qualité. Notez que vous devez inclure la propriété "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } Plusieurs sites concrets Si le poste est associé à plusieurs lieux, ajoutez plusieurs propriétés Travail à distance Pour les emplois dans lesquels l'employé peut ou doit travailler à distance 100 % du temps, vous devez utiliser |
title |
Intitulé du poste (et non de l'offre d'emploi), tel que "ingénieur logiciel" ou "chef de partie". Exemple : "title": "Software Engineer" Bonnes pratiques :
|
| Propriétés recommandées | |
|---|---|
applicantLocationRequirements |
Zones géographiques dans lesquelles les employés peuvent se trouver pour être éligibles au télétravail. La description du poste doit indiquer clairement que le candidat peut se trouver dans un ou plusieurs lieux géographiques. Cette propriété n'est obligatoire que si les candidats peuvent être situés sur un ou plusieurs sites géographiques, et si le travail est effectué intégralement à distance. L'exemple suivant propose un travail pouvant être effectué à distance, partout aux États-Unis : "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" L'exemple suivant propose un travail pouvant être effectué à distance depuis le Canada ou sur site à Detroit : "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
Salaire de base réel du poste, tel que fourni par l'employeur (et non une estimation). Pour la propriété
Exemple : "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } Pour spécifier une fourchette de salaires, définissez des propriétés "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
directApply |
Indique si l'URL associée à cette offre d'emploi permet de postuler directement. Une candidature directe fait référence à un processus simple et court que l'utilisateur doit suivre sur votre page pour postuler à l'offre d'emploi. L'objectif est d'éviter les étapes intermédiaires inutiles. Si l'utilisateur doit cliquer sur un bouton spécial pour remplir un formulaire de candidature, puis fournir des identifiants de connexion ou ouvrir une session plusieurs fois au cours du processus, il ne s'agit pas d'une candidature directe. Si vous respectez les conditions suivantes, vous proposez très probablement ce que nous appelons une candidature directe :
|
employmentType |
Type d'emploi. Exemple : "employmentType": "CONTRACTOR" Sélectionnez une ou plusieurs des valeurs suivantes sensibles à la casse :
Vous pouvez inclure plusieurs propriétés "employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
Identifiant unique attribué à l'offre d'emploi par l'entreprise qui recrute. Exemple : "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
Pour les emplois où l’employé peut ou doit travailler à distance 100 % du temps (de son domicile ou d'un autre lieu de son choix), la propriété doit être définie avec la valeur Conditions requises
L'exemple suivant montre que l'employé peut se rendre physiquement au travail, sur un site à Tucson, en Arizona ou peut travailler à distance aux États-Unis : "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
validThrough |
Date d'expiration de l'offre d'emploi, au format ISO 8601. Exemples : "2017-02-24" ou "2017-02-24T19:33:17+00:00". Exemple : "validThrough": "2017-03-18T00:00" Si une offre d'emploi n'expire jamais ou si vous ne connaissez pas sa date d'expiration, n'incluez pas cette propriété. Si le poste est pourvu avant la date d'expiration, supprimez l'offre d'emploi. |
Propriétés spécifiques à la formation et à l'expérience requises (version bêta)
Outre les propriétés JobPosting recommandées, vous pouvez ajouter les propriétés bêta suivantes pour inclure des informations sur la formation et l'expérience demandées par une offre d'emploi.
Comme ces propriétés sont encore en phase de développement, il est possible qu'elles n'apparaissent pas tout de suite dans les résultats de recherche Google.
Voici un exemple d'offre d'emploi nécessitant une licence et trois ans d'expérience.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"educationRequirements" : {
"@type" : "EducationalOccupationalCredential",
"credentialCategory" : "bachelor degree"
},
"experienceRequirements" : {
"@type" : "OccupationalExperienceRequirements",
"monthsOfExperience" : "36"
},
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>| Propriétés recommandées (version bêta) | |
|---|---|
educationRequirements |
Formation requise pour le poste. Si aucune formation spécifique n'est nécessaire, utilisez la valeur Cette propriété peut être répétée dans un tableau. Exemple : "educationRequirements": [ { "@type": "EducationalOccupationalCredential", "credentialCategory": "bachelor degree" }, { "@type": "EducationalOccupationalCredential", "credentialCategory": "postgraduate degree" } ] |
educationRequirements.credentialCategory |
Niveau de formation requis pour le poste. Utilisez l'une des valeurs suivantes :
En plus de l'ajout de cette propriété, continuez à décrire la formation requise dans la propriété |
experienceRequirements |
Expérience requise pour le poste. Si aucune expérience spécifique n'est requise, utilisez la valeur
En plus de l'ajout de cette propriété, continuez à décrire l'expérience requise dans la propriété |
experienceRequirements.monthsOfExperience |
Nombre minimal de mois d'expérience requis pour le poste. En cas d'exigences plus complexes, choisissez la valeur minimale qui représente l'expérience requise d'un candidat. Exemple :
|
experienceInPlaceOfEducation |
Booléen Lorsqu'elle est définie sur "true", cette propriété indique si un poste privilégie l'expérience plutôt que les qualifications officielles. Lorsqu'elle est définie sur "true", vous devez inclure les propriétés |
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
Si votre offre d'emploi n'apparaît pas dans les résultats de recherche d'emploi ou si la Search Console indique qu'une action manuelle a été appliquée en raison d'un balisage structuré contenant du spam, essayez les solutions aux problèmes les plus courants. Si le problème persiste, relisez nos consignes.
Les données structurées ne figurent pas sur la bonne page
error Cause du problème : une page d'offres d'emploi (page de résultats de recherche contenant une ou plusieurs offres d'emploi) contient des données structurées JobPosting. Les données structurées JobPosting ne doivent figurer que sur une page de publication d'offre d'emploi (une page contenant une seule offre et qui n'est pas une page de résultats de recherche). Vous avez peut-être reçu le message suivant dans la Search Console : "Non-respect des règles relatives aux données structurées – Une page d'offres ne doit pas comporter de données structurées pour des emplois individuels".
done Résolution du problème
- Supprimez les données structurées
JobPostingde la page d'offres d'emploi. N'insérez des données structuréesJobPostingque sur des pages dédiées à une seule offre d'emploi. - Une fois que vous avez résolu le problème, envoyez une demande de réexamen.
Le contenu ne correspond pas aux données structurées
error Cause du problème : le contenu d'une page ne correspond pas aux données structurées de la page. Par exemple, l'intitulé d'un poste sur la page ne correspond pas à la valeur de la propriété title. Il se peut également que la page contienne du spam, comme des titres et des descriptions de type pièges à clics, ou encore l'offre d'emploi semble être fausse ou ne représente pas l'emploi réel.
Autre exemple : le salaire est mentionné dans le balisage, mais pas sur la page de l'offre d'emploi. Cette situation constitue également une violation des consignes relatives au contenu, car toutes les informations du balisage doivent être visibles sur la page de l'offre d'emploi.
Pour voir une liste complète d'exemples, reportez-vous à nos Consignes relatives au contenu. Vous avez peut-être reçu le message suivant dans la Search Console : "Non-respect des règles relatives aux données structurées – Il a été constaté que le contenu de la page ne correspond pas aux données structurées de la page".
done Résolution du problème
- Vérifiez que les données structurées sont conformes au contenu réel de la page, qu'elles sont représentatives de l'emploi et qu'elles ne trompent pas les utilisateurs.
- Utilisez l'outil d'inspection d'URL afin de vous assurer que le contenu est visible sur la page rendue (qui affiche la page telle que Google la voit).
- Une fois que vous avez résolu le problème, envoyez une demande de réexamen.
Des offres d'emploi ayant expiré restent visibles
error Cause du problème : les utilisateurs peuvent continuer à accéder à la page via l'environnement de recherche d'emplois de Google, même si l'emploi a expiré. Les causes de ce problème sont généralement les suivantes :
- La propriété
validThroughest manquante ou correspond à une date antérieure à la date du jour. - La page est toujours en ligne.
- Le flux de l'option "Postuler" de l'offre d'emploi renvoie vers une page d'offres ayant expiré.
- Les données structurées
JobPostingsont toujours présentes sur la page bien que l'offre d'emploi ait expiré.
Vous avez peut-être reçu le message suivant dans la Search Console : "Non-respect des règles relatives aux données structurées - Données structurées d'offres d'emploi pour un emploi expiré".
done Résolution du problème
- Supprimez l'offre ayant expiré en procédant de l'une des façons suivantes :
- Assurez-vous que la propriété
validThroughcontient bien une date et que celle-ci est passée. - Supprimez complètement la page (de sorte que toute demande d'accès à celle-ci renvoie un code d'état
404ou410). - Supprimez les données structurées
JobPostingde la page.
- Assurez-vous que la propriété
- Informez Google à l'aide de l'API d'indexation.
- Une fois que vous avez résolu le problème, envoyez une demande de réexamen.
L'option "Postuler" ne s'affiche pas
error Cause du problème : l'utilisateur n'a aucun moyen de postuler sur la page de l'offre d'emploi. Vous avez peut-être reçu le message suivant dans la Search Console : "Non-respect des règles relatives aux données structurées - Impossible d'envoyer sa candidature sur la page de l'offre d'emploi".
done Résolution du problème
- Assurez-vous qu'il existe un moyen pour les utilisateurs de postuler à l'offre d'emploi sur la page.
- Une fois que vous avez résolu le problème, envoyez une demande de réexamen.
Le logo est incorrect
error Cause du problème : votre site ne possède pas de fiche info Google, ou celle-ci affiche un logo incorrect pour votre site. Le logo que Google applique à vos offres d'emploi correspond à l'image affichée sur la fiche info de votre entreprise. Pour plus d'informations sur la manière dont Google sélectionne votre logo, consultez la page Mettre à jour le logo de votre entreprise.
done Résolution du problème
Vous pouvez résoudre le problème de deux manières :
- Assurez-vous de spécifier le logo approprié avec la propriété
hiringOrganization.logo. Assurez-vous que la largeur et la hauteur de l'image sont comprises entre 0,75 et 2,5. La mise à jour des données structurées est plus rapide que la mise à jour de la fiche info Google et ne nécessite pas que la fiche soit validée. - Suggérez une modification de votre fiche info. La mise à jour de votre info permet de mieux contrôler l'affichage de votre entreprise sur Google, mais peut prendre plus de temps. Si vous devez résoudre rapidement un problème de logo, ajoutez la propriété
hiringOrganization.logo.
Le lieu de l'offre d'emploi est manquant ou incorrect
error Cause du problème : Google ne comprend pas les valeurs fournies pour les propriétés jobLocation, addressLocality ou addressRegion. Google essaie de faire correspondre les informations de localisation à un emplacement physique, et le lieu fourni est manquant ou incorrect.
done Résolution du problème
- Assurez-vous que les données structurées incluent des valeurs pour
jobLocation,addressLocalityouaddressRegion(selon le lieu, toutes les propriétés de localisation ne s'appliquent pas). - Vérifiez la résolution du problème de localisation :
- Ouvrez l'outil de test des résultats enrichis.
- Saisissez l'URL de publication de l'offre d'emploi dans la case d'exploration d'URL.
- Cliquez sur Valider.
- Cliquez sur Aperçu.
Problème résolu : l'outil de test des résultats enrichis affiche le lieu correct de l'offre d'emploi dans l'outil de prévisualisation de la recherche Google.
Réessayez : l'outil de test des résultats enrichis affiche "faux" pour le lieu de l'offre d'emploi dans l'outil de prévisualisation de la recherche Google. Assurez-vous que le lieu existe réellement.
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Analyse régulière du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.Utiliser des paramètres UTM personnalisés dans Google Analytics
Servez-vous de nos paramètres UTM personnalisés pour effectuer le suivi des visites après qu'un utilisateur est redirigé vers votre site depuis la page détaillée d'une offre d'emploi. Vous pouvez utiliser ces paramètres avec Google Analytics ou d'autres outils de suivi tiers :
utm_campaign=google_jobs_apply
utm_source=google_jobs_apply
utm_medium=organic
En cas de fluctuations ou d'incohérences inattendues de votre trafic, identifiez et résolvez les problèmes à l'aide de l'outil de dépannage.
Régions concernées
Nous permettons désormais aux demandeurs d'emploi de rechercher des offres sur Google dans davantage de pays, dont ceux indiqués ci-dessous :
- Asie – Service disponible dans les pays suivants :
- Bangladesh
- Hong Kong
- Inde
- Indonésie
- Japon
- Kazakhstan
- Kirghizstan
- Malaisie
- Pakistan
- Philippines
- Singapour
- Sri Lanka
- Taïwan
- Thaïlande
- Ouzbékistan
- Vietnam
- Europe – Service disponible dans les pays suivants :
- Autriche
- Biélorussie
- Belgique
- Danemark
- France
- Allemagne
- Grèce
- Italie
- Pays-Bas
- Portugal
- Russie
- Espagne
- Suisse
- Royaume-Uni
- Amérique latine – Service disponible dans toute la région
- Moyen-Orient et Afrique du Nord – Service disponible dans les pays suivants :
- Algérie
- Bahreïn
- Égypte
- Irak
- Jordanie
- Koweït
- Liban
- Libye
- Maroc
- Oman
- Palestine
- Qatar
- Arabie saoudite
- Tunisie
- Émirats arabes unis
- Amérique du Nord – Service disponible dans toute la région
- Afrique subsaharienne – Service disponible dans toute la région
