Структурированные данные для описаний товаров (Product, Review, Offer)

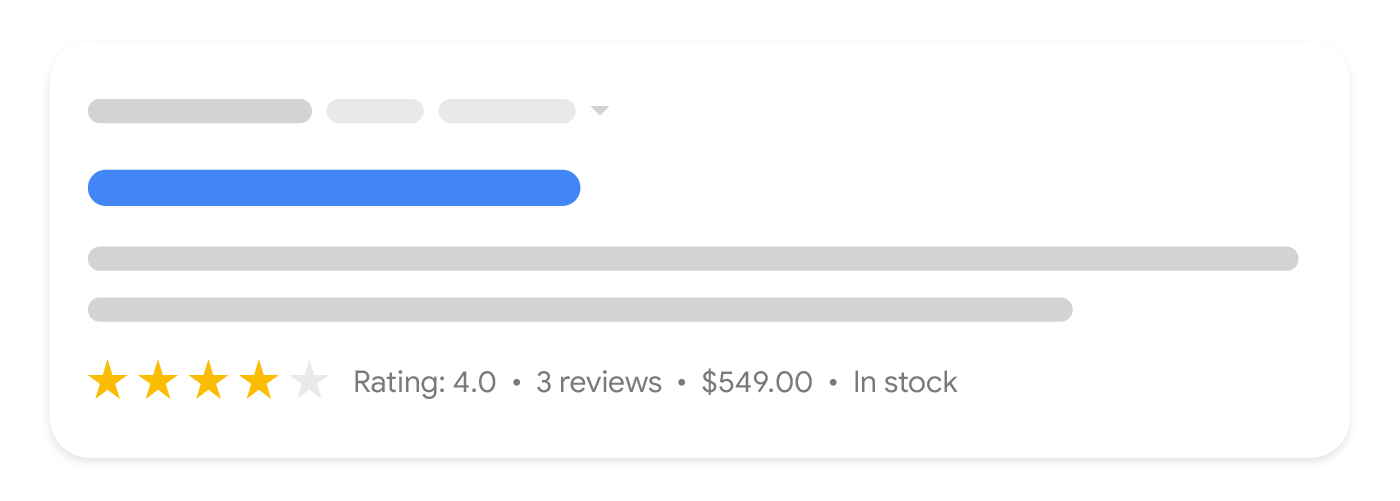
Если разметить на странице данные о товарах (Product), для нее может стать доступен показ описания товара в виде текстового результата. В него входит дополнительная информация о товаре, например оценка, отзывы, цена и доступность.
В этом руководстве описаны требования к структурированным данным типа Product для описаний товаров. Если вы не знаете, какую разметку использовать, прочитайте нашу вводную статью о разметке Product.
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
Ниже показано, как добавить на веб-страницы структурированные данные для той или иной ситуации.
Страница отзывов о товарах
Вот пример структурированных данных на странице отзывов о товаре, используемых для формирования описаний товара в результатах поиска.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Преимущества и недостатки
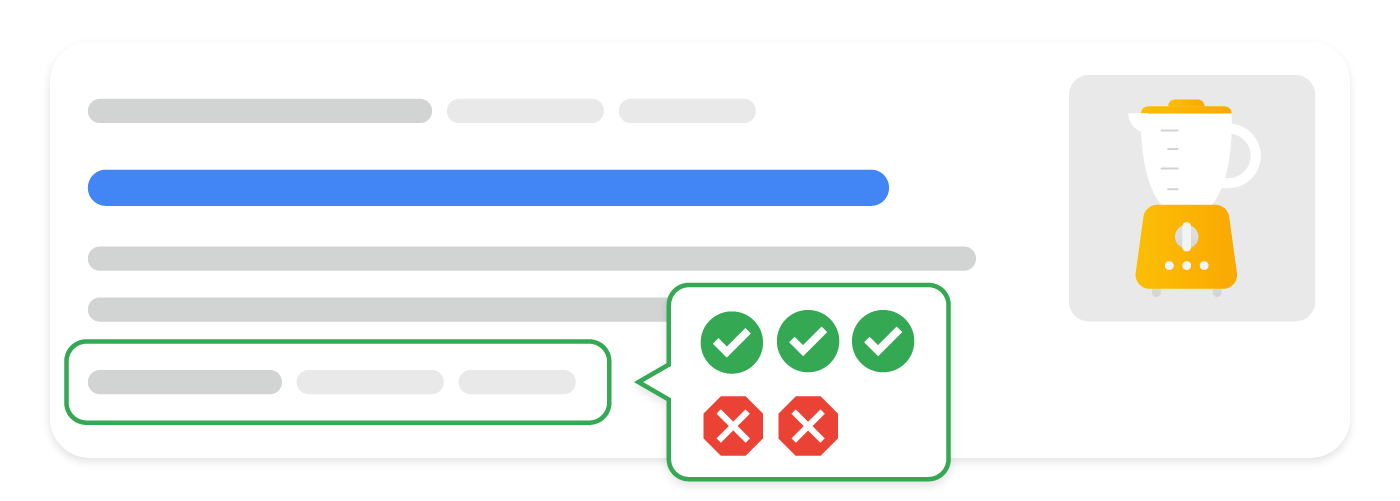
Вот пример страницы обзора товара с указанием преимуществ и недостатков, которые используются при создании описания товара в результатах поиска.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Страница в сервисе сравнения цен
Вот пример страницы сервиса сравнения цен, используемой для формирования описания товара в результатах поиска.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Правила
Для формирования описаний товаров на основе вашей разметки Product необходимо соблюдать:
- Общие рекомендации по использованию структурированных данных
- Главное о Поиске
- Технические требования
- Требования к контенту
Технические требования
- В настоящее время в расширенных результатах для товаров могут показываться только страницы, на которых размещена информация об одном товаре или нескольких вариантах одного товара. (например, страница "Наш ассортимент" не подходит). Это условие действует и в том случае, если у каждого варианта товара есть отдельный URL. Рекомендуем добавлять разметку на страницы, на которых представлены отдельные товары, а не их списки.
- О том, как добавить разметку для вариантов товара, читайте в документации.
- Если цена на товар указана в нескольких валютах, для каждой валюты должен быть отдельный URL. Например, товар можно оплатить рублями и долларами США, должно быть два отдельных URL.
- В настоящее время для типа
Carне предусмотрена автоматическая поддержка в качестве подтипаProduct. Чтобы прикреплять оценки и обеспечить допуск контента к показу в результатах поиска, добавьте типыCarиProduct. Пример в формате JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Структурированные данные для показа преимуществ и недостатков. Показ в Поиске преимуществ и недостатков доступен только для страниц с обзорами товаров. Для страниц с информацией от продавца или отзывами покупателей такая функция недоступна.
- Если вы стремитесь повысить рейтинг товаров из своего магазина в Google Покупках, рекомендуем добавить в исходный HTML-код структурированные данные
Product. - Если вы используете разметку
Product, сгенерированную с помощью JavaScript, учтите, что из-за динамически создаваемой разметки может снизиться частота и точность сканирования для Покупок. Это может причинять неудобства пользователям при просмотре быстро изменяющейся информации, например сведений о наличии и цене товаров. Если вы создаете разметкуProductс помощью JavaScript, у вашего сервера должно быть достаточно вычислительных ресурсов для обработки повышенного трафика от Google.
Требования к контенту
- Не допускаются материалы, в которых рекламируются запрещенные или ограниченные в обороте товары либо услуги, а также информация, позволяющая причинять людям вред в краткосрочной и долгосрочной перспективе. В частности, запрещен контент, связанный с огнестрельным и холодным оружием, рекреационными наркотиками, табачными изделиями, электронными сигаретами и азартными играми.
Типы структурированных данных
Чтобы ваш контент мог показываться в расширенных результатах, необходимо задать все обязательные свойства. Для удобства пользователей советуем задать и рекомендуемые нами свойства.
Product
Полное описание типа Product приведено на странице schema.org/Product. В разметке информации о товаре используйте следующие свойства schema.org типа Product:
| Обязательные свойства | |
|---|---|
name |
Название товара. |
Описания товаров требуют использования разметки типа review, aggregateRating или offers. |
Вы должны задать одно из следующих свойств:
|
| Рекомендуемые свойства | |
|---|---|
aggregateRating |
Вложенный тип |
offers |
Вложенные типы Чтобы использовать расчет скидки, добавьте тип |
review |
Вложенный тип Если вы добавляете отзыв о товаре, в свойстве Неправильно: "Скидка 50 % в Черную пятницу" Правильно: "Антон Иванов" или "Обозреватели CNET"
Чтобы вручную указать Google на преимущества и недостатки товара из обзора, добавьте во вложенный обзор свойства |
Отзывы о товарах
Review
Поскольку в отзывах используются разные типы структурированных данных (например, Recipe и Movie), тип Review отдельно описывается в документации к фрагментам отзывов.
Перечисленные ниже свойства являются дополнительными свойствами для типа Review, которые позволяют представить краткое описание преимуществ и недостатков из обзора товара. Такие описания могут показываться на английском, испанском, итальянском, немецком, нидерландском, польском, португальском, турецком, французском и японском языках во всех странах, где работает Google Поиск.
Робот Google способен автоматически находить преимущества и недостатки товаров в обзорах. Вы также можете сами предоставить эту информацию, добавив свойства positiveNotes и/или negativeNotes во вложенный отзыв о товаре. Не забывайте следовать рекомендациям по размещению сведений о преимуществах и недостатках товара.
| Обязательные свойства | |
|---|---|
| Два утверждения о товаре | Это может быть любое сочетание преимуществ и/или недостатков (например, допускается разметка ItemList с двумя позитивными утверждениями):
|
| Рекомендуемые свойства | |
|---|---|
negativeNotes |
Дополнительный вложенный список с негативными утверждениями о товаре (недостатками).
Чтобы разместить несколько негативных утверждений, укажите несколько свойств "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Дополнительный вложенный список позитивных утверждений о товаре (преимущества).
Чтобы разместить несколько позитивных утверждений, укажите несколько свойств "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
Тип ItemList для позитивных и негативных примечаний
В позитивных и негативных примечаниях (о преимуществах и недостатках) внутри типа Review используются общие типы ItemList и ListItem.
В этом разделе описано, как использовать эти типы для позитивных и негативных примечаний.
Для выделения преимуществ и недостатков в обзоре используются указанные ниже свойства.
| Обязательные свойства | |
|---|---|
itemListElement |
Перечень утверждений о товаре, расположенных в определенном порядке.
Каждое утверждение следует указывать с использованием типа |
itemListElement.name |
Основная мысль обзора. |
| Рекомендуемые свойства | |
|---|---|
itemListElement.position |
Позиция обзора. Позиция 1 обозначает первое утверждение из списка. |
Сведения о предложении
Offer
Полное описание типа Offer приведено на странице schema.org/Offer. В разметке Offer нужно использовать перечисленные ниже свойства schema.org.
| Обязательные свойства | |
|---|---|
price или priceSpecification.price |
Цена товара. Следуйте инструкциям, приведенным на сайте schema.org.
Используя свойство "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } А так можно указать, что товар доступен без оплаты: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Также вместо указания цены на уровне типа "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Рекомендуемые свойства | |
|---|---|
availability |
Используйте один наиболее подходящий статус доступности из следующих:
Также поддерживаются сокращенные названия без префикса URL (например, |
priceCurrency или priceSpecification.priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217. В настоящее время это свойство рекомендовано к использованию в описаниях товаров, чтобы алгоритмы Google могли точнее определять валюту. При показе ассортимента использование этого свойства обязательно. Следовательно, это свойство стоит указывать всегда. |
priceValidUntil |
Дата в формате ISO 8601, после которой цена перестанет действовать (если применимо). Сведения о товаре могут не появляться, если в свойстве |
UnitPriceSpecification
Полное описание типа UnitPriceSpecification приведено на странице schema.org/UnitPriceSpecification.
Для поддержки более сложных схем ценообразования воспользуйтесь свойствами, представленными ниже.
| Обязательные свойства | |
|---|---|
price |
Цена товара. См. также свойство |
| Рекомендуемые свойства | |
|---|---|
priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217.
См. также свойство Для описаний товаров это свойство является дополнительным, однако мы настоятельно рекомендуем его использовать, поскольку оно дает четкое представление о цене товара, а для функций показа ассортимента является обязательным. |
AggregateOffer
Полное описание типа AggregateOffer приведено на странице schema.org/AggregateOffer.
AggregateOffer – тип Offer, который представляет собой сравнение нескольких предложений. Например, этот тип подойдет для товаров, предлагаемых несколькими продавцами.
Не используйте тип AggregateOffer для описания вариантов товара.
В разметке AggregateOffer нужно использовать перечисленные ниже свойства schema.org.
| Обязательные свойства | |
|---|---|
lowPrice |
Самая низкая цена среди всех доступных предложений. При показе дробных значений цены, например 48,3 для 48 руб. 30 коп., в качестве разделителя используйте точку ( |
priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217. |
| Рекомендуемые свойства | |
|---|---|
highPrice |
Самая высокая цена среди всех доступных предложений. При необходимости используйте число с плавающей запятой. |
offerCount |
Общее количество продавцов, предлагающих данный товар. |
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.
В Search Console доступно два отчета, связанных со структурированными данными Product:
- Отчет об ассортименте предназначен для страниц, на которых продаются товары.
- Отчет об описаниях товаров используется для других типов страниц, посвященных товарам, например страницам с отзывами о товарах или страницам сайтов агрегаторов.
В обоих отчетах содержится информация об ошибках и предупреждениях, связанных со структурированными данными для товаров (Product). Тем не менее это два отдельных отчета, поскольку они предназначены для получения сведений о разных функциях, имеющих свои особенности. Например, в отчет об ассортименте входят результаты проверки описаний товаров, в которых используются структурированные данные типа Offer. В то же время отчет об описаниях товаров можно использовать только при анализе страниц, где не демонстрируется ассортимент.
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
