Dữ liệu có cấu trúc đoạn trích về sản phẩm (Product, Review, Offer)

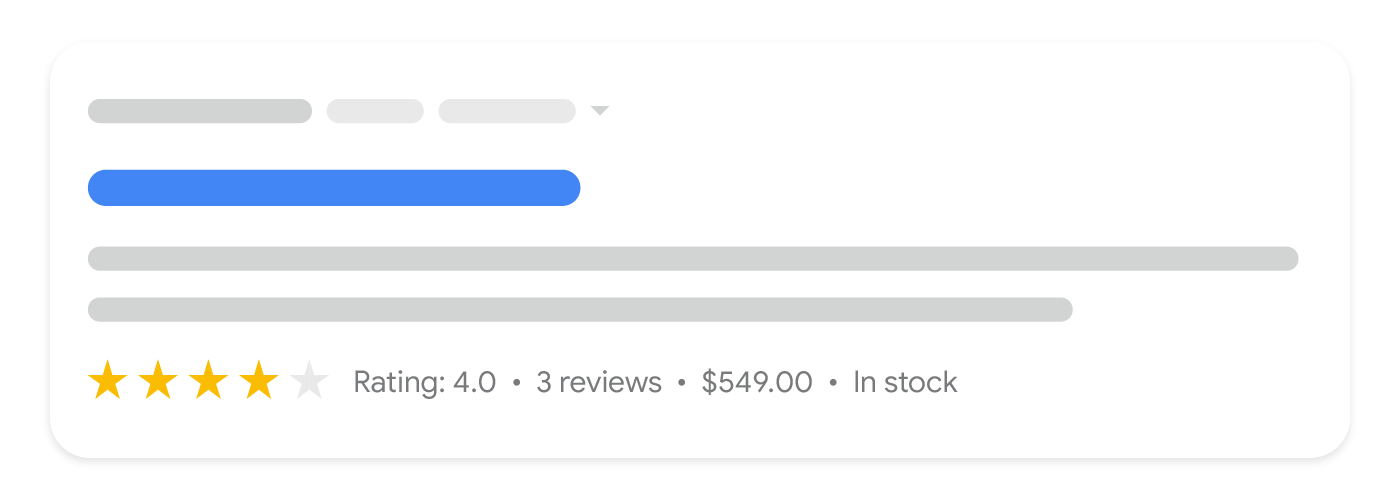
Khi bạn thêm mã đánh dấu Product vào trang, mã đánh dấu đó có thể đủ điều kiện xuất hiện dưới dạng đoạn trích về sản phẩm. Đây là kết quả dạng văn bản có chứa thông tin bổ sung về sản phẩm như điểm xếp hạng, thông tin bài đánh giá, giá và tình trạng còn hàng.
Hướng dẫn này tập trung vào các yêu cầu về dữ liệu có cấu trúc Product đối với đoạn trích về sản phẩm. Nếu bạn không biết nên sử dụng mã đánh dấu nào, hãy đọc giới thiệu về mã đánh dấu Product.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tùy theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Các ví dụ sau đây minh hoạ cách đưa dữ liệu có cấu trúc vào các trang trên trang web của bạn trong nhiều tình huống.
Trang đánh giá sản phẩm
Sau đây là ví dụ về dữ liệu có cấu trúc trên trang đánh giá sản phẩm trong việc xử lý đoạn trích về sản phẩm trong kết quả tìm kiếm.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Ưu và nhược điểm
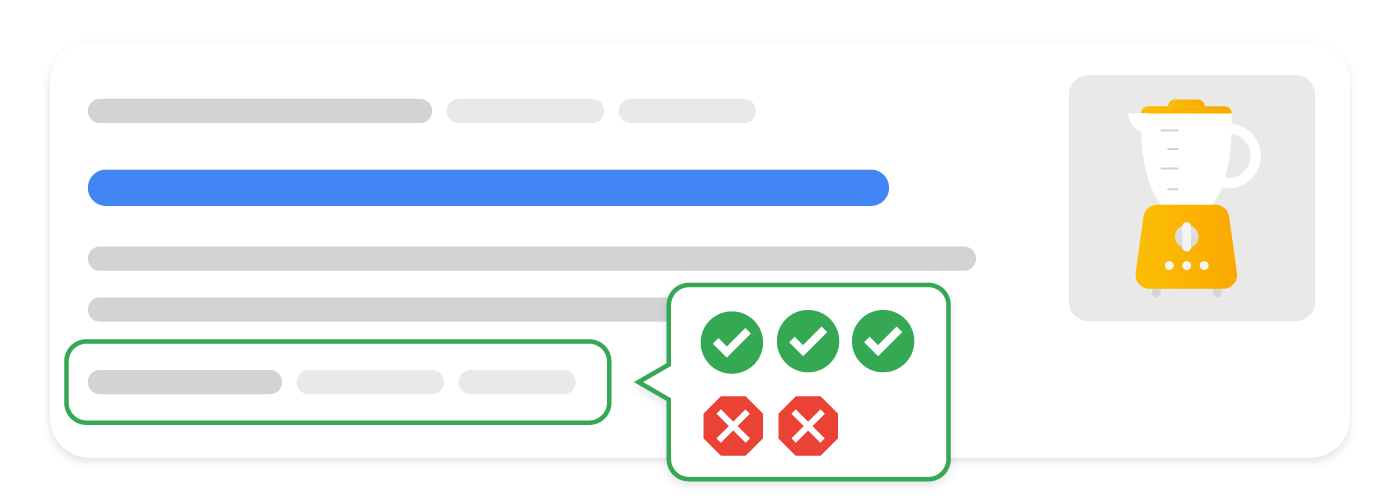
Sau đây là ví dụ về trang biên tập nội dung đánh giá sản phẩm (có đưa ra thông tin ưu và nhược điểm) trong việc xử lý đoạn trích về sản phẩm trong kết quả tìm kiếm.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Trang mua sắm tổng hợp
Sau đây là ví dụ về trang mua sắm tổng hợp trong việc xử lý đoạn trích về sản phẩm trong kết quả tìm kiếm.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Nguyên tắc
Để mã đánh dấu Product của bạn đủ điều kiện cho thấy đoạn trích về sản phẩm, bạn phải tuân theo các nguyên tắc sau:
- Nguyên tắc chung về dữ liệu có cấu trúc
- Nguyên tắc cơ bản của Tìm kiếm
- Nguyên tắc kỹ thuật
- Nguyên tắc về nội dung
Nguyên tắc kỹ thuật
- Hiện tại, kết quả nhiều định dạng về sản phẩm chỉ hỗ trợ các trang tập trung vào một sản phẩm duy nhất (hoặc nhiều biến thể của cùng một sản phẩm). Ví dụ: "giày trong cửa hàng của chúng tôi" không phải là một sản phẩm cụ thể. Trong số các trang này có cả những trang về biến thể sản phẩm mà trong đó mỗi biến thể sản phẩm có một URL riêng biệt. Bạn nên tập trung vào việc thêm mã đánh dấu vào các trang sản phẩm thay vì các trang liệt kê sản phẩm hoặc danh mục sản phẩm.
- Để biết chi tiết về cách đánh dấu các biến thể sản phẩm, hãy tham khảo tài liệu về dữ liệu có cấu trúc loại biến thể sản phẩm.
- Khi bán sản phẩm bằng nhiều đơn vị tiền tệ, hãy dành một URL riêng cho từng đơn vị tiền tệ. Ví dụ: Nếu một sản phẩm được bán bằng cả đô la Canada và đô la Mỹ, hãy sử dụng hai URL riêng biệt, mỗi URL cho một đơn vị tiền tệ.
Carkhông được tự động hỗ trợ dưới dạng loại phụ củaProduct. Hiện tại, hãy thêm cả loạiCarvàProductnếu bạn muốn cho thấy điểm xếp hạng và đủ điều kiện sử dụng tính năng của kết quả tìm kiếm. Ví dụ trong JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Đối với dữ liệu có cấu trúc ưu và nhược điểm: Chỉ các trang đánh giá sản phẩm biên tập mới đủ điều kiện xuất hiện ưu và nhược điểm trong Tìm kiếm, chứ không phải trang sản phẩm của người bán hoặc bài đánh giá sản phẩm của khách hàng.
- Nếu là nhà bán hàng đang muốn tối ưu hoá cho mọi loại kết quả về mua sắm, bạn nên đưa dữ liệu có cấu trúc
Productvào HTML ban đầu để có kết quả tốt nhất. - Đối với mã đánh dấu
Productđược tạo bằng JavaScript: Xin lưu ý rằng mã đánh dấu được tạo động có thể khiến hoạt động thu thập dữ liệu của Mua sắm diễn ra ít thường xuyên và kém tin cậy hơn. Điều này có thể là vấn đề đối với những nội dung thường xuyên thay đổi như tình trạng còn hàng và giá của sản phẩm. Nếu bạn đang sử dụng JavaScript để tạo mã đánh dấuProduct, hãy đảm bảo rằng máy chủ của bạn có đủ tài nguyên điện toán để xử lý lưu lượng truy cập gia tăng từ Google.
Nguyên tắc về nội dung
- Chúng tôi không chấp nhận nội dung quảng bá rộng rãi hàng hoá, dịch vụ thuộc diện quản lý hoặc thông tin có thể hỗ trợ hành vi gây hại nghiêm trọng, tức thì hoặc lâu dài đối với mọi người. Trong đó có cả nội dung liên quan đến súng và vũ khí, chất tiêu khiển, thuốc lá và sản phẩm liên quan đến thuốc lá điện tử cũng như sản phẩm có liên quan đến cờ bạc.
Định nghĩa các loại dữ liệu có cấu trúc
Bạn phải cung cấp các thuộc tính bắt buộc để nội dung của mình đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng. Bạn cũng có thể sử dụng các tài sản nên có để bổ sung thông tin vào dữ liệu có cấu trúc nhằm mang lại trải nghiệm tốt hơn cho người dùng.
Product
Bạn có thể xem định nghĩa đầy đủ về Product tại schema.org/Product. Khi bạn đánh dấu thông tin sản phẩm trong nội dung của mình, hãy sử dụng các tài sản sau đây thuộc loại Product:
| Thuộc tính bắt buộc | |
|---|---|
name |
Tên sản phẩm. |
Đoạn trích về sản phẩm đòi hỏi review hoặc aggregateRating hoặc offers |
Bạn phải sử dụng một trong các tài sản sau:
|
| Thuộc tính nên có | |
|---|---|
aggregateRating |
Một mục |
offers |
Một Để trang của bạn đủ điều kiện xuất hiện trong tính năng giảm giá nâng cao, hãy dùng |
review |
Một mục Khi bạn thêm bài đánh giá cho sản phẩm, tên của người đánh giá phải là tên hợp lệ cho Không nên: Giảm 50% vào Thứ Sáu Đen Nên: "James Smith" hoặc "Người đánh giá của CNET"
Để thông báo theo cách thủ công cho Google về ưu và nhược điểm của trang đánh giá sản phẩm được biên tập, hãy thêm tài sản |
Bài đánh giá sản phẩm
Review
Khi bài đánh giá được chia sẻ theo nhiều loại dữ liệu có cấu trúc (chẳng hạn như Recipe và Movie), loại Review được mô tả riêng trong tài liệu về đoạn trích thông tin đánh giá.
Các tài sản sau đây là tài sản bổ sung cho loại Review để giúp mọi người xem được nội dung tóm tắt tổng quan ưu và nhược điểm trong một bài biên tập nội dung đánh giá sản phẩm. Trải nghiệm ưu và nhược điểm có bằng tiếng Hà Lan, tiếng Anh, tiếng Pháp, tiếng Đức, tiếng Ý, tiếng Nhật, tiếng Ba Lan, tiếng Bồ Đào Nha, tiếng Tây Ban Nha và tiếng Thổ Nhĩ Kỳ ở mọi quốc gia có Google Tìm kiếm.
Tuy Google sẽ cố gắng tự động tìm hiểu thông tin về ưu và nhược điểm trong một bài đánh giá sản phẩm được biên tập, nhưng bạn có thể đưa ra thông tin này một cách rõ ràng bằng cách thêm các tài sản positiveNotes và/hoặc negativeNotes cho bài đánh giá sản phẩm được lồng. Hãy nhớ tuân thủ các nguyên tắc về ưu và nhược điểm.
| Thuộc tính bắt buộc | |
|---|---|
| Hai tuyên bố về sản phẩm | Bạn phải cung cấp ít nhất hai nhận định về sản phẩm, bất kể là nhận định tích cực, tiêu cực hay kết hợp cả hai (ví dụ: mã đánh dấu ItemList có hai nhận định tích cực là hợp lệ):
|
| Thuộc tính nên có | |
|---|---|
negativeNotes |
Danh sách lồng ghép (không bắt buộc) về các nhận định tiêu cực đối với sản phẩm (nhược điểm).
Để liệt kê nhiều nhận định tiêu cực, hãy chỉ định nhiều tài sản "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Danh sách lồng ghép (không bắt buộc) về các nhận định tích cực đối với sản phẩm (ưu điểm).
Để liệt kê nhiều câu lệnh tích cực, hãy chỉ định nhiều tài sản "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList cho Ghi chú tích cực và tiêu cực
Ghi chú tích cực và tiêu cực (ưu điểm và nhược điểm) bên trong loại Review sử dụng loại ItemList và ListItem chung.
Phần này mô tả cách sử dụng các loại nói trên cho ghi chú tích cực và tiêu cực.
Các tài sản sau đây dùng để ghi nhận ưu và nhược điểm trong bài đánh giá.
| Thuộc tính bắt buộc | |
|---|---|
itemListElement |
Danh sách nhận định về sản phẩm, được liệt kê theo thứ tự cụ thể.
Hãy chỉ định từng nhận định bằng một |
itemListElement.name |
Nhận định chính trong bài đánh giá. |
| Thuộc tính nên có | |
|---|---|
itemListElement.position |
Vị trí trong bài đánh giá. Vị trí 1 biểu thị nhận định đầu tiên trong danh sách. |
Thông tin ưu đãi
Offer
Bạn có thể xem định nghĩa đầy đủ về Offer tại schema.org/Offer. Khi đánh dấu các ưu đãi trong một sản phẩm, hãy sử dụng các tài sản sau đây của loại schema.org Offer.
| Thuộc tính bắt buộc | |
|---|---|
price hoặc priceSpecification.price |
Giá chào bán sản phẩm. Hãy tuân theo nguyên tắc về cách sử dụng trên schema.org.
Sau đây là ví dụ về tài sản "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Sau đây là ví dụ về cách chỉ định sản phẩm được cung cấp miễn phí: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Ngoài ra, giá bán đề nghị có thể được lồng trong một tài sản "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Thuộc tính nên có | |
|---|---|
availability |
Sử dụng duy nhất một lựa chọn phù hợp nhất về tình trạng còn hàng của sản phẩm theo danh sách dưới đây.
Chúng tôi cũng hỗ trợ tên ngắn không có tiền tố URL (ví dụ: |
priceCurrency hoặc priceSpecification.priceCurrency |
Đơn vị tiền tệ dùng để mô tả giá sản phẩm, ở định dạng ISO 4217 gồm ba chữ cái. Hiện tại, việc sử dụng tài sản này là nên làm đối với đoạn trích về sản phẩm để giúp Google xác định đơn vị tiền tệ chính xác hơn, nhưng đây là yêu cầu bắt buộc đối với trải nghiệm trên trang thông tin của người bán. Do đó, tốt nhất là bạn nên luôn cung cấp tài sản này. |
priceValidUntil |
Ngày (ở định dạng ngày theo ISO 8601) mà sau đó giá này sẽ hết hiệu lực, nếu có. Đoạn trích về sản phẩm của bạn có thể không xuất hiện nếu tài sản |
UnitPriceSpecification
Bạn có thể xem định nghĩa đầy đủ về UnitPriceSpecification tại schema.org/UnitPriceSpecification.
Hãy dùng các tài sản sau đây để ghi nhận những quy tắc đặt giá phức tạp hơn.
| Thuộc tính bắt buộc | |
|---|---|
price |
Giá chào bán sản phẩm. Xem thêm thuộc tính |
| Thuộc tính nên có | |
|---|---|
priceCurrency |
Đơn vị tiền tệ dùng để mô tả giá sản phẩm, ở định dạng ISO 4217 gồm ba chữ cái.
Xem thêm tài sản Mặc dù không bắt buộc phải sử dụng đoạn trích về sản phẩm, nhưng bạn nên sử dụng tài sản này để tránh tình trạng không rõ ràng về giá và đây là yêu cầu bắt buộc đối với trải nghiệm trang thông tin của người bán. |
AggregateOffer
Bạn có thể xem định nghĩa đầy đủ về AggregateOffer tại schema.org/AggregateOffer.
AggregateOffer là một loại Offer thể hiện tổng hợp các offer (đề nghị) khác. Ví dụ: Tài sản này có thể được dùng cho một sản phẩm đang được bán tại nhiều bên.
Đừng dùng AggregateOffer để mô tả nhóm biến thể sản phẩm.
Khi đánh dấu các đề nghị tổng hợp trong một sản phẩm, hãy dùng các tài sản sau đây của loại AggregateOffer schema.org:
| Thuộc tính bắt buộc | |
|---|---|
lowPrice |
Giá thấp nhất trong số tất cả đề nghị hiện có. Hãy dùng dấu phẩy ( |
priceCurrency |
Đơn vị tiền tệ dùng để mô tả giá sản phẩm, ở định dạng ISO 4217 gồm ba chữ cái. |
| Thuộc tính nên có | |
|---|---|
highPrice |
Giá cao nhất trong số tất cả đề nghị hiện có. Hãy sử dụng số có dấu phẩy động nếu cần. |
offerCount |
Số lượng đề nghị về sản phẩm. |
Theo dõi kết quả nhiều định dạng bằng Search Console
Search Console là công cụ giúp bạn theo dõi hiệu quả hoạt động của các trang web trong Google Tìm kiếm. Bạn không cần đăng ký sử dụng Search Console để đưa trang web vào Google Tìm kiếm, nhưng việc làm vậy có thể giúp bạn hiểu và cải thiện cách Google nhìn thấy trang web của bạn. Bạn nên kiểm tra Search Console trong những trường hợp sau:
- Sau lần đầu triển khai dữ liệu có cấu trúc
- Sau khi phát hành mẫu mới hoặc cập nhật mã của bạn
- Phân tích lưu lượng truy cập định kỳ
Sau lần đầu triển khai dữ liệu có cấu trúc
Sau khi Google lập chỉ mục các trang của bạn, hãy tìm vấn đề bằng cách sử dụng Báo cáo trạng thái kết quả nhiều định dạng có liên quan. Lý tưởng nhất là số mục hợp lệ tăng lên và số mục không hợp lệ không tăng. Nếu bạn tìm thấy vấn đề trong dữ liệu có cấu trúc:
- Sửa các mục không hợp lệ.
- Kiểm tra URL đang hoạt động để xem vấn đề còn tồn tại không.
- Yêu cầu xác thực bằng cách sử dụng báo cáo trạng thái.
Sau khi phát hành các mẫu mới hoặc cập nhật mã
Khi bạn thực hiện những thay đổi đáng kể trên trang web của mình, hãy theo dõi xem số lượng mục dữ liệu có cấu trúc không hợp lệ có tăng lên hay không.- Nếu bạn thấy số mục không hợp lệ gia tăng, thì có lẽ bạn đã triển khai một mẫu mới không hoạt động được hoặc trang web của bạn tương tác với mẫu hiện có theo cách mới và không hợp lệ.
- Nếu bạn thấy số mục hợp lệ giảm (nhưng số mục không hợp lệ không tăng), thì có thể bạn không còn nhúng dữ liệu có cấu trúc trên các trang của mình nữa. Hãy sử dụng Công cụ kiểm tra URL để tìm hiểu nguyên nhân gây ra vấn đề.
Phân tích lưu lượng truy cập định kỳ
Phân tích lưu lượng truy cập bạn nhận được qua Google Tìm kiếm bằng cách sử dụng Báo cáo hiệu suất. Dữ liệu báo cáo sẽ cho bạn biết bạn tần suất trang web xuất hiện dưới dạng kết quả nhiều định dạng trong Tìm kiếm, tần suất người dùng nhấp vào trang và vị trí trung bình của trang trong kết quả tìm kiếm. Bạn cũng có thể tự động lấy các kết quả này bằng Search Console API.
Có hai báo cáo trong Search Console liên quan đến dữ liệu có cấu trúc Product:
- Báo cáo Trang thông tin của người bán: Dành cho những trang mà người mua sắm có thể mua sản phẩm.
- Báo cáo Đoạn trích về sản phẩm: Dành cho những trang khác liên quan đến sản phẩm, chẳng hạn như bài đánh giá sản phẩm và trang web tổng hợp.
Cả hai báo cáo này đều đưa ra các lỗi và cảnh báo liên quan đến dữ liệu có cấu trúc Product, nhưng chúng tách biệt với nhau do những yêu cầu riêng đối với trải nghiệm tương ứng. Ví dụ: báo cáo Trang thông tin của người bán đưa ra các bước kiểm tra đối với đoạn trích về sản phẩm chứa dữ liệu có cấu trúc Offer, vì vậy những trang thông tin không bán sản phẩm chỉ cần tham khảo báo cáo Đoạn trích về sản phẩm.
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
