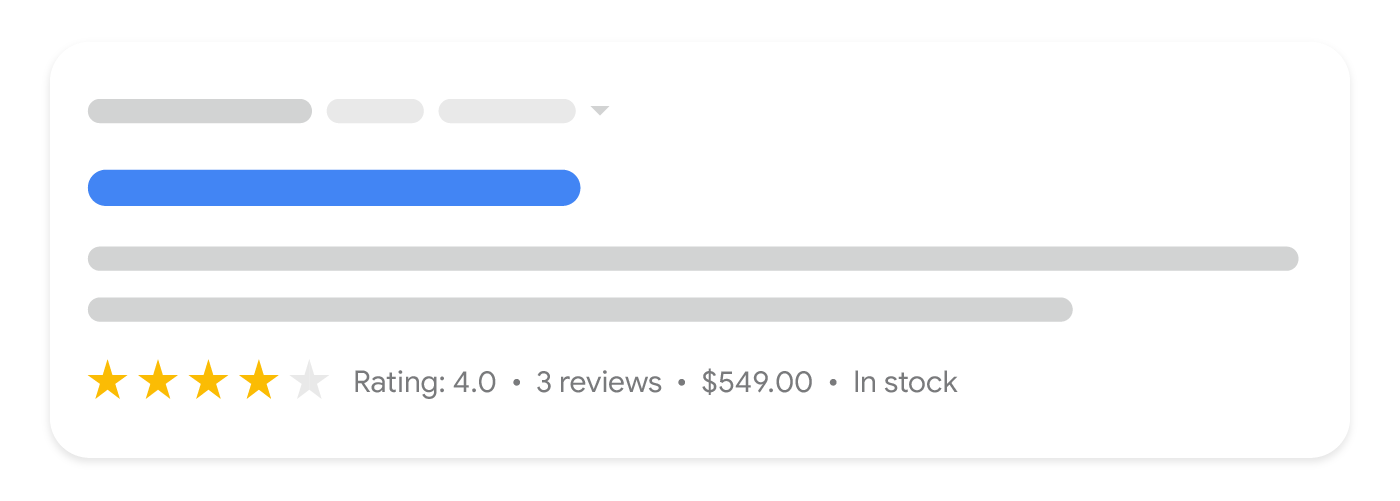
Ürün snippet'i (Product, Review, Offer) yapılandırılmış verileri

Product işaretlemesi eklediğiniz sayfanız; puan, yorum bilgisi, fiyat ve stok durumu gibi
ek ürün bilgilerinin yer aldığı bir metin
sonucu olan ürün snippet'i olarak gösterilmeye uygun
olabilir.
Bu kılavuzda, ürün snippet'leri için Product yapılandırılmış veri şartlarından
bahsedilmektedir. Hangi işaretlemeyi kullanacağınızdan emin değilseniz
Product işaretlemesine giriş makalemizi okuyun.
Yapılandırılmış veri ekleme
Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın ve kritik hataları düzeltin. Ayrıca, araçta işaretlenmiş olabilecek kritik olmayan sorunları düzeltmek de yapılandırılmış verilerinizin kalitesini iyileştirmeye yardımcı olabilir (ancak bunların düzeltilmesi, zengin sonuçlara uygunluk için gerekli değildir).
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Aşağıdaki örneklerde, farklı durumlarda web sayfalarınıza yapılandırılmış verilerin nasıl ekleneceği gösterilmektedir.
Ürün yorumu sayfası
Arama sonuçlarındaki ürün snippet'lerinin işlenmesi için ürün yorumu sayfasındaki yapılandırılmış veri örneği aşağıda verilmiştir.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikro veri
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Avantajlar ve dezavantajlar
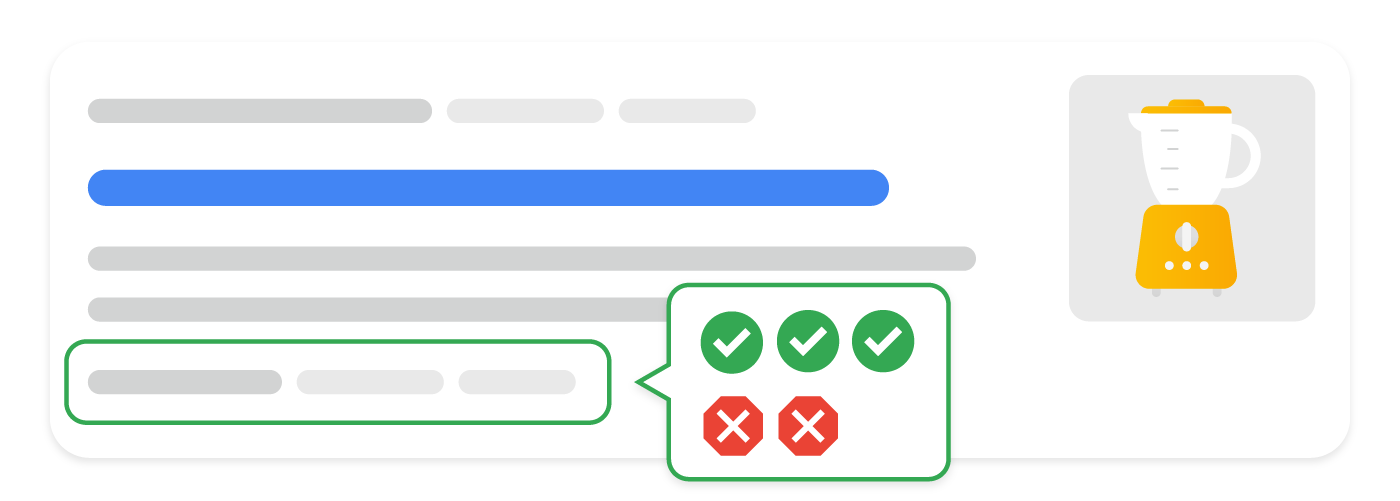
Arama sonuçlarındaki ürün snippet'lerinin işlenmesi için avantajlar ve dezavantajların yer aldığı editoryal ürün yorumu sayfası örneği aşağıda verilmiştir.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Mikro veri
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Alışveriş toplayıcı sayfası
Arama sonuçlarındaki ürün snippet'lerinin işlenmesi için alışveriş toplayıcı sayfası örneği aşağıda verilmiştir.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikro veri
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Yönergeler
Product işaretlemenizin ürün snippet'lerine uygun olması için şu yönergeleri uygulamanız gerekir:
- Yapılandırılmış verilerle ilgili genel yönergeler
- Arama Yönergeleri
- Teknik yönergeler
- İçerik yönergeleri
Teknik yönergeler
- Ürün zengin sonuçları şu anda yalnızca tek bir ürüne (veya aynı ürünün birden fazla varyantına) odaklanan sayfaları desteklemektedir. Örneğin, "mağazamızdaki ayakkabılar" belirli bir ürün değildir. Buna, her ürün varyantının farklı bir URL'ye sahip olduğu ürün varyantları dahildir. İşaretlemeyi ürünlerin veya ürün kategorilerinin listelendiği sayfalar yerine ürün sayfalarına eklemeniz önerilir.
- Ürün varyantlarını işaretleme hakkında ayrıntılı bilgi için ürün varyantı yapılandırılmış verileri dokümanlarına bakın.
- Satılık ürünleri birden fazla para biriminde sunarken her para birimi için ayrı bir URL kullanın. Örneğin, bir ürün Kanada ve ABD doları cinsinden satılıyorsa her para birimi için bir tane olacak şekilde iki ayrı URL kullanın.
Car,Productalt türü olarak otomatik bir şekilde desteklenmemektedir. Hem puan eklemek hem de Arama özelliği için uygun kılmak istiyorsanız şu an içinCarveProducttürlerinin her ikisini de dahil edin. Örneğin, JSON-LD'de:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Avantajlar ve dezavantajlar yapılandırılmış verileri için: Arama'da avantajlar ve dezavantajlar görünümü yalnızca editoryal ürün yorumu sayfaları için kullanılabilmektedir. Satıcı ürün sayfaları veya müşteri ürün yorumları bu işlev için uygun değildir.
- Tüm alışveriş sonucu türleri için optimizasyon yapan bir satıcıysanız en iyi sonuçları
elde etmek için
Productyapılandırılmış verilerini ilk HTML'ye yerleştirmenizi öneririz. - JavaScript tarafından oluşturulan
Productişaretlemesi için: Dinamik olarak oluşturulan işaretlemenin, Alışveriş taramalarının sıklığını ve güvenilirliğini azaltabileceğini hatırlatırız. Bu da ürün stok durumu ve fiyat gibi hızlı değişen içerikler açısından sorun yaratabilir.Productişaretlemesini oluşturmak için JavaScript kullanıyorsanız sunucunuzun, Google'dan gelen artan trafiği yönetmek için yeterli bilgi işleme kaynağına sahip olduğundan emin olun.
İçerik yönergeleri
- İnsanlara ciddi düzeyde, doğrudan veya uzun vadeli zarar verebilecek genellikle yasaklanmış veya yasal düzenlemelere tabi ürün, hizmet veya bilgilerin tanıtımını yapan içeriklere izin vermeyiz. Ateşli silahlar ve silahlar, keyif verici maddeler, tütün ve elektronik sigara ürünleri, kumarla ilgili ürünler bu kapsamda yer alır.
Yapılandırılmış veri türü tanımları
İçeriğinizin zengin sonuç olarak görüntülenmeye uygun olması için gereken özellikleri eklemeniz gerekir. Yapılandırılmış verilerinize daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
Product
Product öğesinin tam tanımını schema.org/Product adresinde bulabilirsiniz. İçeriğinizde ürün bilgilerini işaretlerken Product türünün aşağıdaki özelliklerini kullanın:
| Zorunlu özellikler | |
|---|---|
name |
Ürünün adı. |
Ürün snippet'lerinde review, aggregateRating ya da offers gerekir |
Aşağıdaki özelliklerden birini eklemelisiniz:
|
| Önerilen özellikler | |
|---|---|
aggregateRating |
Ürünün iç içe yerleştirilmiş |
offers |
Ürünü satmak için iç içe yerleştirilmiş Fiyat düşüşü geliştirmesine uygun olmak için |
review |
Ürünün iç içe yerleştirilmiş Ürün için yorum eklerseniz yorumcunun adı, Önerilmeyen: Black Friday'de (Kara Cuma) %50 indirim Önerilen: "Can Yılmaz" veya "CNET Yorumcuları"
Google'a editoryal ürün yorumu sayfasının avantajlarını ve dezavantajlarını manuel olarak bildirmek için |
Ürün İncelemeleri
Review
Yorumlar birden fazla yapılandırılmış veri türü (örneğin, Recipe ve Movie)
tarafından
paylaşıldığından
Review türü, yorum snippet'i dokümanlarında
ayrı olarak açıklanır.
Aşağıdaki özellikler, Yorum türünün ek özellikleridir ve kullanıcıların, editoryal ürün yorumunun avantajları ve dezavantajlarıyla ilgili üst düzey bir özet görmelerini sağlar. Avantajlar ve dezavantajlar, Google Arama'nın kullanılabildiği tüm ülkelerde Almanca, Felemenkçe, Fransızca, İngilizce, İspanyolca, İtalyanca, Japonca, Lehçe, Portekizce ve Türkçe dillerinde sunulmaktadır.
Google, editoryal ürün yorumunun avantajlarını ve dezavantajlarını otomatik olarak anlamaya çalışır ancak positiveNotes ve/veya negativeNotes özelliklerini iç içe yerleştirilmiş ürün yorumunuza ekleyerek bu bilgileri açıkça sağlayabilirsiniz. Avantajlar ve dezavantajlar yönergelerine uymanız gerekir.
| Zorunlu özellikler | |
|---|---|
| Ürünle ilgili iki ifade | Herhangi bir pozitif veya negatif ifade kombinasyonunda ürün hakkında en az iki ifade sağlamanız gerekir (örneğin, iki pozitif ifade içeren ItemList işaretlemesi geçerlidir):
|
| Önerilen özellikler | |
|---|---|
negativeNotes |
Ürünle ilgili isteğe bağlı olarak yerleştirilmiş olumsuz ifadeler listesi (dezavantajlar).
Birden fazla olumsuz ifade listelemek için bir "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Ürünle ilgili isteğe bağlı olarak yerleştirilmiş olumlu ifadeler listesi (avantajlar).
Birden fazla olumlu ifade listelemek için bir "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
Olumlu ve Olumsuz Notlar için ItemList
Review türünün içindeki olumlu ve olumsuz notlar (avantajlar ve dezavantajlar),
genel ItemList ve ListItem türlerinden yararlanır.
Bu bölümde, olumlu ve olumsuz notlar için bu türlerin nasıl kullanılacağı açıklanmaktadır.
Bir yorumdaki avantajları ve dezavantajları yakalamak için aşağıdaki özellikler kullanılır.
| Zorunlu özellikler | |
|---|---|
itemListElement |
Ürünle ilgili, belirli bir sırada listelenen ifadelerin listesi.
Her ifadeyi bir |
itemListElement.name |
Yorumun temel ifadesi. |
| Önerilen özellikler | |
|---|---|
itemListElement.position |
Yorumun konumu. Konum 1, listedeki ilk ifadeyi belirtir. |
Teklif ayrıntıları
Offer
Offer öğesinin tam tanımını schema.org/Offer adresinde bulabilirsiniz. Bir ürün içindeki
teklifleri işaretlerken schema.org Offer türünün
aşağıdaki özelliklerini kullanın.
| Zorunlu özellikler | |
|---|---|
price veya priceSpecification.price |
Ürünün teklif fiyatı. schema.org kullanım yönergelerini uygulayın.
"offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Bir ürünün ücretsiz olarak sunulduğunu nasıl belirteceğinizle ilgili bir örneği aşağıda bulabilirsiniz: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Alternatif olarak, teklif fiyatı "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Önerilen özellikler | |
|---|---|
availability |
Aşağıdaki listeden en uygun ürün stok durumu seçeneğinden birini kullanın.
URL ön eki olmayan kısa adlar da desteklenir (örneğin, |
priceCurrency veya priceSpecification.priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi. Bu özellik, Google'ın para birimini daha doğru şekilde belirlemesine yardımcı olmak amacıyla şu anda ürün snippet'leri için önerilir, satıcı listeleme deneyimleri için ise gereklidir. Dolayısıyla bu özelliği her zaman sağlamanız önerilir. |
priceValidUntil |
Fiyatın artık geçerli olmayacağı tarih (ISO 8601 tarih biçiminde) (varsa). |
UnitPriceSpecification
UnitPriceSpecification öğesinin tam tanımını schema.org/UnitPriceSpecification adresinde bulabilirsiniz.
Daha karmaşık fiyatlandırma şemaları yakalamak için aşağıdaki özellikleri kullanın.
| Zorunlu özellikler | |
|---|---|
price |
Ürünün teklif fiyatı. Ayrıca, |
| Önerilen özellikler | |
|---|---|
priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi.
Ayrıca, Bu özellik, ürün snippet'lerinde isteğe bağlı olsa da fiyatlandırma karışıklıklarını önlediği ve satıcı ürün listeleme deneyimlerinde gerekli olduğu için önemle tavsiye edilir. |
AggregateOffer
AggregateOffer öğesinin tam tanımını schema.org/AggregateOffer adresinde bulabilirsiniz.
AggregateOffer, diğer tekliflerin toplamasını temsil eden bir Offer türüdür. Örneğin, birden fazla satıcı tarafından satılan bir ürün için kullanılabilir.
Bir ürün varyantı grubunu tanımlamak için AggregateOffer kullanmayın.
Bir ürün içindeki toplam teklifleri işaretlerken schema.org AggregateOffer türünün aşağıdaki özelliklerini kullanın:
| Zorunlu özellikler | |
|---|---|
lowPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. Bir para birimini kesirli olarak ifade ederken
ondalık ayırıcı ( |
priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi. |
| Önerilen özellikler | |
|---|---|
highPrice |
Mevcut tüm teklifler arasından en yüksek fiyatlı olanı. Gerekirse kayan noktalı sayı kullanın. |
offerCount |
Ürünle ilgili tekliflerin sayısı. |
Search Console ile zengin sonuçları izleme
Search Console, sayfalarınızın Google Arama'daki performansını izlemenize yardımcı olan bir araçtır. Google Arama sonuçlarına dahil olmak için Search Console'a kaydolmanız gerekmez, ancak Google'ın sitenizi nasıl gördüğünü anlamanıza ve iyileştirmenize yardımcı olabilir. Aşağıdaki durumlarda Search Console'u kontrol etmenizi öneririz:
- Yapılandırılmış verileri ilk kez dağıttıktan sonra
- Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
- Düzenli olarak trafiği analiz etmek için
Yapılandırılmış verileri ilk kez dağıttıktan sonra
Google sayfalarınızı dizine ekledikten sonra, ilgili Zengin sonuç durum raporunu kullanarak sorunları arayın. İdeal olan, geçerli öğelerin sayısı artarken geçersiz olanlarda artış olmamasıdır. Yapılandırılmış verilerinizde sorun bulursanız:
- Geçersiz öğeleri düzeltin.
- Sorunun devam edip etmediğini kontrol etmek için yayındaki URL'yi inceleyin.
- Durum raporunu kullanarak doğrulama isteğinde bulunun.
Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
Web sitenizde önemli değişiklikler yaptığınızda yapılandırılmış verilerdeki geçersiz öğelerin sayısında artış olup olmadığını takip edin.- Geçersiz öğe sayısında artış görürseniz çalışmayan yeni bir şablonu kullanıma sunmuş olabilirsiniz veya siteniz mevcut şablonla yeni ve kötü bir şekilde etkileşime giriyor olabilir.
- Geçerli öğelerde azalma görürseniz (geçersiz öğelerdeki artışla eşleşmeyen), artık sayfalarınıza yapılandırılmış veri yerleştirmiyor olabilirsiniz. Soruna neyin neden olduğunu öğrenmek için URL Denetleme aracı'nı kullanın.
Düzenli olarak trafiği analiz etme
Performans Raporu'nu kullanarak Google Arama trafiğinizi analiz edin. Veriler, sayfanızın Arama'da ne sıklıkta zengin sonuç olarak göründüğünü, kullanıcıların bu zengin sonucu ne sıklıkta tıkladığını ve arama sonuçlarında göründüğünüz ortalama konumu gösterir. Bu sonuçlara Search Console API ile otomatik olarak da ulaşabilirsiniz.
Product yapılandırılmış verileriyle ilgili iki Search Console raporu vardır:
- Satıcı listelemeleri raporu: Alışveriş yapan tüketicilerin ürünleri satın alabileceği sayfalar içindir.
- Ürün snippet'leri raporu: Ürün yorumları ve toplayıcı siteler gibi ürünle ilgili diğer sayfalar içindir.
Her iki rapor da Product yapılandırılmış verileriyle ilgili uyarılar ve hatalar gösterse de ilişkili deneyimler için
farklı koşulları olması nedeniyle birbirinden farklıdır. Örneğin,
Satıcı listelemeleri raporu,
Offer yapılandırılmış verilerinin yer aldığı ürün snippet'leriyle ilgili
kontrolleri içerir. Bu nedenle,
Ürün snippet'leri
raporuna yalnızca satıcı harici listeleme sayfaları için bakılması gerekir.
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
