產品摘要 (Product、Review、Offer) 結構化資料

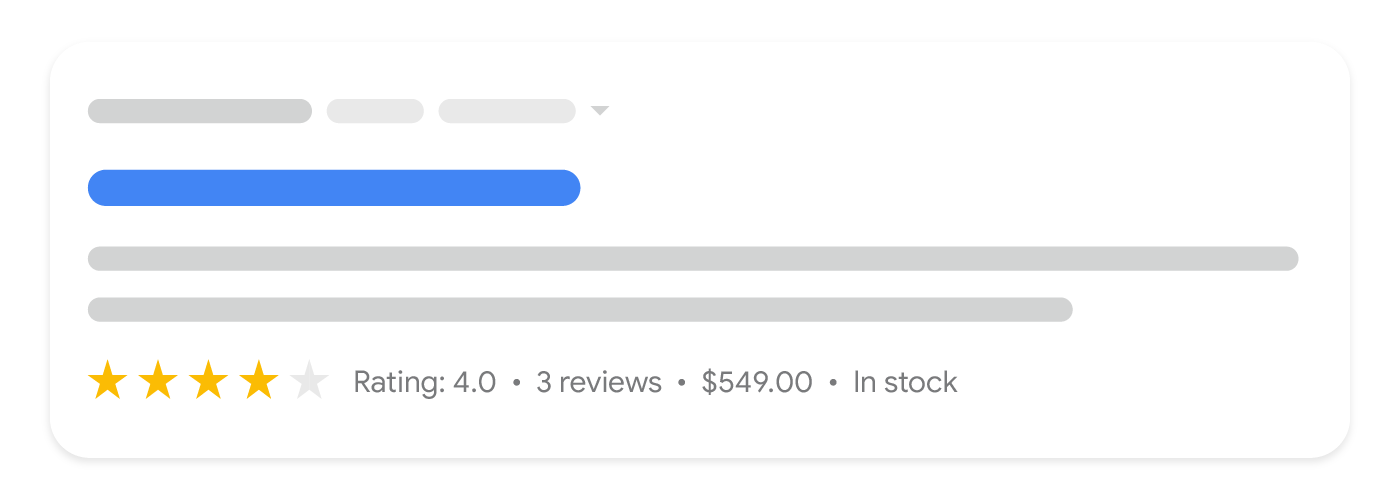
在網頁中加入 Product 標記後,該網頁就能顯示為產品摘要,也就是含有其他產品資訊 (例如評分、評論資訊、價格和供應情形) 的文字搜尋結果。
本指南的重點為產品摘要的 Product 結構化資料規定。如果不確定該使用何種標記,請參閱「Product 標記簡介」。
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
以下舉例說明如何在各種情況下,在網頁中加入結構化資料。
產品評論網頁
以下為產品評論網頁上的結構化資料範例,呈現搜尋結果中的產品摘要處理方式。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>微資料
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>優缺點
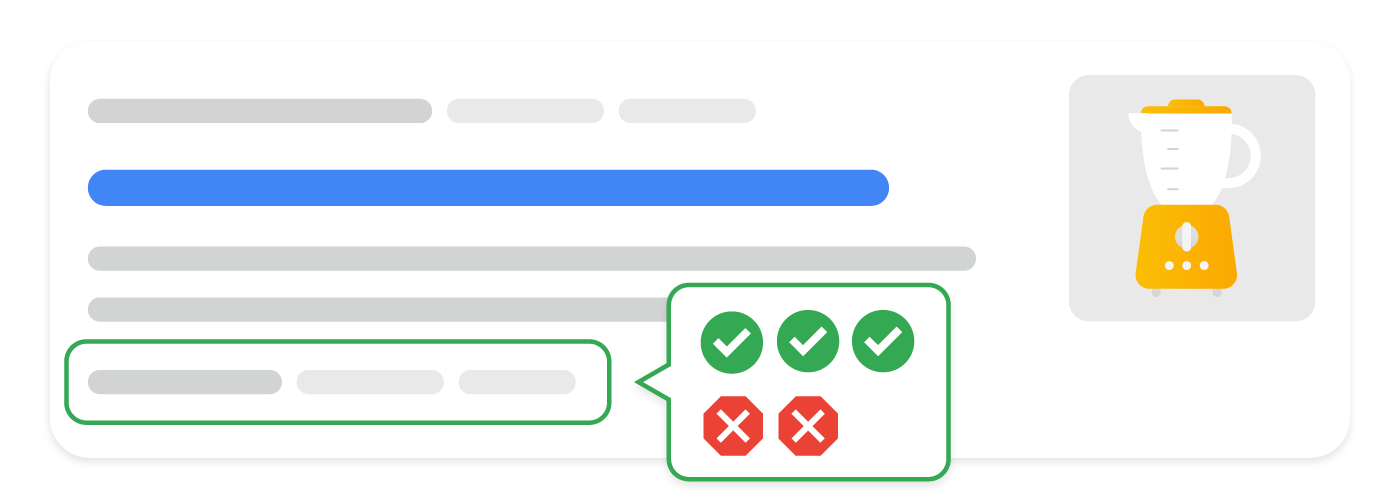
以下是含有優缺點的編輯性質產品評論網頁範例,呈現搜尋結果中的產品摘要處理方式。

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>微資料
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>購物集結網站頁面
以下為購物集結網站頁面範例,呈現搜尋結果中的產品摘要處理方式。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>微資料
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>指南規範
如要讓 Product 標記符合使用產品摘要的資格,請務必遵守下列指南:
技術指南
- 目前,產品複合式搜尋結果僅支援以單一產品 (或相同產品的多個子類) 為主的網頁,舉例來說,「我們店裡的鞋子」就不算特定產品。 包括每個產品子類都有不同網址的產品子類。 建議您主要將標記新增到產品頁面,而不是商品清單頁面或商品類別頁面。
- 如要進一步瞭解如何標記產品子類,請參閱產品子類結構化資料說明文件。
- 如要以多種貨幣販售產品,請為每種貨幣指定不同的網址。 舉例來說,如果產品以加幣和美元販售,請使用兩個不同的網址,每種貨幣各使用一個網址。
- 目前系統不會自動支援
Car做為Product的子類型。如果要附上評分,同時符合使用搜尋結果功能的資格,目前必須同時納入Car和Product類型。JSON-LD 格式範例:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- 優缺點結構化資料:只有編輯性質的產品評論頁面有資格在 Google 搜尋中呈現正面和負面評價,商家產品頁面或客戶產品評論皆不符資格。
- 如果貴商家對所有類型的購物結果進行最佳化,建議將
Product結構化資料放在初始 HTML 中,以取得最佳結果。 - JavaScript 產生的
Product標記:請注意,動態產生的標記可能會導致購物檢索頻率降低且較不可靠,或許會影響產品供應情形和價格等快速變化的內容。如果您使用 JavaScript 產生Product標記,請確保伺服器的運算資源足以處理 Google 流量增加的情況。
內容指南
- 我們禁止任何內容宣傳廣受禁止或管制的商品、服務或資訊,只要可能對使用者造成嚴重、立即或長期傷害的都不行。這類相關內容包括槍械和武器、娛樂性藥物、菸草製品和電子菸產品,以及賭博相關產品。
結構化資料類型定義
您的內容必須包含必要屬性,才能以複合式搜尋結果形式呈現。您也可以加入建議屬性,為結構化資料補充更多資訊,創造更優質的使用者體驗。
Product
schema.org/Product 內提供 Product 的完整定義。標記產品資訊內容時,請使用 Product 類型的下列屬性:
| 必要屬性 | |
|---|---|
name |
商品名稱。 |
產品摘要片段需要 review、aggregateRating 或 offers |
您必須添加下列其中一個屬性:
|
| 建議屬性 | |
|---|---|
aggregateRating |
產品的巢狀 |
offers |
用來銷售產品的巢狀 |
review |
產品的巢狀 如果您為產品新增評論,評論者的名稱必須是 不建議使用的名稱:黑色星期五 5 折優惠 建議使用的名稱:「James Smith」或「CNET 審核人員」
如要手動告知 Google 編輯性質產品評論網頁的優缺點,請在巢狀產品評論中加入 |
產品評論
Review
由於評論是由多種結構化資料類型 (例如 Recipe 和 Movie) 共用,因此 Review 類型會另外在評論摘錄說明文件中說明。
下列屬性是評論類型的額外屬性,能協助使用者大致瞭解編輯性質產品評論中的正面評價和負面評價。優缺點體驗適用於可以使用 Google 搜尋服務的所有國家/地區,提供荷蘭文、英文、法文、德文、義大利文、日文、波蘭文、葡萄牙文、西班牙文和土耳其文等語言版本。
雖然 Google 會嘗試自動理解編輯性質產品評論中的正面評價和負面評價,但您只要在巢狀產品評論中加入 positiveNotes 和/或 negativeNotes 屬性,就能明確提供這項資訊。請務必遵守優缺點相關規範。
| 必要屬性 | |
|---|---|
| 兩個關於產品的陳述式 | 您必須提供至少兩個關於產品的陳述式,正面/負面陳述式皆可,組合不限 (例如,含有兩個正面陳述式的 ItemList 標記即合乎規定):
|
| 建議屬性 | |
|---|---|
negativeNotes |
(選用) 產品相關負面陳述式的巢狀清單 (缺點)。
如要列出多個負面陳述式,請在 "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
(選用) 產品相關正面陳述式的巢狀清單 (缺點)。
如要列出多個正面陳述式,請在 "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList 正面與負面附註
Review 類型中的正面與負面附註 (優缺點) 使用了一般 ItemList 和 ListItem 類型。本節將說明如何將這些類型用於正面與負面附註。
下列屬性可用於在評論中擷取優缺點。
| 必要屬性 | |
|---|---|
itemListElement |
與產品相關的陳述式清單,以特定順序列出。
以 |
itemListElement.name |
評論的關鍵陳述式。 |
| 建議屬性 | |
|---|---|
itemListElement.position |
評論的位置。位置 1 表示清單中的第一個陳述式。 |
優惠詳情
Offer
schema.org/Offer 內提供 Offer 的完整定義。在產品中標記優惠時,請使用 schema.org
Offer 類型的下列屬性。
| 必要屬性 | |
|---|---|
price 或 priceSpecification.price |
產品的優惠價格。請遵循 schema.org 使用指南。 以下是 "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } 以下範例說明如何指定無需付費即可使用的產品: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
或者,優惠價格可以透過巢狀結構嵌入到 "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| 建議屬性 | |
|---|---|
availability |
請從以下清單中選擇一個最適當的產品供應情形選項。
系統也支援不含網址前置字元的簡稱 (例如 |
priceCurrency 或 priceSpecification.priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。 目前建議您為產品摘要採用這項屬性,讓 Google 更準確地判斷貨幣,但對於產品資訊體驗而言,這是必要屬性。 因此,建議您一律提供這個屬性。 |
priceValidUntil |
價格的截止日期,採 ISO 8601 日期格式 (如適用)。如果 |
UnitPriceSpecification
schema.org/UnitPriceSpecification 內提供 UnitPriceSpecification 的完整定義。請使用下列屬性擷取更複雜的計價方案。
| 必要屬性 | |
|---|---|
price |
產品的優惠價格。另請參閱 |
| 建議屬性 | |
|---|---|
priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。
另請參閱 雖然這項屬性對產品摘要來說是選用屬性,但我們強烈建議您提供這項屬性,因為這項屬性可避免價格模糊,而且對商家資訊來說是必要屬性。 |
AggregateOffer
schema.org/AggregateOffer 內提供 AggregateOffer 的完整定義。AggregateOffer 是一種 Offer,代表其他優惠的匯總。舉例來說,可用於由多個商家銷售的產品
請勿使用 AggregateOffer 來描述一組產品子類。在產品中標記匯總優惠時,請使用 schema.org
AggregateOffer 類型的下列屬性:
| 必要屬性 | |
|---|---|
lowPrice |
所有可用優惠的最低價格。表示貨幣單位的分數時,請使用小數分隔符號 ( |
priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。 |
| 建議屬性 | |
|---|---|
highPrice |
所有可用優惠的最高價格。如有需要,請以浮點數值表示。 |
offerCount |
產品的優惠數量。 |
透過 Search Console 監控複合式搜尋結果
Search Console 這項工具能協助您監控網頁在 Google 搜尋中的成效。 Google 會主動將您的網頁納入搜尋結果,您無需為此申請使用 Search Console,但是您可以藉由這項服務瞭解並改善 Google 檢索您網站的方式。建議在下列情況查看 Search Console:
首次部署結構化資料後
在 Google 為網頁建立索引後,請透過相關的複合式搜尋結果狀態報告查看是否存在任何問題。理想情況下,有效項目會增加,但無效項目不會變多。如果您在結構化資料中發現問題,請依下列步驟操作:
發布新範本或更新程式碼後
當您對網站進行大幅變更時,請留意結構化資料中無效項目是否增加。- 如果無效項目增加,代表您推出的新範本可能無法正常運作,或者您的網站採用新方式與現有範本互動,但效果不佳。
- 如果有效項目減少,但錯誤並未隨之增加,代表您的網頁可能已不再內嵌結構化資料。請使用網址檢查工具找出問題的成因。
定期分析流量
透過成效報表分析您的 Google 搜尋流量。 這些資料會顯示您的網頁在 Google 搜尋中呈現為複合式搜尋結果的頻率、使用者點擊的頻率,以及您的搜尋結果平均排名。您也可以使用 Search Console API 自動提取這些結果。
Search Console 有兩份與 Product 結構化資料相關的報表:
這兩份報表都會提供與 Product 結構化資料相關的警告和錯誤,但會因相關體驗的不同規定而有所區別。舉例來說,商家資訊報表會檢查含有 Offer 結構化資料的產品摘要,因此只有非商家資訊網頁需要參閱產品摘要報表。
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
