バリエーション商品用構造化データ(ProductGroup、Product)

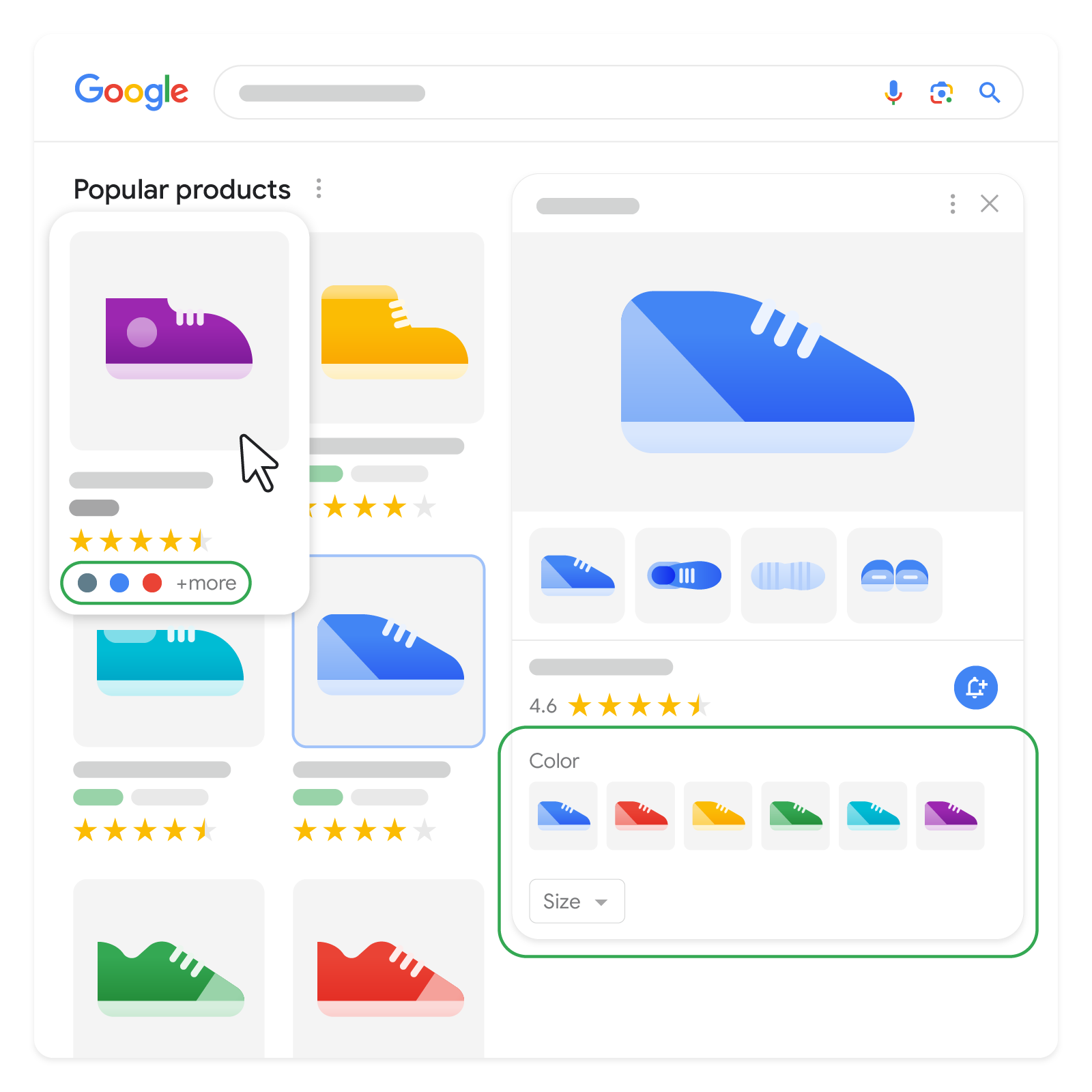
アパレル、靴、家具、電子デバイス、かばんなどの多くのタイプの商品には、さまざまなバリエーション(サイズ、色、素材、柄など)があります。Product 構造化データに加え、ProductGroup クラスと関連プロパティ(variesBy、hasVariant、productGroupID)を合わせて使用し、バリエーションをグループにまとめると、Google のサービスが、同じ親商品のバリエーションがどれであるかをより正確に認識できるようになります。また、このマークアップを追加すると、販売者のリスティングのエクスペリエンスで商品がバリエーション情報とともに表示されるようになります。
さらに ProductGroup では、ブランドやレビュー情報など、すべてのバリエーションに共通の商品プロパティに加えてバリエーションを特定するプロパティを指定することが可能で、情報の重複を避けられます。
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
一般的に、e コマース ウェブサイトがバリエーション商品に使用できる主なデザイン アプローチは 2 つあります。このセクションでは、ウェブサイトのデザイン アプローチごとに、バリエーション商品のマークアップを設定する方法について説明します。
- 単一ページでは、すべてのバリエーションを単一のページから選択でき、ページを再読み込みする必要はありません(通常クエリ パラメータが使用されます)。
- 複数ページでは、同じ商品のバリエーションごとに異なるページにアクセスします。
単一ページのウェブサイト
単一ページのウェブサイトの例では、次の前提条件があるウェブサイトを使用します。
- バリエーションが選択されていない場合は、商品のメインページが次の URL(
https://www.example.com/coat)で返されます。 - 特定の事前選択済みのバリエーションの場合、同じページが次の URL を使って返されます。
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- ユーザーが色とサイズのプルダウンを使用して、そのページで異なるバリエーションを選択すると、ページを再読み込みすることなく、そのページの画像、価格、在庫状況に関する情報が動的に変化します。そのページのマークアップはユーザーが別のバリエーションを選択しても、動的には変化しません。
単一ページの例: ProductGroup にネストされているバリエーション
この例では、バリエーションは hasVariant プロパティを使って、トップレベルの ProductGroup エンティティにネストされています。
ProductGroupと(Productプロパティの下にある)3 つのOfferエンティティすべてに、個別の URL があります。または、URL をProductで指定することもできます。- 共通のタイトルと説明は
ProductGroupレベルで指定されます。バリエーション固有のタイトルと説明はProductレベルで指定されます。 - その他の共通のバリエーション プロパティ(ブランド、柄、素材、オーディエンス情報など)も、
ProductGroupレベルで指定されます。 ProductGroupはvariesByプロパティを使って、バリエーションを識別するプロパティを指定します。ProductGroupはproductGroupIDを使って、親 SKU を指定します(inProductGroupWithIDを使用してProductプロパティで繰り返し指定する必要はありません)。
このアプローチは、商品グループとそのバリエーションを表現するもっとも簡潔で自然な方法であるので、おすすめです。
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>単一ページの例: ProductGroup から分離されているバリエーション
この構造は先ほどの例と類似していますが、バリエーションが ProductGroup とは別に(ネストされずに)定義されている点が異なります。このアプローチにより、一部のコンテンツ マネジメント システム(CMS)による生成がより容易になる場合があります。
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>複数ページのウェブサイト
複数ページのウェブサイトのマークアップの例では、次の前提条件があるウェブサイトを使用します。
- 水色のバリエーションの S サイズと L サイズには、次の URL からアクセスできます。
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- 緑色のバリエーションは S サイズのみで
https://www.example.com/coat/green?size=smallからアクセスできます。 - どちらのページも UI の色セレクタから他のページへ「ジャンプ」できます(つまり、ページを再読み込みします)。
- サイトでは単一ページの例と同様のマークアップを 2 つのページで分割します。
他のページから参照される ProductGroup 定義があるのは、1 ページのみではありません。ProductGroup はブランド、素材、年齢層などのバリエーションの共通の属性を参照する必要があるからです。つまり、ProductGroup の定義全体をそれぞれのバリエーションのページで繰り返す必要があります。
複数ページの例: ProductGroup にネストされているバリエーション
これは最初の単一ページの例と同様で、hasVariant プロパティを使って、バリエーションの Product プロパティがトップレベルの ProductGroup にネストされています。ProductGroup 定義は両方のページで重複します。次の点にご留意ください。
ProductGroupを表す単一の URL がないため、ProductGroupには正規 URL がありません。- 各ページの
ProductGroupではそのページのバリエーションが完全に定義されています。他のページのバリエーションについては、リンク先のurlプロパティのみが含まれています。これにより Google のサービスがバリエーションを認識できるようになります。
ページ 1: 水色のバリエーション
以下の例は 1 ページ目の水色のバリエーションの構造化データを示しています。
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>ページ 2: 緑色のバリエーション
以下の例は 2 ページ目の緑色のバリエーションの構造化データを示しています。
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>複数ページの例: ProductGroup から分離されているバリエーション
この構造は先ほどの複数ページの例と類似していますが、バリエーションが ProductGroup とは別に(ネストされずに)定義されている点が異なります。このアプローチにより、一部の CMS による生成がより容易になる場合があります。
ページ 1: 水色のバリエーション
以下の例は 1 ページ目の水色のバリエーションの構造化データを示しています。
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>ページ 2: 緑色のバリエーション
以下の例は 2 ページ目の緑色のバリエーションの構造化データを示しています。
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>ガイドライン
バリエーション商品のマークアップが Google 検索で使用されるようにするには、次のガイドラインに沿って対応する必要があります。
- 構造化データに関する一般的なガイドライン
- 検索の基本事項
- 技術に関するガイドライン
- 無料リスティングのガイドライン(販売者のリスティングのエクスペリエンスの場合)
技術に関するガイドライン
- 各バリエーションでは対応する構造化データのマークアップで一意の ID を指定する必要があります(たとえば、
skuまたはgtinプロパティを使用します)。 - 各商品グループでは対応する構造化データのマークアップで一意の ID を指定する必要があります。バリエーションの
ProductプロパティのinProductGroupWithIDプロパティまたはProductGroupプロパティのproductGroupIDプロパティで指定します。 - バリエーション商品のプロパティのみでなく、販売者のリスティング(または商品スニペット)の必須プロパティのリストに沿って
Product構造化データも確実に追加します。 - 単一ページのサイトの場合、すべてのバリエーションが属する
ProductGroup全体の正規 URL は 1 つのみとする必要があります。通常この URL は、バリエーションが事前に選択されていないページを表示するベース URL です(https://www.example.com/winter_coatなど)。 - 複数ページのサイトの場合、各ページにはそのページで定義されたエンティティの完全な自己完結型のマークアップが含まれている必要があります(つまり、ページ外のエンティティはそのページのマークアップを完全に把握している必要はありません)。
- サイトは、各バリアントを、URLクエリパラメータを使用した個別のURLで直接選択できる機能を備えている必要があります。たとえば
https://www.example.com/winter_coat/size=small&color=greenのような URL です。これにより、Google が各バリエーションをクロールして特定できます。各バリエーションが事前選択された際には、正しい画像、価格、在庫状況を表示するほか、ユーザーがバリエーションをカートに追加できるようにします。 - すべてのタイプのショッピング検索結果を最適化しようとしている販売者の場合は、
Product構造化データを初期 HTML に含めると、良い結果を得られます。 - JavaScript で生成された
Productマークアップの場合: 動的に生成されるマークアップにより、Google ショッピングのクロールの頻度と信頼性が低下する可能性があることに注意してください。商品の在庫状況や価格など、頻繁に変更されるコンテンツでは問題となる場合があります。JavaScript を使用してProductマークアップを生成している場合は、Google からのトラフィック増加に対応できるだけの十分なコンピューティング リソースがサーバーにあることを確認してください。
構造化データタイプの定義
構造化データが Google 検索で使用されるようにするには、必須プロパティを含める必要があります。また、推奨プロパティを使用することでバリエーション商品に関する詳細情報を追加でき、ユーザー エクスペリエンスの向上につながります。
ProductGroup
Google のサービスは ProductGroup の以下のプロパティを認識します。ProductGroup の定義の全文は schema.org/ProductGroup で確認できます。コンテンツをバリエーション商品情報でマークアップするには、ProductGroup プロパティの次のプロパティを使用します。
| 必須プロパティ | |
|---|---|
name |
|
| 推奨プロパティ | |
|---|---|
aggregateRating |
|
brand |
|
brand.name |
|
description |
|
hasVariant |
または、バリエーションの |
productGroupID |
商品グループの識別子(親 SKU とも呼ばれます)。この識別子は |
review |
|
url |
単一ページのウェブサイトの場合のみ: |
variesBy |
|
トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
