البيانات المنظَّمة الخاصة بخيارات المنتجات (ProductGroup وProduct)

إنّ العديد من أنواع المنتجات، كالملابس والأحذية والأجهزة الإلكترونية والأمتعة، يتوفر للشراء بخيارات مختلفة (مثلاً بمقاسات أو ألوان أو مواد أساسية أو تصاميم مختلفة). لمساعدة Google في التعرّف بشكل أفضل على المنتجات التي تشكّل خيارات مختلفة من المنتج الأساسي نفسه، استخدِم الفئة ProductGroup مع السمات variesBy وhasVariant وproductGroupID المرتبطة بها لتجميع خيارات المنتج نفسه معًا، واستخدِم أيضًا بيانات Product المنظَّمة.
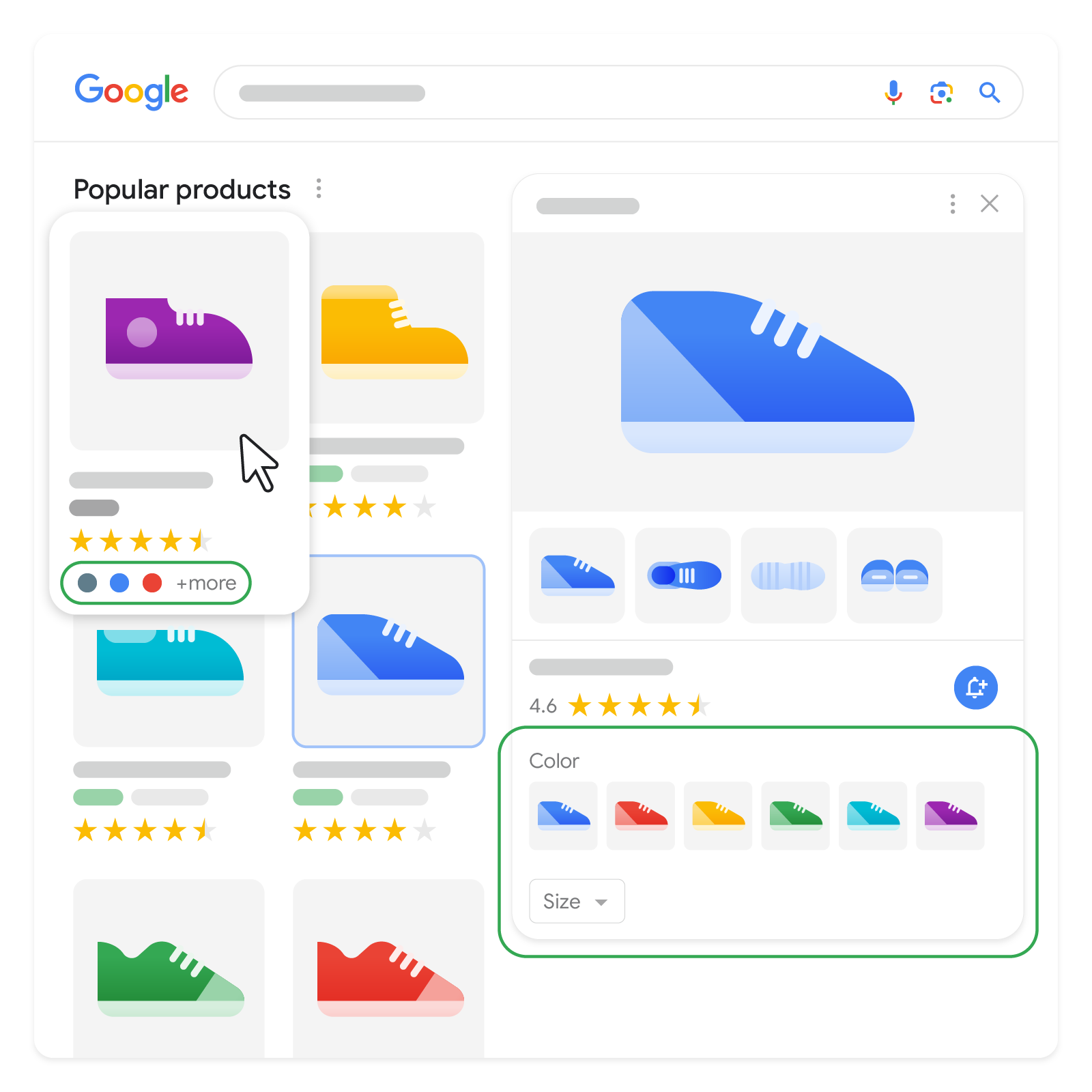
تساهم إضافة هذا الترميز أيضًا في جعل منتجاتك مؤهّلة للعرض مع معلومات الخيارات في بطاقات بيانات التجار.
تتيح لك ProductGroup أيضًا تحديد سمات المنتج المشتركة بين جميع خيارات المنتج، مثل العلامة التجارية ومعلومات المراجعات، بالإضافة إلى السمات المحدّدة لكل من خيارات المنتج، ما يمكنه المساهمة في الحدّ من تكرار المعلومات.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
بشكل عام، تستخدم مواقع التجارة الإلكترونية أسلوبَين أساسيَّين في التصميم لخيارات المنتجات. يوضّح هذا القسم كيفية إعداد ترميز خيارات المنتجات، استنادًا إلى أسلوب التصميم المستخدَم في موقعك الإلكتروني:
- صفحة واحدة، تكون فيها جميع خيارات المنتج قابلة للاختيار على الصفحة نفسها بدون إعادة تحميل الصفحة (عادةً من خلال مَعلمات طلب البحث)
- عدة صفحات، حيث يمكن الوصول إلى الخيارات المختلفة من المنتج نفسه من خلال صفحات مختلفة
موقع إلكتروني من صفحة واحدة
تستخدم الأمثلة على المواقع الإلكترونية ذات الصفحة الواحدة موقعًا إلكترونيًا مع افتراض ما يلي:
- عندما لا يتم تحديد أي خيارات منتج، يتم عرض صفحة المنتج الأساسي على عنوان URL التالي:
https://www.example.com/coat - يتم عرض الصفحة نفسها مع خيار محدّد للمنتج تم اختياره مسبقًا باستخدام أحد عناوين URL التالية:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- عندما يحدّد المستخدم خيارًا آخر للمنتج على الصفحة (باستخدام قائمتين منسدلتين للّون والمقاس)، تتغيّر الصورة والسعر ومعلومات التوفّر ديناميكيًا على الصفحة بدون إعادة تحميل الصفحة. ولا يتغيّر الترميز على الصفحة ديناميكيًا عندما يحدّد المستخدم خيارات مختلفة للمنتج.
مثال على صفحة واحدة: خيارات المنتج مدمَجة ضمن ProductGroup
في هذا المثال، تم دمج خيارات المنتج ضمن كيان ProductGroup ذي المستوى الأعلى باستخدام السمة hasVariant:
- تتوفّر عناوين URL مستقلة لكل من
ProductGroupوكياناتOfferالثلاثة (ضمن سماتProduct). كان من الممكن أيضًا توفير عناوين URL ضمنProductبدلاً من ذلك. - تم تحديد عنوان ووصف مشترَكَين على مستوى السمة
ProductGroup. وتم تحديد عناوين وأوصاف خيارات المنتج على مستوى السمةProduct. - تم أيضًا تحديد السمات الأخرى المشتركة بين خيارات المنتج (مثل العلامة التجارية والتصميم والمادة الأساسية ومعلومات الجمهور) على مستوى السمة
ProductGroup. - تحدّد السمة
ProductGroupالمواصفات المعرِّفة لخيارات المنتج باستخدام السمةvariesBy. - تحدّد السمة
ProductGroupرمز التخزين التعريفي الرئيسي باستخدام السمةproductGroupID(ولا حاجة إلى تكرارها ضمن سماتProductباستخدامinProductGroupWithID).
ننصح باستخدام هذا الأسلوب لأنّه التمثيل الأكثر اختصارًا وملاءمةً لمجموعة منتجات والخيارات ضمنها.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>مثال على صفحة واحدة: خيارات المنتج منفصلة عن ProductGroup
هذه البنية شبيهة بالمثال السابق، إلا أنّه يتم تحديد خيارات المنتج بشكل منفصل عن السمة ProductGroup (أي لا تكون مضمَّنة فيها). قد يكون هذا الأسلوب أسهل بالنسبة إلى بعض أنظمة إدارة المحتوى (CMS) من ناحية إنشاء الخيارات.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>موقع إلكتروني من عدة صفحات
تستخدم الأمثلة على المواقع الإلكترونية ذات الصفحات المتعددة موقعًا إلكترونيًا مع افتراض ما يلي:
- يتوفّر خياران للّون الأزرق الفاتح بالمقاسين "صغير" و"كبير" على عنوانَي URL التاليَين:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- يتوفّر خيار اللون الأخضر بالمقاس "صغير" فقط على
https://www.example.com/coat/green?size=small. - تتيح كلتا الصفحتين "الانتقال" إلى الصفحات الأخرى (أي أنّه تتم إعادة تحميل الصفحة) من خلال أداة اختيار للّون في واجهة المستخدم.
- يقسّم الموقع الإلكتروني الترميز المكافئ من الأمثلة الخاصة بالصفحة الواحدة على الصفحتين المذكورتَين.
يُرجى الملاحظة أنّه لا يتوفّر تعريف ProductGroup على الصفحة الواحدة فقط التي تتم الإشارة إليها من صفحة أخرى. والسبب هو أنّ السمة ProductGroup يجب أن تشير إلى السمات المشتركة ضمن خيارات المنتج، مثل العلامة التجارية والمادة الأساسية والفئة العمريّة. وهذا يعني أيضًا أنّه يجب تكرار تعريف ProductGroup الكامل على كل صفحة من صفحات خيارات المنتج.
مثال على صفحات متعدّدة: خيارات المنتج مدمَجة ضمن ProductGroup
هذا المثال مكافئ للمثال الأول الخاص بالصفحة الواحدة، وقد تم فيه دمج سمات Product الخاصة بخيارات المنتج ضمن كيان ProductGroup ذي المستوى الأعلى باستخدام السمة hasVariant: وتم تكرار تعريف ProductGroup على كلتا الصفحتين. يُرجى ملاحظة ما يلي:
- ما مِن عنوان URL أساسي للسمة
ProductGroup، لأنّه لا يتوفر عنوان URL واحد يمثّلProductGroup. - تتضمّن السمة
ProductGroupفي كل صفحة تعريفًا كاملاً لخيارات المنتج المتاحة على الصفحة، بالإضافة إلى خيار منتج يشمل السمةurlفقط للربط بخيارات المنتج المتاحة على الصفحة الأخرى، ما يساعد Google في العثور على خيارات المنتج.
الصفحة 1: خيارات المنتج للّون الأزرق الفاتح
يعرض المثال التالي البيانات المنظَّمة على الصفحة الأولى الخاصة بخيارات المنتج للّون الأزرق الفاتح:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>الصفحة 2: خيار المنتج للّون الأخضر
يعرض المثال التالي البيانات المنظَّمة على الصفحة الثانية الخاصة بخيار المنتج للّون الأخضر:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>مثال على صفحات متعدّدة: خيارات المنتج منفصلة عن ProductGroup
هذه البنية شبيهة بالمثال السابق الخاص بالصفحات المتعدّدة، إلا أنّه يتم تحديد خيارات المنتج بشكل منفصل عن السمة ProductGroup (أي لا تكون مضمَّنة فيها). قد يكون هذا الأسلوب أسهل بالنسبة إلى بعض أنظمة إدارة المحتوى (CMS) من ناحية إنشاء الخيارات.
الصفحة 1: خيارات المنتج للّون الأزرق الفاتح
يعرض المثال التالي البيانات المنظَّمة على الصفحة الأولى الخاصة بخيارات المنتج للّون الأزرق الفاتح:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>الصفحة 2: خيار المنتج للّون الأخضر
يعرض المثال التالي البيانات المنظَّمة على الصفحة الثانية الخاصة بخيار المنتج للّون الأخضر:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>الإرشادات
ليصبح ترميز خيارات المنتجات مؤهلاً للاستخدام في "بحث Google"، عليك اتّباع الإرشادات التالية:
- الإرشادات العامة حول البيانات المنظَّمة
- أساسيات "بحث Google"
- الإرشادات الفنية
- إرشادات البيانات المجانية (لتجارب بيانات التاجر)
الإرشادات الفنية
- يجب أن يتوفّر لكل خيار منتج معرّف فريد في ترميز البيانات المنظّمة الخاص به (على سبيل المثال، باستخدام إحدى السمتين
skuأوgtin). - يجب أن يتوفّر لكل مجموعة منتجات معرّف فريد في ترميز البيانات المنظّمة الخاص به يتم تحديده باستخدام السمة
inProductGroupWithIDفي سماتProductالخاصة بخيارات المنتج، أو باستخدام السمةproductGroupIDفي السمةProductGroup. - احرِص على إضافة بيانات
Productالمنظَّمة بالإضافة إلى سمات خيارات المنتج باتّباع قائمة السمات المطلوبة لبيانات التاجر (أو مقتطفات المنتجات). - بالنسبة إلى المواقع الإلكترونية ذات الصفحة الواحدة، يجب أن يتوفّر عنوان URL أساسي واحد مستقل فقط لسمة
ProductGroupالشاملة التي تنتمي إليها جميع خيارات المنتج. ويكون هذا العنوان عادةً هو الجزء الأساسي من عنوان URL الذي يؤدي إلى إحدى الصفحات بدون تحديد خيار المنتج مسبقًا، مثل:https://www.example.com/winter_coat. - بالنسبة إلى المواقع الإلكترونية ذات الصفحات المتعدّدة، يجب أن يتوفّر لكل صفحة ترميزٌ كامل ومستقل للكيانات المعرَّفة على الصفحة (أي أنّ الكيانات غير المضمَّنة على الصفحة يجب ألّا تكون أساسية لفهم الترميز على تلك الصفحة بشكل كامل).
- يجب أن تتوفّر في الموقع الإلكتروني إمكانية التحديد المسبق لكل خيار منتج بشكل مباشر من خلال عنوان URL مستقل (باستخدام مَعلمات طلب البحث لعنوان URL)،
مثل
https://www.example.com/winter_coat/size=small&color=green. ويتيح ذلك لمحرّك بحث Google الزحف إلى كل خيار منتج والتعرّف عليه. تشمل عملية التحديد المسبق لكل خيار منتج عرض المعلومات الصحيحة المتعلّقة بالصورة والسعر والتوفّر، بالإضافة إلى السماح للمستخدم بإضافة خيار المنتج إلى سلة التسوق. - إذا كنت تاجرًا تجري حسينات على المحتوى بهدف عرضه ضمن جميع أنواع نتائج التسوّق، ننصحك بوضع بيانات
Productالمنظّمة في محتوى HTML الأولي للحصول على أفضل النتائج. - بالنسبة إلى ترميز
Productالذي تم إنشاؤه بواسطة JavaScript: عليك الانتباه إلى أنّ الترميز الذي يتم إنشاؤه ديناميكيًا قد يجعل عمليات زحف التسوّق أقل تكرارًا وأقل موثوقية، ما قد يشكل مشكلة في المحتوى السريع التغيّر، مثل توفّر المنتج وسعره. إذا كنت تستخدم JavaScript لإنشاء ترميزProduct، تأكَّد مِن توفّر موارد حوسبة كافية في الخادم للتعامل مع عدد الزيارات المتزايد من Google.
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي تصبح البيانات المنظَّمة مؤهَّلة للاستخدام في "بحث Google". ويمكنك أيضًا تضمين السمات التي يُنصح بها لإضافة المزيد من المعلومات المتعلّقة بخيارات المنتجات، ما يؤدي إلى تحسين تجربة المستخدم.
ProductGroup
يتعرَّف Google على سمات ProductGroup التالية. يتوفّر تعريف ProductGroup الكامل على schema.org/ProductGroup. عند ترميز المحتوى الخاص بك باستخدام معلومات خيارات المنتجات، استخدِم السمات التالية الخاصة بالسمة ProductGroup.
| السمات المطلوبة | |
|---|---|
name |
اسم |
| السمات التي يُنصح بها | |
|---|---|
aggregateRating |
تشكّل سمة |
brand |
تمثّل معلومات العلامة التجارية الخاصة بـ |
brand.name |
تمثّل اسم العلامة التجارية لـ |
description |
تمثل هذه السمة وصف |
hasVariant |
هي سمة بدلاً من ذلك، يمكن أن تشير سمة |
productGroupID |
تمثّل معرّف مجموعة المنتجات (يُعرف أيضًا باسم رمز التخزين التعريفي الرئيسي). يجب توفير هذا المعرّف للسمة |
review |
تمثّل سمة |
url |
بالنسبة إلى المواقع الإلكترونية ذات الصفحة الواحدة فقط: تمثّل هذه السمة عنوان URL (بدون أدوات تحديد خيارات المنتج) حيث تقع السمة |
variesBy |
تمثّل هذه السمة جوانب الاختلاف في خيارات المنتج ضمن
|
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
