प्रॉडक्ट के वैरिएंट का स्ट्रक्चर्ड डेटा (ProductGroup, Product)

कपड़े, जूते, फ़र्नीचर, इलेक्ट्रॉनिक डिवाइस, और सामान जैसे कई तरह के प्रॉडक्ट, अलग-अलग वैरिएंट में बेचे जाते हैं. जैसे, अलग-अलग साइज़, रंग, सामग्री या पैटर्न. Google को यह बेहतर तरीके से समझने में मदद करें कि एक ही वैरिएंट पैरंट के प्रॉडक्ट कौन-कौनसे हैं. इसके लिए, ProductGroup क्लास से जुड़ी variesBy, hasVariant, और productGroupID प्रॉपर्टी का इस्तेमाल करें, ताकि Product स्ट्रक्चर्ड डेटा के अलावा वैरिएंट को एक साथ ग्रुप किया जा सके.
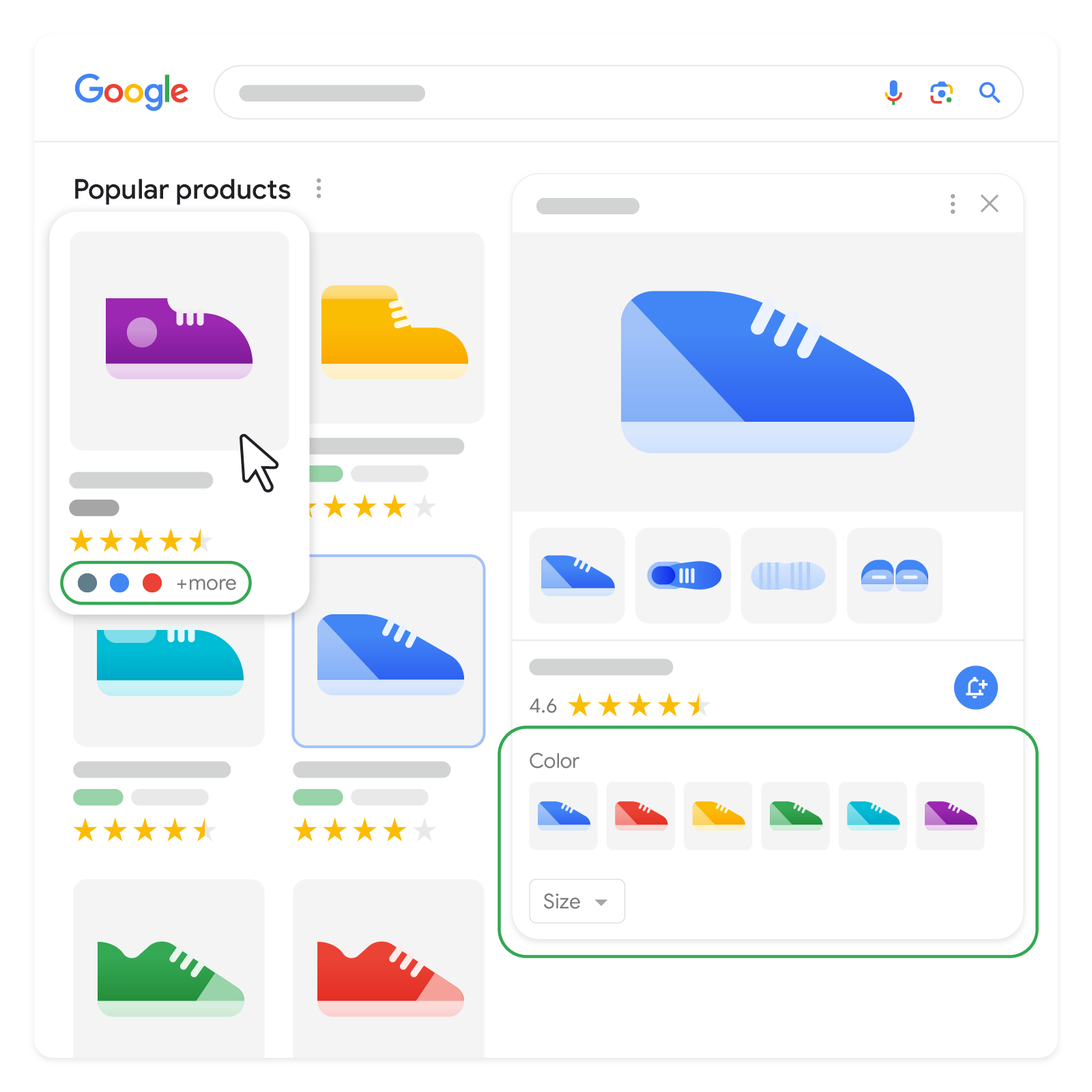
इस मार्कअप को जोड़ने से, आपके प्रॉडक्ट को कंपनी या कारोबारी की दिखाई जाने वाली लिस्टिंग में, वैरिएंट की जानकारी के साथ दिखाया जा सकता है.
ProductGroup की मदद से सभी वैरिएंट के लिए एक जैसी प्रॉडक्ट प्रॉपर्टी तय की जा सकती हैं. जैसे, ब्रैंड और समीक्षा की जानकारी के साथ-साथ वैरिएंट तय करने वाली प्रॉपर्टी. इससे जानकारी के डुप्लीकेट वर्शन को कम किया जा सकता है.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
आम तौर पर, प्रॉडक्ट के वैरिएंट के लिए, ई-कॉमर्स वेबसाइटें डिज़ाइन करने के दो मुख्य तरीकों का इस्तेमाल करती हैं. इस सेक्शन में, आपकी वेबसाइट के डिज़ाइन के हिसाब से प्रॉडक्ट के वैरिएंट को मार्कअप करने का तरीका बताया गया है:
- एक पेज में, एक पेज के फिर से लोड हुए बिना सभी वैरिएंट एक ही पेज पर चुने जा सकते हैं (आम तौर पर, क्वेरी पैरामीटर के ज़रिए)
- कई पेज, इसमें एक ही प्रॉडक्ट के वैरिएंट अलग-अलग पेजों पर ऐक्सेस किए जा सकते हैं
एक पेज वाली वेबसाइट
एक पेज वाली वेबसाइट के उदाहरणों में, इन चीज़ों को ध्यान में रखकर बनाई गई वेबसाइट का इस्तेमाल किया जाता है:
- कोई वैरिएंट न चुनने पर, मुख्य प्रॉडक्ट पेज को इस यूआरएल से दिखाया जाता है:
https://www.example.com/coat - इन यूआरएल का इस्तेमाल करके, उसी पेज को पहले से चुने गए किसी वैरिएंट के साथ दिखाया जाता है:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- जब उपयोगकर्ता पेज पर कोई दूसरा वैरिएंट (रंग और साइज़ के लिए ड्रॉपडाउन का इस्तेमाल करके) चुनता है, तो पेज पर इमेज, कीमत, और उपलब्धता की जानकारी डाइनैमिक तौर पर बदल जाती है. इसके लिए, पेज को फिर से लोड करने की ज़रूरत नहीं पड़ती. पेज पर मार्कअप डाइनैमिक रूप से नहीं बदलता, क्योंकि उपयोगकर्ता अलग-अलग वैरिएंट चुनता है.
सिंगल-पेज का उदाहरण: ProductGroup के तहत नेस्ट किए गए वैरिएंट
इस उदाहरण में, वैरिएंट को hasVariant प्रॉपर्टी का इस्तेमाल करके, टॉप लेवल ProductGroup इकाई में नेस्ट किया गया है:
ProductGroupऔरOfferकी तीन इकाइयों (Productप्रॉपर्टी में) सभी के यूआरएल अलग-अलग होते हैं. इसके अलावा, हो सकता है कि यूआरएल,Productमें भी दिए गए हों.ProductGroupलेवल पर एक सामान्य टाइटल और ब्यौरा दिया जाता है. वैरिएंट से जुड़े टाइटल और ब्यौरेProductलेवल पर बताए जाते हैं.- वैरिएंट की दूसरी प्रॉपर्टी (जैसे, ब्रैंड, पैटर्न, सामग्री, और ऑडियंस की जानकारी) भी
ProductGroupलेवल पर बताई गई हैं. ProductGroup, वैरिएंट की पहचान करने वाली प्रॉपर्टी के बारे में बताने के लिए,variesByप्रॉपर्टी का इस्तेमाल करता है.ProductGroup,productGroupIDका इस्तेमाल करके पैरंट एसकेयू के बारे में बताता है (inProductGroupWithIDका इस्तेमाल करके,Productप्रॉपर्टी में इसे दोहराना ज़रूरी नहीं है).
हम ऐसा करने का सुझाव इसलिए देते हैं, क्योंकि यह किसी प्रॉडक्ट ग्रुप और उसके वैरिएंट को सबसे छोटा और सही तरीके से दिखाता है.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>एक पेज का उदाहरण: ProductGroup से अलग वैरिएंट
यह स्ट्रक्चर, पिछले उदाहरण से मिलता-जुलता है. हालांकि, वैरिएंट को ProductGroup से अलग (बिना नेस्ट किए गए) के तौर पर तय किया जाता है. कुछ कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) के लिए, यह तरीका आसानी से जनरेट कर सकता है.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>एक से ज़्यादा पेजों वाली वेबसाइट
एक से ज़्यादा पेजों वाली वेबसाइट के उदाहरणों में, इन चीज़ों को ध्यान में रखकर बनाई गई वेबसाइट का इस्तेमाल किया जाता है:
- छोटे और बड़े साइज़ के लिए, हल्के नीले रंग के वैरिएंट उपलब्ध हैं. ये यूआरएल इन यूआरएल पर उपलब्ध हैं:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- हरे रंग का वैरिएंट,
https://www.example.com/coat/green?size=smallमें सिर्फ़ छोटे साइज़ में उपलब्ध है. - दोनों ही पेज, यूज़र इंटरफ़ेस (यूआई) में रंग चुनने के टूल की मदद से दूसरे पेज पर "जाने" की सुविधा देते हैं. इसका मतलब है कि पेज फिर से लोड होता है.
- साइट, एक पेज के उदाहरणों से एक जैसे मार्कअप को दो पेजों में बांटती है.
ध्यान दें कि सिर्फ़ एक पेज पर ऐसी कोई ProductGroup परिभाषा नहीं है जिसका रेफ़रंस दूसरे पेज से लिया जाता है. ऐसा इसलिए, क्योंकि ProductGroup में वैरिएंट के सामान्य एट्रिब्यूट की जानकारी देना ज़रूरी होता है. जैसे, ब्रैंड, सामग्री, और उम्र समूह. इसका मतलब यह भी है कि पूरी ProductGroup परिभाषा को, हर वैरिएंट पेज पर दोहराया जाना चाहिए.
एक से ज़्यादा पेजों का उदाहरण: ProductGroup के तहत नेस्ट किए गए वैरिएंट
यह पहले एक पेज के उदाहरण के जैसा है. इसमें hasVariant प्रॉपर्टी का इस्तेमाल करके, वैरिएंट Product प्रॉपर्टी को टॉप लेवल ProductGroup में नेस्ट किया गया है. ProductGroup की परिभाषा दोनों पेजों पर डुप्लीकेट है. निम्न पर ध्यान दें:
ProductGroupमें कैननिकल यूआरएल नहीं होता, क्योंकिProductGroupकी जानकारी देने वाला कोई एक यूआरएल नहीं होता.- हर पेज पर मौजूद
ProductGroupसे, पेज पर मौजूद वैरिएंट के बारे में पूरी जानकारी मिलती है. साथ ही, एक ऐसा वैरिएंट होता है जिसमें सिर्फ़urlप्रॉपर्टी होती है, ताकि उसे दूसरे पेज के वैरिएंट से लिंक किया जा सके. इससे Google को आपके वैरिएंट ढूंढने में मदद मिलती है.
पहला पेज: हल्के नीले रंग के वैरिएंट
इस उदाहरण में, पहले पेज पर हल्के नीले रंग के वैरिएंट के लिए स्ट्रक्चर्ड डेटा दिखाया गया है:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>दूसरा पेज: हरा वैरिएंट
नीचे दिए गए उदाहरण में, हरे रंग के वैरिएंट के लिए दूसरे पेज पर स्ट्रक्चर्ड डेटा दिखाया गया है:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>एक से ज़्यादा पेजों का उदाहरण: ProductGroup से अलग वैरिएंट
यह स्ट्रक्चर, एक से ज़्यादा पेजों वाले पिछले उदाहरण से मिलता-जुलता है. हालांकि, वैरिएंट को ProductGroup से अलग (बिना नेस्ट किए) के तौर पर तय किया जाता है. कुछ सीएमएस को इस तरीके से जनरेट करना आसान हो सकता है.
पहला पेज: हल्के नीले रंग के वैरिएंट
इस उदाहरण में, पहले पेज पर हल्के नीले रंग के वैरिएंट के लिए स्ट्रक्चर्ड डेटा दिखाया गया है:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>दूसरा पेज: हरा वैरिएंट
नीचे दिए गए उदाहरण में, हरे रंग के वैरिएंट के लिए दूसरे पेज पर स्ट्रक्चर्ड डेटा दिखाया गया है:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>दिशा-निर्देश
अपने प्रॉडक्ट के वैरिएंट के मार्कअप को Google Search में इस्तेमाल करने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- तकनीकी दिशा-निर्देश
- व्यापारी/कंपनी की लिस्टिंग से जुड़ी सुविधाओं के लिए, मुफ़्त में दिखाई जाने वाली लिस्टिंग से जुड़े दिशा-निर्देश
तकनीकी दिशा-निर्देश
- हर वैरिएंट से जुड़े स्ट्रक्चर्ड डेटा मार्कअप में, हर वैरिएंट का एक यूनीक आईडी होना चाहिए. उदाहरण के लिए,
skuयाgtinप्रॉपर्टी का इस्तेमाल करना. - प्रॉडक्ट के हर ग्रुप के स्ट्रक्चर्ड डेटा मार्कअप में एक यूनीक आईडी होना चाहिए. इसे वैरिएंट
Productप्रॉपर्टी मेंinProductGroupWithIDप्रॉपर्टी याProductGroupप्रॉपर्टी मेंproductGroupIDप्रॉपर्टी के साथ बताया गया हो. - पक्का करें कि आपने प्रॉडक्ट वैरिएंट की प्रॉपर्टी के साथ-साथ
Productस्ट्रक्चर्ड डेटा भी जोड़ा हो. ऐसा, कारोबारी या कंपनी की लिस्टिंग (या प्रॉडक्ट के स्निपेट) के लिए, ज़रूरी प्रॉपर्टी की लिस्टिंग में दिया गया है. - एक पेज वाली साइटों के लिए, सभी वैरिएंट से जुड़े कुल
ProductGroupके लिए सिर्फ़ एक अलग कैननिकल यूआरएल होना चाहिए. आम तौर पर, यह बेस यूआरएल होता है. यह उस पेज पर ले जाता है जिस पर पहले से कोई वैरिएंट नहीं चुना जाता. उदाहरण:https://www.example.com/winter_coat. - एक से ज़्यादा पेज वाली साइटों के लिए, हर पेज में पूरा और खुद से भरा मार्कअप होना चाहिए, जो उस पेज पर बताई गई इकाइयों के लिए हो. इसका मतलब है कि पेज से अलग इकाइयों के लिए, पेज पर मार्कअप को समझें).
- साइट के पास हर वैरिएंट को, किसी अलग यूआरएल (यूआरएल क्वेरी पैरामीटर का इस्तेमाल करके) के साथ, पहले से चुनने की सुविधा होनी चाहिए. उदाहरण के लिए,
https://www.example.com/winter_coat/size=small&color=green. इससे Google, हर वैरिएंट को क्रॉल करके उनकी पहचान कर पाता है. हर वैरिएंट को पहले से चुनने पर, सही इमेज, कीमत, और खरीदारी के लिए उपलब्धता की जानकारी दिखाई जाती है. साथ ही, उपयोगकर्ता को कार्ट में वैरिएंट जोड़ने की अनुमति भी दी जाती है. - अगर आपको एक कारोबारी या कंपनी के तौर पर, अपनी साइट के लिए सभी तरह के शॉपिंग नतीजों को बेहतर बनाना, तो हमारा सुझाव है कि सबसे अच्छे नतीजों के लिए, शुरुआती एचटीएमएल में
Productस्ट्रक्चर्ड डेटा शामिल करें. - JavaScript से जनरेट किए गए
Productमार्कअप के लिए: ध्यान रखें कि डाइनैमिक तौर पर जनरेट होने वाले मार्कअप की वजह से, शॉपिंग क्रॉल की फ़्रीक्वेंसी कम हो सकती है और ये कम भरोसेमंद हो सकते हैं. इससे, प्रॉडक्ट की उपलब्धता और कीमत जैसे तेज़ी से बदलने वाले कॉन्टेंट के लिए समस्या हो सकती है. अगरProductमार्कअप जनरेट करने के लिए, JavaScript का इस्तेमाल किया जा रहा है, तो पक्का करें कि आपके सर्वर में, ज़रूरत के हिसाब से कंप्यूटिंग रिसॉर्स हों. इससे Google से आ रहे ज़्यादा ट्रैफ़िक को हैंडल किया जा सकता है.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
Google Search में इस्तेमाल के लिए, आपको उसमें ज़रूरी प्रॉपर्टी शामिल करनी होंगी. अपने प्रॉडक्ट के वैरिएंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी जोड़ी जा सकती हैं. इससे, लोगों को आपका कॉन्टेंट ढूंढने और उसका इस्तेमाल करने में आसानी हो सकती है.
ProductGroup
Google, ProductGroup की नीचे दी गई प्रॉपर्टी की पहचान करता है. ProductGroup की पूरी जानकारी, schema.org/ProductGroup पर मौजूद है. प्रॉडक्ट की जानकारी देने वाले कॉन्टेंट को मार्कअप करते समय, ProductGroup प्रॉपर्टी की इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
अगर लागू हो, तो |
brand |
अगर लागू हो, तो |
brand.name |
|
description |
|
hasVariant |
नेस्ट की गई इसके अलावा, वैरिएंट |
productGroupID |
प्रॉडक्ट के ग्रुप का आइडेंटिफ़ायर (जिसे पैरंट का एसकेयू भी कहा जाता है). यह आइडेंटिफ़ायर, |
review |
अगर लागू हो, तो |
url |
सिर्फ़ एक पेज वाली वेबसाइटों के लिए: वह यूआरएल (वैरिएंट सिलेक्टर के बिना) जहां |
variesBy |
अगर लागू हो, तो ऐसे पहलू जिनके हिसाब से
|
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
