Data terstruktur varian produk (ProductGroup, Product)

Berbagai jenis produk seperti pakaian, sepatu, furnitur, perangkat elektronik, dan koper dijual
dalam beragam variasi (misalnya berbagai ukuran, warna, bahan, atau pola). Selain data terstruktur Product,
gunakan class ProductGroup dengan properti terkait variesBy, hasVariant, dan productGroupID untuk mengelompokkan varian tersebut.
Dengan demikian, Google dapat lebih memahami
produk mana yang merupakan variasi dari produk induk yang sama.
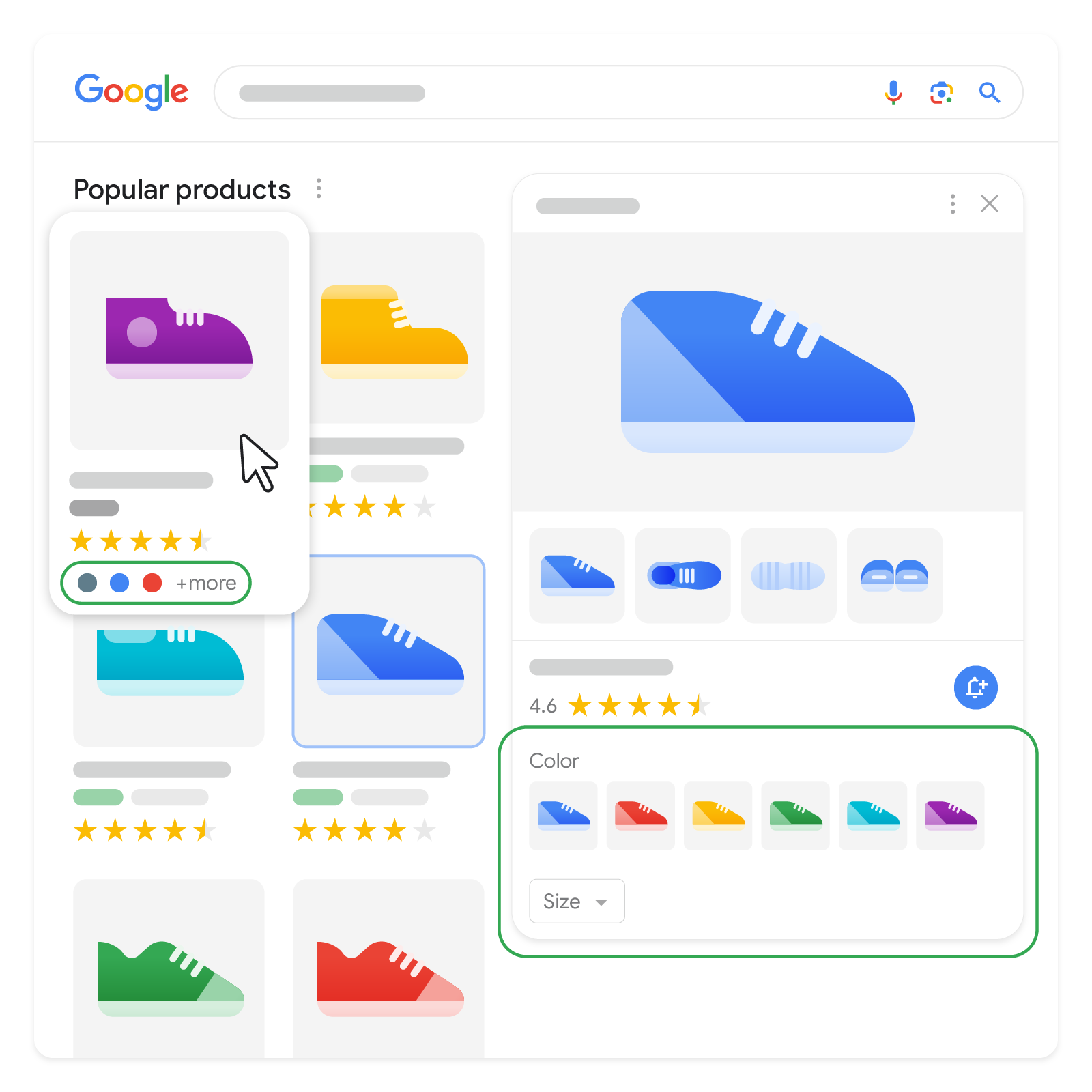
Menambahkan markup ini juga membuat produk Anda memenuhi syarat untuk ditampilkan dengan informasi varian di
panel listingan produk.
ProductGroup juga memungkinkan Anda menentukan properti produk umum untuk semua varian, seperti
informasi merek dan ulasan, serta properti penentu varian, yang
dapat mengurangi duplikasi informasi.
Cara menambahkan data terstruktur
Data terstruktur adalah format terstandarisasi untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut adalah ringkasan tentang cara membuat, menguji, dan merilis data terstruktur.
- Tambahkan properti wajib. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Ikuti pedoman.
- Validasi kode Anda menggunakan Pengujian Hasil Kaya dan perbaiki setiap error kritis. Pertimbangkan juga untuk memperbaiki masalah non-kritis yang mungkin ditandai di alat tersebut, karena tindakan ini dapat membantu meningkatkan kualitas data terstruktur Anda (tetapi hal ini tidak diperlukan agar memenuhi syarat untuk hasil kaya).
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google meng-crawl ulang URL tersebut. - Agar Google tetap mengetahui setiap perubahan pada masa mendatang, sebaiknya kirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Contoh
Secara umum, ada dua pendekatan desain utama yang digunakan situs e-commerce untuk varian produk. Bagian ini menjelaskan cara menyiapkan markup varian produk, bergantung pada pendekatan desain situs Anda:
- Satu halaman, di mana semua varian dapat dipilih di satu halaman tanpa harus memuat ulang halaman tersebut (biasanya melalui parameter kueri)
- Multi-halaman, di mana varian dari produk yang sama dapat diakses di halaman yang berbeda
Situs satu halaman
Contoh situs satu halaman menggunakan situs dengan asumsi berikut:
- Jika tidak ada varian yang dipilih, halaman produk utama akan ditampilkan melalui URL berikut:
https://www.example.com/coat - Halaman yang sama ditampilkan dengan varian spesifik yang telah dipilih sebelumnya menggunakan URL berikut:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Jika pengguna memilih varian yang berbeda di halaman (menggunakan dropdown untuk warna dan ukuran), informasi gambar, harga, dan ketersediaan akan berubah secara dinamis di halaman tersebut tanpa harus dimuat ulang. Markup di halaman tidak berubah secara dinamis saat pengguna memilih varian yang berbeda.
Contoh satu halaman: varian disusun bertingkat di ProductGroup
Dalam contoh ini, varian disusun bertingkat dalam entity ProductGroup level atas
menggunakan properti hasVariant:
ProductGroupdan tiga entityOffer(di propertiProduct) memiliki URL yang berbeda. Atau, URL juga dapat diberikan di propertiProduct.- Judul dan deskripsi umum ditentukan di tingkat
ProductGroup. Judul dan deskripsi khusus varian ditentukan di tingkatProduct. - Properti varian umum lainnya (seperti informasi merek, pola, bahan, dan audiens) juga ditentukan di
tingkat
ProductGroup. ProductGroupmenentukan properti pengidentifikasi varian menggunakan propertivariesBy.ProductGroupmenentukan SKU induk menggunakanproductGroupID(yang tidak perlu diulang pada propertiProductmenggunakaninProductGroupWithID).
Kami merekomendasikan pendekatan ini karena merupakan representasi paling ringkas dan alami dari grup produk serta variannya.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Contoh satu halaman: varian terpisah dari ProductGroup
Struktur ini mirip dengan contoh sebelumnya, kecuali variannya ditentukan secara terpisah (tidak disusun bertingkat) dari
ProductGroup. Pendekatan ini mungkin lebih mudah dibuat oleh beberapa sistem pengelolaan konten (CMS)
tertentu.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Situs multi-halaman
Contoh markup situs multi-halaman menggunakan situs dengan asumsi berikut:
- Varian biru muda tersedia di URL berikut untuk ukuran kecil dan besar:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Varian hijau hanya tersedia dalam ukuran kecil di
https://www.example.com/coat/green?size=small. - Kedua halaman tersebut memungkinkan Anda "beralih" ke halaman lain (artinya, halaman dimuat ulang) melalui pemilih warna di UI.
- Situs memisahkan markup yang setara dari contoh satu halaman di kedua halaman tersebut.
Perhatikan bahwa tidak ada definisi ProductGroup pada satu halaman saja yang
dirujuk dari halaman lain. Hal ini karena ProductGroup perlu merujuk
atribut umum varian, seperti merek, bahan, dan kelompok usia. Hal ini juga berarti bahwa definisi lengkap
ProductGroup harus diulang di setiap halaman varian.
Contoh multi-halaman: varian disusun bertingkat di ProductGroup
Contoh ini setara dengan contoh satu halaman yang pertama, dengan
properti Product varian disusun bertingkat pada ProductGroup tingkat atas
menggunakan properti hasVariant. Definisi ProductGroup diduplikasi
di kedua halaman. Perhatikan hal berikut:
ProductGrouptidak memiliki URL kanonis, karena tidak ada satu pun URL yang mewakiliProductGroup.ProductGroupdi setiap halaman memiliki definisi lengkap varian di halaman tersebut serta varian dengan hanya propertiurlyang ditautkan ke varian di halaman lain. Hal ini membantu Google menemukan varian Anda.
Halaman 1: Varian biru muda
Contoh berikut menunjukkan data terstruktur di halaman pertama untuk varian biru muda:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Halaman 2: Varian hijau
Contoh berikut menunjukkan data terstruktur di halaman kedua untuk varian hijau:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Contoh multi-halaman: varian terpisah dari ProductGroup
Struktur ini mirip dengan contoh multi-halaman sebelumnya, kecuali variannya ditentukan
secara terpisah (tidak disusun bertingkat) dari ProductGroup. Pendekatan ini mungkin lebih mudah dibuat oleh beberapa
CMS.
Halaman 1: Varian biru muda
Contoh berikut menunjukkan data terstruktur di halaman pertama untuk varian biru muda:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Halaman 2: Varian hijau
Contoh berikut menunjukkan data terstruktur di halaman kedua untuk varian hijau:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Panduan
Agar markup varian produk Anda memenuhi syarat untuk digunakan di Google Penelusuran, Anda harus mengikuti panduan berikut:
- Pedoman data terstruktur umum
- Dasar-Dasar Penelusuran
- Panduan teknis
- Pedoman listingan gratis (untuk pengalaman listingan penjual)
Panduan teknis
- Setiap varian harus memiliki ID unik dalam markup data terstrukturnya yang sesuai (misalnya,
menggunakan properti
skuataugtin). - Setiap grup produk harus memiliki ID unik dalam markup data terstrukturnya yang sesuai, yang ditentukan
dengan properti
inProductGroupWithIDdi propertiProductvarian atau propertiproductGroupIDdi propertiProductGroup. - Selain properti varian produk, pastikan juga untuk menambahkan data terstruktur
Productberdasarkan daftar properti wajib untuk listingan penjual (atau cuplikan produk). - Untuk situs satu halaman, hanya boleh ada satu URL kanonis
yang berbeda untuk seluruh
ProductGroupyang mencakup semua varian. Biasanya, URL ini adalah URL dasar yang mengarah ke halaman tanpa varian yang dipilih sebelumnya, misalnya:https://www.example.com/winter_coat. - Untuk situs multi-halaman, setiap halaman harus memiliki markup yang lengkap dan mandiri untuk entity yang ditentukan di halaman tersebut (artinya, Anda tidak memerlukan entity di luar halaman untuk sepenuhnya memahami markup di halaman itu sendiri).
- Situs harus dapat terlebih dahulu memilih setiap varian secara langsung dengan URL yang berbeda (menggunakan parameter kueri URL),
misalnya
https://www.example.com/winter_coat/size=small&color=green. Hal ini memungkinkan Google meng-crawl dan mengidentifikasi setiap varian. Selain memilih setiap varian terlebih dahulu, situs juga perlu menampilkan gambar, harga, dan ketersediaan yang tepat, serta memungkinkan pengguna menambahkan varian ke keranjang. - Jika Anda adalah penjual yang mengoptimalkan semua jenis hasil belanja, sebaiknya masukkan
data terstruktur
Productdi HTML awal untuk hasil terbaik. - Untuk markup
Productyang dibuat JavaScript: Perhatikan bahwa markup yang dibuat secara dinamis dapat membuat Shopping lebih jarang meng-crawl dan kurang andal. Hal ini dapat menyebabkan masalah bagi konten yang cepat berubah seperti ketersediaan produk dan harga. Jika Anda menggunakan JavaScript untuk membuat markupProduct, pastikan server Anda memiliki resource komputasi yang memadai untuk menangani peningkatan traffic dari Google.
Definisi jenis data terstruktur
Anda harus menyertakan properti wajib agar data terstruktur Anda memenuhi syarat untuk digunakan di Google Penelusuran. Anda juga dapat menyertakan properti yang direkomendasikan untuk menambahkan informasi lain tentang varian produk Anda, yang akan meningkatkan kualitas pengalaman pengguna.
ProductGroup
Google mengenali properti ProductGroup berikut. Definisi lengkap
ProductGroup tersedia di
schema.org/ProductGroup. Saat memberi markup
konten Anda dengan informasi varian produk, gunakan properti dari
properti ProductGroup berikut.
| Properti wajib | |
|---|---|
name |
Nama |
| Properti yang direkomendasikan | |
|---|---|
aggregateRating |
|
brand |
Informasi merek tentang |
brand.name |
Nama merek |
description |
Deskripsi |
hasVariant |
Properti Atau, properti |
productGroupID |
ID grup produk (juga dikenal sebagai SKU induk). ID ini harus
diberikan untuk properti |
review |
|
url |
Khusus situs satu halaman: URL (tanpa pemilih
varian) tempat properti |
variesBy |
Aspek di mana varian dalam
|
Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Anda mungkin mengalami error pada data terstruktur. Periksa daftar error data terstruktur dan Laporan data terstruktur yang tidak dapat diurai.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau pedoman lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi pedoman. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Memecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling ulang dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
