Uporządkowane dane dotyczące wersji produktu (ProductGroup, Product)

Wiele rodzajów produktów, takich jak odzież, buty, meble, urządzenia elektroniczne i walizki, jest sprzedawanych w różnych wersjach (np. w różnych rozmiarach, kolorach, materiałach lub wzorach). Aby pomóc Google lepiej zrozumieć, które produkty są wersjami tego samego produktu, użyj klasy ProductGroup z powiązanymi właściwościami variesBy, hasVariant i productGroupID, aby pogrupować te wersje razem (oprócz uporządkowanych danych Product).
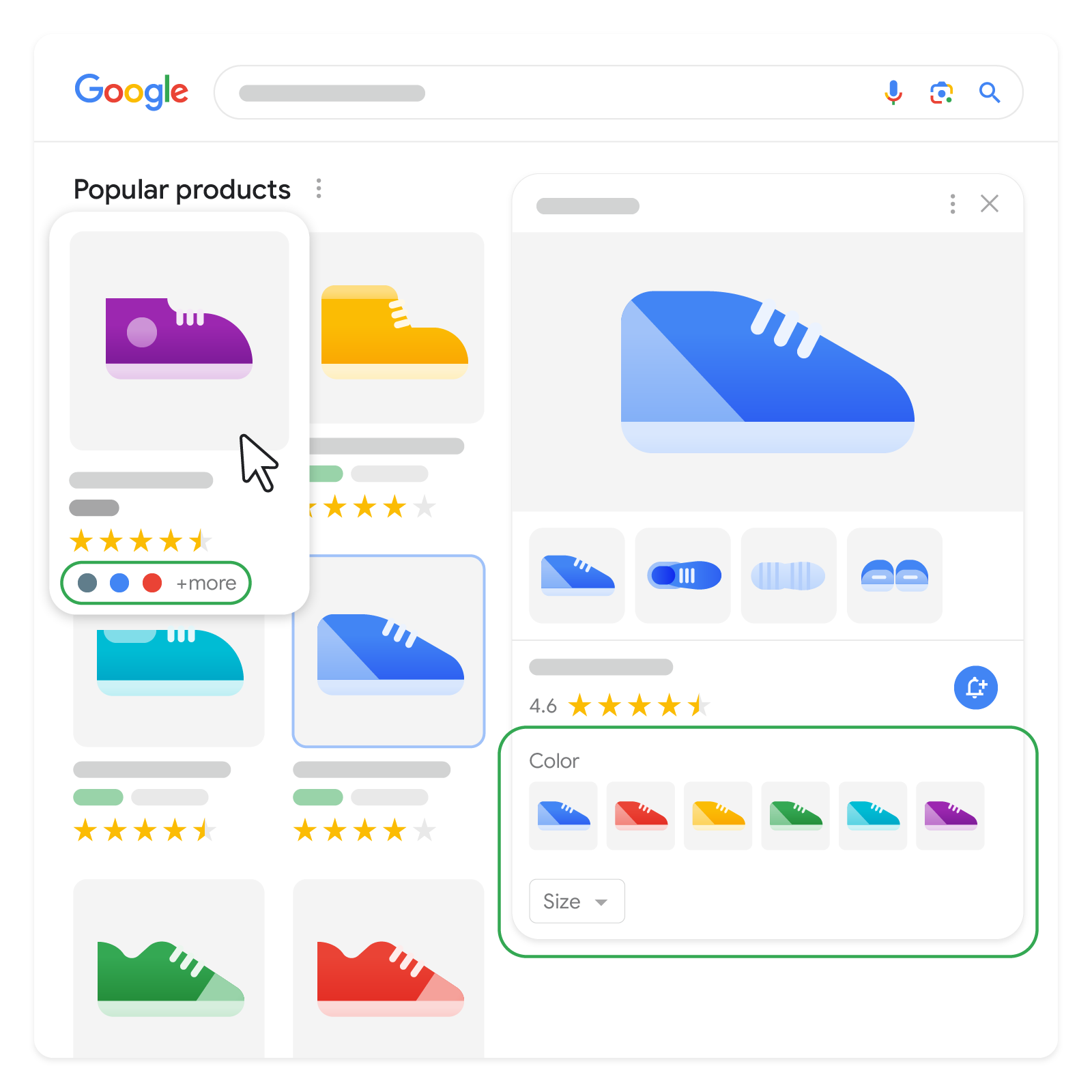
Dodanie tych znaczników powoduje też, że Twoje produkty mogą wyświetlać się wraz z informacjami o wersjach w umieszczonych przez sprzedawcę informacjach o produkcie.
ProductGroup umożliwia też określenie wspólnych właściwości produktu w przypadku wszystkich wersji, np. informacji o marce i opinii, oraz właściwości określających wersje, co może zmniejszyć duplikowanie informacji.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Możemy wyróżnić 2 główne podejścia do projektowania, z których witryny e-commerce korzystają na potrzeby wersji produktów. Z tej sekcji dowiesz się, jak skonfigurować znaczniki wersji produktu w zależności od podejścia do projektowania witryny:
- Pojedyncza strona, na której wszystkie wersje można wybrać na jednej stronie bez jej ponownego wczytywania (zwykle za pomocą parametrów zapytania).
- Kilka stron, gdzie wersje tego samego produktu są dostępne na różnych stronach.
Witryna z pojedynczą stroną
W przykładowych witrynach z pojedynczą stroną zastosowano takie założenia:
- Jeśli żadne wersje nie zostaną wybrane, główna strona produktu jest zwracana pod tym adresem URL:
https://www.example.com/coat - Ta sama strona jest zwracana z określoną, wstępnie wybraną wersją pod tymi adresami URL:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Gdy użytkownik wybierze na stronie inną wersję (za pomocą menu wyboru koloru i rozmiaru), obraz, cena i informacje o dostępności zmienią się dynamicznie na stronie bez jej ponownego wczytywania. Znaczniki na stronie nie zmieniają się dynamicznie, gdy użytkownik wybiera różne wersje.
Przykład dotyczący pojedynczej strony: wersje umieszczone w elemencie ProductGroup
W tym przykładzie wersje są umieszczone w elemencie ProductGroup najwyższego poziomu za pomocą właściwości hasVariant:
- Element
ProductGroupi 3 elementyOffer(w ramach właściwościProduct) mają różne adresy URL. Adresy URL mogą być też podane w elemencieProduct. - Popularny tytuł i opis określa się na poziomie
ProductGroup. Tytuły i opisy poszczególnych wersji określa się na poziomieProduct. - Inne wspólne właściwości wersji (takie jak marka, wzór, materiał i informacje o odbiorcach) są też określone na poziomie
ProductGroup. ProductGroupokreśla właściwości identyfikujące wersję za pomocą właściwościvariesBy.ProductGroupokreśla nadrzędny kod SKU za pomocą właściwościproductGroupID(której nie trzeba powtarzać we właściwościachProductprzy użyciuinProductGroupWithID).
Zalecamy to podejście, ponieważ jest to najbardziej kompaktowa i naturalna reprezentacja grupy produktów i ich wersji.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Przykład dotyczący pojedynczej strony: wersje niezależne od elementu ProductGroup
Ta struktura jest podobna do poprzedniego przykładu, z tą różnicą, że wersje są zdefiniowane niezależnie od elementu ProductGroup (nie są w nim umieszczone). Zastosowanie tego podejścia może być prostsze w przypadku niektórych systemów zarządzania treścią (CMS).
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Witryna z kilkoma stronami
W przykładowych znacznikach witryn z kilkoma stronami zastosowano takie założenia:
- Wersje jasnoniebieskie w małych i dużych rozmiarach są dostępne pod tymi adresami URL:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Wersja zielona jest dostępna tylko w rozmiarze małym na
https://www.example.com/coat/green?size=small. - Obie strony umożliwiają „przechodzenie” bezpośrednio do drugiej strony (co oznacza, że strona jest ponownie ładowana) za pomocą selektora kolorów w interfejsie.
- W witrynie równoważne znaczniki z przykładów dotyczących pojedynczej strony są rozdzielone na 2 strony.
Zwróć uwagę, że tylko na jednej stronie nie ma definicji elementu ProductGroup – to strona, do której odwołuje się inna strona. Wynika to z tego, że element ProductGroup musi odwoływać się do wspólnych atrybutów wersji, takich jak marka, materiał czy grupa wiekowa. Oznacza to też, że na każdej stronie wersji trzeba powtórzyć pełną definicję elementu ProductGroup.
Przykład dotyczący kilku stron: wersje umieszczone w elemencie ProductGroup
Jest to odpowiednik pierwszego przykładu dotyczącego pojedynczej strony z właściwościami wersji Product umieszczonymi w elemencie ProductGroup najwyższego poziomu przy użyciu właściwości hasVariant. Definicja elementu ProductGroup jest zduplikowana na obu stronach. Uwaga:
ProductGroupnie ma kanonicznego URL-a, ponieważ nie ma jednego adresu URL reprezentującego elementProductGroup.- Element
ProductGroupna każdej stronie zawiera pełną definicję wersji na stronie, a także wersję zawierającą tylko właściwośćurl, która prowadzi do wersji na drugiej stronie, co pomaga Google w znalezieniu wersji.
Strona 1: wersje jasnoniebieskie
Ten przykład pokazuje uporządkowane dane na pierwszej stronie wersji jasnoniebieskich:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Strona 2: wersja zielona
Ten przykład pokazuje uporządkowane dane na drugiej stronie wersji zielonej:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Przykład dotyczący kilku stron: wersje niezależne od elementu ProductGroup
Ta struktura jest podobna do poprzedniego przykładu dotyczącego kilku stron, z tą różnicą, że wersje są zdefiniowane niezależnie od elementu ProductGroup (nie są w nim umieszczone). Zastosowanie tego podejścia może być prostsze w przypadku niektórych systemów CMS.
Strona 1: wersje jasnoniebieskie
Ten przykład pokazuje uporządkowane dane na pierwszej stronie wersji jasnoniebieskich:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Strona 2: wersja zielona
Ten przykład pokazuje uporządkowane dane na drugiej stronie wersji zielonej:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Wytyczne
Aby można było używać znaczników wersji produktu w wyszukiwarce Google, musisz przestrzegać tych wytycznych:
- Ogólne wytyczne dotyczące uporządkowanych danych
- Podstawowe zasady dotyczące wyszukiwarki
- Wskazówki techniczne
- Wskazówki dotyczące bezpłatnych informacji (w przypadku umieszczonych przez sprzedawcę informacji o produkcie)
Wskazówki techniczne
- Każda wersja musi mieć unikalny identyfikator w odpowiednich znacznikach danych strukturalnych (np. określony za pomocą właściwości
skulubgtin). - Każda grupa produktów musi mieć unikalny identyfikator w odpowiednich znacznikach danych strukturalnych określony za pomocą właściwości
inProductGroupWithIDwe właściwościach wersjiProductlubproductGroupIDwe właściwościProductGroup. - Pamiętaj, aby oprócz właściwości wersji produktu dodać uporządkowane dane
Productzgodnie z listą wymaganych właściwości na potrzeby umieszczonych przez sprzedawcę informacji o produkcie (lub krótkich opisów produktów). - W przypadku witryn z pojedynczą stroną w całym elemencie
ProductGroup, do którego należą wszystkie wersje, wystarczy podać tylko 1 odrębny kanoniczny URL. Zwykle jest to podstawowy adres URL, który prowadzi do strony bez wstępnie wybranej wersji, np.https://www.example.com/winter_coat. - W przypadku witryn z kilkoma stronami każda strona musi zawierać pełne i samodzielne znaczniki zdefiniowanych na niej elementów (co oznacza, że elementy poza stroną nie powinny być niezbędne do zrozumienia znaczników na samej stronie).
- W przypadku witryny musi być możliwe wstępne wybranie poszczególnych wersji z różnymi adresami URL (za pomocą parametrów zapytania w adresie URL), np.
https://www.example.com/winter_coat/size=small&color=green. Dzięki temu Google może zindeksować i określić każdą wersję. Wstępne wybranie każdej wersji obejmuje pokazanie odpowiedniego obrazu, ceny i dostępności, a także umożliwienie użytkownikowi dodania wersji do koszyka. - Jeśli jesteś sprzedawcą optymalizującym wszystkie typy wyników wyszukiwania ze sklepów, aby uzyskać najlepsze wyniki, zalecamy umieszczenie uporządkowanych danych
Productwe wstępnym kodzie HTML. - W przypadku znaczników
Productgenerowanych przez JavaScript: pamiętaj, że dynamicznie generowane znaczniki mogą sprawić, że indeksowanie zakupów będzie rzadsze i mniej niezawodne, co może być problemem w przypadku szybko zmieniających się treści, takich jak dostępność i cena produktu. Jeśli do generowania znacznikówProductużywasz JavaScriptu, upewnij się, że Twój serwer ma wystarczające zasoby obliczeniowe, aby obsługiwać zwiększony ruch z Google.
Definicje typów uporządkowanych danych
Aby uporządkowane dane mogły być używane w wyszukiwarce Google, musisz w nich stosować wymagane właściwości. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje o wersjach produktów dla wygody użytkowników.
ProductGroup
Google rozpoznaje poniższe właściwości znaczników ProductGroup. Pełną definicję ProductGroup znajdziesz na schema.org/ProductGroup. Do oznaczania informacji o wersji produktu używaj tych właściwości ProductGroup:
| Właściwości wymagane | |
|---|---|
name |
Nazwa elementu |
| Właściwości zalecane | |
|---|---|
aggregateRating |
Właściwość |
brand |
Informacje o marce dotyczące elementu |
brand.name |
Nazwa marki elementu |
description |
Opis elementu |
hasVariant |
Umieszczona właściwość Właściwość wersji |
productGroupID |
Identyfikator grupy produktów (nazywany też nadrzędnym kodem SKU). Ten identyfikator należy podać na potrzeby właściwości |
review |
Właściwość |
url |
Tylko w przypadku witryn z pojedynczą stroną: adres URL (bez selektorów wersji), w którym znajduje się właściwość |
variesBy |
Aspekty, którymi różnią się wersje w elemencie
|
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
