البيانات المنظَّمة الخاصة بوصفات الطعام (Recipe، وHowTo، وItemList)
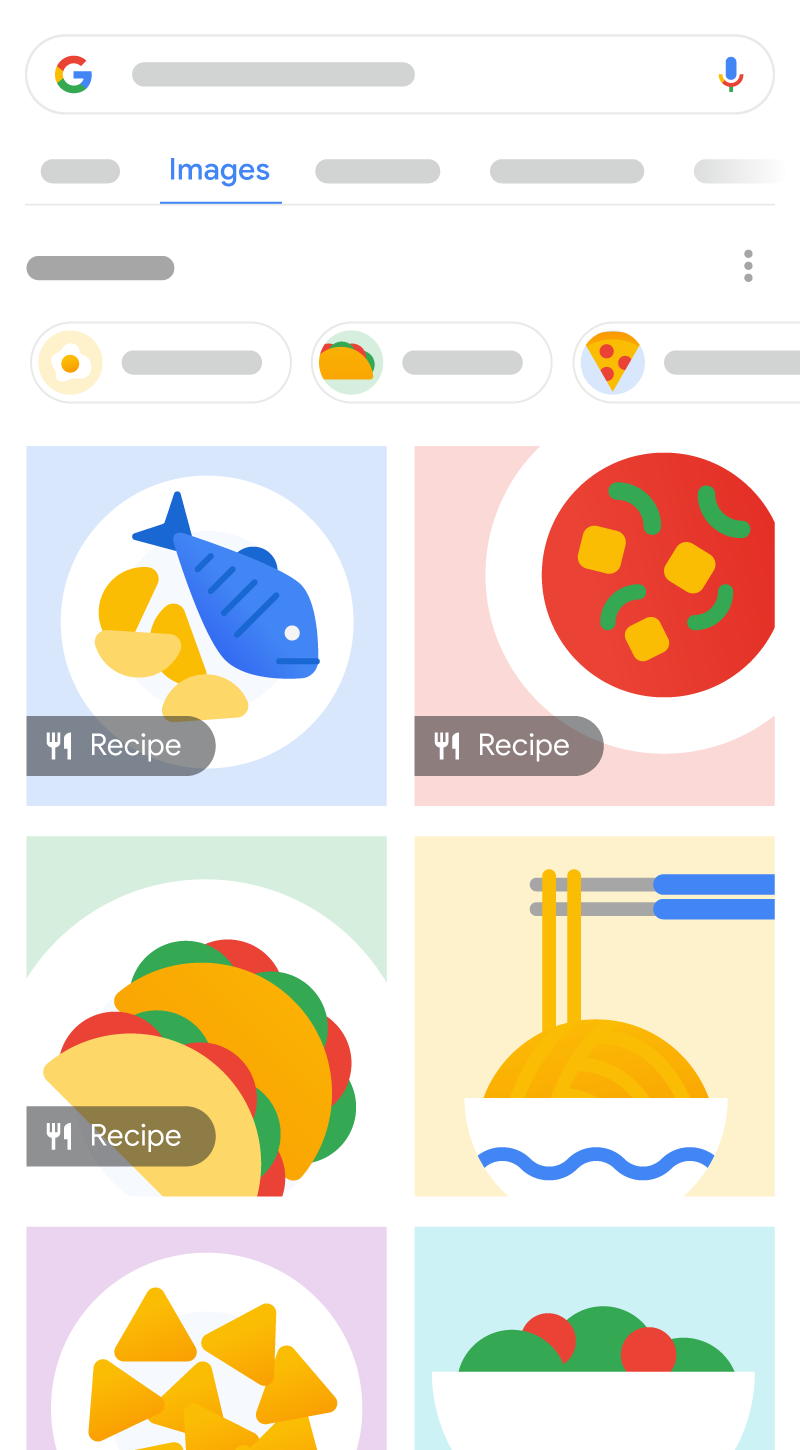
يمكنك مساعدة المستخدمين في العثور على محتوى وصفات الطعام الذي تقدّمه على موقعك الإلكتروني عن طريق إخبار محرك بحث Google بوصفاتك باستخدام البيانات المنظّمة. عندما تُقدِّم معلومات مثل تقييمات المراجعين والأوقات المُستغرقة في الطهي والتحضير ومعلومات عن التغذية، يصبح بإمكان Google فهم الوصفة بشكل أفضل وتقديمها للمستخدمين بطرق مثيرة للاهتمام. ويمكن أن تظهر وصفات الطعام في نتائج البحث على Google و"صور بحث Google".


بالاستناد إلى طريقة ترميز المحتوى، يمكن أن تكون وصفاتك مؤهَّلة للحصول على التحسينات التالية:
| تحسينات الوصفات | |
|---|---|
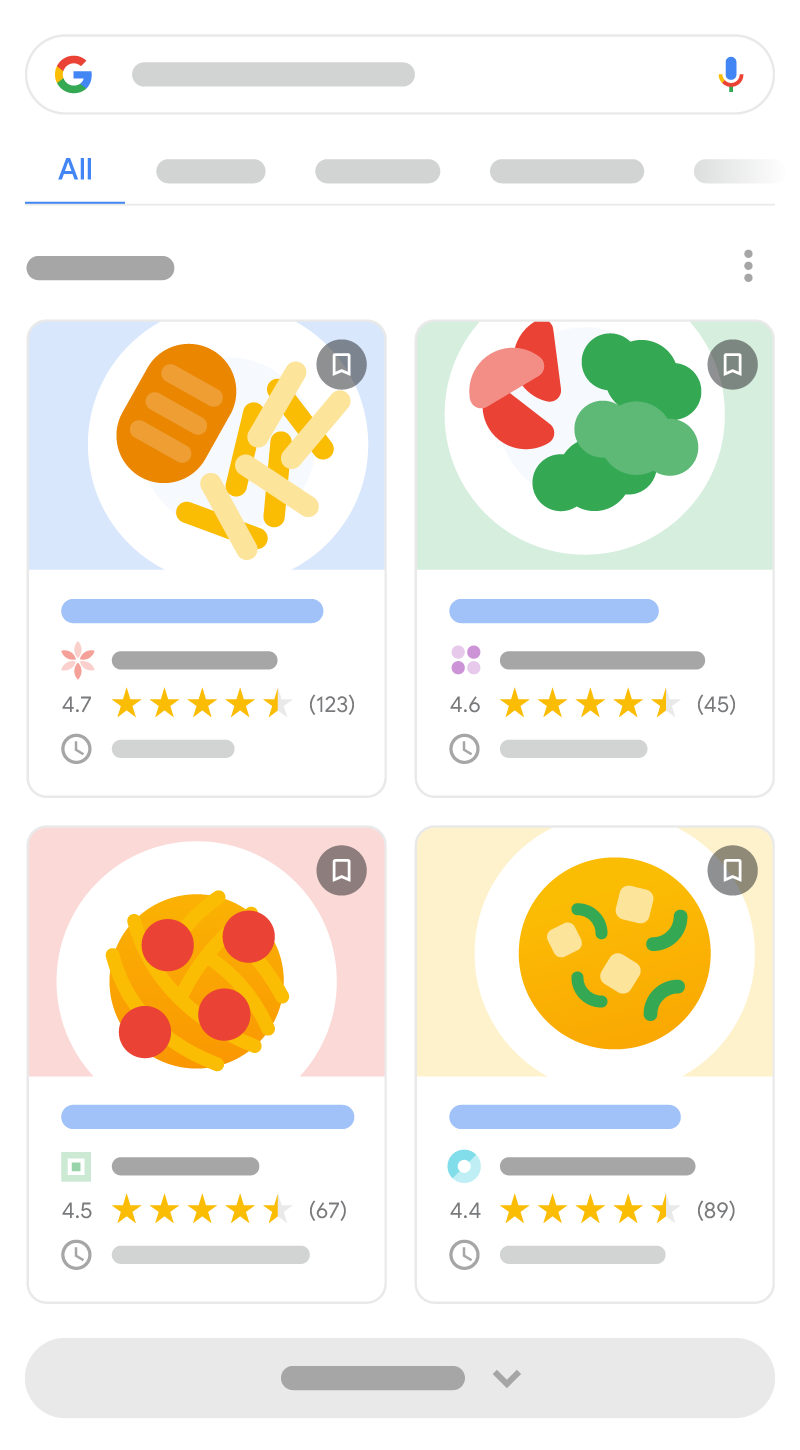
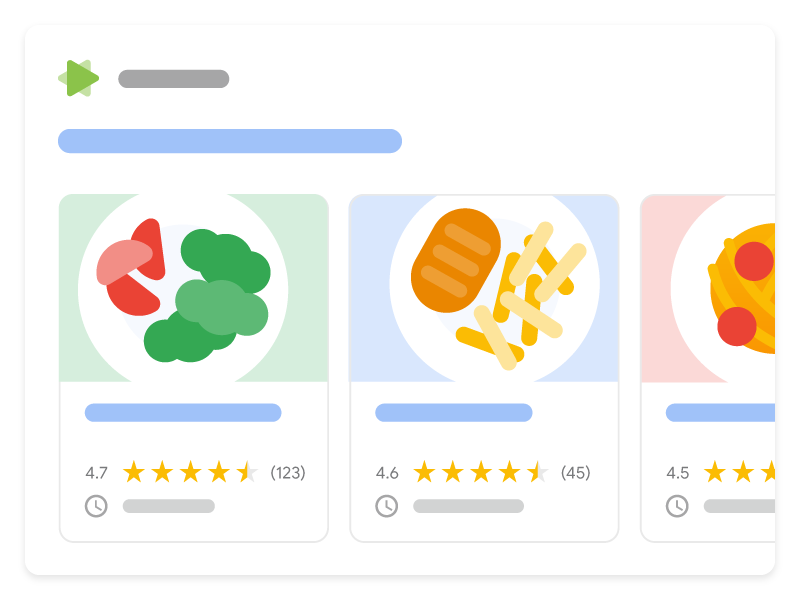
لوحة عرض دوّارة لمضيف وصفات الطعام: يمكنك أن تتيح للمستخدمين إمكانية الاطّلاع على صفحات معرض الوصفات الخاص بك
عن طريق إضافة بيانات ItemList المنظّمة.
|

|
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
إليك بعض الأمثلة لوصفات باستخدام رمز JSON-LD.
وصفة طعام على "بحث Google"
في ما يلي مثال على صفحة مؤهّلة للعرض على "بحث Google".
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>لوحة عرض دوّارة
في ما يلي مثال لصفحة ملخّص الوصفات (صفحة بها قائمة وصفات) باستخدام بيانات itemList المنظَّمة. يمكن أن يكون هذا المحتوى مؤهّلاً للعرض في شبكة في نتائج "بحث Google".
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>الإرشادات
يجب اتّباع الإرشادات العامة حول البيانات المنظَّمة لكي يكون ترميزك مؤهَّلاً للظهور ضمن نتائج البحث على Google.
تسري الإرشادات التالية على بيانات Recipe المنظَّمة.
- استخدِم بيانات
Recipeالمنظَّمة للمحتوى المتعلق بإعداد صنف طعام معيّن. على سبيل المثال، لا تمثّل عبارة "كريم تقشير الوجه" أو "أفكار لتنظيم الحفلات" أسماءً صالحة لصنف طعام. - لإظهار الوصفات الخاصة بك في
لوحة عرض دوّارة أو شبكة، يجب اتّباع
الإرشادات التالية:
- يمكنك توفير بيانات
ItemListالمنظَّمة لتلخيص الوصفات لعمل القائمة. ويمكنك توفير بياناتItemListالمنظَّمة بشكل منفصل أو مع البيانات المُنظَّمة للوصفات. - يجب أن يحتوي موقعك الإلكتروني على صفحة ملخّص تسرد مجموعة الوصفات كلها. مثلًا، عندما ينقر المستخدم على رابط الملخّص من نتائج البحث على Google، يتم توجيهه بطريقة مناسبة إلى صفحة على الموقع الإلكتروني تضم قائمة بالوصفات المرتبطة بعملية البحث التي أجراها.
- يمكنك توفير بيانات
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة حتى يصبح المحتوى مؤهَّلاً للعرض كنتيجة غنية بصريًا ضمن نتائج البحث من Google. ويمكنك أيضًا تضمين السمات المقترَحة لإضافة المزيد من المعلومات المتعلقة بالمحتوى الذي تعرضه، ما يؤدي إلى تحسين تجربة المستخدم.
Recipe
استخدِم السمات التالية لنوع
Recipe من schema.org في ترميز محتوى وصفات الطعام. يتوفّر التعريف الكامل للسمة Recipe
على
schema.org/Recipe.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
image
|
تمثّل هذه الخاصية صورة طبق الطعام بعد اكتماله. إرشادات إضافية خاصة بالصور:
مثلاً: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
تمثّل هذه السمة اسم الطبق. |
| السمات المقترَحة | |
|---|---|
aggregateRating |
تمثّل هذه السمة تعليقًا توضيحيًّا لمتوسط نتيجة المراجعات الممنوحة للطبق. ويمكنك اتّباع إرشادات مقتطف المراجعة وقائمة سمات إذا تضمّنت بيانات |
author |
اسم الشخص أو المؤسسة التي كتبت الوصفة. لمساعدة محرّك بحث Google في التعرّف بشكل أفضل على المؤلفين ضمن الميزات المتنوعة، ننصحك باتّباع أفضل الممارسات المتعلقة بترميز معلومات المؤلفين. |
cookTime |
تمثّل هذه السمة الوقت الذي يستغرقه طهي الطبق بالتنسيق ISO 8601، إذا كان ذلك منطبقًا. عليك استخدامها دائمًا مع |
datePublished |
تمثّل هذه السمة تاريخ نشر الوصفة بالتنسيق ISO 8601، إذا كان ذلك منطبقًا. |
description |
تمثّل هذه السمة ملخّصًا لوصف طبق الطعام. |
keywords
|
عبارات أخرى عن وصفتك، مثل الموسم ("الصيف") أو العطلة ("شم النسيم") أو أوصاف أخرى ("سريعة" أو "سهلة" أو "أصلية") إرشادات إضافية
|
nutrition.calories |
عدد السعرات الحرارية لكل حصة طعام تُقدَّم من هذه
الوصفة. إذا تم تحديد |
prepTime |
تمثّل هذه السمة المدة الزمنية المستغرقة لتحضير مكوّنات الطبق وتجهيز مساحة العمل المخصّصة لإعداده بالتنسيق ISO 8601، إذا كان ذلك منطبقًا. عليك استخدامها دائمًا مع |
recipeCategory |
تمثل هذه الخاصية نوع الوجبة الذي تنتمي إليه الوصفة أو ترتيب تناولها. على سبيل المثال: "عشاء" أو "طبق رئيسي"، أو "حلوى"، أو "وجبة خفيفة". |
recipeCuisine |
تمثل هذه الخاصية المنطقة التي ترتبط بها الوصفة. على سبيل المثال، وصفة "فرنسية" أو "متوسطية" أو "أمريكية" |
recipeIngredient |
تمثّل هذه السمة مكوّنًا مستخدمًا في الوصفة. مثلاً: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] إرشادات إضافية:
|
recipeInstructions
|
تمثّل هذه السمة خطوات تحضير الطبق. هناك عدّة خيارات لتحديد قيمة السمة
إرشادات إضافية
|
recipeYield |
تمثّل هذه السمة الكمية الناتجة عن الوصفة، إذا كان ذلك منطبقًا. حدِّد عدد حصص الطعام الناتجة عن هذه الوصفة من خلال إضافة رقم. وإذا أردت استخدام وحدة مختلفة (على سبيل المثال، عدد العناصر)، يمكنك إدراج أرقام إضافية. وتكون هذه السمة مطلوبة إذا حدّدت أي معلومات غذائية لكل حصة طعام (مثل مثال "recipeYield": [ "6", "24 cookies" ] |
totalTime |
تمثّل هذه السمة الوقت الإجمالي الذي يستغرقه إعداد الطبق وطهيه بالتنسيق ISO 8601، إذا كان ذلك منطبقًا. استخدِم السمة |
video
|
VideoObject
فيديو يصف الخطوات اللازمة لإعداد الطبق. اتّبِع قائمة سمات الفيديو المطلوبة وتلك التي يُنصح بها. |
HowToSection
يمكنك استخدام HowToSection لتجميع سلسلة من الخطوات (أو الأقسام الفرعية) التي تُشكِّل
جزءًا من تعليمات إعداد الوصفة. حدِّد HowToSection مباشرةً ضمن
تعريف خاصية recipeInstructions، أو على أنه itemListElement
لخاصية HowToSection أخرى.
يحدد النوع HowToSection قسمًا لوصفة واحدة
ويحتوي على خطوة واحدة أو عدة خطوات. لا تستخدم HowToSection لتحديد وصفات مختلفة
لصنف الطعام نفسه، بل استخدِم HowToSection كجزء من وصفة واحدة. لسرد وصفات متعددة
للطبق نفسه، استخدِم كائنات Recipe متعددة. على سبيل المثال، لعرض طرق متعدّدة لتحضير فطيرة تفاح، أدرِجها على أنها عناصر Recipe متعددة، وليس
عناصر HowToSection.
يتوفّر تعريف HowToSection الكامل على schema.org/HowToSection.
| السمات المطلوبة | |
|---|---|
itemListElement
|
HowToStep
قائمة بالخطوات التفصيلية للقسم و/أو الأقسام الفرعية. يمكن أن تتضمن وصفة البيتزا مثلاً قسمًا لخطوات إعداد العجينة وقسمًا لتحضير الطبقات الفوقية وقسمًا لخلط المكونات وخَبزها. مثال: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
تمثّل هذه السمة اسم القسم. |
HowToStep
يمكنك استخدام HowToStep لتجميع جملة أو أكثر توضّح كيفية تنفيذ جزء من الوصفة، إذا كان ذلك مناسبًا للمحتوى الخاص بك. حدِّد السمة text باستخدام الجُمل أو حدِّد السمة itemListElement بالتناوب، باستخدام
السمة HowToDirection أو HowToTip لكل جملة.
يمكنك ترميز خطوات وصفتك باستخدام السمات التالية لنوع HowToStep. حدِّد
السمة HowToStep مباشرةً ضمن تعريف
السمة recipeInstructions أو على أنّها itemListElement لسمة HowToSection.
يتوفّر التعريف الكامل للسمة HowToStep على
schema.org/HowToStep.
| السمات المطلوبة | |
|---|---|
itemListElement
|
HowToDirection أو HowToTip
تمثل هذه السمة قائمة بالخطوات الفرعية التفصيلية بما يشمل التوجيهات أو النصائح. وتكون اختيارية في حال استخدام |
text
|
Text
تمثل هذه السمة النص الكامل لتعليمات هذه الخطوة. وتكون اختيارية في حال استخدام
|
| السمات التي يُنصح بها | |
|---|---|
image
|
ImageObject أو URL
تمثل هذه السمة صورة للخطوة. إرشادات إضافية للصور:
|
name
|
Text
الكلمة أو العبارة القصيرة التي تلخّص الخطوة (على سبيل المثال، "تحضير قشرة الفطيرة"). لا تستخدِم نصًا غير وصفي (مثل "الخطوة 1: [نص]") أو أي شكل آخر من أشكال ترقيم الخطوات (مثل "1. [نص]"). |
url
|
URL
تمثّل هذه السمة عنوان |
video
|
VideoObject أو Clip
تمثّل هذه السمة فيديو لهذه الخطوة أو مقطعًا من الفيديو. بالنسبة إلى السمة |
HowToDirection وHowToTip
استخدِم HowToDirection وHowToTip لتوضيح التوجيهات أو النصائح، مع العِلم أنّ كِلا النوعين يستخدمان السمات المطلوبة والتي يُنصح بها نفسها.
يتوفّر تعريفا HowToDirection وHowToTip الكاملان على schema.org/HowToDirection وschema.org/HowToTip.
| السمات المطلوبة | |
|---|---|
text
|
Text
تمثّل هذه السمة نص التوجيه أو النصيحة. |
ItemList
فضلاً عن سمات وصفة الطعام، أضِف السمات التالية المتعلقة بالقوائم المحددة حسب المضيف. ليس مطلوبًا استخدام السمة ItemList، ولكن يجب إضافة السمات التالية إذا أردت أن تكون وصفة الطعام مؤهّلة للظهور في لوحة العرض الدوّارة الخاصة بالمضيف. لمزيد من المعلومات حول لوحة العرض الدوّارة الخاصة بالمضيف، راجِع المقالة
لوحة العرض الدوّارة.
يتوفّر تعريف ItemList الكامل على schema.org/ItemList.
| السمات المطلوبة | |
|---|---|
itemListElement
|
تمثّل هذه السمة تعليقًا توضيحيًا لصفحة سلعة واحدة. |
ListItem.position
|
تمثّل هذه السمة ترتيب صفحة السلعة في القائمة. مثلاً:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
تمثّل هذه السمة عنوان URL الأساسي لصفحة السلعة. ويجب تخصيص عنوان URL فريد لكل سلعة. |
تتبُّع النتائج الغنية بصريًا باستخدام Search Console
Search Console هي أداة تساعدك في مراقبة مستوى أداء صفحاتك في "بحث Google". ليس عليك الاشتراك في Search Console لإدراج موقعك الإلكتروني ضمن نتائج "بحث Google"، ولكن تساعدك هذه الأداة في معرفة الطريقة التي يظهر بها موقعك لمحرّك بحث Google وتحسين هذه الطريقة. ننصح بالتحقق من Search Console في الحالات التالية:
بعد نشر بيانات منظَّمة للمرة الأولى
بعد أن ينتهي محرّك بحث Google من فهرسة الصفحات، تحقَّق مما إذا كان هناك أي مشاكل باستخدام تقرير "حالة النتائج الغنية بصريًا" المناسب. من المفترض أن ترى زيادة في العناصر الصالحة وليس في العناصر غير الصالحة. إذا عثرت على مشاكل في بياناتك المنظَّمة:
- أصلِح العناصر غير الصالحة.
- افحص عنوان URL منشور لمعرفة ما إذا لا تزال المشكلة مستمرّة.
- اطلب إجراء تحقُّق من الإصلاحات باستخدام تقرير الحالة.
بعد إصدار نماذج جديدة أو تعديل الترميز
عندما تُجري تغييرات كبيرة على موقعك الإلكتروني، عليك مراقبة الزيادات في عدد العناصر غير الصالحة ضمن البيانات المنظَّمة.- إذا لاحظت زيادة في عدد العناصر غير الصالحة، قد يكون السبب أنّك طرحت نموذجًا جديدًا لا يعمل أو أنّ موقعك الإلكتروني يتفاعل مع النموذج الحالي بطريقة جديدة وغير صحيحة.
- إذا لاحظت انخفاضًا في العناصر الصالحة (لا تقابله زيادة في عدد العناصر غير الصالحة)، قد يشير ذلك إلى أنّك توقّفت عن تضمين بيانات منظَّمة في صفحاتك. استخدِم أداة فحص عنوان URL للاطّلاع على سبب المشكلة.
تحليل الزيارات بشكل دوري
يمكنك تحليل الزيارات إلى صفحتك في "بحث Google" باستخدام تقرير الأداء. ستعرض لك البيانات عدد مرات ظهور صفحتك كنتيجة غنية بصريًا في "بحث Google" وعدد المرات التي نقر فيها المستخدمون على الصفحة ومتوسط موضع ظهور الصفحة في نتائج البحث. يمكنك أيضًا عرض هذه النتائج تلقائيًا باستخدام Search Console API.تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
