Dados estruturados de snippet de avaliação (Review, AggregateRating)
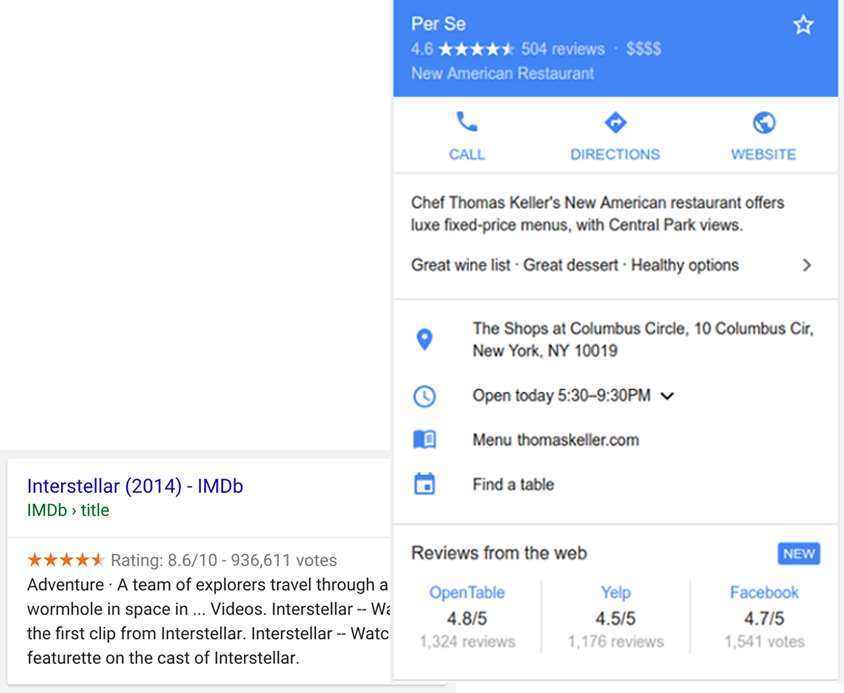
Um snippet de avaliação é um pequeno trecho de uma avaliação ou uma nota em um site de avaliações. Geralmente, ele é uma média das pontuações combinadas de vários avaliadores. Quando o Google encontra avaliações válidas ou marcação de notas, ele pode exibir um rich snippet com estrelas e outras informações resumidas de avaliações ou notas. Além do texto de avaliação, a nota é uma classificação descrita em escala numérica (como 1 a 5). Os snippets de avaliação podem ser exibidos em pesquisas aprimoradas ou em Painéis de informações do Google. É possível fornecer notas para os seguintes recursos:

- Livro
- Lista de cursos
- Evento
- Empresa local (somente para sites que reúnem avaliações sobre outras empresas locais): veja as diretrizes sobre avaliações em benefício próprio
- Filme
- Produto
- Receita
- App de software
O Google também aceita avaliações para os seguintes tipos (e subtipos) do schema.org (todos os links para schema.org nesta página estão em inglês):
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(somente para sites que reúnem avaliações sobre outras organizações): veja as diretrizes sobre avaliações em benefício próprio
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Há várias maneiras de adicionar dados estruturados Review a uma página:
- Adicione uma avaliação simples.
- Use a propriedade
reviewde outro tipo do schema.org para aninhar uma avaliação nele. - Adicione notas agregadas. Você poderá omitir a nota para uma avaliação individual se o conteúdo marcado tiver um autor e uma data. Para avaliações agregadas, forneça a nota média para que o rich snippet seja exibido.
- Use a propriedade
aggregateRatingde outro tipo do schema.org para aninhar notas agregadas a ele.
Avaliação simples
Veja um exemplo de avaliação simples.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>Microdados
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>Avaliação aninhada
Veja um exemplo de avaliação aninhada em um Product. Você pode copiar e colar o exemplo na sua página HTML.
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>Microdados
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>Avaliação agregada
Veja um exemplo de nota agregada.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>Microdados
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>Nota agregada aninhada
Veja um exemplo de uma nota agregada aninhada em um Product. Você pode copiar e colar o exemplo na sua página HTML.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Microdados
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Diretrizes
Seu conteúdo precisa seguir estas diretrizes para se qualificar para exibição como uma pesquisa aprimorada.
Diretrizes técnicas
- Marque uma avaliação agregada de um item, que tenha sido feita por várias pessoas, com schema.org/AggregateRating. O Google pode mostrar notas agregadas como rich snippets ou, no caso de alguns tipos de itens, como respostas nos resultados da pesquisa.
- Faça referência clara a um produto ou serviço específico aninhando a avaliação na marcação de outro tipo do schema.org, como schema.org/Book ou schema.org/Recipe, ou usando um tipo de schema.org como um valor para a propriedade
itemReviewed. - Confira se o conteúdo de avaliação marcado está prontamente disponível para os usuários na
página marcada. É necessário que fique bem claro para os usuários que a página tem conteúdo de avaliação. Por exemplo, se você marcou avaliações, os usuários poderão ver o texto da
avaliação e a nota associada. Se você usar
AggregateRating, os usuários poderão ver essa nota agregada na página. - Recomendamos aceitar apenas as notas acompanhadas de um comentário de avaliação e do nome do autor. Embora não seja obrigatório, essa abordagem pode ajudar os usuários a ver detalhes que justificam a nota.
- Forneça informações de avaliação sobre um item específico, não sobre uma categoria ou uma lista de itens.
- Se você incluir várias avaliações individuais, adicione também uma nota agregada delas.
- Não colete avaliações nem classificações de outros sites.
- Se o snippet de avaliação for uma empresa ou organização local, siga estas diretrizes adicionais:
- Páginas que usam
LocalBusinessou qualquer outro tipo de dados estruturadosOrganizationnão se qualificam para o recurso de avaliação por estrelas se a entidade analisada controla as avaliações sobre si mesma. Por exemplo, uma avaliação sobre a entidade A é colocada no site da entidade A diretamente nos dados estruturados ou com um widget incorporado de terceiros (por exemplo, avaliações de empresas no Google ou widget de avaliações do Facebook). - As notas precisam ser dadas diretamente pelos usuários.
- Não dependa de editores humanos para criar, selecionar ou compilar informações de notas de empresas locais.
- Páginas que usam
Definições de tipos de dados estruturados
É necessário incluir as propriedades obrigatórias para que seus dados estruturados sejam exibidos nos resultados da pesquisa. Também é possível incluir as propriedades recomendadas para adicionar mais informações aos seus dados estruturados, o que pode proporcionar uma melhor experiência do usuário.
Review
A definição completa de Review está disponível em schema.org/Review.
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
author |
É o autor da avaliação. O nome do avaliador precisa ser válido. Por exemplo, "50% de desconto até sábado" não é um nome válido para um avaliador. Este campo precisa ter menos de cem caracteres. Se tiver mais que isso, a página não vai se qualificar para um snippet de avaliação com base em autor. Para ajudar o Google a entender melhor a autoria dos vários recursos, siga as práticas recomendadas de marcação de autores. |
itemReviewed (se a avaliação não for uma avaliação aninhada)
|
Um dos tipos válidos: O item que está sendo avaliado. No entanto, se a avaliação estiver aninhada em outro tipo do schema.org usando a propriedade Os tipos válidos para o item avaliado são os seguintes: |
itemReviewed.name ou item pai name na avaliação aninhada
|
É o nome do item que está sendo avaliado. Se a avaliação estiver aninhada a outro tipo do schema.org que use a propriedade { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
É a nota dada na avaliação. Ela pode ser um
|
reviewRating.ratingValue
|
É uma classificação numérica da qualidade do item, que pode ser um número inteiro, uma fração ou porcentagem (por exemplo, Para números decimais, use um ponto em vez de uma vírgula para especificar o valor (por exemplo,
<span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Propriedades recomendadas | |
|---|---|
datePublished |
É a data em que a avaliação foi publicada, no formato ISO 8601. |
reviewRating.bestRating
|
É o maior valor permitido no sistema de notas. Se o campo |
reviewRating.worstRating
|
É o menor valor permitido no sistema de notas. Se o campo |
AggregateRating
A definição completa de AggregateRating está disponível em schema.org/AggregateRating.
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
itemReviewed (se a nota agregada não for uma nota agregada aninhada)
|
Um dos tipos válidos: É o item que está sendo avaliado. No entanto, se a nota agregada estiver aninhada em
outro tipo de schema.org usando a
propriedade
Os tipos válidos para o item avaliado são os seguintes: |
itemReviewed.name ou item pai name na nota agregada aninhada
|
É o nome do item que está sendo avaliado. Se a avaliação estiver aninhada a outro tipo do schema.org que use a propriedade { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
É o número total de notas dadas ao item no seu site. É necessário incluir pelo menos uma das seguintes propriedades:
|
reviewCount
|
Especifica o número de pessoas que forneceram uma avaliação com ou sem
uma nota. É necessário incluir pelo menos uma das seguintes propriedades: |
ratingValue
|
A nota média da qualidade do item em número, fração ou porcentagem (por exemplo, Para números decimais, use um ponto em vez de uma vírgula para especificar o valor (por exemplo,
<span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Propriedades recomendadas | |
|---|---|
bestRating |
É o maior valor permitido no sistema de notas. Se o campo |
worstRating |
É o menor valor permitido no sistema de notas. Se o campo |
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
