Renderização dinâmica como uma solução alternativa
Em alguns sites, o JavaScript carrega conteúdo adicional quando a página está aberta em um navegador. Isso é chamado de renderização do lado do cliente. A Pesquisa Google vê esse conteúdo junto com o conteúdo no HTML de um site. Há algumas limitações para JavaScript na Pesquisa Google, e algumas páginas podem ter problemas com conteúdos que não aparecem no HTML renderizado. Outros mecanismos de pesquisa podem ignorar o JavaScript e não ver conteúdo gerado por ele.
A renderização dinâmica é uma alternativa provisória para sites em que o conteúdo gerado por JavaScript não está disponível para os mecanismos de pesquisa. Um servidor de renderização dinâmica detecta bots que podem ter problemas com esse conteúdo e exibe a eles uma versão sem JavaScript renderizada pelo servidor, ao mesmo tempo que mostra aos usuários o original renderizado do lado do cliente.
A renderização dinâmica é uma alternativa provisória, e não uma solução recomendada, porque exige mais recursos e aumenta a complexidade.
Sites que podem usar a renderização dinâmica
A renderização dinâmica era uma alternativa provisória para conteúdo público gerado por JavaScript que é indexável e muda rapidamente ou para material que usa recursos de JavaScript que não são compatíveis com os rastreadores mais relevantes para você. Nem todos os sites precisam usar a renderização dinâmica, e existem soluções melhores do que ela, como explica uma visão geral da renderização na Web.
Como funciona a renderização dinâmica
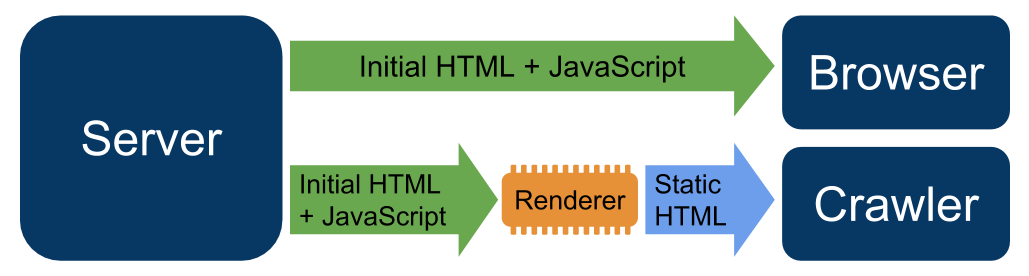
A renderização dinâmica requer que seu servidor da Web detecte rastreadores (por exemplo, verificando o user agent). Quando o servidor da Web identifica uma solicitação de um rastreador que não oferece suporte a JavaScript ou aos recursos de JavaScript necessários para renderizar seu conteúdo, essa solicitação é roteada para um servidor de renderização. As solicitações de usuários e rastreadores sem problemas de JavaScript são veiculadas normalmente. O servidor de renderização responde às solicitações com uma versão do conteúdo adequada ao rastreador. Por exemplo, ele pode veicular uma versão HTML estática. É possível ativar o renderizador dinâmico para todas as páginas ou para páginas específicas.

Renderização dinâmica não é uma técnica de cloaking
Em geral, o Googlebot não considera a renderização dinâmica como uma técnica de cloaking. Se a renderização dinâmica produzir conteúdo semelhante, o Googlebot não verá esse processo como uma técnica de cloaking.
Ao configurar a renderização dinâmica, seu site poderá gerar páginas de erro. O Googlebot não considera essas páginas de erro como técnicas de cloaking e vai tratar esse problema como qualquer outra página de erro.
O uso da renderização dinâmica para veicular conteúdo completamente diferente para usuários e rastreadores pode ser considerado uma técnica de cloaking. Por exemplo, um site que veicula uma página sobre gatos para usuários e outra sobre cachorros para rastreadores se enquadra nesse tipo de violação.
