Google でウェブ ストーリーを有効にする

ウェブ ストーリーは、動画、音声、画像、アニメーション、テキストを融合して動的な消費体験を創造する、一般的な「ストーリー」形式のウェブベース版です。タップでコンテンツ内を移動し、スワイプで次のコンテンツに進めることにより、自分のペースで読み進めることができる視覚的な形式です。
このガイドでは、ウェブ ストーリーを Google 検索(Discover を含む)に表示できるようにする方法について説明します。
Google でウェブ ストーリーを有効にする方法の概要は次のとおりです。
- ウェブ ストーリーを作成する。
- ウェブストーリーが有効な AMP であることを確認する。
- メタデータを確認する。
- ウェブストーリーがインデックスに登録されているかを確認する。
- ウェブ ストーリーのコンテンツ ポリシーを遵守する。
機能の提供状況
ウェブ ストーリーは、Google 検索が利用できるすべての地域と言語で、単独の結果として Google 検索に表示できます。
Discover フィードでは、タップしてストーリーを読む単独のカードとしてウェブ ストーリーを表示できます。この表示形式は、Google Discover が利用可能なすべての地域と言語で利用できますが、最も多く表示されるのは米国、インド、ブラジルです。
ウェブ ストーリーを作成する
ウェブ ストーリーの中身はウェブページなので、通常のウェブページを公開する場合と同じガイドラインおよびベスト プラクティスに準拠してください。始める方法には、次の 2 つがあります。
- ストーリー エディタのツールを 1 つ選んで、コーディングなしでストーリーを作り始めます。
- エンジニアがいらっしゃる場合は、AMP を使用して始めることができます。ウェブ ストーリーを適切にレンダリングさせるには、Chrome デベロッパー ツールを使用して、さまざまなデバイスのサイズやフォーマットをシミュレートすることをおすすめします。
滞りなく進めるため、ウェブ ストーリーの作成に関するベスト プラクティスをご確認ください。
ウェブ ストーリーが有効な AMP であることを確認する
ストーリーを作成したら、ウェブ ストーリーが有効な AMP であることを確認してください。有効な AMP ストーリーとは、さまざまな AMP 仕様を遵守している AMP ストーリーのことです。有効な AMP ストーリーであれば、AMP Cache から配信することで、高い性能と最適なユーザー エクスペリエンスを実現できます。次のツールを使用すると、ウェブ ストーリーが有効な AMP であることを確認できます。
- ウェブ ストーリー Google テストツール: ウェブ ストーリーが有効かどうかを確認します。
- URL 検査ツール: ウェブ ストーリーが有効な AMP であることと、URL の Google インデックス登録ステータスを確認します。
- AMP Linter: 開発中にウェブ ストーリーをコマンドラインから検証します。
メタデータを確認する
ウェブ ストーリーが Google 検索または Google Discover に表示されるように、必要なメタデータを指定してウェブ ストーリーをプレビューに表示します。
- メタデータの一覧をご覧ください。
- ウェブ ストーリー Google テストツールを使用して、ウェブ ストーリーのプレビューが正しく表示されることを確認します。
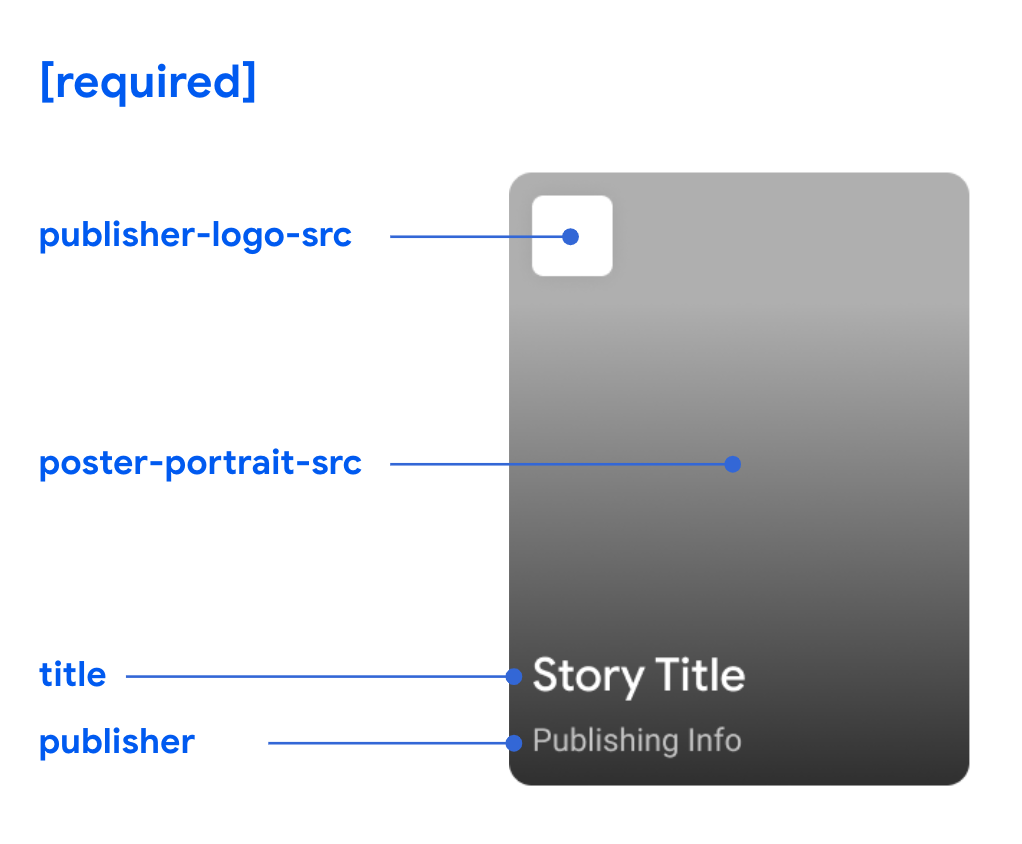
ウェブ ストーリーには、publisher-logo-src、poster-portrait-src、title、publisher の各フィールドが必要です。

ウェブストーリーがインデックスに登録されているかを確認する
Google 検索がウェブ ストーリーをインデックス登録しているかどうかを確認します。URL 検査ツールを使用して個々の URL を送信するか、ページのインデックス登録レポートまたはサイトマップ レポートを使用してステータスを確認します。ウェブ ストーリーがインデックスに登録されない場合は、次のことを行います。
- Google がウェブ ストーリーを発見しやすくするため、サイトからウェブ ストーリーにリンクするか、ウェブ ストーリーの URL をサイトマップに追加します。
- すべてのウェブ ストーリーは正規である必要があります。各ウェブ ストーリーに自身の URL に対する
link rel="canonical"が指定されていることを確認します。例:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - ウェブ ストーリーの URL が robots.txt や
noindexタグで Googlebot に対してブロックされていないことを確認します。
