Einführung in das Markup für strukturierte Daten in der Google Suche
Bei der Google Suche werden komplexe Operationen ausgeführt, um die Inhalte einer Seite zu erkennen. Du kannst uns helfen, indem du strukturierte Daten in eine Seite aufnimmst und Google so explizite Hinweise zur Bedeutung der Seite gibst. Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Auf einer Rezeptseite beispielsweise können dies Angaben wie die Zutaten, die Garzeiten, die Ofentemperatur oder die Anzahl der Kalorien sein.
Warum sollten einer Seite strukturierte Daten hinzugefügt werden?
Wenn du strukturierte Daten hinzufügst, ermöglicht das Suchergebnisse, die für Nutzer ansprechender sind und sie dazu anregen, stärker mit deiner Website zu interagieren. Dies wird als Rich-Suchergebnisse bezeichnet. Im Folgenden findest du einige Fallstudien von Websites, auf denen strukturierte Daten implementiert wurden:
- Rotten Tomatoes reicherte 100.000 Einzelseiten mit strukturierten Daten an und erzielte mit ihnen eine um 25 % höhere Klickrate als bei Seiten ohne strukturierte Daten.
- Food Network stellte 80 % seiner Seiten auf die Verwendung von Spezialformaten um und erhöhte damit die Zahl der Besuche um 35 %.
- Rakuten stellte fest, dass Nutzer 1,5 Mal mehr Zeit auf Seiten mit strukturierten Daten verbringen als auf Seiten ohne strukturierte Daten und dass die Interaktionsrate auf AMP-Seiten mit solchen Formaten 3,6 Mal höher als bei AMP-Seiten ohne ist.
- Nestlé ermittelte eine um 82 % höhere Klickrate bei Seiten, die als Rich-Suchergebnisse angezeigt werden, gegenüber Seiten ohne Rich-Suchergebnisse.
So funktionieren strukturierte Daten in der Google Suche
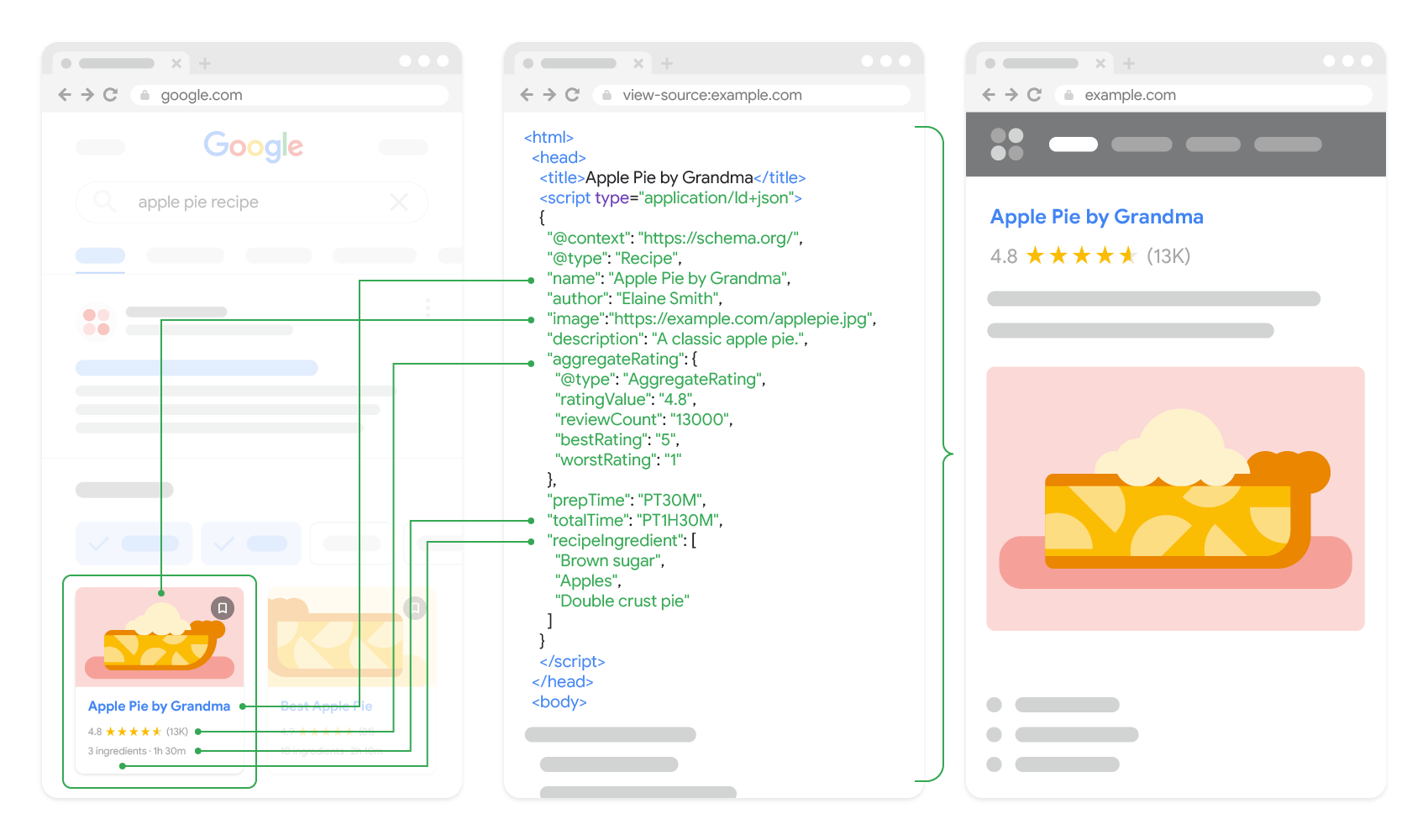
Mithilfe der im Web gefundenen strukturierten Daten kann Google die Inhalte der Seite verstehen und so auch Informationen über das Web und die Welt im Allgemeinen erfassen. Dazu gehören beispielsweise Informationen zu Personen, Büchern oder Unternehmen, die im Markup enthalten sind. Wenn eine Rezeptseite beispielsweise strukturierte Daten im JSON-LD-Format enthält, in denen der Titel und Autor des Rezepts sowie weitere Details angegeben werden, kann die Google Suche diese Informationen verwenden, um ein Rich-Suchergebnis für das Rezept anzuzeigen:

Da die strukturierten Daten jedes einzelne Element des Rezepts mit einem Label versehen, können Nutzer das Rezept anhand unterschiedlicher Suchkriterien wie Zutaten, Kalorienanzahl, Zubereitungsdauer usw. finden.
Strukturierte Daten werden mithilfe von In-Page-Markup auf der Seite codiert, auf die sich die Informationen beziehen. Die strukturierten Daten auf einer Seite beschreiben den Inhalt der betreffenden Seite. Du solltest keine leeren Seiten nur für strukturierte Daten erstellen und auch keine strukturierten Daten über Informationen hinzufügen, die für den Nutzer nicht sichtbar sind – auch wenn die Informationen selbst korrekt sind. Weitere technische Anforderungen und Qualitätsrichtlinien findest du in den allgemeinen Richtlinien für strukturierte Daten.
Das Testtool für Rich-Suchergebnisse ist ein einfaches und nützliches Tool, mit dem du deine strukturierten Daten prüfen und in einigen Fällen auch die Vorschau einer Funktion in der Google Suche aufrufen kannst. Probieren Sie es aus:
Vokabular und Format von strukturierten Daten
In dieser Dokumentation werden strukturierte Daten im Hinblick auf ihre Relevanz für die Google Suche beschrieben. Außerdem erfährst du, welche Elemente für diese Daten erforderlich, empfohlen oder optional sind. In den meisten strukturierten Daten für die Google Suche wird schema.org verwendet. Um zu verstehen, wie sich die Daten in der Google Suche verhalten, ist jedoch nicht die schema.org-Dokumentation maßgeblich, sondern die Dokumentation in Google Search Central. Richte dich daher nach dieser. Auf schema.org findest du zusätzliche Attribute und Objekte, die von der Google Suche nicht benötigt werden, aber für andere Suchmaschinen, Dienste, Tools und Plattformen nützlich sein können.
Für das Testen deiner strukturierten Daten während der Entwicklung kannst du den Test für Rich-Suchergebnisse verwenden. Du solltest dir deine Seiten mit strukturierten Daten aber auch nach der Bereitstellung immer wieder einmal ansehen. Dazu stellen wir Statusberichte zu Rich-Suchergebnissen zu Verfügung, mit deren Hilfe sich Fehler im Zusammenhang mit Vorlagen oder der Auslieferung erkennen lassen.
Damit ein Objekt in der Google Suche mit optimierter Anzeige erscheinen kann, müssen alle erforderlichen Elemente angegeben werden. Je mehr empfohlene Funktionen du definierst, desto größer ist im Allgemeinen die Wahrscheinlichkeit, dass deine Informationen mit optimierter Anzeige in den Suchergebnissen erscheinen. Aber: Bei Properties zählt Qualität mehr als Quantität. Es ist besser, nur einige wenige Properties anzugeben, diese dafür aber vollständig und korrekt, als alle empfohlenen Properties zu implementieren, wenn es ihnen an Vollständigkeit, Format oder Korrektheit der Informationen mangelt.
Zusätzlich zu den hier dokumentierten Elementen und Objekten kann Google die Property sameAs und weitere strukturierte Daten von schema.org für allgemeine Zwecke verwenden. Es kann durchaus sein, dass wir einige dieser Elemente verwenden werden, um künftige Suchfunktionen zu implementieren.
Unterstützte Formate
Sofern nicht anders angegeben, unterstützt die Google Suche strukturierte Daten in folgenden Formaten. Im Allgemeinen empfehlen wir die Verwendung eines Formats, das für dich am einfachsten zu implementieren und zu verwalten ist (in den meisten Fällen ist es JSON-LD). Alle drei Formate sind für Google gleichermaßen akzeptabel, solange das Markup gültig und gemäß der Dokumentation der Funktion korrekt implementiert ist.
| Formate | |
|---|---|
| JSON-LD* (empfohlen) | Eine JavaScript-Notation, die in ein <script>-Tag in den Elementen <head> und <body> einer HTML-Seite eingebettet ist. Das Markup überschneidet sich nicht mit dem Text, der für Nutzer sichtbar ist. Dadurch können verschachtelte Datenelemente wie etwa das Land (Country) einer Postanschrift (PostalAddress) eines Musikveranstaltungsorts (MusicVenue) einer Veranstaltung (Event) leichter ausgedrückt werden.
Außerdem kann Google JSON-LD-Daten lesen, wenn sie dynamisch in die Inhalte der Seite eingefügt werden, beispielsweise durch JavaScript-Code oder eingebettete Widgets in deinem CMS (Content-Management-System). |
| Mikrodaten | Eine HTML-Spezifikation einer offenen Community, die zum Verschachteln strukturierter Daten in HTML-Inhalten verwendet wird. Wie bei RDFa werden die Elemente, die du als strukturierte Daten bereitstellen möchtest, mithilfe von HTML-Tag-Attributen benannt. Sie werden normalerweise im <body>-Element verwendet, können aber auch im <head>-Element verwendet werden. |
| RDFa | Eine HTML5-Erweiterung, die verknüpfte Daten unterstützt. Hierbei werden HTML-Tag-Attribute eingeführt, die den für Nutzer sichtbaren Inhalten entsprechen, die du für Suchmaschinen beschreiben möchtest. RDFa wird häufig sowohl im <head> als auch im <body> der HTML-Seite verwendet. |
Richtlinien für strukturierte Daten
Beachte unbedingt die allgemeinen Richtlinien für strukturierte Daten und gegebenenfalls auch die Richtlinien für deinen speziellen Typ strukturierter Daten. Ansonsten ist es möglich, dass deine strukturierten Daten in der Google Suche nicht als Rich-Suchergebnisse erscheinen.
Erste Schritte mit strukturierten Daten
Falls du mit strukturierten Daten noch nicht vertraut bist, findest du unter schema.org eine Einführung dazu. Der Schwerpunkt liegt dabei zwar auf Mikrodaten, die grundlegenden Konzepte sind jedoch auch für JSON-LD und RDFa relevant.
Sobald du mit den Grundlagen von strukturierten Daten vertraut bist, kannst du die Liste der Funktionen für strukturierte Daten in der Google Suche lesen und eine Funktion für die Implementierung auswählen. In jedem Leitfaden wird ausführlich erläutert, wie du die strukturierten Daten so implementierst, dass deine Website als Rich-Suchergebnis in der Google Suche erscheinen kann.
Wirkung von strukturierten Daten messen
Es kann sich durchaus auszahlen, die Leistung deiner Seiten mit strukturierten Daten mit denen ohne zu vergleichen, um zu entscheiden, ob sich deine Bemühungen lohnen. Dazu führst du am besten einen Vorher-Nachher-Test auf einigen Seiten deiner Website durch. Dies kann ein wenig schwierig sein, da die Seitenaufrufe für eine einzelne Seite aus verschiedenen Gründen variieren können.
- Wähle deshalb einige Seiten auf deiner Website aus, die keine strukturierten Daten verwenden und für die Daten aus mehreren Monaten in der Search Console vorhanden sind. Du solltest dabei Seiten auswählen, die nicht von der Jahreszeit oder der Aktualität des Seiteninhalts beeinflusst werden. Die Seiten sollten keinen wesentlichen Veränderungen unterliegen, aber so populär sein, dass sie oft genug gelesen werden, um aussagekräftige Daten zu erzeugen.
- Füge strukturierte Daten oder andere Formate zu deinen Seiten hinzu. Überprüfe mit dem URL-Prüftool, ob dein Markup gültig ist und ob Google deine strukturierten Daten gefunden hat.
- Zeichne die Leistung einige Monate lang im Leistungsbericht auf. Filtere dann nach der URL, um die Leistung deiner Seite mit anderen zu vergleichen.
