تصميم بنية عناوين URL لمواقع التجارة الإلكترونية
تساعد عناوين URL المصمَّمة بشكل جيد محرّك بحث Google في العثور على صفحات الويب واستردادها بشكل أكثر فعالية على موقع التجارة الإلكترونية الخاص بك. وإذا كنت تتحكّم في بنية عناوين URL (على سبيل المثال، إذا كنت تنشئ موقعك الإلكتروني من نقطة الصفر)، يمكن أن يساعدك هذا الدليل في تحديد بنية عناوين URL المناسبة لتجنُّب حدوث مشاكل الفهرسة التي يواجهها عادةً محرّك البحث Google على مواقع التجارة الإلكترونية.
سبب أهمية بنية عناوين URL
تساعد بنية عناوين URL المصمَّمة بشكل جيّد محرّك البحث Google في الزحف إلى موقعك الإلكتروني وفهرسته، في حين تؤدي بنية عناوين URL الضعيفة إلى حدوث المشاكل التالية:
-
قد يتم إغفال بعض المحتوى إذا اعتقد Googlebot عن طريق الخطأ أنّ عنوانَي URL يعرضان المحتوى نفسه، لأن الزاحف سيسترد عنوان URL واحدًا فقط (ويتم تجاهل العنوان الآخر باعتباره عنوانًا مكرّرًا). ويمكن أن يحدث ذلك في حال استخدام معرّفات للأجزاء (مثل
#fragment) لعرض محتوى مختلف. لا يستخدم محرّك بحث Google معرّفات للأجزاء في الفهرسة.مثال: يرى محرّك البحث Google الصفحتَين
/product/t-shirt#blackو/product/t-shirt#whiteكصفحة واحدة. -
قد يتم استرداد المحتوى نفسه عدّة مرات من قِبل الزاحف في حال اعتقد محرّك البحث Google أنّ عنوانَي URL مختلفان مع أنهما يؤديان إلى عرض الصفحة نفسها. وقد ينتج عن ذلك إبطاء عملية الزحف إلى موقعك الإلكتروني وتحميل خادم الويب عبئًا إضافيًا بدون أي فائدة.
مثال: قد يعرض العنوانان
/product/black-t-shirtو/product?sku=1234صفحة المنتج نفسها، ولكن لا يمكن لمحرّك البحث Google معرفة ذلك من خلال عنوان URL فقط. -
قد يعتقد الزاحف أنّ موقعك الإلكتروني يحتوي على عدد غير محدود من الصفحات إذا كانت عناوين URL تتضمّن قيمة متغيّرة باستمرار، مثل طابع زمني. ونتيجةً لذلك، قد يستغرق محرّك البحث Google وقتًا أطول للعثور على كل المحتوى المفيد على موقعك الإلكتروني.
مثال: قد يتم التعامل مع
/about?now=12:34amو/about?now=12:35amكعنوانَي URL مختلفَين من قِبل Google مع أنهما يعرضان الصفحة نفسها.
اطّلِع على آلية عمل "بحث Google" وطريقة فهرسة برامج الزحف من Google لموقعك الإلكتروني للحصول على مزيد من المعلومات حول آلية زحف محرّك البحث Google إلى موقعك الإلكتروني وفهرسته.
أفضل الممارسات المتعلقة بتصميم بنية جيّدة لعناوين URL
لتحسين آلية زحف محرّك البحث Google إلى موقعك الإلكتروني وفهرسته، اتّبِع أفضل الممارسات التالية المتعلّقة بكيفية تصميم بنية عناوين URL.
اقتراحات عامة تتعلّق بعناوين URL
- احرص على خفض عدد عناوين URL البديلة التي تعرض المحتوى نفسه إلى أقل قدر ممكن لمنع محرّك بحث Google من إرسال طلبات أكثر من المطلوب إلى موقعك الإلكتروني، لأنّ محرّك بحث Google لا يمكنه معرفة أنّ عنوانَي URL يعرضان الصفحة نفسها إلا بعد استردادهما.
- إذا كان خادم الويب لا يُفرّق بين الأحرف الكبيرة والصغيرة في نص عنوان URL، ننصحك بتحويل النص بكامله إلى حالة الأحرف نفسها لكي يسهل على محرّك البحث Google معرفة أن عناوين URL تعرض الصفحة نفسها.
- احرص على تحديد عنوان URL فريد لكل صفحة ضمن النتائج المقسّمة إلى صفحات. وتجدر الإشارة إلى أن معظم أخطاء عناوين URL تظهر في بُنى عناوين URL المقسّمة على صفحات.
-
أضِف كلمات وصفية في مسارات عناوين URL، لأنّ الكلمات الواردة في عناوين URL قد تساعد محرّك بحث Google في فهم الصفحة بشكل أفضل.
مسار يُنصَح به:
/product/black-t-shirt-with-a-white-collarمسار لا يُنصَح به:
/product/3243
اقتراحات حول معلَمات طلب البحث في عناوين URL
اتّبِع الاقتراحات التالية عند استخدام معلَمات طلبات البحث لمساعدة محرّك البحث Google في الزحف إلى موقعك الإلكتروني وفهرسته بنجاح.
-
استخدِم معلَمات عناوين URL
?key=valueبدلاً من?value، متى أمكن ذلك. وتتيح معلَمات عناوين URL لمحرّك بحث Google فهم بنية موقعك الإلكتروني والزحف إليه وفهرسته بفعالية أكثر.مسار يُنصَح به:
/photo-frames?page=2أو/t-shirt?color=greenمسار لا يُنصَح به:
/photo-frames?2أو/t-shirt?green -
تجنَّب استخدام المعلَمات نفسها مرّتين، إذ قد يتجاهل Googlebot إحدى القيَم في حال تكرّرت.
مسار يُنصَح به:
?type=candy,sweetمسار لا يُنصَح به:
?type=candy&type=sweet -
تجنَّب الربط الداخلي بمعلَمات مؤقتة، مثل أرقام تعريف الجلسات ورموز التتبّع والقيَم الخاصة بالمستخدم (
location=nearbyوtime=last-week) والوقت الحالي، لأنّه قد ينتج عن ذلك عناوين URL مؤقتة أو عناوين URL مكرّرة للصفحة نفسها. وللحصول على أفضل النتائج من "بحث Google"، استخدِم عناوين URL طويلة الأجل ودائمة.مسار يُنصَح به:
/t-shirt?location=UKمسار لا يُنصَح به:
/t-shirt?location=nearbyأو/t-shirt?current-time=12:02أو/t-shirt?session=123123123
طريقة فهم Google لعناوين URL الخاصة بخيارات المنتج
من الاعتبارات الأخرى الشائعة التي يجب مراعاتها عند إنشاء مواقع التجارة الإلكترونية هي كيفية تصميم بنية عناوين URL عند توفُّر منتج بأحجام أو ألوان متعددة. وتتم الإشارة إلى كل مجموعة من سمات المنتج باسم خيار المنتج. لمساعدة Google في فهم خيارات المنتجات التي تقدّمها، تأكّد من توفّر عنوان URL منفصل يعرِّف عن كل خيار. ننصح باستخدام بُنى عناوين URL التالية لخيارات المنتجات:
-
شريحة مسار، مثل
/t-shirt/green -
معلَمة طلب بحث، مثل
/t-shirt?color=green
لمزيد من المعلومات، اطّلِع على المستندات المتعلّقة بالبيانات المنظّمة لخيارات المنتج.
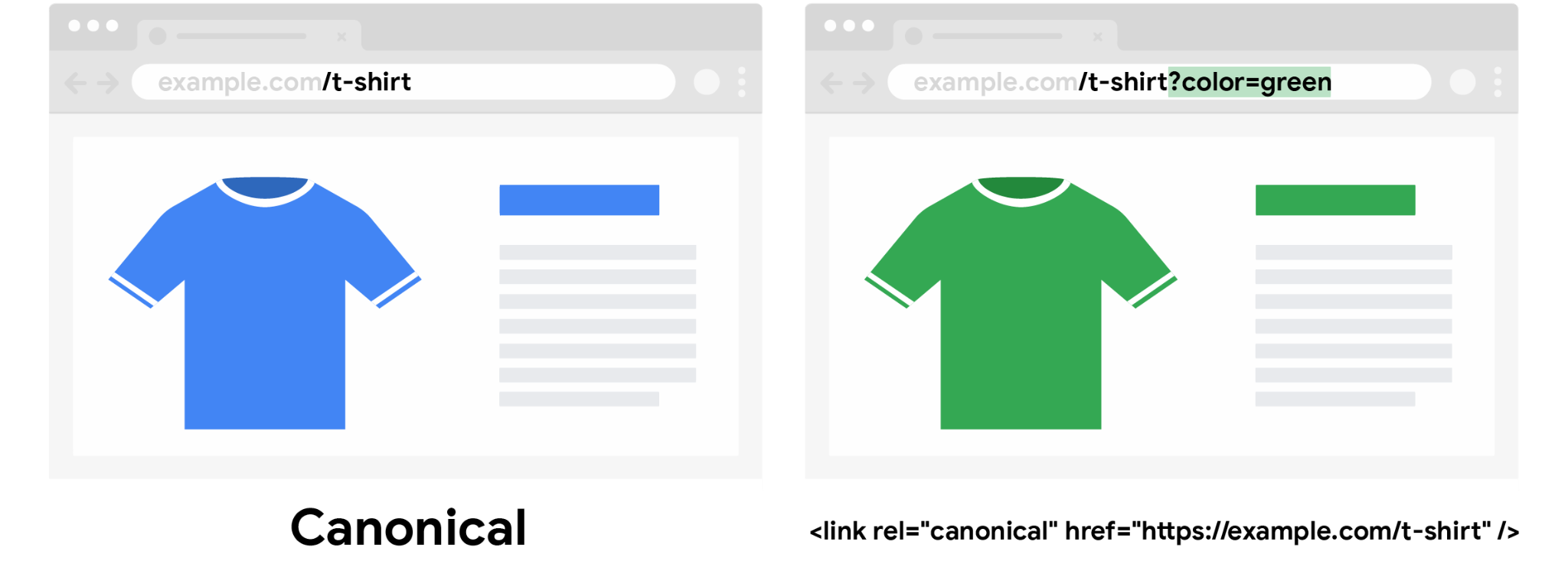
إذا كنت تستخدم معلَمات طلب بحث اختيارية لتحديد خيارات المنتج، استخدِم عنوان URL الذي حُذفت منه معلَمة طلب البحث ليكون عنوان URL الأساسي. يساعد هذا الإجراء محرّك بحث Google في فهم العلاقة بين خيارات المنتج بشكل أفضل.

استخدام عناوين URL في المحتوى الخاص بك
لمساعدة "بحث Google" وGoogle Shopping في التعرّف على منتجاتك وتحديد العلاقة بين خيارات المنتج بشكل صحيح، اتّبِع أفضل الممارسات التالية عند استخدام عناوين URL في المحتوى الخاص بك.
-
استخدِم عنوان URL نفسه في الروابط الداخلية وملفات خرائط الموقع
وعلامات
<link rel="canonical">. على سبيل المثال، إذا كنت تريد الربط بالصفحة الأولى في تسلسل مقسّم إلى صفحات باستخدام معلَمة طلب بحث بحيث تكون الصفحة التلقائية هي الصفحة الأولى، يمكنك تضمين القيمة?page=1في عنوان URL أو استبعادها منه بشكل متّسق في جميع صفحات موقعك الإلكتروني. -
استخدِم علامة
<link rel="canonical">ذاتية المرجعية (بحيث يشير عنوان URL في العلامة إلى الصفحة الحالية) على جميع الصفحات القابلة للفهرسة، وضمِّن عناوين URL هذه في ملف خريطة موقع. -
بالنسبة إلى المنتجات التي تشمل عنوان URL فريدًا لكل خيار، أدرِج عنوان URL الأساسي للمنتج في جميع صفحات
الخيارات باستخدام علامة
<link rel="canonical">. لمزيد من المعلومات، راجِع السمةcanonical_linkفي Google Merchant Center. -
أدرِج الروابط مباشرةً في الصفحات باستخدام علامات
<a href>ولا تستخدم لغة JavaScript للتنقّل بين الصفحات، لأنّ Googlebot قد لا يرصد التنقّل من رمز JavaScript. لمزيد من المعلومات حول طريقة Google في معالجة لغة JavaScript، يمكنك الاطّلاع على المقالة فهم أساسيات تحسين محرّكات البحث المستندة إلى JavaScript. -
أدرِج نصًا مفيدًا بين علامتَي
<a href>و</a>متى أمكن ذلك، مثل عنوان المنتج الذي يتم إدراج رابط إليه. ولا تستخدم عبارات عامة مثل "انقر هنا". -
تجنَّب إدراج روابط تؤدي إلى صفحات لا تتضمن محتوًى مفيدًا، أو على الأقل تجنَّب فهرستها. وإذا لم تتضمّن الفئة أي عناصر، استخدِم
العلامة الوصفية
metarobotsnoindex. إذا اكتشف موقعك الإلكتروني أنّ إحدى الفئات أصبحت فارغة وأزال الفئة تلقائيًا من البحث والتصفّح على الموقع الإلكتروني، ننصحك بعرض رمز حالة HTTP404 (not found)للصفحة.
مراجع إضافية
هل يهمّك معرفة المزيد من المعلومات؟ يمكنك الاطّلاع على المراجع التالية:
