Nell'API Presentazioni, il testo può essere contenuto in forme o nelle celle delle tabelle. Prima di poter modificare e modificare lo stile del testo, devi comprenderne la struttura e come funzionano gli stili.
In questa pagina viene descritto il modo in cui il testo viene rappresentato nell'API Presentazioni.
Sequenze di elementi di testo
Il testo contenuto in una forma o in una cella di tabella è costituito da una sequenza di TextElement le nostre strutture. Questa sequenza rappresenta la struttura del testo, nell'ordine in cui che appaiono dall'inizio alla fine.
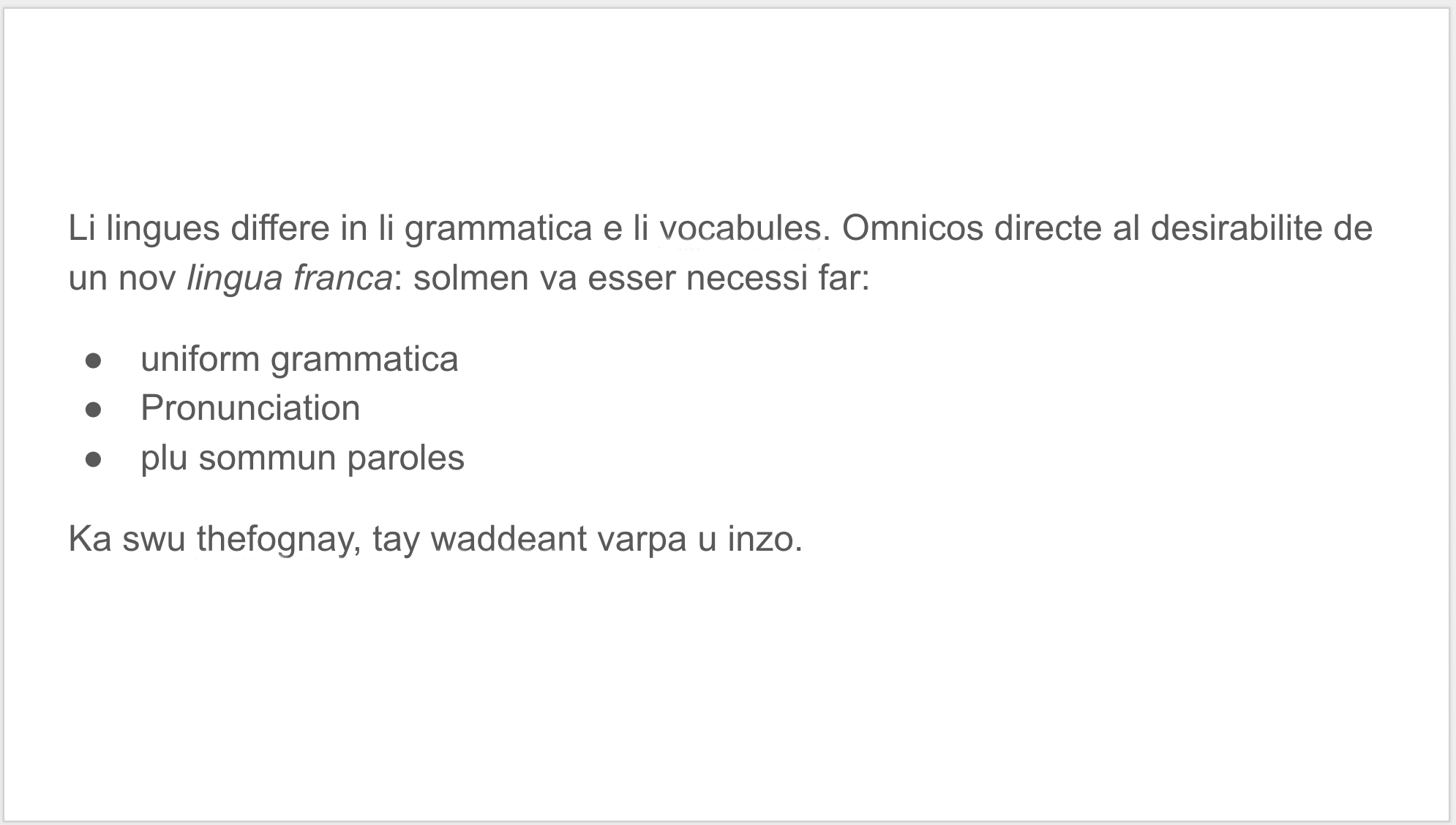
Ad esempio, considera i contenuti di questa slide, tutti contenuti in un casella di testo:

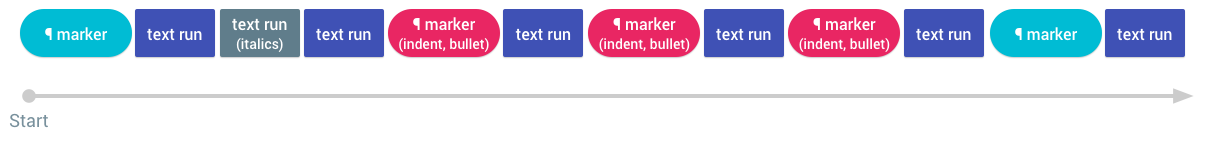
La slide riportata sopra ha una casella di testo il cui campo text contiene una sequenza
di elementi di testo come mostrato nel seguente diagramma:

Più concretamente, questa sequenza di testo è rappresentata nell'API Presentazioni come che segue:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Contenuti di TextElement
Ogni elemento di testo contiene un indice iniziale e un indice finale in base zero. che descrivono la posizione dell'elemento all'interno del testo completo della pagina e uno dei seguenti tipi di oggetto di testo:
| Tipo di testo | Descrizione |
|---|---|
| ParagraphMarker | Questo elemento di testo rappresenta l'inizio di un nuovo paragrafo. L'indice iniziale e finale dell'elemento di testo rappresenta l'intervallo completo del paragrafo, incluso il carattere di nuova riga che termina il paragrafo. Un paragrafo non si sovrappone mai a un altro paragrafo. I paragrafi terminano sempre con un carattere di nuova riga, quindi è sempre presente una nuova riga alla fine dei contenuti testuali di una forma o di una cella di tabella. I paragrafi possono appartenere a elenchi puntati o numerati. In questo caso, i contenuti del campo ParagraphMarker.bullet includono un ID elenco. Questo ID fa riferimento a un elemento dell'elenco esistente all'interno di TextContent insieme alla sequenza TextElement. I paragrafi all'interno dello stesso elenco logico faranno riferimento allo stesso ID elenco. |
| TextRun | Questo elemento di testo rappresenta una stringa di testo contigua che ha tutti lo stesso stile di testo. Il testo non supera mai i confini del paragrafo: anche se il testo che termina un paragrafo ha lo stesso stile del testo che inizia al paragrafo successivo, i contenuti vengono divisi dopo il carattere di nuova riga per formare esecuzioni di testo separate. Se devi elaborare l'intera stringa di testo all'interno di un elemento di pagina, ripeti tutti gli elementi di testo, concatenando le stringhe presenti in tutte le esecuzioni di testo. |
| AutoText | Il termine "testo automatico" si riferisce alle parti del testo che cambiano in modo dinamico a seconda del contesto. In Presentazioni, questo valore viene utilizzato per rappresentare il numero della slide corrente all'interno del testo. |
Modifica dei contenuti di testo
Quando devi modificare il testo utilizzando l'API Presentazioni, non è necessario specificare
creano tutti gli elementi di testo appropriati. Puoi invece operare su testo come
che faresti nell'editor di Presentazioni: inserendo testo, eliminando gli intervalli e
aggiornare gli stili in base agli intervalli. Queste operazioni creano implicitamente ParagraphMarker
e TextRun elementi come necessario per riflettere le modifiche.
Inserimento di testo
Puoi inserire testo in un indice utilizzando
InsertTextRequest
in una chiamata a
batchUpdate. Questo
il campo insertionIndex del metodo specifica dove inserire il testo; puoi
calcolare questo indice utilizzando i campi indice iniziale e finale all'interno di elementi di testo.
L'inserimento di testo presenta alcuni effetti collaterali che rispecchiano il comportamento delle slide Editor:
- L'inserimento di un carattere di nuova riga crea implicitamente un nuovo paragrafo,
creando un elemento di testo
ParagraphMarkerche inizi all'indice della nuova riga e termina alla nuova riga seguente. Lo stile del paragrafo, compreso il punto elenco e dettagli elenco, viene copiato dal paragrafo corrente a quello nuovo paragrafo. - Lo stile dei caratteri inseriti è determinato automaticamente, in genere
mantenendo lo stesso stile di testo esistente nell'indice di inserimento. Di conseguenza,
in genere il testo viene inserito nell'elemento
TextRunesistente in quel punto indice. Puoi aggiornare questo stile in un secondo momento utilizzando un UpdateTextStyle richiesta.
Eliminazione del testo in corso...
Puoi eliminare un intervallo di testo utilizzando DeleteTextRequest messaggio in una chiamata a batchUpdate. L'eliminazione del testo comporta alcune sottigliezze:
- Un'eliminazione che attraversa il confine di un paragrafo unisce i due paragrafi,
eliminando l'elemento di testo
ParagraphMarkerche separa. - Il nuovo paragrafo unito utilizzerà uno stile di paragrafo combinato, corrispondente comportamento dell'utente nell'editor di Presentazioni.
- Un'eliminazione il cui intervallo comprende un'esecuzione di testo rimuove tutti i contenuti da un text run, ed elimina anche il testo eseguito.
- Un'eliminazione il cui intervallo comprende un elemento
AutoTextelimina ElementoAutoText.
Aggiornamento dello stile di testo in corso...
L'aspetto del testo visualizzato in una slide è determinato dallo stile del testo proprietà:
- Sono definiti stili del paragrafo come inserimento, allineamento e glifi punti elenco in base alle proprietà sugli indicatori di paragrafo.
- Gli stili dei caratteri, come grassetto, corsivo e sottolineato, sono definiti da nelle singole esecuzioni di testo.
Aggiornamento dello stile dei caratteri in corso...
Puoi aggiornare gli stili dei caratteri utilizzando la richiesta UpdateTextStyleRequest. messaggio in una chiamata a batchUpdate.
Come per altre operazioni di testo, lo stile dei caratteri viene applicato a un intervallo.
di testo e crea implicitamente nuovi oggetti TextRun in base alle esigenze.
L'impostazione di alcuni stili di carattere aggiorna implicitamente altri stili correlati in modo che corrispondano il comportamento nell'editor di Presentazioni. Ad esempio, l'aggiunta automatica di un link cambia il colore del testo in primo piano e le proprietà di sottolineatura. Consulta la classe TextStyle documentazione di riferimento per ulteriori dettagli.
Aggiornamento dello stile del paragrafo in corso...
Puoi aggiornare gli stili di paragrafo utilizzando UpdateParagraphStyleRequest messaggio in una chiamata a batchUpdate.
L'API Presentazioni supporta CreateParagraphBulletsRequest che rispecchia la funzionalità dei predefiniti di punti elenco nell'editor di Presentazioni per creazione di elenchi puntati e numerati. Analogamente, DeleteParagraphBulletsRequest rimuove eventuali punti elenco esistenti nei paragrafi.
Stili ereditati
Alcune forme, note come segnaposto, possono ereditare gli stili di testo da un'altra forma principale forme: vedi segnaposto per saperne di più sull'ereditarietà delle forme in generale.
Questa sezione illustra come funziona l'ereditarietà dello stile per creare stili di testo visualizzati in una slide.
Rappresentazione dello stile nei segnaposto
La sezione sui segnaposto descrive il funzionamento dell'ereditarietà tra le forme padre e quelle secondarie. Ereditarietà di Gli stili di testo vengono gestiti da funzionalità aggiuntive all'interno del modello di ereditarietà:
- Proprietà di ParagraphMaker elementi di testo definiscono la formattazione del paragrafo.
- Proprietà di TextRun gli elementi di testo definiscono la formattazione dei caratteri.
- Il contenuto dei segnaposto padre contiene otto di questi ParagraphMarker/TextRun (per supportare otto livelli di nidificazione degli elenchi).
- Un segnaposto secondario eredita le proprietà di testo predefinite da questi elementi nei contenuti di testo dell'elemento principale.
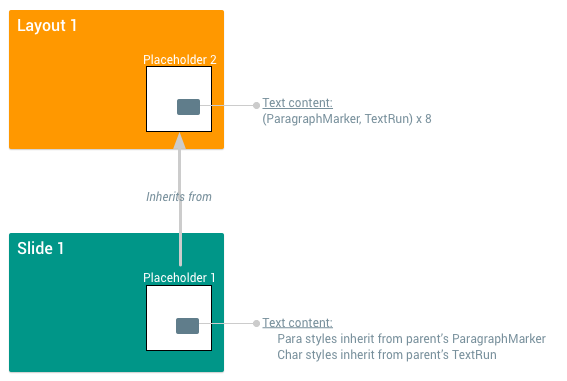
Il seguente diagramma mostra un modo per visualizzare queste relazioni:

Il primo ParagraphMarker/TextRun nella forma padre determina la maggior parte dei stili di testo ereditati; lo stile delle altre sette coppie influisce solo paragrafi a livelli di punti elenco progressivamente più profondamente nidificati:
| Coppia di elementi di testo principali | Formattazione secondaria che controlla |
|---|---|
Primi ParagraphMarkerPrimi TextRun |
Stile del testo dell'elenco di livello 0 (più esterno) paragrafi e tutti i paragrafi non in elenco. |
Secondo ParagraphMarkerSecondo TextRun |
Stile del testo rimanente livelli dell'elenco (nidificati) 1-7 |
Terzo ParagraphMarkerTerzo TextRun |
|
Quarto ParagraphMarkerQuarto TextRun |
|
Quinto ParagraphMarkerQuinto TextRun |
|
Sesta ParagraphMarkerSesta TextRun |
|
Settimo ParagraphMarkerSettimo TextRun |
|
Ottava ParagraphMarkerOttava TextRun |
Per accedere a queste coppie di elementi di testo, utilizza il relativo indice esplicito all'interno della
textElements, come mostrato nello snippet di seguito, che mostra l'impostazione del valore
stili predefiniti (ereditabili) per i paragrafi di livello 0 e non in elenco:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Tieni presente che il campo content del campo TextRun di una forma padre è sempre composto da
un solo carattere di nuova riga.
Gli stili ereditati possono essere sostituiti
Per una forma secondaria puoi specificare le proprietà di stile ParagraphMarker e TextRun elementi nei suoi contenuti. Queste proprietà specificate localmente sostituiranno le proprietà ereditate nell'ambito locale. Elementi che non specificano alcun utilizzerà lo stile corrispondente ereditato da quello principale.
Rimuovere una proprietà di stile esplicita da una forma secondaria, in modo che non sia più impostato, lo farà ereditare dall'elemento padre.
Esempio
Data l'ereditarietà mostrata nel diagramma qui sopra, supponiamo che la forma
ParentPlaceholder ha i seguenti contenuti testuali:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Supponiamo inoltre che la forma ChildPlaceholder abbia i seguenti contenuti di testo:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Si ottengono così i risultati descritti nei paragrafi seguenti.
Applicare uno stile all'ereditarietà per un paragrafo normale
Il primo paragrafo della forma secondaria, che include il testo "Questo è il mio primo paragrafo" è un paragrafo semplice (non in un elenco). Nessun elemento nei contenuti testuali specifica proprietà di stile, quindi eredita tutti i suoi stili di carattere e paragrafo da per l'elemento principale. Questo determina il seguente rendering:
- Testo: "Questo è il mio primo paragrafo" è il testo visualizzato. Il testo in sé non è mai ereditati.
- Allineamento: il testo viene visualizzato con l'allineamento
START, ereditato dalla i primiParagraphMarkerdel genitore. - Colore in primo piano: il testo viene visualizzato con il colore in primo piano
DARK1, ereditato dai primiTextRundell'elemento padre.
Definizione dell'ereditarietà per un paragrafo di elenco
Il paragrafo successivo, che include il testo "Questo paragrafo è in un elenco", è
un elenco puntato a livello di nidificazione 1, poiché il valore ParagraphMarker
ha il campo bullet impostato su questo livello. Di conseguenza, eredita testo e
stile paragrafo dal livello di nidificazione 1 nell'elemento principale. Questo comporta
con il seguente rendering:
- Testo: "Questo paragrafo è in un elenco" è il testo visualizzato. Il testo in sé non è mai ereditati.
- Allineamento: il testo viene visualizzato con "END" ereditato dal modello
il secondo
ParagraphMarkerdel genitore. - Colore in primo piano: il testo viene visualizzato con il colore in primo piano
LIGHT1, ereditato dal secondoTextRundell'unità organizzativa principale.
Interazioni tra l'aggiornamento e l'ereditarietà degli stili di testo e paragrafo
Gli stili di testo che non sono impostati in una forma secondaria erediteranno i valori dalla relativa principale. Gli stili di testo impostati nel file secondario verranno "sostituiti" i valori padre in un ambito locale.
Puoi utilizzare una richiesta UpdateTextStyleRequest per annullare l'impostazione dello stile di testo di una forma secondaria in modo che non abbia più una sostituzione locale e quindi eredita i suoi syltes dalla forma padre. Inoltre, l'aggiornamento lo stile di testo del file secondario affinché corrisponda al valore ereditato da un elemento padre annulla implicitamente l'impostazione dello stile in modo che utilizzi il valore ereditato.
Ciò non influisce sulla visualizzazione dell'aspetto del testo subito dopo un aggiornamento, ma potrebbe avere importanza se in seguito aggiorna uno stile di paragrafo o testo in un segnaposto principale. Questa ereditarietà corrisponde a quello dell'editor di Presentazioni, quindi puoi sperimentare i risultati delle modifiche di stile prima di lavorare con l'API.
Esempio
Considera le definizioni dell'esempio precedente per
ChildPlaceholder e ParentPlaceholder.
Ora supponi di inviare questa UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Questa richiesta tenta di impostare un valore di primo piano DARK1 su tutti i valori di
Testo di ChildPlaceholder, utilizzando una maschera del campo
per specificare che deve cambiare solo il colore in primo piano dell'elemento. Questo
genera i seguenti risultati:
- Primo paragrafo: il nuovo
foregroundColorcorrisponde alla versione ereditataforegroundColor, quindi questo stile è invariato ed eredita ancora. - Secondo paragrafo: il nuovo
foregroundColornon corrisponde alla versione ereditataforegroundColor, quindi il colore in primo piano del secondo paragrafo viene aggiornato aDARK1.
I contenuti di testo di ChildPlaceholder ora sono:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Stile testo glifo punto elenco
Come nel testo normale, i glifi punto elenco hanno uno stile di testo che controlla il modo in cui viene eseguito il rendering. Questi stili di testo non possono essere modificati utilizzando l'API Presentazioni strato Add. Tuttavia, se utilizzi un UpdateTextStyleRequest per aggiornare un paragrafo completo che includa un punto elenco, l'API Presentazioni si aggiorna dello stile del testo del glifo punto elenco.
Gli stili del testo degli glifo puntato seguono una gerarchia di ereditarietà leggermente diversa rispetto stili di testo normali.
- Un punto elenco a un determinato livello di nidificazione eredita prima dal set
TextStylenel campoNestingLevel.bullet_styleall'interno dell'oggettoListdel punto elenco. - Successivamente eredita dal valore
NestingLevel.bullet_stylecorrispondente nel suoListdel segnaposto principale. - Infine, cerca di ereditare gli oggetti segnaposto padre rimanenti.
