Per utilizzare l'API Slides in modo efficace, devi comprendere l'architettura delle presentazioni e dei relativi componenti, nonché le interazioni tra questi componenti. Questa pagina fornisce una panoramica dettagliata di questi argomenti:
- Modello concettuale dei componenti della presentazione
- In che modo l'API rappresenta questi componenti
- Proprietà di stile dei componenti
La lettura di questa e delle altre panoramiche dei concetti ti consentirà di comprendere e utilizzare più facilmente le guide pratiche, la documentazione di riferimento e i esempi di ricetta.
Presentazioni, pagine ed elementi di pagina
L'elemento contenitore più esterno in Presentazioni Google è una presentazione. Si tratta dell'unità che può essere salvata su Google Drive, condivisa con altri utenti e così via.
Ogni presentazione contiene vari tipi di pagine. Un tipo di pagina è una diapositiva, ovvero le pagine che gli utenti visualizzano e tra cui passano quando la presentazione viene visualizzata su uno schermo.
Ogni pagina contiene una serie di elementi della pagina, che insieme costituiscono il contenuto della pagina, come mostrato nel seguente diagramma:

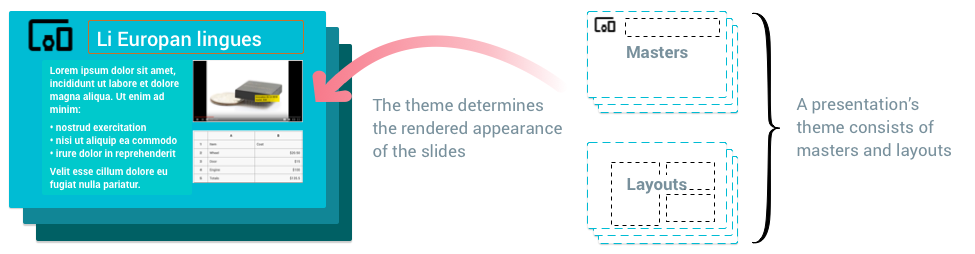
Oltre alle diapositive, esistono altri tipi di pagine che ti consentono di applicare il design a molte diapositive diverse, creando un aspetto coerente. Questi altri tipi di pagine sono modelli e layout e le relative proprietà determinano il modo in cui le diapositive vengono visualizzate, come mostrato nel seguente diagramma:

Principali: la pagina principale ha due scopi. I segnaposto nello schema contengono i valori predefiniti per gli stili di testo utilizzati nella presentazione. Lo sfondo e le altre forme della diapositiva principale costituiscono lo sfondo predefinito per tutte le diapositive basate su quella principale. Se hai un logo aziendale che vuoi visualizzare su ogni diapositiva della presentazione, inseriscilo nella diapositiva principale.
Layout: i modelli di layout determinano la disposizione dei contenuti in ogni tipo di slide. Ad esempio, se vuoi che tutte le diapositive del titolo abbiano un aspetto specifico, puoi modificare il modello di layout del titolo.
Esistono altri due tipi di pagine, le pagine di note e le note master, che sono principalmente pertinenti per l'utilizzo delle note dell'autore.
Tipi e struttura di rappresentazione delle API
Questa sezione descrive come il modello concettuale di Presentazioni Google, come descritto sopra, è rappresentato nell'API Slides.
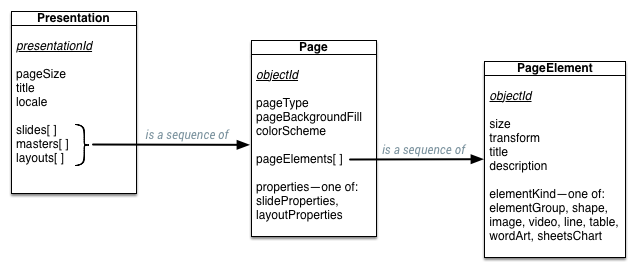
Il seguente diagramma mostra la relazione tra presentazioni, pagine e elementi di pagina come tipi nell'API Slides:

Le sezioni seguenti mostrano come questi tipi sono rappresentati in JSON.
Presentazioni
Una presentazione include un certo numero di proprietà e contiene le pagine al suo interno:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pagine
Una pagina include un insieme di proprietà e contiene gli elementi della pagina:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elementi pagina
Gli elementi della pagina sono i componenti visivi posizionati nelle pagine. Un elemento della pagina nell'API contiene una serie di proprietà, tra cui un campo che varia in base al tipo di elemento della pagina:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Esistono diversi tipi di elementi di pagina, come definito dal campo unioneelement_kind nella definizione precedente. Questi tipi di elementi di pagina sono
descritti nella tabella seguente:
| Tipo di elemento | Descrizione |
|---|---|
| Gruppo | Un insieme di elementi di pagina trattati come una singola unità. Possono essere spostati, scalati e ruotati insieme. |
| Shape | Un semplice oggetto visivo, come rettangoli, ellissi e caselle di testo. Le forme possono contenere testo, quindi sono gli elementi di pagina più comuni per creare le diapositive. |
| Immagine | Un'immagine importata in Presentazioni. |
| Video | Un video importato in Presentazioni. |
| Linea | Una linea, una curva o un connettore visivo. |
| Tabella | Una griglia di contenuti. |
| WordArt | Un elemento di testo visivo che si comporta più come una forma. |
| SheetsChart | Un grafico importato in Presentazioni da Fogli Google. |
Proprietà della pagina e degli elementi di pagina
L'API Slides ti consente di leggere e aggiornare l'aspetto delle pagine e degli elementi della pagina nella presentazione. Elementi di pagina diversi supportano proprietà diverse che controllano il modo in cui l'elemento viene visualizzato.
Ogni tipo di elemento della pagina ha un elemento properties corrispondente e un messaggio di aggiornamento delle proprietà, ad esempio:
- Esiste un tipo di elemento pagina Forma
- Il relativo campo della proprietà è shapeProperties
- La richiesta di aggiornamento di queste proprietà è UpdateShapePropertiesRequest
Esiste lo stesso insieme di elementi/proprietà/richieste di aggiornamento per ogni tipo di elemento della pagina: Image/imageProperties/UpdateImageProperties e così via.
Puoi leggere l'attributo properties ovunque lo trovi durante la lettura di un elemento. Per modificare i valori al suo interno, utilizzalo con il tipo di richiesta corrispondente come payload per il metodo batchUpdate, in modo da poter modificare questi valori nella presentazione.
Tipi di proprietà
Esistono alcune proprietà comuni a diversi tipi di oggetti nell'API Slides:
| Proprietà | Descrizione |
|---|---|
| Colore | I colori nell'API Slides possono essere un valore RGB o un riferimento a un colore del tema. I colori del tema vengono indicati per nome (ad es. "DARK1") e possono essere mappati ai valori RGB utilizzando la combinazione di colori di una pagina. Questa combinazione di colori viene generalmente aggiornata quando si modifica il tema della presentazione nell'editor di Presentazioni. |
| Riempi | Il riempimento rappresenta il rendering dello spazio vuoto all'interno di un oggetto. Il riempimento più comunemente supportato in Presentazioni è un riempimento a tinta unita, in cui l'interno di un oggetto è riempito con un unico colore a tinta unita. I riempimenti possono essere utilizzati anche per gli sfondi di Pagina. |
| Contorno | Il contorno rappresenta l'insieme di linee che circondano l'elemento della pagina. Il colore delle linee è controllato con un riempimento. Gli utenti possono anche regolare la larghezza e lo stile dei tratti degli schemi. |
| Ombre | L'ombra rappresenta un effetto visivo pensato per imitare un'ombra fisica creata dall'oggetto. Al momento, le ombre nell'API Slides sono di sola lettura. |
Aggiornamento delle proprietà
Per aggiornare una proprietà, utilizza la richiesta Update...Properties appropriata in una chiamata batchUpdate, ad esempio UpdateShapeProperties per le forme. Queste richieste accettano un messaggio completo delle proprietà e possono utilizzare le maschere di campo per determinare quali campi nel messaggio delle proprietà devono essere aggiornati.
Eredità della proprietà
Una pagina o un elemento della pagina può ereditare le proprietà dagli oggetti principali. Le proprietà di un oggetto, incluse quelle che definisce e quelle che eredita, determinano il suo aspetto visivo finale.
- Proprietà della pagina: una pagina eredita tutte le proprietà che non definisce, ma che sono definite nel layout o nel modello su cui si basa.
- Proprietà delle forme: una forma può essere contrassegnata come segnaposto, consentendo di fare esplicitamente riferimento a un'altra forma segnaposto (nel layout principale o principale della pagina) da cui ereditare le proprietà.
Queste idee sono spiegate ulteriormente nei paragrafi seguenti.
Eredità delle proprietà della pagina
La struttura delle diapositive, dei layout e dei master definisce una gerarchia di ereditarietà all'interno della presentazione: le diapositive ereditano dai layout e i layout dai master. Il layout principale e il layout principale di una diapositiva sono specificati nel campo slideProperties della diapositiva.
Una pagina può ereditare proprietà, come sfondo e schema di colori, da una pagina principale. Per ereditare una proprietà, la pagina secondaria non imposta semplicemente un valore per la proprietà nel messaggio PageProperties. Se non "sostituisce" il valore definito dall'elemento principale, la pagina accetta il valore ereditato.
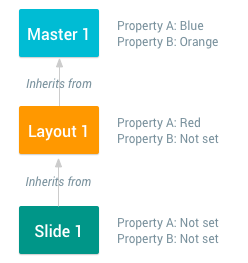
Il seguente diagramma mostra una diapositiva che eredita le proprietà da un layout, che eredita da un modello:

Le proprietà utilizzate per il rendering di una diapositiva sono una combinazione di quelle che definisce e di quelle che eredita. In questo esempio, i valori risolti utilizzati per visualizzare la slide 1 sono i seguenti:
- La proprietà A è "Rosso".
- La proprietà B è "Arancia".
Eredità delle proprietà delle forme
Le forme possono ereditare proprietà, come riempimento, contorni o ombre, da altre forme. Una forma è un segnaposto se il relativo campo
Shape.placeholder
è impostato. Il campo Shape.placeholder.parentObjectId del segnaposto secondario
identifica il relativo segnaposto principale. Quando crei una nuova diapositiva basata su un layout, tutti i segnaposto al suo interno vengono visualizzati come forme secondarie nella nuova diapositiva.
Analogamente, i segnaposto nelle pagine master possono fungere da elementi principali dei segnaposto dei layout.
Con questa gerarchia di ereditarietà definita, la pagina secondaria eredita una proprietà non impostando quel valore nel messaggio ShapeProperties. Se non sostituisci il valore definito dall'elemento principale, la forma secondaria accetta il valore ereditato.
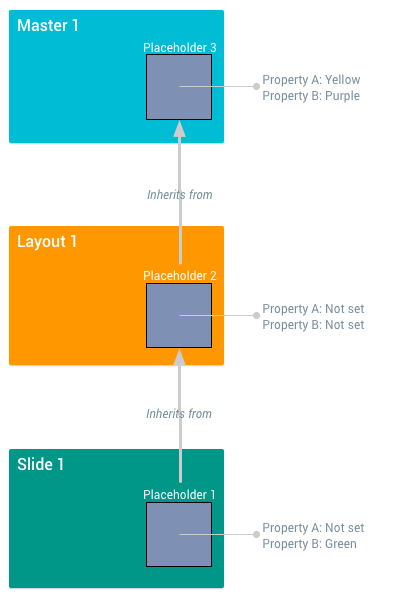
Il seguente diagramma mostra l'eredità delle proprietà tra tre segnaposto contenuti in una diapositiva, un layout e un modello:

Le proprietà utilizzate per eseguire il rendering di una forma segnaposto sono una combinazione di quelle che definisce e di quelle che eredita. In questo esempio, i valori risolti per queste forme sono i seguenti:
- Placeholder1: la proprietà A viene visualizzata come "Giallo", la proprietà B come "Verde".
- Placeholder2: la proprietà A viene visualizzata come "Giallo", la proprietà B come "Viola".
- Placeholder3: la proprietà A viene visualizzata come "Giallo", la proprietà B come "Viola".
Le forme sono l'unico tipo di elemento della pagina che può avere elementi principali. Altri tipi, come immagini, tabelle e grafici, non possono essere segnaposto e non possono avere elementi principali.
"Nascondere" le proprietà utilizzando PropertyState
L'enumerazione
PropertyState controlla se la proprietà di una forma viene effettivamente utilizzata per il rendering o se il valore viene utilizzato solo per l'ereditarietà da parte delle forme secondarie. Una proprietà con stato della proprietà NOT_RENDERED non verrà utilizzata durante il rendering della forma nella relativa pagina, ma le proprietà secondarie con stato della proprietà RENDERED corrispondente possono comunque ereditare questa proprietà.
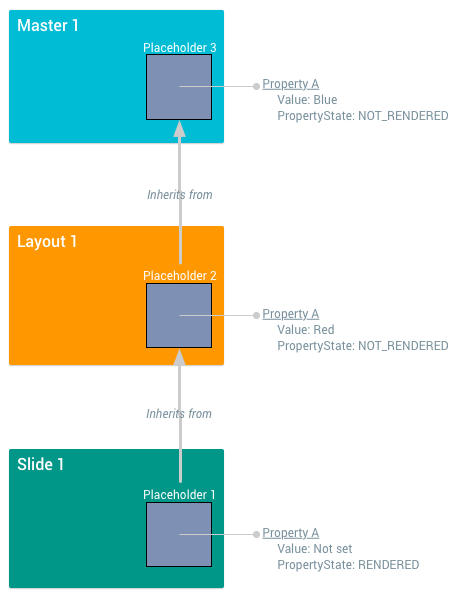
Il seguente diagramma mostra l'eredità delle proprietà tra tre segnaposto che manipolano il campo PropertyState:

Il rendering delle proprietà delle forme può essere influenzato dal campo PropertyState. In questo esempio, i valori risolti per queste forme sono i seguenti:
- Placeholder1: la proprietà A viene visualizzata come "Rosso".
- Segnaposto2: la proprietà A non viene visualizzata. Se si trattasse della proprietà outline, Placeholder2 non avrebbe alcun contorno.
- Segnaposto3: la proprietà A non viene visualizzata.
Esiste un altro possibile valore dell'enumerazione PropertyState: lo stato della proprietà INHERIT indica che lo stato della proprietà stessa viene ereditato e deve essere utilizzato il valore dell'elemento principale. Le forme senza elementi principali
non possono avere uno stato della proprietà INHERIT.
